Как сделать надпись в кореле
Когда я разрабатываю логотип или торговую марку, я начинаю с рисунка или символа, а затем создаю шрифт, который подойдет к рисунку. Но если я хочу сделать надпись звездой программы, я сначала работаю над ней. В этом случае я хочу, чтобы надпись была в центре внимания.
Самое главное — знать целевую аудиторию своего клиента и создать привлекательное для нее изображение. На самом деле это намного важнее, чем создание логотипа, который понравится владельцу компании. В данном случае мне нужно что-то женское, что-то утонченное, логотип, который говорит: это магазин женской одежды. Я провел некоторые исследования и создал несколько быстрых эскизов на бумаге, у меня была идея сделать надпись в виде ленты и как-то вместить изображение эмблемы.
Надпись в виде ленты
Прежде, чем углубиться в этот проект, я хочу показать маленький фокус по созданию надписи на ленте. В конечном счете я не буду использовать этот метод для создания торговой марки этого клиента, однако он поможет мне правильно настроиться на создание надписи на ленте.

Рисунок 1
Следующий шаг — продублировать надпись. Затем расположите копию надписи зигзагом, в данном случае вниз и вправо. Также можно выделить контур каждой надписи разными цветами, чтобы различать их во время работы.

Рисунок 2
Как быстро изменить цвет контуров: выберите линию, которую нужно изменить, а затем щелкните правой кнопкой мыши цвет на палитре.
А теперь найдите две точки и проведите диагональную линию, которая будет использоваться повторно для создания эффекта ленты. В данном случае я использовал начало надписи.

Рисунок 3

Рисунок 4

Рисунок 5

Рисунок 6
Теперь можно соединить желтые элементы с темно-синими или голубыми фигурами. Подойдет любой из этих вариантов. Как вы видите, я решил соединить их с голубыми фигурами.

Рисунок 7
Чтобы соединить две (или несколько) фигуры, выделите их, и тогда кнопка соединения станет активной. (изображение кнопки соединения)
Повторите эту процедуру для каждой буквы, чтобы создать нужный шрифт надписи на ленте для вашего дизайна.

Рисунок 8
Сочетание старого и нового
Я хотел создать индивидуальный стиль рукописного шрифта на ленточной надписи для этой конкретной торговой марки. Лучший способ достичь этой цели — это обратиться к моему отцу, опытному оформителю вывесок, чтобы он подключил свою магию. Рукописный текст обладает своеобразной тягучестью, которую не всегда можно воспроизвести с помощью шрифтов, кроме того я хочу создать что-то действительно уникальное. Я хочу создать надпись, которая выглядит, как ручная работа, потому что она действительна сделана руками.

Рисунок 9
Применение инструкций, которые я описал выше, во время создания этой конкретной надписи на ленте, создает одну проблему. Если ими воспользоваться, то утратится неповторимость оригинального шрифта, исчезнут признаки рукописного текста. Однако я могу применять свои знания о создании изображения надписи в Corel и руководствоваться ими во время создания этого текста.
Создание надписи
Для начала я возьму прозрачную пленку, на которой мой отец сделал рисунок, и положу ее в сканер. Затем выбираю Файл -> Получить изображение -> Получить. Затем я выбираю сканирование рисунка в виде полутонового изображения. После того, как сканирование будет завершено, изображение появится на моей странице рисования.

Рисунок 10

Рисунок 11
Я обычно создаю направляющие линии, чтобы сделать устойчивую основу для моей надписи. Направляющие линии очень легко создать. Просто щелкните линейку вверху или слева и перетяните ее в рабочее пространство. Отпустите левую кнопку мыши, чтобы разместить в нужном месте пунктирную линию. Направляющие линии можно переместить, просто выбрав их, как любую другую фигуру. Направляющие можно поворачивать точно так же, как и фигуры. Щелкните направляющую еще раз, чтобы повернуть ее. Мне нужно, чтобы направляющие были под углом, поэтому я поверну первую направляющую, а затем, удерживая ее выделенной, продублирую ее (Ctrl+D).

Рисунок 12
Если выбрать Вид -> Привязка -> Привязка к направляющим, фигуры и объекты прикрепятся к созданным направляющим.

Рисунок 13

Рисунок 14
Я прорабатываю каждую букву, учитывая все, что я узнал во время создания надписи в Corel и применяя эти знания. Чтобы сэкономить время, я дублирую буквы, которые часто используются, например e и u. Я также изменяю те элементы, которые мне не понравились в рукописных буквах.
 |  |
| Рисунки 15–16 | |
Добавление цвета
А теперь можно добавить цвет. Я начинаю с цвета фона, чтобы потом работать поверх него. Клиент заказал серые и зеленые оттенки для этой торговой марки, поэтому я начну с темно-серого фона. Затем на некоторое время я сделаю контуры надписи белыми, чтобы видеть, что я делаю.

Рисунок 17

Рисунок 18
Если бы я делал иллюстрацию зданий и хотел, чтобы угол источника света и тени были одинаковыми, в качестве образца я бы нарисовал куб.
 |  |  |
| Рисунки 19–21 | ||
Прежде чем вы узнаете об этом, у вас будет красивая, привлекательная и уникальная ленточная надпись.
Добавление рисунка
Теперь, когда наша надпись готова, пришло время добавить рисунок. Для этого клиент хотела использовать дизайн сережек, которые будут играть роль эмблемы в этой торговой марке. Форма этой эмблемы затем будет использоваться в магазине
Сначала импортируем фотографию сережек.

Рисунок 22
У меня несколько мониторов. Я открываю фотографию на одном экране, а программу CorelDRAW — на другом. Я просто щелкаю файл фотографии и перетягиваю его с одного экрана на другой в окно CorelDRAW . Можно сделать это и по-другому: для этого выберите Файл -> Импорт
 |  |  |
| Рисунки 23–25 | ||
Когда эмблема создана заново, можно приступить к добавлению цвета.

Рисунок 26
Теперь я заканчиваю работу над изображением эмблемы, добавляя мелкие детали.

Рисунок 27
Затем я объединяю надпись и иллюстрацию, чтобы завершить логотип.

Рисунок 28
Когда логотип готов, я могу использовать его дизайн для создания рекламных и маркетинговых материалов, например, вывесок, визиток, этикеток.
Чтобы выполнить надпись фигурным текстом, действуйте следующим образом:
- Выберите инструмент Text (Текст) или нажмите клавишу F8 - курсор мыши примет форму перекрестия, под которым изображена буква A.
- Нажмите мышью в том месте документа, где будет начинаться текст, после чего курсор примет форму обычного мигающего текстового курсора (как в MS Word) в виде римской цифры I.
- Введите слово или несколько слов. Ввод текста в строку будет продолжаться до тех пор, пока вы не нажмете клавишу Enter.
- После окончания ввода выделите созданный текст, нажав мышью на значке инструмента Pick (Указатель) либо любого другого инструмента. В результате фигурный текст будет выделен и вокруг него появится рамка из восьми маркеров выделения, таких же, как и при выделении любого другого объекта Corel DRAW ( рис. 8.1).

Фигурный текст по своим свойствам аналогичен графическому объекту и CorelDRAW предлагает множество различных операций обработки фигурного теста, например, его раскрашивание или градиентное заполнение, выдавливание и трансформирование, применение оболочки или эффекта перетекания и т.д.
Попробуйте перемещением углового маркера изменить размера текста. Затем нажмите выделенный фрагмент текста инструментом Pick (Указатель) -прямоугольные маркеры изменяются на двунаправленные стрелки. С помощью перемещения угловых стрелок вы можете повернуть текст на нужный угол ( рис. 8.2).

Вы можете также произвести трансформирование отдельных символов фигурного текста. Разгруппируйте набранный вами и выделенный фигурный текст с помощью команды Arrange (Упорядочить) | Break Artistic Text (Разъединить) или альтернативной ее комбинации клавиш Ctrl+K. Теперь каждая буква представляет собой отдельный объект , который можно редактировать независимо от других.
Выделите инструментом Pick (Указатель) нужную букву и потяните за угловой маркер для пропорционального увеличения размера буквы. По умолчанию буквы закрашены черным цветом. Измените цвет заливки, нажав левой кнопкой мыши на цветовой ячейке красного цвета на экранной цветовой палитре и правой кнопкой мыши на синей ячейке для назначения цвета обводки ( рис. 8.3).

Размещение текста вдоль заданного пути
CorelDRAW позволяет размещать строку фигурного текста вдоль любого заданного пути. Путь - это любая прямая или кривая линии, контур простого объекта (прямоугольника, эллипса, звезды, многоугольника), а также буква или текстовая строка, которые преобразованы в кривую. Для размещения фигурного текста вдоль заданного пути вы можете использовать процедуру, реализуемую с помощью команды Text (Текст) | Fit Text To Path (Текст вдоль пути). Параметры размещения текста на кривой можно настроить, используя панель атрибутов.
Для практического знакомства с темой размещения текста вдоль кривой давайте, выполним какую-либо печать на документ, например, экслибрис на книги из вашей библиотеки.
Удерживая клавишу Ctrl, инструментом Ellipse Tool (Эллипс) нарисуйте окружность . Затем наберите фигурным текстом ваше имя и фамилию. В нашем примере мы использовали для печати текст "Книги из библиотеки Владимира Молочкова".
Выберите инструмент Pick (Указатель) и нажмите им на круге, а затем, удерживая нажатой клавишу Shift нажмите на вашем тексте.
Теперь выполните команду Text (Текст) | Fit Text To Path (Текст вдоль пути). Должно получиться так, как на рис. 8.4.

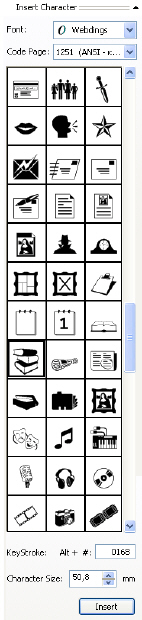
Изображение стопки книг мы взяли из шрифта Webdings - рис. 8.5.

Для вставки в текст специальных и графических символов выделите с помощью инструмента Text (Текст) место для вставки символа и нажмите мышью в нужном месте текста для установки точки вставки. Выполните команду Text (Текст) | Insert Simbol Character (Вставить символ) или нажмите комбинацию клавиш Ctrl+F11. Вы можете также выбрать с помощью раскрывающегося списка гарнитуры с графическими символами, где каждый символ представляет собой небольшой рисунок (пиктограмму). Выполните двойное нажатие нужного вам символа либо нажмите его и перетащите на текстовую рамку. В обоих случаях символ будет помещен в позицию установленной вами ранее точки вставки. Обратите внимание, что кегль введенного символа автоматически подстраивается под размер соседних с ним символов.
Для сокрытия пути, то есть линии окружности, выделите динамическую пару текст- контур и нажмите в панели графики на инструменте Outline Color (Абрис). Затем нажмите в раскрывающейся панели этого инструмента на кнопке None (Нет абриса).
Имеются специализированные программы для изготовления печатей и штампов. Примером такой программы может служить специальный графический редактор Stamp. Однако CorelDRAW не уступает таким программам и вы можете выполнить в нем любую печать, хоть на украинском языке ( рис. 8.6).

Для эффективного практического использования данного оформительского средства, кратко остановимся на основных возможностях, предоставляемых панелью свойств - рис. 8.7.

Список Text Orientation (Ориентация текста) включает набор вариантов, позволяющих изменять ориентацию символов текста относительно кривой:





Счетчик Distance from Path (Расстояние от кривой) предназначен для установки вертикального расстояния от текста до кривой.

Счетчик Horizontal Offset (Горизонтальное смещение) задает величину смещения текста вдоль кривой по горизонтали.
Две кнопки Mirror Text (Отразить текст) предназначены для зеркального отображения текста по вертикали или по горизонтали.
Вы можете разместить текст как внутри, так и снаружи прямоугольника, эллипса или любого другого замкнутого объекта. Однако эти и ряд других настроек текста вдоль кривой мы здесь разбирать не будем - сделайте это самостоятельно.
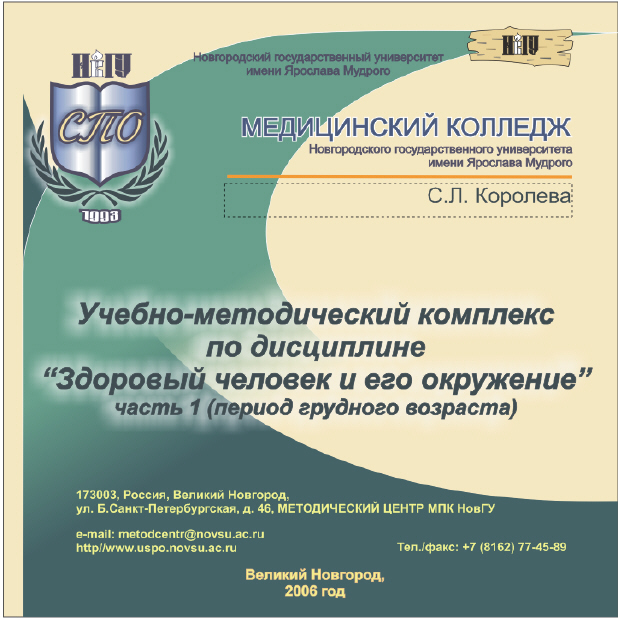
Пример 8.1. Делаем обложку для CD диска
В этом примере мы сделаем лицевую часть обложки для компакт диска, задав ее размер 121 × 121мм.
Выполним команду File (Файл) | New (Новый), а затем на панели атрибутов выберем размер листа Custom (Пользовательский) со сторонами 210.0 mm. "База" для обложки готова.
Следующий шаг - выбор фона для обложки, то есть его цветовое решение и размещение графических объектов. Здесь все зависит от содержания диска и вашей фантазии.
Заключительный этап - работа с текстом. На этом этапе мы должны как можно более "рекламно" и кратко описать содержимое диска. Главная задача любой надписи: четкость и информативность. Надпись обязательно должна быть контрастной, то есть ваш текст должен легко читаться не только в цветной, но и в черно-белой распечатке обложки.
Таков краткий алгоритм вашей работы, а готовый результат приведен на рис. 8.8.

Командой File (Файл) | Save As (Сохранить как) сохраните документ CorelDRAW в файле с именем obl_cd.cdr. Если результат выполнения упражнения не совсем удовлетворяет вас, не расстраивайтесь - после наработки практического материала вы обязательно добьетесь большего!
Пример 8.2. Создание знака для эмблемы или визитки
Не стоит недооценивать значение визитки. Несмотря на свои небольшие размеры, она является лицом компании, отражает индивидуальность человека, информирует потенциальных партнеров о готовности к серьезным деловым отношениям или просто заявляет о вас, как о творческой личности. Одним из важных аспектов при изготовлении визитки является дизайн . Визитная карточка может быть строгой, фантазийной, солидной, оригинальной, простой, деловой или нестандартной. В этом примере мы получим множество новых и полезных знаний, которые, являясь универсальными, наверняка помогут вам в вашей дальнейшей работе в CorelDRAW.
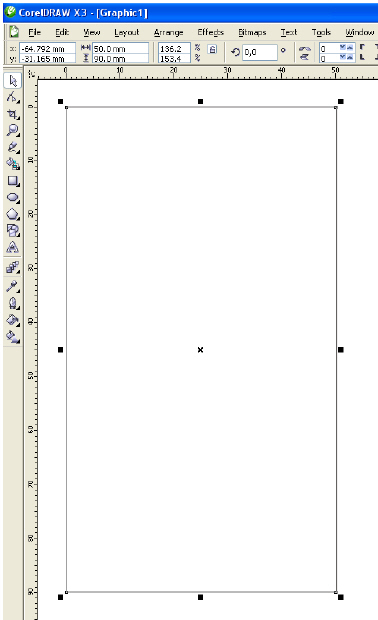
Шаг 1. Линейки и направляющие. Создание поля визитки
Для задания размеров визитной карточки вам потребуется знание измерительных линеек. Измерительные линейки, расположенные сверху и слева, позволяют определить размеры и местонахождение объектов. Если на экране нет измерительных линеек, то выберите команду меню View Rulers (Вид Линейки). Линейки появятся на экране. Единицы измерения на линейках соответствуют единицам измерения, принятым в редактируемом документе. Вы можете дважды щелкнуть на любой из линеек и настроить их в появившемся диалоге. Нулевые координаты на линейках имеет левый нижний угол рабочей области, однако при необходимости вы можете сменить точку отсчета. Перетащите мышью кнопку "Общее начало двух линеек" расположенную в месте пересечения измерительных линеек. Нулевое положение на линейках теперь расположено в месте, где вы отпустили кнопку мыши. Теперь добавим направляющие, то есть непечатаемые линии, которые могут помочь при выравнивании объекта. Перетащите мышью вертикальную линейку вниз. На месте, где вы отпустите кнопку мыши, появится пунктирная линия. Это и есть вертикальная направляющая. Перетащите мышью горизонтальную линейку, таким способом создав горизонтальную направляющую. Таким образом, вы можете создать любое количество горизонтальных, вертикальных и наклонных направляющих. Линейки и направляющие помогут разместить объекты точно в требуемом месте. Зададим точные размеры визитки, а для этого инструментом Rectangle (Прямоугольник) нарисуем поле визитки размером 50×90 мм. ( рис. 8.9).

Шаг 2. Блокировка фона
Поскольку на нашей визитке мы будем создавать и редактировать множество объектов, то вполне возможно, что созданные ранее объекты мешают последующей работе, то есть можно случайно удалить или переместить не тот объект, что надо. Чтобы такого не произошло, вы можете заблокировать некоторые объекты. Мы заблокируем поле визитки, выполнив для выделенного прямоугольника команду Arrange (Монтаж) | Lock Object (Заблокировать объект). Маркеры выделения вокруг объекта изменятся. Вместо черных прямоугольников они стали похожими на замки. Теперь вы не можете изменить этот объект. Попробуйте переместить этот объект, и вы убедитесь, что он недоступен для редактирования. До тех пор, пока вы не разблокируете объект, вы не сможете выполнить с ним ни одного действия. Чтобы в дальнейшем разблокировать объект, выделите его и выберите команду меню Arrange (Монтаж) | Unlock Object (Разблокировать объект).
Всё, что вы хотели знать о фигурном тексте, но боялись спросить.
Как невозможно познать всю Вселенную (она же всё время расширяется), так в каждой новой версии CorelDRAW каждый раз ты открываешь для себя новые возможности, приёмы и хитрости. Конечно, эта программа не для вёрстки больших, насыщенных текстами книг, брошюр, журналов, но возможности CorelDRAW для работы с текстами позволяют сверстать и подготовить к печати многостраничный промышленный каталог, с чертежами, схемами, векторными рисунками, фотографиями. И, конечно, текстовые фрагменты обязательно есть и в визитке, и в банере, и в рекламном проспекте. А если применять к тексту кое-какие трюки и эффекты, то можно создать настоящие шедевры дизайна и типографики… Конечно, многим пользователям хорошо известны инструменты и методы работы с фигурным текстом. Этот цикл статей — попытка систематизировать основные приёмы.

Рис. 1. В буклете сочетаются оба вида текста — простой и фигурный
В CorelDRAW есть два вида текста — фигурный и простой (рис. 1). Для коротких надписей, логотипов, элементов деловой графики, заголовков, плакатов, текстов с разнообразными эффектами используется фигурный текст. Для создания текстовых документов большого объёма со стандартными правилами форматирования (брошюры, буклеты) — простой текст. Во многих случаях неважно, какой вид текста использован, — надписи в несколько строк, без применения векторных спецэффектов могут быть выполнены как фигурным, так и простым текстом. Вдоль произвольной кривой можно расположить простой и фигурный текст. Однако простой текст чаще размещают в текстовых блоках-фреймах, а размещение вдоль контура — это прерогатива фигурного текста. Оба вида текста прекрасно дополняют друг друга, они совмещаются практически во всех буклетах, брошюрах и многостраничных документах.
Основы
Фигурный текст используется для создания на странице коротких текстовых надписей, к которым применяются специальные эффекты и преобразования. В блоке фигурного текста каждый абзац является отдельной строкой независимо от её длины.

Фигурный текст может состоять из одного или нескольких слов или нескольких строк. Длина строки в фигурном тексте может быть практически бесконечной, поэтому для перехода к следующей нажмите . В процессе набора текста программа анализирует вводимый текст и подчёркивает орфографические ошибки.

Фигурный текст может содержать до 32 000 символов. Такой объём текста можно вставить из буфера обмена. Это примерно 10–12 страниц стандартного документа, набранного 12 кеглем. Ширина строки фигурного текста ограничивается только шириной монтажного стола. Однако такие огромные объёмы в фигурном тексте практически не используются. Если необходимо работать с большими текстовыми массивами, лучше это делать, используя возможности простого текста.



Рис. 6. Сочетание клавиш позволит изменить ориентацию фигурного текста на вертикальную
Изначально фигурный текст набирается в виде горизонтальной строки.
Настройка параметров абрисов и заливок текстовых объектов
Для фигурного текста подходят все виды заливок и абрисов. Однако для текстов с небольшим размером шрифта использование узорных или текстурных заливок — напрасный труд. Читатель не оценит, да и в большинстве случаев не заметит.

Рис. 7. Пример применения различных заливок, абрисов и фоновой плашки в одном блоке фигурного текста


Рис. 9. Текст, залитый двухцветной линейной фонтанной заливкой

Рис. 10. Текст, залитый двухцветной эллиптической фонтанной заливкой


Настройка расстояний между словами, символами, строками фигурного текста


окно настройки свойств текста;
применения шрифта;
вставки символа (рис. 15).


Список уроков.Как ОФОРМИТЬ ДНЕВНИК. Здесь я собрала всё самое Основное, И НЕОБХОДИМО.
Удобные flash-генераторы для подборки нужного вам цвета! Очень удобные flash-генерат.
Знаменитые фильтры KPT 6 для Фотошопа Чтобы посмотреть эффекты, нужно нажать на название фильт.
Инструкция для Золушки, или как выйти замуж за Принца в тайском лакорне МИССИЯ.
-Метки
-Рубрики
-Музыка
-ТоррНАДО - торрент-трекер для блогов
-Всегда под рукой
-Поиск по дневнику
Учимся писать текст в COREL
Это моё объяснение на вопрос как написать, наклонить, выделить.
Я самоучка, если есть другие способы,
а я знаю они найдутся, очень даже хорошо -
выкладывайте в моих комментариях,
конечно-же я буду учиться и ещё многим пригодится.
Границы для текста это твой слой с определенным размером.
Ну например:
Файл - Создать - Новое прозрачное изображение: 750 на 600 пикселей.
Я уже писала.
Что можешь сразу не задавать имя шрифта,
размер и тип написания.
Нажала на панеле инструментов Текст.
Тыкнула левой клавишей на рабочий слой.
Тебе выплыло окно Ввод текста - пишишь, выдели его, чтобы синеньким стал:

Значит выделила текст, вот теперь меняй шрифт, наклон, размер,

в цветовой палитре задавай любой цвет

и все у тебя видно на рабочем столе.
Видишь все вроде нормально.
Нажми "Применить"
Не забываем: что у нас сейчас векторный слой
Теперь ткни левой клавишей мыши на панель Слои.
Видишь у тебя выделение на твоем тексте,
размести его, зажав по центру бегунок,
а видишь стрелочка отходит от центра,
немного повращай мышкой и увидишь полукруглые стрелочки,

можешь развернуть текст как тебе нравится.
Или зайти в
Изображение - Произвольный поворот
и там задавай циферки как тебе наклонить текст или полоску или декор и так далее.

Ну вот разместила текст.
Войди в Слои - Преобразовать в растровый слой.
Мы хотим его развернуть с наклоном.
Можем сразу перевести в Растровый слой,
а затем Активировать инструмент перемещение или кравишу D
(чаще я ей и пользуюсь, мне так более удобнее).
Теперь можно с текстом делать что угодно, бегунком поворачивать
или задавать определённый наклон через Произвольный поворот
Теперь хотим текст как-то выделить или залить градиентом, узором.
Активируй Волшебную палочку с настройками:

и кликай по своему тексту, у тебя будет выделяться текст.
В палитре Материалы выбери узор
(Я туда запихиваю глитеры найденные на просторах Инета, но не анимированные).

Теперь ткни на панеле инструментов на ковшик (ведерко) и
заливай таким же способом что и выделяла текст - постепенно.
Это очень ещё завилит от шрифта,
есть объемный - его легче выделять, заливать,
а вот я сейчас выбрала самый красивый, что мне нравится.
Элементы выбора - Отменить выделение
Вот у меня получилось не очень удачно, не все выделила и не все естественно залилось

Теперь хочу тексту придать выпуклось, выделение.
Можно не заморачиваться и применить фильтр Miras Seamless/Emboss at Alpha:
настройку только меняем в Emboss

Вот как получилось:

Но раз мы учимся, то будем обходится без фильтров, тем более ещё мы не научились как ими пользоваться и как загружать.
Это уже другой разговор.
Мы применим:
Эффекты - 3D (трехмерные) эффекты - Внутренний скос:

Теперь хочуууу Тень придать.
Эффекты - 3D (трехмерные) эффекты - Тень:

Ну вот приблизительно так получается.

Ну, если постараться, "поиграть" растройками - может получиться, ой, как красиво!
Благодарю за внимание!
Читайте также:


