Как сделать ресницы в spark ar
В этом видео (1 часть) я покажу вам: 1. Как нарисовать свои ресницы для маски в инстаграм в Photoshop 2.
Готовый проект с идеальными 3 D ресницами (8 текстур) за 8 $ ниже тест ссылка (переключать текстуры нажатием на .
В этом видео описано как создать маску с 3D ресницами всего за 1 минуту в Spark AR. Первый пакет с ресничками для .
Всем привет! В этом уроке я покажу вам, как сделать натуральные 3D РЕСНИЦЫ для Spark AR! Вы можете настраивать их .
Стоимость 3D ресницами ( 12 разных текстур) всего 500 рублей! Примерить, купить, почитать отзывы - инстаграм .
Всем привет) В этом видео я покажу, как нарисовать стрелки и поработаем с ресницами в самом спарке. Всем приятного .
Поддержи меня пожалуйста, подпиской и лайком. Будет приятно, и полезно знать что я была тебе полезна. ✓ Мой .
Всем привет) В этом видео я покажу ,как сделать переключение ресниц по тапу. Приятного просмотра и не забудь .
Пять видов шикарных 3D ресниц для любых масок. На их основе можно будет легко создавать различные версии .
В этом уроке вы узнаете, как создать свои собственные умные 3D-ресницы и настроить их в Spark AR. Вы можете следовать этому .
Хотели бы вы научиться совмещать пресет (лут) с ретушью лица и ресницами? - тогда этот урок для вас. Полностью с .
В данном уроке вы не только узнаете, как сделать Бьюти-маску, но и секреты, как настроить, чтобы элементы не .
Добавление 3D ресниц (материалы прилагаются). Более точное отслеживание ресниц с помощью патчей. Демо закрытого .
Всем привет.В этом видео я покажу ,как сделать маску с макияжем. и создадим ресницы в программе photoshop.Если ты .
Добавляем объемные ресницы. Нарисовать текстуру ресниц для объекта Plane вы можете самостоятельно. Обладатели .
Всем привет) В этом уроке я покажу как добавить пресет,макияж,ресницы,и нашу любимую деформацию. Всем приятного .
Learn in this tutorial, how to 'Look a Like' Yennefer from the Netflix series Witcher. In this tutorial you will not only learn how to .
3D модель ресниц-бабочек для Spark AR. Модель собрана в блок, легко добавлять в существующий проект. 4 цвета на .
Для тех, кто хочет профессионально разбираться в технологиях дополненной реальности в социальных медиа, предлагаю .
Hello! Today I'm finally showing you guys how I make my 3D eyelashes and some basic starter makeup. I'm going to try and .
Spark AR создание 3D маски с захватом движений лица. Перенос моделtй из Blender в Spark AR, анимация масок, работа .
Hey guys, this Spark AR Tutorial describes how to make a beauty face filter which contains lots of details such as: face .
Для тех, кто хочет профессионально разбираться в технологиях дополненной реальности в социальных медиа, предлагаю .
Привет. В этом видео я покажу один из способов ,сделать так ,чтобы линзы не вылезали на веко с деформацией и лутом.
Как создать крутящийся над головой 3D текст и мерцающие звезды в программе Spark Ar Ссылки для скачивания: Spark AR .
Подробный урок, доскональное обучение Spark AR, Photoshop А основная тема: переключение различных объектов по .
В данном уроке говорим о plane Tracking - привязка к поверхности. Я показываю как трекать машину в спарке, как нанести .

.
Соедините Spark AR на десктопе и смартфоне
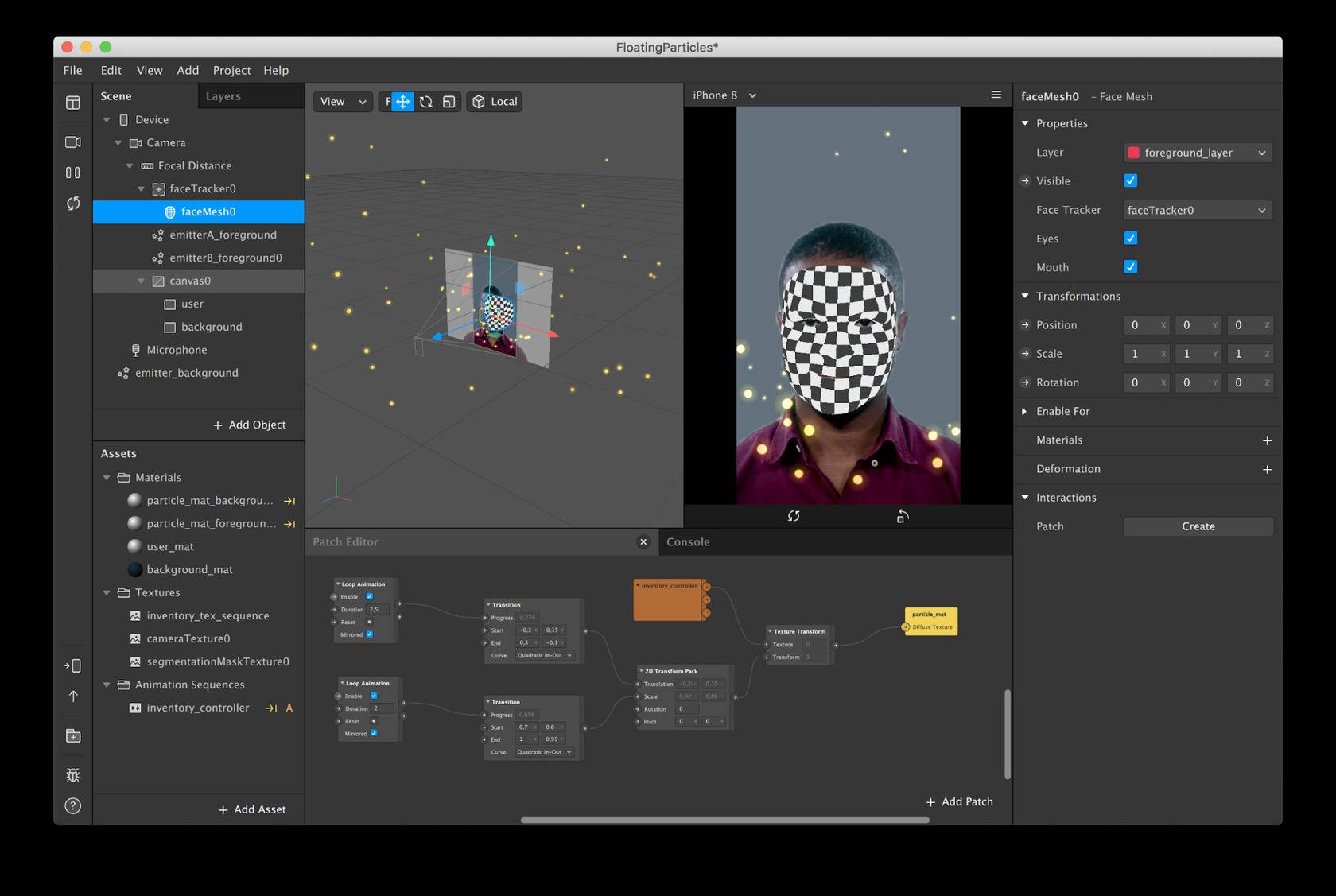
Запустите Spark AR Studio. Вас встретит набор предустановленных эффектов и масок — на их примере можно посмотреть некоторые принципы работы. Но изменять пресеты нужно аккуратно: обычно это рушит установленные зависимости объектов, и маска может заработать неверно.
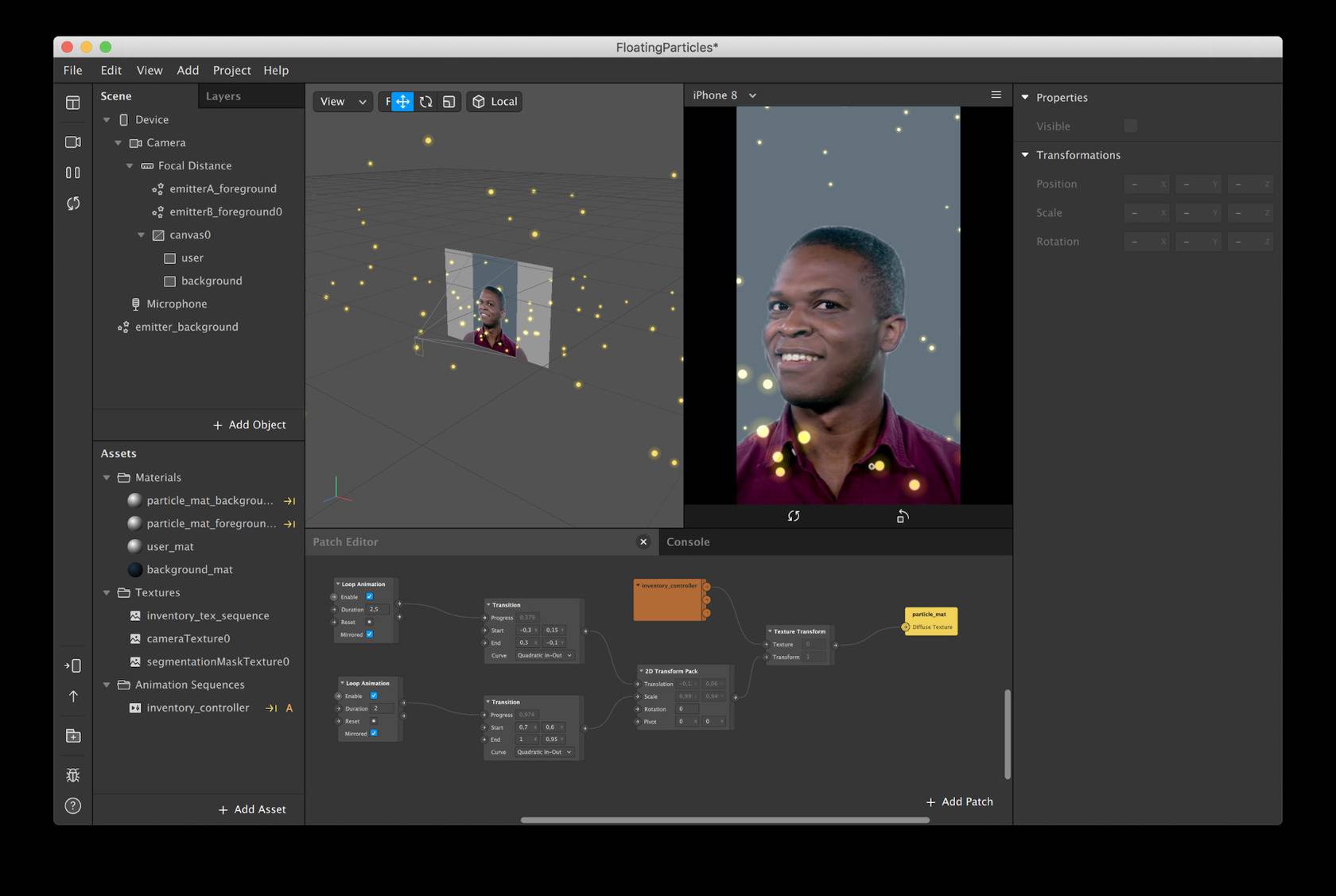
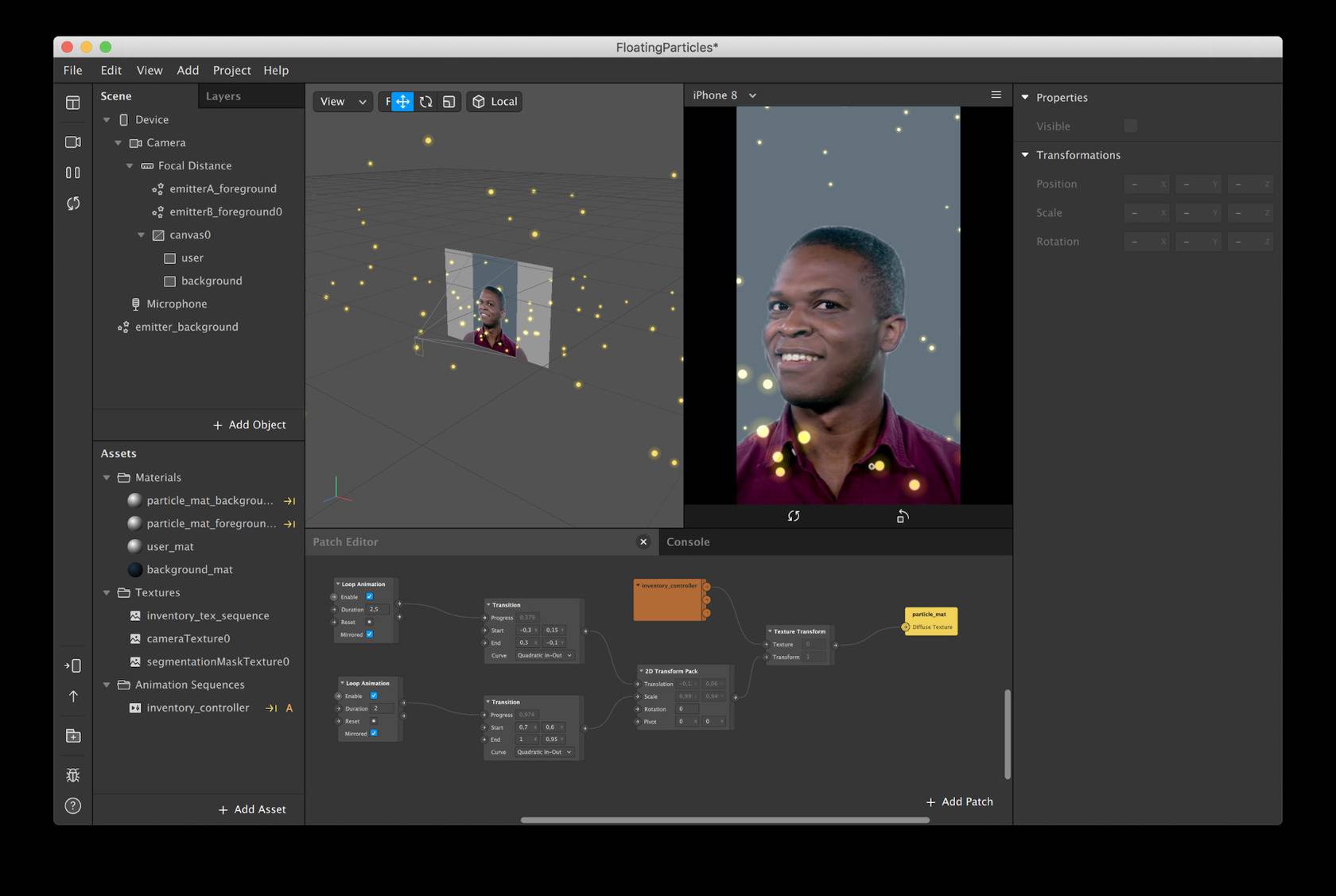
Программа похожа на Photoshop и другие проекты Adobe, поэтому ориентироваться в ней несложно. По центру — окно Viewport, рабочая область, где будет отображаться маска и все манипуляции с ней.
В правом верхнем углу расположено окно Simulator — здесь вы увидите, как маска будет выглядеть на смартфоне. По умолчанию установлена одна модель девайса, но ее можно менять, чтобы посмотреть на маску в разных вариантах.
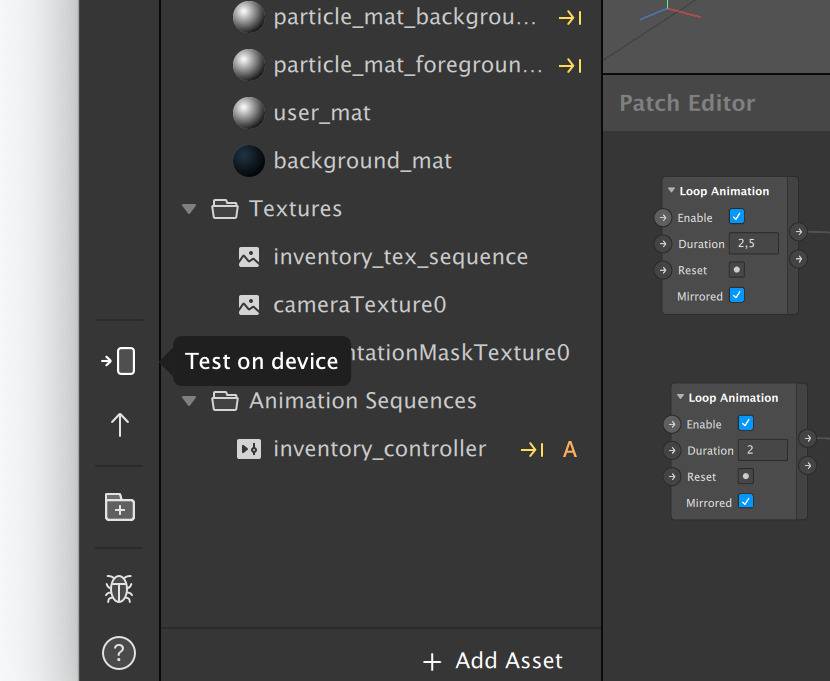
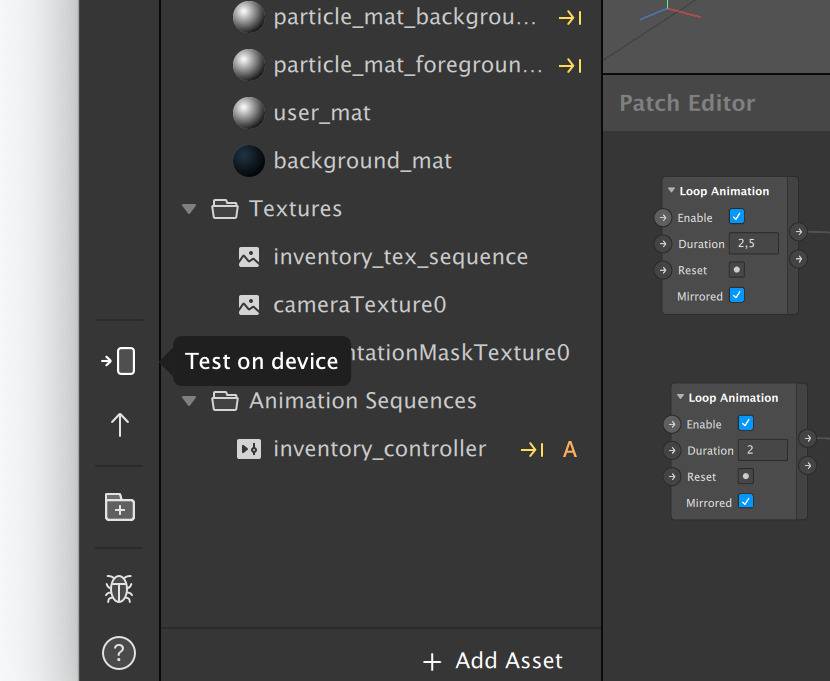
Чтобы протестировать маску перед загрузкой в Instagram, нужно подключиться к Spark AR Hub — это творческая среда от Facebook для авторов масок. Для этого создайте публичную ссылку для тестирования или соедините Spark AR с подключенным к компьютеру смартфоном:

Создайте трекер лица в Photoshop или загрузите готовый
Маска состоит из трех компонентов: FaceTracker, текстура и материал (эффект, который вы хотите увидеть в маске). Текстуру можно подготовить самому или скачать заранее. Если у вас нет Photoshop или не хочется возиться с этим — скачайте готовую текстуру и пропустите этот шаг.
Если готовы подготовить ее сами, переместитесь в Photoshop или Figma. Дальше порядок действий такой:
- Скачайте и откройте папку Textures из инструкции для разработчиков. Выберите один из файлов — faceFeminine.jpg для женских лиц и faceMasculine.jpg для мужских — и откройте в программе.
- Новым слоем поверх схемы лица с помощью Transform добавьте нужные эффекты и рисунки — они должны идти поверх слоя с лицом, чтобы результат был виден сразу. Все, что выходит за границы схемы лица, не будет отображаться на человеке.
- Выключите или удалите слой с лицом, сохраните результат в PNG — только этот формат поддерживает прозрачность. Важно сохранить только эффект, без схемы лица.
Как создать свою маску в Инстаграме
Снова переместитесь в Spark AR и создайте проект: нажмите Create project. Затем загрузите в программу текстуру — перетащите ее в Assets в нижний правый угол, и текстура автоматически отобразится в разделе Texture.

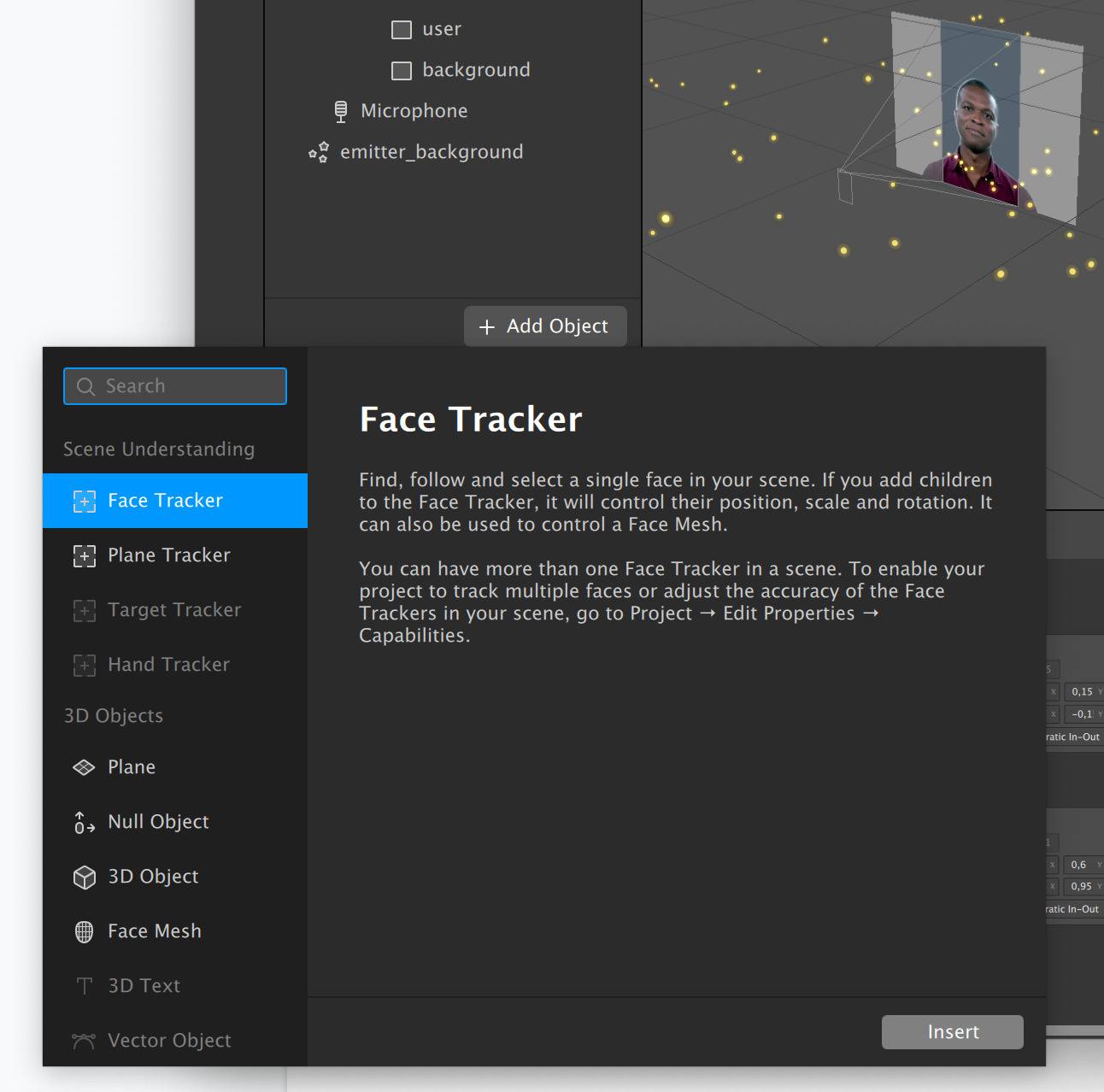
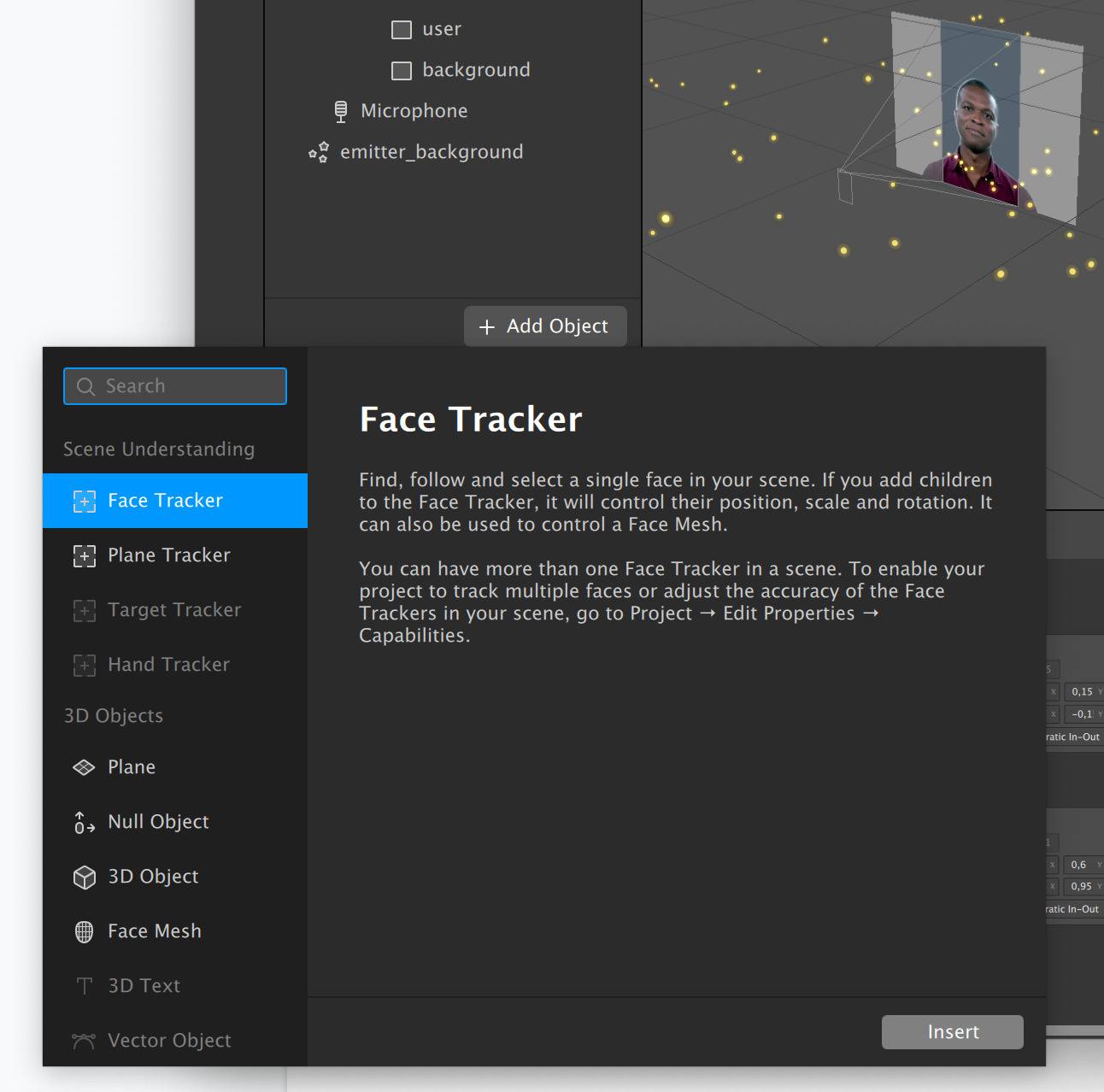
Далее перейдите в рабочее пространство для создания маски — Insert → Scene. Вы будете работать с функциями FaceTracker и FaceMesh. Первая отслеживает движение лица и мимику, вторая — 3D-объект, который синхронизируется с трекером и содержит ваши текстуры с эффектами.
Нажмите Scene → FaceTracker → Insert, затем Scene → FaceMesh → Insert. Эта связка, именно в такой последовательности, поможет привязать маску к мимике и движениям лица. Следите, чтобы трекер был вложен в последовательность папок: device / camera / focal distance. FaceMesh должен быть внутри device / camera / focal distance / facetracker.

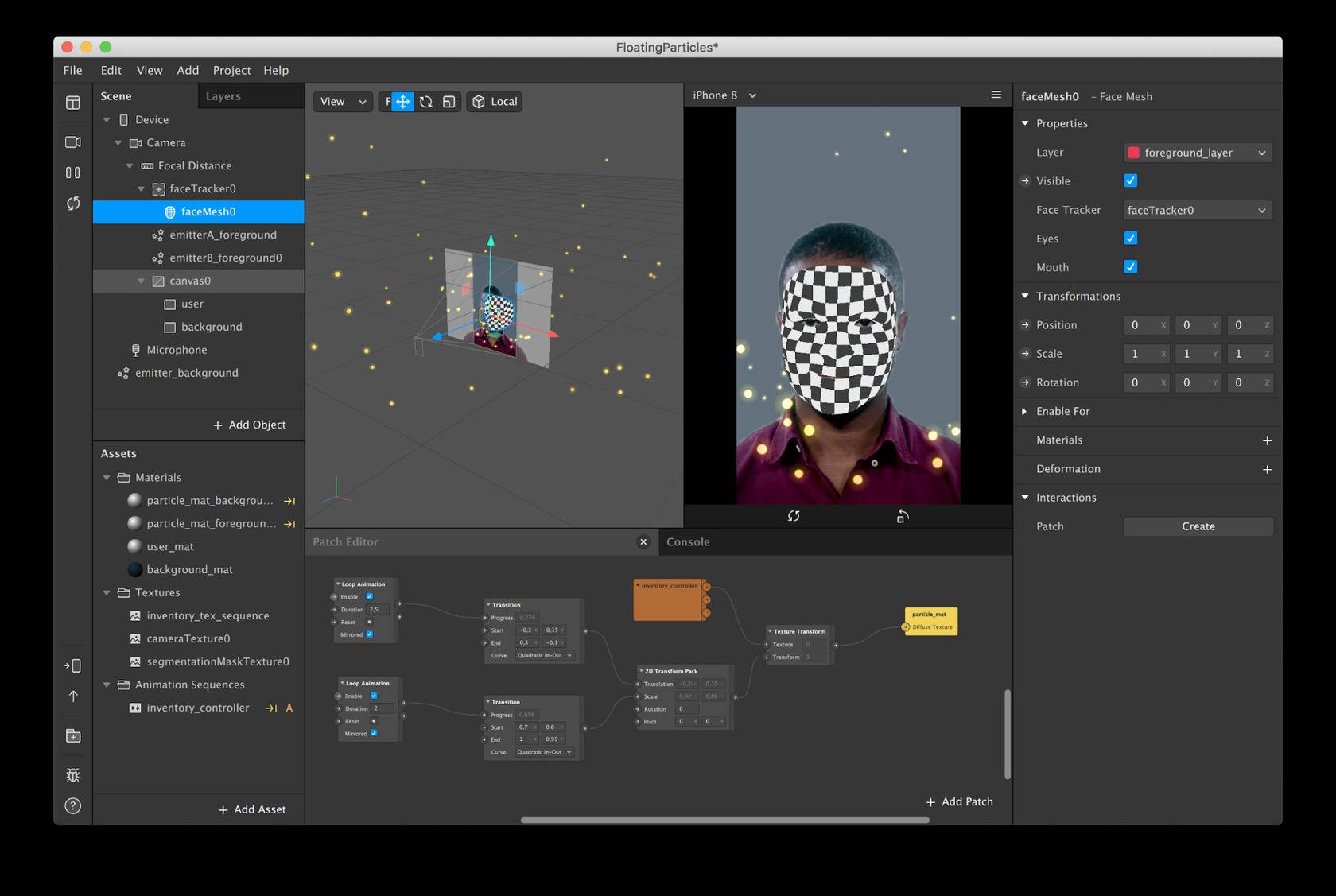
Дальше создаем материал для маски. В окне Assets кликните +add asset в правом нижнем углу, затем нажмите Material. Выберите тип нанесения (Shader Type) — например, Retouching сглаживает кожу, а Flat не отражает свет и удобен для рисунков на лице. В большинстве случаев подходит Face paint: он учитывает рельеф и форму лица и органично наносит на него рисунок.
Свяжите FaceTracker с материалом: в правом меню кликните Material, затем Texture и выберите текстуру. Рисунок появится на модели в рабочей области. Маска почти готова.
К маске можно добавить анимацию. Перейдите во вкладку View → Patch editor. Протестируем такой сценарий: маска появляется вместе с улыбкой человека. Что нужно для этого сделать:
- в поле Patch editor перенести эффект Face Tracker — в рабочей области отобразятся его свойства;
- выбрать параметр Smile и связать его с эффектом;
- во вкладке Scene выбрать объект и кликнуть на стрелку рядом с пунктом Visible;
- получившийся объект связать с объектом Smile.
В итоге создается созависимая цепочка эффектов, благодаря которой отобразятся три эффекта, когда человек улыбнется.
Для начала вам хватит дефолтных материалов, которые предлагают в программе. А когда наловчитесь работать со Spark AR, сможете создать авторскую маску.
Протестируйте маску
Если маска слетает при движении, внесите изменения и протестируйте еще раз. Затем переходите к экспорту.
Экспортируйте маску
Здесь все просто: в левом нижнем углу экрана найдите кнопку Export и выберите папку, в которую нужно сохранить маску. Если маска весит больше, чем нужно (допускается 10 Мб, но желательно 2 Мб и меньше), программа предупредит об этом перед экспортом. Обратите внимание, что в Instagram нужно выгрузить именно этот файл, а не файл проекта.
Как добавить маску в Инстаграм
Заключительный шаг: перейдите в Spark AR Hub и загрузите маску, следуя инструкции. Кроме самой маски, нужна еще иконка для нее — требования к иконке есть на сайте Spark AR.

Если хотите официально выложить маску в Facebook или Instagram, нужно записать демо-видео. В ролике расскажите или покажите, как работает эффект, и уложитесь в 15 секунд. Видео должно быть качественным — оно будет отображаться чем-то вроде обложки раздела с масками в вашем аккаунте.
Пока ждете проверку, маской легко делиться с кем угодно через ссылку. Ее можно открыть 200 раз, после чего придется создать новую ссылку. Там же, в AR Hub, можно на 60 минут закрепить маску в вашем инстаграм-аккаунте.
AR-маски, популярные сейчас в Instagram, на самом деле появились намного раньше. В 2015 году их увидели пользователи приложения MSQRD, позже они пришли в Snapchat. За пару лет маски стали использоваться гораздо шире, чем просто для развлечения: маски активно используются в рекламе, блогеры с их помощью продвигают аккаунты. Также маски могут привлечь внимание к интересным проектам и социальным проблемам.
После того как Instagram открыл доступ к созданию масок всем пользователям, сделать их может любой — и даже специальных технических знаний не потребуется. Совместно с дизайнером GeekBrains Германом Шаловым мы дадим базовую инструкцию, как сделать маску в инстаграме самому.
Скачайте программу Spark AR Studio
Spark AR Studio — это AR-среда Facebook. В ней создают маски на основе нужной текстуры, подготовленной в Photoshop или любом графическом редакторе, который работает с альфа-каналами (прозрачностью). Чтобы создать маску в инстаграме самому, необходима программа Spark AR Studio, которая есть в версиях для компьютера (macOS, Windows) и смартфона (iOS, Android). Рекомендуем скачать обе версии — на смартфоне удобно сразу же тестировать результат

.
Соедините Spark AR на десктопе и смартфоне
Запустите Spark AR Studio. Вас встретит набор предустановленных эффектов и масок — на их примере можно посмотреть некоторые принципы работы. Но изменять пресеты нужно аккуратно: обычно это рушит установленные зависимости объектов, и маска может заработать неверно.
Программа похожа на Photoshop и другие проекты Adobe, поэтому ориентироваться в ней несложно. По центру — окно Viewport, рабочая область, где будет отображаться маска и все манипуляции с ней.
В правом верхнем углу расположено окно Simulator — здесь вы увидите, как маска будет выглядеть на смартфоне. По умолчанию установлена одна модель девайса, но ее можно менять, чтобы посмотреть на маску в разных вариантах.
Чтобы протестировать маску перед загрузкой в Instagram, нужно подключиться к Spark AR Hub — это творческая среда от Facebook для авторов масок. Для этого создайте публичную ссылку для тестирования или соедините Spark AR с подключенным к компьютеру смартфоном:

Создайте трекер лица в Photoshop или загрузите готовый
Маска состоит из трех компонентов: FaceTracker, текстура и материал (эффект, который вы хотите увидеть в маске). Текстуру можно подготовить самому или скачать заранее. Если у вас нет Photoshop или не хочется возиться с этим — скачайте готовую текстуру и пропустите этот шаг.
Если готовы подготовить ее сами, переместитесь в Photoshop или Figma. Дальше порядок действий такой:
- Скачайте и откройте папку Textures из инструкции для разработчиков. Выберите один из файлов — faceFeminine.jpg для женских лиц и faceMasculine.jpg для мужских — и откройте в программе.
- Новым слоем поверх схемы лица с помощью Transform добавьте нужные эффекты и рисунки — они должны идти поверх слоя с лицом, чтобы результат был виден сразу. Все, что выходит за границы схемы лица, не будет отображаться на человеке.
- Выключите или удалите слой с лицом, сохраните результат в PNG — только этот формат поддерживает прозрачность. Важно сохранить только эффект, без схемы лица.
Как создать свою маску в Инстаграме
Снова переместитесь в Spark AR и создайте проект: нажмите Create project. Затем загрузите в программу текстуру — перетащите ее в Assets в нижний правый угол, и текстура автоматически отобразится в разделе Texture.

Далее перейдите в рабочее пространство для создания маски — Insert → Scene. Вы будете работать с функциями FaceTracker и FaceMesh. Первая отслеживает движение лица и мимику, вторая — 3D-объект, который синхронизируется с трекером и содержит ваши текстуры с эффектами.
Нажмите Scene → FaceTracker → Insert, затем Scene → FaceMesh → Insert. Эта связка, именно в такой последовательности, поможет привязать маску к мимике и движениям лица. Следите, чтобы трекер был вложен в последовательность папок: device / camera / focal distance. FaceMesh должен быть внутри device / camera / focal distance / facetracker.

Дальше создаем материал для маски. В окне Assets кликните +add asset в правом нижнем углу, затем нажмите Material. Выберите тип нанесения (Shader Type) — например, Retouching сглаживает кожу, а Flat не отражает свет и удобен для рисунков на лице. В большинстве случаев подходит Face paint: он учитывает рельеф и форму лица и органично наносит на него рисунок.
Свяжите FaceTracker с материалом: в правом меню кликните Material, затем Texture и выберите текстуру. Рисунок появится на модели в рабочей области. Маска почти готова.
К маске можно добавить анимацию. Перейдите во вкладку View → Patch editor. Протестируем такой сценарий: маска появляется вместе с улыбкой человека. Что нужно для этого сделать:
- в поле Patch editor перенести эффект Face Tracker — в рабочей области отобразятся его свойства;
- выбрать параметр Smile и связать его с эффектом;
- во вкладке Scene выбрать объект и кликнуть на стрелку рядом с пунктом Visible;
- получившийся объект связать с объектом Smile.
В итоге создается созависимая цепочка эффектов, благодаря которой отобразятся три эффекта, когда человек улыбнется.
Для начала вам хватит дефолтных материалов, которые предлагают в программе. А когда наловчитесь работать со Spark AR, сможете создать авторскую маску.
Протестируйте маску
Если маска слетает при движении, внесите изменения и протестируйте еще раз. Затем переходите к экспорту.
Экспортируйте маску
Здесь все просто: в левом нижнем углу экрана найдите кнопку Export и выберите папку, в которую нужно сохранить маску. Если маска весит больше, чем нужно (допускается 10 Мб, но желательно 2 Мб и меньше), программа предупредит об этом перед экспортом. Обратите внимание, что в Instagram нужно выгрузить именно этот файл, а не файл проекта.
Как добавить маску в Инстаграм
Заключительный шаг: перейдите в Spark AR Hub и загрузите маску, следуя инструкции. Кроме самой маски, нужна еще иконка для нее — требования к иконке есть на сайте Spark AR.

Если хотите официально выложить маску в Facebook или Instagram, нужно записать демо-видео. В ролике расскажите или покажите, как работает эффект, и уложитесь в 15 секунд. Видео должно быть качественным — оно будет отображаться чем-то вроде обложки раздела с масками в вашем аккаунте.
Пока ждете проверку, маской легко делиться с кем угодно через ссылку. Ее можно открыть 200 раз, после чего придется создать новую ссылку. Там же, в AR Hub, можно на 60 минут закрепить маску в вашем инстаграм-аккаунте.


Как вы, наверное, знаете, примерно с октября 2019 года руководством Facebook было принято ограничение относительно использования эффектов, изменяющих лицо. Многие новые маски Фейсбук и Инстаграм, в которых имелись…

Если вы научились делать собственные маски для странички в Инстаграм, то еще не факт, что готовый эффект промодерируют, и он украсит ваш аккаунт. И тогда весь ваш труд…

Мы публиковали в наших подборках очаровательные маски Инстаграм с надписями, а также маски с надписью Moments. Сейчас такие фильтры в тренде и пользуются большой популярностью среди блогеров. Хотите…

Многие новички, которые только собираются овладеть искусством создания масок, ищут, где можно скачать так называемое лицо для маски в Инстаграм. Ведь именно на таких лицах-шаблонах и осуществляется вся…


13 августа 2019 года Facebook опубликовал информацию о том, что теперь абсолютно все пользователи смогут пользоваться программой Spark AR Studio, самостоятельно создавать маски для Instagram, публиковать эффекты. Теперь…
Support aku dengan like dan subscribe
Tap to change / Add instructions - Spark AR beginner tutoria. 0 0
In this video ill show how I make Instagram effects using Spark AR. Ill start by adding face tattoo textures to 3 face meshes and then ill set up the patch editor to be able to tap between the designs.
Cara Membuat Filter Kodak Frame+Dust di Instagram, Free File. 0 0
Support aku dengan like dan subscribe
Adding instructions Spark AR | Добавление инст. 0 0
Add On Screen Instructions to Any Filter Effect | Instagram . 0 0
In this video I give a brief explanation about how to add on screen instructions to any filter effects in Instagram and Facebook using Spark AR Studio on MacBook Pro 2019. Follow my Instagram @SidFarm.
Tap to change / Add instructions - Spark AR beginner tutoria. 0 0
In this video ill show how I make Instagram effects using Spark AR. Ill start by adding face tattoo textures to 3 face meshes and then ill set up the patch editor to be able to tap between the designs.
Sparkar Studio (V69) - Tap to Change Background and Add inst. 0 0
Spark AR Várias instruções. Tutorial de como adicionar In. 0 0
Adding instructions Spark AR | Добавление инст. 0 0
Spark AR ADD INSTRUCTIONS / TAP TO CHANGE OPEN YOUR MOUTH tu. 0 0
Материалы к уроку здесь:
topic-187014226_40151081
Также в Телеграм канале (в телеграм только PSD):
t.me/spark_ar_russia/79
Отбеливание зубов вы можете найти здесь в патчах:
topic-187014226_39931072
Поддержите подпиской на канал и соц. сети. Поставьте лайк и пишите комментарии))) для Вас стараюсь!
----
✔ Друзья, всем привет!) предлагаю присоединиться к нашему бесплатному проекту - чат по маскам) знакомьтесь, общайтесь, делитесь информацией между собой, приводите друзей)
t.me/spark_ar_studio
✔ Отмечайте меня со своими масками в инсте, я сделаю репост)
Мой Инстаграм: martem000
martem000
✔ Моя полезная группа в ВК с материалами, патчами, биржей и т.д.
instagram_masks
✔ Вопросы и ответы по маскам (FAQ)
@instagram_masks-faq
✔ Мой канал и чат по продуктам Adobe:
t.me/photoshop_chat
t.me/photoshop_only
✔ Я в Инстаграм:
martem000
✔ Я Вконтакте
ma000
✔ Примеры моих масок (фото в ВК)
album-187014226_268557065
----
Кстати, я создаю маски на заказ. Вся инфа на счёт цен, мои примеры, отзывы моих работ - в моём Инстаграм!)
✔ Также есть обучающий курс для новичков с обратной связью, 10 уроков.
storieshig.
Цена курса была: 1.000 руб,
Sale: Цена курса с 06.04.2020 = 100 руб!
Пишите мне в соц. сети, чтобы узнать подробнее и купить курс)
Читайте также:


