Как сделать сайдбар в elementor
Выведите свой опыт создания страниц в Elementor на новый уровень с помощью Unlimited Elements for Elementor. Это последний пакет виджетов, который вам понадобится. Найдите все в одном месте и получите более +100 бесплатных виджетов для вашего сайта Elementor. Все наши элементы просты в использовании и созданы с помощью нашего уникального фреймворка Widget Creator.
ПОСМОТРИТЕ ДЕМО.
Используйте любой из бесплатных виджетов или перейдите на нашу pro версию и наслаждайтесь еще +200 уникальными виджетами для Elementor. Каждый элемент поставляется с кучей опций для управления всеми возможными настройками. Если вам чего-то не хватает, вы можете легко добавить это с помощью нашей уникальной платформы Widget Creator Framework.
Конструктор динамических циклов
Теперь вы можете создавать продвинутые динамические макеты с помощью наших виджетов циклов.
Перестаньте расстраиваться, пытаясь создать то, что вы хотите, и начните работу с нашим конструктором динамических циклов.
Используйте свои собственные шаблоны для создания сеток, каруселей, вкладок, аккордеонов или даже слайдеров с пользовательским оформлением. Вы можете создать элемент цикла точно так же, как один шаблон, перетащив его, а затем выбрать способ вывода цикла. Вставляйте настраиваемые поля для добавления различных типов данных и создания расширенных гибких макетов.
Посмотрите демо-версии различных виджетов ниже:
Конструктор динамических циклов прост в использовании и интуитивно понятен. Как только вы создадите свой первый динамический цикл, вы пристраститесь к нему и почувствуете преимущества, потому что он ускоряет рабочие процессы и может быть настроен для удовлетворения любых потребностей.
Без беспорядка
Большинство сторонних расширений/плагинов для Elementor вызывают беспорядок на вашем сервере и заставляют Elementor достигать лимита памяти. Наше уникальное решение позволяет вам установить только те виджеты, которые вы собираетесь использовать, не загромождая ваш сервер. Теперь вы можете организовать свое рабочее пространство именно так, как вам нужно.
Библиотека виджетов Elementor
Наш каталог виджетов ежедневно обновляется новыми элементами и улучшениями существующих элементов. Нет необходимости обновлять ваш плагин, так как мы создали уникальный api, который будет обновлять ваш каталог элементов.
24/7 Поддержка
Наша команда всегда готова помочь вам с любым уникальным запросом, который у вас может возникнуть. Мы отвечаем на запросы в службу поддержки каждый день и обычно стараемся ответить даже в течение одного часа.
Для использования этого плагина требуется конструктор страниц Elementor
Создатель виджетов
Создавайте удивительные виджеты за считанные секунды. Менее чем за пять минут вы сможете создать пользовательские виджеты Elementor. Требуются только базовые знания кодирования (HTML/CSS)!
Javascript внутри Elementor
С помощью создателя виджетов вы можете за считанные секунды создать HTML, CSS и Javascript виджеты, полностью интегрированные с Elementor.
Работает на Twig Engine
Благодаря скриптовому движку Twig вы можете использовать все функции twig, чтобы воспользоваться всеми преимуществами Twig.
Advanced Custom Fields для Elementor
Используйте плагин расширенных пользовательских полей для полного контроля над вашей страницей Elementor путем создания пользовательских полей в ваших записях. Полная интеграция с полем ретранслятора ACF и полем галереи ACF.
Pods для Elementor
Unlimited Elements полностью поддерживает пользовательские типы записей и пользовательские типы полей, созданные с помощью плагина PODS для WordPress.
Набор инструментов для Elementor
Полностью совместим и интегрирован с набором инструментов пользовательских типов записей и полей.

Приветствуем вас! JetMenu — это простое в использовании и настраиваемое премиальное дополнение конструктора сайтов Elementor, которое позволяет изменять цвета, шрифты, цвета фона, добавлять тени, значки, значки и многое другое! Лучшее в этом то, что он позволяет вам создавать мегаменю, просто перетаскивая в него виджеты Elementor, так как вы это делаете при создании страниц.
Ну что не будем откладывать и сразу приступим к делу. Да забыли сказать, в конце статьи ваш ждет приятный сюрприз) Так что не переключайтесь.
Установка JetMenu
После того, как вы установили и активировали плагин, перейдите в JetMenu, который находится на боковой панели вашей панели. Там вы найдете следующие настройки, которые вы можете настроить в соответствии со своими предпочтениями. Давайте на них посмотрим.
1 Общие

2 Стили

3 Стили главного меню

4 Стили меню второго порядка

5 Меню мобильного устройства

6 Расширенные

7 Менеджер предустановок

Создание мегаменю для Elementor с помощью дополнения JetMenu

Убедитесь, что у вас есть правильное расположение меню в нижней части. Наведите указатель мыши на пункт меню, который вы хотите превратить в мегаменю, и нажмите кнопку JetMenu.

Появится всплывающее окно.

Включите Mega Submenu, если вы хотите, чтобы при наведении курсора отображался любой контент. Прежде чем приступить к редактированию содержимого пункта меню, пройдите через настройки слева и посмотрите, хотите ли вы изменить или добавить что-либо, например, значки, цвета и т.д.

Так что, не паникуйте, если они сначала выглядят непрезентабельно. Если мегаменю не появляется вообще, убедитесь, что вы все включили и сохранили, затем очистите ваш сайт и кеш браузера.
Добавление мегаменю в разных местах с помощью Elementor
Вы можете использовать виджет JetMenu Mega Menu в Elementor, чтобы добавить созданное вами меню в любое место на странице. Все, что вам нужно сделать, это перетащить его.

Если вы создаете несколько разных меню, вы можете выбрать, какое из них вы хотите добавить, щелкнув по значку редактирования Mega Menu и выбрав ваше меню из выпадающего меню слева.

Добавление мега-меню по вертикали

Вы также можете выбрать, на какой стороне вы хотите расположить вертикальное мегаменю: левом или правом. Все, что вам нужно сделать, это нажать на значок редактирования виджета и выбрать сторону в раскрывающемся меню слева.

Мы надеемся, что с помощью нашего руководства вам удалось создать потрясающее мегаменю на вашем сайте WordPress с помощью Elementor и дополнения JetMenu. Оба этих плагина платные, но сегодня вы можете забрать их совершенно бесплатно, перейдя по данной ссылке. А у нас на этом все. Всем пока.
Реализация липкого сайдбара на CSS
Sticky новое значение свойства position для блоков, это свойство добавлено как часть CSS3 Layout Module Spec. Действует так же, как относительное позиционирование, липкий элемент не оказывает никакого влияния на положение соседних элементов и не разрушается родительский элемент.
CSS стиль для липкого элемента выглядит так:
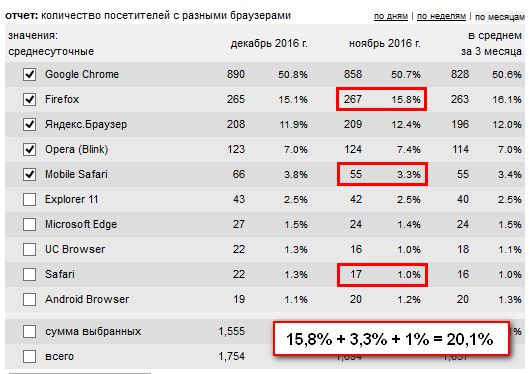
Поддержка браузерами липких CSS стилей

Theia Sticky Sidebar
Этот скрипт делает липким сайдбар или любую другую колонку (вертикальный столбик) постоянно видимыми при прокрутке вверх или вниз. Работает практически с любым дизайном и поддерживает несколько боковых панелей.
Есть его реализация в виде плагина WordPress, но он (плагин для WordPress) платный и стоит 24 доллара США.

Как использовать Theia Sticky Sidebar для WordPress бесплатно
Скрипт Theia Sticky Sidebar (не путать с плагином для WordPress) распространяется под лицензией MIT, то есть бесплатно. И мы можем с чистой совестью использовать его в своих шаблонах, в том числе и на WordPress блогах.
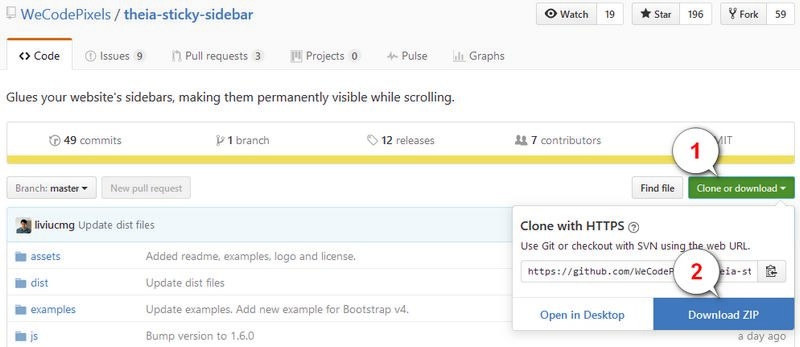
Установка Theia Sticky Sidebar


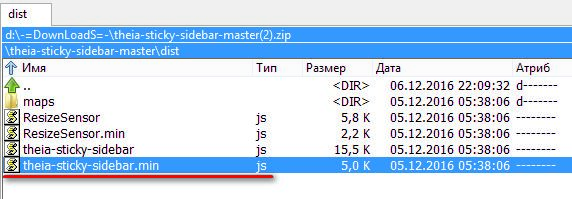
Далее нужно извлечь из полученного архива файл theia-sticky-sidebar.min.js, он находится в директории dist
и сохранить его у себя в теме (шаблоне) WordPress в папке JS.
Разметка страницы WordPress для поддержки липкого сайдбара
То есть в уже существующую верстку с основным контентом и боковой панелью вы внутрь каждой колонки должны добавить блок DIV с классом theiaStickySidebar. Многоточие подразумевает собой содержимое основного контента и сайдбара.
Затем в конец страницы перед закрывающим тегом BODY необходимо вставить вызов следующих скриптов (в шаблонах WordPress за это в большинстве случаев отвечает файл footer.php):
Настройка Theia Sticky Sidebar
У скрипта есть несколько опций:
containerSelector — имя блока сайдбара. Если не указано, то имя родительского блока сайдбара.
additionalMarginTop — дополнительный отступ сверху (в пикселях). По-умолчанию 0.
additionalMarginBottom — дополнительный отступ снизу (в пикселях). По-умолчанию 0.
updateSidebarHeight — обновление высоты боковой панели, используйте если некорректно отображается фон. По-умолчанию включено.
minWidth — сайдбар возвращается в нормальное состояние если его ширина меньше указанной (в пикселях), полезно для некоторой верстки (дизайна). По-умолчанию 0.
Используемые CSS стили Theia Sticky Sidebar
Выводы и преимущества WordPress плагина Theia Sticky Sidebar
Плагин для WordPress содержит удобную панель настроек и вам ничего не придется делать вручную. Но при этом вам нужно будет заплатить 24 доллара США. В моем примере мы используем на все том же WordPress бесплатное решение Theia Sticky Sidebar, но оно требует несколько больших знаний и опыта.

Elementor
В статье будем разбирать, как в elementor в обычной версии создать меню.
Так как базовая версия имеет скудный функционал и виджет menu недоступен, то нам понадобится установить дополнительный плагин, но перед этим начнем все по порядку!
Создание меню в админке wordpress

В появившемся разделе создайте новое меню и добавьте необходимые страницы.
Можно добавлять:

Поздравляю вас, меню сделано переходим к следующему этапу.
Установка и настройка плагина
В админке выберете вкладку плагины далее добавить новый, в поисковой строке укажите название плагина — Elementor Header & Footer Builder.


Нажмите на картинку чтобы увеличить

С помощью плагина вы сможете создавать меню в elementor, также шапку и подвал.
Теперь перейдем к настройкам данного плагина, для наглядного примера посмотрите видеоурок.
Видеоурок, как создать меню в elementor
Как сделать липкое меню в elementor
Для этого нам понадобится установить дополнительный плагин, называется он — Sticky Header Effects for Elementor.
Установите и активируйте плагин, после перейдите в сам редактор элементора, нажмите редактировать любую секцию и перейдите на вкладку расширенные, вы увидите новый функционал.
Плагин позволяет закреплять секции, тем самым делать шапку вашего сайта липкой. Вам остается только включить ползунок.

Нажмите на картинку чтобы увеличить
Видеоурок установка и настройка плагина — Sticky Header Effects for Elementor
Читайте также:


