Как сделать перспективу в inkscape
Цели: познакомиться с векторным редактором Inkscape , научиться работать с основными инструментами, с градиентами и операциями над контурами.
Задача: создать изображение солнца
Ход работы:
- Установим значения (R, G, B, A): 236, 221, 15, 255
- Выберите 2 точку градиента и установите значения: (R, G, B, A): 233, 123, 12, 255
- Снова выберите 1 точку градиента и добавьте еще две опорных точки
- Передвинем точки равномерно и сместим центр градиента
3) Добавляем солнцу глаза. Нарисуйте окружность и выберите градиентную радиальную заливку
- Установим значения (R, G, B, A): 255, 255, 255, 255
- Выберите 2 точку градиента и установите значения: (R, G, B, A): 225, 225, 225, 255
- Снова выберите 1 точку градиента и добавьте опорную точку и сдвиньте ее вправо
4) Нарисуйте еще одну окружность меньшего диаметра.
- Установите параметры: (R, G, B, A): 170, 223, 255, 255
- Самостоятельно подберите значения для второй части градиента.
- Добавьте опорную точку и сместите ее вправо.
5) Теперь убираем обводку и дорисовываем зрачок и блики.
6) Сделаем наш глаз более объемным. Продублируем (Правка – Продублировать объект) нижнюю белую окружность два раза. Делаем сплошную заливку светлее для одной окружности и темнее для другой, перемещаем дубликаты под окружность (PgDown) и создаем тень над и под глазом .
10) Теперь создадим объем для брови точно так же как для глаза, но сделаем только один дубликат и опустим чуть ниже брови.
11) Группируем объекты брови, дублируем группу, выбираем (Объект – Отразить горизонтально) чтобы развернуть дубликат и помещаем вторую бровь на место.
12) Теперь дорисуем солнцу нос. Рисуем окружность, затем делаем контур из окружности (Контур - Оконтурить объект) .
13) Выбираем градиентную радиальную заливку и выставляем параметры. Добавляем опорные точки и смещаем центр градиента
16) Переводим получившийся полукруг в контур, и заливаем линейным градиентом. 17) Дублируем объект, помещаем дубликаты ниже оригинала, заливаем соответствующими цветами и смещаем чтобы получить подобную картину.
18) Теперь для выразительности персонажа дорисуем элементы придающие визуальный объем на подбородке и в уголках рта. Рисуем два эллипса, один поверх другого.
19) Выбираем эллипсы и оконтуриваем объект, затем делаем (Контур – Разность) , чтобы вырезать сегмент верхним объектом из нижнего.
20) Дублируем полученный объект, уменьшаем по вертикали, заливаем объекты цветом и группируем, чтобы получить вот такую картину.
21) Теперь изобразим зубы. Создаем полукруглый сегмент, переводим его в контуры и заливаем градиентом.
23) Теперь нарисуем язык из двух эллипсов. Дублируем контур рта и поочередно каждого из двух эллипсов,выделяем и делаем (Контур – Пересечение)
24) Ставим полученные сегменты языка на место и заливаем их линейным градиентом как на картинке.
25) Группируем все объекты рта и помещаем рот на место
26) Теперь нарисуем декоративную солнечную корону. Рисуем один скругленный треугольный луч, заливаем его градиентом как на картинке, затем дублируем этот луч и немножко изгибаем его.
Векторная графика с каждым годом ставится всё более популярной и востребованной на рынке. Правда, продвинутые редакторы (к примеру, продукция от компании Adobe) стоит немалых денег. Один из наиболее удачных векторных редакторов, который можно скачать абсолютно бесплатно, — Inkscape. Давайте познакомимся с ним поближе.

Что это такое
Inkscape – это бесплатный векторный редактор, многофункциональный инструмент для создания и работы с художественной и технической графикой.
Разработка программы началась ещё в 2003 году, она пришла на смену устаревшему редактору Sodipodi. Сегодня Инскейп часто сравнивают с известными Adobe Illustrator и Corel Draw, однако ранее именно эта программа была лидером в своей области.
Чаще всего Inkscape используется для:
- высококачественной печати и создания плакатов, визиток, логотипов;
- создания технических иллюстраций;
- веб-графики (например, прорисовка баннеров, пиктограмм для приложений и кнопок сайтов), также используется в графике для игр.

Возможность масштабировать изображение без потери в качестве — особенность векторной графики, которую многие дизайнеры применяют в работе.
Являясь кроссплатформенным редактором, Inkscape имеет открытый исходный код, позволяющий любому пользователю внести необходимые коррективы в работу программы.
Особенность Inkscape – использование открытого формата Scalable Vector Graphics. Несмотря на то, что работа в программе происходит исключительно в SVG, Инскейп поддерживает десятки других форматов: PDF, AI, JPEG, PNG, GIF и другие.
SVG основан на языке разметки XML. Это позволяет разработчикам дополнительно писать расширения, тем самым значительно увеличивая функционал.
Программа работает на Windows (версии 7, 8.1, 10), MacOS (32-х или 64-х бит) и Linux.
Как скачать и установить программный продукт
- CPU (процессор): от 1.5 GHz;
- графический адаптер: любой 3D с 64 Mb VRAM;
- оперативная память: больше 512 Мб;
- свободной памяти: 250 Мб;
- контроллер: мышка/планшет.
Также понадобятся монитор с разрешением 1024х768 и доступ в интернет.
Как пользоваться Inkscape
Редактор имеет внушительный набор инструментов, позволяющий создавать изображения любой сложности, но начинающий дизайнер может столкнуться с некоторыми трудностями. Отсутствие знаний о базовых приёмах ограничивает творческий поток и усложняет процесс пользования программой.

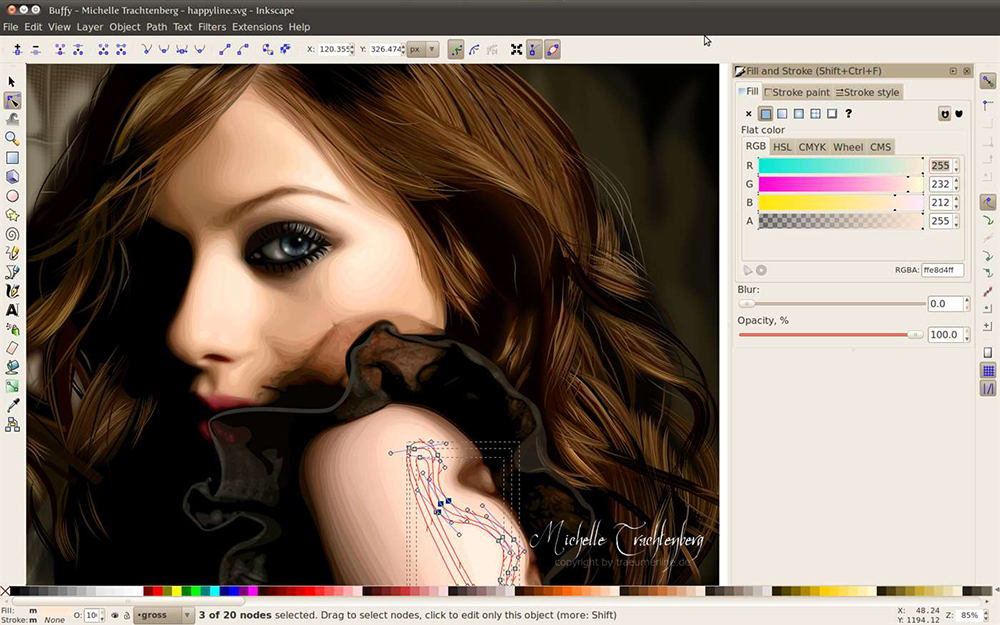
Интерфейс Inkscape
Рассмотрим подробнее интерфейс программы. При открытии Inkscape мы видим холст и множество инструментов. Выделяют 5 основных областей:
- Главное меню содержит все основные функции (редактирование, работу с текстом, фильтрами и так далее).
- Панель инструментов вмещает значки-иконки некоторых команд редактора, таким образом, упрощая работу с инструментами.
- Свойства инструментов – здесь можно менять стандартные параметры инструмента.
- Панель параметров прилипания и панель команд позволяют выбрать, нужно ли примыкать один объект к другому автоматически.
- Образцы цветов и панель состояния помогают ориентировать фигуры в цвете, заливке или обводке. Панель состояния позволяет регулировать масштаб, приближая и отдаляя рабочую область.
Работа с текстом
Inkscape неплохо работает с текстами:
Для добавления новых шрифтов перейдите в папку с установленной программой, откройте 51-local.conf в любом текстовом редакторе, \etc\fonts\conf.d directory, добавьте строчку с адресом необходимого набора шрифтов C:\Users\пользователь\AppData\Roaming\Monotype\skyfonts-Google> и сохраните.
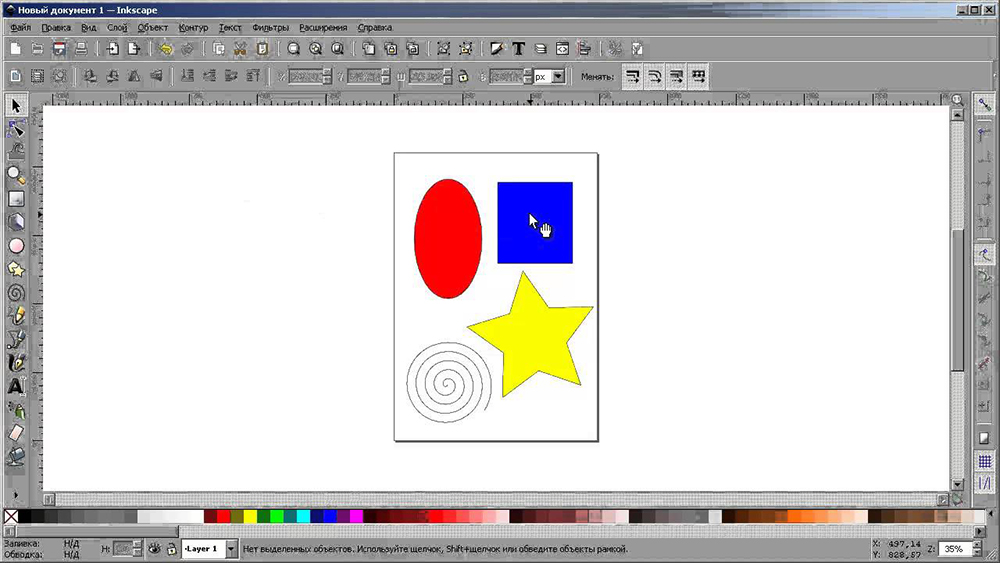
Создание фигур
К инструментам фигур относятся прямоугольник, эллипс, звезда, спираль и другие.
Давайте попробуем начать, к примеру, кликаем на инструмент прямоугольник в левом меню, нажимаем на холст, и на холсте появились прямоугольники определённого оттенка (в зависимости от установлено цвета). Если у вас получились просто белые фигуры, нужно поменять цвета и прозрачность.

Точно так же можно нарисовать круг, эллипс, спираль и другие объекты, которые можно легко найти на боковой левой панели.
Действия над фигурами подразумевают:
- перемещение;
- поворот;
- наклон.
При создании графического изображения иногда возникает потребность использовать лишь часть рисунка. Сделать это можно таким образом:
В результате получаем выделенный участок изображения.
Работа с растровыми изображениями
Группировка объектов
Сохранение результата не отличается от любых других редакторов. Единственное, что важно не забыть, указать формат, в котором нужно экспортировать файл.
Inkscape – мощный инструмент, предлагающий значительный набор инструментов для векторной графики. Интуитивно понятный интерфейс, множество необходимых функций и постоянные обновления от разработчиков. А что вы думаете о данном редакторе? Возникали ли трудности в работе с программой? Делитесь своими мыслями в комментариях.

ПРИМЕНЕНИЕ РЕДАКТОРА INKSCAPE ДЛЯ СОЗДАНИЯ СЛОЖНЫХ ГРАФИЧЕСКИХ ОБЪЕКТОВ
1 Нижнетагильский государственный социально – педагогический институт (филиал) Российского государственного профессионально – педагогического университета
Текст работы размещён без изображений и формул.
Полная версия работы доступна во вкладке "Файлы работы" в формате PDF
в медицине (компьютерная томография);
в научных исследованиях (визуализация строения вещества, векторных полей);
в опытно – конструкторских разработках.
Графика используется почти во всех научных и инженерных дисциплинах, для наглядности восприятия и передачи информации, она вторгается в бизнес, рекламу, индустрию развлечений. Знание её основ в наше время необходимо не только ученому или инженеру, умение работать с компьютерной графикой является неотъемлемой частью информационной грамотности любого человека.
На сегодняшний день работодатель, при приеме на работу, отдает приоритет такому сотруднику, который владеет навыками работы не только с текстовым редакторами, но и с графическим объектами. Такая ситуация приводит к тому, что необходимо обучать основам компьютерной графики еще в школе.
На сегодняшний день создано большое количество программ, позволяющих создавать и редактировать изображения. Несмотря на многообразие векторных графических редакторов, основные приемы работы с векторными изображениями остаются неизменными. Когда идет речь о работе с векторной графикой, подразумевают определенные задачи, решаемые в процессе создания и редактирования векторного изображения. Учащимся на лабораторных занятиях по компьютерной графике необходимо овладеть основными стандартными приемами работы с векторными изображениями, а так же научиться создавать и редактировать объекты, составлять из простых объектов сложные, освоить приемы взаимного расположения объектов, выравнивания и распределения, освоить приемы работы с текстом.
Проведя сравнительный анализ векторных графических редакторов, мы выяснили, что некоторые редакторы не имеют больших возможностей для обработки и/или создания графических изображений. Для комплекса лабораторных работ, после проведения сравнительного анализа, был выбран такой векторный графический редактор как INKSCAPE, так как он наиболее функционален и является свободным программным обеспечением.
Векторный редактор Inkscape является отличным инструментом как для опытного дизайнера, так и для начинающего пользователя, и вполне может использоваться для обучения.
Inkscape — кроссплатформенный, достаточно мощный и во многом конкурентоспособный бесплатный редактор векторной графики с открытым исходным кодом, и в котором в качестве основного стандарта для работы используется формат SVG [1].
Программа Inkscape обновляется и пополняется новыми функциями каждый год. Разработчики часто исправляют ошибки и недоработки. И программа Inkscape с каждым годом усовершенствуется на столько, что вполне возможно, через несколько лет станет мощным бесплатным конкурентом CorelDRAW.
По утверждению разработчиков главная цель — это создание мощного инструмента, а главное удобного для рисования, и полностью совместимого со стандартами SVG, CSS, XML.
Объекты можно вырезать, копировать и вставлять, используя буфер обмена. Тем не менее, начиная с версии 0.46, Inkscape использует внутреннюю переменную, а не системный буфер обмена, который ограничивает копирование и вставку операций в одном экземпляре приложения. Объекты могут быть скопированы между документами, открывая их из меню Файл в уже открытом окне, а не открыв второй файл из оболочки операционной системы.
Каждый объект в Inkscape имеет несколько атрибутов, которые определяют свой стиль. Все атрибуты как правило, могут быть установлены для любого объекта.
Внешний вид объектов может быть дополнительно изменен с помощью маски и отсечения пути, которые могут быть созданы из произвольных объектов, в том числе групп.
В отличие от многих других приложений, Inkscape использует свою собственную библиотеку рендеринга для создания графики, называется libnr. libnr может отдать изображения со скоростью до 256x, зум со сглаживанием и обновление графики во время преобразований.
В данной работе вы научитесь работать с цветом и инструментами, для этого вам нужно изобразить основные структурные компоненты глобальной экосистемы (рис.1), с использованием различных цветов.
Рис.1. Основные структурные компоненты глобальной экосистемы
1. Запустите программу Inkscape (Пуск, все программы, Inkscape).
Рис.2. Выбираем примитив для рисования прямоугольника
3. Рисуем нужное количество прямоугольников: 4 и располагаем их так как показано на рисунке 1.
Рис.3. Выделяем объекты
6. Нажимаем на вкладку обводка и устанавливаем цвет. После проделанного шага можно увидеть, как изменился контур объекта.
7. Нам понадобятся стрелочки. Для того чтобы нарисовать стрелочки нам потребуется треугольник и прямоугольник (рис.4):
Рис.4. Треугольник и прямоугольник
Рис.5. Примитив и настройки для треугольника
Рис.6. Логическая операция для создания полноценной стрелочки
Рис.7. Изогнутая стрелочка
Рис.8. Слияние двух стрелочек
11. Выбираем нужные цвет.
Рис.9. Создание текста
В результате получится простой рисунок (рис.10):
Рис.10 Структурные компоненты глобальной экосистемы
Для самостоятельной работы можно составить следующее задание:
Дорисовать цветы, грибы и кролика, расположить нарисованные объекты, изменить цвета на схеме.
Дорисовать желтые круги, подписать тепло и расположить их как на рисунке 11.
Рис.11. Структурные компоненты глобальной экосистемы
Перспективы использования свободного программного обеспечения является прекрасной альтернативой, значительно расширяющей не только возможности преподавания информатики в школе, но и использование этого ПО в профессиональной деятельности учителей и администраторов ОУ.

Используйте инструмент выбора и щелкните уже выбранный прямоугольник, чтобы переключиться на ручки поворота / наклона. Затем вы можете использовать скошенные ручки на краях, чтобы сделать параллелограммы. Для большей точности объект > В диалоговом окне "Преобразование" есть вкладка "Наклон".
Как нарисовать ромб в Inkscape?
Вы можете сделать ромб в Inkscape, создав квадратный объект. Поверните квадрат на 45 градусов с помощью Object>Преобразовать>Поверните, и все готово. Вы можете сделать ромб в Inkscape, создав квадратный объект. Поверните квадрат на 45 градусов с помощью Object>Преобразовать>Поверните, и все готово.
Как использовать перспективу в Inkscape?
Как повернуть на 45 градусов в Inkscape?
- Выберите объект, затем Object>Преобразовать (Ctrl + Shift + M)>Повернуть.
- Выбирайте объект, пока не появятся стрелки поворота. Удерживайте кнопку ctl во время вращения. У меня есть настройка шагов в моих настройках для привязки к вращению на 15 градусов, поэтому 3 шага будут иметь 45 градусов.
Как нарисовать предопределенную форму в Inkscape?
Inkscape может создавать предопределенные формы, которые являются частью стандарта SVG. К ним относятся прямоугольники / квадраты, круги / эллипсы / дуги, звезды, многоугольники и спирали. Чтобы создать любую из этих фигур, вы можете выбирать элементы на панели инструментов: Однако вы также можете создавать больше объектов, основанных на рисовании.
Как переместить текст по контуру в Inkscape?
Поместите курсор в начало текста и используйте клавиши Alt + со стрелками, чтобы переместить начальную позицию текста. Справа: текст был перемещен независимо от пути, выделив только текст и перетащив его на новое место с помощью мыши.
Могут ли прямоугольники иметь закругленные углы?
Как вырезать путь в Inkscape?
Какой инструмент позволяет изменять форму существующего объекта в Inkscape?

Щетка
Как работает инструмент Mixer Brush?Почему моя кисть не меняет цвет в фотошопе?Почему моя кисть блеклая в фотошопе?Какая польза от кисти??Как пользова.

Щетка
Как удалить следы кисти в фотошопе?Почему мои кисти Photoshop не меняют цвет?Как избавиться от мазков кистью?Почему нельзя стереть фоновый слой?Как из.

Щетка
Как создать эффект мазка кистью в фотошопе?Как добавить кисть в фотошоп?Какую кисть использовать для рисования в фотошопе?Где находится лечебная кисть.
Читайте также:


