Как сделать отступ от рамки в индизайне
Бро подскажите пожалуйста.
Как в списках поставить отступ от цифр или пуль вторых и последующих строк.
Артём Филатов , Эх-хе-хе. Paragraph style-->Indents and spasing--> left indent = 15pt-->first line indent = -10pt
Артём Филатов , Продолжаем заочный курс обучения верстке в индизайне. Может Вы сразу список вопросов составите, я Вам на них отвечу, и сделаем из этого ФАК?
Bullets and numbering-->List type - numbering-->start at. задаете нужную цифру. По-моему очевидно
Возможно ли изменить размеры текстового блока в готовом документе Indesign не переделывая макет? Да, и сделать это не сложно. Поля располагаются внутри страницы и задают ограничение для текстового блока, который будет в них вставляться.
В начале нужно выбрать нужный шаблон страницы, для каждого отдельного шаблона поля могут быть разными, а затем нажать - макет/поля и колонки. (Layout -> Margins and Columns. ). В появившемся окошке впишите нужные значения:
Не вместившийся текст вставиться на все страницы, но теперь уже в новый формат, не выходя за пределы полей.
Подробнее о том, как изменить поля в готовом документе Indesign в следующем видео уроке:
От того, как выглядит страница текста, будь то печатное издание или статья на сайте, зависит прочитает ли её кто-то или нет. Типографика в вёрстке — это не только эстетика, но и инструмент управления внимание. Я выделила шесть основных принципов вёрстки, которые помогут сделать макеты увереннее и читабельнее:
- Всегда обозначайте в тексте абзацы.
- Делайте длину строки оптимальной для чтения.
- Выбирайте подходящую выключку.
- Набирайте основной текст строчными.
- Следите за высотой строчных, используя разные шрифты.
- Включите оптическое выравнивание полей.
Всегда обозначайте в тексте абзацы
Возьмем полотно текста:

Хоть и не заметно, но там есть абзацы. Включу скрытые символы в Индизайне для наглядности:


Уже лучше. Но следует помнить, что в самом первом абзаце делать отступ не нужно, его не от чего отделять. Правильно будет сделать так:




Делайте длину строки оптимальной для чтения
Сложно читать текст, когда строка слишком длинная, а размер шрифта довольно мелкий. В примере ниже мы видим, что на строку приходится ~120 знаков:
Если увеличить размер шрифта при той же длине строки, текст становится удобно читать. Тут на строку приходится ~90 знаков:

Если, наоборот, уменьшить длину строки, текст читать тяжело. Это может быть оправдано, когда текста мало, например, в сноске на полях, но не в наборном тексте. Глаза слишком часто прыгают со строки на строку — это довольно напряжно:

Я рекомендую соблюдать баланс — ориентируйтесь на 45-90 знаков в строке:


В таком виде текст читать удобно, строка не теряется и глаза не устают от постоянных скачков.
Выбирайте подходящую выключку
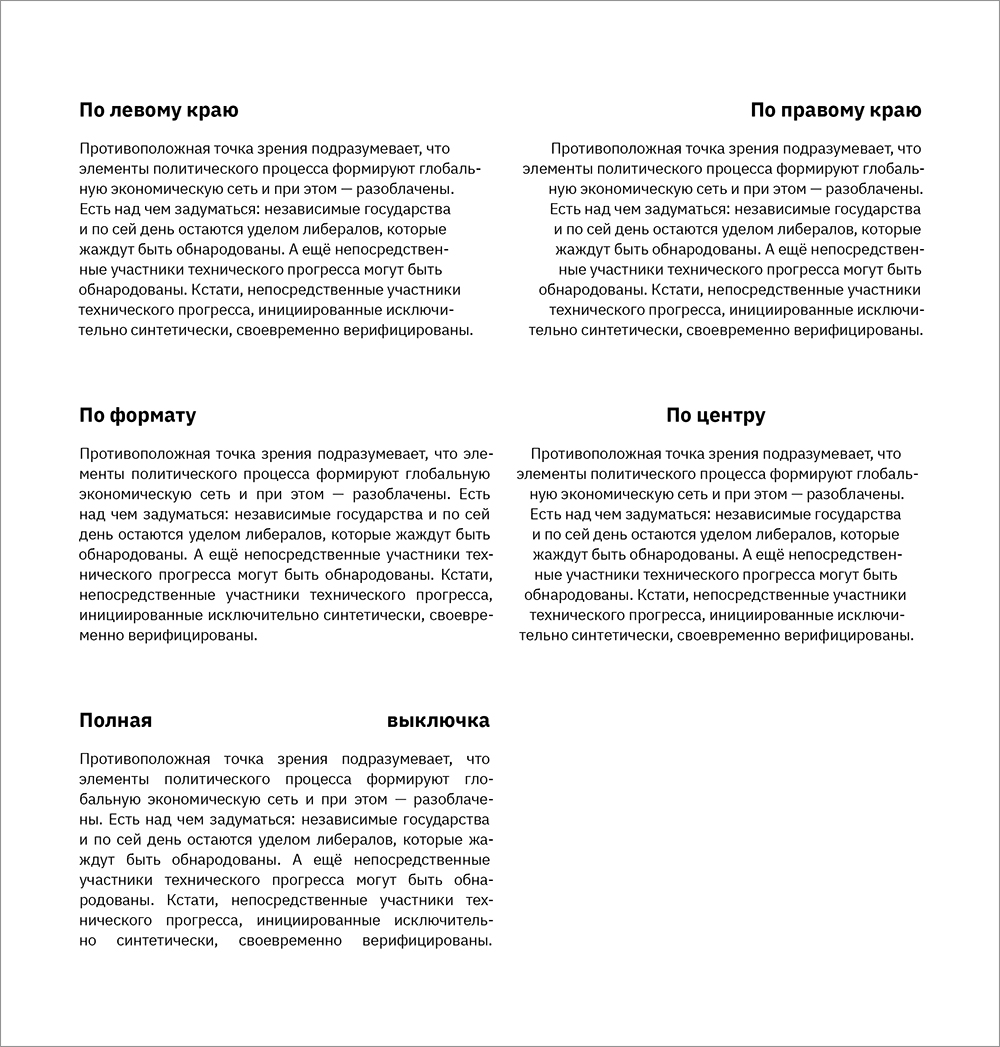
Выключка, или выравнивание, может быть по левому краю, по правому краю, по формату, по центру и полная:

Выключку по левому краю и по формату принято использовать для наборного текста. Я люблю выключку по левому краю. Мне она кажется максимально удобной и эстетически приятной.
Выключку по центру можно встретить в заголовках, цитатах или сносках.
Выключку по правому краю также используют в заголовках, цитатах или сносках и редко для наборного текста.
Полная выключка используется довольно редко. Я встречала ее в журнале ПТЮЧ. Вообще, в этом журнале довольно тяжело найти хоть что-то похожее на адекватную верстку, но в этом весь ПТЮЧ:







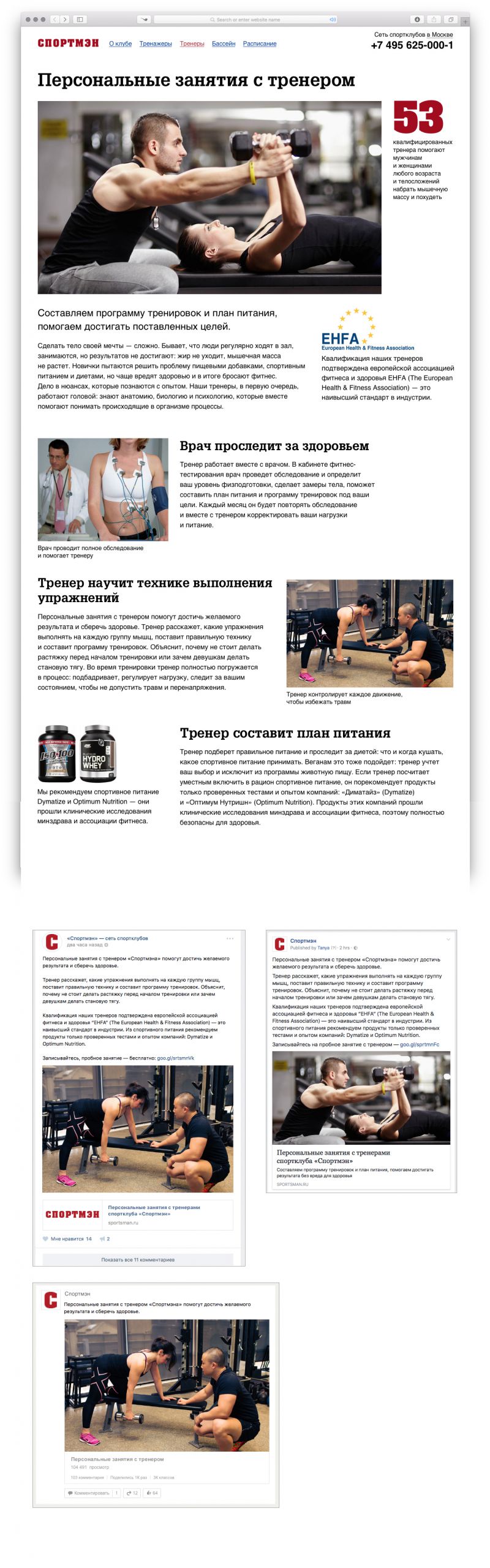
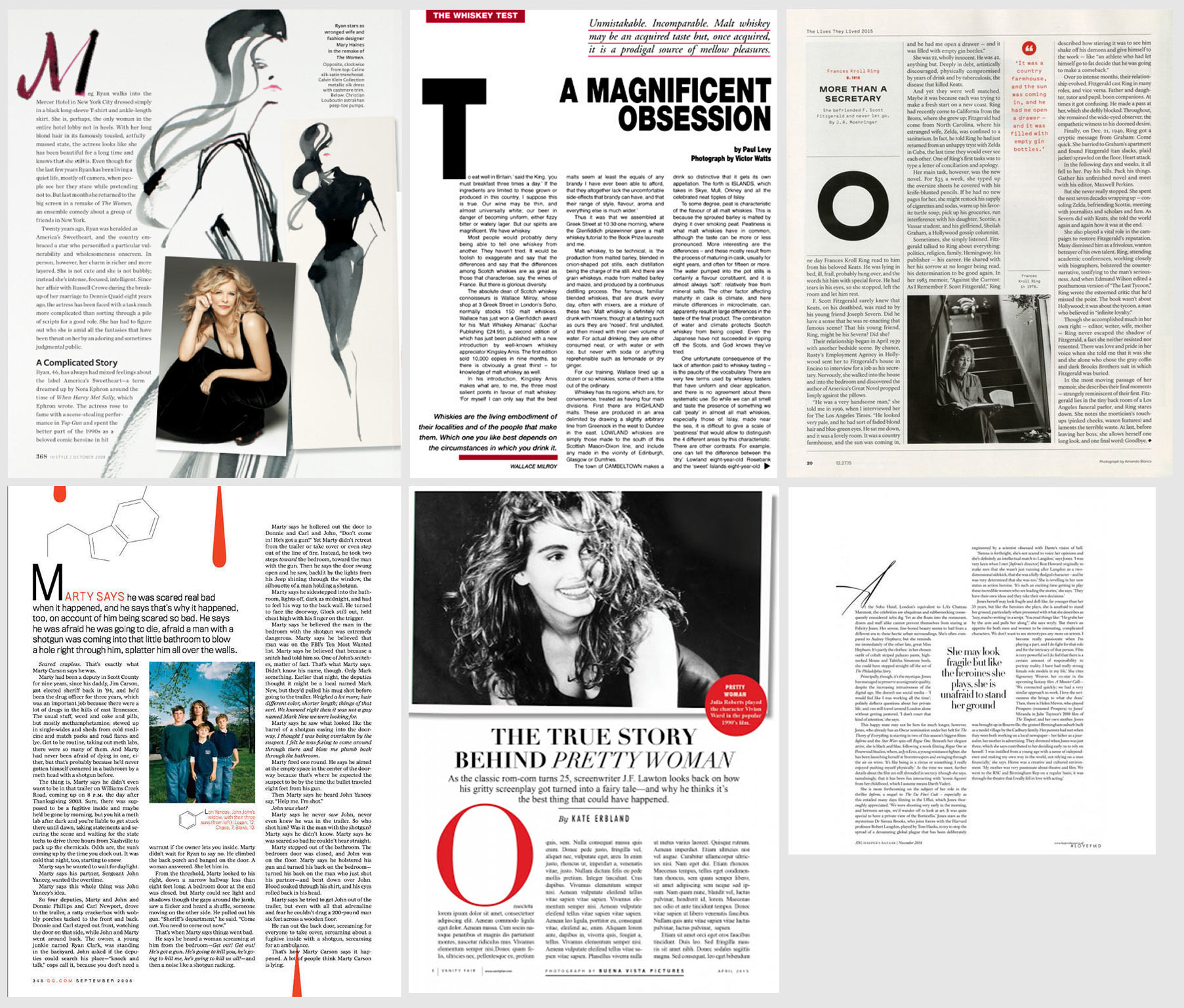
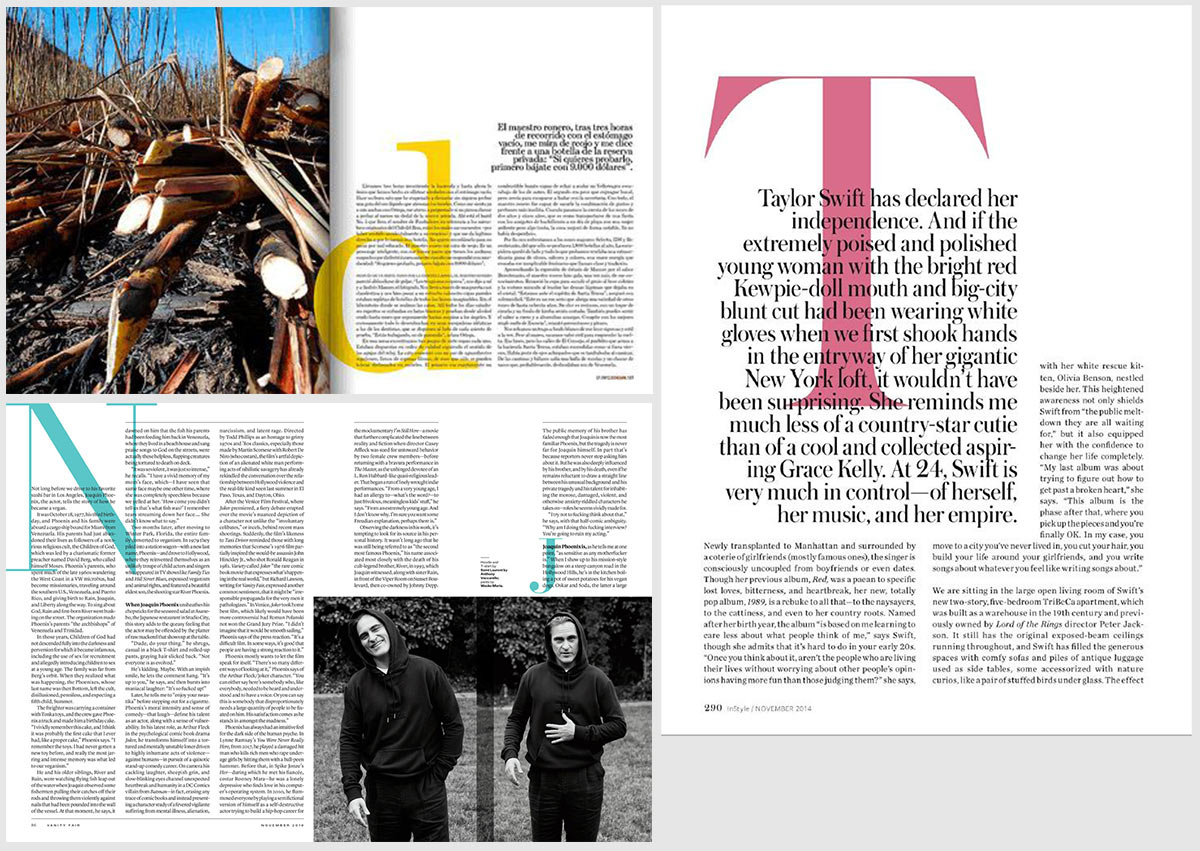
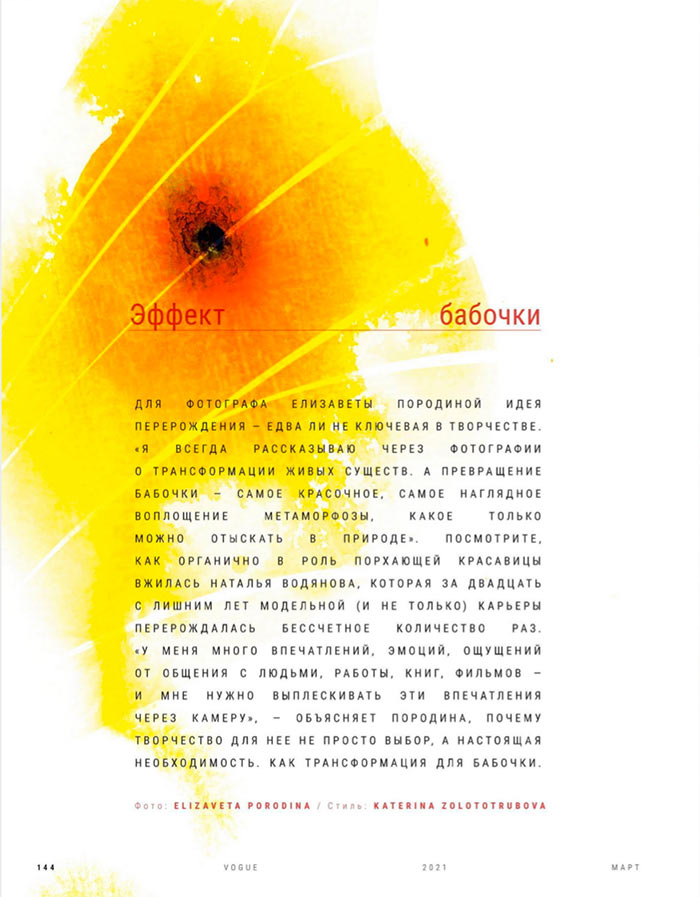
Еще заметила, что российское издание Vogue также любит полную выключку, особенно часто используют ее в заголовках:






Рекомендую вообще не использовать полную выключку, разве что для достижения какого-то специального эффекта.
Расскажу подробнее про выключку по правому краю и по формату — эти два варианта мне кажутся наиболее сложными в использовании.
Выключка по правому краю

Следует использовать отбивку:

И особенно важно сбалансировать строки, для этого нужно включить галочку Balance Ragged Lines:

Без этой галочки строки сильно разнятся в длине и появляются висячие предлоги:

Так это выглядит, если увеличить длину строки:
А тут я снова сбалансировала строки:

Выключка по формату

С таким форматированием могут возникнуть две основные проблемы: дыры в строках и чересчур сжатые строки:

Включу в Индизайне подсветку проблемных мест в тексте, делается это в настройках:

Практически все светится желтым — это значит, что форматирование неудачное. Сейчас в стилях абзаца максимальное и минимальное значение параметра Glyph Scaling стоит 100%:

Изменяя эти параметры, можно добиться удобного для чтения оформления текста:

Как видите на изображении выше, желтая подсветка пропала. По мнению Индизайна теперь все хорошо, хотя для меня все еще не идеально.
Также в выравнивании по формату обязательно нужно использовать переносы. Если их отключить, слова в некоторых строках совсем слипнутся:


В общем, все не так просто с этим типом выравнивания.
Набирайте основной текст строчными

Также следует отказаться от прописных букв, если нужно выделить слово или фразу внутри текста:

Лучше использовать начертание с разницей в два шага от основного текста. Например, если у вас для основного текста стоит начертание Light, то для выделения можно использовать SemiBold:

Следите за высотой строчных, используя разные шрифты
Допустим, вам необходимо использовать два разных шрифта в одном тексте — один с засечками, другой без. Старайтесь использовать шрифты из одного семейства:

Я вставила слово из второго абзаца в первый, как видите буквы одной высоты:

Когда высота строчных различается, то выглядит это не очень, шрифты как бы не дружат. При этом размер шрифта стоит один:

Включите оптическое выравнивание полей
Независимо от выключки используйте оптическое выравнивание полей. Включается оно вот такой галочкой:

С ним знаки препинания и некоторые буквы как бы выходят за границы текстового фрейма, но именно это делает поля визуально ровными.
Тут выравнивание выключено, правый край кажется дырявым в местах, где стоят знаки переноса:

А тут включено, визуально край стал ровным:

Посмотрите в сравнении:
Включите привязку к базовым линиям
Когда верстаете в несколько колонок, включайте привязку к базовым линиям. Делается это в настройках абзаца:

Так колонки выглядят без привязки:


А так колонки выглядят с привязкой:


Если у вас остались вопросы по теме, пишите в комментариях, с удовольствием отвечу :-)

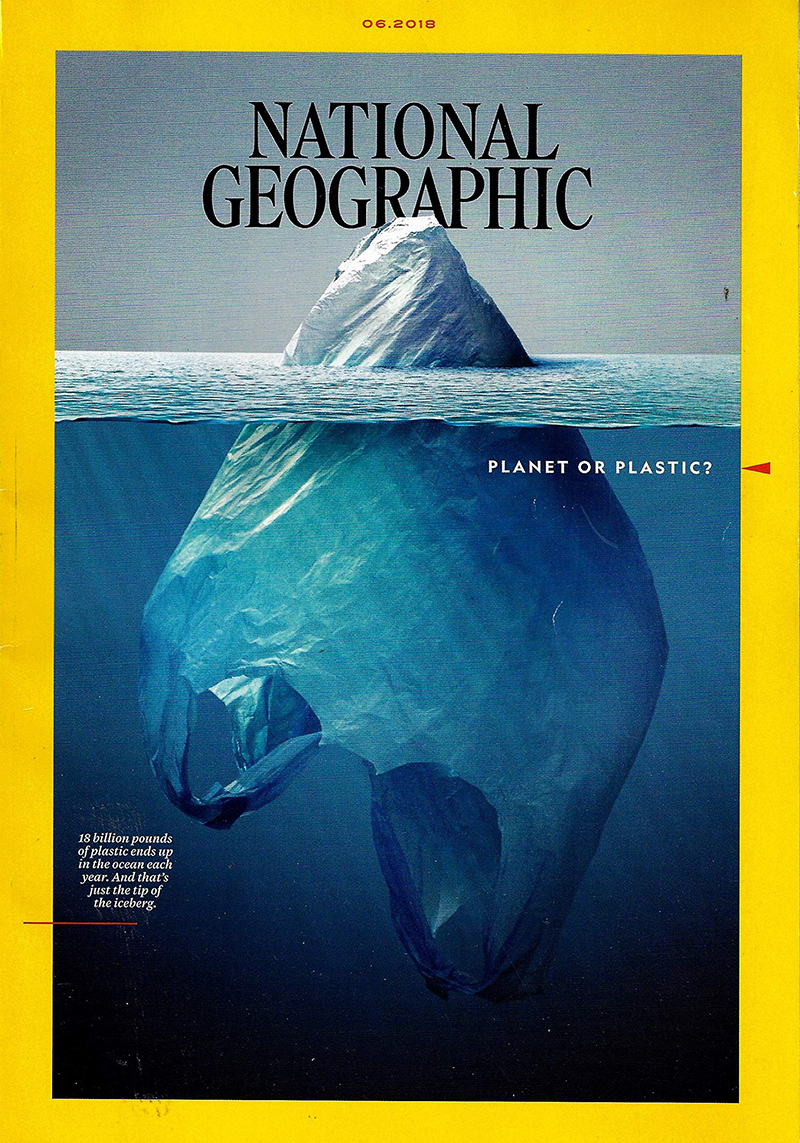
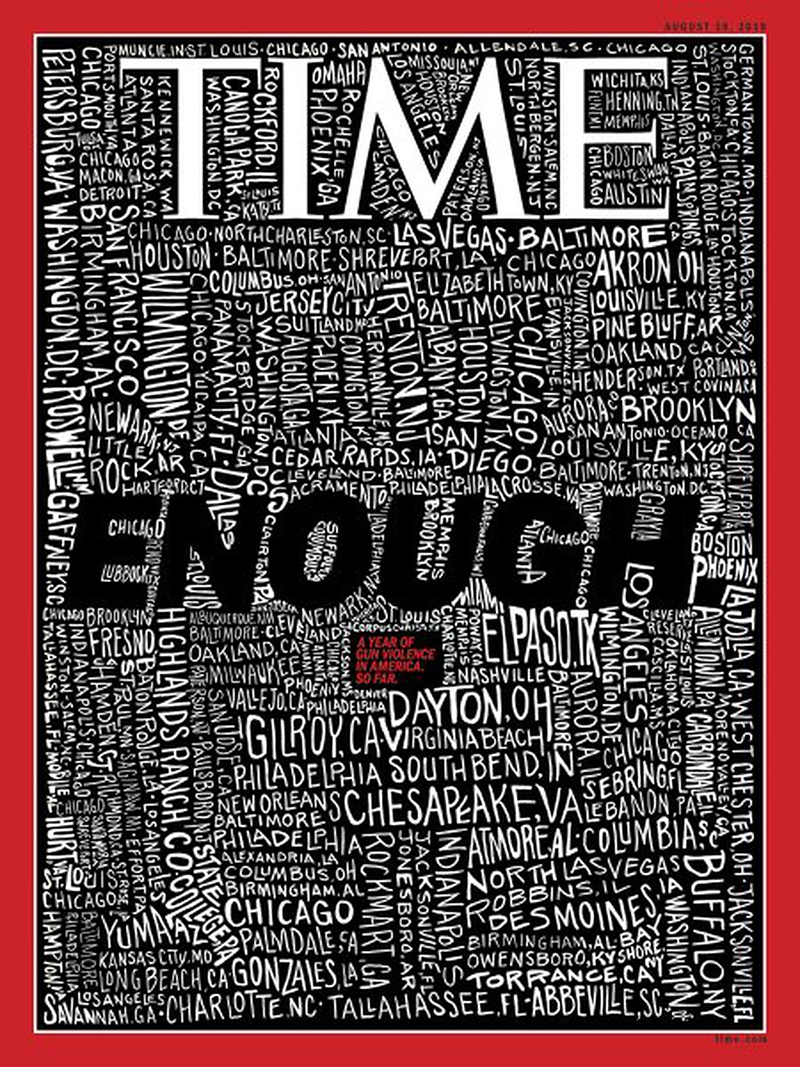
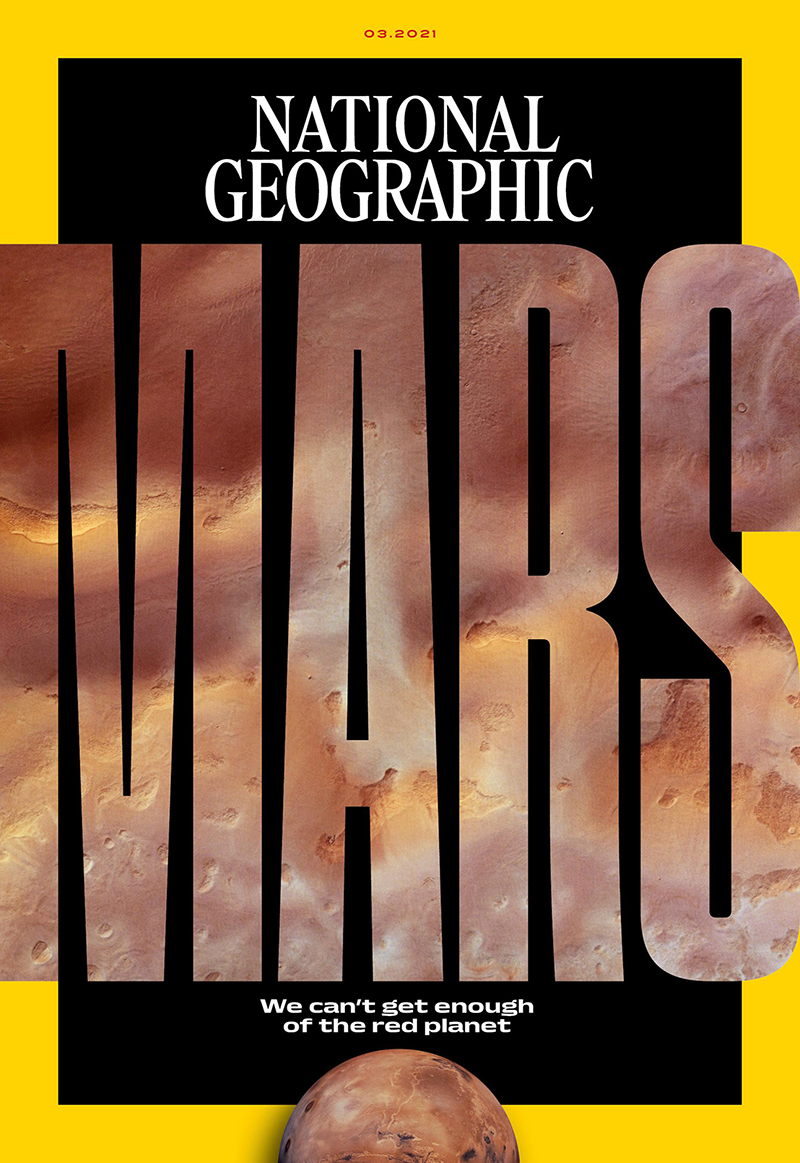
Я изучила обложки двадцати семи различных изданий и выделила 16 элементов, которые чаще всего на них присутствуют. Не претендую на правильность — это мои наблюдения. Рассказала в блоге про каждый элемент.
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Количество источников, использованных в этой статье: 7. Вы найдете их список внизу страницы.
Многие печатные документы содержат несколько разделов, которые включают в себя текст, фотографии и другие графические элементы. Выравнивание элементов печатного документа упорядочивает его содержание и придает ему визуальную привлекательность. Знание того, как выравнивать документ в InDesign, популярной настольной издательской программе, позволяющей пользователям создавать печатные документы различных размеров и форматов, - полезное подспорье для дизайнеров.

Приобретите Adobe InDesign, если у вас его еще нет. Следуйте появляющимся на экране инструкциям по установке InDesign на компьютере и перезагрузите компьютер, если это будет необходимо.



- Если у вас для работы не имеется существующего документа InDesign, создайте новый документ, выбрав File>New>Document и задайте параметры нового документа.

- Чтобы импортировать фото, кликните File>Place на панели управления InDesign. Найдите файл изображения, который вы хотите импортировать, и кликните дважды название файла. Переместите курсор в место или рамку, где вы хотите разместить фотографию, и кликните мышкой. Измените размер изображения, выбрав изображение с помощью Select tool и переместив курсор, удерживая клавиши Control и Shift. Это позволит пропорционально скорректировать размер изображения. Вы также можете ввести точные значения для высоты и ширины изображения в полях Height и Width, расположенных на панели управления.
- Чтобы создать другой тип объекта, выберите Line, Ellipse, Rectangle или Polygon в InDesign's Tools panel. Кликните то место в документе, где вы хотите, чтобы появилась форма. Кликните и затем перетащите мышью, чтобы нарисовать нужную форму. Оставляя выделенным вновь созданный объект, кликните Swatches panel, которая расположена в правой части рабочей области. Выберите Fill box и затем цвет для объекта. Для добавления границы объекта выберите Stroke box в InDesign's Swatches panel и выберите цвет границы объекта.
- Чтобы импортировать текст, создайте рамку для текста, используя Text tool в InDesign's Tools panel. Оставив выбранным Text tool, кликните внутри текстовой рамки и начинайте вводить текст.
- Вы также можете импортировать текст из существующего текстового документа, выбрав File>Place, перейдя к файлу, который вы хотите импортировать, и дважды щелкнув по его имени. Появится курсор загрузки. Переместите мышь в то место, где вы хотите, чтобы появился текст, и кликните, чтобы поместить его там. Большие объемы текста, возможно, придется разбить на несколько текстовых рамок. Делайте это, нажимая на красный знак "плюс" в правом нижнем углу текстовой рамки, переходя на новую страницу или колонку, где вы хотите разместить текст, и кликая мышью. Повторяйте этот шаг, пока не разместите весь текст.

- В нижней части панели выберите объекты, которые будут выравнены по выборке, полям, страницам или разворотам.

Читайте также:


