Как сделать сайдбар битрикс
Для того чтоб ее создать переходим в режим правки -> Редактировать страницу в визуальном редакторе:
Идем в Компоненты -> Служебные -> Включаемые области -> Вставка включаемой области:
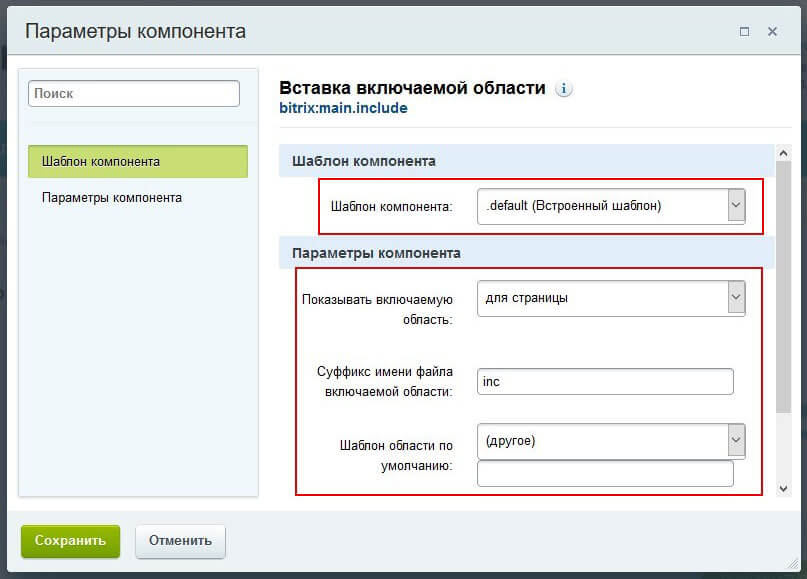
Двойным щелчком по компоненту вызываем настройки включаемой области и в них выбираем, где наша область будет показываться и какой префикс будет у имени файла с нашей областью.
В примере выбрана включаемая область для раздела, но есть еще и опция позволяющая выводить область на конкретной странице. Так же включаемую область можно показывать из файла, для этого в параметрах компонента указываем путь к файлу в котором она будет распологаться. Битрикс создаст файл, а если требуется и папку в которой будет распологаться подключаемый файл.
Следующим шагом, переходим в режим редактирования исходного кода и вырезаем вызов нашей включаемой области, а затем вставляем ее в то место шаблона сайта в котором она нам требуеться.
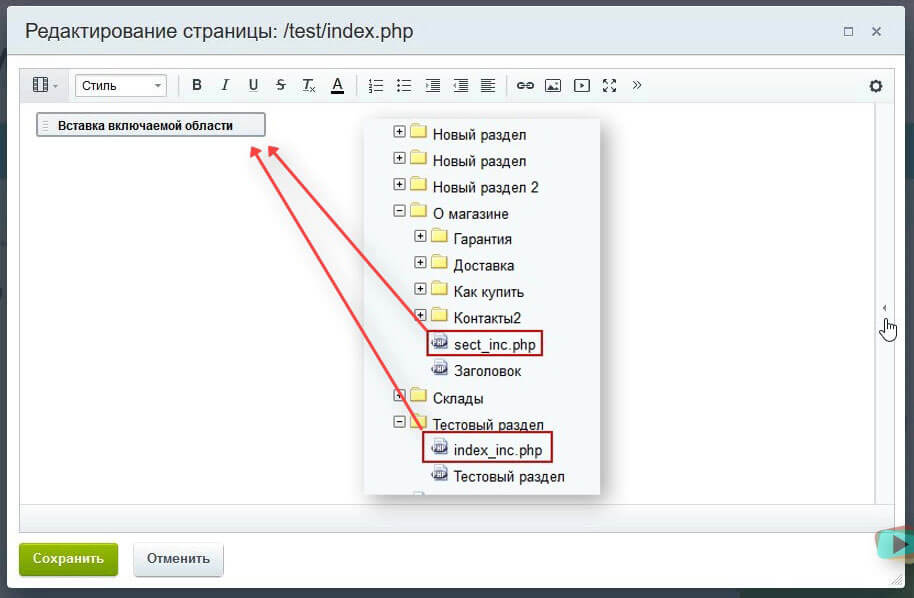
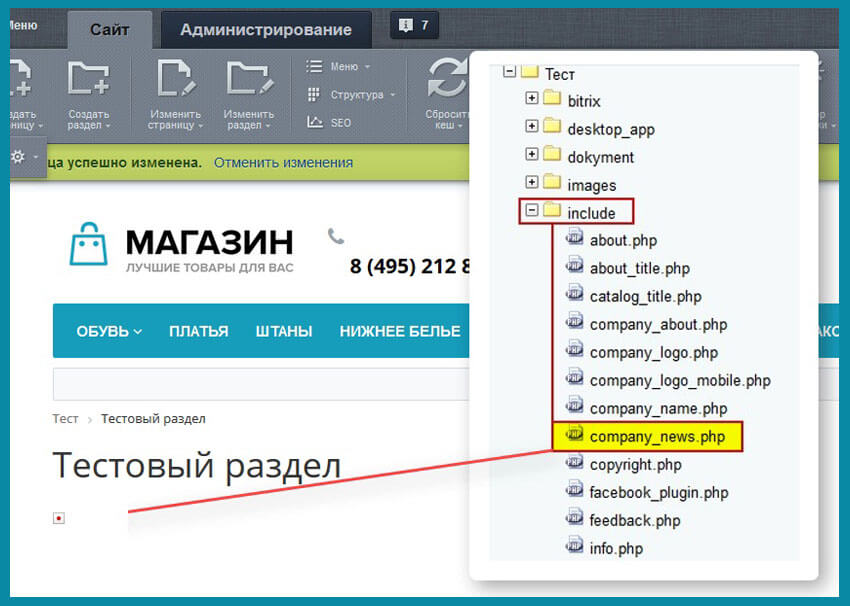
После создания включаемой области в корне сайта появится файлик в котором лежит содержимое нашей области. В названии будет фигурировать префикс который мы указали создавая область. То есть, если вы в поле префикса вписали например test, то файл вашей области будет называться sect_test.php.
Можно выводить разные включаемые области в каждом разделе. Как это работает? При создании нового раздела, в корне сайта создается папка с названием соответствующим символьному коду данного раздела. Когда мы заходим в этот раздел, битрикс проходит по его папке и если он не находит файла включаемой области, то он идет на папку выше и подключает файл включаемой области оттуда. Этот нюанс можно использовать для вывода различных областей в одном и том же месте шаблона для разных разделов.
Для этого нужно просто зайти в раздел где нам нужно выводить уникальную включаемую область и в режиме правки создать пустую область. После этого битрикс создаст файлик включаемой области в папке данного раздела. Теперь содержимое области выводящейся на всех страницах исчезнет для этого раздела и мы можем добавлять в нее что хотим.
Если в Битрикс вы хотите вставить дополнительные области, это можно сделать через редактор, но нужно знать и код. специально для любознательных. давайте разбираться.
Вставка включаемой области (это они так назвали), то есть дополнительная какая-либо включаемая область текста например.
Вставка дополнительного файла на странице:
IncludeComponent(
"bitrix:main.include",
"",
Array(
"AREA_FILE_SHOW" => "file",
"PATH" => SITE_TEMPLATE_PATH."/include/company.php"
)
);?>
Тут мы видим, что подключается файл из папки include прямо на страницу. Вот такой вот незамысловатый код.
Функция подключения компонента
$APPLICATION->IncludeComponent(
componentName, // тут имя компонента
componentTemplate, // шаблон компонента, если "" то это означает пустая строка и шаблона подставляется с названием .default
arParams=array(), // параметры компонента
parentComponent=null,
arFunctionParams=array()
);
Включаемая область для раздела
IncludeComponent(
"bitrix:main.include",
"",
Array(
"AREA_FILE_SHOW" => "sect",
"AREA_FILE_SUFFIX" => "inc",
"AREA_FILE_RECURSIVE" => "Y",
"EDIT_MODE" => "html",
"EDIT_TEMPLATE" => "" //
),
false
);?>
AREA_FILE_RECURSIVE — рекурсивное подключение (Y,N)
EDIT_MODE — режим редактирования (html, php)
EDIT_TEMPLATE — шаблон области по умолчанию, должен лежать в директории page_templates шаблона сайта
Включаемая область для страницы
IncludeComponent(
"bitrix:main.include",
"",
Array(
"AREA_FILE_SHOW" => "page",
"AREA_FILE_SUFFIX" => "inc",
"EDIT_MODE" => "html",
"EDIT_TEMPLATE" => ""
),
false
);?>
Включаемый файл шаблона
Подключается file.php из шаблона
Цепочка навигации
IncludeComponent(
"bitrix:menu",
"horizontal_multilevel",
array(
"ROOT_MENU_TYPE" => "left",
"MENU_CACHE_TYPE" => "N",
"MENU_CACHE_TIME" => "3600",
"MENU_CACHE_USE_GROUPS" => "Y",
"MENU_CACHE_GET_VARS" => array(),
"MAX_LEVEL" => "1",
"CHILD_MENU_TYPE" => "left",
"USE_EXT" => "N",
"ALLOW_MULTI_SELECT" => "N"
),
false
);?>
ROOT_MENU_TYPE — тип меню верхнего уровня
CHILD_MENU_TYPE — тип меню остальных уровней
MAX_LEVEL — максимальный уровень вложенности
Вертикальное меню
IncludeComponent(
"bitrix:menu",
"vertical_multilevel",
array(
"ROOT_MENU_TYPE" => "left",
"MENU_CACHE_TYPE" => "N",
"MENU_CACHE_TIME" => "3600",
"MENU_CACHE_USE_GROUPS" => "Y",
"MENU_CACHE_GET_VARS" => array(),
"MAX_LEVEL" => "1",
"CHILD_MENU_TYPE" => "left",
"USE_EXT" => "N",
"ALLOW_MULTI_SELECT" => "N"
),
false
);?>
IncludeComponent(
"bitrix:system.auth.form",
"",
Array(
"REGISTER_URL" => "",
"PROFILE_URL" => "",
"SHOW_ERRORS" => "N"
),
false
);?>
REGISTER_URL — путь к странице регистрации
PROFILE_URL — путь к странице профиля пользователя
Форма поиска
PAGE — путь к странице поиска
Список новостей
DISPLAY_DATE — показывать дату (Y,N)
DISPLAY_NAME — показывать название (Y,N)
DISPLAY_PICTURE — показывать картинку анонса (Y,N)
DISPLAY_PREVIEW_TEXT — показывать анонс (Y,N)
NEWS_COUNT — количество выводимых новостей
Новостная лента
IncludeComponent(
"bitrix:news.line",
"",
Array(
"IBLOCK_TYPE" => "news",
"IBLOCKS" => "",
"NEWS_COUNT" => "20",
"FIELD_CODE" => "",
"SORT_BY1" => "ACTIVE_FROM",
"SORT_ORDER1" => "DESC",
"SORT_BY2" => "SORT",
"SORT_ORDER2" => "ASC",
"DETAIL_URL" => "",
"ACTIVE_DATE_FORMAT" => "d.m.Y",
"CACHE_TYPE" => "A",
"CACHE_TIME" => "300"
),
false
);?>
DETAIL_URL — путь к странице детального просмотра, по умолчанию берется из настроек инфоблока
NEWS_COUNT — количество выводимых новостей

Включаемая область - это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы. Реализуется с помощью специального программного компонента.
Зачем нужна включаемая область
Для того, что бы разобраться в каких целях применяется включаемая область, рассмотрим в первую очередь, что это такое.
Включаемая область это стандартный компонент самого битрикса, у которого основной функционал подключить статический файл с определенными параметрами доступа.

Сама фишка включаемой области в том, что она предоставляет возможность администратору редактировать информацию этой области из визуальной части сайта, без привлечения разработчиков.
Благодаря включаемой области, которую можем разместить как на страничке, так и встроить в шаблон сайта,мы можем на сайт внедрять различную информацию как статическую, так и динамическую, подробнее о том, что такое статическая и динамическая информация смотрите в предыдущих уроках.
Включаемую область, как правило, используют для вывода, (например, название и телефоны компании, логотип организации, информацию об авторских правах и т.д.), то есть все то, что возможно в дальнейшем будет редактироваться администратором самостоятельно.

Управление включаемыми областями
Вставим на тестовой страничке включаемую область, для этого откроем ее на редактирование, в компонентах откроем служебное, включаемые области, и перетащим компонент в форму редактирования.

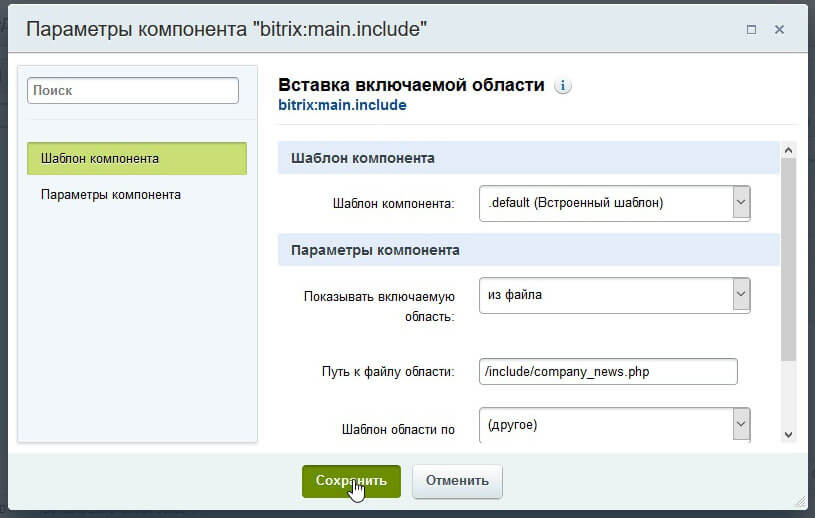
Появилась форма с параметрами компонента, и давайте пробежимся по ее настройкам:
Вернем наши настройки в исходные параметры страницы и сохранимся.
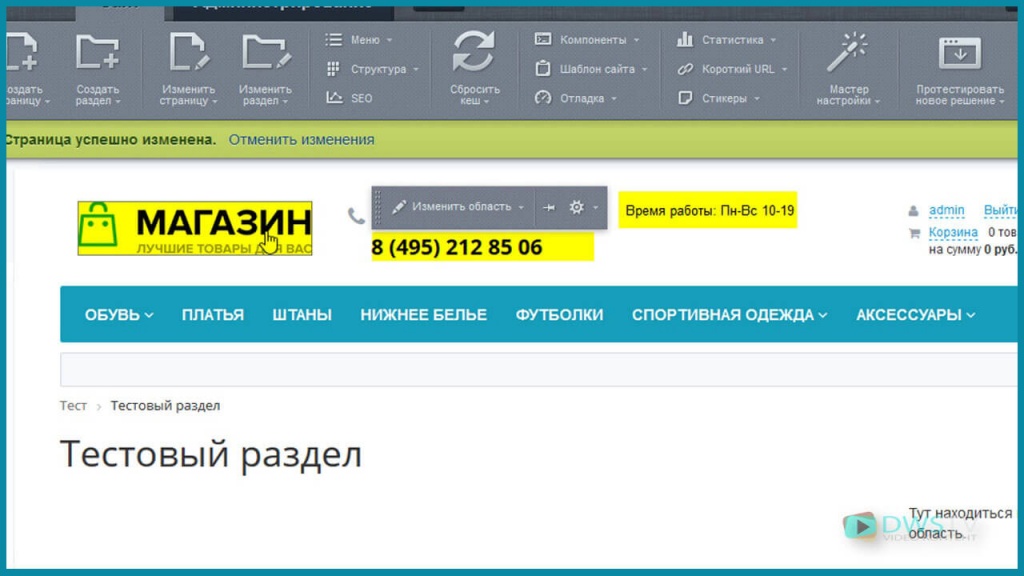
Для того что бы отобразилась у нас включаемая область включим режим правки.

Появилась такая иконка символизирующая что тут она присутствует.

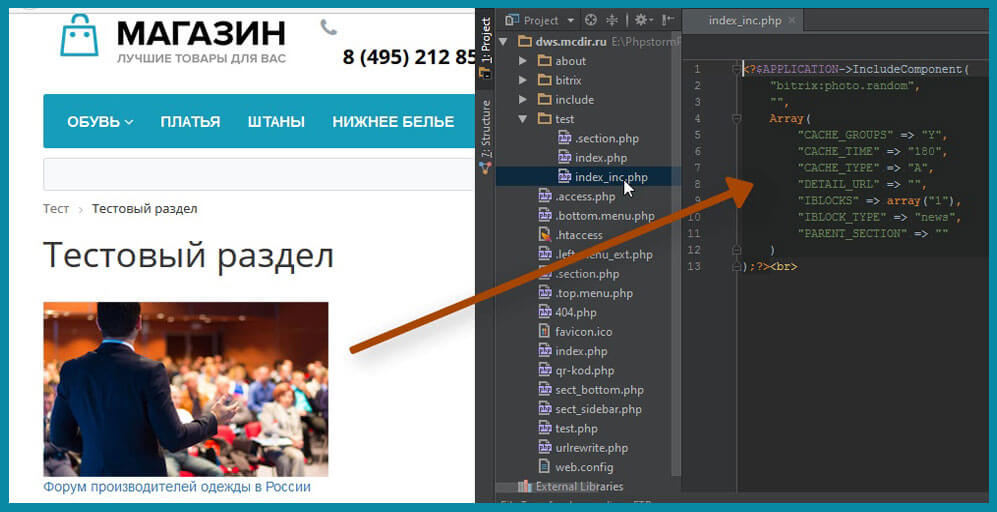
Для примера вставим компонент Случайно фото, и настроим на вывод из инфоблока новостей. Сохранимся, в разделе test появился файл index_inc.php с компонентом случайное фото.

Установка включаемой области в шаблон сайта

Код вырезаем в буфер обмена, откроем наш шаблон на редактирование и вставим его в область самого начала в левого сайтбара, сохранимся.

Пробуем переходить по разделам, видим, что область присутствует на каждой страничке сайта.
Подключение включаемой области для раздела
Сейчас исчез компонент случайно фото и это не удивительно, так как мы подключили другой файл, который называется sect_inc.php и располагается в корне раздела. Добавляем в область наш компонент случайное фото, сохраняемся. Теперь все вложенные разделы, унаследовали данный компонент и отображают его на страничке в визуальной части сайта.
Как видите, включаемая область отображается только в разделе Контакты.
Получилось видео немного ужато, много информации которое возможно сразу не осознаете, по этому в низу есть комментарии, пишите свои вопросы, а я по возможности на них буду отвечать.
В предыдущей части Хабраюзер Mirantus сверстал шаблон Corporate Blue от студии Pcklaboratory с помощью Bootstrap 3.

Для данной статьи мы воспользуемся одним из форков репозитория на GitHub, приведённого в конце предыдущей статьи, поскольку в нём были исправлены некоторые баги.
Создание каркаса шаблона
Шаблон сайта с точки зрения 1С-Битрикс – это папка с набором определённых файлов внутри, поэтому шаблон может быть создан как через файловую структуру (инструментами 1С-Битрикс, по FTP или SSH), так и с помощью раздела.
- Первым делом создадим в папке /bitrix/templates/ раздел, название которого в дальнейшем будет использоваться в качестве ID нашего шаблона, например whitesquare-bootstrap (в дальнейшем в рамках статьи мы будем всегда по умолчанию подставлять именно это значение в качестве ID шаблона).
- Перенесём в папку шаблона общие ресурсы (JS, CSS, изображения, шрифты) из шаблона страницы:
- /bitrix/templates/whitesquare-bootstrap/header.php
- /bitrix/templates/whitesquare-bootstrap/footer.php
(это будет пример рабочей страницы на котором мы будем проверять работоспособность нашей рабочей области) в котором помимо Html разметки мы добавим вызов header’а и footer’а (они создадутся автоматически, если создавать страницу средствами 1С-Битрикс):
Элементы 1С-Битрикс
Фактически мы создали статичный HTML каркас с минимальным набором элементов 1С-Битрикс, который уже работает.
Дальнейшая наша задача – перевод отдельных функциональных блоков на работу с компонентами 1С-Битрикс.
Компоненты 1С-Битрикс
В рамках данной статьи мы остановимся только на процессе интеграции вёрстки со стандартными компонентами 1С-Битрикс. Мы не будем создавать свои компоненты и не будем кастомизировать типовые.
Мы создадим отдельную страницу (например, 1.php) на которой будем размещать по 1 компоненту для упрощения работы средствами 1С-Битрикс.
Разместим компонента (например, форму поиска — bitrix:search.form) с помощью визуального редактора:
Используя включенный режим правки скопируем шаблон компонента в шаблон сайта. Для этого наведём курсор мыши на область с компонентом, дождёмся пока появится контекстное меню с шестерёнкой и нажмём на стрелку выпадающего списка:
В появившемся диалоге нам необходимо указать имя шаблона компонента и выбрать шаблон сайта в котором будет хранится шаблон компонента (в нашем случае это whitesquare-bootstrap):
В результате наших действий в Шаблоне компонента /bitrix/templates/whitesquare-bootstrap/ появилась ещё одна папка – components – в ней будут находиться шаблоны всех компонентов, используемых в рамках шаблона сайта.
Первый появившийся шаблон компонента будет расположен по адресу /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/
Опытные разработчики могут сразу создавать шаблон компонента, копируя его в шаблон сайта из компонента.

Иногда для дальнейшей работы больше подходит один из шаблонов компонента, поставляемых вместе с системой. Тогда имеет смысл посмотреть каждый из них в работе. Это можно сделать в визуальном редакторе по нажатию на кнопку шестерёнки:
Включаемые области (лого, копирайт, соц сети)
Компонент включаемой области позволяет вложить внутрь себя любой текст, HTML или php код, а так же другие компоненты и вывести этот контент для определённой страницы, раздела или везде, где вызывается включаемая область.
Для всех указанных выше объектов мы считаем рациональным использование включаемой области с целью вынести эти блоки из шаблона. Т.е. для их редактирования по прежнему необходимо будет владеть минимумом познаний в HTML.
Профессионалы могут возразить, что для блока с кнопками соц сетей следовало бы сделать свой компонент, однако нам это кажется не рациональным. Проще загнать этот блок за 10 минут во включаемую область и отредактировать при необходимости, ведь адрес сообщества Facebook не меняется каждый день!
- /bitrix/templates/whitesquare-bootstrap/include/bottom-logo.php
- /bitrix/templates/whitesquare-bootstrap/include/copyright.php
- /bitrix/templates/whitesquare-bootstrap/include/social-networks.php
- /bitrix/templates/whitesquare-bootstrap/include/top_logo.php
Внутри файла включаемой области просто помещаем кусок HTML кода:
Мы не будем в данной статье рассматривать вопрос интеграции Twitter Ленты, поскольку самое простое решение – положить виджет твиттера во включаемую область, аналогично описанным выше решениям.
Так же в Marketplace 1С-Битрикс хватает компонентов, выводящих твиттер ленту, которыми вы так же можете воспользоваться.
Форма поиска
Мы воспользовались компонентом bitrix:search.form и скопировали suggest шаблон компонента в шаблон сайта.
HTML код шаблона компонента находится в файле /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/template.php
Как видим, у нас не простой, а комплексный компонент (т.е. компонент в состав которого входят другие компоненты). В данном случае это сама форма в которую производится ввод поискового запроса.
Скопируем её шаблон в шаблон сайта.
К сожалению, это не очень красиво – в публичке мы используем 1 компонент, а шаблонов у нас 2. Воспользуемся обычной схемой для комплексных компонентов:
Комплексный компонент
- Создадим в папке /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/ папку bitrix
- Переместим шаблон компонента /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.suggest.input/ в /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/. Таким образом получив:
/bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/ - В параметрах компонента bitrix:search.suggest.input укажем шаблон top:
Вернёмся к форме поиска
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/template.php
- Как вы можете видеть, мы заменили фразы “GO” и “Search” в компонентах на вызов GetMessage – таким образом, мы вынесли фразы в языковые файлы и можем задать разные значения для русского и английского сайтов, использующих общий шаблон и общий компонент.
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/lang/ru/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/bitrix/search.suggest.input/top/lang/en/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/lang/ru/template.php
- /bitrix/templates/whitesquare-bootstrap/components/bitrix/search.form/top/lang/en/template.php
Верхнее меню
Для упрощения работы над сайтом перед началом работы над каждым меню мы будем создавать файл меню с актуальным контентом для упрощения работы.
Для создания верхнего меню воспользуемся компонентом bitrix:menu. Скопируем шаблон .default этого компонента в шаблон нашего сайта под именем top. Он практически не содержит ничего лишнего, поэтому мы легко адаптируем его под нашу вёрстку:
Теперь заменим блок верхнего меню в шаблоне на вызов компонента меню:
Левое меню
Аналогично верхнему меню возьмём за основу компонент компонентом bitrix:menu. Скопируем шаблон .default этого компонента в шаблон нашего сайта под именем left.
После правки шаблона получим:
Заменим блок левого меню в шаблоне вызовом компонента:
Пользуясь тем, что в 1С-Битрикс меню наследуется мы можем положить файлы левого меню .left.menu.php во все разделы, где они нужны с разным содержимым, а в корне, например, вовсе убрать. Вёрстка не пострадает, а меню будет отображаться лишь там, где это необходимо.
Нижнее меню
Нижнее меню (в разделе SiteMap) отображается в 2 колонки. Можно конечно сделать универсальный компонент меню в шаблоне которого пункты будут делиться по столбцам (автоматически, либо по наличию какого-либо параметра, установленного для пунктов в режиме расширенного редактирования меню).
Однако, мы понимаем, что подвал – не самая часто редактируемая часть и нет смысла тратить значительные усилия на его разработку.
Поэтому мы пойдём по простому пути (за который любители идеального кода, вероятно, нас проклянут) – мы создадим 2 меню: bottomL и bottomR.
Несмотря на то, что меню будет 2 шаблон мы для них будем использовать 1.
Вновь возьмём за основу компонент компонентом bitrix:menu. Скопируем шаблон .default этого компонента в шаблон нашего сайта под именем bottom.
Шаблон:
Сайдбар – наши офисы
Честно говоря без демо контента не понятно какую функцию оный сайдбар выполняет. Рискнём предположить, что всё-таки в нём показывается не картинка (уж больно несовременно), а полноценная карта Google. Наверное она маловата, чтобы располагать на ней элементы управления, так что она будет манималистичной.
Если же я не прав, то пожалуй один из самых простых способов реализации сайдбара – включаемая область, о которых мы уже говорили.
Возьмём компонент bitrix:map.google.view и скопируем шаблон .default в шаблон сайта, переименовав в sidebar-map.
Мы весь сайдбар сделаем частью компонента, включая заголовок. А значит, чтобы упростить работу редакторов необходимо вынести текст заголовка в параметры компонента.
Создадим в шаблоне компонента файл .parameters.php следующего содержания:
- RU (/bitrix/templates/whitesquare-bootstrap/components/bitrix/map.google.view/sidebar-map/lang/ru/.parameters.php):
- EN (/bitrix/templates/whitesquare-bootstrap/components/bitrix/map.google.view/sidebar-map/lang/en/.parameters.php):
Шаблон компонента в таком случае модифицируется совсем незначительно (поместим карту внутрь сайдбара и добавим заголовок):
'; $APPLICATION->IncludeComponent('bitrix:map.google.system', '.default', $arTransParams, false, array('HIDE_ICONS' => 'Y')); ?>
Теперь можно поместить вызов компонента сайдбара в шаблон сайта (если он должен выводиться на всём сайте, а лишь в определённых разделах, то достаточно обернуть его во включаемую область):
Теперь пришла пора взяться за рабочую область!
Список членов команды
Может показаться, что на этом этапе нам подойдёт компонент catalog.section с шаблоном board (этот шаблон генерирует таблицу с заданным количеством столбцов), однако в процессе эксплуатации такое решение весьма вероятно окажется сложнее. Поэтому мы всё же воспользуемся bitrix:news.list (скопировав шаблон .default в шаблон сайта под именем team-list) и допишем немного собственного кода.
Добавим в .parameters.php нашего шаблона новое значение:
Не забудем добавить значения в языковые файлы!
Теперь возьмёмся за шаблон компонента. Тут нам понадобится простенький счётчик, который будет закрывать строчные блоки row и ставить отступ для 2,3,4 и 5 блоков в одной строке.
Сам шаблон тогда будет выглядеть так:
Мы не стали заморачиваться с выносом кода свойства в параметры, а так же с настройкой количества элементов в строке, чтобы не усложнять шаблон компонента.
Как видите, в нём практически ничего не осталось от первоначального шаблона списка новостей (и он гораздо легче громоздкого компонента каталога).
Не забудьте удалить ненужную более папку /bitrix/templates/whitesquare-bootstrap/images/team/ с картинками в шаблоне после перевода блока с персонами на инфоблок!
Текст страницы ABOUT

Для того, чтобы редакторы могли сами применить этот стиль с помощью виз редактор необходимо добавить в файл .styles.php в корне шаблона массив стилей:
Наводим марафет
С целью немного облегчить работу редакторов можно создать в шаблоне сайта папку /page_templates/, где будут находиться шаблоны страниц, которые можно создавать ан проекте по умолчанию.
Шаблон страницы представляет из себя обычный php файл, идентичный странице в публичной части.
Помимо шаблонов необходимо так же разместить файл .content.php с массивом всех возможных шаблонов страниц. В нашем случае это будет:
- /bitrix/templates/whitesquare-bootstrap/lang/ru/page_templates/.content.php
- /bitrix/templates/whitesquare-bootstrap/lang/ru/page_templates/.content.php
- Описание — description.php в корне шаблона
- Скриншот — screen.jpg в корне шаблона

Вот собственно и всё!
Мы натянули готовую HTML вёрстку Bootstrap на 1С-Битрикс, сверстали страницу и получили полноценный шаблон!
Читайте также:


