Как сделать объемную бутылку в иллюстраторе
В этом уроке вы узнаете, как создать глянцевый 3D-логотип в Illustrator. По ходу работы мы будем использовать инструменты Pen Tool (Перо) и Shape Builder Tool (Создание фигур), градиенты и различные эффекты, чтобы получить финальный вариант.
1. Подготовка основы
Шаг 1
Переходим File – New (Файл – Новый) и создаем рабочий документ размером 900 х 800 пикселей.
Шаг 2
Далее берем Ellipse Tool (L) (Овал) и рисуем окружность. После этого жмем Ctrl+C и Ctrl+F, чтобы скопировать фигуру и вставить дубликат поверх оригинала. Уменьшаем размер дубликата примерно на 60%.
Чтобы при масштабировании сохранились пропорции, удерживаем клавишу Shift.
Выделяем дубликат и оригинал и переходим на панель Window – Pathfinder (Окно – Обработка контуров), активируем параметр Minus Front (Минус верхний), чтобы вырезать внутреннюю часть большей окружности.
Шаг 3
Инструментом Selection Tool (V) (Выделение) выбираем окружность, зажимаем клавишу Alt и перемещаем ее вниз, чтобы дублировать. Разместите копию так, чтобы ее верхний край касался внешнего края внутреннего отверстия первой окружности, как показано ниже.
Шаг 4
При необходимости, увеличиваем окружности по размеру документа.
Выделяем их и заливаем серым цветом (BCBEC0).
Шаг 5
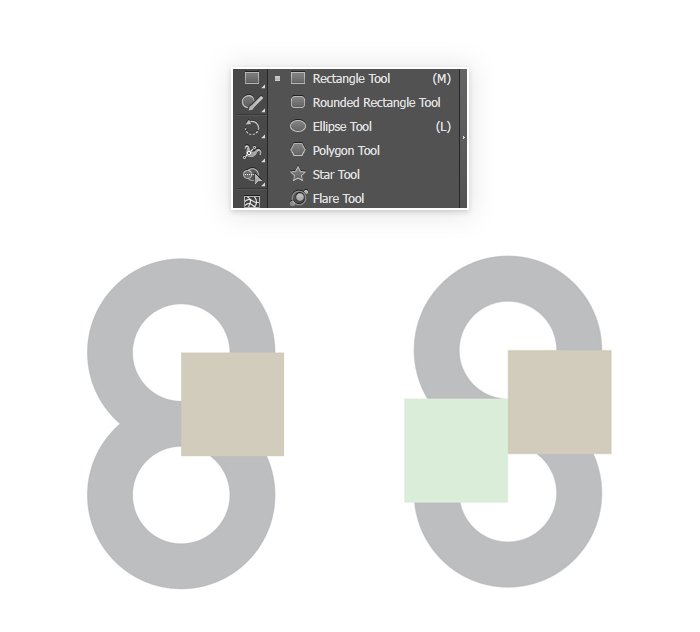
Берем Rectangle Tool (M) (Прямоугольник) и от центра верхней окружности с зажатой клавишей Shift рисуем квадрат.
Зажимаем клавишу Alt и тянем квадрат, чтобы дублировать его. Размещаем копию так, как показано ниже.

Шаг 6
Выделяем первый квадрат и верхнюю окружность, переходим на панель Pathfinder (Обработка контуров) и активируем Minus Front (Минус верхний). Затем делаем то же самое с нижней окружностью и вторым квадратом. Получаем фигуру в форме буквы S.
Шаг 7
Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) активируем параметр Unite (Объединить). В результате обе окружности должны стать одной фигурой без швов. Обратите внимание, чтобы в месте их соединения не осталось швов.
2. Создаем контур
Шаг 1
Выделяем фигуру и отключаем заливку цветом. Активируем контур шириной 1 pt.
Шаг 2
Кликаем правой кнопкой по фигуре и выбираем Transform – Reflect (Трансформирование – Отражение). В появившемся окне устанавливаем Vertical (По вертикали) и жмем кнопку Copy (Копировать).
Шаг 3
Далее выделяем оригинал и применяем Object – Path – Offset Path (Объект – Контур – Создать параллельный контур).
Шаг 4
Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) применяем Divide (Разделение), чтобы разрезать контур на части.
Шаг 5
Выделяем контур, к которому мы применяли Offset Path (Создать параллельный контур), кликаем по нему правой кнопкой мышки и выбираем Ungroup (Разгруппировать).
Далее мы должны удалить отдельные части обводки, чтобы на выходе получилась фигура, как показано ниже. Внимательно смотрим на скриншоты и работаем поэтапно.
Шаг 6
Выделяем весь контур и группируем его. Заливаем получившуюся фигуру серым цветом.
3. Создаем 3D-логотип
Шаг 1
Выделяем фигуру и переходим Effect – 3D – Extrude and Bevel (Эффект – 3D – Вытягивание и скос). В появившемся окне вводим следующие настройки и получаем 3D-объект.
Шаг 2
Отключаем контур. Переходим Object – Expand Appearance (Объект – Разобрать оформление). Затем кликаем правой кнопкой мышки и выбираем Ungroup (Разгруппировать). Проверьте, чтобы каждая часть логотипа была отдельным элементом, который можно независимо выделять и передвигать.
Шаг 3
Далее мы будем применять градиентную заливку.
Выделяем верхнюю часть и заполняем ее градиентом 000000-A7AAAD. Боковые части заполняем градиентом A7AAAD-000000-A7AAAD.
Для удобства можете создать обычные прямоугольники и каждый залить своим градиентом. Затем выделяете нужную часть логотипа и инструментом Eyedropper Tool (I) (Пипетка) кликаете по нужному квадрату с градиентом, чтобы скопировать его цвета.
Последние детали логотипа заливаем синим градиентом 0B3A49-19B6F2.
Шаг 4
Далее активируем инструмент Gradient Tool (G) (Градиент) и настраиваем положение градиента на каждой детали. Начинаем с верхней.
Продолжаем работу, пока не получим примерно вот такой результат:
Шаг 5
Берем Pen Tool (P) (Перо) и по нижнему краю логотипа рисуем вот такую фигуру.
Затем выделяем фигуру и верхнюю часть логотипа, активируем инструмент Shape Builder Tool (Shift+M) (Создание фигур), зажимаем клавишу Alt и стрелкой с минусом кликаем по выступающей части синей фигуры, чтобы ее удалить. В итоге у нас должна получиться аккуратная обводка на логотипе.
Шаг 6
Выделяем синюю фигуру и применяем к ней черную обводку толщиной 2 pt.
Шаг 7
Делаем то же самое в верхней части логотипа, только обводку отключаем.
Шаг 8
Дублируем получившуюся полосу и переносим дубликат ниже, чтобы с ним было удобнее работать.
Копируем еще раз эту линию и располагаем две копии слегка внахлест друг на друга. Затем инструментом Shape Builder Tool (Shift+M) (Создание фигур) удаляем лишнее, чтобы осталась тонкая полоска, как показано ниже.
Шаг 9
Переносим эту полоску на место оригинала и заливаем ее градиентом FFFFFF-656566.
Шаг 10
Отрезаем еще одну узкую полоску и заливаем ее градиентом FFFFFF-262626.
Шаг 11
С помощью Pen Tool (P) (Перо) и Shape Builder Tool (Shift+M) (Создание фигур) рисуем маленький черно-белый блик в нижней части логотипа. Затем применяем к нему черную обводку.
Дважды дублируем фигуру и отрезаем лишнее.
Шаг 12
Дублируем все три фигуры и переносим копии на верхнюю часть логотипа.
Шаг 13
На боковой части логотипа рисуем серый блик.
Делаем то же самое в нижней части. При необходимости, на панели Window – Transparency (Окно — Прозрачность) корректируем непрозрачность объекта.
Шаг 14
Рисуем подобную фигуру на нижнем синем элементе. Заливаем ее градиентом от белого к прозрачному и уменьшаем непрозрачность примерно до 50%.
Делаем то же самое на верхнем синем элементе.
Шаг 15
Выделяем весь логотип, жмем правой кнопкой мыши и выбираем Group (Сгруппировать).
4. Создаем фон
Шаг 1
Выделяем логотип и переходим Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Применяем настройки, как показано на скриншоте, и жмем ОК.
Шаг 2
Берем Rectangle Tool (M) (Прямоугольник) и рисуем прямоугольник на всю ширину документа. Заливаем его радиальным градиентом FFFFFF-8F8F91.
Кликаем правой кнопкой по прямоугольнику и переходим Arrange – Send to Back (Упорядочить – На задний план).
Получаем вот такой результат:
Синий цвет можно заменить на любой другой и получить вот такие варианты:
На этом все! Если вам понравился данный урок, поделитесь им в социальных сетях. Также не забывайте оставлять комментарии и делиться своими работами. Приятного творчества!
Pngtree предлагает более Бутылка иллюстратор PNG и векторные изображения, а также прозрачные фоновые Бутылка иллюстратор изображения и PSD файлы.
Загрузите бесплатные графические ресурсы в формате PNG, EPS, AI или PSD.

набор иконок социальных медиа логотип вектор иллюстратор бесплатный логотип дизайн шаблона

реалистичные пластиковые бутылки

концепция вакцины против коронавируса covid 19 бутылка и шприц 3d иллюстрация

вектор молочные стеклянные продукты бутылка png


переработанные пластиковые бутылки
значок вектор бутылку воды

вектор крутой кот с чашкой черного кофе битник котенок иллюстратор

снег иллюстратор векторный материал

две бутылки и бокалы с вином красный белый

креативный внедорожник реклама иллюстратор векторный материал

бизнес концепция векторные иллюстрации рост баланс успех бизнес возможности элементы концепции слоистых в вектор файл векторный иллюстратор плоский мультфильм дизайн

розовая помада красивая помада черная помада бутылка ручная роспись помада


косметические бутылки набор вектор пустой пластиковый белый пакет для косметического продукта контейнер трубки бутылки спрей для крема жидкий суп шампунь лосьон гель брендинг дизайн макет реалистичные иллюстрации


открыть бутылку шампанского

Вакцина против вируса короны covid 19 со шприцем и бутылкой 3d модель

пластиковые бутылки с водой

бутылка напитка минеральной воды

бутылку минеральной воды

бутылку минеральной воды

различных моющих средств в бутылках

стеклянная бутылка колы и напитки солома

стеклянная бутылка вина в проточной красной жидкости реалистично

стеклянные бутылки с волшебным зельем

вектор бутылки вина материал

Лить лак для ногтей бутылка 3d элемент

пластиковые бутылки для продуктов

бутылка вина бокал иллюстрация

прекрасный мультфильм росписью в руках бутылки молока коров

Красочный macaron лак для ногтей стеклянная бутылка жидкий 3d элемент

стеклянная бутылка напитка
красные бокалы для вина бутылка 3d реалистичные вектор икона set

пиво бутылка пива ликер

розовый парфюм розовый бант розовая лента стеклянная бутылка

иллюстратор снек шоколада

Инсектициды Инсектицид спрей Красная бутылка Устранить комаров

Звездный Исцеление Космического Астронавта Перспективный Иллюстратор

черный и белый лак для ногтей ручная роспись прозрачная стеклянная бутылка женские принадлежности



иллюстратор дизайна игровой приставки

бутылка пива и кружка полная пива 3d элементы

бутылка кетчупа векторная иллюстрация на белом фоне клип кетчуп бутылка картинки

Бутылка рисованной таблетки Оранжевая бутылка Витамин с Белая бутылка с лекарством
значок вектор бутылку воды

Прозрачная стеклянная бутылка

бутылки сока апельсина и грейпфрута

вектор прикалывать девушку с ретро ракетой или ракетой сексуальная девушка с ретро стиле платье иллюстратор поп арт
Пожизненное членство pngtree возвращается! Последний день-срок службы скидка до 85%
Pngtree предлагает более 9578 Бутылка иллюстратор png и векторных изображений а также прозрачные фоновые Бутылка иллюстратор картинки и psd файлы. Загрузите бесплатные графические ресурсы в виде png eps ai или psd.
Посмотрите нашу последнюю коллекцию бесплатных PNG-изображений Бутылка иллюстратор с прозрачным фоном, которые вы можете использовать непосредственно в своем плакате, дизайне флаера или презентации PowerPoint. Помимо изображений в формате PNG, вы также можете найти векторы Бутылка иллюстратор, psd файлы и фоновые изображения hd. Вы можете увидеть форматы в верхней части каждого изображения, PNG, PSD, EPS или AI, которые могут помочь вам напрямую загрузить необходимые ресурсы, нажимая кнопки. Чтобы увидеть больше изображений в формате png, не забудьте зайти в pngtree и просто выполнить поиск.
Загрузите свой первый дизайн, защищенный авторским правом. Получите дизайнерские купоны на 5 долларов
В Иллюстраторе (Adobe Illustrator) существует возможность делать имитацию трехмерных объектов. Это конечно не построение в перспективе от руки, но позволяет создавать довольно интересные вещи.
Можно создавать 3d объекты с помощью вытягивания и вращения.
Будьте внимательны!
Цвет объекта с эффектом будет зависеть от цвета объекта без эффекта.

Для создания трехмерных объектов с помощью вытягивания в Иллюстраторе (Adobe Illustrator) есть команда Эффект — Объемное изображение — Вытягивание и скос.
Объекты вытягиваются вдоль оси Z.

Для создания трехмерных объектов с помощью вращения в Иллюстраторе (Adobe Illustrator) есть команда Эффект — Объемное изображение — Вращение.

Для того, что бы вращать объект, сначала нужно нарисовать его половину. Это половинка объекта, затем, будет вращаться программой и в результате получиться объемный объект. Этим способом лучше делать объекты типа вазы, бокала, тарелки, то есть те объекты, которые имеют ось вращения.
Настройки диалоговых окон Вытягивания и Вращения.

Нанесение рисунка на объемный объект.

- Рисуем текстуру или берем готовую
- Сохраняем ее в палитре Символы (методом перетаскивания). Я брала готовый символ в библиотеке символов (такая же кнопочка как и библиотеки кистей, но на палитре символов)
- Открываем диалоговое окно Проецирование
- Настраиваем текстуру. Текстуру можно перетаскивать и изменять в размерах.
- Поверхности запоминаются по цифрам.
- Та поверхность, с которой сейчас работаете подсвечивается на объекте, если включить галочку Предварительный просмотр.

Для редактирования готового эффекта нужно в палитре Оформление щелкнуть 2 раза на название эффекта.
Объекты с эффектами не используются в микростоковой иллюстрации и не идут на печать. Поэтому используем команду Объект — Разобрать оформление, Объект — Разгруппировать для подготовки к печати. Учтите, что у вас получиться куча мелких объектов.
Домашнее задание: нарисовать букет в вазе.
Во второник будет теоретическая часть онлайн про методы креативного мышления в 22.30

Adobe Illustrator может быть отличной программой для бесперебойной работы с графикой. Вы можете выполнить следующие шаги, чтобы нарисовать бокал для вина с помощью эллипсов, пера и прямоугольного инструмента.
- Откройте Adobe Illustrator на новом артборде.Откройте новый артборд
- Выберите инструмент Эллипсы на левой панели инструментов, щелкнув правой кнопкой мыши на инструменте формы, который появляется на левой панели инструментов.Выберите инструмент формы, мы будем использовать для этого инструмент эллипс.
- Нарисуйте овальную форму. Разверните его до желаемого размера. Если вы хотите, чтобы он был маленьким, вы можете сделать его меньше. В любом случае, вы всегда можете изменить форму позже, но всегда лучше начинать работу с тех размеров, в которых вы хотите, чтобы они были, вместо того, чтобы изменять изображение позже.Нарисуйте овал для верхней части стакана.
- Вы нарисуете еще один эллипс по горизонтали для верхней части стакана.Горизонтальный эллипс для верхней части
- Выделите обе формы с помощью инструмента выделения слева, который является первым инструментом слева, который выглядит как курсор.Сгруппируйте фигуры
- Откройте Pathfinder, перейдя в Windows на верхней панели инструментов, и при прокрутке вниз вы найдете Pathfinder, как выделено на изображении ниже.Следопыт
Окна> Pathfinder - Это все настройки в Pathfinder, которые могут помочь вам создать изображение.параметры в поисковике для редактирования изображения
- Для верхней части бокала вы выберете второй вариант:
-
Как только шаг 8 будет выполнен, вы разгруппируете фигуру и найдете такую форму.Разгруппируйте фигуры.Верхний конец стал отдельной формой после применения отрицательного эффекта
Теперь вы можете удалить верхнюю часть эллипса.

Удалить расширенную часть
И нарисуйте еще один эллипс, чтобы добавить заметному эффекту: ширина эллипса наверху не должна быть слишком широкой, иначе он не будет похож на бокал для вина.
Теперь ваш стебель будет выглядеть примерно так.

Объединенный
Нарисуйте еще один эллипс для основания бокала.

Основание стакана
Это будет больше, чем все эллипсы, которые вы сделали для бокала для вина. Это потому, что стекло должно стоять на этом. Если вы посмотрите на бокал для вина, на самом деле вы заметите, что основание бокала шире, чем остальная часть бокала, поэтому он может стоять на любой поверхности, не падая.
Читайте также:


