Как сделать рабочий лист в канве
Canva является одним из самых популярных и удобных сервисов графического дизайна. Работать в нём можно как на ПК, так и через приложение на смартфоне. И сегодня мы рассмотрим инструкцию по созданию обложек и видео в программе Canva.
Для чего подходит сервис Canva
В сервисе Canva вы можете создавать:
- Логотипы
- Презентации
- Плакаты
- Открытки
- Обложки
- Инфографики
- Миниатюры для YouTube
- Публикации в Facebook
- Истории в Instagram
- Фоны для социальных сетей
А также фотоколлажи, баннеры для блогов, буклеты, визитки, анимации, видео и ещё множество интересных вещей. Поэтому универсальная программа Canva подходит абсолютно всем. Сервисом могут пользоваться как бизнесмены для разработки своих проектов, так и соискатели работы для оформления эффектного резюме. Школьники для генерации смешных мемов и писатели для создания книжных обложек.
Плюс Canva заключается также в том, что здесь имеется огромное количество готовых шаблонов. Поэтому вы без проблем подберёте образцы для Facebook, изображения для загрузки в Instagram и канала YouTube любой тематики. А для остальных социальных сетей сможете сами создать настраиваемые размеры. Canva имеет бесплатную и PRO-версию. Но мне вполне хватает возможностей первой.
Canva - обзор инструментов
Чтобы разобраться, как работать в сервисе Canva, мы рассмотрим пример. Создадим произвольную обложку и научимся применять инструменты. Итак, заходим в программу Canva. Регистрируемся или авторизуемся через Facebook. Затем на главной странице нажимаем кнопку Создать дизайн.
Перед вами появится список. Это перечисленные выше возможности - флаеры, публикации для соцсетей и т.д. Выбрав более подходящий, вы попадёте в окно редактирования, где по умолчанию будет открыт раздел с шаблонами соответствующего размера.
Но так как мы с вами будем создавать произвольную обложку, то нажимаем кнопку "Настраиваемые размеры". Такая же находится справа. Принцип работы тут не меняется. Разница лишь в размерах шаблона.

Теперь нам нужно ввести ширину и высоту. Я поставлю 800 и 500 пикселей. Обратите внимание, что развернув вкладку, можно выбрать дюймы, сантиметры и миллиметры. Как вам удобнее. Далее нажимаем кнопку "Создать дизайн".

И переходим в окно редактора Canva. Чтобы лучше ориентироваться, сделаем обзор инструментов и вкладок, а затем перейдём к примеру.

Итак, перед нами чистый лист. Присмотритесь, если размер слишком большой, то к нему применяется масштабирование. Вам будет предложено открыть презентацию в полноэкранном режиме, если вы наведёте курсор на стрелки рядом с процентным значением справа внизу.
Слева находятся разделы с объектами для графического дизайна. Как я уже говорила выше, по умолчанию открыта вкладка с шаблонами. Вы можете выбрать любой, чтобы отредактировать, выделяя любую область шаблона. Или создать самостоятельно.
Далее располагается вкладка "Фото". Наверху список категорий. А ниже платные и бесплатные фото. Различать их можно по наличию символа короны. Если вы откроете платное фото, вам будет предложена покупка pro-версии.
Следующая вкладка - это "Элементы". Среди них множество бесплатных фигур, рамок, сеток, стикеров, диаграмм, градиентов и других интересных штук. Кстати, вы сможете менять цвета выбранных элементов. Но не всех.
Ниже идёт раздел "Текст", в котором предоставлены шрифты и настроенные по размерам заголовки. Их, разумеется, тоже можно увеличивать и уменьшать. Также имеются и готовые шаблоны, меняя текст в которых, шрифт остаётся прежним.
Далее располагается "Музыка". Можно добавлять для прослушивания и удалять, нажав на значок корзины. Музыкальные треки разбиты по жанрам. Чтобы развернуть весь список жанра, нажмите "Показать все". А свернуть обратно - кликните на заголовок раздела.
Аналогично происходит работа во вкладке "Видео". Добавляйте и просматривайте видео. Но, чтобы воспользоваться полным арсеналом, придётся приобрести платную версию. Иначе доступен самый минимум.
Ниже находится раздел "Фоны". Здесь можно разгуляться, так как Canva нам позволяет бесплатно пользоваться огромным количеством фонов на любой вкус. Кстати, в качестве фона можно задавать и произвольный цвет. Когда вы кликаете на основное поле вашей заготовки, наверху появляется радужная кнопка "Цвет фона".
Раздел "Загрузки" говорит сам за себя. Загружайте или перетаскивайте курсором изображения и видеофайлы для редактирования. Все они будут сохранены в этом разделе. Так что, можете использовать их в дальнейшем.
Во вкладке "Папки" будут собраны все ваши покупки и понравившиеся работы. А нажав "Ещё", откроются дополнительные приложения и интеграции. Это смайлы, YouTube, Google Maps и прочие вставки.
Canva - инструкция и пример создания дизайна
В зависимости от выбранного объекта, на верхней панели будут отображаться кнопки дополнительных инструментов. А также вы сможете менять размеры и поворачивать элемент, наводя курсор на его границы и стрелку.
Добавление текста
Мы рассмотрим пример создания обложки для данной статьи. Итак, открываем раздел Текст и добавляем крупный заголовок. В появившемся поле прописываем свой текст. И видим, что на верхней панели появились инструменты. Напоминают они всем известный Word. Поэтому вас не затруднит создавать списки и выравнивать текст. Назначать шрифты и размеры.

Также обратите внимание на кнопки справа. Расположение объекта можно менять. А также, если их несколько, помещать на задний или передний план. Кроме того, можно редактировать прозрачность текста или изображения. Далее идёт кнопка дублирования и корзина для удаления выбранного элемента.
Под окном находится функция добавления страницы на случай создания серии картинок. А над правым углом страницы кнопка копирования на тот случай, если ваша серия содержит много одинаковых элементов. Чтобы вам не пришлось заново их создавать.
Добавление фона
Далее зайдём в раздел фонов. Выделяем страницу полностью, кликнув по ней. А затем уже выбираем фон. Теперь я вижу, что буквы темноваты. Значит можно выделить текст и сменить его цвет.

При назначении цветов можно воспользоваться предложенными, либо выбрать из палитры самостоятельно. А также, зная номер желаемого цвета, ввести его в обозначенное на скриншоте место. Если вы сомневаетесь в подобранных оттенках, можно автоматически создать цветовую гамму в сервисе Adobe Color.

Добавление элементов
Теперь пройдём в раздел Элементы и подберём какой-нибудь, чтобы наша обложка не была такой скучной. Здесь можно воспользоваться строкой поиска. Я выбираю аквариум. Его цвета можно изменить в верхней панели. А также обрезать элемент или отразить. Немного сдвигаем элементы и выравниваем текст по левому краю.

Далее посмотрим на дополнительные возможности Canva. Выделите фон и взгляните на верхнюю панель инструментов. Можно изменить картинку, применив эффекты или фильтры. А также настроить яркость, контраст, виньетку и прочие параметры. Обратите внимание и на стрелки для отмены действий и повторения.

Приложение Canva - как работать на телефоне

Чтобы начать работу в сервисе на своём смартфоне, прежде всего нужно скачать приложение Canva в Play Market.
Заходим и выбираем на главной странице шаблон. Можно открыть все категории. А если вы желаете создать свой дизайн, нажмите внизу кнопку "+".
Вы попадёте в редактор, где можно настроить размер вверху, либо выбрать из предложенных внизу. Например, для Pinterest или Twitter.

Кликните по экрану. Затем нажмите кнопку "+" внизу и выберите категорию объектов. Например, изображение или иллюстрацию.

Поиск иллюстраций можно осуществить в специальной строке или посредством выбора из категорий. Также можно менять их размер.

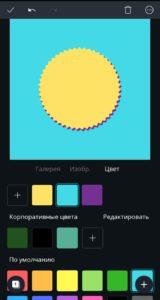
Нажмите на общий фон, чтобы его выделить. А далее откройте вкладку "Цвет", чтобы задать фон.
Теперь вновь нажмите плюс справа внизу, чтобы ввести текст. Также можно менять шрифт и размер.

И у нас получилось коротенькое видео на пару секунд. Кроме того, при сохранении дизайна у вас будет возможность поделиться работой в социальных сетях.
Также все ваши дизайны будут помещаться в отдельную папку. Обратите внимание, что на главной странице справа внизу располагается папка "Дизайны". Открыв её, выбирайте уже созданные и редактируйте. Делитесь, либо сохраняйте в другом формате, если потребуется.
Дополнение
Пора подвести итоги. Мы изучили инструменты графического дизайна в сервисе Canva на ПК и в мобильном приложении. Рассмотрели два примера. И если вы создаёте работы с одного аккаунта, они будут вам видны как на компьютере, так и на телефоне.
Чек-лист это как маленький мастер-класс. Только шаги выполнения описываются не подробно, а объединяются в более крупные блоки. Сколько таких блоков-пунктов может содержать чек-лист, зависит от автора. Когда готов текст, то чек-лист создать онлайн уже не проблема. Используйте возможности редактора Canva, не ошибетесь с выбором!
Как сделать чек-лист онлайн бесплатно
Самый лучший, на мой взгляд, бесплатный графический редактор онлайн – это Canva. В нем и буду работать.
С моей точки зрения чек-лист должен умещаться на лист формата А4 при написании его шрифтом 12-16 кегля. Именно такой документ я могу научить вас делать в графическом редакторе онлайн Канва.
Посмотрите видео и прочтите ниже описание процесса.
В шаблонах Канвы уже есть документы, размерами А4. Использую поиск шаблонов по слову list.

Сразу скажу, что адекватного чек-листа, который подходил бы для представления меня, как профессионала, я в шаблонах не нашла, поэтому делаю его сама. Соответственно, также можете сделать и вы, добавив свои логотипы, корпоративные цвета и другие элементы.
Как создать чек-лист в Canva со своим оформлением
Рамка и фон чек-листа
Первое, что я делаю – добавляю фон. Но это не фон чек-листа, а цвет окантовки моего документа.
Делаю его насыщенным синим цветом. Вы можете выбирать для себя свой вариант.

Далее добавляю квадрат на мой макет: Элементы > фигуры > квадрат.

Растягиваю квадрат на всю площадь шаблона, оставляя тонкую линию синей рамки. При желании цвет квадрат можно изменить.

Добавляю фон для заголовка. Для этого вставляю еще один квадрат, перетягиваю его в верхнюю часть, подгоняю размер и устанавливаю для него нужный цвет.

Логотип и ссылки в чек-листе
Следующим шагом вставляю ссылку на свой сайт. То есть сначала добавляю текст, как обычно, пишу название сайта, затем спускаю в нижнюю часть страницы, где логотип.

Шаблон для чек-листа готов.
Блокировка элементов – зачем?
Желательно все вставленные элементы, которые менять в дальнейшем не предполагается, заблокировать. Это поможет в дальнейшем при редактировании и наполнении текстом. Все установленные элементы будут оставаться на своих местах, пока их снова не разблокируют.

Переходим к наполнению чек-листа информацией.
Вставка текста в чек-лист: название, списки
Сначала дадим чек-листу название. Например, мой документ о том, как оформить МК.

Элементы сразу блокирую.
Далее вставляю заранее подготовленный текст по пунктам. Но маркеры списка из текста удалены. Их буду вставлять в Канве.

Форматирую текст непосредственно в Канве, отдельные пункты делаю подчиненными, то есть сдвигаю их относительно вышестоящей строки.
Меняю размер шрифта, расстояние между строк так, чтобы в нижней части оставалось поле для заметок и пояснений.
Полученный текст заблокируйте.

Теперь нужно добавить маркеры.

Кликнув понравившуюся, на шаблоне меняю ее размер.
Перетаскиваю мышкой в нужное место, затем копирую и перемещаю копию к другому аналогичному пункту списка.

Точки-маркеры для списка
Меняю сразу цвет, так как белые точки на белом не видны. На рисунке ниже показала последовательность действий и где что искать-менять.

Поворачиваю линию так, чтобы она встала вертикально.
Для поворота элемента нужно двигать круговую стрелочку, которая есть у каждого элемента, будь это картинка или текст.
Размещаю пока рядом со списком.

Далее обрезаю линию, оставляя столько точек, сколько в подчиненном списке. В моем случае это 6 пунктов.
На картинке показаны маркеры — они белые.

Если трудно увидеть тонкие линии, то можно увеличить масштаб – это в нижней части рабочего пространства Канвы.

В итоге у меня 6 точек, которые я сместила к списку.

И, растягивая за угловые маркеры линию, я подогнала ее размер под строчки текста. Получила список с точечными маркерами.

Для оформления второго подчиненного списка я просто копирую уже отформатированные точки и вставляю их напротив второго текста. Если точек не хватает – вставляю еще раз и обрезаю лишнее.

В итоге получился вот такой маркированный список чек-листа.
Оформление нижнего блока чек-листа

Остается добавить текст примечаний или рекомендации по использованию чек-листа и мой документ готов. Все по стандартной схеме: добавить текст, изменить его начертание, цвет, размер, расстояние между строк.

Осталось лишь скачать созданный документ на компьютер.
Обязательно перед скачиванием проверьте все тексты, так как это самая частая ошибка при создании каких-либо текстовых документов! Опечатки, удаленные случайно слова – все это будет неприятным штришком в глазах ваших клиентов.

Вы можете сохранить и в формате *jpeg, но тогда ваши ссылки не будут активными! Вы получите просто картинку созданного чек-листа.
Полученный файл найдете в папке, которую укажете при скачивании.
Сделать чек-лист онлайн для печати
Честно, готова приносить дары и жертвоприношения приложению Canva, потому что его можно смело отнести к пантеону инстаграмных богов. Canva позволяет буквально в два клика решить множество задач: сделать надпись, совместить фото, подогнать изображение под нужный соцсети размер. Да много чего сделать можно. Не буду жадничать – расскажу в этой статье, какими инструментами приложения пользуюсь и почему вам того же советую. =)
Возможности приложения Canva
Собственно, знакомьтесь! Это приложение Canva (Канва).

После регистрации в приложении мы попадаем на страницу, где нам предлагают выбрать дизайн под наши цели. Здесь мы можем создать фото для ленты и сторис Инстаграма, публикацию в Фейсбук, обложку в Фейсбук, публикацию в Твиттер и т.д. Полистайте наборы дизайнов, я вот сама не уверена, что просмотрела всё – их правда очень много.

Сегодня сделаем разбор только дизайнов для ленты Инстаграма – все остальное будет работать по образу и подобию, уверена – разберетесь. Ну-с, поехали!
Итак, кликаем на выбор дизайнов для ленты Инстаграма. Тут у нас 2 варианта: выбрать пустой холст или же – подобрать подходящий шаблон.

Я выберу чистый холст и расскажу об основных примочках, которые облегчат вам как простой постинг в соцсетях, так и работу с рекламой.
Добавление фото


Кстати, чтобы передвинуть края фото, после его добавление в поле, кликните по нему два раза. Передвигайте на здоровье! =)


А кликнув по фото один раз, у вас появится возможность наложить фильтр и отрегулировать стандартные ползунки с яркостью-контрастностью.

Надписи
Чтобы ваш супермегаважный пост на злобу дня не ускользнул от внимания подписчиков, вполне целесообразно добавить к нему текст. В Канве это сделать настолько просто, что я даже не буду рассказывать.



Подложки

Выбираем подложку, далее решаем какого она будет цвета и прозрачности.


Далее, щелкнув на этот значок, вы можете выбрать, на верхнем или нижнем слое будет тот или иной элемент.


Та-дам, наша подложка оказывается снизу.
Подложки под фото
Если вам нужно добиться единообразия плитки в Инстаграме, но идей нет от слова совсем, можно не изобретать велосипед, а просто помещать каждое фото на одинаковую подложку.


Проработав таким образом все фотографии своего бизнес-профиля, вы добьетесь какого-никакого единообразия, и серое вещество при этом закипать не будет.
Рамки
Тоже довольно-таки популярный, по крайней мере в моей работе, элемент. Найти рамки в Канве вы можете в разделе фигур:


Можно поместить в рамку все фото целиком или же – акцентировать внимание на вашей надписи.


С помощью стрелки, кстати, вы можете вращать элементы. Штука весьма полезная.

Иконки
В основном иконки выручают, когда необходимо создать Актуальное в Инстаграме. Но и для обычного постинга вполне себе полезны, особенно, когда есть необходимость делать ряд единообразных информационных постов.
Например, мне нужны цветы:

Растягиваем до нужного размера и смотрим еще одну крутую фишку. С помощью этой кнопки вы можете клонировать объект. Апп, и тигры у ног моих сели! =)

Далее разворачиваем ее с помощью стрелки и размещаем на свой вкус. Добавляем подложку и надпись и у нас готов вполне годный информационный пост для ленты.



Что важно помнить при редактировании в приложении Canva
Хотелось бы дать несколько советов, которые лично мне упрощают работу.
Выберете для своего бизнес-профиля 1–2 шрифта, не более. Обязательно запомните их название (а лучше запишите) и используйте в редактировании только их. Нет ничего более раздражающего, чем разнобойные шрифты в постах, которые перечеркивают все ваши усилия по созданию красивой плитки.

Миксовать готовые шаблоны Канвы в своей плитке можно. Но обращайте внимание на то, что при добавлении фотографии на некоторые шаблоны накладывается фильтр, а это сразу выбивает фото из общего ряда.
Я сказала, что даю благословение на микс разных шаблонов в Канве. =) Но это опять же только при условии, что у вас хороший вкус. У меня вот вкус отсутствует, и скорее солнце взойдет на западе, чем я представлю в голове, как будут смотреться разношерстные шаблоны друг с другом. Так что в этом меня очень выручает другое приложение – UNUM. Благодаря ему можно разложить фотографии по плитке, чтобы посмотреть, как они будут выглядеть рядом, когда вы выложите их в ленту Инстаграма. Заодно сможете проследить, чтобы надписи на фото не обрезались. Удобно, в общем.

Если вы делаете обложки для Актуального, то в качестве холста используйте фон для сторис в Инстаграм. Посередине холста располагайте рамки и значки, после вы без проблем подставите изображение на обложку.
Canva просто умничка, так как внутри своей системы сохраняет ваши прошлые дизайны. Если вы забыли, какой шрифт использовали или вам нужно на прошлый дизайн наложить другой текст, то сохранение прошлых работ облегчит вам жизнь.
Учимся создавать наглядные материалы для урока в сервисе Canva
Практический мастер-класс по созданию
наглядных и интерактивных материалов c
использованием сервиса Canva.
Начните обучение уже сегодня!

Сделайте ваши уроки современными, эффективными интерактивными и запоминающимися!
С нами на мастер-классе вы:
Познакомитесь со всеми возможностями сервиса Canva для успешной работы педагога.
Научитесь создавать:
- Наглядные материалы для урока.
- Интерактивный план урока.
- Интерактивный плакат.
- Рабочие листы по разным предметам на основе готовых шаблонов.
- Интерактивную презентацию.
- Визитку, открытку, фотоколлаж.
- Иллюстрацию для поста в социальных сетях.
Узнаете:
- Как организовывать совместную проектную работу с учащимися или коллегами на данном ресурсе.
- Как сохранить созданные материалы в разных форматах (PDF, JPG, Video, GIF, видеопрезентация. ), поделиться ссылкой для просмотра или редактирования.
Вдохновитесь новыми идеями и приемами работы на уроке.
Как проходит обучение
Видеоуроки.
Смотреть видеоуроки можно в любое время. Доступ к учебным материалам предоставляется на срок, указанный при регистрации на обучающие мастер-классы и курсы.
Консультации и обратная связь.
Живое общение с кураторами курса и слушателями в чате для обсуждения заданий и обменом опыта.
Знания и опыт.
Знания и опыт, полученные у нас, помогут проявить профессионализм в Вашей деятельности.
Читайте также:


