Как сделать по информатике
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой Windows или Linux, подключённый к Интернету.
Цель работы. Научиться создавать Web-сайты с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот.
Задание. В операционной системе Windows или Linux создать сайт с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот. Сайт "Компьютер" должен содержать начальную страницу и страницы "Программы", "Словарь" и "Анкета". Сохранить их в файлах с именами index.htm, software.htm, glossary.htm и anketa.htm в папке сайта.
Начальная страница сайта. Создадим начальную страницу Web-сайта "Компьютер".
1. В операционной системе Windows или Linux запустить простейший текстовой редактор Блокнот.
2. Ввести тэги, определяющие структуру Web-страницы.
Ввести заголовок Web-страницы: "Компьютер".
Ввести заголовок текста, отображаемый в браузере: "Всё о компьютере"
Просмотреть получившуюся Web-страницу в браузере.
На начальной страницу сайта обычно размещается текст, кратко описывающий его содержание. Поместим на начальную страницу текст, разбитый на абзацы с различным выравниванием.
На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
Пусть начальная страница сайта "Компьютер" будет содержать центрированный крупный заголовок синего цвета, отделенный горизонтальной линией от двух по-разному выровненных абзацев.
Всё о компьютере
На начальной странице сайта "Компьютер" логично разместить изображение компьютера.
5. Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:
Рисунок для практики:
Создадим папку сайта "Компьютер" и добавим в сайт пустые страницы "Программы", "Словарь" и "Анкета". Сохраним их в файлах с именами software.htm, glossary.htm и anketa.htm в папке сайта. Такие пустые страницы должны иметь заголовки, но могут пока не иметь содержания.
Создадим панель навигации по сайту "Компьютер". На начальной странице сайта разместим указатели гиперссылок на страницы сайта. В качестве указателей гиперссылок удобнее всего выбрать названием страниц, на которые осуществляется переход.
Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами ( ). Такое размещение гиперссылок часто называют панелью навигации.
Созданная начальная страница Web-сайта "Компьютер" содержит заголовок, изображение компьютера, два абзаца текста, панель навигации и ссылку на адрес электронной почты.
Web-страницы "Программы". Web-страницу "Программы" мы представим в виде нумерованных и маркированных списков.

Если вы планируете поступать на технические специальности в духе информационной безопасности или пойти в сферу IT, то без ЕГЭ по информатике не получится. Рассказываем, как подготовиться к экзамену с нуля за год, на что обращать особое внимание и какие материалы подойдут для подготовки.

Как и когда начинать подготовку к ЕГЭ по информатике
Начать подготовку к ЕГЭ лучше с определения специальности, вуза и предметов для поступления: вы увидите, сколько баллов нужно набрать в сумме и сколько по каждому предмету, чтобы поступить на факультет вашей мечты.
При правильной подготовке несложно получить 75+ баллов на ЕГЭ по информатике, если у вас есть базовые навыки. Если вопрос идёт о 95+, это потребует больших усилий и времени. Чем раньше начать подготовку, тем больше шансов получить высокий результат. Именно информатика может сыграть решающую роль при поступлении.
План подготовки к ЕГЭ по информатике
- Сначала необходимо определить стартовый уровень знаний по предмету. Для этого решите демоверсии ЕГЭ-2021, используя материалы ФИПИ или нашего сайта.
- На основе полученного результата составьте личный план подготовки, обозначьте слабые места и пробелы. Подумайте, какой тип подготовки вам подойдёт: самостоятельно, с репетитором, с преподавателем, через курсы в интернете.
- Регулярно оценивайте продвижение по индивидуальному плану. Помните, что экзамен проверяет не только ваши знания, но и навыки программирования, работы с таблицами, поиска информации.
На что делать акцент и с чего начать при подготовке к ЕГЭ по информатике
- Информационные модели (1, 3, 13). Отточить навык работы с графами и таблицами.
- Информация и кодирование (4, 7, 8, 11, 14). Знать единицы измерения информации и формулы для вычисления количества информации. Уметь работать с разными системами счисления. Пригодятся знания кодирования данных и элементы комбинаторики.
- Логика (2, 15). Разобраться с логическими операциями: конъюнкция, дизъюнкция, инверсия, импликация и эквивалентность. Научиться применять законы алгебры логики для преобразования и сокращения логических выражений, освоить анализ таблиц истинности.
- Работа в текстовом редакторе и электронных таблицах (9, 10, 18). Изучить все возможности и функции текстового редактора. Уметь составлять формулы и пользоваться встроенными функциями в электронных таблицах.
- Работа с алгоритмами (5, 12, 19, 20, 21, 23). Понимать алгоритм логической игры, находить выигрышную стратегию, строить дерево игры. Уметь анализировать результат исполнения алгоритма.
- Программирование (6, 16, 17, 22, 24, 25, 26 и 27). Освоить язык программирования и разобраться во всех алгоритмических структурах работы с числовыми последовательностями.
Особенно трудно готовиться к ЕГЭ по информатике с нуля тем ученикам, которые вообще никогда не были знакомы с программированием.
Для программирования важно понимание того, как построить необходимый алгоритм, и правильно реализовать его на выбранном языке программирования, а это приходит с опытом. Поэтому необходимо регулярно решать различные задачи на код, постепенно повышая уровень их сложности. Поэтому программированию нужно уделить достаточно много времени.
Как подготовиться самостоятельно с нуля
Сейчас в интернете есть огромное количество материалов для самостоятельной подготовки. Выбирайте удобный формат: курсы, сайты, тесты, примеры заданий, открытые видеолекции, напишите план подготовки, пошагово следуйте ему, тогда всё получится!
Но помните, что во время самостоятельной подготовки вы сами отвечаете за получение знаний, оцениваете текущий уровень и отмечаете, какие у вас проблемы и где стоит приложить больше усилий. Этот тип подготовки может быть успешным, если вы обладаете высоким уровнем самодисциплины.
Курсы для подготовки к ЕГЭ по информатике
Курсы для подготовки к ЕГЭ — это формат обучения, благодаря которому вы сможете понять сложные темы, закрепить пройденный материал домашними заданиями и получить ответы на свои вопросы. Преподаватель также поможет сохранить мотивацию и грамотно распределить нагрузку.
На курсах ученики регулярно решают пробные варианты ЕГЭ. Так можно натренировать практические навыки, необходимые на экзамене, а ещё — научиться эффективно использовать время, отведённое на решение заданий.
Часто на ЕГЭ выпускники теряют в среднем до 15 баллов по 100-балльной шкале из-за стресса и невнимательности. Поэтому в курс подготовки к ЕГЭ включены советы по психологии поведения на экзамене и лайфхаки против невнимательности. Готовьтесь к ЕГЭ комплексно.
Какие материалы подойдут для подготовки к экзамену
Изображение на обложке: Siege Media / Dribbble
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter
Задание. Создать сайт, посвященный основам HTML. Сайт состоит из 10 страниц:
| № | Заголовок | Содержание | Файл |
| 1 | Главная | описание ресурса | Index.html |
| 2 | Введение в HTML | общая информация об HTML | vvedenie.html |
| 3 | Цвет | работа с цветом в HTML | color.html |
| 4 | Текст | работа с текстом в HTML | text.html |
| 5 | Абзац | работа с абзацами в HTML | indent.html |
| 6 | Гиперссылки | работа с гиперссылками в HTML | hyperlink.html |
| 7 | Списки | работа с текстом в HTML | list.html |
| 8 | Рисунки | работа с текстом в HTML | |
| 9 | Таблицы | работа с текстом в HTML | |
| 10 | Фреймы | работа с текстом в HTML |
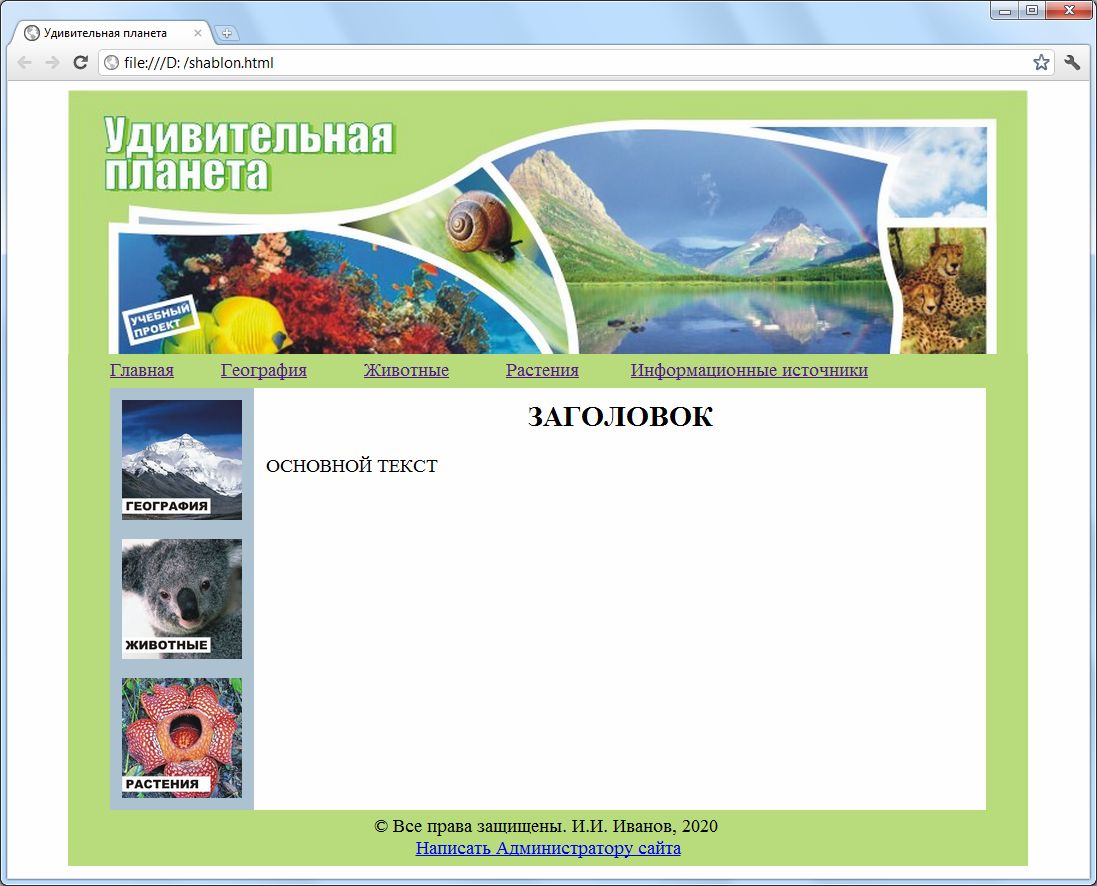
Все страницы имеют одинаковый дизайн, основанный на таблицах.

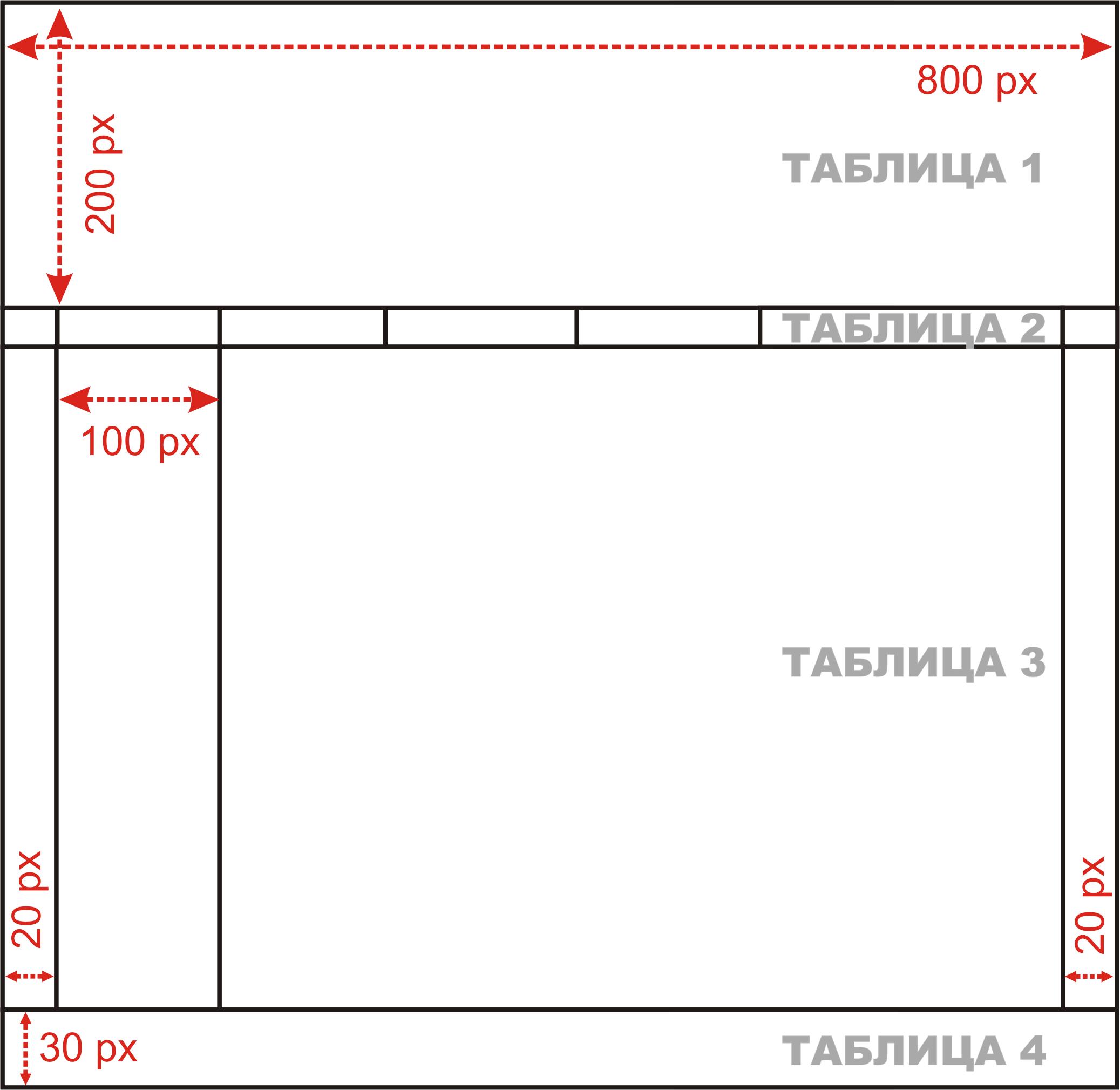
Дизайн страницы построен на 4 таблицах
Часть 1. Разметка страницы
Задание 1. Создать шаблон страницы.
Создать в программе Блокнот файл под именем shablon.html и сохраните его в папку Site.
! Важно. При сохранении файла в качестве типа файла укажите Все файлы.
Результат (рис. 1)

- Размер: 1х1
- Ширина таблицы: Width="800"
- Высота строки: Height="220"
- Без границ: Border="0" Frame="void" Rules="none"
- Форматирование по центру: Аlign="center"
- Задний фон – рисунок: background="title.jpg"
- гиперссылки на страницы сайта Главная, География, Животные, Растения, Информационные источники.
Размер: 1х4
Ширина таблицы: Width="800"
Высота строки подбирается автоматически под высоту экрана: Height="100%"
Выравнивание в строке по верхнему краю: Valign="top"
Без границ: Border="0" Frame="void" Rules="none"
Форматирование по центру: Аlign="center"
Расстояние внутри ячеек: Cellpadding="10"
Ширина 1-го и 4-го столбца фиксированная: Width="20"
Ширина 2-го столбца фиксированная: Width="100"
- 2-й столбец: три гиперссылки в виде рисунков;
- 3-й столбец: заголовок 1-го уровня, форматирование по центру; текст страницы, форматирование по ширине.
Таблица 4. Подвал
- © Все права защищены. Инициалы и фамилия, класс. Год
- Гиперссылка на отправку письма на E-mail автора сайта.
Подсказка-код (допишите недостающие строки кода)
Удивительная планета

Заголовок
Задание 2. Используя файл shablon.html как шаблон, создайте заготовки всех страниц сайта.
| № | Файл | Заголовок |
| 1 | index.html | Главная |
| 2 | geo.html | География |
| 3 | animal.html | Животные |
| 4 | flora.html | Растения |
| 5 | links.html | Информационные источники |
Часть 2. Создание страниц сайта
Задание 3. Заполните страницы сайта содержимым.
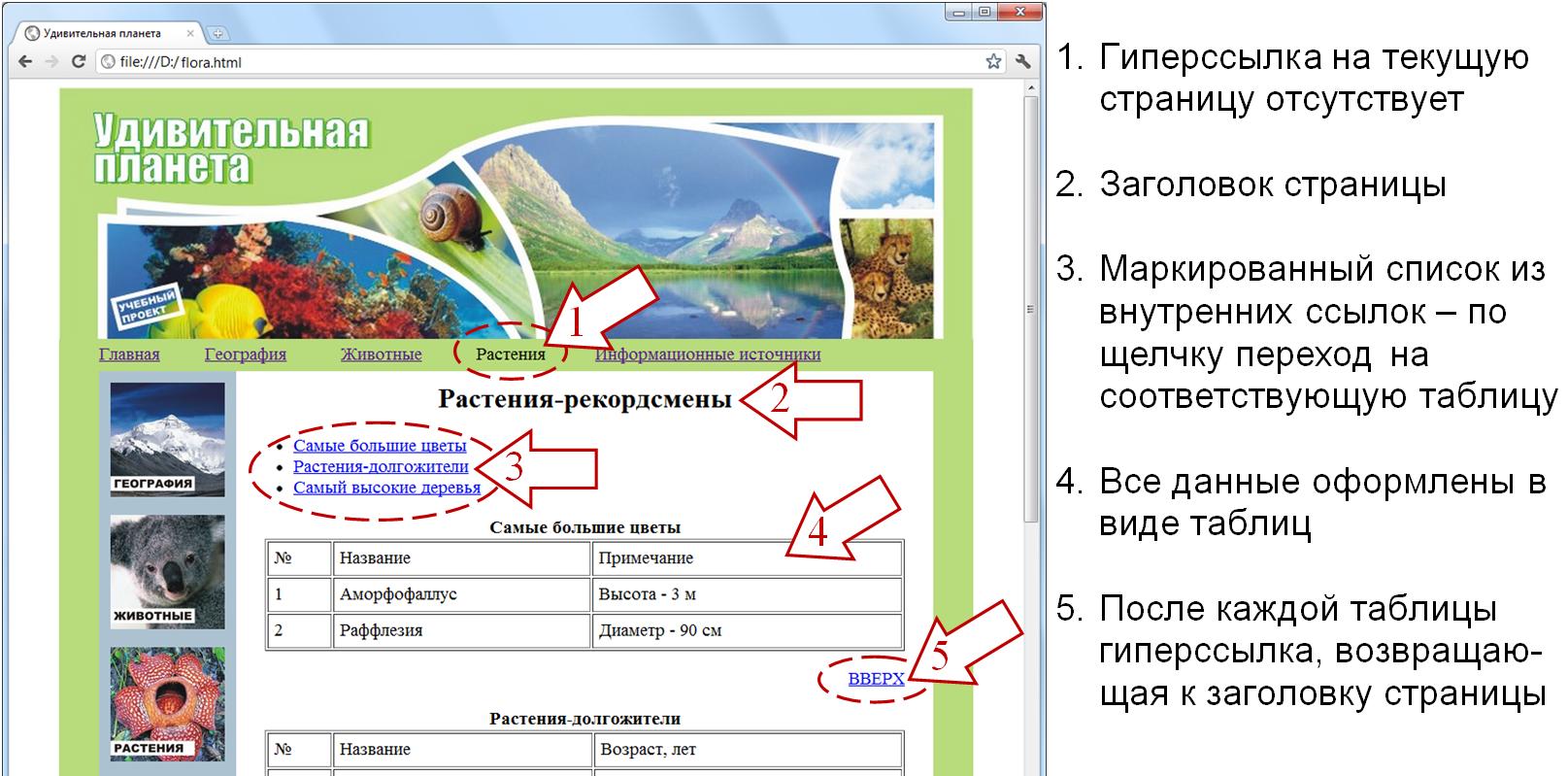
Дизайн страницы Растения (файл flora.html) на рис. 3.

Фрагмент кода (допишите недостающие строки кода, курсивом выделены команды кода, добавляемые в страницу-шаблон).
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой Windows или Linux, подключённый к Интернету.
Цель работы. Научиться создавать Web-сайты с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот.
Задание. В операционной системе Windows или Linux создать сайт с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот. Сайт "Компьютер" должен содержать начальную страницу и страницы "Программы", "Словарь" и "Анкета". Сохранить их в файлах с именами index.htm, software.htm, glossary.htm и anketa.htm в папке сайта.
Начальная страница сайта. Создадим начальную страницу Web-сайта "Компьютер".
1. В операционной системе Windows или Linux запустить простейший текстовой редактор Блокнот.
2. Ввести тэги, определяющие структуру Web-страницы.
Ввести заголовок Web-страницы: "Компьютер".
Ввести заголовок текста, отображаемый в браузере: "Всё о компьютере"
Просмотреть получившуюся Web-страницу в браузере.
На начальной страницу сайта обычно размещается текст, кратко описывающий его содержание. Поместим на начальную страницу текст, разбитый на абзацы с различным выравниванием.
На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
Пусть начальная страница сайта "Компьютер" будет содержать центрированный крупный заголовок синего цвета, отделенный горизонтальной линией от двух по-разному выровненных абзацев.
Всё о компьютере
На начальной странице сайта "Компьютер" логично разместить изображение компьютера.
5. Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:
Рисунок для практики:
Создадим папку сайта "Компьютер" и добавим в сайт пустые страницы "Программы", "Словарь" и "Анкета". Сохраним их в файлах с именами software.htm, glossary.htm и anketa.htm в папке сайта. Такие пустые страницы должны иметь заголовки, но могут пока не иметь содержания.
Создадим панель навигации по сайту "Компьютер". На начальной странице сайта разместим указатели гиперссылок на страницы сайта. В качестве указателей гиперссылок удобнее всего выбрать названием страниц, на которые осуществляется переход.
Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами ( ). Такое размещение гиперссылок часто называют панелью навигации.
Созданная начальная страница Web-сайта "Компьютер" содержит заголовок, изображение компьютера, два абзаца текста, панель навигации и ссылку на адрес электронной почты.
Web-страницы "Программы". Web-страницу "Программы" мы представим в виде нумерованных и маркированных списков.
Читайте также:


