Как сделать переменные в sass
В последние годы CSS превратился из написания простых наборов правил в мощный движок для создания прекрасного пользовательского опыта. Но по мере того, как проекты усложняются, как и CSS, который пишется, становится все труднее управлять и еще сложнее вносить изменения. В нативном CSS реализованы некоторые новые инструменты, такие как Grid и переменные, но препроцессоры CSS поднимают написание и управление CSS на следующий уровень.
Помимо написания гибких, повторно используемых наборов правил, препроцессоры CSS, такие как Sass, привносят мощную программную логику в CSS. Это верно - используя Sass, вы можете выполнять арифметические операции, писать функции ( @mixins ) и даже использовать управляющие структуры, такие как операторы if / else и циклы. В этой статье мы рассмотрим все способы написания программируемой логики в CSS. Синтаксис используется SCSS.
СОВЕТ: Если вы никогда ранее не использовали SCSS, я рекомендую ознакомиться с этим руководством, чтобы начать. Но не волнуйтесь! Если вы просто хотите увидеть , что SCSS может предложить, насколько логическая программа идет, вы можете сделать это в CodePen.io
Низко висящий фрукт: арифметические операторы
Самый простой способ начать программирование в SCSS - это заняться математикой. Вы можете выполнить пять арифметических операций:
- Дополнение с +
- Вычитание с -
- Умножение с *
- Отдел с /
- Получить остаток с %
Это позволяет использовать математику для определения размера шрифта или даже создавать приятные градиенты в стилях. Вот пример:
Благодаря простому делителю размеры шрифта вашего заголовка теперь масштабируются относительно друг друга. А позже вы увидите, как сделать это еще лучше.
Стоит отметить, что если вы можете использовать эти операторы только на аналогичных устройствах. Таким образом, вы не можете умножить px и em например. Вы можете использовать операторы на шестнадцатеричных цветах, чтобы сделать несколько интересных цветов! Как правило, я стараюсь использовать только цифры без единиц для математики в SCSS, когда могу.
Но использование математики в CSS - это только начало. Давайте посмотрим на еще более мощные функции программирования SCSS.
@mixins: функции SCSS
Повторяемый код является важным аспектом любого языка программирования, и SCSS ничем не отличается. Используя @mixin , вы можете создать набор кода, который можно использовать повторно. Вот простой пример:
В этом миксине у нас есть набор общих правил для всех кнопок. Затем, когда мы объявляем что-то, что должно иметь эти правила, мы можем использовать директиву @include для импорта этого набора правил.Но все становится лучше. Вы также можете передавать переменные в mixins. Допустим, например, что вы хотите контролировать цвет кнопки:
Наконец, если вы хотите изменить цвет по умолчанию, вы можете установить дополнительную переменную:
Вы можете себе представить, что это достаточно мощный инструмент для определения, управления и изменения набора общих стилей. Если общий стиль для всех кнопок когда-либо изменится, вам нужно всего лишь изменить его в @mixin .
Благодаря возможности обобщать код и делать его повторяемым, есть еще одна вещь, которую вы можете добавить в свой набор инструментов: принятие решений.
Управление потоком: использование операторов if для вашего CSS
Некоторые утверждают, что программирование в значительной степени принимает конкретные решения на основе определенных условий. И хотя я оставлю философские обсуждения для другой статьи, это правда, что принятие решений открывает много возможностей в коде для управления потоком программы.
В SCSS речь идет не столько о реагировании на взаимодействия в реальном времени (для этого нужны медиа-запросы), а о возможности консолидировать и лучше управлять большими блоками наборов правил. Давайте посмотрим на пример:
Таким образом, математика позволяет нам делать более точные вычисления для наших измерений, миксины позволяют нам обобщать наборы правил, чтобы сделать их более простыми для управления с высокого уровня, а операторы if/else позволяют нам сделать это управление еще одним шагом вперед, условно добавляя наборы правил и свойства по мере необходимости.
Но, возможно, самая большая экономия времени в логике программы SCSS - это циклы.
Повторение: создайте красивые стили с помощью циклов
Циклы позволяют вам повторять задачу, пока выполняется некоторое условие. В SCSS есть три типа циклов:
Цикл for
Цикл @for представляет собой простой цикл подсчета. Вы можете выполнить задачу определенное количество раз. Отличным примером этого является легкое создание масштабированных размеров заголовков, которые мы рассматривали ранее:
Итак, здесь мы используем, $i чтобы определить каждый из 6 тегов заголовка. Затем мы устанавливаем размер шрифта на основе $heading-size переменной. В конце цикла мы делим эту переменную на 1,25 , уменьшаем ее, а затем делаем то же самое для следующего тега заголовка. Таким образом, отрендеренный CSS выглядит так:
Хорошие, математически масштабированные размеры заголовков!
Цикл while
Циклы @while похожи, но мы не отнесены ни к одному инкрементору. Мы можем сделать что-то вроде создания масштабированного градиента, основываясь на некотором множителе:
В этом примере мы нацеливаемся p на элемент main и снижаем голубой градиент для каждого дочернего элемента. . У нас есть 2 счетчика: тот $gradient , который контролирует непрозрачность, и $i , который рассчитывает на nth-child .
Это также можно использовать для создания набора классов градиента или создания приятного визуального эффекта для длинного контента.
Цикл each
Возможно, самый интересный цикл в SCSS - это @each цикл. Это позволит вам пройтись по спискам переменных (версия массивов SCSS). Вы можете сделать некоторые изящные вещи с правильной комбинацией информации. Допустим, вы хотите серию предупреждений. Вы можете просмотреть массив цветов следующим образом:
Это говорит, что для каждой записи в $alerts списке, создайте класс с именем записи и установите запись в качестве цвета фона.
Вы можете сделать этот шаг еще дальше с помощью пар карт – key → value в списках. Если вы хотите больше описательных имен, вы можете сделать это:
Это эффективный способ быстро работать с большими наборами повторяющихся CSS. Вы можете представить собственный шрифт значка, который вы хотите использовать, где у вас есть карта с названием значка и значение Юникода для глифа.
Идите вперед и программируйте CSS!
С этим вы готовы начать кодировать свой собственный SCSS. Теперь у вас есть синтаксис, необходимый для выполнения математических операций if и циклов для ваших стилей. Для чего вы собираетесь использовать эту вновь обретенную силу? Дайте нам знать об этом в комментариях!
Ваш интерфейс загружает процессор ваших пользователей?
Поскольку веб-интерфейсы становятся все более сложными, жадные до ресурсов функции все больше требуют от браузера. Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и многого другого для всех ваших пользователей, попробуйте LogRocket.

LogRocket похож на видеорегистратор для веб-приложений, записывая все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и сообщать о ключевых показателях производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки.
В папке src/assets откройте файл _default.scss. Я назвал его default, потому что в нем находятся базовые настройки для всего сайта.
Переменные SASS
Про наличие переменных в SASS я уже писал в уроках SASS.Gulp и SASS подробнее. В файле _default.scss в самом верху я перечислил все переменные, которые понадобятся в проекте. В комментариях я написал, какая группа переменных к чему относится: к семействам шрифтов, к размерам шрифтов и к цветам на сайте.
Далее в этом файле я сбросил стили для html и body, а потом написал стили по умолчанию для класса .container. После этого есть очень интересная группа стилей.
Я перечислил все медиа-запросы, которые будут на сайте. В каждом из них я прописал стили для .container. Это сделано, не просто для этого класса. Медиа-запросы с помощью gulp будут группироваться именно в таком порядке: сперва будет max-width: 1199px, а последним будет max-width: 575px. Сейчас объясню подробнее.
В разных файлах .scss по всему проекту будет встречаться @media (max-width: 1199px). Где-то для одного класса, потом для другого, для третьего, и так для нескольких классов. То есть в проекте будет несколько @media (max-width: 1199px). Но после сборки проекта с помощью gulp, в итоговом style.css будет только один @media (max-width: 1199px). Всё сгруппируется и будет внутри его фигурных скобок.
Группировка медиа-запросов это очень хорошо, ваш style.css будет меньше, и сайт будет работать чуть-чуть быстрее.
Кстати, группировка происходит с помощью инструмента gcmq(), который уже у вас установлен через package.json.
Как я уже написал, медиа-запросы будут группироваться в таком порядке: сперва будет max-width: 1199px, а последним будет max-width: 575px. Это потому, что они идут в таком порядке в файле _default.scss, а в style.scss он первый из тех, где есть медиа-запросы.
Дальше, из интересного в _default.scss, это стили для тега a:
Здесь применяются некоторые переменные из перечисленных выше. А также, применяется знак амперсанда (&), благодаря которому в style.css будет такая запись:
Миксины в SASS
Если в переменную вы можете задать только значение, то в миксин вы можете вписать сразу несколько стилей. Пример миксина:
Теперь этот миксин можно использовать где угодно в .scss с помощью директивы @include:
И этот код скомпилируется в:
То есть после компиляции поставились стили из миксина example.
Кстати, миксины еще часто называют примесями.
А теперь вернитесь в ваш _default.scss и посмотрите на участок кода:
Здесь сперва создается миксин под названием placeholder. А через директиву @include миксин вызывается. Этот код будет скомпилирован в:
То есть то, что было в миксине директивой @content заменилось тем, что было в директиве @include. Посмотрите на оба кода еще раз повнимательней.
С помощью переменных и миксинов можно значительно сократить код и ускорить его написание и редактирование.
Мапы (массивы) в SASS
Откройте файл _fonts.scss. В этом файле нужно подключать все шрифты, которые будут использовать в верстке. Подключаются шрифты через директиву @font-face, как это описано в уроке "Меню каталога, основное меню, баннер на главной странице". Но здесь в _fonts.scss Вы видите не только директиву @font-face. В нем Вы видите такой код:
Здесь $Raleway:(. ) это мап в SCSS. В программировании есть массивы. Они аналогичны переменным, только массив имеет не одно значение, а сразу несколько. SCSS это не язык программирования, но в нем тоже есть массивы, но называются они мапы.
Взгляните еще раз на мап:
Это мап $Raleway, и у него 2 значения: Roboto-Regular и Roboto-Bold.
Теперь посмотрите на следующий участок кода:
В итоговый CSS этот участок скомпилируется в такой код:
Таким образом, в SCSS благодаря мапу удалось написать директиву @font-face только один раз. Если шрифтов в верстке используется несколько, то это очень удобно.
Давайте подробнее разберем код:
По-русски он означает: для каждого (each переводится как "каждый") значения из мапа $Raleway использовать директиву @font-face. В этом коде $font используется как переменная, и вместо нее при компиляции в CSS будет подставлено значение из мапа $Raleway. Команда @each пройдется по каждому значению из мапа и запишет в CSS директиву @font-face для каждого этого значения.
Вот и получилось, что в SCSS у нас в $Raleway 2 значения: Roboto-Regular и Roboto-Bold. И в CSS будет 2 директивы @font-face:

SCSS и SASS – это два препроцессора, которые имеют мощный функционал, но слегка разный синтаксис, во всех последующих постах мы будем рассматривать именно SCSS, т.к. его синтаксис максимально схож со стандартным CSS.
1. SCSS – синтаксис
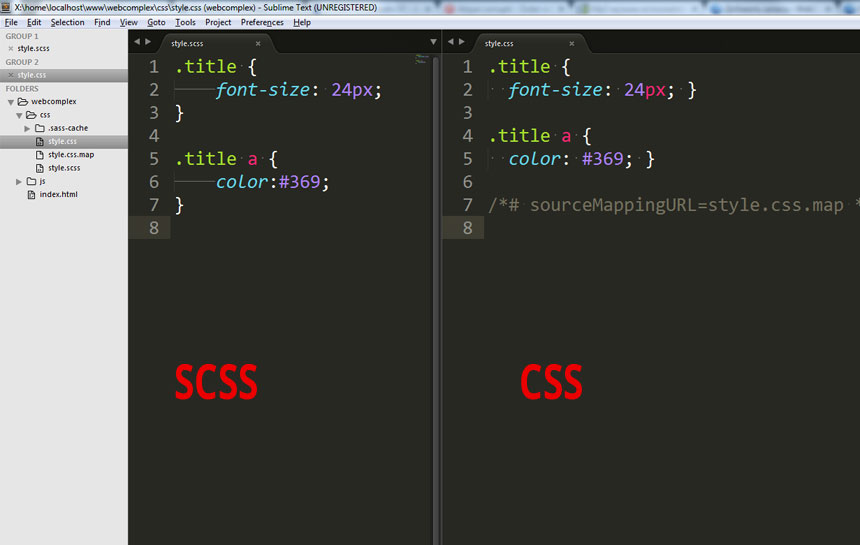
Что касается синтаксиса, то на данном этапе скажу так: “Все, что вы напишите в scss файле на чистом css, будет им распознано и принято на ура!“.
SCSS полностью принимает стандартный синтаксис CSS, а что касается написание внутреннего функционала (миксы, переменные и т.д.), то его мы будем рассматривать по мере изучения 😉

Как мы видим из примера, если в scss файле написать чистый css, то все будет принято, это говорит о том что можно комбинировать ваш код и использовать преимущества scss, только в нужных вам местах. Вовсе не обязательно переводить весь ваш код во вложенный метод написания или заполонить все переменными, главное чтобы код оставался понятным, читабельным и гибким 😉
2. SCSS – вложенность
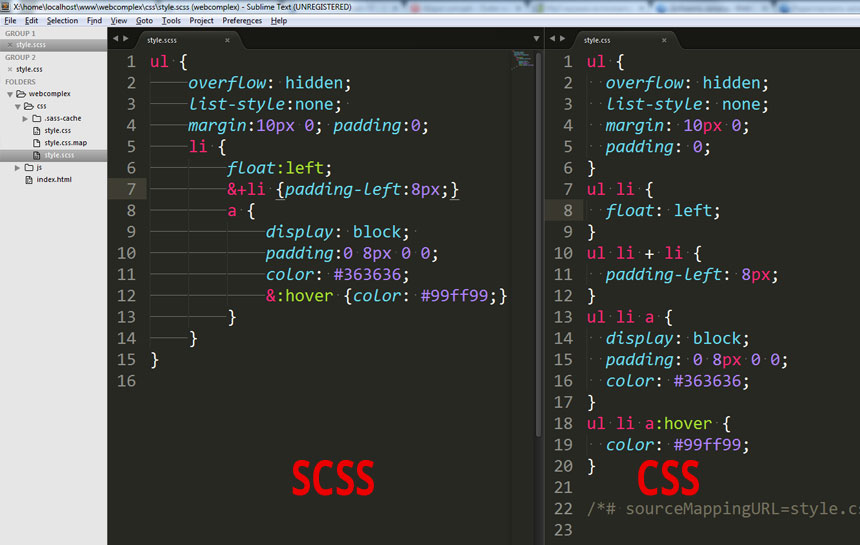
SCSS имеет отличную особенность – это вложенность, когда мы внутрь одного блока со свойствами вставляем еще один блок, то в чистом CSS вложенный блок добавит к названию своего блока – название родительского, подробнее на картинке:

Как вы заметили на этом примере я использую символ & в коде SCSS, этот символ говорит, что я хочу работать с родительским блоком (его названием), часто применяется для объявления состояния(:hover, :focus), например для ссылки.
3. SCSS – переменные
Как часто бывает, что вам необходимо изменить что-то в вашем коде, цвет или шрифт или еще что-то.
Приходится пользоваться поиском и автозаменой, в SCSS этот вопрос почти отпадает, т.к. мы можем вводить переменные, объявить их в самом начале и если нам придется изменить цвет, то мы просто изменим значение этой переменной и SCSS сделает все остальное за нас 🙂
Синтаксис объявления переменных:
Перед именем переменной ставим символ – $, потом название переменной (латинские буквы, цифры, -, _), потом двоеточие и значение, например
$linkFont: ‘Open Sans’, sans-serif;
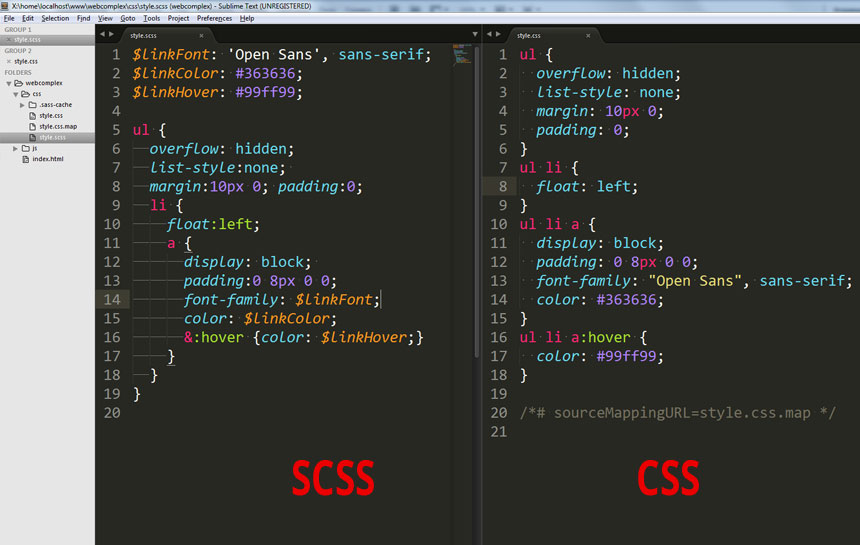
Переменные стоит объявлять в самом начале (до того места где они будут использованы). После того, как вы задали переменные, вы можете их использовать, просто поставив их названия (с символом доллара) на месте объявления значений в вашем коде, смотрите пример на картинке ниже:

В примере (см. картинку выше) мы использовали переменные для задания семейства шрифтов и цвета, обратите ваше внимание на название переменных, желательно делать их понятными и универсальными.
Названия переменных типа: $red, может вас ограничить, в том плане если вам придется изменить значение цвета, на синий, то название переменной не будет соответствовать ее значению.
Подходите к выбору имени для переменных с умом 😉
Mobile developers can, and should, be thinking about how responsive design affects a user’s context and how we can be…
Featured | Tutorial
Use API Connect with a Node.js web application
February 1, 2018
Featured | Code Pattern
Build an image gallery app in the cloud
September 26, 2018
Featured | Article
Auto-fix and format your JavaScript with ESLint
There are no upcoming events for Web development.
About Web development
Use open-standards technologies to build modern web apps.
Blog Post
Top 5 reasons to use Node-RED right now
Article
Explore the UML sequence diagram
February 15, 2004
Code Pattern
Build a service desk database, server, and web app
October 29, 2020
Tutorial
Create a blog application using Django and PostgreSQL
September 25, 2020
Tutorial
Use API Connect with a Python web application
February 12, 2018
Tutorial
Learn the workings of Git, not just the commands
Article
Integrate ReactJS into a legacy Dojo application
December 17, 2021
Serpro Consulta CNPJ - National Register of Legal Entities Consultation
Avoid surprises! With the "Consulta CNPJ" you have access to the public information of the National Register of Legal Entities,…
Serpro NFe Consultation - Improves Brazilian credit rating quality
Whith your aplication integrated with Consulta NF-e, you are able to get strategical information from SPED databases, ensuring greater assertiveness…
Serpro Consulta CPF - Registration information of Individuals in Brazil
With the "CPF Consultation" you provide your company with information obtained directly from the bases of the Federal Revenue, which…
Читайте также:


