Как сделать плавающее меню в web builder
Сделали лендинг по пакету базовый в программе веб билдер 16 (WYSIWYG Web Builder 16) Как научиться делать .
Этот урок по программе WYSIWYG Web Builder . Вы узнаете что такое сетка верстки. Программа WYSIWYG Web Builder .
Я показываю на примере. Как можно самому сделать функциональный Landing Page в программе Web Builder 12 самому и .
В этом видео уроке я, Наталья Свистун, сделаю для Вас обзор программы веб билдер - конструктора для одностраничных .
Как сделать адаптивный дизайн для лендинг-пейдж на Web Builder. Основные моменты создания адаптивного сайта для .
В настоящее время практически на всех сайтах есть меню, прилипающее к верху экрана при прокрутке. Это значительно улучшает пользовательский опыт, поэтому необходимо уметь быстро и легко реализовывать эту логику используя CSS и Javascript.
Начнем с HTML разметки:
Сделаем так, чтобы прилипал элемент nav , который будет служить меню. Добавим стили:
А теперь реализуем логику на Javascript:
Теперь наш скрипт определяет расстояние от верха меню до верха окна и когда это расстояние становится равным 0 присваивает класс sticky элементу nav .

Elementor
В статье будем разбирать, как в elementor в обычной версии создать меню.
Так как базовая версия имеет скудный функционал и виджет menu недоступен, то нам понадобится установить дополнительный плагин, но перед этим начнем все по порядку!
Создание меню в админке wordpress

В появившемся разделе создайте новое меню и добавьте необходимые страницы.
Можно добавлять:

Поздравляю вас, меню сделано переходим к следующему этапу.
Установка и настройка плагина
В админке выберете вкладку плагины далее добавить новый, в поисковой строке укажите название плагина — Elementor Header & Footer Builder.


Нажмите на картинку чтобы увеличить

С помощью плагина вы сможете создавать меню в elementor, также шапку и подвал.
Теперь перейдем к настройкам данного плагина, для наглядного примера посмотрите видеоурок.
Видеоурок, как создать меню в elementor
Как сделать липкое меню в elementor
Для этого нам понадобится установить дополнительный плагин, называется он — Sticky Header Effects for Elementor.
Установите и активируйте плагин, после перейдите в сам редактор элементора, нажмите редактировать любую секцию и перейдите на вкладку расширенные, вы увидите новый функционал.
Плагин позволяет закреплять секции, тем самым делать шапку вашего сайта липкой. Вам остается только включить ползунок.

Нажмите на картинку чтобы увеличить
Видеоурок установка и настройка плагина — Sticky Header Effects for Elementor
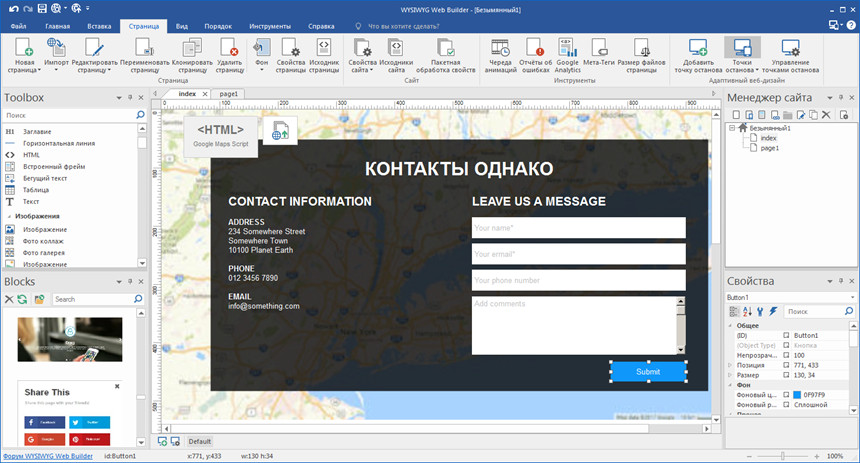
WYSIWYG Web Builder - это оффлайновый конструктор сайтов, в котором можно создавать HTML-страницы и сайты без знания HTML, CSS, Javascript, PHP. Объекты страницы можно просто перетаскивать мышкой с панели элементов и задавать им нужные параметры в окне свойств. Вроде бы программа для домохозяек и ленивых школьников. Но на самом деле конструктор может пригодится и опытным вебразработчикам для предварительного быстрого макетирования, для ускорения процессов создания лендингов с адаптивной версткой, для настройки анимации, для встраивания готовых дизайнерских решений и даже для интеграции сайта с CMS.

Интерфейс конструктора
Интерфейс программы во многом похож на интерфейс среднестатистического векторного редактора или редактора деловой графики. Слева или сверху выбираем инструмент, с помощью которого создаем на странице объект. Перетаскиваем и масштабируем объект с помощью мыши. Выравниваем взаимное расположение с помощью направляющих и набора соответствующих кнопок. Справа в окне свойств производим тонкую настройку параметров объекта.
Слева в области Blocks есть готовые дизайнерские шаблоны.
Но, в отличие от векторного редактора, в WYSIWYG Web Builder можно не только рисовать графические фигуры и добавлять изображение с текстом, но располагать на странице большое количество HTML-элементов: меню, формы, галерею изображений, слайд-шоу, медиа объекты, виджеты.
Когда вы создаете многостраничный сайт, то в правой части интерфейса программы вам пригодится окно "Менеджер сайта", в котором будет отражаться структура сайта и предоставлены инструменты для оперирования страницами.
Центральная рабочая область снабжена линейками, что облегчает быстрое точное позиционирование элементов на странице. Если у вас есть макет страницы в PSD формате, то WYSIWYG Web Builder - одно из самых удобных решений для работы по созданию страницы по макету (см. видео в конце статьи).
Основные возможности
Возможности вёрстки и интерактива
🔶 Формирование web-страницы из стандартных html-элементов (текстовые блоки, изображения, таблицы, фреймы, формы. )
🔶 Добавление на страницу медиа-объектов (видео, аудио, Flash, Java-объекты. )
🔶 Виджеты для работы и изображениями (галерея, слайд-шоу, коллаж. )
🔶 Плагины для расширения функционала (таймер, поиск по сайту, блог. )
🔶 Возможность добавить свой код на страницу (HTML, Javascript, Java. )
🔶 Возможность подключить стороннюю Javascript библиотеку по ссылке
🔶 Готовые jQuery скрипты (гармошка, автодополнение, календарь, меню. )
🔶 Иконки из предустановленного набора
🔶 Рисование векторных фигур (линии, овалы, многоугольники. )
🔶 Выбор формата сохранения векторных фигур при публикации (svg, canvas, растр)
🔶 Возможность манипулировать элементами по событию
🔶 Возможность анимировать элементы (CSS, jQuery)
🔶 Таймлайн для анимации
🔶 Возможность использования web-шрифтов
🔶 Возможность управлять взаимным расположением элементов на странице (выравнивание на плоскости, ранжирование по глубине)
🔶 Работа со слоями
🔶 Добавление примечаний на страницу (не видны при публикации)
🔶 Проставление мета-тэгов страницы
🔶 Формирование адаптивного дизайна с помощью точек останова и/или сетки верстки
🔶 Проставление ссылок и анкоров
🔶 Элементы для работы с PayPal (добавления в корзину, покупки, пожертвования. )
🔶 Элементы администрирования сайта (форма авторизации и регистрации, смена пароля, досттуп к странице. )
🔶 Элементы для работы с CMS (администрирование, меню, поиск. )
🔷 Просмотр сайта перед публикацией (открывается в браузере по-умолчанию)
🔷 Публикация сайта (на диске сохраняются html, css, js, медиа-файлы. )
🔷 Сохранение проекта (на диске сохраняется файл *.wbs и медиа-файлы для работы над сайтом в дискретном режиме)
🔷 Создание направляющих линий с возможностью "прилипания" к ним объектов страницы
🔷 Импорт существующих HTML-страниц
🔷 Автосохранение проекта
🔷 Резервное копирование проекта (в том числе по FTP)
🔷 Выбор темы интерфейса программы
🔷 Встроенный менеджер стилей
🔷 Встроенный валидатор ссылок
🔷 Встроенный менеджер материалов
🔷 Генерация карты сайта
🔷 Глобальная замена контекста по всем страницам сайта/проекта
🔷 Пакетная обработка свойств всех страниц
🔷 Возможность заблокировать элемент на холсте против его случайного изменения
🔷 Настройка поиска по сайту
Drag and Drop с помощью WYSIWYG Web Builder
Тут я подразумеваю не перетаскивание элементов на холст пользователем в интерфейсе конструктора, а функционал Drag&Drop для посетителя сайта на опубликованной html-странице, который вы можете спрограммировать с помощью конструктора.
Хотя по умолчанию есть несколько событий перетаскивания и бросания в самом конструкторе, они не покрывают всего спектра пожеланий пользователя. Можно пойти путем подключения сторонней js-библиотеки для этого дела. Выберем jQuery. Нужна основная библиотека и ui-библиотека. Основная библиотека в WYSIWYG Web Builder подключена - посмотрите с свойствах страницы закладку Advanced - поле jQuery version. А вот ui-библиотеку подключим так: на закладке Page кликнем по кнопке Page HTML и откроем закладочку Between tags. Вставим строку - таким образом мы произвели подключение библиотеки, контролирующей Drag&Drop на вашей будущей странице.
На счет id замечу, что после публикации все id всех элементов получают префикс wb_, поэтому, если в свойствах объекта вы видите id="myDrag", то после публикации будет id="wb_myDrag", потому что все элементы помещаются в div с таким id.
Master Frame
Это удобный инструментарий для размножение одного и того же содержимого из одного места на разные страницы.
- Создать мастер-страницу, назовем ее для наглядности master. Имя лучше задавать на панели Site Manager. Это соответствует Menu name.
- На странице master создать по своему макету нормальные шапку и подвал. Между ними вставить впритык элемент Content Place Holder - это будет место, оригинальное для каждой другой страницы. А шапки и подвал будут одинаковыми.
- Создать новые страницы, отвечающие своим задачам.
- На каждой из новых страниц создать элемент Layer, который будет в ширину - как элемент Content Place Holder на странице master, а начало его координат будет 0, 0. Это будет контейнер, в который нужно поместить оригинальный для каждой страницы контент.
- В свойствах каждой оригинальной страницы на закладке Miscellaneous сделать настройки в разделе Master Page: в поле Page выбрать страницу master; в поле Type выбрать Master Frame (request content place holder).
Всё. Теперь на каждой оригинальной странице шапка и подвал будет как на мастер-странице, а между ними будет оригинальный контент.
Следует сказать, что конструктор идет по пути наименьшего интеллектуального напряжения в этом вопросе, он просто при публикации проекта в HTML копирует код мастер-страницы в каждую оригинальную страницу. В то время, как при ручном кодировании страниц грамотный вебмастер поступает несколько иначе - он создает, например, файлы header.htm и footer.htm, а в каждой оригинальной странице подтягивает их код одной командой SSI типа
Некоторые особенности
Имел практику в 14 и 12 версиях. С 14-й всё Ок. По 12-й версии: после нескольких удачных публикаций программа может начать сохранить страницы сайта с красным фоном и абракадаброй вместо title. Это не страшно. Во-первых, после закрытия программы и повторного ее открытия все восстановится. Во-вторых, это легко правится в html-файле (отредактируйте текст между тэгами и ) и в css-файле (отредактируйте значение background-color в разделе body).
Руководство пользователя WYSIWYG Web Builder. На английском, уж чем богаты, тем и рады. От себя я добавил в конец этого PDF документа описания всех событий элементов, на которые можно назначить реакцию. События описаны на русском на 5 страницах. Всего в руководстве 299 страниц.
Читайте также:


