Как сделать серебристый цвет в фигме
Figma – это бесплатный графический онлайн-редактор, популярный среди дизайнеров и создателей контента. В нем есть встроенные инструменты для создания базовых вариантов градиента, а для более сложных вариантов оформления есть бесплатные плагины.
Для примера создадим новый фрейм: жмем кнопку с решеткой или букву F и растягиваем фрейм до нужной величины (как альтернатива – выбираем необходимый размер фрейма в боковом меню).
Для управления цветовым фоном любого объекта необходимо кликнуть на него, тогда в боковом меню появится строка Fill. Она содержит информацию о текущем цвете фона и его прозрачности. Чтобы изменить фон, необходимо щелкнуть на иконку цвета.
- Solid – сплошная заливка;
- Linear – линейный градиент;
- Radial – радиальный градиент;
- Angular – угловой градиент;
- Diamond – градиент в виде кристалла;
- Image – вставка картинки.
По сплошной заливке и вставке картинки и так всё понятно. Рассмотрим каждый вариант по созданию градиента.
Линейный градиент
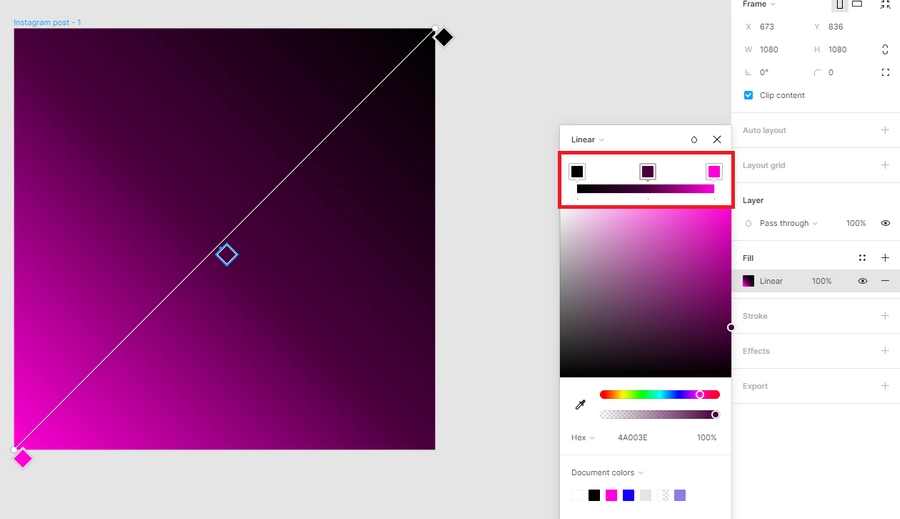
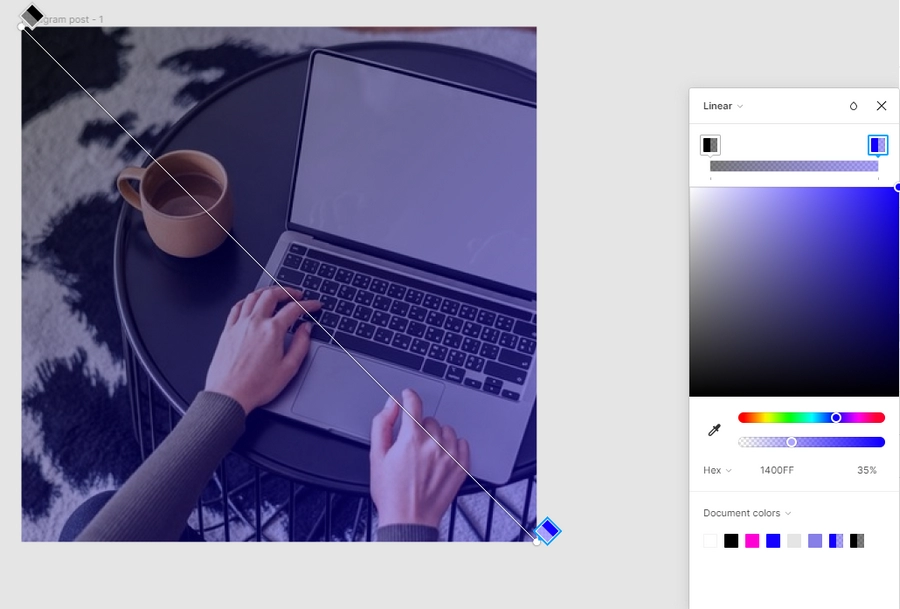
Выбираем в списке Linear – линейный градиент. На объекте появляются две точки, которые можно перемещать для создания более плавного или резкого перехода. Можно выбрать любое нужное количество цветов для градиента. Для добавления еще одного цвета просто щелкаем на градиентной линии. Чем больше точек, тем более плавным будет переход.

Здесь же можно управлять прозрачностью цвета, двигая ползунок в разные стороны.
Радиальный (круговой) градиент
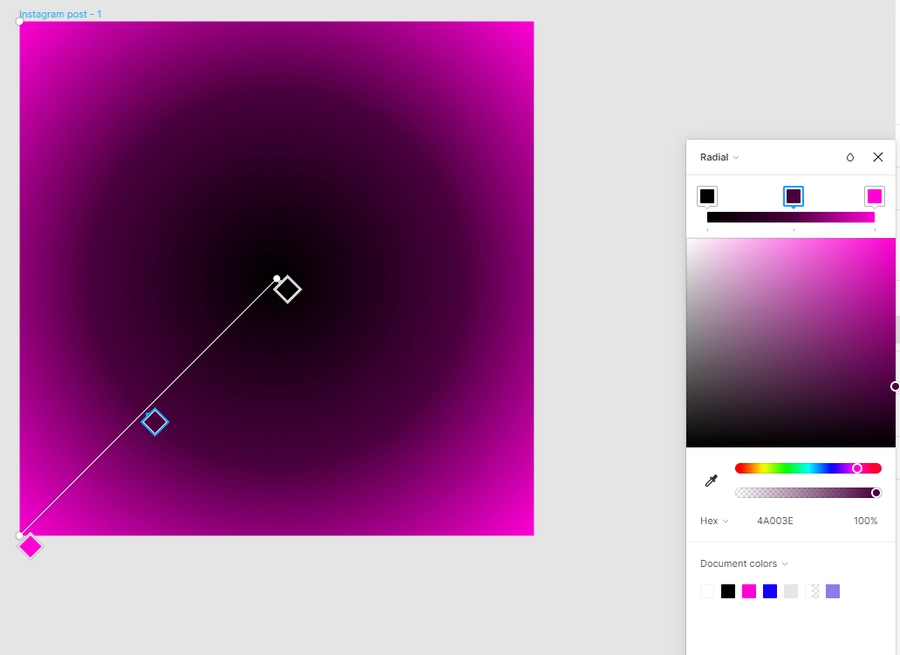
Не меняя оттенки, посмотрим, как будет выглядеть градиент Radial из списка.

Ползунки на объекте можно двигать и получать разнообразный эффект — цвет распыляется, как вам угодно.
Угловой градиент
Градиент Angular создает острый угол, вокруг которого образуется градиент. С помощью круга в центре можно управлять расположением угла и цветов вокруг него.
Градиент в виде кристалла
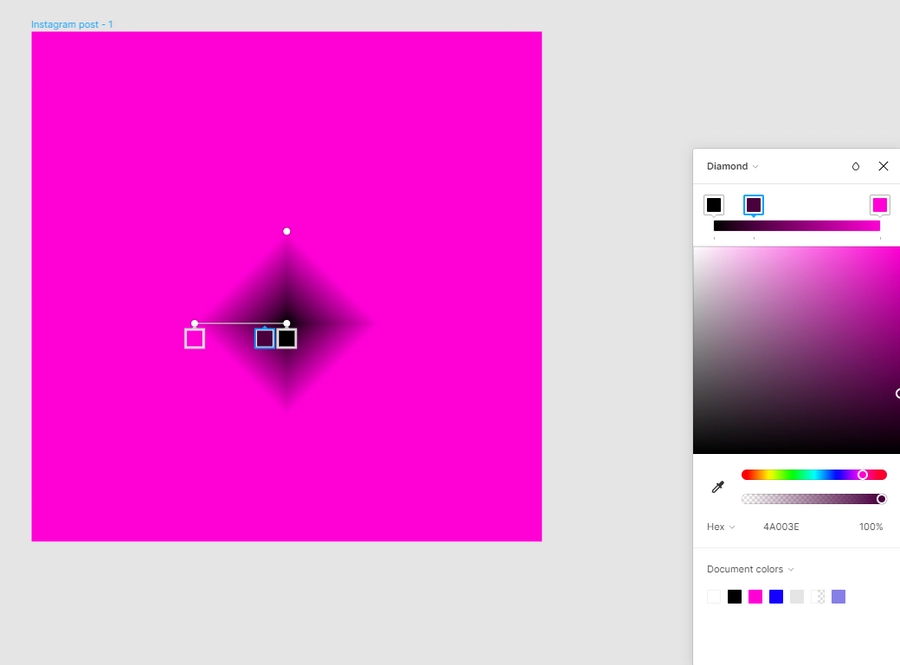
Diamond создает в центре распыление одного из выбранных цветов в виде кристалла. С помощью направляющих внутри него можно изменять его размеры.

Как добавить градиент на фото
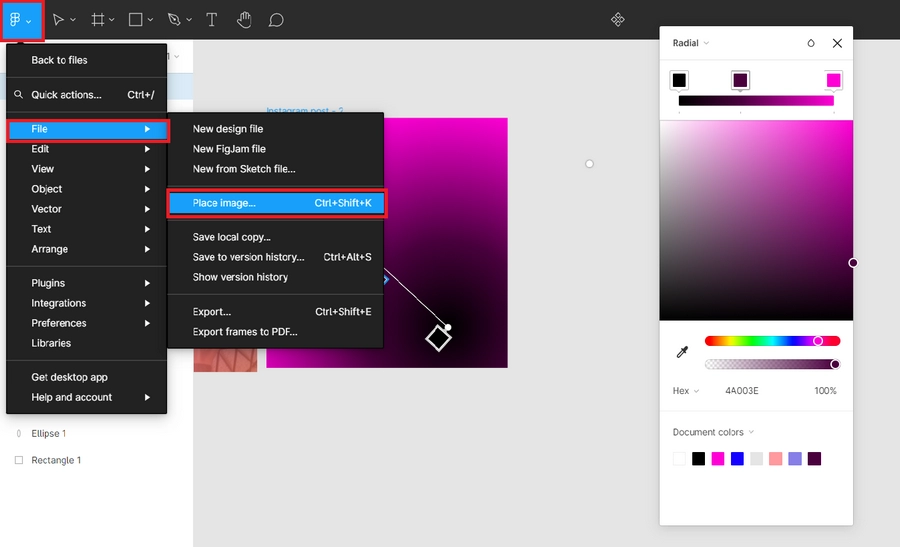
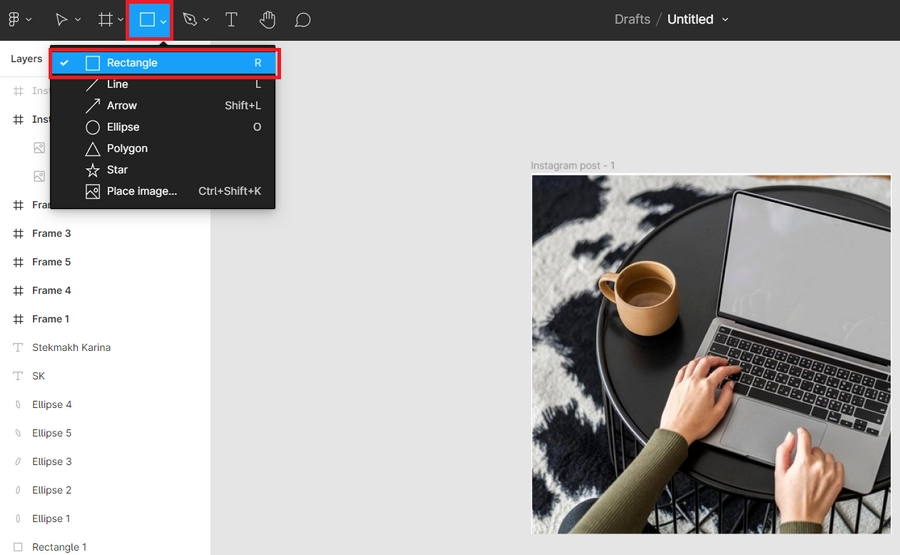
Градиент можно добавить на фото, чтобы оно смотрелось интереснее. Такой эффект используют, например, при создании баннеров. Для этого сначала создаем фрейм, как описано выше, затем добавляем нужное изображение в рабочую область. Это можно сделать по крайней мере тремя способами:


Выбрав Rectangle, мы добавляем его на наш фрейм. Можно сделать эту фигуру любых размеров, растянув его затем до размеров фрейма.
У созданной фигуры меняем описанным уже способом заливку с Solid на любой из понравившихся градиентов. Стандартное решение у дизайнеров и создателей контента – вариант Linear. Он подходит практически для любых макетов. Выбираем у него цвета, их прозрачность и направления градиента, как нам покажется нужным.

Ниже слева располагаются основные цвета градиента — по одному на каждый угол.
При перетаскивании Mesh points создаются более сложные направления цветов в градиенте (по сравнению с возможностями встроенных инструментов).
Webgradients для подбора идеальных сочетаний цветов градиента

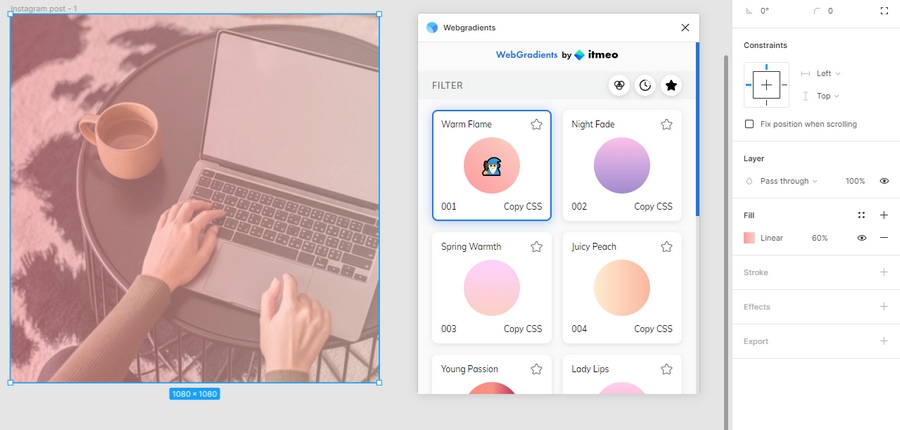
У этого сервиса есть также специальный плагин для Фигмы. После установки кликните на понравившийся вам градиент в появившемся окошке, и он тут же применится к активному объекту. Подправим прозрачность, и наша картинка обладает новым цветовым решением.


Довольно популярный вопрос, как у новичка, так и у профессионала — как же в этой долбанной фигме пенять цвет png иконки?
Да, действительно, поменять цвет растровой иконки совсем не просто, ведь фигма у нас векторная и приспособлена использоваться SVG иконки, а там все меняется довольно быстро и просто. Но пнг — это растр, фигма не дружит с растром, но способ наложить другой цвет на иконку есть. Он не такой простой, как в фотошопе, но тем не менее существует

Сменил цвет черной png иконки на красный
Берешь пнг иконку, копируешь ее, создаешь из двух слоев маску. У верхнего слоя меняешь цвет на тот, который тебе нужно — наслаждаешься.
Даже можешь создать градиентную заливку, заливку фото — все что хочешь можно сделать с цветом пнг иконки таким способом.
Вот такой простой или не очень простой способ менять цвет у растровых элементов с прозрачным фотом в Фигма.
Верстаю макет из Figma.
Когда-то слышал, что Figma позволяет собрать все используемые цвета в виде переменных SASS / LESS.
Если это возможно, как это сделать? Где находится эта волшебная кнопка?
И можно ли сделать подобное со шрифтами? Что бы видеть все цвета и шрифты, которые используются в макете.
- Вопрос задан более двух лет назад
- 1721 просмотр

Чтобы вы видели все цвета и шрифты, дизайнер должен создать переменные с этими стилями и пользоваться только ими. Кнопки, которая просто проверяет все стили - нет.
Ну и если дизайнер не создал стили, то в макете разных шрифтов и цветов может быть ооочень много. Я бы на вашем месте, попросил дизайнера провести инвентаризацию всех стилей.

Пипетка в Фигме

Выбор цвета с помощью пипетки
Если кликнуть пипеткой на область экрана, активный элемент будет немедленно залит этим цветом.

Цвет выбранный пипеткой
Читайте также:


