Как сделать мокап в фигме
Попросили коллег поделиться полезными находками, которые упрощают работу с макетами в Figma. Забирайте и пользуйтесь.
Что такое Figma Community
Это отдельный раздел онлайн-сервиса Figma, в котором тысячи дизайнеров со всего мира публикуют свои файлы и плагины в свободном доступе.
В 2020 сервис запустился в режиме бета-тестирования для ограниченного числа пользователей, а после уже стал доступен для всех аккаунтов Figma (но на момент написания статьи до сих пор помечен как beta).
В Community есть даже официальные аккаунты таких крупных дизайн-компаний как Microsoft и Google. И, конечно, много полезных файлов от самих Figma.
Как пользоваться Figma Community
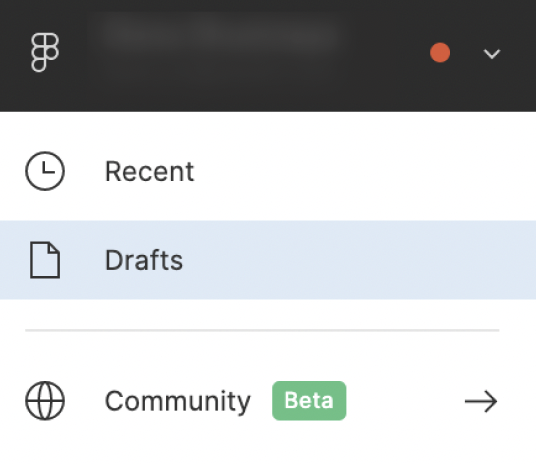
Чтобы попасть в раздел — нужно залогиниться в Figma и выбрать раздел Community на панели слева.

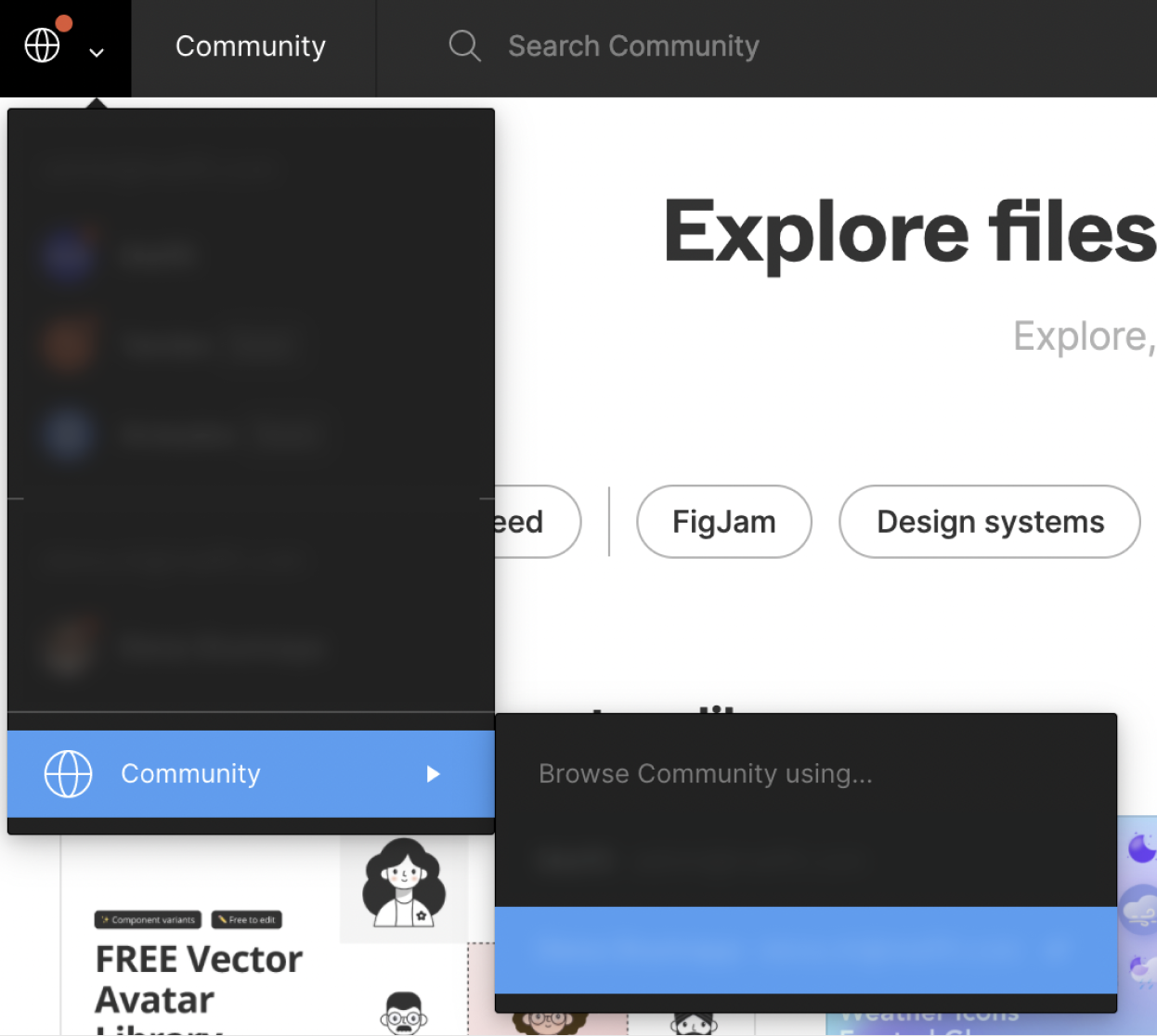
Или кликнуть на иконку в левом верхнем углу сайта и выбрать Community.

Для удобства можно сохранить главную страничку в закладках браузера.

В Figma Community можно посмотреть новые и топовые файлы (раздел Explore), искать работы в разных категориях, а также подписываться на понравившихся авторов (их файлы будут выводиться в ленте Feed).

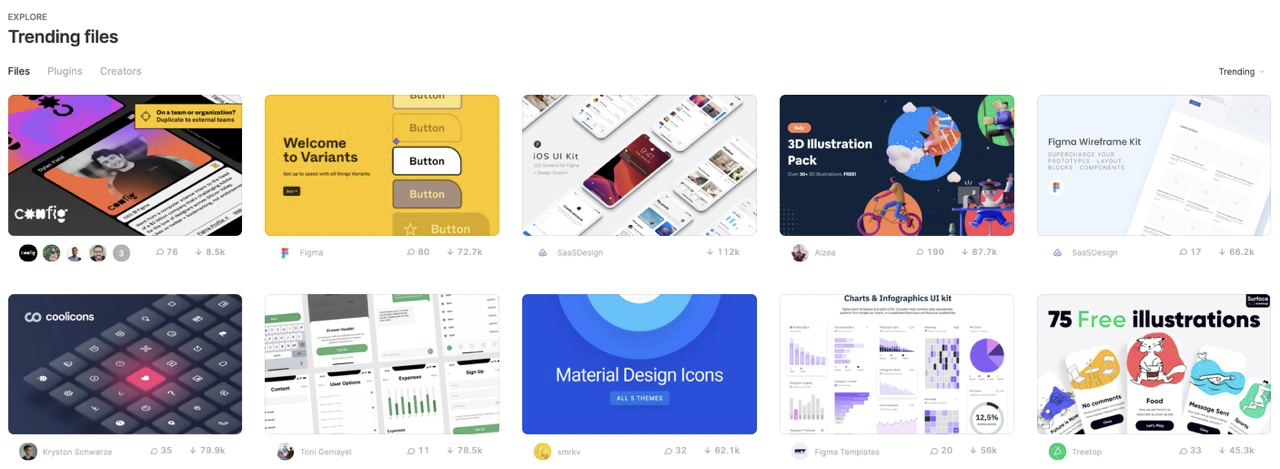
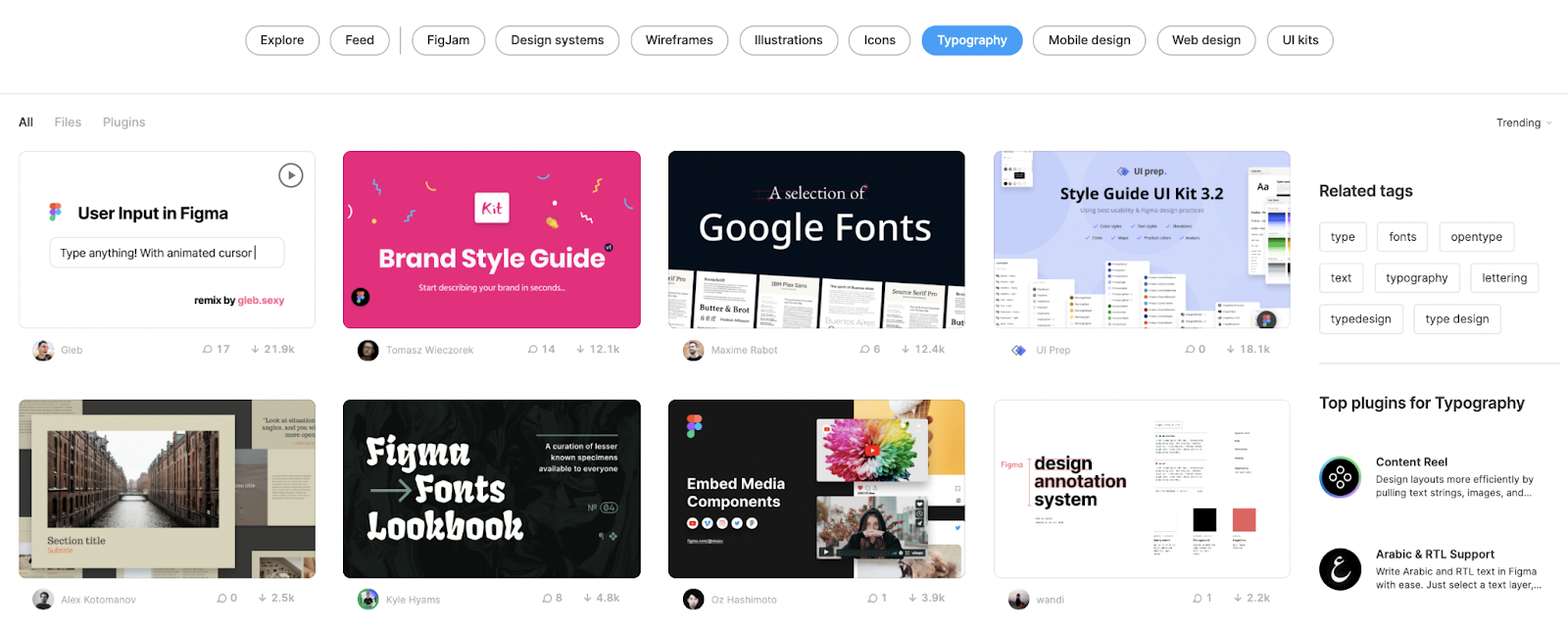
На главной странице — подборка популярных и трендовых работ:

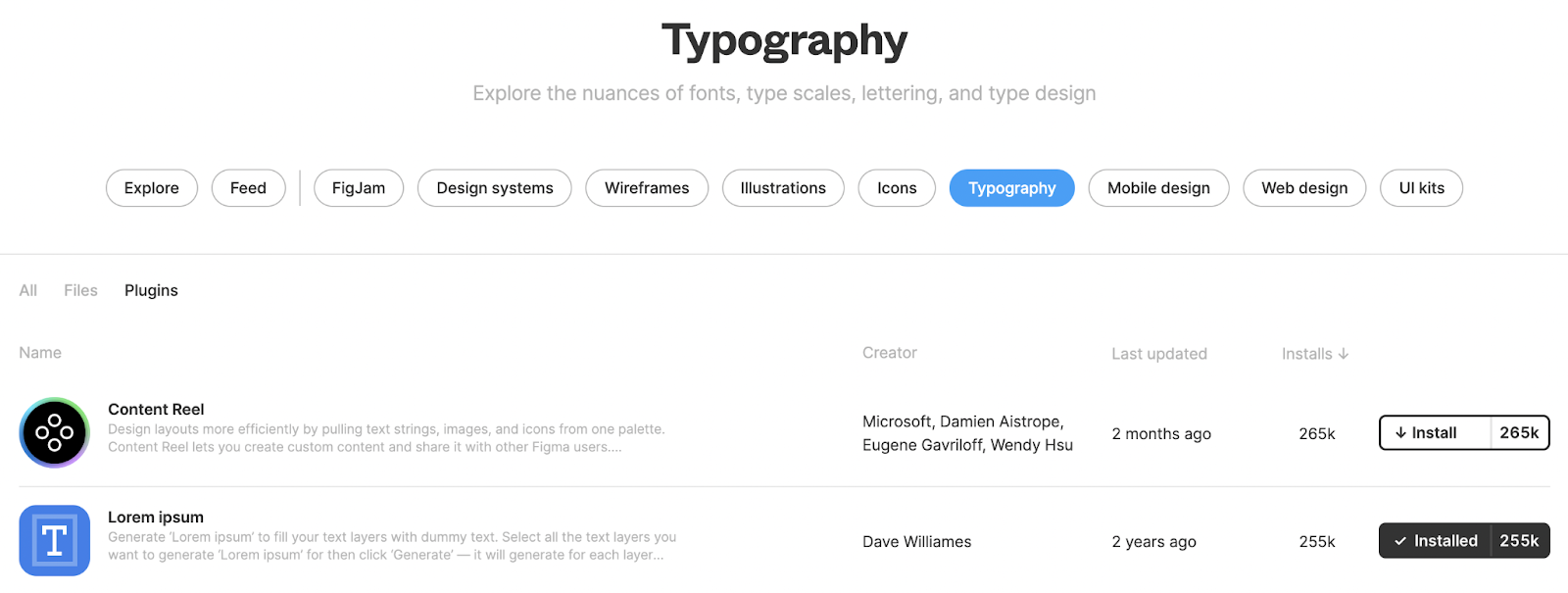
В каждом разделе есть возможность посмотреть отдельно все файлы и плагины, а также искать работы авторов по популярным тегам и посмотреть топовые плагины этого направления.
Как скачать и использовать файлы
- Открыть нужный файл и нажать на кнопку Duplicate в правом верхнем углу.
- Файл автоматически открывается в новом окне и сохраняется в драфтах аккаунта.

Теперь его можно легко найти в списке драфтов:

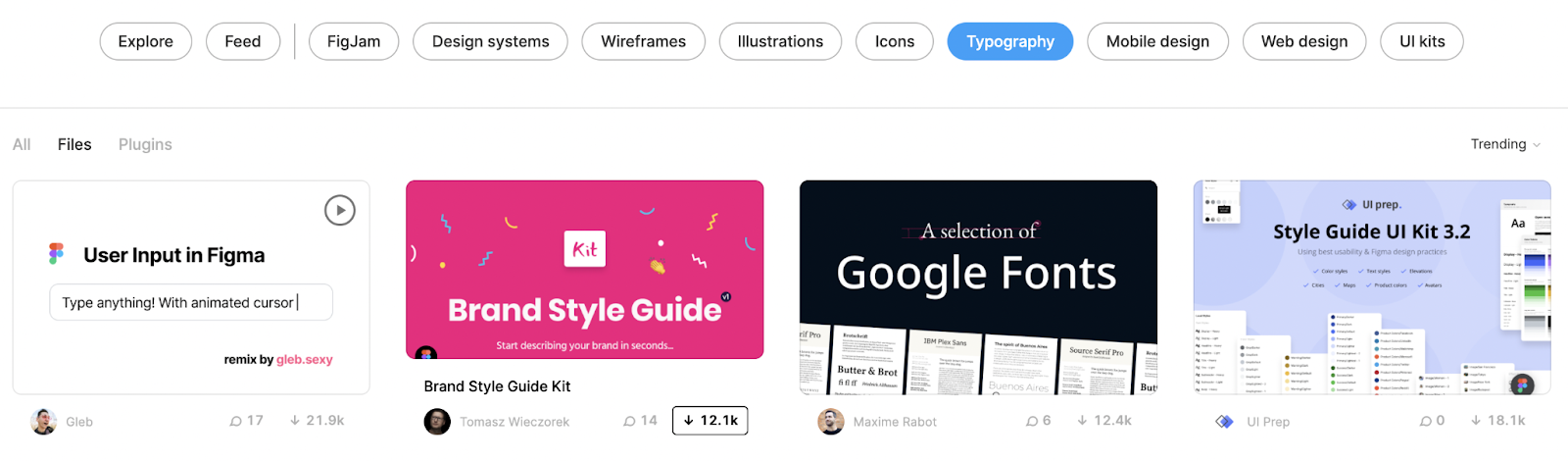
Ещё файлы можно скачивать прямо из подборки. Для этого нужно нажать на кнопку в правом нижнем углу файла, на которой нарисована стрелочка вниз и количество скачиваний. При этом, они не будут открываться в отдельном окне, а просто сохранятся в драфты.
Как скачать и использовать плагины
- Открыть нужный плагин и нажать на кнопку Install в правом верхнем углу.
- Все плагины сохраняются в списке плагинов. Чтобы им воспользоваться — нужно открыть его через меню в левом верхнем углу (онлайн-версия Figma).

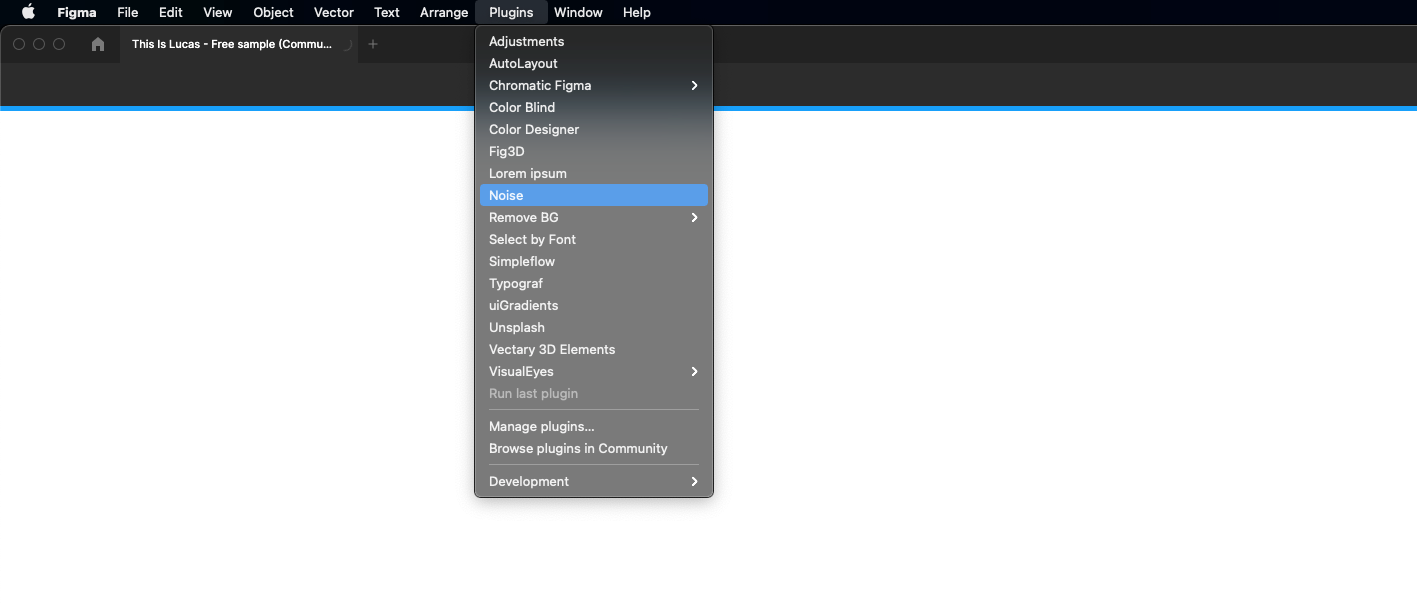
Или в верхней строке меню (если пользуетесь десктоп-приложением).

Также установить плагины можно напрямую из подборки в категории. Выглядят они как расширения для Google Chrome.
Подборка файлов в Figma Community
Background Blur

Разнообразные фоновые градиенты.
Free Social Icons

Иконки для социальных сетей в трёх разных стилях.
Social Media Posts with Illustrations

Шаблоны для Инстаграма с красочными иллюстрациями.
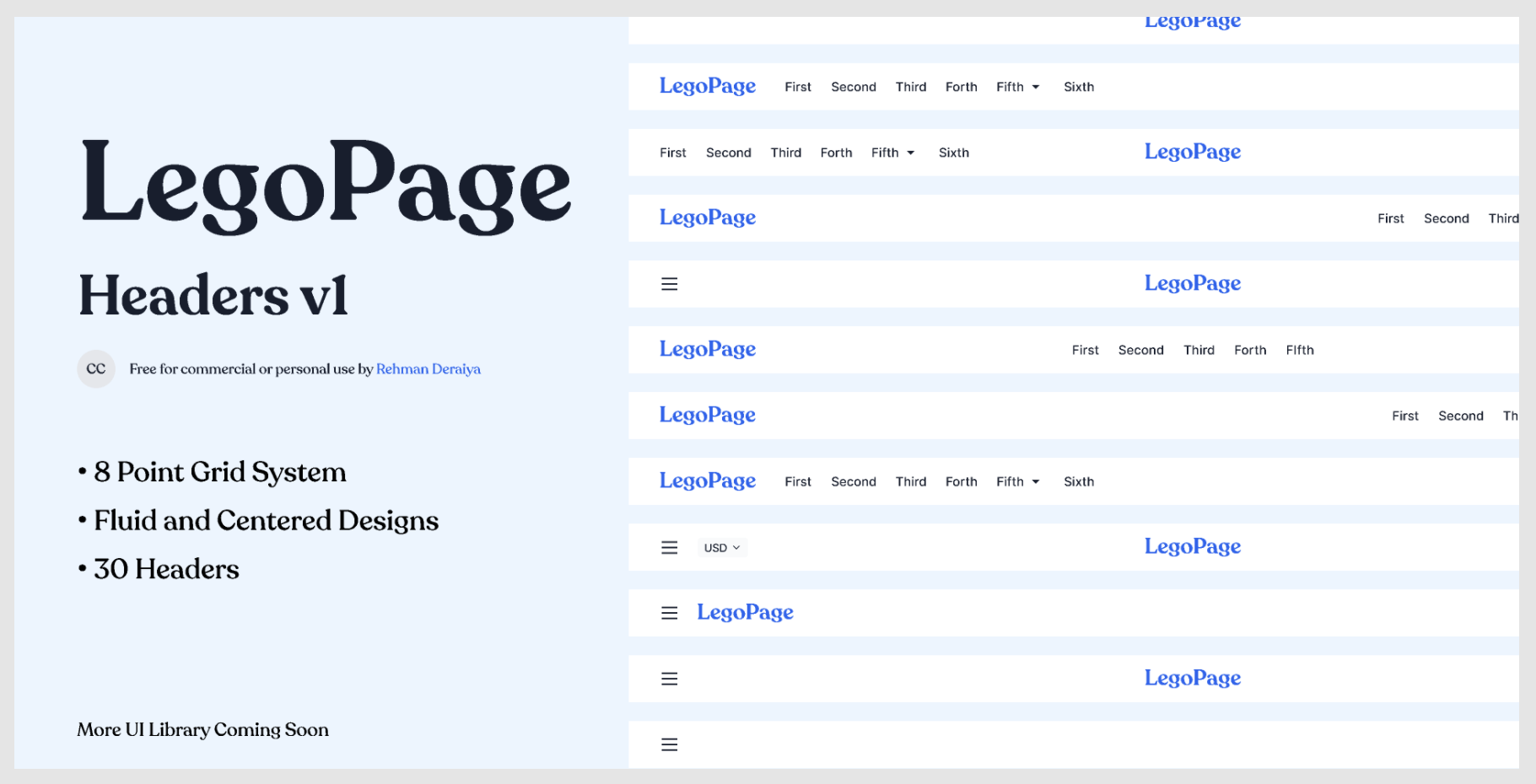
LegoPage — Headers

Заготовки для шапок сайта.
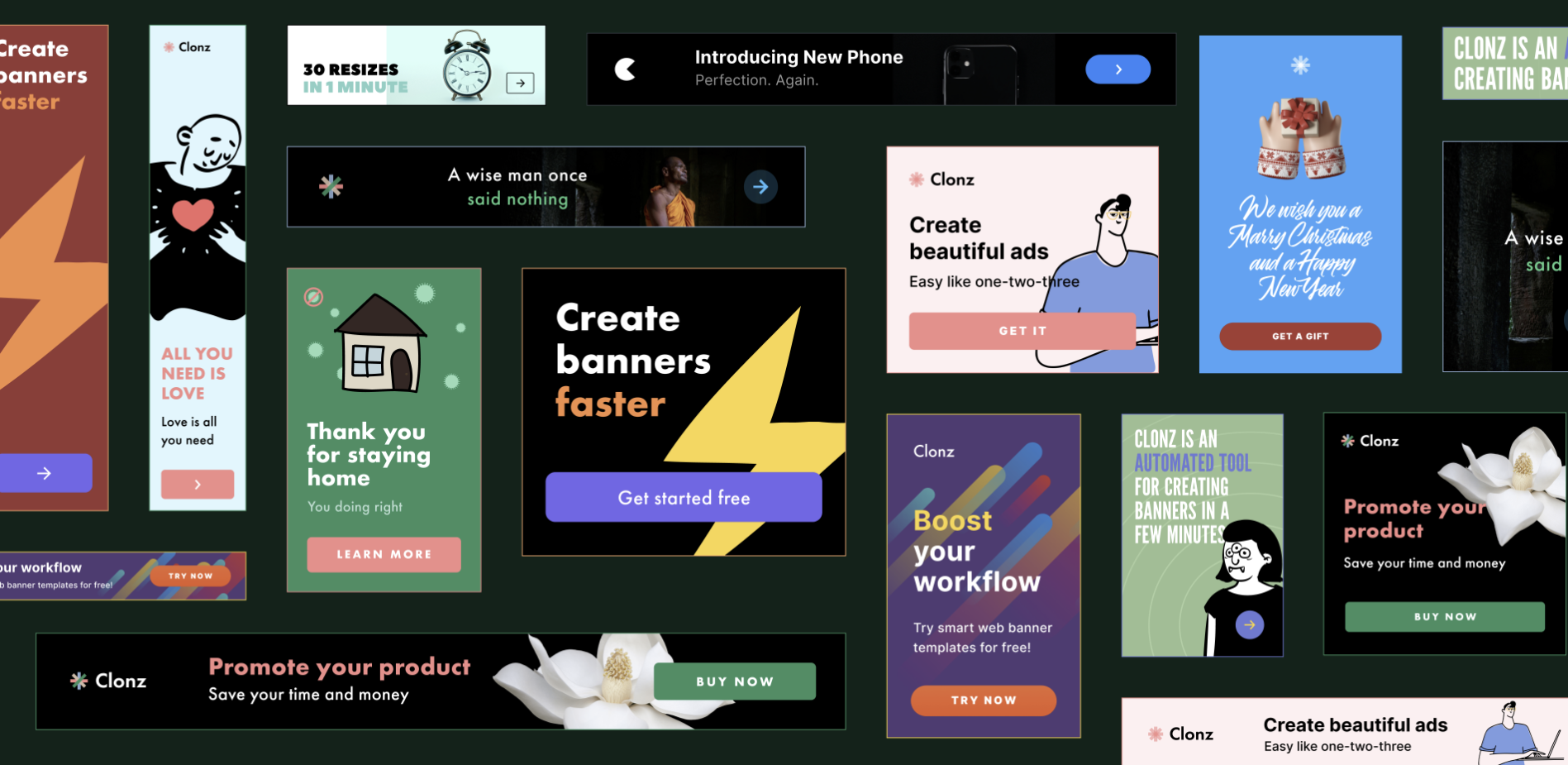
Automated Prebaked Banners

Всевозможные баннера для ресайзов.
Social media kit

UI-кит для социальных сетей с готовыми размерами, заготовками и важной дополнительной информацией.
Instagram UI Screens

Cкрины Инстаграм в светлой и тёмной теме для моделирования постов и других форматов контента.
SALY — 3D Illustration Pack

Пак готовых 3D-иллюстраций.
Free 75 illustrations — Surface

75 стильных иллюстраций.
Type Grid

Tilda Zero Block Grids

Сетка Zero-блока для Tilda.
iMac 24″ mockup

Мокап нового iMac в разных цветах.
Подборка плагинов в Figma Community
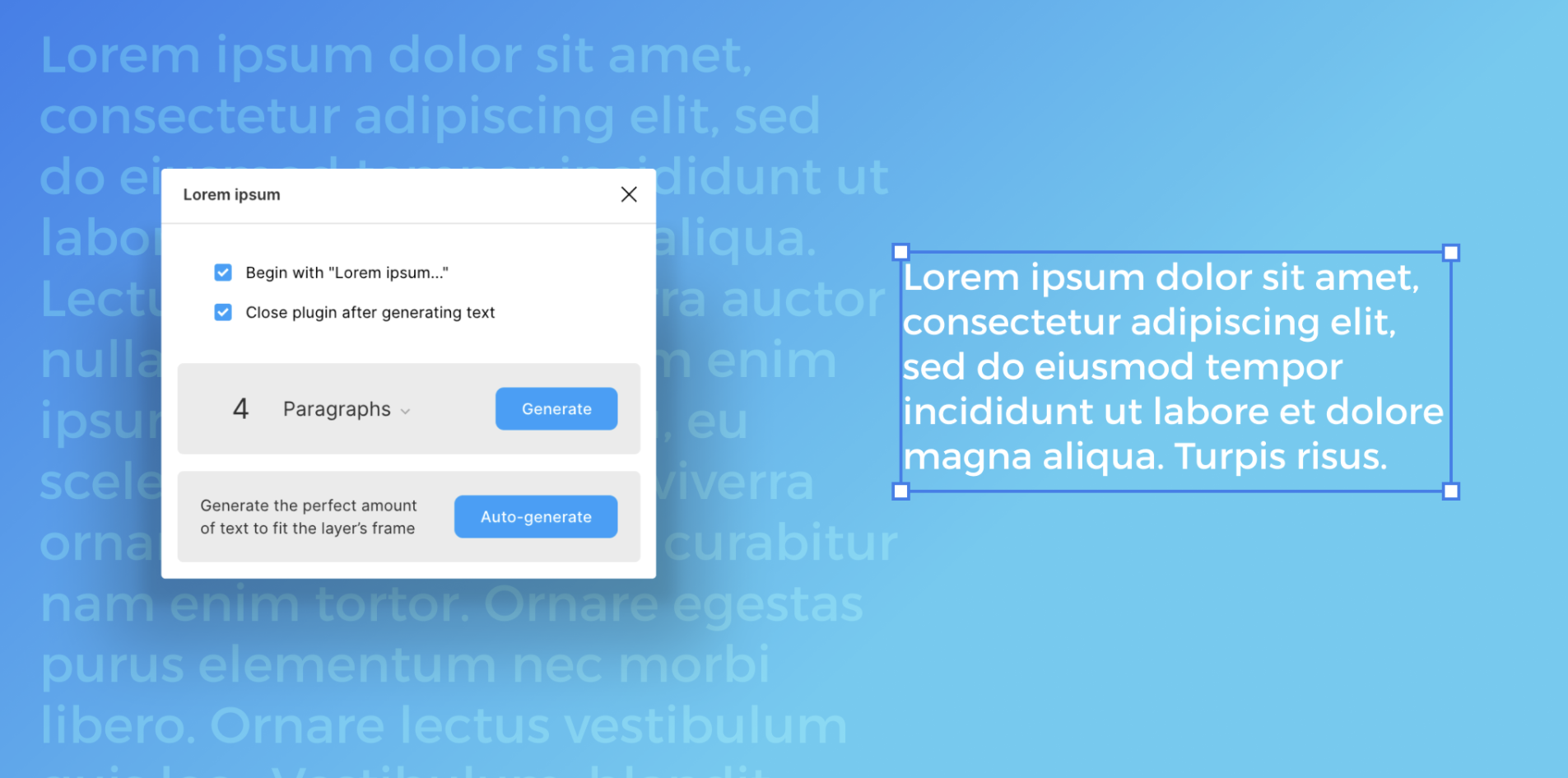
Lorem ipsum

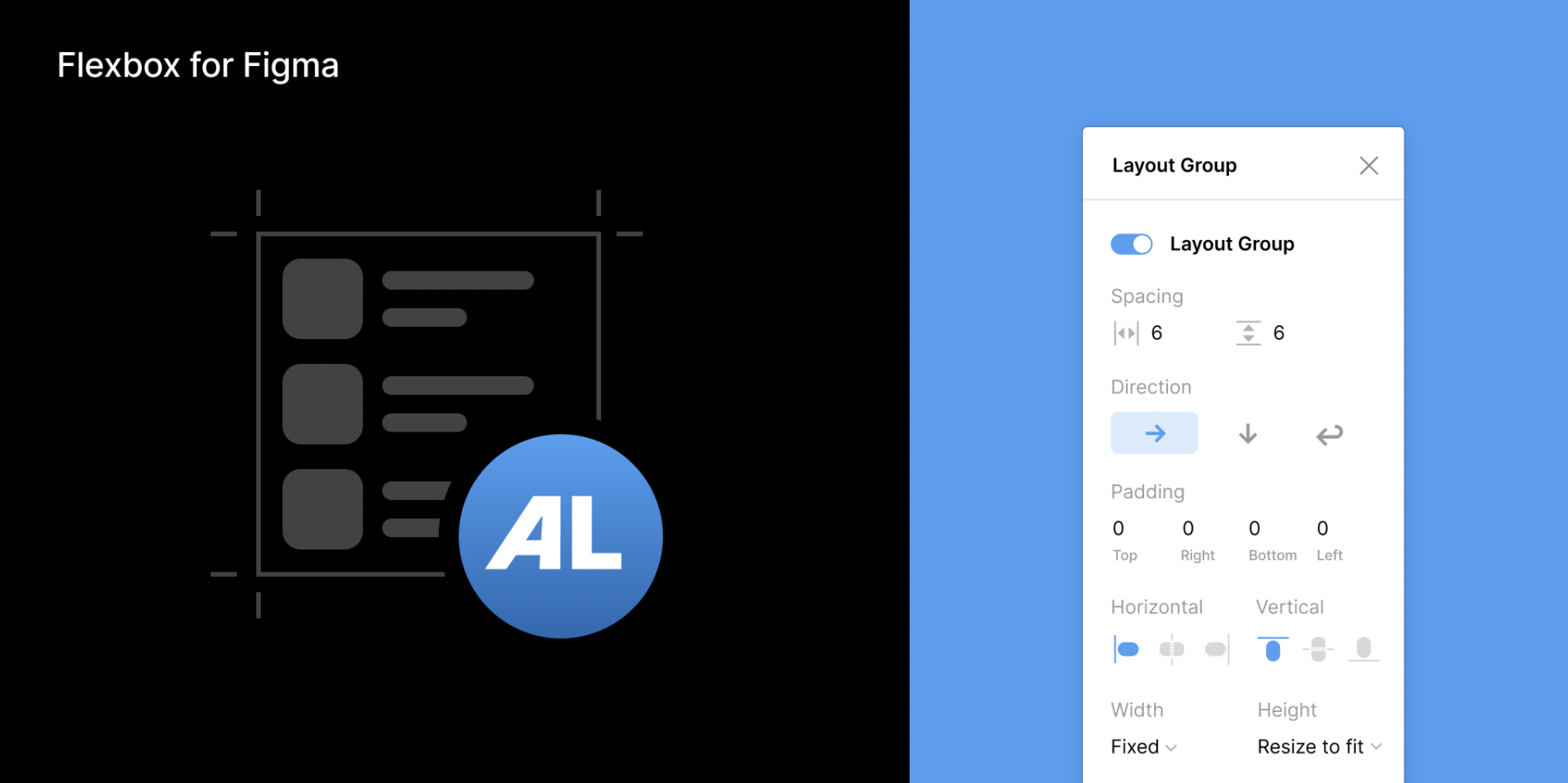
AutoLayout

Динамически размещает слои во фреймах и обновляет макет при изменении размеров дочерних слоев.
Typograf

Типограф для Фигмы, чтобы все тексты были красивыми и с нужными символами.
Время — единственный невосполнимый ресурс. Поэтому тратить его нужно на интересные задачи и любимых людей, но никак не на поиск и скачивание очередного мокапа в гугле.
Поэтому сейчас я научу тебя рисовать его за 2 минуты!
Ты можешь воспользоваться любым графическим редактором, лично я буду рисовать в Figma.
Не стоит переживать, если у тебя не получится с первого раза.Именно поэтому я подготовил Figma-файл, который ты можешь скачать в моем Telegram-канале и посмотреть, как это устроено!
Поехали!
1 шаг.
Рисуем прямоугольник.
Размер: 375х812
Радиус закругления углов: 40
Цвет: F0F4FA
2 шаг.
Дублируем получившийся прямоугольник еще 2 раза
Меняем параметры двух новых прямоугольников (первый не трогаем)
Размер: 395х832
Радиус: 48
Цвет: DCE4F5
Размер: 425х862
Радиус: 60

3 шаг.
Накладываем прямоугольники друг на друга по принципу матрешки:
сначала большой, на него средний, на него маленький

4 шаг.
Выделяем самый маленький и на его контуре верхней грани добавляем 5 точек по центру.

5 шаг.
Формируем “монобровь”:
Просто потяни три центральные точки вниз.
В принципе можно и без нее, тогда пропускай 4 и 5 шаги.

6 шаг.
Выделяем самый большой прямоугольник и применяем к нему 3 тени:
1) Drop Shadow
Blur: 80
X: 40
Y: 40
Цвет: B8C2D9
2) Inner Shadow:
Blur: 10
X: -4
Y: -4
Цвет: C3CDE7
3) Inner Shadow:
Blur: 10
X: 4
Y: 4
Цвет: ffffff

Магия, не правда ли?
Последний шаг.
Не бойся экспериментировать! Ты можешь добавить динамик, камеру или поменять цвета.

Многие вещи кажутся сложными лишь на первый взгляд и за несколько минут у тебя получилось сделать свой первый мокап!
Но а если возникли какие-то трудности, или ты хочешь посмотреть устройства в других цветах, то качай Figma-исходник у меня в телеге

This Guided Project “Create a Mockup in Figma” is for anyone who wants to learn to create their own mockup items. In this 1-hour long project-based course, you will learn to create t-shirt mockups on Figma. You will also learn to create a hair oil bottle mockup for a cosmetic business using the artboard studio mockup plugin. You will also learn to integrate third-party plugins (Artboard studio mockup and removebg) on Figma. To achieve this, we will work through : Task 1 : Introduction and creating an account on Figma Task 2 : Exploring Figma’s interface Task 3 : Creating a men’s t-shirt mockup on Figma Task 4 : Integrating artboard studio mockup plugin on Figma Task 5 : Importing a hair oil bottle mockup from the artboard studio plugin Task 6 : Adding designs to the hair oil bottle mockup This project is unique because it’s helpful for an individual who wants to design his/her own clothing mockups and is also helpful for small business owners who want to scale their businesses. This course is beginner-friendly, so you don’t need to have any experience before. Let's get started!
Навыки, которые вы получите
- Design
- product mockup
- mockup
- Figma
- artboard studio mockup plugin
Будете учиться пошагово
На видео, которое откроется рядом с рабочей областью, преподаватель объяснит эти шаги:
Introduction and creating an account on Figma
Exploring Figma's interface
Creating a men's t-shirt Mockup on Figma
OPTIONAL TASK: Creating a women's t-shirt mockup on Figma
Integrating Artboard Studio Mockup plugin in Figma
Importing a hair oil bottle mockup from the artboard studio plugin
Adding designs to the hair oil bottle mockup
OPTIONAL CUMULATIVE CHALLENGE : Creating a coffee cup mockup using artboard studio mockup plugin for a cafe business
Как устроены проекты с консультациями
Ваше рабочее пространство — это облачный рабочий стол в браузере. Ничего не нужно загружать.

С постоянно растущей тенденцией к электронной торговле и цифровому брендингу важно, чтобы дизайнеры имели уникальный, реалистичный набор мокапов в своем арсенале. Реалистичный шаблон макета может помочь вам обойти конкуренцию. Проще говоря, правильный мокап может помочь клиенту визуализировать то, как будет выглядеть конечный продукт с большей ясностью. В этой статье мы рассмотрим, как использовать файлы PSD с помощью Смарт-слоев в 3 простых шага.
Шаг №1: Поиск и загрузка
Вы можете найти множество файлов мокапов PSD для работы на сайте Mockupdownload. Сначала важно познакомиться с структурой папок шаблона профессионального макета. Когда вы загружаете мокап PSD, он обычно сохраняется как заархивированный файл. После того как вы извлечете его содержимое, внимательно ознакомьтесь с тем, что включено внутри. В идеале там должными присутствовать следующими файлами:
- .psd-файл, который является исходным файлом, который вы редактируете
- .jpg файл, предварительный просмотр шаблона в действии
- .txt или .pdf, который объясняет, что такое мокап, кто его сделал, и его лицензионную политику.
Шаг №2: Открыть и найти смарт-объект
- Разархивируйте файл и посмотрите, что внутри. Как упоминалось ранее, вы найдете предварительный просмотр .jpg, исходный файл .psd и некоторую документацию о продукте.
- Следующий шаг — открыть файл .psd в Adobe Photoshop и изучить его слои. Понимание того, как слои работают над используемым шаблоном, важно, потому что в конечном итоге вы замените его элементы по умолчанию своим пользовательским контентом.
- Следующий шаг — найти Смрат-слой и открыть его.
В Photoshop Smart Objects представляют собой слои, которые несут данные изображения из растровых или векторных изображений. Они сохраняют содержимое изображения, что позволяет выполнять редактирование слоя. Слой, содержащий смарт- объект, имеет конкретный значок над ним, который выглядит примерно как квадратик внизу картинки.
Шаг №3: Поместите свой контент
Использование макетов шаблонов довольно просто. Все, что вам нужно сделать, это выполнить эти три основных шага, и ваша работа будет выполнена.
Читайте также:


