Как сделать приветствие на сайте
В статье приведены общие черты, которые можно отметить на самых популярных примерах приветственной области на сайтах.
Сейчас, на многих сайтах присутствует форма приветствия посетителей. Эта область, обычно, появляется для новых посетителей, объясняя суть сайта и его функционал.
Очень часто достаточно прочесть слоган, чтобы определить, о чем идет речь на сайте. Поэтому, если вы хотите сэкономить пространство на сайте, то лучше использовать краткое описание — бриф в одну строчку.
Ниже приведены общие черты, которые можно отметить на самых популярных примерах приветственной области на сайтах.
Многообразие цветов. После исследования этой статьи вы заметите определенную тенденцию к красочным приветствиям. Причина заключается в том, что глаз чаще ложится на гармоничную и сочную цветовую гамму.
Творческая, креативная типография и красивые иллюстрации. В приветственной области должны быть оригинальные шрифты, сложная графика, различные эксперименты со светом и изображениями. Но что более, важно, приветственная область должна гармонично вписываться в основное содержание сайта.
Информативные изображения. Если они передают тысячи слов, то имеет смысл добавить изображение в приветственную область. На личном сайте фотография может установить связь между посетителями и вами, а на корпоративном сайте, фотография может характеризовать чудесные качества продукта или компании.
Вдохновляющие приветствия
Чтобы проиллюстрировать вышеописанные пункты, мы собрали самые удачные примеры использования приветствий на сайтах.
Syropia Labs
Syropia Labs использует элегантные шрифты в ретро стиле, для придания привлекательности своей области приветствия. Шрифт напоминает вывески закусочных годов, ретро заливки и формы подчеркивают это. Текст кратко и ясно передает содержание сайта.

Olive and Twist

Adrenalin Media

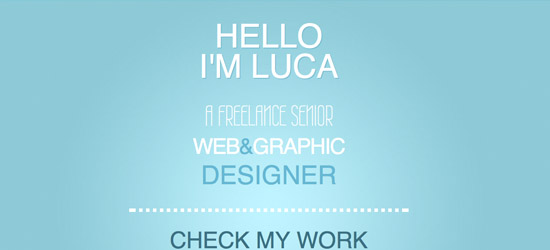
Luca Vercellio

Somersby Cider

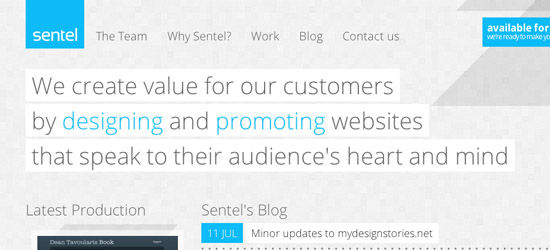
Sentel

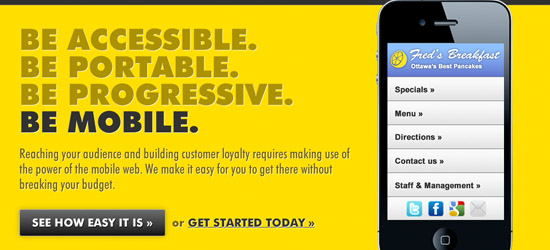
BeMobile
Be Mobile действительно смелый сайт, выполненный в черной, желтой и белой гамме.

Aleks Faure
Еще один отличный пример. Этот вариант представляет нам дизайнера: что он делает и насколько качественно. Приветственная часть простая, но эффективная, использующая правило @font-face, для внедрения креативных шрифтов.

От приветственной страницы зависит самое главное – останется ли пользователь на сайте или нет. Добиться положительного результата не так просто, как кажется на первый взгляд. Однако для участников рейтинга креативности веб-студий это не проблема. Помимо общего топ-100, сформировано несколько подрейтингов, учитывающих географическое расположение разработчиков, а также разнообразные тематики проектов и типы сайтов. Пользуясь инструментами, расположенными справа от рейтинга, вы всегда сможете выбрать себе наиболее подходящего вам подрядчика.
Narax

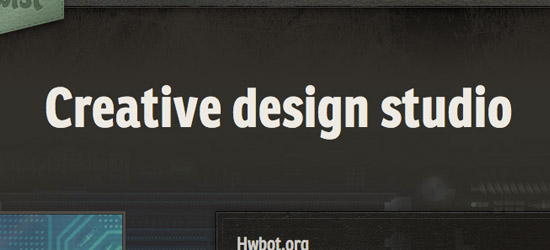
Syropia
Приветственная часть, для привлечения посетителей, выполнена в ретро стиле. Шрифты разнообразны, но все же отлично сочетаются вместе на логотипе сайта. Хороший слоган, который обращается непосредственно к пользователю сайта. Все окрашено в умеренные тона, за исключением ключевых красных слов.

Giebe Graphics

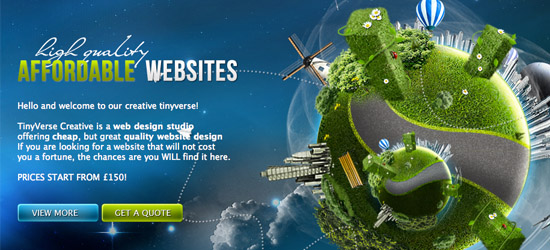
Tiny Verse
На мой взгляд, данная приветственная область после заголовка содержит слишком много текста, который местами почти не читаем. Тем не менее, что действительно делает этот вариант успешным — это великолепная фотография на фоне справа. Сам фон тоже притягивает взгляд посетителей.

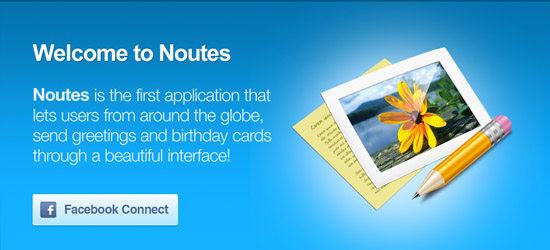
Noutes
Смелая и яркая приветственная область выступает здесь в качестве заголовка и занимает большую часть сайта. Справа располагается большая иконка, которая обеспечивает сайту блестящий и профессиональный вид. Типография довольно простая, но точно предает содержание и цели сайта. Также присутствует большая социальная иконка на facebook.

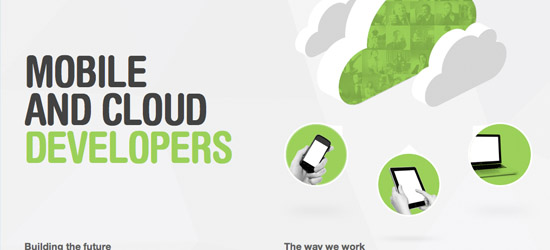
Touch Tech
На сайте находятся отличные, запоминающиеся иллюстрации облаков и мобильных устройств. Типография большая и использует округлый шрифт. Тривиальный слоган, передает то, чем занимается компания.

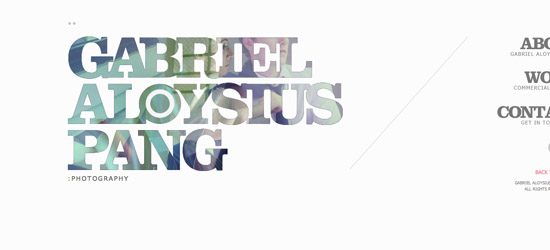
Gabriel Aloysius
На удивление простая приветственная область, с чрезвычайно привлекательной типографией. Вместо того, чтобы использовать обычный текст, здесь из букв сделали маску с изображением на фоне слов. Это изображение постоянно меняется, чтобы продемонстрировать работу фотографов. С помощью такой особенности, приветственная область приобретает двойную функцию.

Bear Grylls Live on Stage
Данная приветственная область полностью погружает нас в происходящее. Фон с джунглями создает соответствующую атмосферу и глубину. Сайт отлично повторяет особенности шоу, делая и здесь вас активным зрителем.

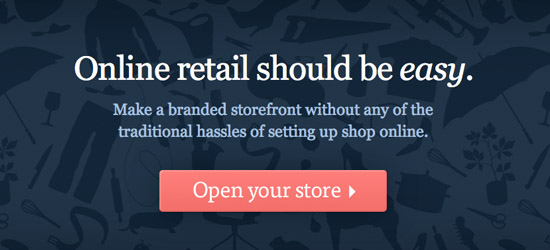
Goodsie
Простая, но эффективная приветственная область. Большая, элегантная белая типография контрастирует с темно синим фоном, а яркая кнопка отлично привлекает внимание. Заметьте, как в синий фон интегрируются силуэты розничных продуктов.

Epic Fleet

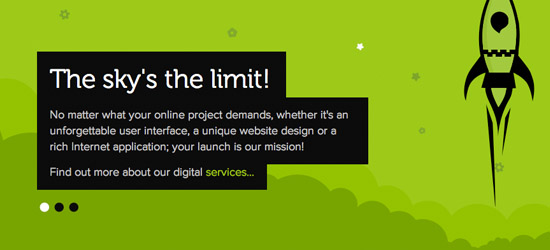
We Are Pandr
Стильная область с иллюстрацией на фоне. Слоган выделен белым цветом на черном фоне. Основной зеленый фон использует простую иллюстрацию и незамысловатый узор, чтобы не отвлекать пользователей от содержания текста. Используются яркие цвета, набор которых ограничен, что не может не привлечь внимание посетителей.

Bear Hat Studios
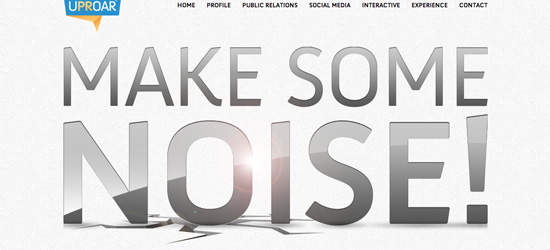
Класический пример приветственной области, которая использует огромную типографию. Простая текстура на фоне подчеркивает значимость текста, который занимет более 80% страницы. В тексте нет особо красивых слов, только лишь основа, определяющая задачи компании. Типография становится еще более интересной с помощью градиента и легких теней. Все эти приемы используются для того, чтобы подчеркнуть значимость текста приветствия.

Made by Vadim

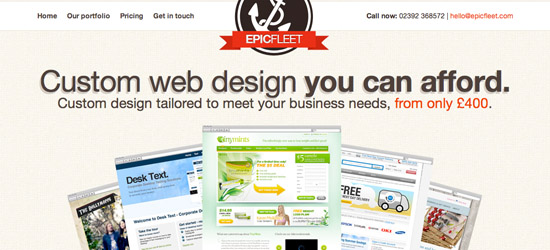
Putra Roeung
Еще один вариант приветственной области, которая кратко констатирует то, чем владелец сайта занимается. Фоновое изображение действительно круто выглядит. Если посмотреть внимательно, то там можно увидеть примеры их работ. Хороший логотип, выполненный в стиле гранж, добавляет изюминку в данный дизайн.

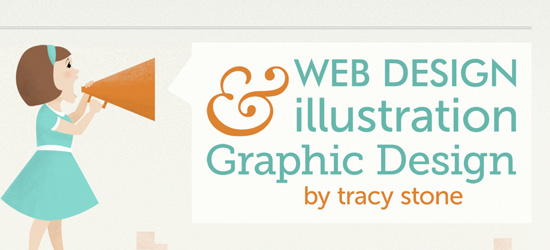
Spout Creative
Необычная, легкая для восприятия область приветствия, выполненная в пастельных тонах с приятной иллюстрацией, чтобы обеспечить дружественную атмосферу для посетителей. Типография хорошо выполнена и использует довольно необычные шрифты. Девушка с мегафоном отлично подходит под настроение и содержание сайта.

CMYK08

Chapter Three
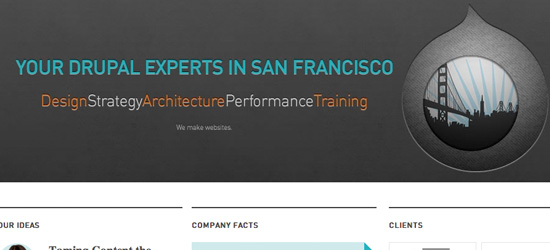
Формальная область приветствия. Заголовок написан ярким бирюзовым цветом, который контрастирует на темно-синем фоне. Ключевые слова выделены оранжевым цветом, а расположение компании (San Francisco) оригинально внедрено в форму логотипа Drupal ( что как бы намекает на то, какие услуги оказывает компания).

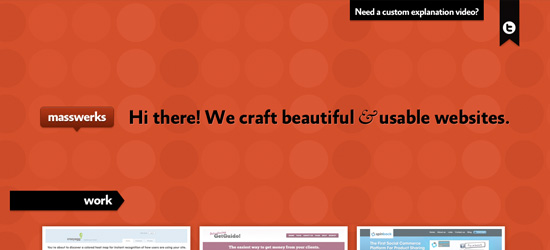
Masswerks

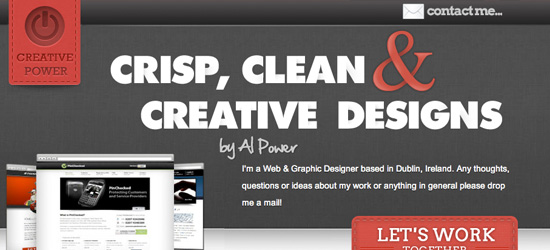
Alan Power
Нельзя сказать, что область приветствия избыточна, но в то же время она содержит много информации, которая располагается по диагонали вниз от заголовка. Жирная, большая типография бросается в глаза. Пятна красного цвета этому отлично помогают. Простой серый фон способствует легкому восприятию первостепенной информации. Слева от текста находится пример работы компании. Что важно, в конце концов, глаз останавливется на большой и красивой кнопке привлечения клиентов.

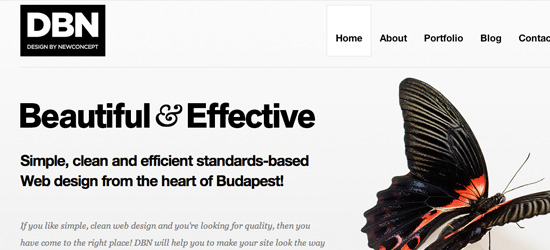
New Concept

Uproar PR

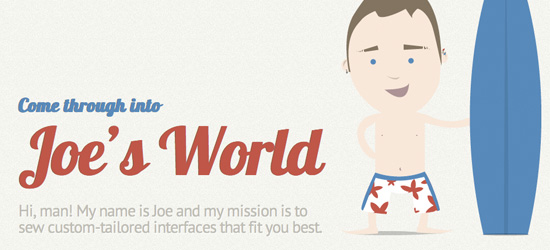
Joe Guarino

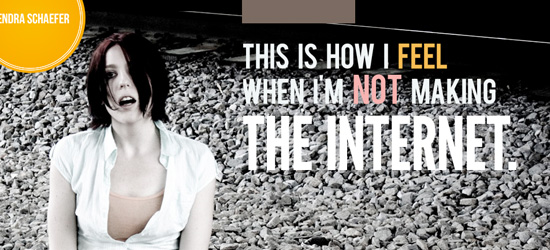
Kendra Schaefer
Этот сайт использует фотографию как принципиальную особенность приветственной области. Типографии отведено довольно большое пространство, но текст почти не несет определенного смысла и не объясняет суть сайта. Он носит скорее юмористический характер. Фотография является настоящей жемчужиной этой приветственной области, и привлекает большое внимание. Как посетитель, мы хотим знать больше о модели на изображении, и в результате нам предлагают исследовать данный сайт.

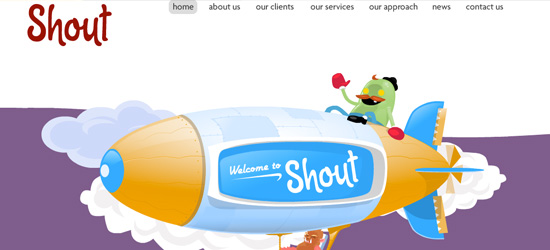
Shout Digital
Яркая, красочная приветственная область с флэш анимацией. Превосходное качество иллюстрации и анимации привлекает внимание к сайту.

Convax

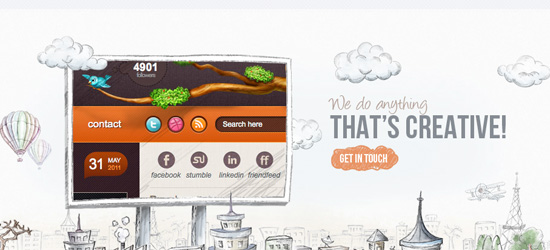
Эта приветственная область представляет примеры работ компании действительно творчески, размещая их на рекламном щита на фоне городского пейзажа. Социальная кнопка творчески интегрирована в фон, в виде облака.
Amit Tishler
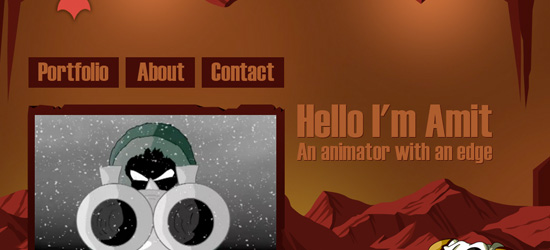
Область приветствия, отлично подходит для анимации. Она включает в себя видео с Youtube, которое представляет работу дизайнера лучше, чем обычное статичное изображение.

Jeremy Man
Эта область приветствия выполнена в крутом западном стиле, которая хорошо вписывается в сайт. Текст приветствия на самом деле не является изображением, и использует @font-face и некоторые другие интересные эффекты CSS. Иллюстрации и фоновые текстуры создают подлинную атмосферу вестерна.

NorthEast Creative

Web Munky

Media Germ
Еще один замечательный пример текстурированного текста. Эта медиа-компания предлагает посмотреть их работы на самом тексте. Который действительно яркий и притягивает взгляд.

Raven Tools
Raven Tools используют сравнительно небольшую цветовую палитру для своей приветственной области. Тем не менее, отличное освещение фона и креативная типография прибавляет этому примеру интереса. Краткий слоган сразу же позволяет пользователям узнать, чем занимается компания. Скриншоты под слоганом демонстрируют то, как платформа работает.

Crssrd
Действительно художественная приветственная область, которая демонстрирует талант художника. Иллюстрация прекрасно подходит для текстурированного фона на сайте и типографии. Данный пример содержит потрясающий дизайн, который привлекает внимание. Помните —хорошее изображение может заменить 1000 слов, и в этом примере текст не требуется, чтобы продемонстрировать мастерство дизайнеров.
Итак, Вы скачали и установили за 1 минуту редактор Sublime Text.
Создайте на компьютере папку "My Site". Создайте в ней файл index.html . Если не знаете как создать файл, щелкните правой кнопкой мыши и выберите "Создать" → "Текстовый документ" . Созданный документ полностью переименуйте в index.html .
Откройте index.html в Sublime Text (щелкните правой кнопкой мыши по файлу и выберите "Открыть с помощью" → "Sublime Text" ). Примечание: так как Вы используете Sublime Text бесплатно, то у Вас иногда будет всплывать маленькое окошко, предлагающее оплатить. Оплачивать или нет, это Ваше личное право.
Итак, Вы открыли index.html в Sublime. Теперь наберите в нем ( вместе с угловой скобкой ) и нажмите на клавиатуре Enter . Sublime Text автоматически загрузит основу для html-верстки:
Все, что находится между скобками <> называется html-тегами ( html, head, title, body ). Все теги, которые есть в этом примере требуют закрывающие теги. Например, тег - отрывающий, а тег его закрывает. То же самое с

Но как посмотреть, как уже сказано, на социальных проектах, это идет как нужно и не кто внимание не обращает. Если ваш сайт посещают постоянно, то думаю он лишним не будет. Но и смотря где вы все установите, если прямо на глазах оно будет, то как то странно все это выглядеть будет. А в сторонке, что сразу бросится в глаза и здесь нормально. И безусловно тематика, не могу представить его на софт, так как там не до приветствие и туда идут что то скачать. Но вообщем вам виднее будет, ставить его или нет, может где то под дизайн он будет отлично смотреться.
Если Вы хотите разместить на своём сайте приветствие для посетителей, которое будет меняться автоматически в зависимости от времени суток, то сделать это очень просто. В нужном месте web-страницы, где Вы хотите вывести приветствие, вставляете код Листинга 1.
И посетители Вашего сайта, в зависимости от времени суток, будут видеть следующую надпись:
Доброе утро с 5.00 часов до 12.00 часов
Добрый день с 12.00 часов до 18.00 часов
Добрый вечер с 18.00 часов до 24 часов
Доброй ночи с 24.00 часов до 5.00 часов
Прелесть работы этого скрипта в том, что скрипт берет системное время из компьютера операционной системы, а это значит что не нужно заботиться о часовых поясах, приветствие в любой стране будет правильным .
Вот так будет выглядеть приветствие сейчас:
Как Вы понимаете в коде можно изменить текст приветствия, на любой другой, например написать Ура! Хорошее утро! вместо Доброе утро , и т.д. А также можно изменить время переключения надписей, исправив соответствующие цифровые значения.
Ну и конечно же используя стили CSS тексту приветствия, можно придать любой внешний вид, изменив шрифт, размер, цвет и т.д.
Читайте также:


