Как сделать прототип сайта в moqups
Конструктор прототипов приложений, веб-страниц. Основан на использовании визуального редактора для перетаскивания объектов.
Обзор
Интеграция
Фото и видео
Moqups — онлайн-редактор для создания прототипов сайтов. Используется для взаимодействия разработчика с дизайнером и заказчиком. Прототип показывает, как будет выглядеть готовый сайт, где будут расположены смысловые блоки, содержание текстовой составляющей. Созданный в редакторе макет понятен для восприятия любому пользователю, даже не имеющему навыков в программировании. Такие объекты дают наглядное представление о результатах работы, позволяют легко внести исправления в соответствии с пожеланиями заказчика.
Макеты составляются в визуальном конструкторе. Элементы можно перетаскивать мышью на нужное место. Дополнительные возможности Moqups:
- Выбор масштаба страницы.
- Использование шаблонов.
- Редактирование текста.
- Командная работа (неограниченное количество пользователей).
- Настройки конфиденциальности.
- Экспорт макетов в png и pdf.
- Выгрузка в Dropbox и Google Drive.
Сервис представляет собой веб-приложение. В нем можно работать с любого устройства. Интерфейс представлен только на английском языке.
Новым пользователям доступен пробный период. Существуют разные тарифные планы, в том числе без оплаты. Базовый тариф позволяет создать один проект, содержащий не более 300 элементов. Для работы над большим количеством макетов потребуется оплатить подписку.

Перед началом работы над созданием сайта необходимо визуализировать для разработчиков его структуру. Гораздо удобнее делать это в специальных программах с помощью готовых шаблонов. Этой подборкой мы начнём серию полезных списков инструментов для маркетологов и оптимизаторов в частности.
В этом посте я собрала для вас 10 сервисов и программ, которые, на наш взгляд, способны значительно упростить вашу работу при создании структуры сайта ;)
1. Cacoo
Бесплатная версия: есть, 14-дневный пробный период.
Платформа: онлайн.

2. XMind
Бесплатная версия: есть.
Платформа: Windows, а также версия, адаптированная для работы со смартфонами на iOS.
Десктопное приложение для создания карты сайта. Лёгкий для понимания пользовательский интерфейс делает работу с XMind максимально простой и удобной. Можно изобразить структуру сайта, используя разнообразные виды разделов и подразделов. Юзеры рекомендуют завести аккаунт на сайте программы и сохранять все документы в облаке.

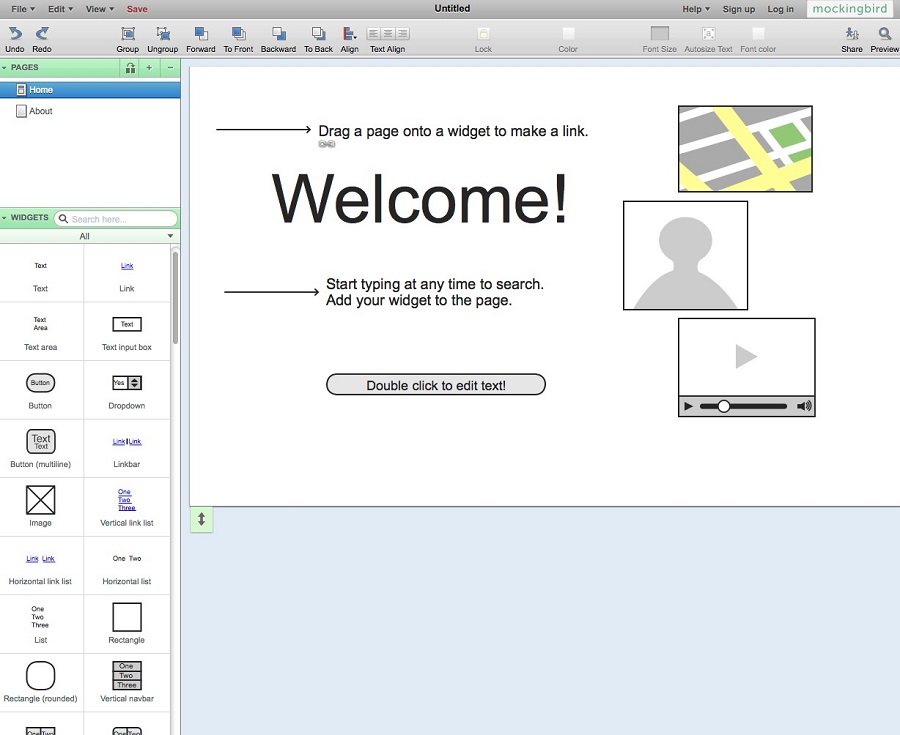
3. Mockingbird
Бесплатная версия: есть.
Платформа: онлайн.
Mockingbird — это программа для создания прототипов сайтов или приложений. Даёт возможность предварительно просматривать, связывать и передавать созданные проекты для совместной работы с командой. Экспорт проектов доступен в форматах PNG и PDF.

4. Gliffy
Бесплатная версия: есть.
Платформа: онлайн.
Gliffy даёт возможность экспортировать проект для дальнейшей работы в других программах в формате шаблона, а также позволяет посмотреть историю изменений проекта.

5. Creately
Бесплатная версия: есть, 30-дневный пробный период.
Платформа: онлайн, Mac OS X, Linux, Windows, а также для смартфонов на iOS и Android.

После создания сайта не менее важной задачей является его оптимизация и проведение аудита. Краулер Netpeak Spider поможет вам провести комплексный анализ сайта. У программы есть бесплатная версия без ограничений по времени, в которой также доступно много других базовых функций.
Чтобы начать пользоваться бесплатным Netpeak Spider, просто зарегистрируйтесь, скачайте и установите программу — и вперёд! 😉
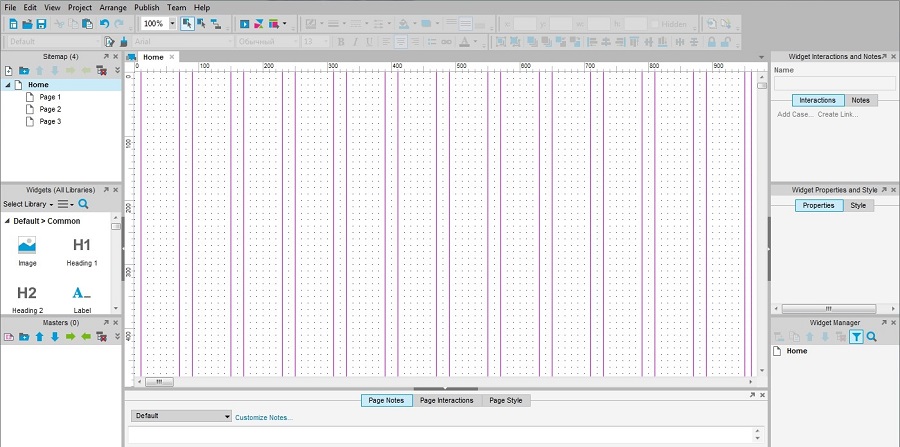
6. Axure
Бесплатная версия: есть, 30-дневный пробный период.
Платформа: Windows, Mac OS.
Axure создана специально для прототипирования и позволяет эффективно использовать ваше время благодаря высокой скорости работы. На официальном сайте есть готовые шаблоны, которые можно скачать и облегчить выполнение ваших задач. Создавайте структурную схему сайта, используя многоуровневую иерархию ;)

7. FlairBuilder
Бесплатная версия: есть, 15-дневный пробный период.
Платформа: Windows, Mac OS.
Благодаря большому выбору встроенных шаблонов, программа поможет создать интерактивный макет вашего сайта в кратчайшие сроки. Кроме помощи в создании структуры сайтов, FlairBuilder будет полезен и в создании каркасов приложений для смартфонов и планшетов.

8. NinjaMock
Бесплатная версия: есть.
Платформа: Windows, Mac OS.
С помощью NinjaMock очень просто можно создать структуру сайта под множество платформ. Пользовательский интерфейс интуитивно понятный, а в библиотеку шаблонов каждый пользователь может добавить свой макет. Таким образом, можно не только вдохновляться чужими идеями, но и делиться своими ;)

9. Moqups
Бесплатная версия: есть, 1 проект до 300 объектов и 5 Mбайт.
Платформа: онлайн.
Множество шрифтов, разнообразные шаблоны, а также встроенная библиотека значков делают Moqups максимально удобной для создания структуры сайтов онлайн. Можно выбрать подходящий для ваших целей тарифный план, либо воспользоваться бесплатной версией для создания одного простого проекта.

10. LucidChart
Бесплатная версия: есть.
Платформа: онлайн.
Разработчики LucidChart делают акцент на юзабилити программы — вам не потребуется смотреть обучающие ролики или читать гайды, нужно просто начать работать ;) С помощью системы комментирования можно совместно работать онлайн над одним проектом.

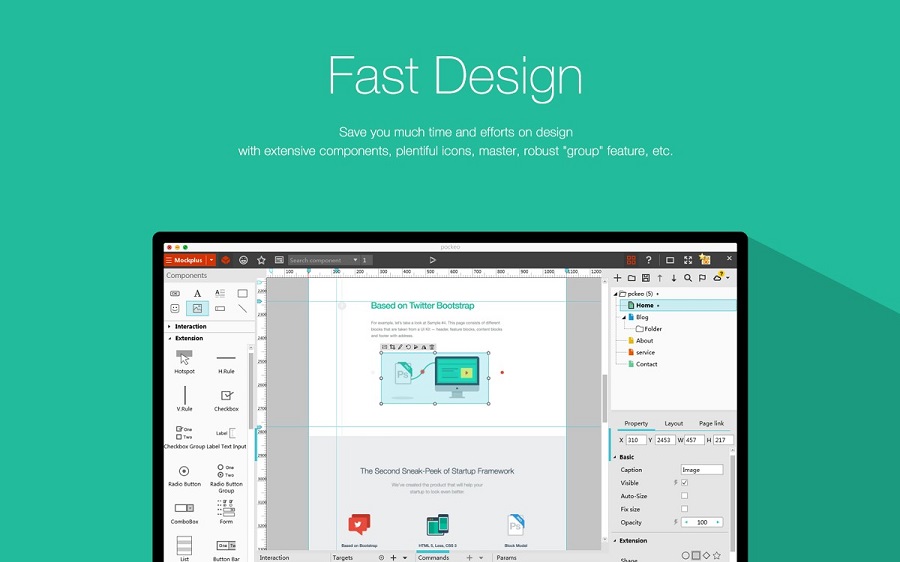
11. Mockplus
Бесплатная версия: есть.
Платформа: онлайн, Windows, Mac OS, а также для смартфонов на iOS и Android.
Mockplus — это универсальная онлайн-платформа, позволяющая дизайнерам и продуктовым командам разрабатывать, прототипировать и делиться проектами в одном месте. Независимо от того, работаете ли вы удаленно или в офисе, Mockplus объединяет всю вашу команду и рабочий процесс проектирования в одном приложении.
Если для создания структуры сайта вы пользуетесь программой, которую мы не упомянули — напишите об этом в комментариях, поделитесь рекомендациями с нашими читателями ;)
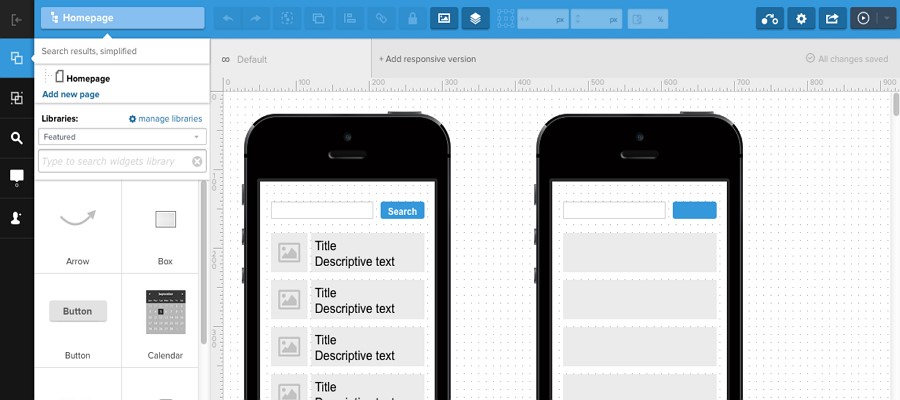
Если в вашей голове родилась идея создания гениального сайта, сервиса или приложения, то лучше сразу зафиксировать её в какой-либо осязаемой форме. Лучше всего для этого подойдёт сервис Moqups, с помощью которого можно быстренько собрать рабочий прототип своего проекта.
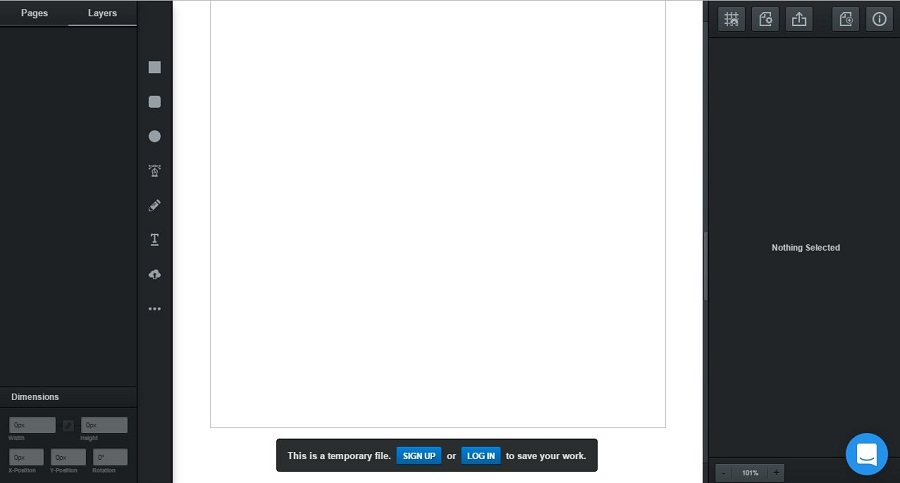
Moqups — это онлайновый сервис, который пригодится для создания эскизов и прототипов ваших будущих цифровых продуктов. В этом простом редакторе вы сможете за короткое время и без всякой посторонней помощи проработать компоновку, интерфейс и функциональность своего веб-сайта, мобильного или десктопного приложения.
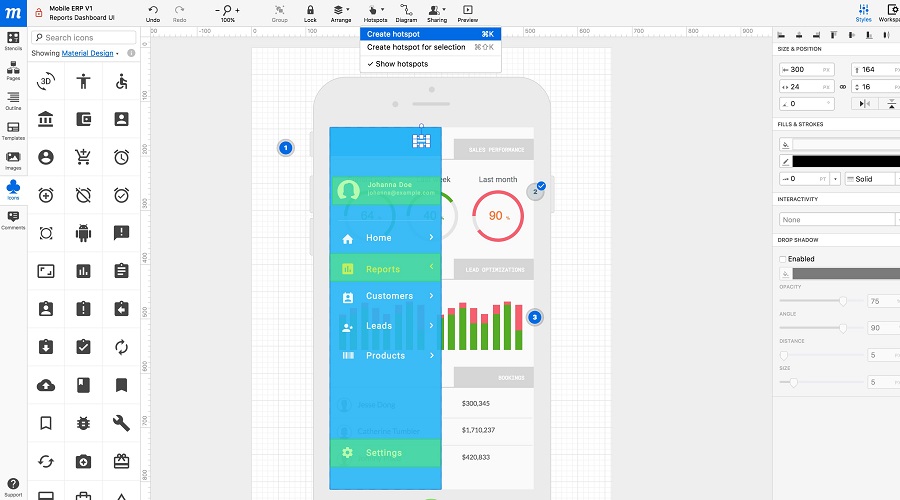
Принцип работы Moqups становится понятен буквально с первого взгляда на окно редактора. В центре мы видим область редактирования, на которой можно размещать необходимые нам элементы. Они представлены на левой панели, которая содержит несколько вертикальных вкладок для более удобного поиска компонентов. Если мы выделим любой из них с помощью мыши, то на правой панели появятся его свойства, которые можно тут же отредактировать. Двойной клик открывает дополнительные параметры кастомизации, в том числе появляется возможность ввести свой текст, изменить надписи на кнопках, пункты меню и так далее.
Одно из главных достоинств сервиса Moqups — большой выбор компонентов во встроенной библиотеке. Из них вы легко сможете собрать прототип практически любого уровня сложности. А если необходимого элемента вы всё же не обнаружите, то можно загрузить и использовать свои собственные графические элементы.
Ещё одной интересной особенностью редактора Moqups является возможность создания интерактивных проектов. Это может вам пригодиться в том случае, если необходимо создать рабочий прототип многостраничного сайта, продемонстрировать взаимодействие между различными окнами приложения и так далее.
Результаты можно сохранить на сервере Moqups для продолжения работы над проектом в дальнейшем, загрузить на свой компьютер или экспортировать в одно из облачных хранилищ. Однако сделать это смогут только обладатели платного аккаунта Moqups. С расценками, условиями оплаты и дополнительными функциями, открывающимися для обладателей премиум-планов, можно ознакомиться на этой странице.
Платформа для создания дизайна прототипов приложений.




Похожие на Moqups
Описание Moqups
Moqups — онлайн-платформа для создания дизайна прототипов приложений, сайтов диаграмм и макетов. Инфоpмация каталога Стартпак. Платформа позволяет дизайнерам и разработчикам создавать в реальном времени наглядные дизайны будущих проектов, которые помогут сократить время разработки. Moqups также имеет инструментарий для брейншторминга и создания интеллектуальных карт.
В Moqups можно создавать интерфейсы как с нуля, так и при помощи готовых шаблонов. Редактор, где создаются дизайны, содержит две основные панели — левую с инструментами и правую с функциями для форматирования. На панели инструментов расположены основные элементы, которые пользователь может добавить к проекту, управления страницами, загрузка изображений и иконок. Правая панель позволяет редактировать добавленные элементы, изменять их размер, цвет, формы, шрифт и стили текста, добавлять эффекты. К элементам относятся: кнопки, формы, рамки для текста, ссылки, слайдеры, таблицы, геометрические фигуры и другие компоненты для создания интерфейсов.
Moqups позволяет совместно работать командам над проектом, добавлять и изменять в реальном времени элементы, оставлять комментарии и заметки. Готовые макеты можно показывать коллегам в режиме презентации, а также экспортировать их в формате PNG или PDF. Moqups интегрирован с продуктами Atlassian, это позволяет прикреплять макеты к задачам в JIRA или к документам в Confluence.
Особенности Moqups
- Создание прототипов дизайна интерфейсов приложений и сайтов
- Белая доска для генерирования идей
- Возможность создания диаграмм и интеллект-карт
- Готовые шаблоны
- Интеграция со сторонними сервисами
- Экспорт макетов в PNG или PDF
- Совместная работа над проектами
- Управление доступом
Сервисы, с которыми у Moqups есть интеграция
Google Диск Dropbox JIRA Confluence
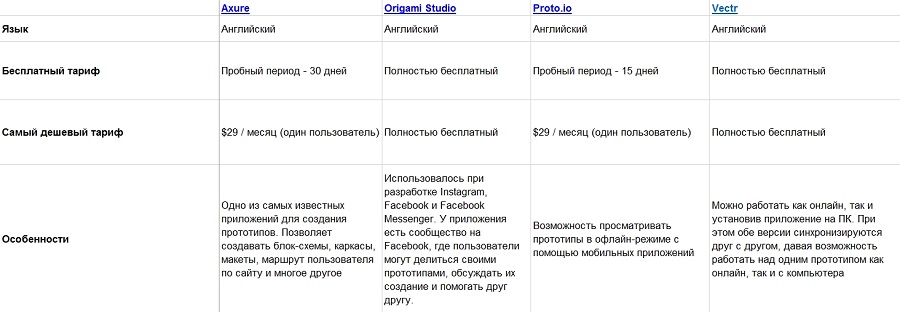
Ниже вы можете ознакомиться со списком разнообразных сервисов для прототипирования: как для ПК и мобильных устройств, так и для работы онлайн, от бесплатных до весьма недешевых, от простых со скромным функционалом до тех, в которых придется основательно разбираться.
Для удобства мы свели всю информацию в отдельную таблицу, в которой сравнили сервисы по следующим параметрам:
Чтобы скачать таблицу, кликните на скриншот ниже.

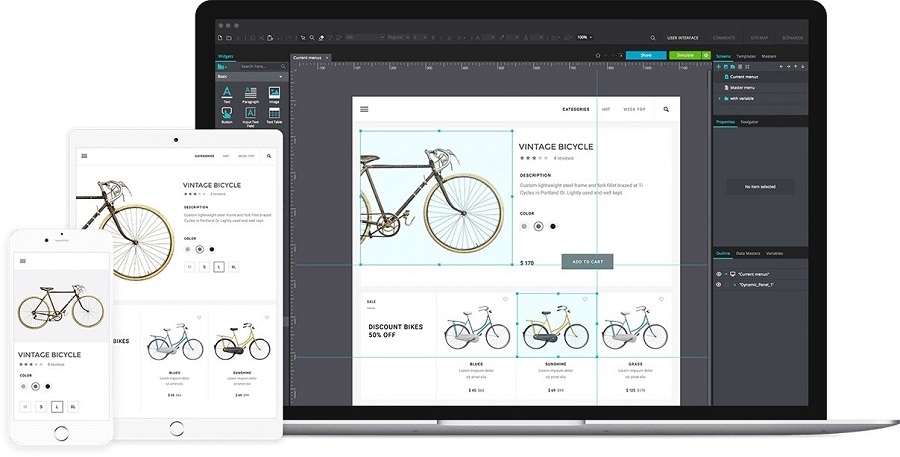
1. Axure
Axure – крупнейшее и наиболее известное приложение для прототипирования, позволяет создавать высококачественные прототипы сайтов и мобильных приложений. Обладает широким функционалом с большим набором инструментов. Требует установки софта на ПК, онлайн-версия недоступна. Работает с Windows и macOS.

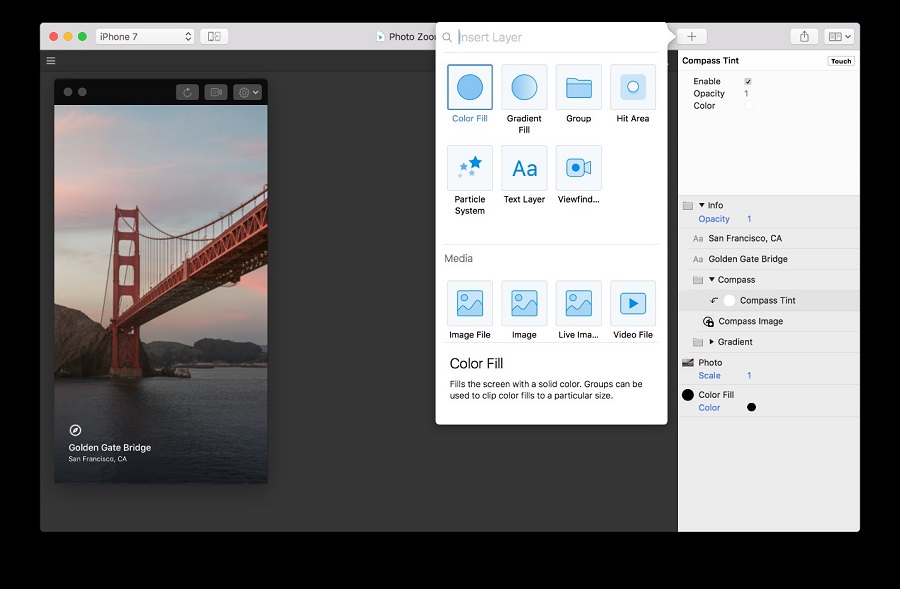
2. Origami Studio
Origami Studio – полностью бесплатное удобное приложение от Facebook. Работает с macOS. Синхронизуется с Sketch. У приложения есть сообщество на Facebook, где пользователи могут делиться своими прототипами, обсуждать их создание и помогать друг другу.

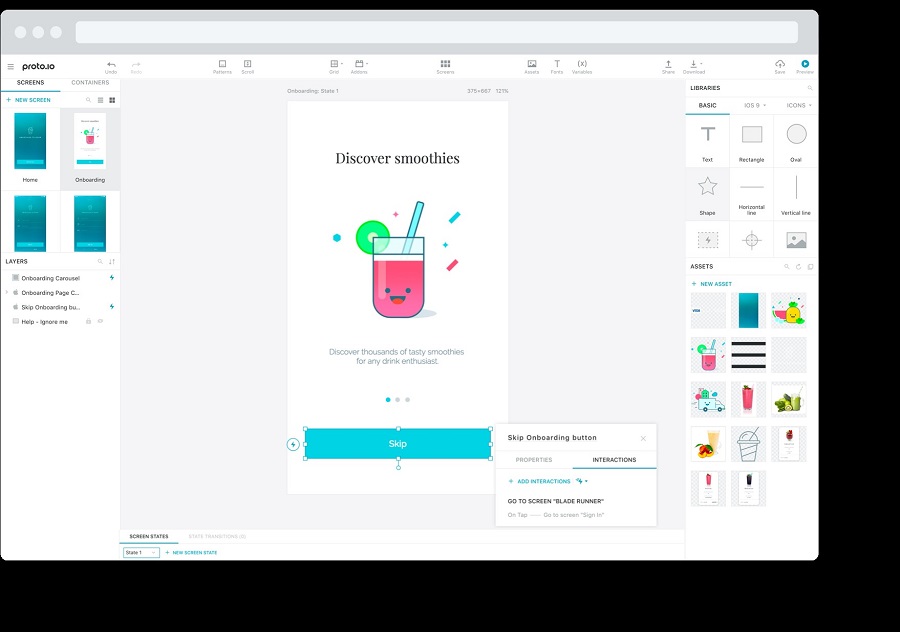
3. Proto.io
В Proto.io удобный и довольно простой интерфейс. Как и у большинства сервисов, у этого есть возможность коллективной работы и совместного внесения правок. На любом моменте работы прототип можно протестировать как на ПК, так и на мобильных устройствах.

4. Vectr

5. InVision
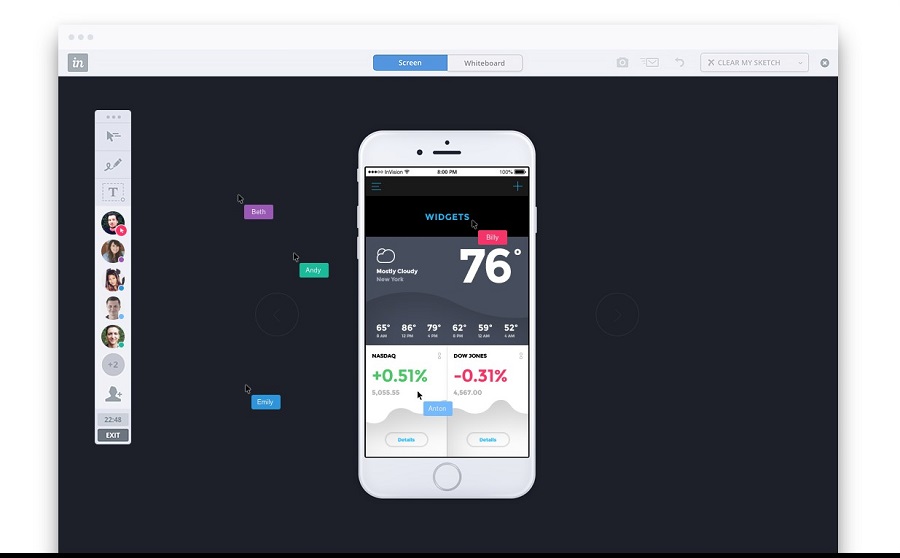
InVision – популярный инструмент для создания прототипов, который мы и сами иногда используем в работе. Из особенностей можно выделить удобный интерфейс, возможность организовывать командную работу.

6. Adobe Experience Design
Adobe Experience Design входит в пакет Creative Suite от Adobe и синхронизируется со многими сервисами из этого пакета. Главные особенности: быстрый переход из прототипа в приложение, возможность моментально посмотреть изменения в прототипе на мобильных устройствах. Главный минус – десктопное приложение доступно только для Windows 10.
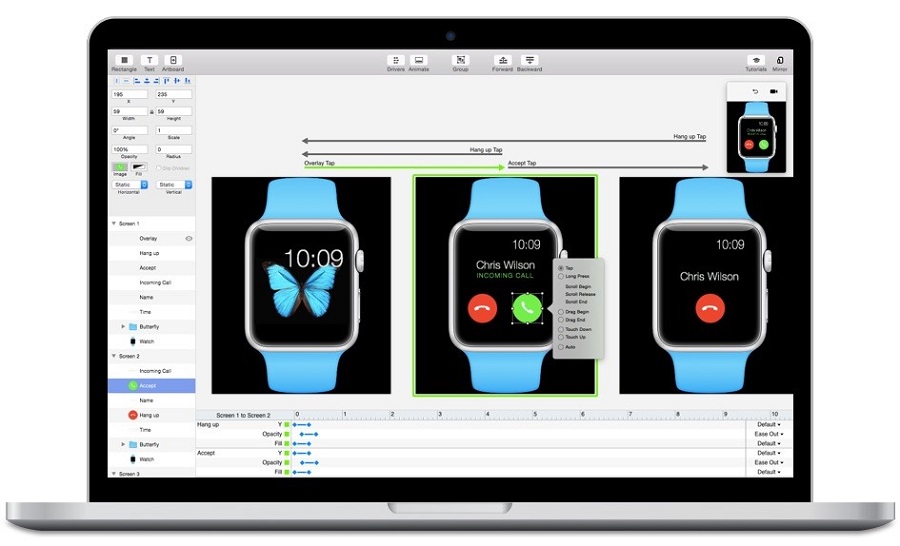
7. Principle
Principle отлично подходит для создания анимированных прототипов. Приложение доступно только для Mac.

8. Just in mind
Главное преимущество Just in mind состоит в том, что в сервисе доступно множество элементов и жестов, а также готовые шаблоны прототипов.

9. Moqups
Moqups – еще один достаточно популярный сервис для создания прототипов. Главная особенность – неограниченное количество пользователей на платных тарифах.

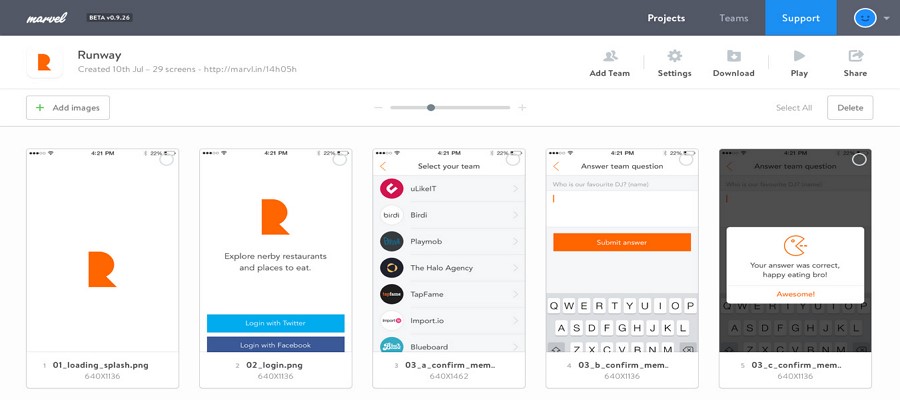
10. Marvel
Marvel – инструмент прототипирования, в котором возможно создавать прототипы для всех устройств, включая умные часы.

11. Mockplus

12. UXPin
Как и в Marvel, в UXPin можно создавать прототипы приложений для умных часов. Правда, только для часов, работающих на Android.

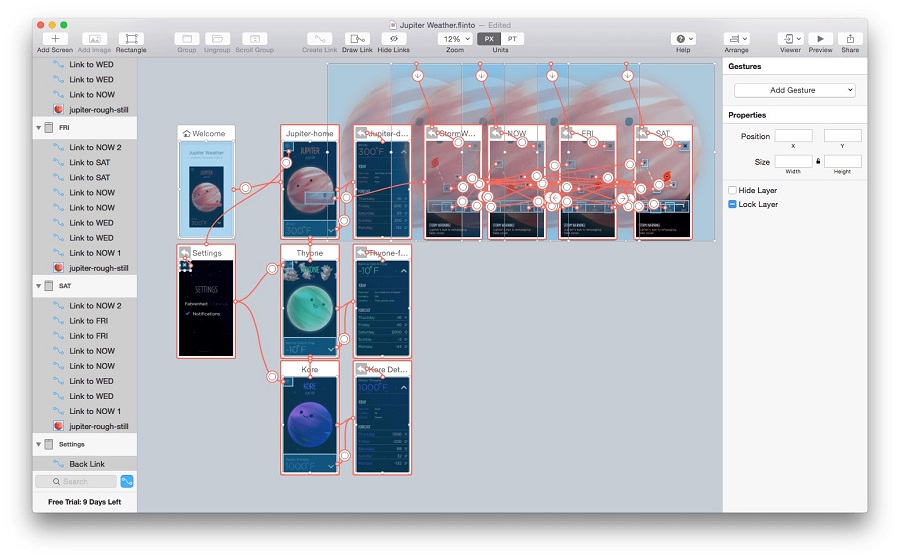
13. Flinto
Flinto – сервис прототипированния, в котором есть готовые шаблоны для самых распространенных разрешений мобильных устройств, а также встроенные анимации переходов в приложениях на Android и iOS.

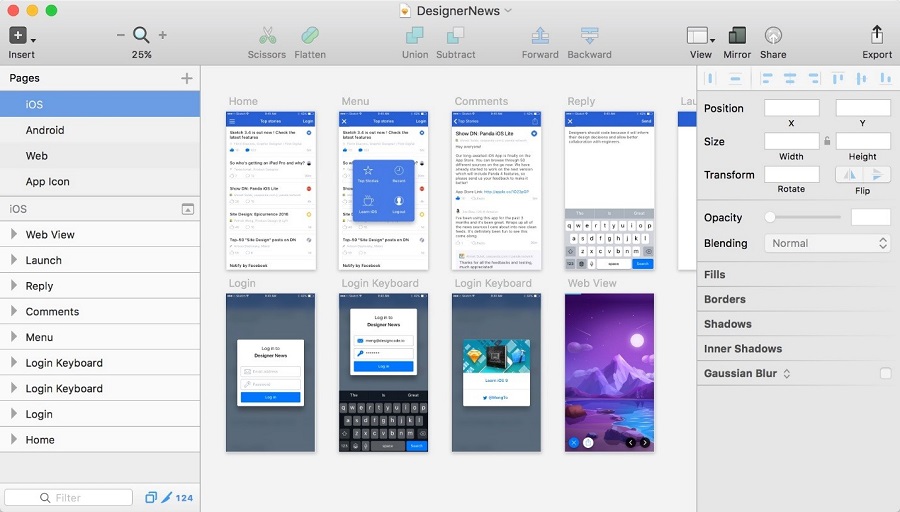
14. Sketch
Sketch – знаменитый инструмент создан эксклюзивно для Mac, так что он лучше всего подойдет для создания прототипов для приложений на iOS.

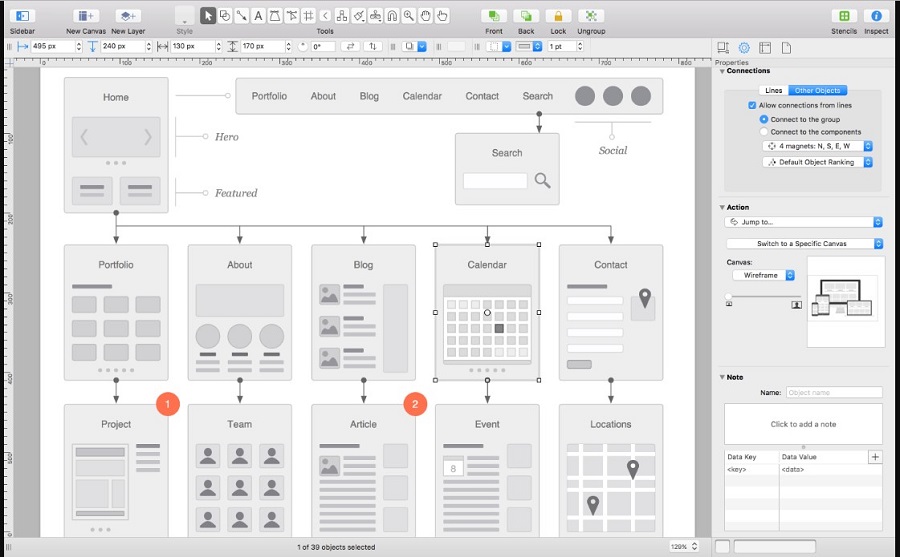
15. OmniGraffle
OmniGraffle доступен только для Mac и iOS, причем лицензии приобретаются отдельно. Сам сервис является мультиинструментом, и создание прототипов – не самая главная его функция.

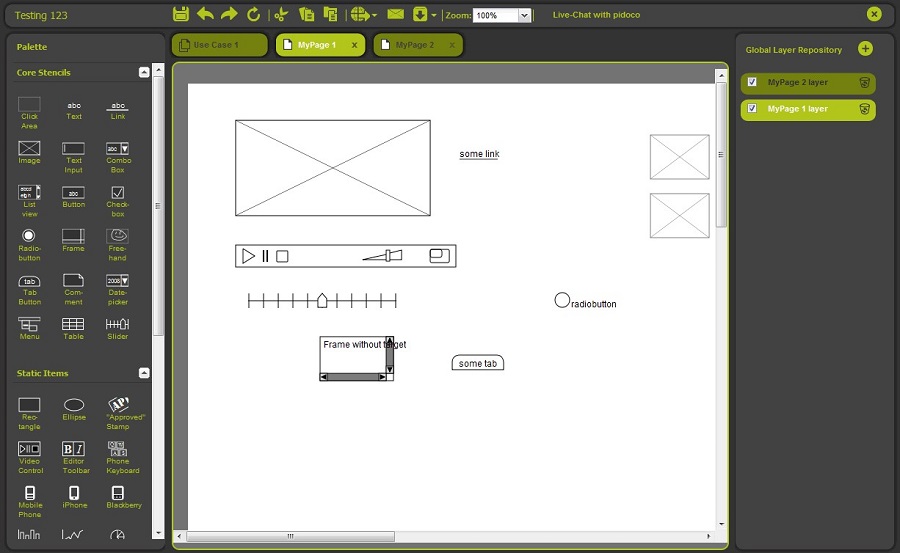
16. Pidoco
Главная особенность Pidoco – интуитивный drag’n’drop интерфейс, совместная работа над проектом.

17. Mockingbird
Mockingbird – простой сервис для создания несложных прототипов. Если вам нужно быстро создать базовый прототип, то, вполне возможно, Mockingbird вам подойдет.

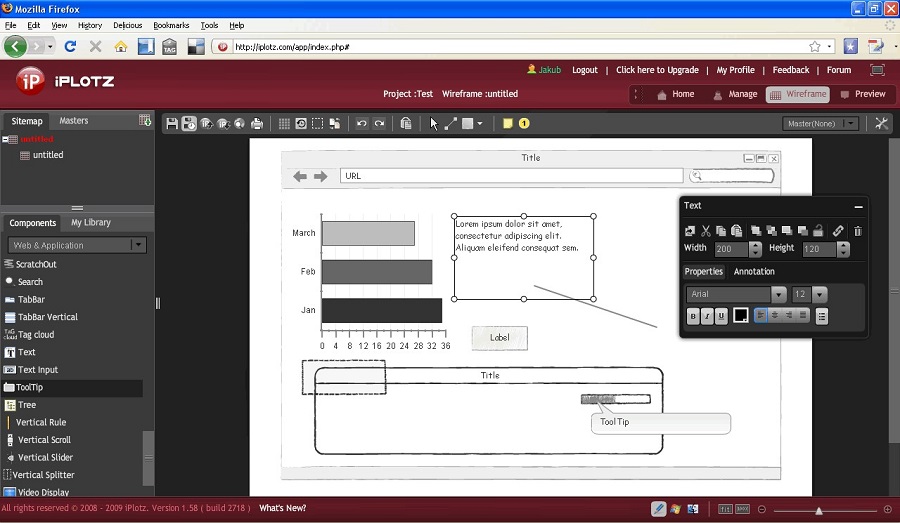
18. iPlotz
iPlotz – очень простой сервис для создания несложных прототипов. Возможно, кому-то именно это и нужно.

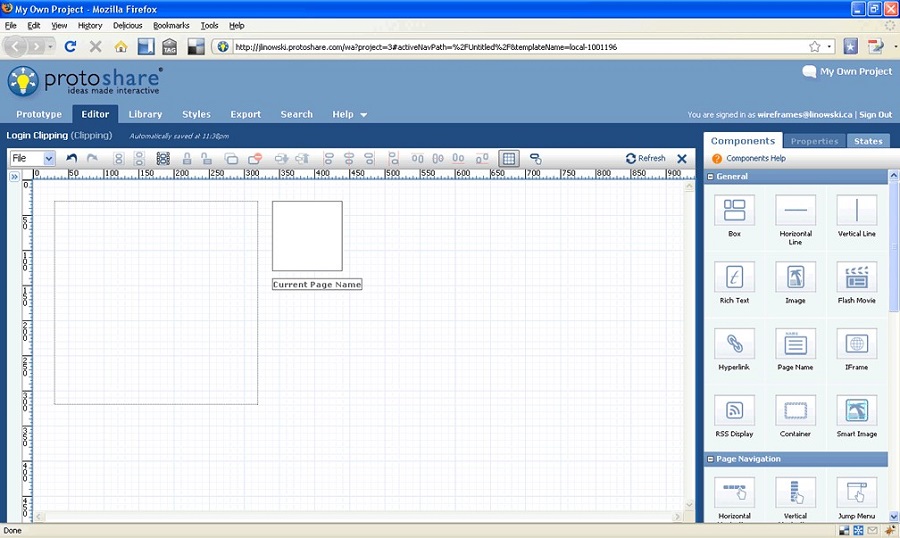
19. Proto Share
В платных тарифах Proto Share можно создавать бесконечное количество проектов. Кроме того, у сервиса очень долгий триал-период – целых 30 дней.

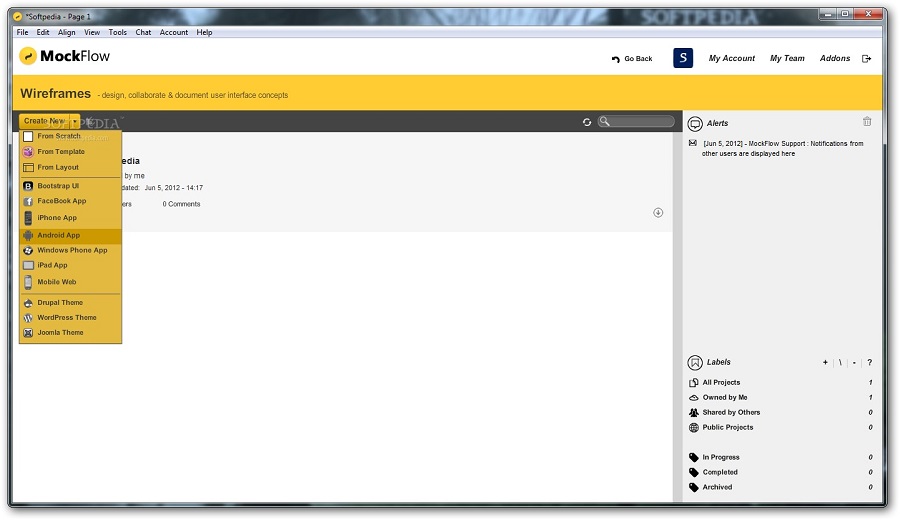
20. MockFlow
Самый дешевый тариф Mockflow стоит всего $14 / месяц, при этом в лицензию входит множество инструментов, в том числе для создания сайтов и баннеров, а также сервис совместной работы над дизайн-проектами.

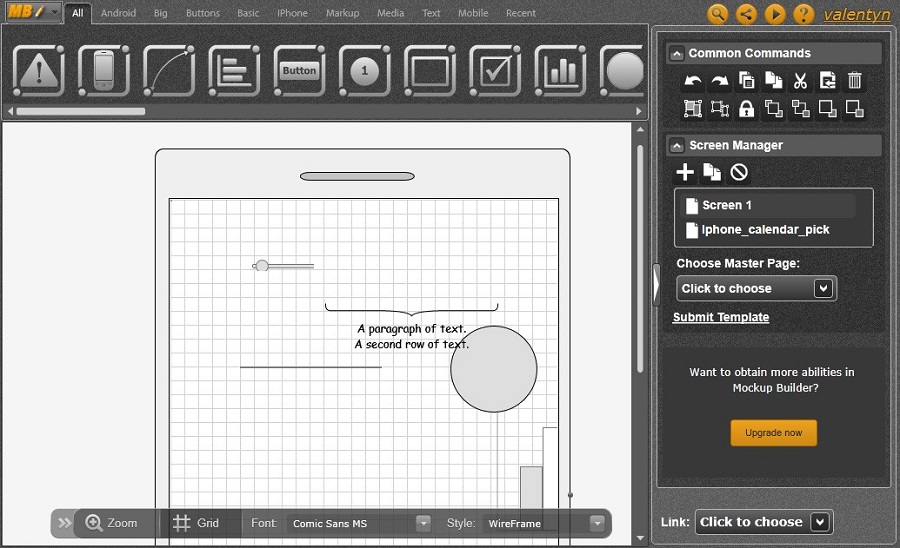
21. Mockup Builder
Mockup Builder – простой инструмент со стандартным набором функций. Ничего необычного. Однако среди клиентов можно встретить известные компании, так что не стоит обходить Mockup Builder стороной.

Прототип – незаменимый инструмент при разработке сайта
Для создания прототипов существует множество приложений: как для iOS, так и для Android. Все они решают по сути одну задачу – представление вашего проекта в наиболее понятном клиенту виде с возможностью быстро внести правки. Возможно, мы что-то упустили, так что поделитесь в комментариях, какими инструментами для создания прототипов пользуетесь вы.
Читайте также:


