Как сделать прозрачный фон в иллюстраторе svg
Как создать файл SVG с прозрачным фоном с помощью Adobe Illustrator?
2 ответа
Я хочу сделать что-то вроде Факела, я знаю, что могу использовать для этого CSS. (изображение с кругом и абсолютным позиционированием).Но в этих обстоятельствах я не могу, потому что это создаст много проблем. У нас есть красный [div] на том, что у нас есть darkness[svg>rect]. Проблема в том, как.
SVG всегда имеет прозрачный фон, если вы не вставляете прямую линию или что-то, что заполняет всю графику, или не используете CSS для установки цвета фона для корневого элемента.
Если у вас есть еще одна проблема, пожалуйста, приведите базовый пример SVG, чтобы показать вашу проблему.
.svg точно так же, как .jpg (с точки зрения прозрачного фона), за исключением того, что это векторный формат по сравнению с .jpg, который является растровым форматом (т. Е. он пикселизируется при вводе в)
Похожие вопросы:
У меня есть прозрачный файл SVG. Я хотел бы использовать его как значок JLabel, через setIcon(). Я использую батик для SVG, но я не знаю, как это сделать. Вы не могли бы мне помочь? Спасибо :)
У WebKit была ошибка, из-за которой встроенный SVG (по или ) имел белый фон вместо прозрачного. Это было исправлено, но не на iOS, где есть гораздо более старая сборка.
Я импортирую SVGs с imagick, используя этот синтаксис $graphic = new Imagick($this->img); Проблема в том, что это изображение импортируется с белым фоном. Как я могу изменить белый фон на.
Я пытаюсь изменить фон этого кода SVG на прозрачный, но безуспешно. Я новичок в SVG и почему-то не могу найти решение в google; может ли кто-нибудь помочь? демо.
Я хочу сделать что-то вроде Факела, я знаю, что могу использовать для этого CSS. (изображение с кругом и абсолютным позиционированием).Но в этих обстоятельствах я не могу, потому что это создаст.
Я использую jvectormap. Я создаю карту. Мне нужно сохранить эту карту svg как изображение. Я использую плагин с именем saveSvgAsPng.js. Он работает нормально. Моя проблема в том, что png изображение.
Какой быстрый и простой способ добавить фон к SVG? На данный момент SVG, по-видимому, имеет белый фон. Я не уверен, связано ли это с тем, что файл SVG имеет прозрачный фон и позволяет по умолчанию.
Я хочу преобразовать SVG в прозрачный PNG, используя следующую команду MiniMagick при загрузке Carrierwave: convert input.svg -transparent white output.jpg Как я могу этого достичь? Пожалуйста.
Я работаю над игрой SVG, как Worms, но я не знаю, как сделать SVG terrain. Я создал bitmap с логикой ( когда пуля попадает в местность, она делает кратер). И теперь у меня есть идея, что я даю SVG.
Как сохранить файл с прозрачным фоном в Иллюстраторе?
Изначально в файле Иллюстратора мы имеем артборд и окружающее пространство. Артборд выглядит белым, все остальное — серое. Но на самом деле это сделано только для удобства, на артборде ничего нет, он прозрачный. Но тогда почему при сохранении файлов фон становится белым?
Дело в том, что не каждый формат поддерживает прозрачность. И самый популярный формат — JPEG, ее не поддерживает. И если мы сохраняем рисунок в таком формате, нажав Save foe web и выбрав формат JPEG, то мы получаем следующее.
Однако, на самом деле, лишь одна звездочка находится на белом фоне. Вторая просто расположена на чистом артборде. Чтобы это увидеть меняем формат на иной — GIF, PNG-8 либо PNG-24. Отмечает пункт Transparensy. И видим результат. Однако, файл должен оставаться всегда в формате, поддерживающем прозрачность. Если формат будет изменен на JPEG путем пересохранения, скажем, в Paint, то прозрачный участок станет белым.
Вот как можно сохранить изображение в Иллюстраторе без фона, убрать белый фон в Иллюстраторе.
Как сделать PNG с прозрачностью в Adobe Illustrator? Очень просто. Открываем нужный файл и заходим в меню File > Save for Web & Devices (Alt+Ctrl+Shift+S). В открывшемся окне в списке Optimized file format выбираем PNG и отмечаем флажок Transparency (Прозрачность).
Затем определяем, какие цвета будут прозрачными. Все цвета, присутствующие в изображении, содержатся во вкладке Color Table (Таблица цветов) и отображаются в виде цветных квадратиков. Выбираем в панели инструментов в левой части окна инструмент Eyedropper (пипетка).
Определить цвета можно двумя способами. Проще всего указать цвет пипеткой непосредственно на изображении — после этого цвет выделится на таблице цветов темной обводкой. Если вы точно знаете, какой цвет должен быть прозрачным, можно выделить его прямо на таблице цветов, нажав соответствующий цветной квадратик. И в первом и втором случае при необходимости выбора нескольких цветов нужно работать с нажатой клавишей Shift (или Ctrl). Теперь сделаем выбранные цвета прозрачными. Для этого нажимаем иконку Maps selected colors to Transparent (Сделать выбранные цвета прозрачными). На верхнем рисунке эта иконка обведена кружком, и красный цвет выбран прозрачным. На изображении появится прозрачная область, а квадратик на таблице цветов изменит свой вид — часть его станет белым треугольником. Повторное нажатие на иконке Maps selected colors to Transparent отменит прозрачность выбранного цвета.
Несколько слов о способе задания прозрачности. За него отвечает выпадающее меню Specify Transparency Dither Algorithm, по-русски — Алгоритм имитации прозрачности (рис. внизу). Можно сделать четыре выбора: No Transparency Dither — нет алгоритма, Diffusion Transparency Dither — диффузный алгоритм, Pattern Transparency Dither — алгоритм на основе узора и Noise Transparency Dither — алгоритм на основе шума. В режиме диффузного алгоритма становится активным ползунок Amount (Величина), позволяющий менять значение диффузии. Что применять на практике? В зависимости от цели и изображения. Я же всегда оставляю по умолчанию — No Transparency Dither.
Нажимаем Save — прозрачный PNG готов. Работа производилась в Adobe Illustrator версии CS4, но все действия и клавиатурные сокращения актуальны и для более ранних версий.
Третий рисунок — края уже обработаны, четвертый — примерная схема обработки краев.
Есть ли способ экспортировать мои работы в формате PDF, чтобы он имел прозрачный фон? Что-то вроде экспорта объектов только . всякий раз, когда я пытаюсь сохранить мой .ai как pdf, он всегда поставляется с полным белым фоном. Если я попытаюсь сохранить как eps, я получаю короткую белую основу (там, где у нее есть белые прямоугольники за рисунком, только там, где есть художественные работы, поэтому есть прозрачные куски).
Если я экспортирую как png, я получаю изображение как то, что я ищу. Есть ли способ сделать это в векторном формате?
Короче говоря, .eps — медленный кузен .pdf . Используйте .pdf .
Ваша проблема .pdf , я думаю, не проблема вообще. Пока вы сохраняете файл как Pdf 1.4 или выше, вам должно быть хорошо идти. Pdf 1.4 — это самая ранняя версия pdf для поддержки прозрачности.
Вы можете просто попробовать открыть .pdf в некоторых приложениях для редактирования, таких как Illustrator или Indesign или Photoshop, чтобы убедиться, или в настройках Acrobat Cmd+K > Отображение страницы> Сетка прозрачности, вы можете включить представление, в котором показана сетка прозрачности, которая как у Photoshop.
На этой странице
О прозрачности
Прозрачность настолько естественна для программы Illustrator, что ее можно добавить в иллюстрацию, даже не заметив этого. Чтобы добавить прозрачность в иллюстрацию, выполните любое из следующих действий:
Попробуйте уменьшить степень непрозрачности объектов, чтобы изображения, расположенные ниже, стали видимыми.
Используйте непрозрачные маски, чтобы создавать различные варианты прозрачности.
Используйте режим наложения, чтобы изменять характер взаимодействия цветов перекрывающихся объектов.
Применяйте градиенты и сетчатые объекты, содержащие прозрачность.
Применяйте эффекты или графические стили, содержащие прозрачность, например тени.
Импортируйте файлы Adobe Photoshop, содержащие прозрачность.
Просмотр прозрачности в иллюстрации
Можно также изменить цвет монтажной области, чтобы имитировать вид иллюстрации при печати на цветной бумаге.
Изменение непрозрачности иллюстрации
Можно изменить непрозрачность отдельного объекта, непрозрачность всех объектов в группе или слое либо непрозрачность заливки или обводки объекта.
Если выделить несколько объектов в слое и изменить настройки непрозрачности, прозрачность перекрывающихся участков выделенных объектов изменится относительно других объектов и будет показано суммарное значение непрозрачности. В то же время, если выбрать целевой слой или группу и изменить настройки непрозрачности, объекты в слое или группе рассматриваются как единый объект. Только объекты, расположенные вне и ниже слоя или группы, видимы сквозь прозрачные объекты. Если объект перемещается в слой или группу, к нему применяются настройки непрозрачности слоя или группы, при перемещении из слоя или группы наружу объект не сохраняет параметров непрозрачности.
Создание группы частичной прозрачности
В группе частичной прозрачности одни элементы группы не просматриваются через другие.
Использование непрозрачных масок для создания прозрачности
Используйте непрозрачную маску и маскирующий объект для изменения прозрачности иллюстрации. Непрозрачная маска (которую также называют рисунком-маской) представляет собой фигуру, сквозь которую просматриваются другие объекты. Маскирующий объект определяет, какие из участков являются прозрачными, а также степень прозрачности. В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение. Illustrator применяет эквиваленты цветов маскирующего объекта в градациях серого для определения степеней непрозрачности маски. На тех участках, где непрозрачная маска окрашена белым, иллюстрация просматривается полностью. На тех участках, где непрозрачная маска окрашена черным, иллюстрация полностью скрыта. Оттенки серого в маске соответствуют различным степеням прозрачности в иллюстрации.
Можно перемещать маски между программами Photoshop и Illustrator. Непрозрачные маски в программе Illustrator преобразуются в слои-маски в Photoshop и наоборот.
Невозможно перейти в режим изоляции из режима редактирования маски и наоборот.
Видеоролик с инструкцией по работе с непрозрачными масками см. по адресу Использование непрозрачных масок.
Видео бесплатно с Ютуба
В этом видео я покажу как в adobe illustrator сохранить png файл с прозрачным фоном
ПОХОЖИЕ ВИДЕОРОЛИКИ
PNG из иллюстратора. сохранение элементов на прозрачном фоне
секретики иллюстратора. Как взять набор элементов и сохранить каждый отдельно на прозрачном фоне как PNG и на белом как JPEG
How to draw water drops in Adobe illustrator / Как рисовать векторную графику / Уроки
Фотошоп и Иллюстратор разница. Отличие между векторной и растровой графикой.Photoshop и Illustrator.
КАК ОБРЕЗАТЬ ФИГУРЫ в Adobe Illustrator
В этом уроке я расскажу как легко и просто можно обрезать векторные фигуры при помощи одного инструмента в Adobe Illustrator.
Удаление белого фона с рисунка Illustrator CS6 .
Adobe Illustrator CS6 Image Trace. Как отделить белый фон от изображения и создать индивидуальную кисть

Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение "Растушевки". Значение размытия сработает ко всему выделению.

Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
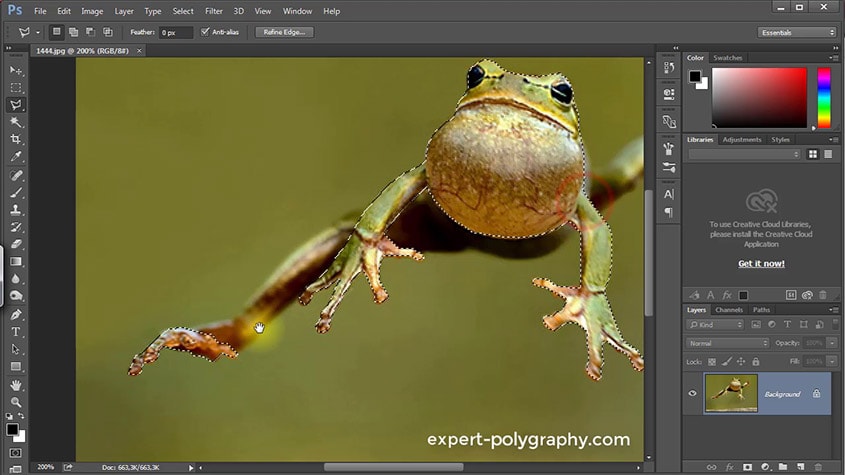
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
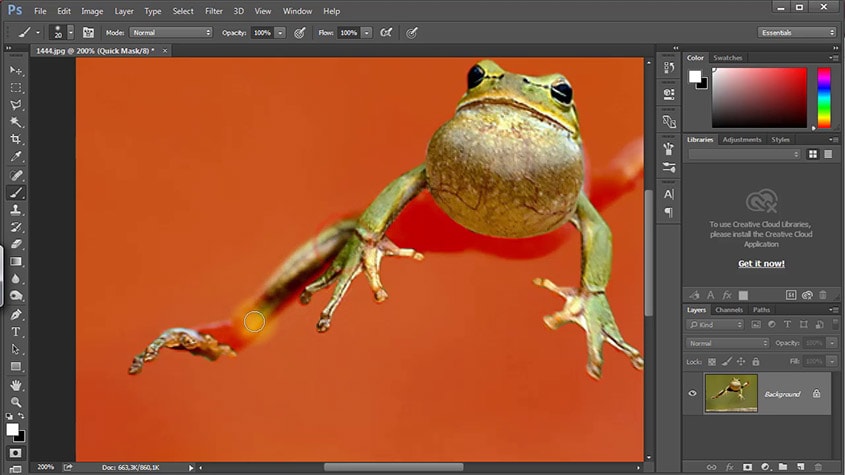
Основной предмет с высокой четкостью границ можно выделить обычным инструментом "Лассо", а нечеткие края - мягкой кистью в режиме "Быстрой маски" (Quick Mask - Клавиша Q), как показано на снимке ниже.

Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
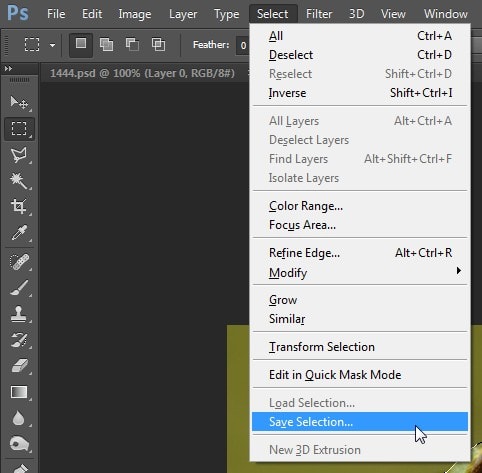
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите - Select/Save Selection.

Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши - Feather. (Растушевка. ) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите - Select/Load Selection. Выберите пункт - Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
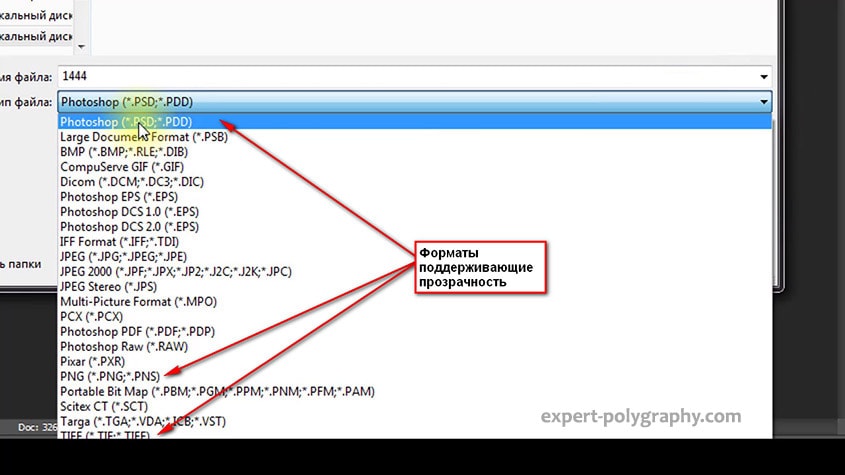
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.

PSD - самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff - формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG - имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
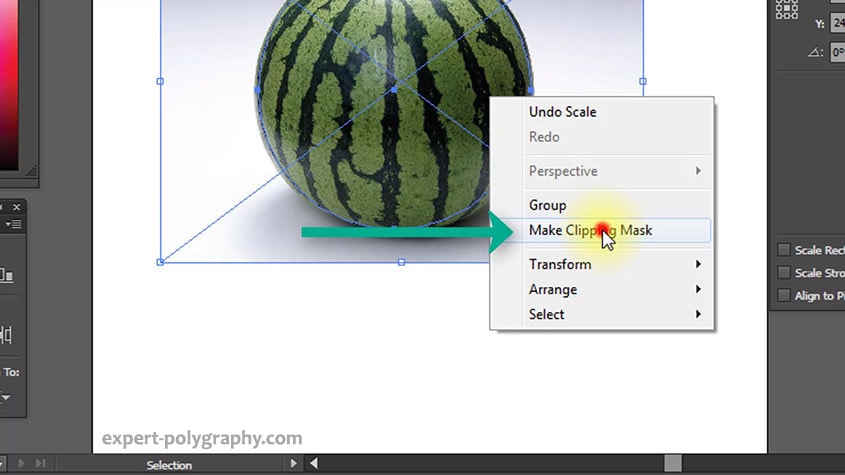
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши - Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.

После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
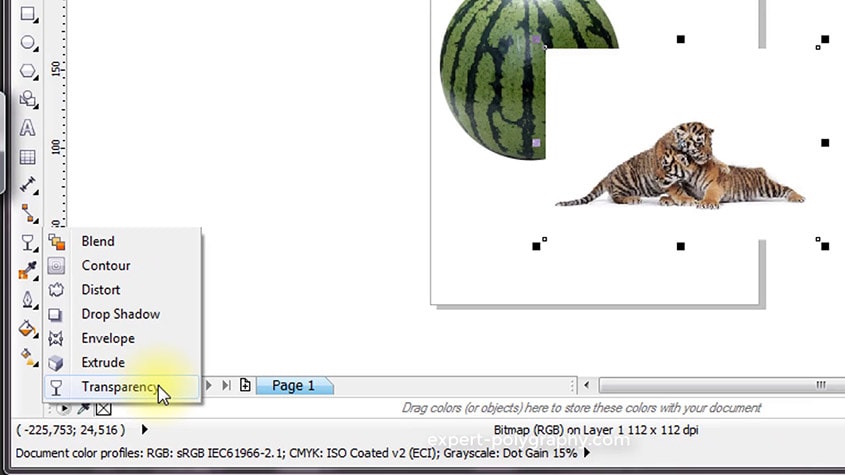
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать - Effects/PowerClip/Place inside Frame. Вместо указателя появится стрелка, которой нужно показать контур.

Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
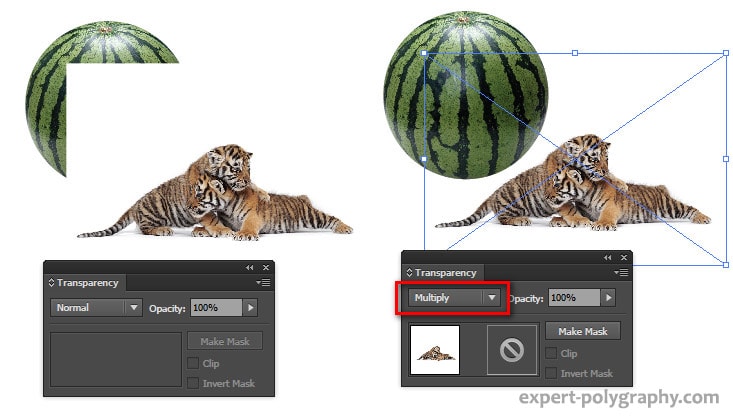
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей - Window/Transparency. А затем выбрать режим - Multiply (Умножение).

В CorelDRAW возьмите инструмент - Transparency.

В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:

Adobe Illustrator — признанный инструмент для векторной графики. Вы можете масштабировать графику бесконечно больше или меньше, без потери качества изображения.
Вот почему Illustrator идеально подходит для создания фонов. Вы можете легко создавать бесшовные повторяющиеся фоны в Adobe Illustrator с помощью Pattern Tool .
Вы просто упорядочиваете элементы и сообщаете Illustrator, как вы хотите, чтобы они повторялись, или мозаику, что позволяет вам сосредоточиться на общем дизайне, а не на механике исполнения.
Но одни только образцы не являются реальной историей здесь.
SVG — во многих отношениях формат веб-изображений богов — имеет удивительную встроенную поддержку шаблонов рендеринга, и Illustrator CS6 уникально расположен, чтобы помочь вам создавать эти шаблоны.
Давайте посмотрим, как это работает.
Давайте сделаем шаблоны

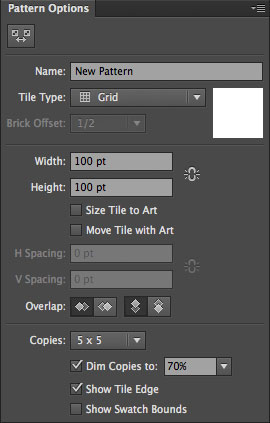
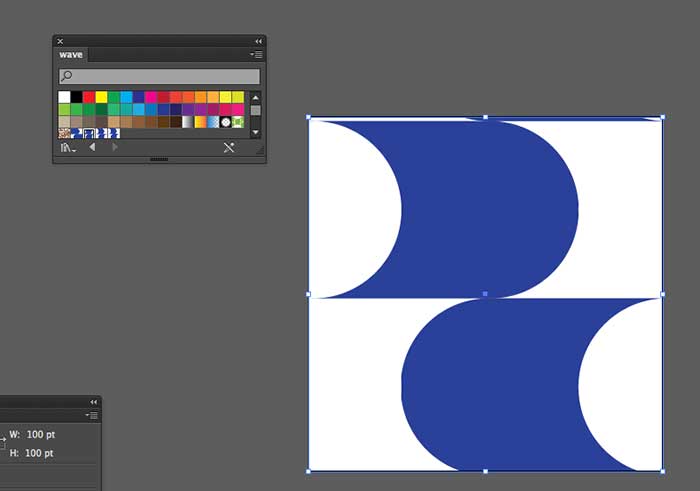
Это изображение показывает панель шаблонов . Вы будете использовать это для управления поведением вашего паттерна. Обратите внимание, что в верхнем пункте меню вы назовете свой шаблон.
Ширина и высота по умолчанию для нашей секции шаблона составляет 100px x 100px, но вы можете сделать все, что вам нужно. Вы также можете связать ширину и высоту, чтобы они масштабировались вместе.

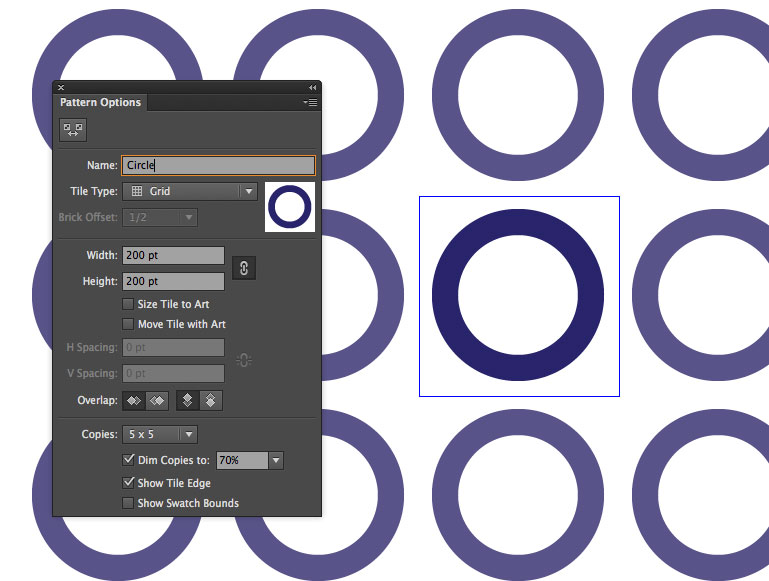
Затем выберите оба круга и нажмите Ctrl + 8, чтобы создать составной путь.
Удалите все обводки, которые вы могли применить, и выберите любой цвет в качестве заливки. Я выберу королевский синий. Выровняйте круг внутри плитки по вертикали и горизонтали.

Теперь мы можем решить, как будет формироваться шаблон. Обратите внимание, как копии исчезают. Вы можете установить непрозрачность и количество копий ваших векторных фигур в нижней части панели шаблонов.
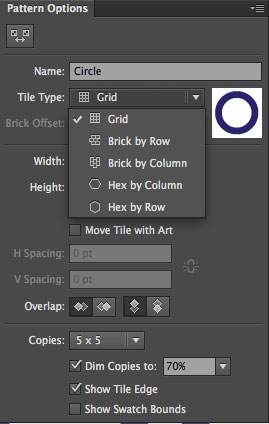
Варианты мозаики
сетка
Сетка по умолчанию размещает графику одинаково по горизонтали и вертикали.
Кирпич Рядом
Этот параметр заставляет графику двигаться горизонтально, как ряды кирпичей.
Кирпич по столбцу
Это поражает графику, как ряды кирпичей, но вертикально.
Hex By Row
Это поражает графику в шестиугольную форму по горизонтали.
Hex By Column
Это поражает графику в виде шестиугольника по вертикали.
Инструмент шаблонов позволяет легко создавать сложные шаблоны за считанные секунды.
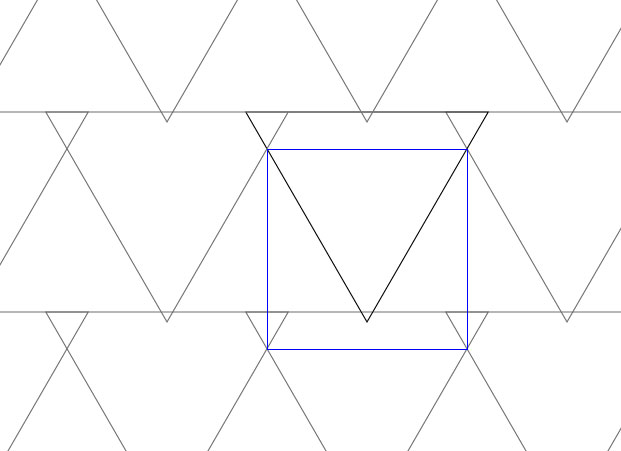
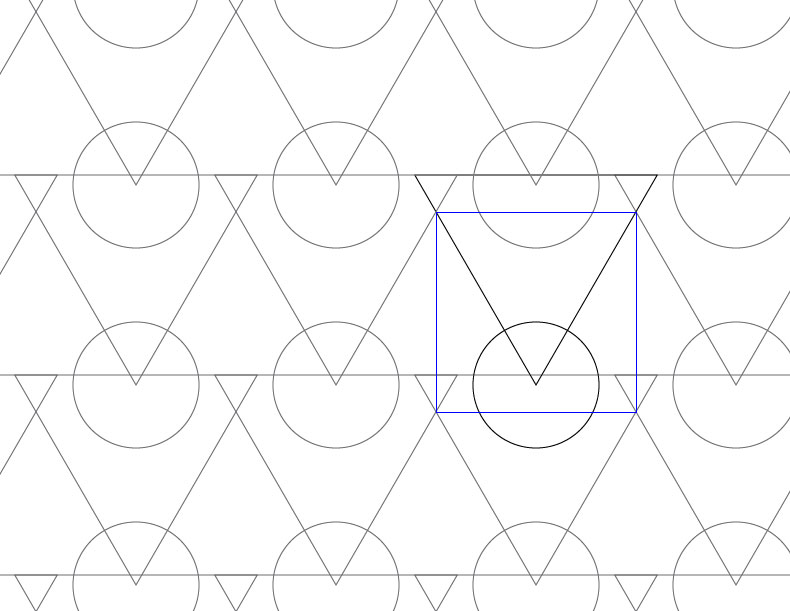
Вам даже не нужно использовать кучу форм. Выберите Star Tool и используйте стрелки вниз, чтобы уменьшить количество сторон до трех, что дает вам треугольник.
Направьте треугольник вниз, чтобы верхняя сторона была плоской, выходя за пределы квадрата узора.

Затем добавьте круг, рисуя центр над нижней вершиной треугольника.
Для этого удерживайте клавиши Alt / Option и Shift при перетаскивании наружу. Обратите внимание, как Illustrator автоматически рисует круг в верхней части квадрата, повторяя рисунок.

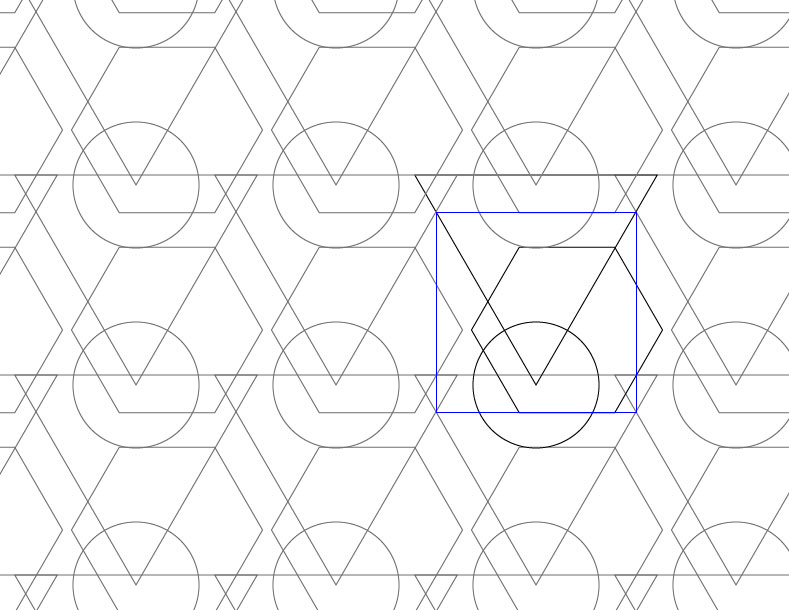
Затем выберите Polygon Tool и создайте шестиугольник. Сделайте так, чтобы его нижний край касался нижнего края квадрата рисунка, а верхний правый угол касался края треугольника, как на рисунке ниже.

Это уже интересный шаблон, но мы можем сохранить его как копию и создать другой шаблон с этой же настройкой. Для этого найдите опцию Сохранить копию в верхнем крае окна. Назовите новый шаблон как-то иначе, и теперь вы можете изменить этот шаблон, чтобы создать что-то новое.
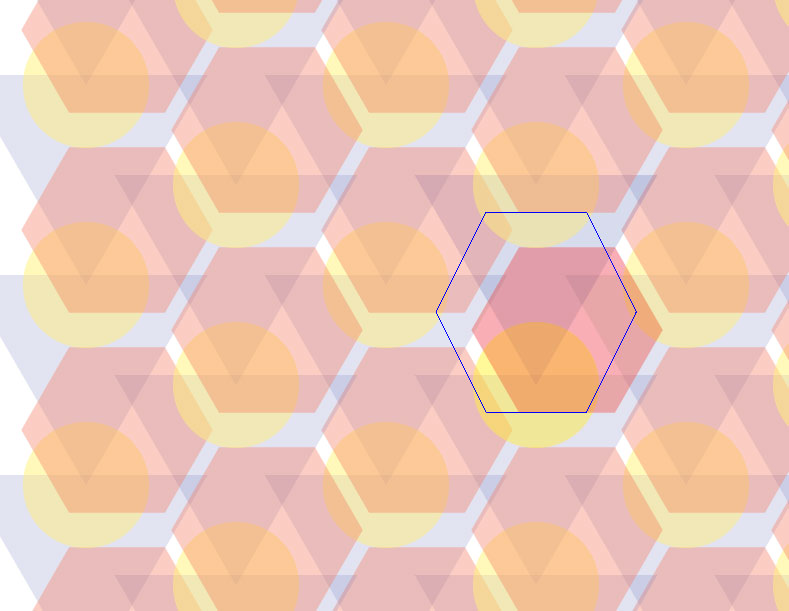
Вот где Pattern Tool значительно экономит время. Выберите все фигуры и удалите их штрихи. Затем сделайте желтый круг, синий треугольник и красный шестиугольник. Отсюда выберите каждый по отдельности и перейдите на панель прозрачности. Установите фигуры на следующую прозрачность:
Затем измените тип плитки с Gird на Hex по столбцам. Это создает узкий перекрывающийся шаблон, показанный ниже.

Экспорт вашего паттерна как SVG

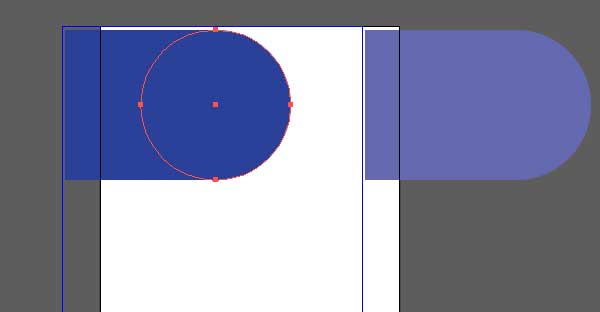
Давайте создадим шаблон в Illustrator, который будет повторяться бесконечно. Убедитесь, что размер плитки для этого квадратный, потому что вам будет проще выстраивать вещи визуально.
Шаг 1

Шаг 2
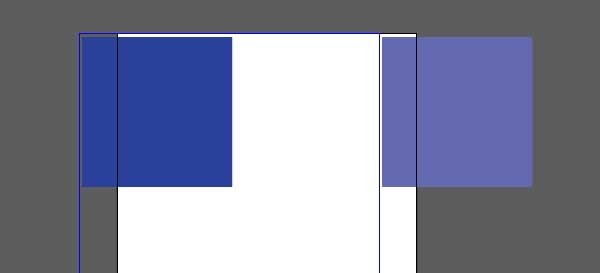
Затем, используя Ellipse Tool , создайте круг с такими же размерами, но поместите его так, чтобы половина его перекрывала квадрат. Теперь создайте белый круг размером 50px x 50px и поместите его с левой стороны.


Шаг 3
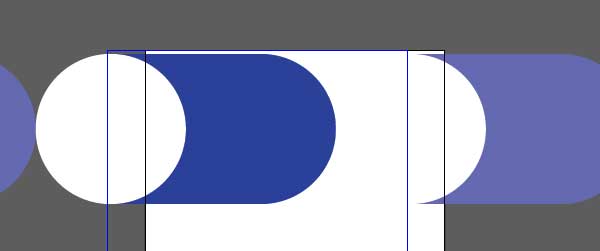
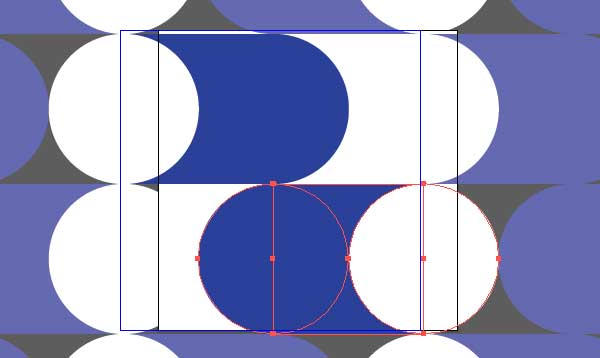
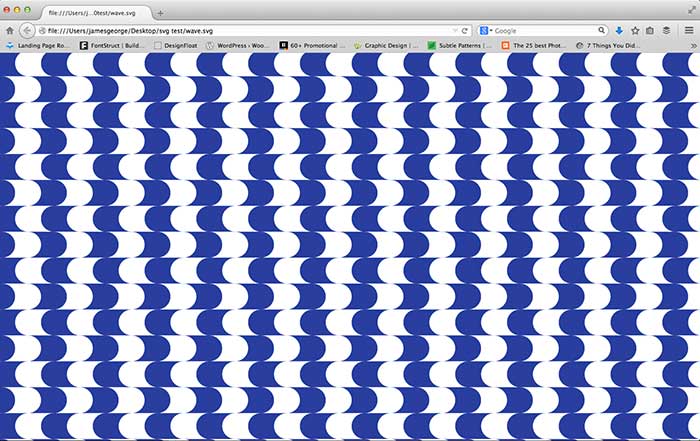
Выберите все это и нажмите Command / Ctrl + C, чтобы скопировать, а затем Ctrl + F, чтобы вставить вперед. Пока выбор активен, поверните его так, чтобы он смотрел в другом направлении. Поместите его в нижнюю половину плитки, чтобы у вас был зигзагообразный рисунок.
Шаг 4
Нажмите Сохранить копию и назовите ее так, как вы хотите назвать свой шаблон, и она будет размещена на панели образцов.

Шаг 5

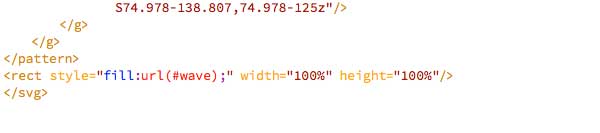
Шаг 6
Если вы откроете SVG в браузере (просто нажмите и перетащите SVG на значок Firefox), он откроется в браузере. Обратите внимание, что это еще не шаблон. Вы должны видеть только область размером 100px x 100px вашего шаблона. Мы должны что-то с ним сделать, чтобы он заполнил браузер.
Когда вы сохраняете файл в формате SVG в Illustrator, именно размер вашего документа определяет область шаблона. Шаблон есть; в настоящее время он ограничен областью 100px x 100px исходного холста.
Например, если ваш холст был 1024px x 768px, именно столько браузера будет заполнено вашим шаблоном. Чтобы раскрыть его, нам нужно отредактировать SVG в двух простых местах, меняя ширину и высоту до 100% оба раза.

Измените ширину и высоту на 100% — но пока вы не увидите разницу. Нам нужно изменить размер области прямоугольника, содержащей шаблон.

Шаг 7

Если вы хотите, вы можете точно контролировать размер шаблона в этой строке кода, прямо под кодом окна просмотра, который мы впервые отредактировали:
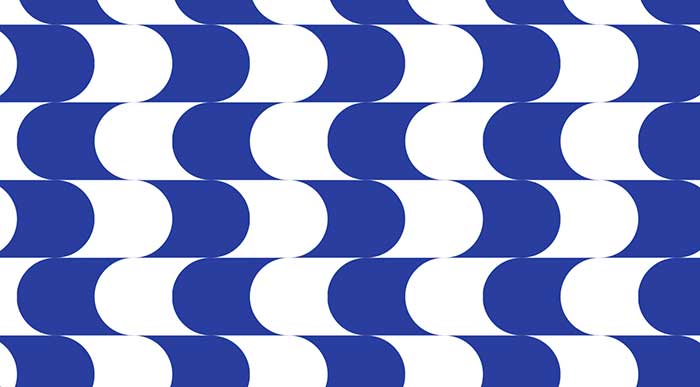
Поскольку это квадрат, если мы увеличим значения ширины и высоты в равной степени, мы пропорционально увеличим размер шаблона. Установите ширину и высоту 300, и вы увидите результат ниже.

Установка размера по ширине и высоты по 30 каждый создаст более узкий, меньший SVG-шаблон, как показано ниже.

Я думаю, вы согласитесь, что это делает создатель шаблонов Illustrator очень полезным инструментом.
Вы можете не только создавать красивые бесшовные векторные узоры для своей работы по дизайну печати, но теперь вы можете экспортировать свои рисунки в виде файлов SVG, слегка их редактировать и иметь легкие, бесконечно масштабируемые векторные графики для своих веб-сайтов.
Привет! Есть готовый файл png с прозрачным фоном (см. в приложении). Нужно как-то сделать из него такой же, но векторный SVG файл (или любой другой, поддерживаемый браузерами формат). Главная задача - уйти от растра (лесенок по краям).
Как это сделать?
Спасибо.

Как сделать прозрачный фон картинки в Paint
делаю рисунок в пеинте, фон прозрачный (при вставке этого изображения в другое изображение В.
Как создать прозрачный фон?
Очень часто сталкивался с вопросами вроде этого, но ничего не помогало. Юзаю ФШ ЦС2.

Safari не понимает прозрачный svg с rgba
Всем доброго времени суток, не уверен тот ли топик, возникла такая проблема создал svg с.

Как сделать прозрачный Bitmap
БитМап можно сделать прозрачным?
morda77, что же вы ни как не разберётесь с лесенкой? Я же вам дал вектор (EPS), открывайте в любом размере и никакой лесенки не будет.
Если нужно ещё и SVG, то можете забрать в архиве. Только у вас сама фигура белая, и в браузере на белом фоне вы её не увидите. В архиве две фигуры - белая и серая.
Самый простой способ: загружаем картинку в Corel Draw, выделяем ее и идем в меню Растровые изображения - Быстрая трассировка (если спросит, то соглашаемся на уменьшение изображения). После чего поверх картинки появится векторная кривая максимально повторяющая вашу картинку.
Этот способ хорош для простых (не нагруженных деталями) изображений. Для большинства других случаев подходит Трассировка абрисом - Подробный логотип с подбором параметров.
А далее, выделяем нашу новую кривую жмем Файл - Экспорт (Ctrl+E); Тип файла - SVG; + галочка "только выбранное"
Как сделать прозрачный Button?
как сделать прозрачный Button. В большинстве программе Buttonы прозрачные. Какая свойства Буттона.
как сделать прозрачный фон?
такая проблема: мне нужно сделать страницу на весь экран. н на этой странице есть фотография.
Как сделать прозрачный контрол?
Например, хочу сделать контрол в виде круга. Сам круг могу рисовать в событии Паинт. Но как сделать.
Как сделать прозрачный контрол?
Как сделать прозрачным всё окно нашол, а как сделать прозрачнимы отдельно контролы? чтобы было.
Читайте также:


