Как сделать молнию в гимп
Есть много учебников по сети. Не могли бы вы рассказать нам больше о своих усилиях? Вы пытались нарисовать путь и погладить его?
Преимущество второго подхода заключается в возможности точной настройки стрелки перед ходом или отмены / регулировки / повторного хода.
В зависимости от рабочего процесса, вы можете нарисовать красивую устойчивую стрелку на отдельном изображении, затем скопировать ее и edit->paste as new->brush - и тогда у вас будет хороший штамп со стрелкой, с настраиваемым размером и углом, который будет использоваться с кистью.
Загрузите arrow.scm и сохраните его /home/username/.gimp-2.8/scripts (в системе Linux).
Проверьте номера версий, естественно. В следующий раз, когда вы запустите Gimp, вы должны увидеть опцию Arrow в меню Tools .
Сейчас 2016 год . Чтобы нарисовать стрелки у нас есть Google, затем перейдите в stackexchange, чтобы получить код для консоли, чтобы загрузить плагин. Круто.
Определенно. В 1991 году мы изучали книги, называли людей, которых знали, и некоторые из них имели ограниченный доступ к Интернету. В наши дни решение движется гораздо быстрее.

Если Gimp открыт, закройте его и перезапустите. Вы должны получить всплывающее окно, подобное показанному ниже.

Вы должны увидеть некоторые инструкции, показывающие, как создавать стрелки.
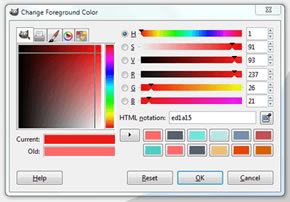
В соответствии с инструкциями выберите цвет (я выбрал красный).


Выберите свой стиль стрелки. Я выбрал стиль "Квадратный вал" и получил это

В настоящее время есть 7 различных стилей на выбор и настройки. Надеюсь, этого достаточно, чтобы начать!
Спасибо, но как вы используете его в Gimp 2.10? Я вставил плагин ~/snap/gimp/40/.config/GIMP/2.10/plug-ins/ , но я не получаю начальное окно и нет меню "Расширения".
Я предполагаю, что вы используете Linux? Я не уверен, так как я использовал win10. Кроме того, я слышал, что Gimp 2.10 сломал несколько плагинов. Я ожидаю, что это может быть одним из них. Если я получу возможность проверить это, я обновлю пост.
Для версий GIMP более поздних, чем 2.8:
- Перейти в вашу домашнюю папку
- Перейти к .config/GIMP
- Перейти в папку с номером версии ( 2.10 для меня)
- Перейти к scripts файл arrow.scm и разместите его здесь. Не забудьте расстегнуть молнию.
- Откройте GIMP и нарисуйте путь


Ссылка для скачивания работает, моя загрузка говорит, arrow.zip 100%[===================>] что стрелка, zip-архив не может быть распакована.

Одним из наиболее заметных отличий между GIMP и Photoshop являются различия в их графическом интерфейсе. Эти различия выходят за рамки чистой косметики. Я знаю, как это может быть неприятно, когда кажется, что вы не можете выполнить основную задачу с GIMP, это всегда было легко в Photoshop.
Хотя нельзя ожидать, что каждая операция Photoshop будет иметь эквивалент GIMP, почти все обычные операции имеют. Цель этой статьи — не только помочь вам изучить GIMP, но и показать, на что он способен.
Конечно, нет недостатка в учебниках по GIMP, и даже некоторые из менее современных учебников часто все еще имеют ценность.
Статья разделена на разделы — от самых начинающих до более продвинутых пользователей. Хотя это по крайней мере отчасти субъективно, это должно дать вам хороший прогресс.
Начало работы с GIMP
01 — 101 Учебник для начинающих: изучение основ
Этот учебник является одним из простых учебников, который познакомит вас с основами программы. Даже если у вас нет абсолютно никакого представления о GIMP и дизайне, вы сможете понять большинство из них.

Идеальный учебник для начинающих GIMP
02 — GIMP для начинающих — Урок 1 — Обход GIMP
Следующий общий учебник в списке идеально подходит, чтобы помочь вам быстро разобраться в интерфейсе GIMP. Еще раз, это видеоурок , и является частью целой серии, охватывающей основные инструменты, слои и методы GIMP.
Само учебное пособие не очень длинное (около 13 минут), но если вы хотите посмотреть все учебные пособия в серии, вам понадобится пара часов или около того.

03 — Панель инструментов GIMP

Если вы предпочитаете читать книги, а не смотреть видео — возможно, вы любите — эта маленькая электронная книга о GIMP может быть вашим лучшим выбором.
Он ориентирован в первую очередь на фотографов, но прекрасно охватывает набор инструментов GIMP, поэтому отлично подходит для общего ознакомления с GIMP.
Основные методы GIMP
Большинство учебных пособий в предыдущем разделе предназначены для начинающих, но поскольку они являются общими учебными пособиями, давайте теперь перейдем к учебным пособиям для начинающих, которые охватывают только определенную задачу.
04 — Смешивание цветов в GIMP

Цвета — это ключ к любому дизайну, а также умение их смешивать. Если вы хотите узнать, как смешивать цвета в GIMP, проверьте это . Вы можете подумать, что смешивать цвета так легко, что вам не нужно иметь учебник, но даже опытным пользователям будет чему поучиться из этого учебника.
05 — вырезать изображение с помощью GIMP

06 — Использование быстрой маски в GIMP
QuickMask — одна из приятных функций в GIMP, со знакомым аналогом в Photoshop. Вот учебник, чтобы научить вас, как использовать его для достижения винтажного эффекта.
Конечно, вы можете использовать QuickMasks для гораздо большего, чем это. Это руководство является старым, но функциональность GIMP в этой области не изменилась.

07 — Понимание масок слоев в GIMP
Слои и маски слоев также являются основной концепцией в GIMP. Не волнуйтесь, если вы не слышали о них — этот урок маскировки слоев объясняет все, что вам нужно знать.
Начинающие и опытные мастера по дизайну пользуются графическими редакторами с разным функционалом. Сегодня распространен модуль Photoshop, который характеризуется многофункциональными инструментами для проведения операций по обработке и редактированию изображений. Тем не менее, стоимость приложения не предоставляет свободный доступ начинающим дизайнерам. В качестве альтернативы рассмотрим графический редактор Gimp с бесплатным функционалом.
Инструкция по использованию GIMP
Скачивание программы доступно с официального сайта разработчика. Перед скачиванием выбираем подходящую вариацию ОС компьютера. После установки программы перед вами отобразится интерфейс, где отмечены инструменты редактирования и обработки. Отмечаем привычное и интуитивное расположение функций, если сравнить с подобными графическими редакторами.


Изображение добавится на рабочее пространство программы Gimp, после чего для мастера доступен функционал редактора для обработки и редактирования. Инструменты расположены на панели управления с левой и правой стороны.

Как пользоваться инструментами редактирования GIMP
Рассматриваемый графический редактор характеризуется набором полезных инструментов для профессионального редактирования и обработки фотографий и картинок.

1. В главном меню доступно управлением изображением на глобальном уровне. Здесь переключаются окна, слои, цветовая гамма, фильтры – стандартные для работы инструменты.
2. С помощью следующего меню мастер переходит между фотографиями, который открыты в программе, для вставки или слияния.
3. Панель инструментов содержит полезный набор функций, чтобы выделить область, повернуть и увеличить изображение или текст, изменить цвет, закрасить отдельные элементы и так далее. Чтобы воспользоваться всплывающей подсказкой, наводим указатель мыши (курсор) на инструмент и ждем 1-2 секунды – программа отобразит наименование функции.

4. После выбора инструмента открывается соответствующее меню для настройки параметров выбранной функции. Для кисти – толщина, цвет, варианты закраски, для текста – шрифт, размер и так далее.
5. В правом верхнем меню также содержатся кисти, текстуры и шрифты.
6. Следующий раздел обрабатывает слои, цветовые каналы и выделенные контуры.
Функции GIMP для дизайнера
Графический редактор характеризуется полезными инструментами, которые доступны начинающим и опытным мастерам по дизайну. Бесплатная программа содержит много функций для мастеров-дизайнеров.
Добавляем надпись в GIMP

Регулируем размер и тип шрифта на отображаемой прозрачной панели. Также используем блок инструментов в левой нижней части программы. После подбора шрифта и редактирования параметров кликаем на свободное поле – текст готов и нанесен на изображение.
Чтобы воспользоваться функциями рисования рассмотрим левую панель инструментов. Здесь расположены кисти, карандаши разных параметров. Карандаш издает резкие штрихи, кисть – плавные мазки.

После того, как разобрали базовые функции панели инструментов, приступаем к продвинутым возможностям – функционал программы позволяет добиться максимальной обработки и редактирования.

Gimp - бесплатная программа для редактирования фотографий, которая является неплохим аналогом графического редактора Adobe Photoshop.
Также Gimp - мощный графический редактор, позволяющий редактировать и сохранять изображения на компьютере во всех популярных форматах.
Достоинства программы Gimp
В каких случаях наш урок окажется полезным
Зачастую грядущий праздник вызывает волнение, связанное с необходимостью поиска, как правило, недорого, но оригинального подарка. Тут на помощь может прийти интересная идея - самостоятельно создать открытку с поздравлениями!
Растровая графика, в силу своей специфики, дает возможность редактировать фото, украшая его эффектными надписями. Поэтому, стоит рассмотреть, как создать эффект горящего текста, и как нанести "татуировку" в графическом редакторе Gimp.
Если пользователь уже знает, как создается огненный текст в Фотошопе, то ему легче будет воспринимать приведенный ниже материал. Но, поскольку продукт от Adobe не очень дружелюбен к новичкам и часто использует довольно сложные пути, в отличие от Gimp, то рассмотренный порядок действий не вызовет сложностей с освоением даже у неопытных пользователей, давая им прекрасную возможность, за ничтожно короткий срок овладеть процессом создания весьма интересного эффекта. А поскольку не за горами мужской праздник, было принято решение облегчить участь, прежде всего, женской половины, продемонстрировав, как можно создать открытку с поздравлениями к 23 февраля.
Как создается огненный текст?
Для начала следует рассмотреть, как графический редактор Gimp реализовал алгоритм по созданию эффектных горящих надписей. Для достижения этой цели:






Если процедура выполнена правильно, то в результате получится эффектный огненный текст (Рис. 7).

Научившись создавать горящую надпись, можем считать первый этап выполненным, и сохранить его результаты. Теперь, чтобы создать открытку, следует рассмотреть, как наложить текст на фото, чтобы он смотрелся максимально естественно.
Нанесение татуировки в виде огненного текста
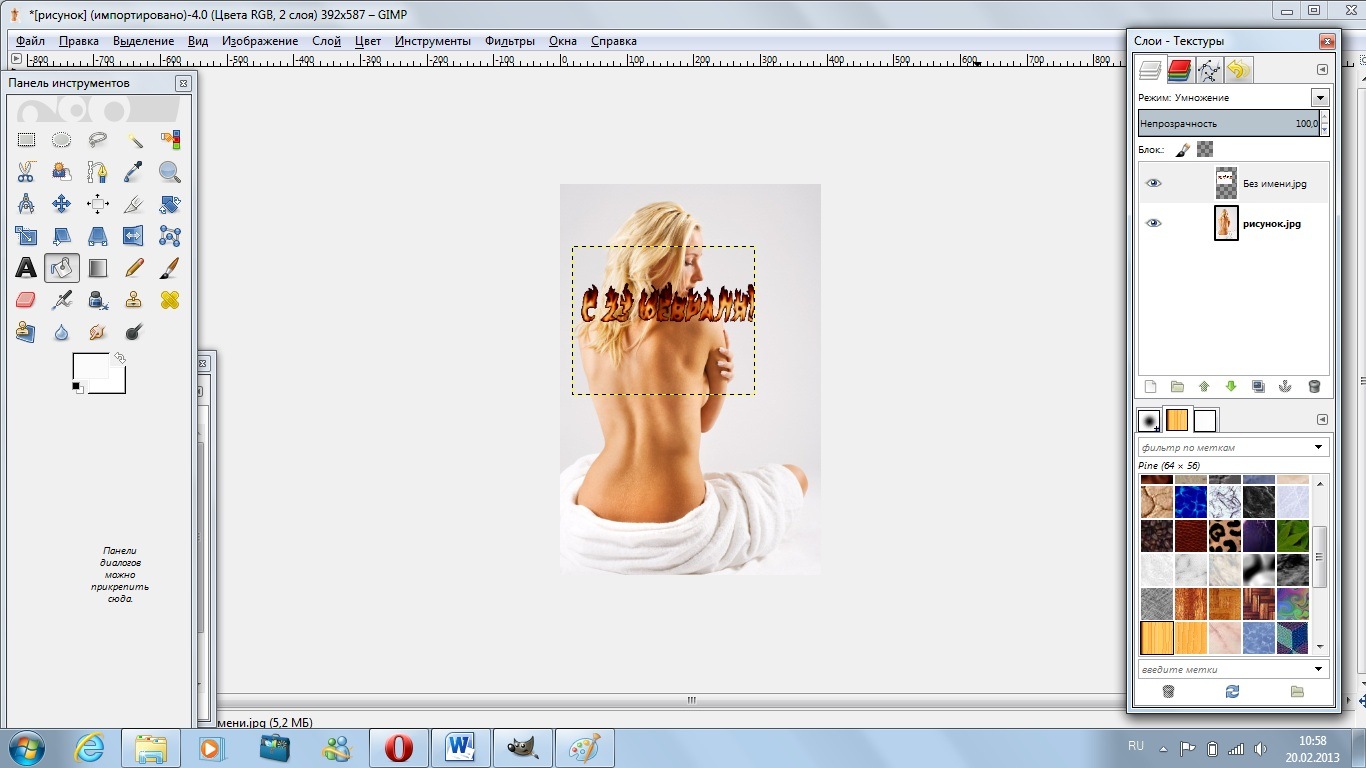
Для большей наглядности было взято изображение девушки (Рис. 8), а простая последовательность шагов с соответствующими скриншотами, позволит понять, как можно легко поместить текст на фото.

Шаг 1. В рабочую область программы добавляем первым слоем фото, а вторым - текст.


Читайте также:


