Как сделать прямоугольник с тенью
В процессе графической обработки различных объектов/предметов, для того, чтобы придать им больше реалистичности, довольно часто требуется добавление тени. Давайте посмотрим, как это можно сделать в Фотошопе.
Создаем тень
В качестве примера рассмотрим создание тени текста, а точнее, буквы.
Примечание: описанный алгоритм действий подходит и для объектов (на прозрачном фоне). В этом случае просто создаем копию исходного слоя, возвращаемся на него и продолжаем выполнение инструкции с шага 6.
Заключение
Таким образом, в Фотошопе можно с помощью простых инструментов создать тень от любого предмета или текста. Главное – последовательно выполнять описанные выше действия, и тогда никаких сложностей быть не должно.
Примечание. В Photoshop CS6 этот пункт почему-то переехал вниз списка и теперь находится на последней строке.
Пример применения эффекта. Вверху текст без какого-либо применённого к нему стиля, три текста внизу — образцы разных настроек этого эффекта:

Опции диалогового окна стиля


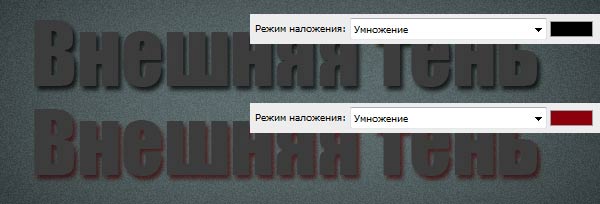
Режим наложения

Рядом с режимом наложения находится чёрный прямоугольник, нажав по которому, Вы можете установить цвет тени. По умолчанию этот цвет задан черным, но вы можете задать другой оттенок или даже ввести какой-либо яркий цвет для получения специальных эффектов.
В следующем примере можно увидеть, что цвет тени верхнего текста черный, а нижнего — темно-бордовый (остальные параметры по умолчанию). Одно простое изменение может выдать совершенно другой результат:

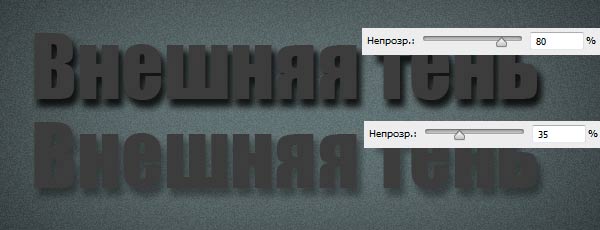
Непрозрачность (Opacity)
Ползунок позволяет задать величину прозрачности тени. Значение 0% полностью скроет её из вида, значение 100% сделает её полностью непрозрачной.

На примере ниже у верхней тени непрозрачность 80%, у нижней — 35%:

Угол (Angle)


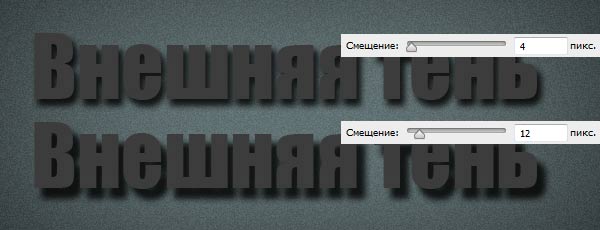
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень. Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:

В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:

Размах (Spread)
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.


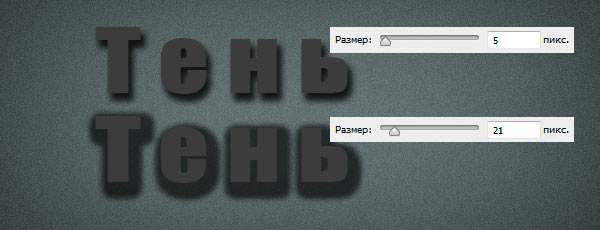
Размер (Size)


Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.


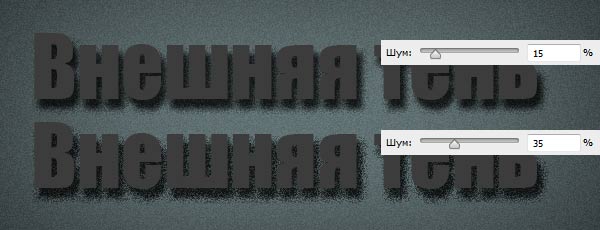
Шум (Noise)

В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:

Слой выбивает тень (Layer Knocks Out Drop Shadow)

Понимание этой опции несколько сложно для новичков.

Сохранение и загрузка настроек стилей слоя по умолчанию

Мне нужно создать закругленную границу с тенью только на границе, например:
Я попытался создать контейнер без цвета фона, с закругленной рамкой и BoxShadow следующим образом:

Проблема в том, что тень окрашивается, как если бы прямоугольник был заполнен, поэтому внутри прямоугольника закрашивается сплошная тень, как вы можете видеть на этом снимке экрана:
Я тоже пробовал, но результат тот же.
Есть ли простой способ добиться желаемого эффекта? Или это возможно только с нестандартным маляром?
Редактор изображений GIMP интересен своей бесплатностью и широкими возможностями. Но многие его функции устроены не самым очевидным образом, поэтому приходится искать руководство, например, в той же панели инструментов нет ничего для создания геометрических фигур.
В рамках данной статьи мы объясним, как нарисовать прямоугольник в GIMP самым простым способом. А заодно уточним несколько важных нюансов.
Как нарисовать прямоугольник GIMP
Удобнее всего добавлять фигуру в качестве отдельного слоя, иначе процесс редактирования может сильно усложниться. Для этого воспользуйтесь комбинацией клавиш Ctrl+Shift+N. Еще данную функцию получится вызвать с помощью нижней левой иконки под списком всех слоев или из меню Слой.

Для параметра Заполнение обязательно нужно выбрать вариант Прозрачность. Имя и цветовую метку поставьте на свое усмотрение, а остальные пункты трогать не нужно. Просто нажмите на кнопку ОК для подтверждения.


С помощью параметров в левом меню можно детально задать расположение и размеры элемента. Там же есть функции Растушевать края и Закругленные углы, которые могут оказаться полезными. А для простого перемещения достаточно зажать ЛКМ и сдвинуть мышь в желаемом направлении.
Когда форма фигуры уже готова, самое время задавать для нее цвет. Делается это через инструмент Заливка (горячая клавиша – Shift+B). Активируйте его, выберите подходящий цвет с помощью селектора под панелью инструментов и кликните по внутренней части прямоугольника.



Остается только применить заливку к получившейся рамке.

Выводы
Мы предложили очень просто способ для как нарисовать прямоугольник GIMP. Аналогичным образом вы можете сделать и другие геометрические фигуры, если они понадобятся в процессе работы.
Нет похожих записей
Статья распространяется под лицензией Creative Commons ShareAlike 4.0 при копировании материала ссылка на источник обязательна.
Как я могу сделать прямоугольник с длинной тенью, как показано на рисунке ниже, используя CSS?

3 ответа
Я хотел бы создать овальный прямоугольник с css. Я знаю, что могу сделать это с помощью border-radius, но мне бы хотелось сделать что-то подобное: Есть ли какой-нибудь способ сделать это с помощью pure css?
Вот что мне нужно сделать в CSS (это ужасно некрасиво, но это хорошо показывает мою проблему в качестве примера): У нас есть градиент над текстом с падающей тенью на фоне, который имеет небольшой градиент. Я испробовал все методы, какие только смог найти. Этот метод не будет работать с текстовой.
Используйте этот способ:
Вы уже что-нибудь пробовали?
пример использования linear-gradient
Похожие вопросы:
Я пытаюсь сделать кривую css с градиентом и тенью, а также. так как я могу сделать с чистым css и это должно быть только в одном div не так много кода. Для справки смотрите прилагаемое изображение:-
Я экспериментирую с рисованием на iPhone, вручную создавая части UI для своего приложения (в данном случае график). По сути, я хочу нарисовать прямоугольник с закругленными углами, тенью и.
Я хотел бы создать овальный прямоугольник с css. Я знаю, что могу сделать это с помощью border-radius, но мне бы хотелось сделать что-то подобное: Есть ли какой-нибудь способ сделать это с помощью.
Вот что мне нужно сделать в CSS (это ужасно некрасиво, но это хорошо показывает мою проблему в качестве примера): У нас есть градиент над текстом с падающей тенью на фоне, который имеет небольшой.
Мне нужно наложить какой-то текст на изображение. Поскольку изображение имеет много деталей, мне нужно что-то сделать, чтобы сделать текст более разборчивым. То, что я хотел бы сделать, это.
Возможные Дубликаты : css/ html помощь в создании округлого стола, подобного контейнеру Как лучше всего создать закругленные углы с помощью CSS? как сделать прямоугольник/квадрат с изогнутыми краями.
Как я могу сделать сложенный угол с внешней тенью, которая продолжает родительскую тень div, вот так : Спасибо.
У меня есть png drawable для кнопок. Но это изображение drawable имеет градиент, и это выглядит плохо при применении 9patch (gradient & 9patch не совместим). Я хочу сделать это с помощью формы.
Я должен создать округлую границу с Тенью только на границе, вот так: Я попытался создать контейнер без цвета фона, закругленной границы и BoxShadow, как это: Container( padding.
Читайте также:


