Как сделать объемный шрифт в иллюстраторе

Фактически, программа Illustrator содержит некоторые базовые 3D эффекты, которые, как Цзин Чжан покажет вам в этом уроке, могут быть объединены в удивительно детализированные изображения в техно стиле.
3D эффект особенно полезен, когда дело доходит до типографики. Если хотите, вы можете играть с основными формами букв, чтобы создать очень необычные и сложные оформительские решения.
Инструменты
Время
Шаг 1
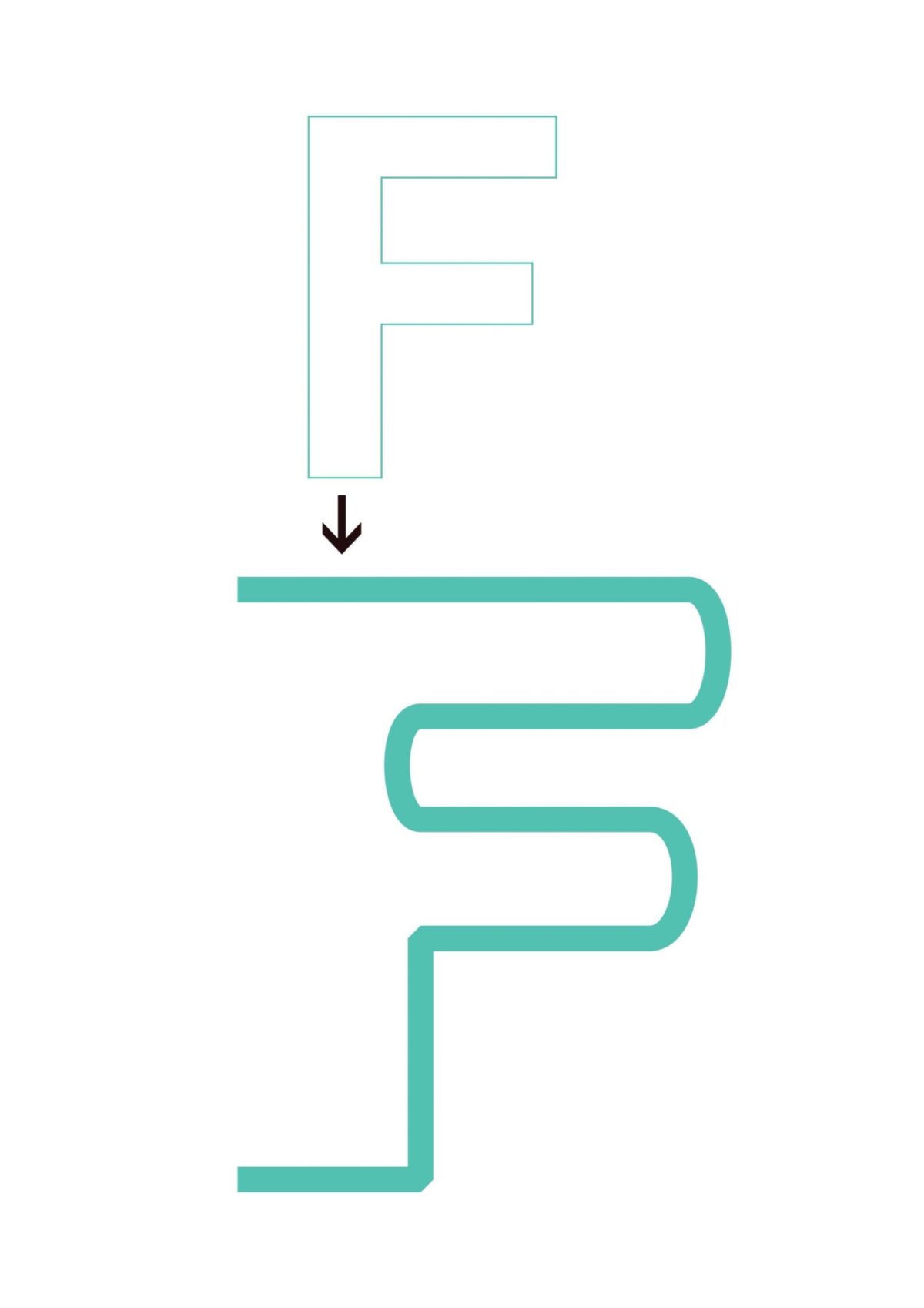
Чтобы не использовать Brush tool для создания форм в будущем, возьмите Direct Selection tool (A) и Convert Anchor Point tool (Shift + C) из набора инструментов Pen tool, чтобы преобразовать острые углы в круглые. Удалите линию слева. Толщину контура установите на 15 px.

Шаг 2
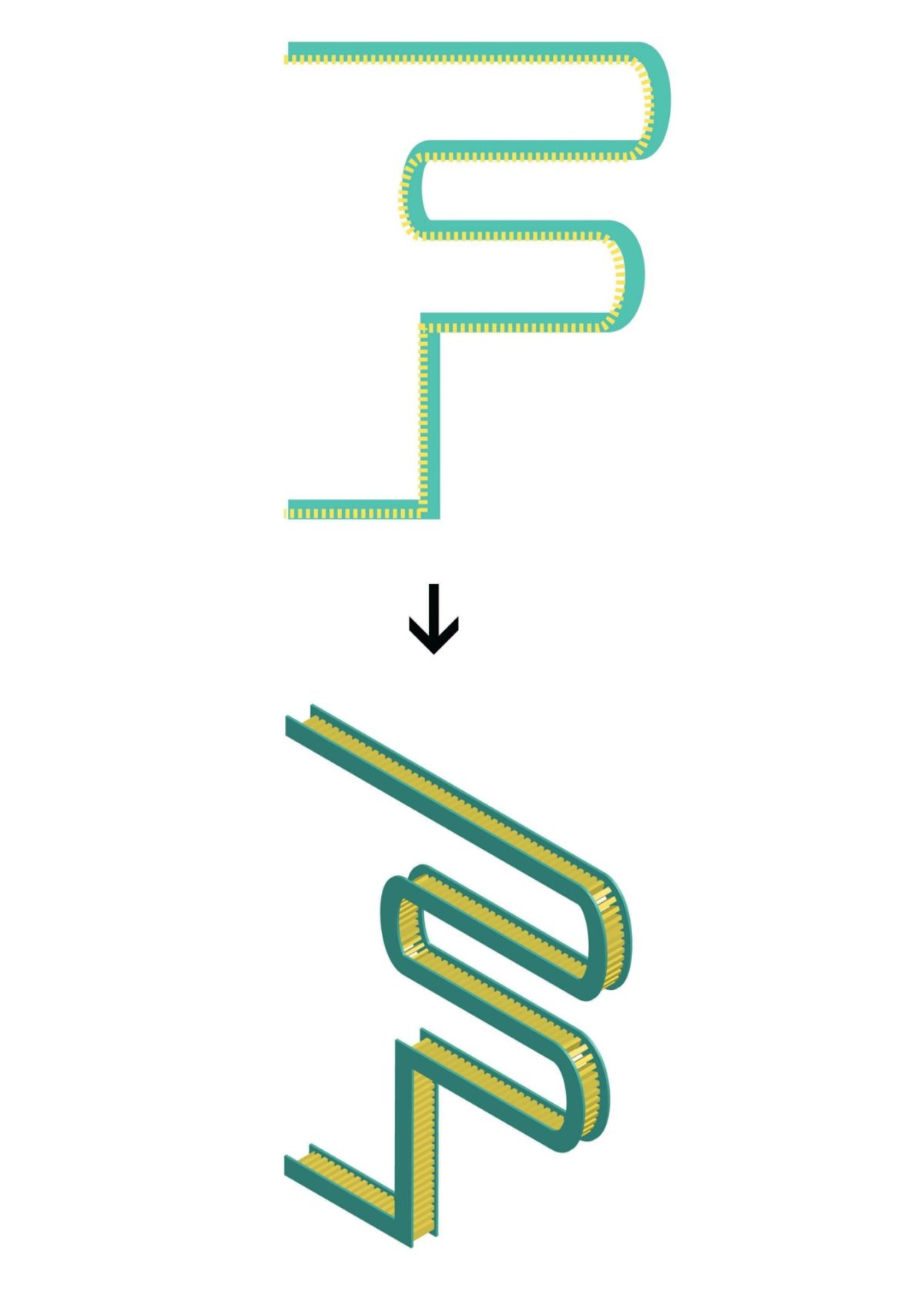
Теперь линию можно перевести из 2D в 3D. Щёлкните по линии и перейдите в меню Effect > 3D > Extrude and Bevel Options. Активируйте функцию предпросмотра. Установите Position на Isometric Left. Не забудьте, что для всех элементов изображения нужно использовать один и тот же угол.

Шаг 3

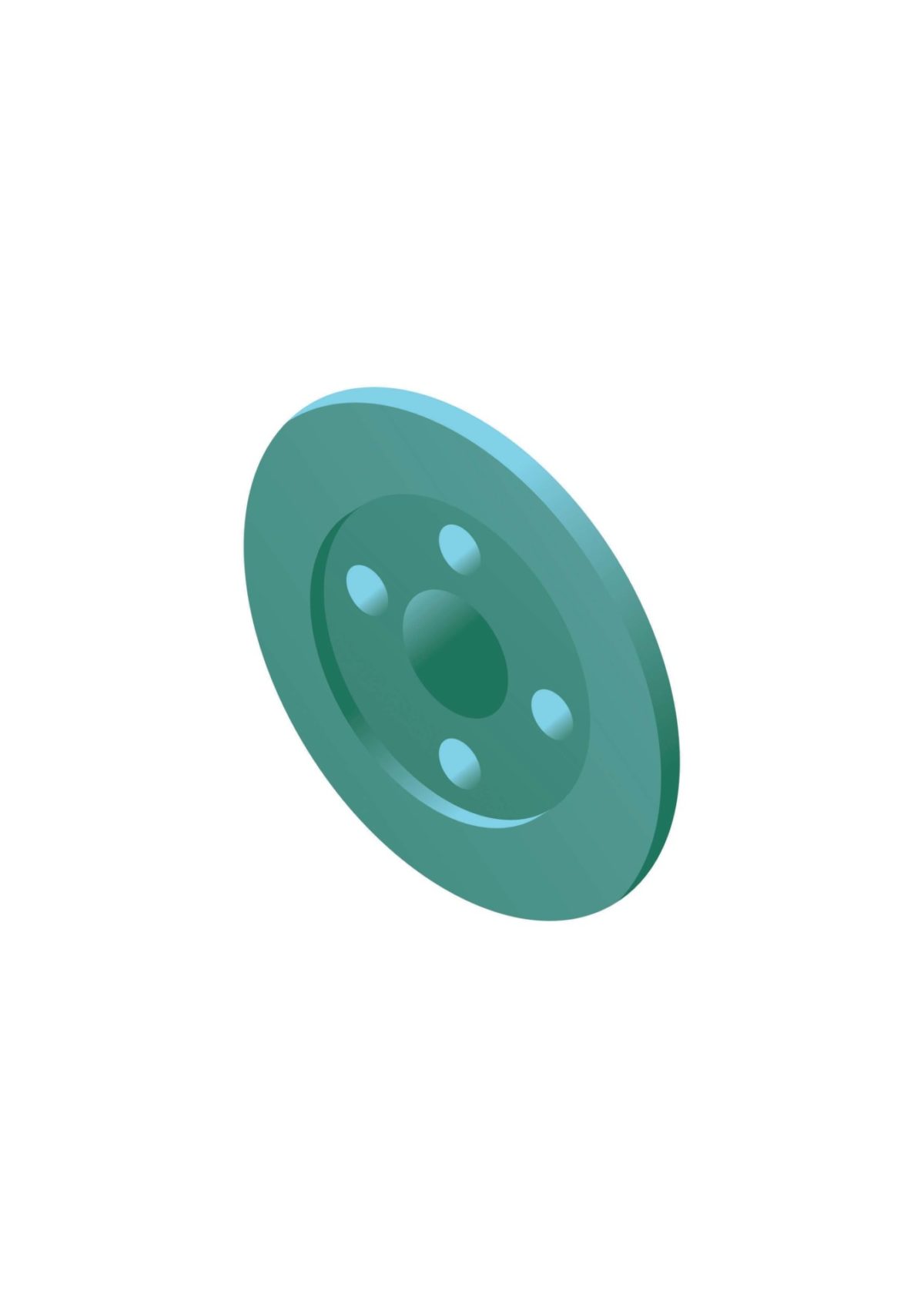
Шаг 4
Теперь используйте Gradient tool (G), чтобы добавить немного света. Повторите эти шаги, чтобы добавить колесу больше деталей. Сгруппируйте фигуры (достаточно нажать Cmd/Ctrl + G).

Шаг 5
Используйте Rounded Rectangular tool, Rectangular tool (M), и Ellipse (L), чтобы составить несколько случайных форм, как если бы вы создавали какой-нибудь технический узор или аксессуар для девайса. Повторите Шаг 2 для придания объектам эффекта 3D. Чтобы получить лучший результат, попробуйте поэкспериментировать с Extrude Depth.
Также вы можете придать фигурам любой желаемый цвет. Однако, если вы используете Extrude & Bevel, лучше не применяйте градиент перед тем, как сделать фигуры объёмными (Object > Expand Appearance), так как 3D эффект в Illustrator просто не способен сгенерировать цвета теней и бликов фигур.

Шаг 6
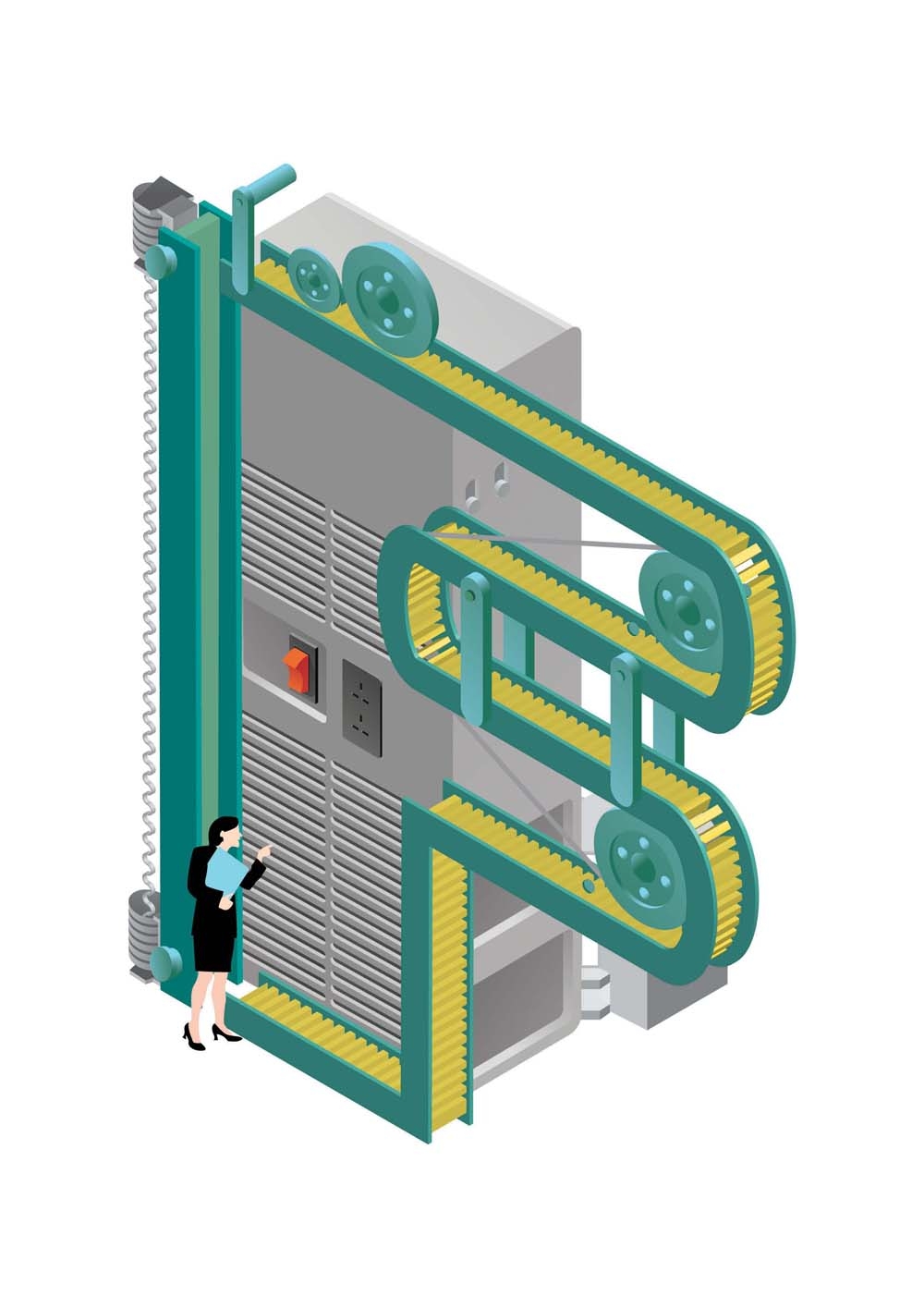
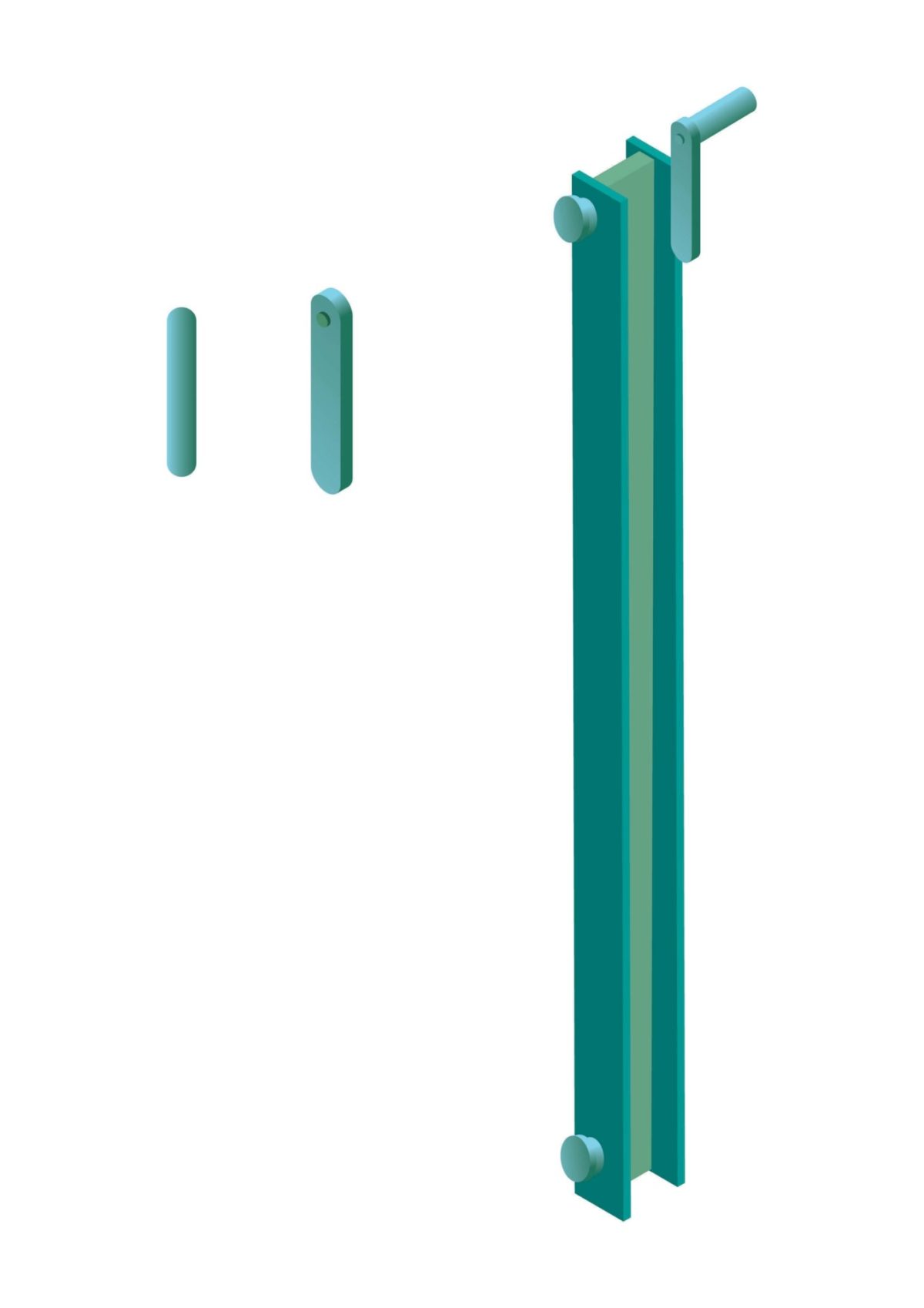
Когда все необходимые элементы созданы, включите в себе инженера: скопируйте фигуры и начните компоновать их вместе, словно собираете машину. Начните с отдельных частей и, когда будете довольны результатами, соедините все элементы в отдельный символ так, чтобы его можно было многократно дублировать.
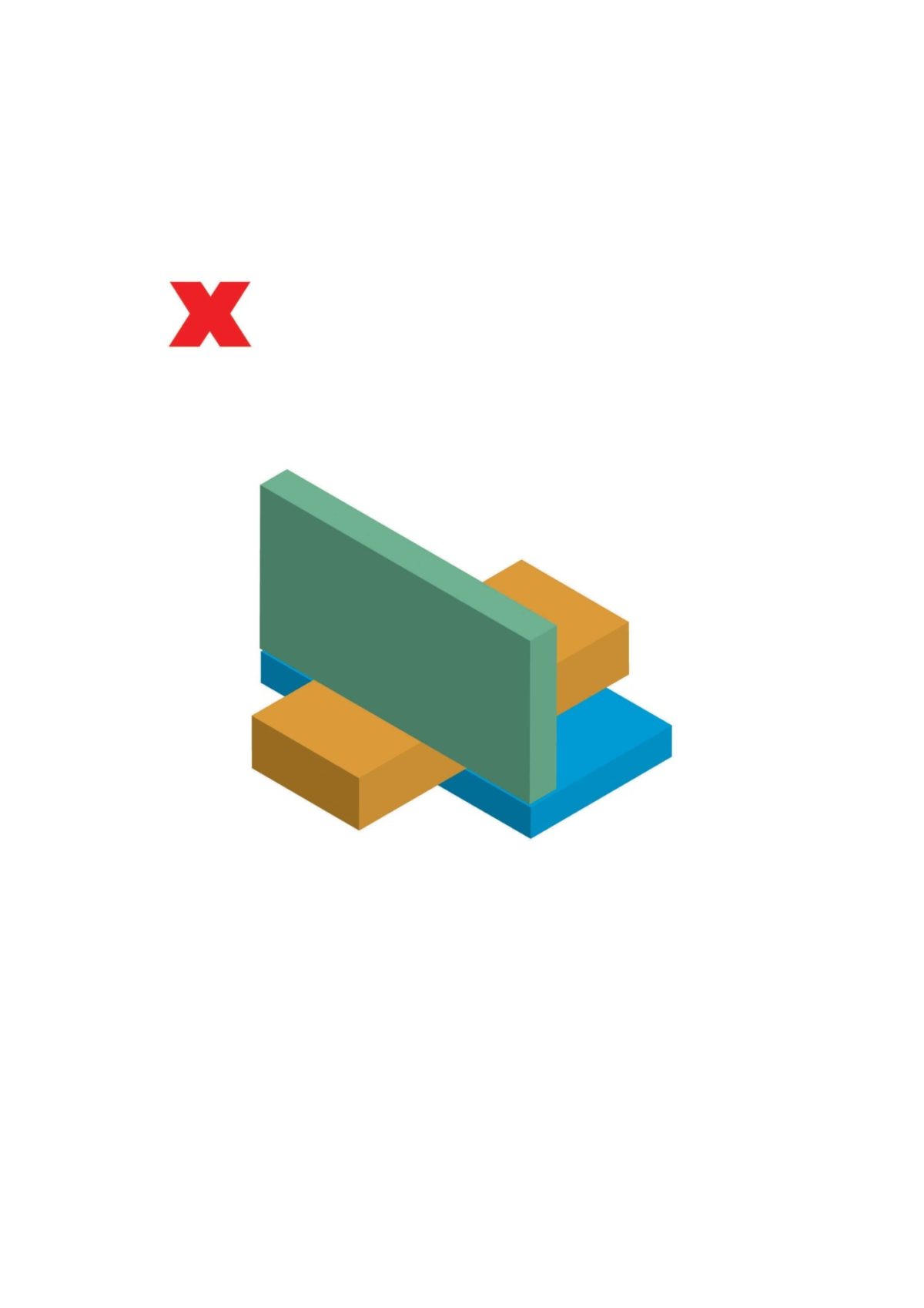
Помните, что программа Illustrator не предназначена для работы с 3D и не может автоматически визуализировать ваш 3D объект. Подумайте заранее о том, как составлять детали, чтобы избежать ошибок, показанных на рисунке ниже.

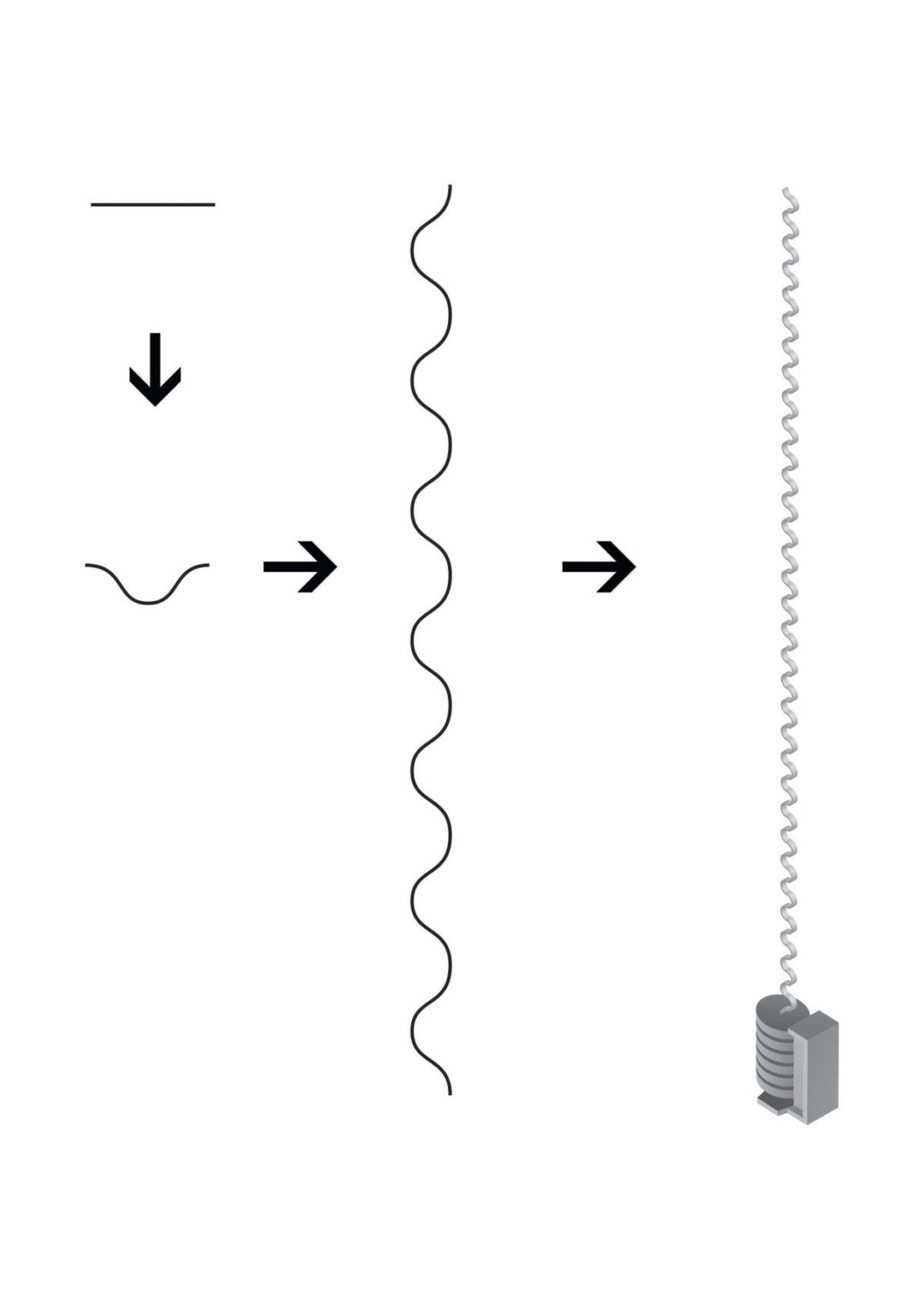
Шаг 7
В новом всплывающем окне выберите New Pattern Brush Option и везде нажмите OK. После этого нарисуйте ещё одну линию и примените к ней новую, только что созданную, кисть. Повторите Шаг 2 и, как в Шаг 6, создайте несколько деталей на конце этого провода.

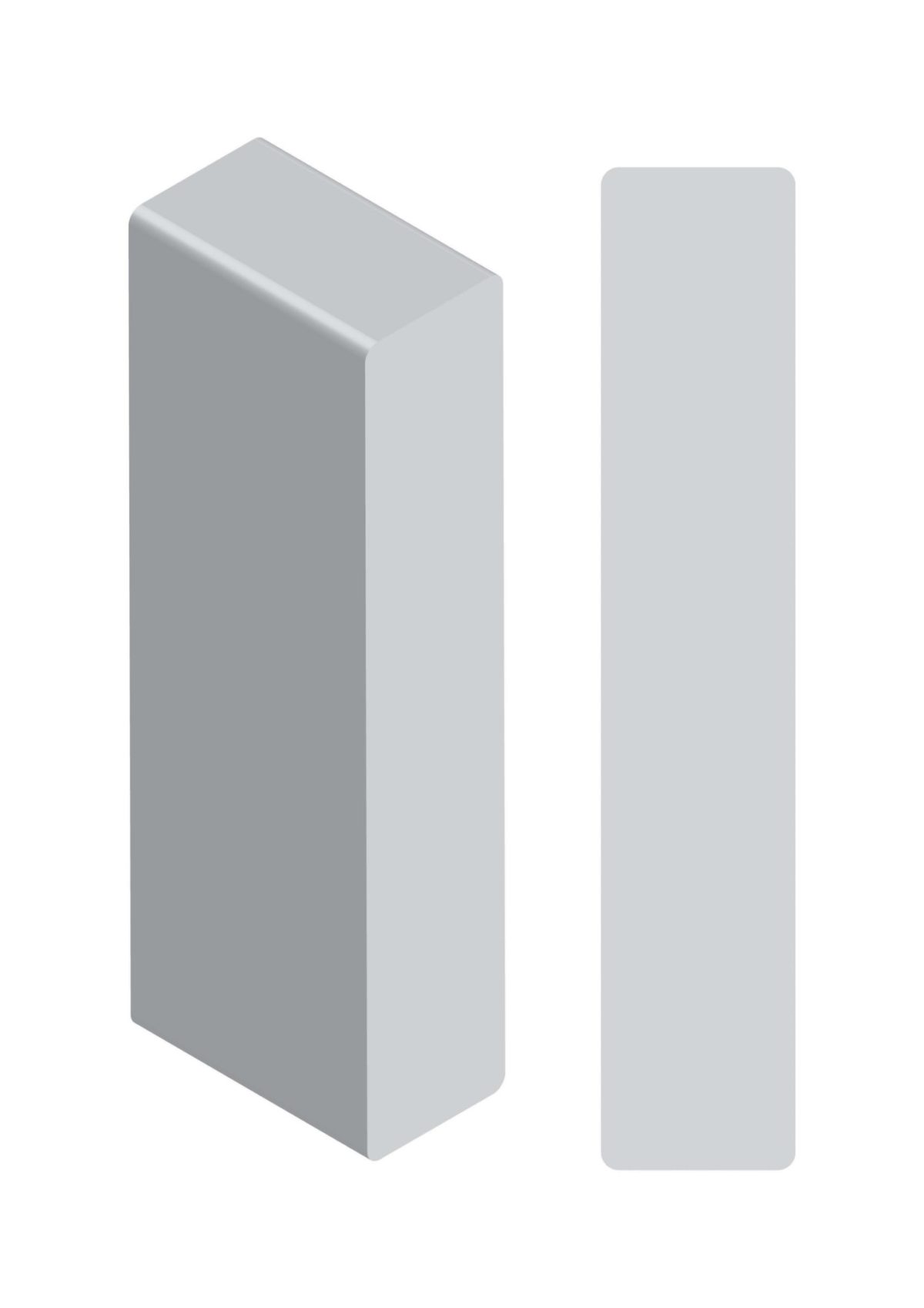
Шаг 8
При помощи Rounded Rectangle Tool нарисуйте длинную форму (66×343 px) и повторите Шаг 2 ( установите Isometric Right и Extrude Depth на 115 pt). Нажмите на More Options, чтобы открыть меню Lighting и добавить ещё один источник света, чтобы сделать фигуру более пластичной.

Шаг 9
Создайте скругленный квадрат и дублируйте его. Затем примените Effect > 3D > Rotate Options к обеим формами выберите Object > Expand Appearance. Также вы можете применить Gradient, чтобы придать фигурам больше объёма. Скомпонуйте квадраты и зайдите в панель Pathfinder.
Выделите оба квадрата и разделите их через Pathfinder. Теперь удалите лишнюю часть.

Шаг 10
Повторите Шаг 9, но сделайте фигуру тоньше, словно рифление. Скопируйте её 20 раз. Выровняйте объекты. В окне Align используйте Distribute Objects. Аккуратно расположите их (как на картинке).

Шаг 11
Сделайте все слои снова видимыми и расположите объект как показано ниже. Наконец, нарисуйте небольшого персонажа, чтобы оживить картинку. Для этого можно взять какое-нибудь фото и трассировать его или обвести Pen tool. Для этой фигуры не нужно много деталей: лишь бы было похоже на человека.

Подготовка документа

Напечатайте ваш текстовый элемент, но помните, что этот эффект лучше всего работает с толстым (Bold) шрифтом. В этом уроке я буду использовать шрифт под названием Archivo Black, который можно найти ЗДЕСЬ.

Я изменил цвет буквы на светло-серый, чтобы лучше увидеть как будет применен 3D-эффект. Конвертируем шрифт в кривые (Type> Create Outlines).

Перевод буквы в 3D

Теперь, разберем полученный объект на составляющие (Object> Expand Appearance). Сделайте копию вашей буквы и вставьте копию на новом слое поверх оригинала (Ctrl + C / Ctrl + F). Это облегчит процесс разборки, но не разрушит оригинал.

Разбиение на отдельные элементы
Разгруппируйте верхнюю копию буквы, так как мы будем перемещать отдельные ее элементы. Я сделал эту копию розовой, чтобы лучше видеть на какое расстояние перемещать элементы. Начиная с верхнего элемента я, выбрав его, и удерживая клавишу Shift, перемещаю его немного вверх.

Выберите одну из сторон и сделайте то же самое.

Сделайте то же самое для другой стороны.

И фронтальную часть.

И, наконец, заднюю сторону.

Выберите все только что перемещенные части буквы и скопируйте их (Ctrl + C), а затем вставьте на передний план (Ctrl + F), на слой с исходной буквой. Сейчас это выглядит немного запутанным, но нам нужно сделать еще некоторые корректировки.


Применение цвета
Далее, выберите все “разобранные” части буквы (розовые) и удалить цвет заливки, а также изменить цвет обводки на такой же темно-коричневый цвет как у основной буквы.

Сделайте двойной щелчок на исходную букву, вы войдете в режим изолированной группы. Выберите лицевой элемент буквы. Измените цвет заливки на темно-коричневый цвет и удалить обводку.

Выберите фронтальную часть “разобранной” буквы и установите цвет заливки на цвет фона и уменьшите непрозрачность до 75%. Здесь я немного изменил расстояние от исходной буквы.

Другие отставленные элементы буквы я тоже немного переместил, чтобы соблюсти единую перспективу.

Добавление декора
Давайте также нарисуем несколько пунктирных линий, которые будут идти от оригинальной буквы к оторванным элементам. Вам может понадобиться набор пунктирных кистей, которые в Illustrator по-умолчанию находятся по “Open Brush Library> Borders_Dashed“. Для большего удобства я сделал эти линии красными.

Будет логичным сделать эти линии параллельными ребрам исходной буквы.

После того, как вы закончили с пунктирными линиями, измените цвет их обводки на тот же самый коричневый цвет, как у буквы. Затем, выбрав все пунктирные линии, перейдите к “Object> Expand Appearance“.

Ну и наконец, сделайте двойной щелчок по любой из пунктирных линий, и перекрасьте все штрихи идущие над исходной буквой в цвет фона.

Окончательная обработка
По желанию можете добавить немного эффекта гранж поверх всех элементов. Вот и все, если у вас возникли трудности с уроком – пишите, я всегда буду рад вам помочь. Удачи!
Сегодня мы создадим многослойный эффект 3D бумаги. Мы также узнаем несколько самых простых способов создания лент и сложенной бумаги.
Шаг 1 — Создание надписей

Шаг 2

Шаг 3
Теперь выберите обе маленькие фигуры и нажмите Command + 8, чтобы создать сложную форму — таким образом мы можем правильно выровнять фигуры. Расположите их на втором большом прямоугольнике, чтобы сформировать букву E, выберите все 3 фигуры, теперь щелкните по большой, чтобы назначить объектом выравнивания, и выровняйте их по вертикали. Опять же, вычитаем в Pathfinder, но без Expand.

Примечание. Если вы хотите чтобы буквы выглядели более мягкими, просто замените маленькие прямоугольники в этом и следующем шаге на прямоугольник с закругленными углами с небольшим радиусом и теми же размерами.
Шаг 4

Шаг 5

Шаг 6

Шаг 7 — Создание многоуровневого эффекта

Шаг 8
Теперь, выбрав вашу надпись, перейдите в Object> Path> Offset Path, введите 5 px для смещения и примените. Вы увидите параллельную фигуру за оригинальной надписью, и она будет иметь те же самые эффекты, если вы правильно объединили буквы. Если вы этого не сделали, есть вероятность, что новая фигура будет состоять из шести отдельных фигур или не будут применены эффекты.

Шаг 9

Шаг 10

Шаг 11 — Создание бумажных полос


Шаг 12 — Тень для полосы
Эффект Gaussian blur не поддерживается в формате EPS 10 и его нельзя применить для микростоков. Как сделать тень иначе читайте тут.


Остальные полосы бумаги создаются так же.

Добавьте еще несколько полос, 7-8 будет достаточно. Используйте приведенные выше рекомендации на шагах 11-12, чтобы создать их правильно. Расположите их между слоями бумаги в разных направлениях и добавьте тени под каждую полосу.

Шаг 13 — Создание лент
Теперь перейдем к лентам. Есть несколько способов сделать их. Первый из них очевиден — с использованием волнистой линии и эффекта экструзии, как и для бумажных полос. Однако в этом методе есть некоторые проблемы — после Expand вы получите слишком много фигур, не говоря уже о том, что Expand добавляет слишком много ненужных точек. Тонны объектов, которые вы получаете при Expand появляются из-за градиентов, которые исходят из метода затенения, выбранного для экструзии.

Вы можете использовать описанный метод Extrude для лент, если вам это нравится, но я все же хочу, чтобы вы попытались использовать другой подход, который приводит к более чистым формам и меньшему количеству объектов. Однако вам придется создать их вручную без каких-либо эффектов.


Вы можете выбрать один цвет для всех трех форм из нашей папки с образцами. Теперь мы должны добавить объема. Чтобы сделать это измените средний цвет на более темный оттенок.
Когда лента выглядит хорошо, сгруппируйте все ее детали и поверните или преобразуйте их по своему вкусу и поместите ленту между слоями бумаги. Этот метод очень хорош для лент, так как он создает чистые формы только с несколькими опорными точками по сравнению с методом Extrude-Expand.


Шаг 14 — Конфетти

Шаг 15
Хочу представить простой, но эффектный урок по шрифтам в программе Illustrator. Немного векторной графики и шлифовка в фотошоп. Все как обычно, несложный урок. Итак поехали:
Что должно получиться

Начинаем в Illustrator
Открываем Иллюстратор и пишем любое слово, например Stile. Шрифт можно скачать здесь. Шрифт называется Lobster. Можно использовать и кириллические шрифты, главное, что Вы поняли сущность урока.

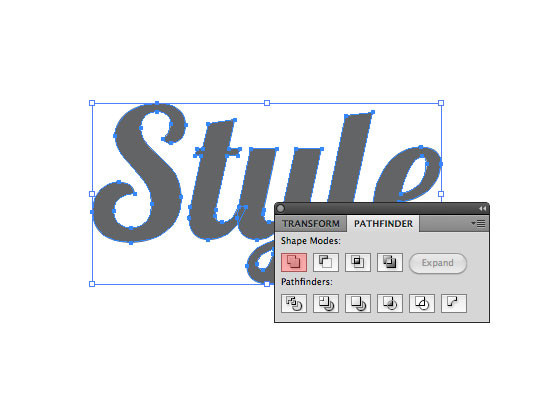
Далее идем Object-Exapand. Преобразуем текст в кривые. После это надо разгруппировать Object- Ungroup. Далее объединим все объекты в одну фигуру. Делаем это с помощью палитры Pathfinder, как на следующем рисунке.

Работа с Эффектами
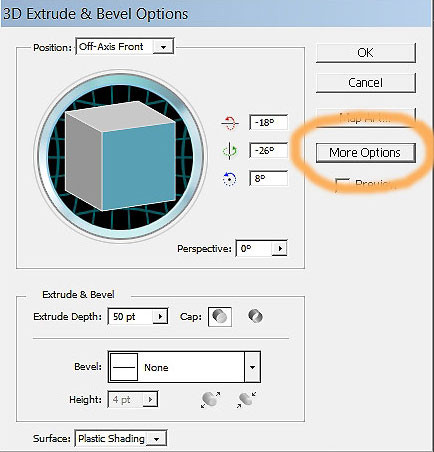
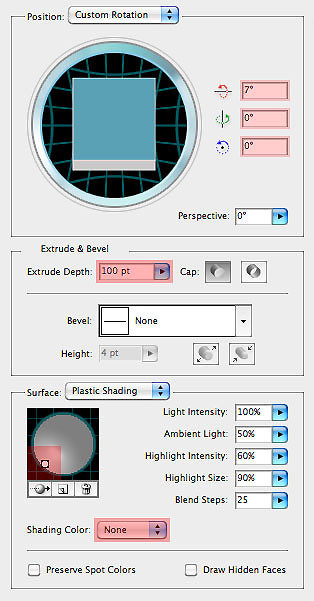
Теперь добавим тексту немного объема. Для это существует инструмент 3D. Идем в меню Effects - 3D - Extrude & Bevel. Выбираем установки, как на картинке. Для этого надо раскрыть блок этого эффекта полностью. Там справа кнопочка More options.

Откроется полностью и выбираем представленные установки:

Получим что вроде этого:

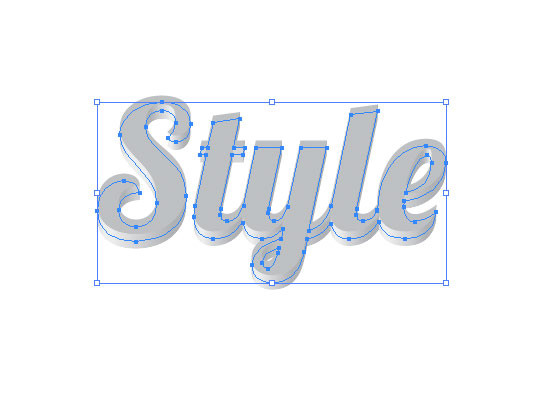
Мы имеем визуальный результат применения фильтра 3D. То есть, если убрать действие фильтра, картинка пропадет. Нам надо сделать картинку редактируемой, то есть перевести в кривые. Самый интересный и кропотливый процесс. Идем Object - Expand Appearance. Получилось много объектов.
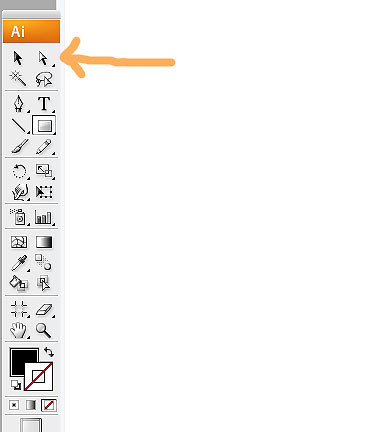
Далее, разгрупируем все элементы. И с осторожностью берем инструмент

А можно и с черной стрелочкой, если объект разгрупирован.
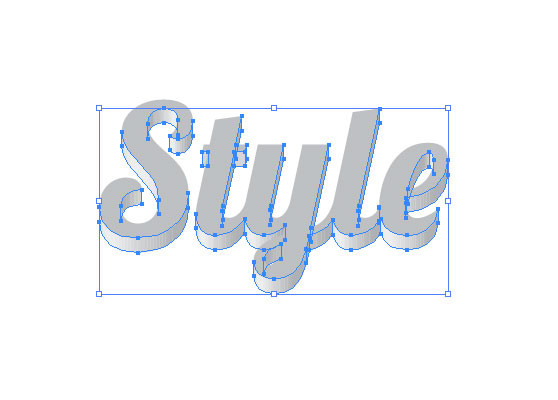
Выделяем слово Style. Не объемные боковые элементы, а именно что лежит наверху. И сдвигаем его с помощью стрелочек + Shift, можно например вверх. Таким образом мы должны освободить все боковые стеночки и выделив их разом, объединить в одну группу.
в результате получим две группы элементов. Одна само слово, другая - стенки, на которых лежит слово. Две группы.
Работа в Photoshop
Открываем Photoshop, создаем новый документ, все равно какого размера, ну у меня стандарт 1000*1000px. Далее в иллюстраторе выделяем верхний текст и копируем его в буфер обмена Ctrl + C.
Возвращаемся в Photoshop, вставляем Ctrl + V. Программа спросит, как вставить, как смарт объект или как пикселы, ставим галочку, как пикселы. Далее нужно подтвердить вставку объекта, нажав галочку на панели задач сверху справа.
Добавляем новый слой в фотошопе, под существующий. И вставляем таким же образом в него 3D элементы текста, наши стенки. Должно получиться, что то вроде этого. На двух слоях.

Да, при вставке разных изображений на разные слои они могут не совпасть, так немного подвигайте их, что совместить верхнюю и нижнюю части. Двигать обекты можно, выделив слой, затем нажав Ctrl+T. Двигаем стрелочкой и не забываем в конце нажать сверху справа галочку подтверждения.

Финальный этап работы
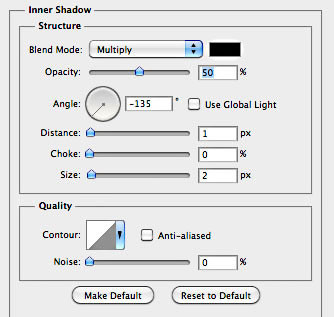
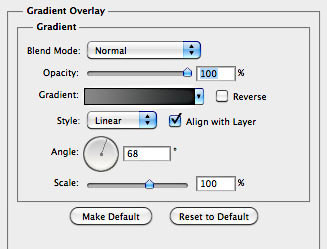
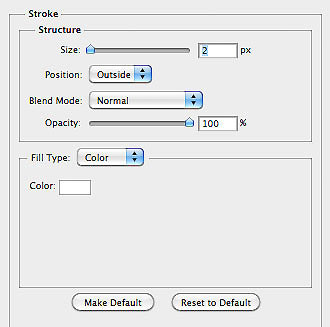
Теперь применяем к верхнему текстовому изображению стили.



Должно получиться, что то вроде этого примера ниже:

Добавим немного фона, света и тени
Выбрав большую мягкую кисть, такую как на риснке красные границы, нажать один раз в центре рисунка. установить режим смешивания слоев на Overlay.

Теперь выделим слой с 3D формой. Установим для него Filter | Blur | Gaussian Blur не больше 2%.
И сдвинем на 1-2 пиксела вправо вверх.

Дублируем слой с тенью и дальше размоем его тем же фильтром Filter | Blur | Gaussian Blur с 5%.
Даллее немного потянем тень. Edit | Transform | Scale, как на рисунке ниже.
Читайте также:


