Как сделать олимпийские кольца в иллюстраторе
вот допустим есть круг. инструмент. он внутри залит полностью. допустим мне не захотелось пользоваться инструментом круг и я решил нарисовать его с помощью четырех кривых линий. как мне залить этот круг. (он не заливается)
Guest
Насколько я понял, Вам нужно залить криволинейную фигуру, нарисованную вручную четырьмя различными линиями, верно? Для этого необходимо объединить концевые узлы кривых друг с другом (Ctrl+J). А уже получившеюся фигуру можно трансформировать так как необходимо. Хотя у Вас должен был заливатся каждый из 4-х сегментов круга по отдельности.
Bangladesh
Пользователь сайта
неполучается. смотрите. объясню по другому. в макромидии флеш, если нарисовать четырьмя прямыми линиями решетку (знак ДИЕЗ) и залить пространство, замкнутое линиями то оно заливается. в иллюстраторе нет. мне надо, чтобы заливалось. при использовании Ctrl+j и выборе больше двух линий, пишет ошибку, что я должен выбрать до двух линиий с какимито endpoints. помогите плиз.
Guest
Supremus
Пользователь сайта
В последнем иллюстраторе (CS2) объединив разрозненные линии в группу live paint - можно заливать подобное пустое пространство в рамках этого инструмента - Live Paint
Сегодняшний урок мы посвятим тому как легко можно распределить векторные объекты на окружности.
Шаг 1.
Для примера мы будем использовать встроенные символы в иллюстраторе.

Шаг 2.
Разместив объект на рабочей поверхности дублируем его. Удерживая Alt перетягиваем его в сторону.

Выделяем оба объекта и нажимаем Alt+Ctrl+B, тем самым создаем переход между объектами.


Шаг 3.

Шаг 4.
Выделяем наши объекты и окружность. Переходим Объект — Переход — Заменить траекторию.

Наши объекты размещаются по кругу окружности.

Шаг 5.

Шаг 6.
Для того что бы можно было редактировать или заменить объекты на окружности ее надо разобрать.

Шаг 7.

Важно что бы символы или объекты которые вы будете использовать были одного размера.
На этой странице собраны лучшие ролики о том Как нарисовать олимпийские кольца в иллюстраторе. Если вы хотите научиться рисовать с нуля, просто начните делать это ежедневно. Постарайтесь понять, в каком направлении искусства вы хотите развиваться: иллюстрации, концепт-арт, графический дизайн, детские рисунки, анимация или что-то другое.
Если вы еще не знаете, то наш сайт поможет вам определиться. Просто просматривайте страницы и пробуйте рисовать то что показано в видеоуроках. Если у вас есть какие-то полезные советы о том Как нарисовать олимпийские кольца в иллюстраторе, пожалуйста напишите об этом в комментариях. Тем самым вы поможете и нам и многим другим людям.
После получения базовых навыков вы можете перейти к изучению перспективы, композиции, цвету и освещению. Хороший художник знает все эти аспекты, но вам нужно с чего-то начать.
Помните, рисование - это не талант, это выученный навык и тысячи часов практики.
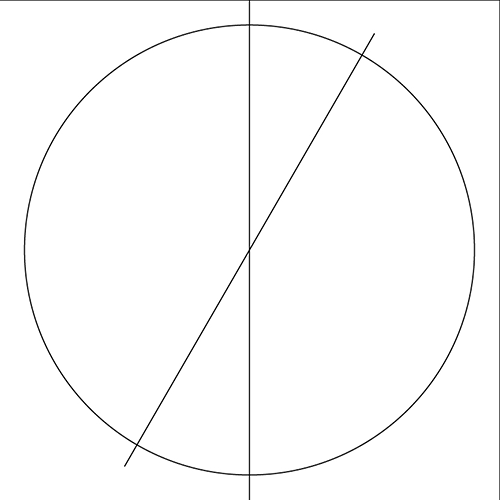
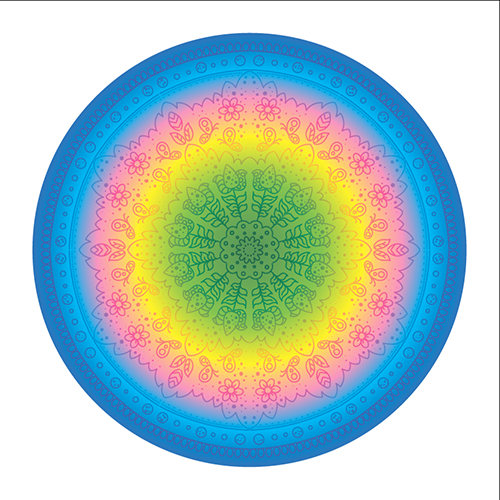
Доброго времени суток! Сегодня у нас в гостях художник-иллюстратор Ольга Шерстнёва. Оля написала для блога урок про то, как сделать шаблон для круговых узоров с эффектами вращения и отражения. По похожему принципу построены волшебные шаблоны Magic Wheel и Live Mirror. Поэтому если вы всегда хотели приоткрыть завесу тайны, как же такие чудесные шаблоны делаются в Adobe Illustrator, то обязательно попробуйте этот урок.
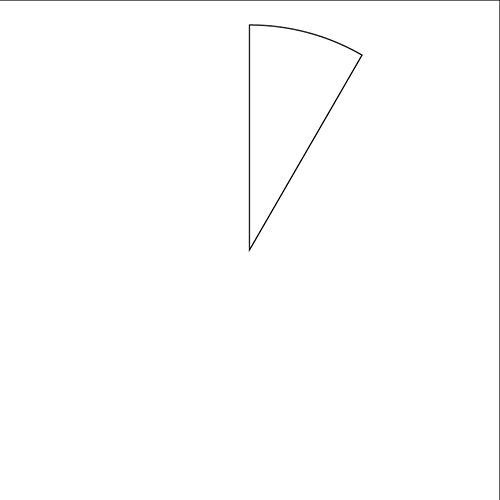
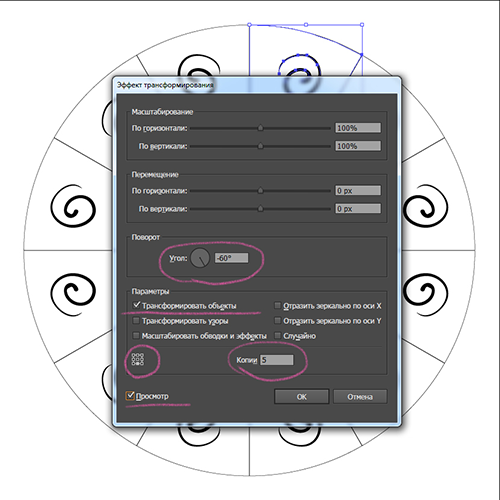
Создаём сектор



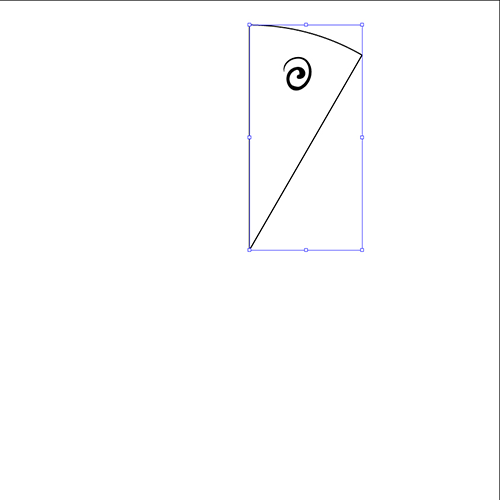
Этот сектор будет подложкой для нашего рисунка. Нарисуем на нём закорючку – она поможет нам определить направление вращения – и сгруппируем их (Ctrl + G).

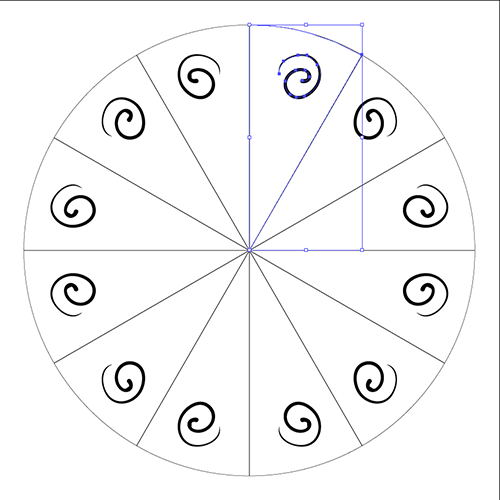
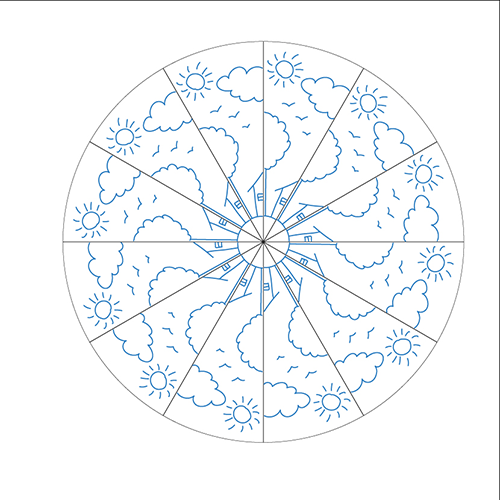
Создаём круговой шаблон


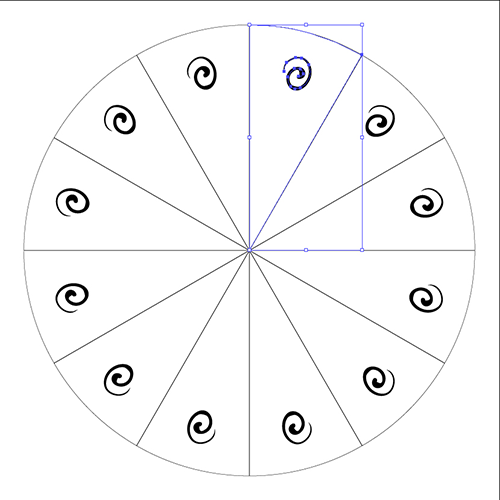
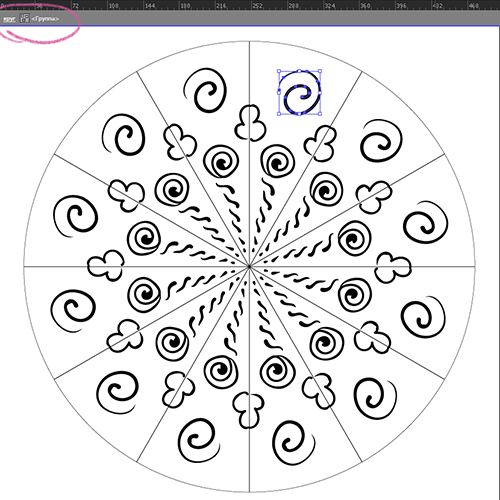
Создаём круговой орнамент
А теперь начинается волшебство :)
Двойным щелчком заходим в режим редактирования группы нашего сектора и начинаем рисовать узор. И тут же, в реальном времени и прямом эфире, узор копируется на всех других секторах.

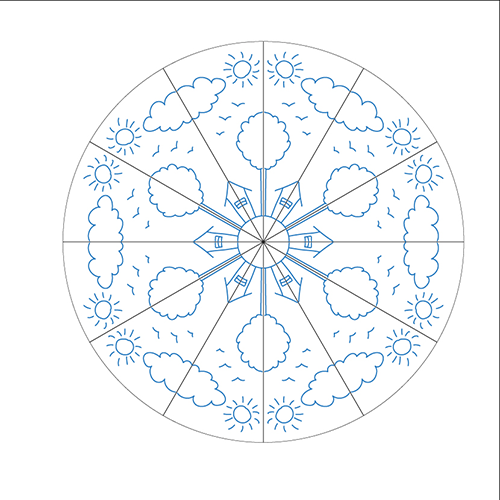
Создаём второй вариант кругового шаблона
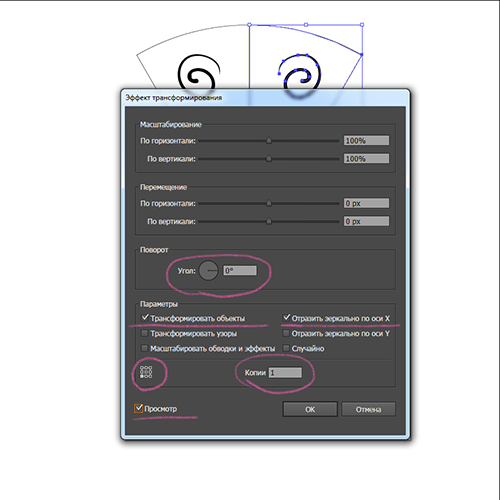
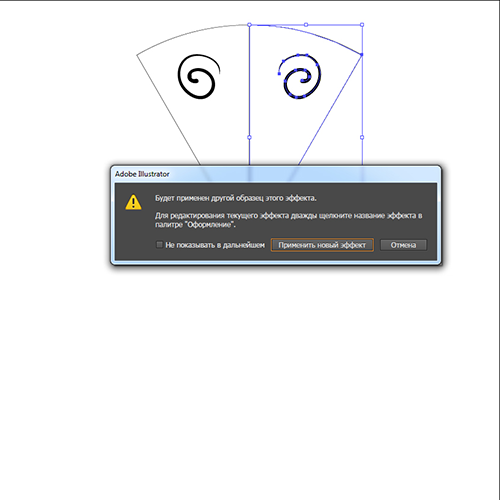
Но это ещё не всё. Созданный нами шаблон копирует рисунок по направлению часовой стрелки. А сейчас мы часть секторов отразим в зеркальном направлении.





По закорючке заметно, что при копировании сектора поворачиваются то влево, то вправо. Теперь узор не только вращается по кругу, но вокруг своей оси. Возможно, более понятно будет так:




Оба варианта правильные. Выбор зависит от вашего вкуса и желания.
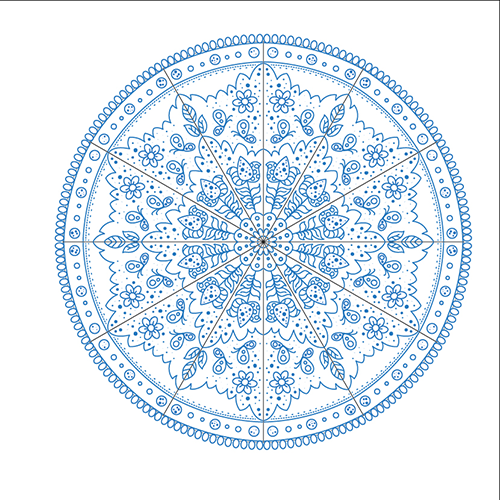
А теперь выбираем шаблон по вкусу и творим. Только нельзя вылезать за края сектора, а то симметрия нарушится.
После того, как узор нарисован, выходим из режима редактирования, сделав двойной клик на пустом месте артборда. Выделяем наш сектор с рисунком и разбираем на простые объекты: идём в меню Объект > Разобрать оформление. Если нужны дальнейшие манипуляции с рисунком, можно разгруппировать узор (Shift + Ctrl + G) и разобрать на ещё более простые объекты (Объект > Разобрать). А затем склеить составные части с помощью палитры Обработка контуров > Соединение или меню Объект > Составной контур > Создать. Полученные объекты можно раскрасить.


Таким же образом создаются шаблоны с разным количеством сторон. Для шестиугольной снежинки, например, угол поворота линии для создания сектора будет 60 градусов. И угол поворота самого сектора – тоже 60 градусов.
Спасибо за внимание! Если у вас есть вопросы по уроку, то можете оставлять их в комментариях.
P.S: на закуску ловите видеоурок про шаблоны Magic Wheel и Live Mirror
Читать дальше.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

как создать такой же эффект
- Вопрос задан более трёх лет назад
- 433 просмотра

1- Делаешь круг сначала с прерывистой обводкой и задаешь розовый цвет.
2- создаешь большой круг
3- Далее смотришь это видео и радуешься )))

Сергей Васенин: почему ?? вы создаете маленький кружок ( фигура которой в дальнейшем вы будете обводить контур большого круга )
Просто задаете ей обводку прерывистую и фон не задаете. так она получится прозрачной и потом по кругу.
Читайте также:


