Как сделать мобильный лендинг
Наш новый мобильный редактор лендинга позволяет просматривать и редактировать мобильную версию вашего лендинга. Он даёт возможность настроить мобильную версию путём:
- изменения размера текста и изображений
- скрытия и восстановления инструментов
- перемещения элементов
- замены фоновых изображений
Вы можете использовать мобильный редактор для изменения:
- пустых шаблонов, используемых для создания страницы с нуля,
- готовых шаблонов, чтобы они соответствовали вашим маркетинговым потребностям,
- ваших существующих лендингов, которые вы хотели бы обновить.
Кликните Предпросмотр, чтобы открыть отдельную вкладку, где вы сможете проверить как внесенные вами изменения будут отображаться на устройствах посетителей.
Как перейти к редактору мобильной версии лендинга?
Если вы создаете новый лендинг, просто кликните иконку мобильного устройства, чтобы открыть редактор.

Для существующий лендингов, кликните иконку мобильного устройства в редакторе. Вы увидите всплывающее окно, предлагающее вам подтвердить, что вы хотите создать мобильную версию страницы. После этого откроется редактор мобильной версии.
После того, как мобильная версия будет создана, её можно будет просматривать на мобильных устройствах. Контрольная ширина страницы – 600 пикселей. Поэтому, если страница будет открываться на экране меньше 600 пикселей, будет отображаться мобильная версия.
Примечание: Если вы не перейдете в редактор мобильной версии для всех вариантов лендинга и страницы благодарности перед сохранением, мы попросим вас подтвердить, что вы хотите создать для них мобильные версии.
Как я могу настроить расположение элементов мобильной версии лендинга автоматически?
В связи с тем, что мобильное и десктопное рабочие пространства являются разными версиями одной и той же верстки, невозможно редактировать одну версию, не повлияв при этом на другую. Вместо этого, мы предоставляем возможность настроить расположение элементов в мобильной версии автоматически. Для этого потребуется:
Лендинг автоматически будет настроен для мобильных устройств.
Примечание: Это отменит все изменения, которые вы внесли в мобильную версию дизайна. Это действие невозможно отменить. История редактирования не будет доступна.
Как я могу перемещать элементы в мобильном редакторе?
Перетаскивайте элементы по полю редактора, чтобы изменить их положение. Обратите внимание, что некоторые изменения в мобильной версии могут повлиять на десктопную:
- Перемещение элементов в другую секцию, или удаление объекта из блока повлияет на десктопную версию страницы.
- Перемещение элементов внутри секции влияет только на мобильную версию страницы. В десктопной версии ничего не меняется.
Мы дадим вам знать каждый раз, когда это будет происходить, с помощью цифры, отображаемой на иконке ноутбука в верхней панели.

Цифра показывает, какое количество изменений затронет десктопную версию. (То же самое работает для изменений в десктопной версии, которые затронут мобильную версию.)
Вы можете перемещать элементы только внутри заданного поля. Невозможно поместить элементы за его пределами (отображаемыми диагональными полосками). Эти элементы не будут видны при отображении на мобильном устройстве. Посетителям страницы потребуется прокрутить страницу, чтобы увидеть размещенные там объекты. Мы хотим убедиться, что мобильная версия отображается верно на маленьких экранах, поэтому мы показываем вам, где лучше располагать элементы.

Как изменять размер элементов в мобильном редакторе?
Вы можете изменять размер объекта, чтобы увеличивать или уменьшать размер шрифта в мобильной версии.
Изменение размера и масштаба позволяет редактировать текстовые поля в мобильной версии таким образом, чтобы они отображались требуемым образом. Вот, как это сделать:
1. Кликните объект, чтобы отобразить элементы для изменения размера.

2. Чтобы изменить размер, кликните и перемещайте иконки по бокам – это изменит ширину рамки.

3. Для изменения масштаба, двигайте иконки в углах рамки.

Изменение размера и масштаба элементов в мобильной версии не повлияет на декстопную версию.
Могу ли я удалять элементы в мобильной версии?
Вы можете скрывать элементы в мобильном редакторе. Для этого кликните иконку видимости, которая отображается после того, как вы выбрали элемент

Чтобы показать скрытые элементы, кликните кнопку показать скрытые элементы в верхней панели. Рабочая область затемнится, и скрытые элементы станут видны. Теперь вы можете:
Примечание: В мобильном редакторе невозможно добавлять или удалять элементы. Вам необходимо переключиться на десктопную версию, чтобы делать эот
Могу ли я рредактировать текст и заменять фоновые изображения в мобильном редакторе?
Вы можете редактировать текстовые поля и заменять фоновые изображения в мобильном редакторе. Для этого:
- Для текстовых элементов, кликните элемент два раза, чтобы открыть меню инструментов с опциями редактирования. Вы можете изменять размер, цвет и выравнивание текста.
- Для фоновых изображений, кликните изображение, чтобы увидеть кнопки **Редактировать и Заменить. Кликните изображение два раза, чтобы открыть панель инструментов с дополнительными опциями редактирования.
Похожие статьи
Как я могу сделать свой сайт более адаптивным для мобильных устройств?
Конструктор сайтов GetResponse автоматически создает мобильную версию. Благодаря этому ваш сайт будет реагировать на разные соотношения сторон экрана как для вертикальной, так и для горизонтальной компоновки. Вы можете повлиять на мобильное представление с помощью следующих опций: Скрывать на мобильном Эта опция доступна для каждого элемента на вашем сайте. Включите ее, чтобы скрыть определенные объекты при […]
Как добавлять и управлять изображениями на своем сайте?
Вы можете добавить свои собственные изображения или выбрать одну из тысяч бесплатных фотографий, которые мы предлагаем, чтобы привлечь внимание ваших посетителей. Кликните здесь, чтобы узнать больше о том, как вы можете хранить и использовать свои изображения в GetResponse. Как я могу добавить изображение? В редакторе конструктора сайтов нажмите кнопку Элементы. Переместите элемент Изображение в содержимое […]
Контент, дизайн, реклама, аналитика, полезные ресурсы и примеры сайтов – постарались кратко раскрыть самые важные моменты.
В конце статьи доступна ссылка на PDF версию.
Вам подоидет эта инструкция, если планируете запустить тест новои услуги, продукта, направления или хотите проверить эффективность рекламных каналов. Материала хватит для запуска, и вы получите какое-то количество конверсии. Не относитесь к документу, как к инструкции по запуску полноценного лендинга. Для этого нужно глубокое погружение и раскрытие фактов, преимуществ и характеристик продукта или услуги.
Чтобы разработать лендинг, вам нужно составить структуру, наполнить блоки информациеи (написать тексты), составить прототип (схематично нарисовать, как и где будет распологаться информация), разработать дизаин, сверстать саит, установить аналитику.
Основная задача – чтобы человек оставил заявку или сделал целевое деиствие. Для этого нужно доверие к компании, а ваше предложение должно совпасть с его потребностью. Это два важных фактора, которые вы должны помнить при разработке лендинга.
Какая информация поможет создать доверие к компании:
1. Информация о компании:
- Достижения, чем занимаетесь и почему.
- Факты.
- Команда.
2. Сертификаты и награды.
4. Ответы на часто задаваемые вопросы.
5. Список клиентов и партнеров.
Эта информация раскроет продукт и предложение:
- Уникальное торговое предложение (УТП).
- Какие задачи вы решаете.
- Кеисы, результаты, ассортимент,.
- Преимущества компании и продукта, относительно конкурентов, для потребителя.
- Цены, решения, тарифы.
- Алгоритм, процесс работы, этапы работы.
Мы рекомендуем создать и расположить блоки в такои последовательности:
- УТП
- Какие задачи вы решаете
- Преимущества продукта
- Кеисы, ассортимент, результаты
- Форма захвата
- Ваши клиенты, партнеры
- Как работает продукт, процесс, этапы, алгоритм
- Цена, решения, тарифы
- Форма захвата
- Сертификаты
- Отзывы
- Вопросы и ответы
- Форма захвата
Добавляите Формы захвата через 2-3 блока.
Конструктор страниц GetCourse позволяет создавать и редактировать страницы сайта с учётом ваших потребностей и на ваш вкус. Но иногда лендинг на мобильных устройствах отображается не так, как вы ожидали.
Дополнительно изменить блоки конкретно для мобильных устройств можно с помощью настройки видимости блока.
Видимость на устройствах — блок будет виден (скрыт) в зависимости от разрешения экрана устройства, с которого пользователь зашел на страницу.
- меньше 320px
- 320px (iPhone X/XS/6/7/8/SE)
- 410px (iPhone XR/XS Max/6, 7, 8 Plus)
- 760px (iPad)
- 1020px (iPad Pro, обычный iPad горизонтально)
- 1200px (ноутбуки)
- 1600px (большие мониторы)
- более 1600px

Укажем в настройках, что блок доступен только с устройств, где разрешение до 760px, например, iPhone. Если пользователь зайдет на страницу с использованием устройства, где разрешение экрана больше указанного, например, ноутбука или персонального компьютера, блок ему отображен не будет.
Известно, что при просмотре сайтов с мобильных устройств, пользователи меньше читают, пролистывая длинные тексты.
Поэтому специально для мобильных устройств текст требует проработки, необходимо скрывать менее важный контент, оставляя самое ценное.
И именно с помощью настройки видимости блоков мы меняем контент для разных видов устройств.
Обратите внимание на шрифт для текстов, видимых только на мобильных. Шрифт не должен быть слишком мелкий или большой, контент на сайте должен быть читабельным.
Пользователь не должен предпринимать дополнительных действий, чтобы прочитать текст.
Используйте цепляющие заголовки и фразы.
Дополнительно добавьте изображение или анимированный фрагмент в текст, это поможет задержать внимание пользователя и усилить понимание текста.

Привет! В этой статье хочу познакомить вас с конструктором простых мобильных лендингов (микролендингов) mssg.me с возможностью указать ссылки на месcенджеры, соцсети или произвольные ссылки.
Как это можно использовать?
• Для визитки.
• Для каталога своих/партнерских продуктов.
• Для подписной странички в мессенджер, например, на чат бота в Телеграм и т.п.
• Для продающего сайта продукта.
• Другое.
Предлагаю на практике рассмотреть, как создается микролендинг в mssg.me на примере подписки на бесплатность в мессенджер Телеграм.
Ниже вы можете посмотреть мой видеоурок по теме:
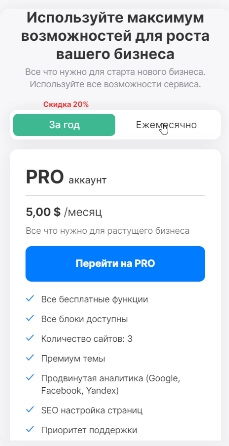
У сервиса есть бесплатный и платный тарифы. На бесплатном можно создать 1 сайт. Есть ограничения по добавляемым блокам.
Платный PRO-тариф стоит 5 долларов в месяц, если оплачиваете сразу за год, то получается по 4$/месяц.



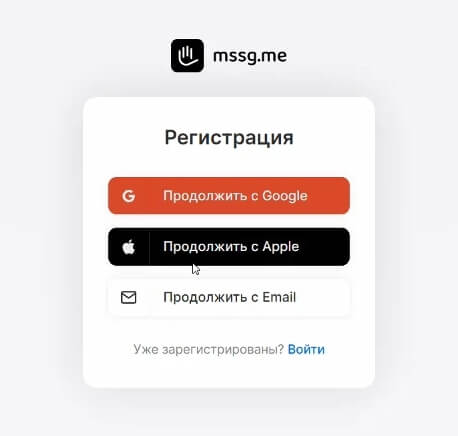
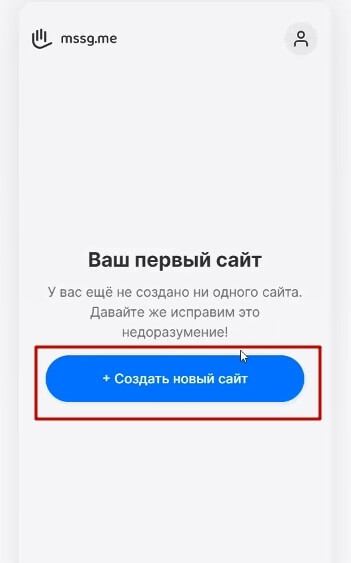
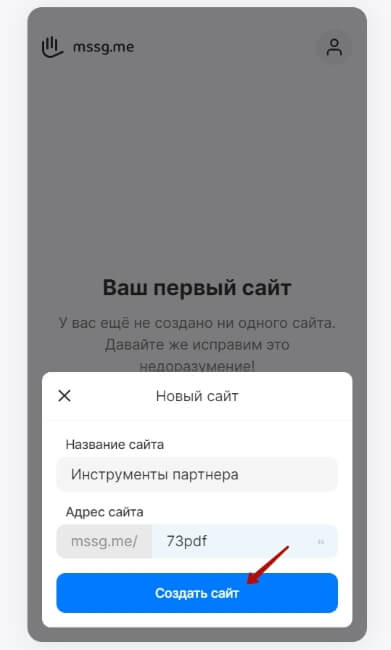
После у вас откроется окошко с предложением создать ваш первый сайт и соответствующей кнопкой. Жмите на нее.

Укажите название сайта (если что, его можно будет отредактировать). Можно назвать своим именем, названием продукта, проекта и т.п. Все зависит от ваших задач.
Также укажите адрес сайта – хвостик, который добавится к домену mssg.me. Лучше использовать короткий адрес, латинские буквы, возможно цифры. Без пробелов и спецсимволов.

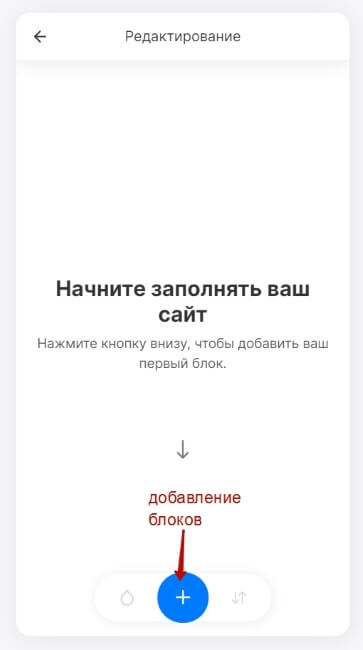
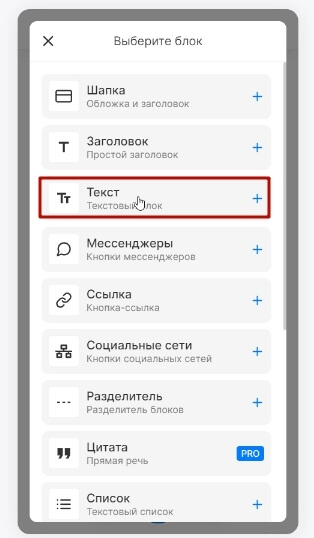
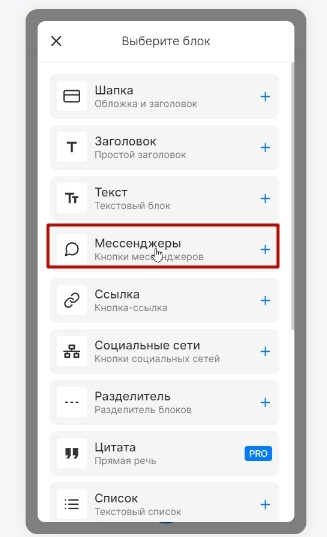
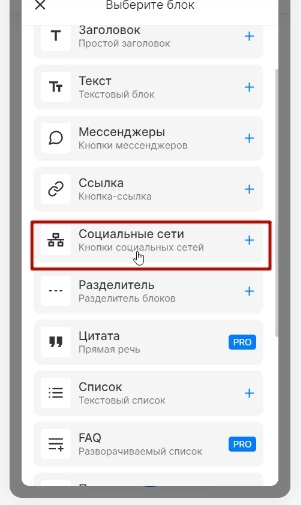
Далее переходим к наполнению нашего сайта блоками, для этого используем плюсик внизу.

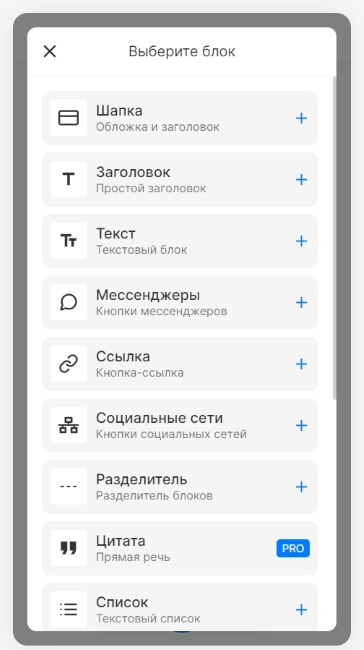
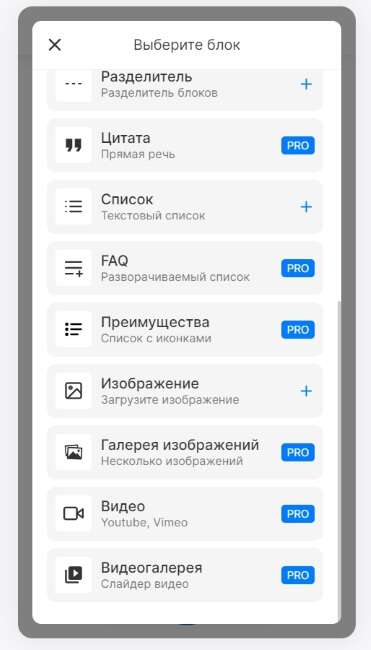
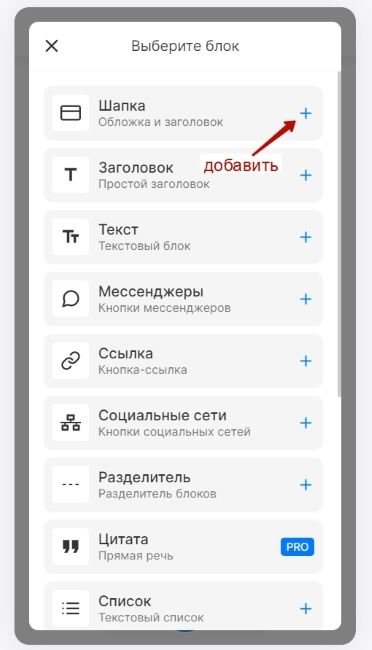
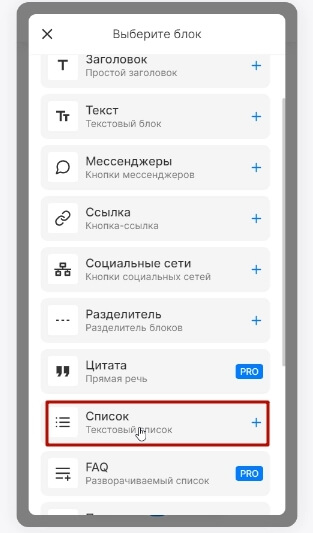
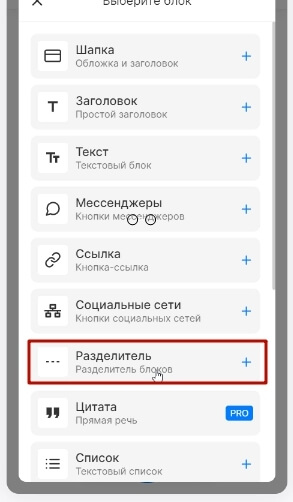
На бесплатном тарифе доступны самые основные блоки. Платные помечены надписью PRO.


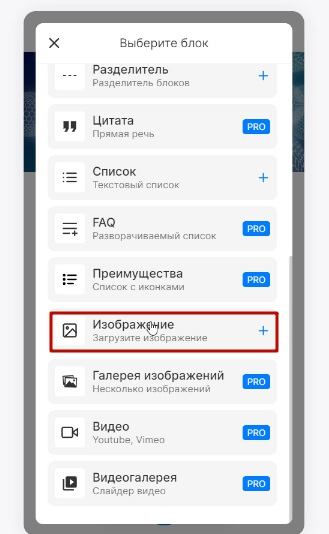
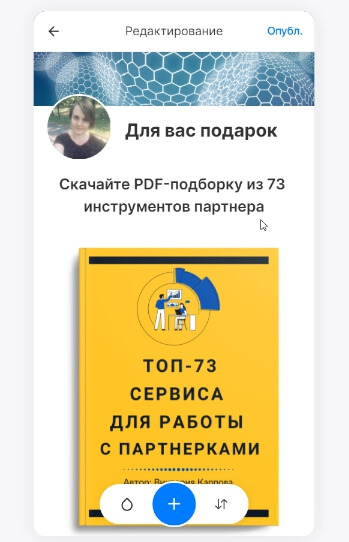
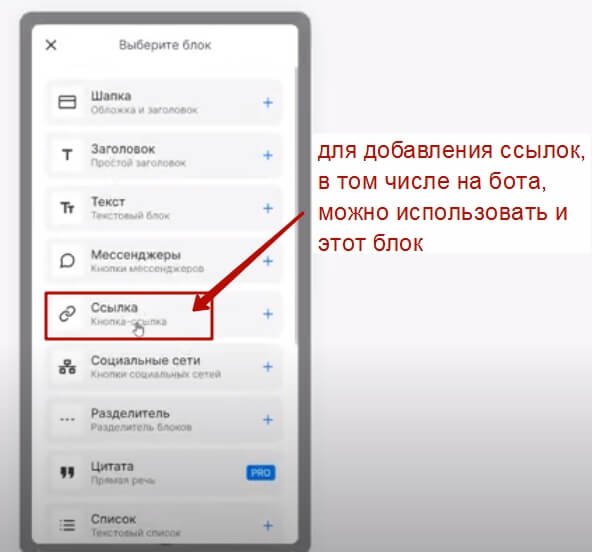
Как уже писала в начале статьи, буду создавать мини-лендинг с подпиской на бесплатность (пдф подборку 73 сервисов для работы с партнерками) в мессенджер Телеграм. Задействую такие блоки: шапка, заголовок, изображение, список, текст, мессенджеры, ссылка, соцсети.


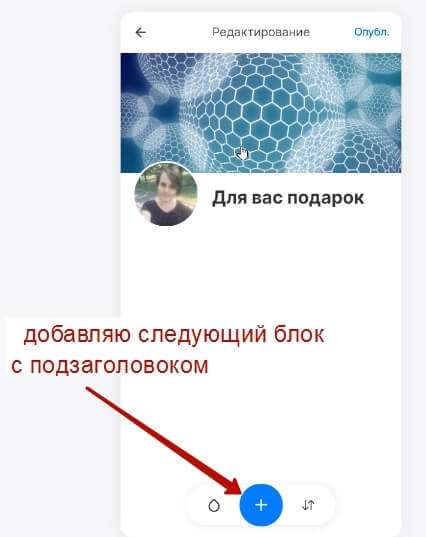
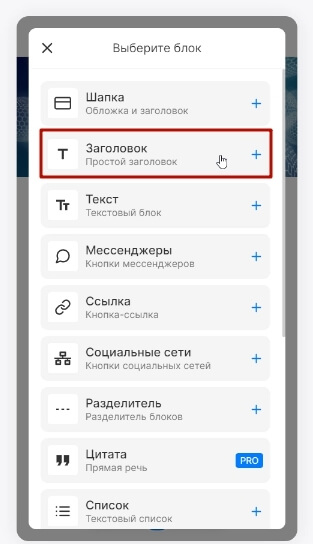
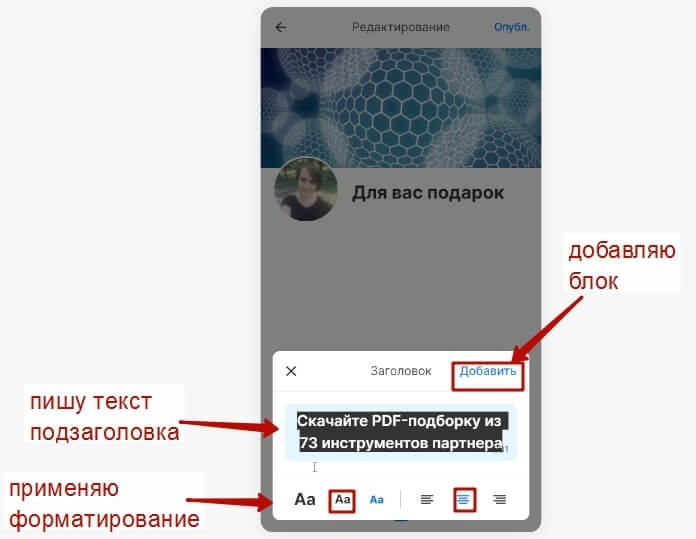
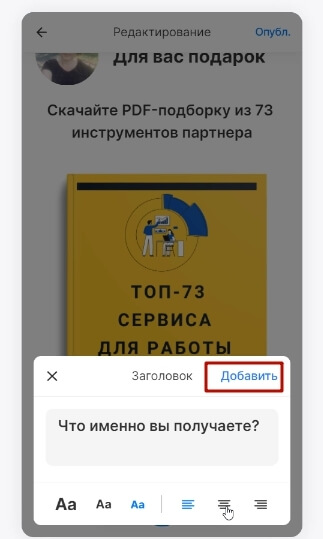
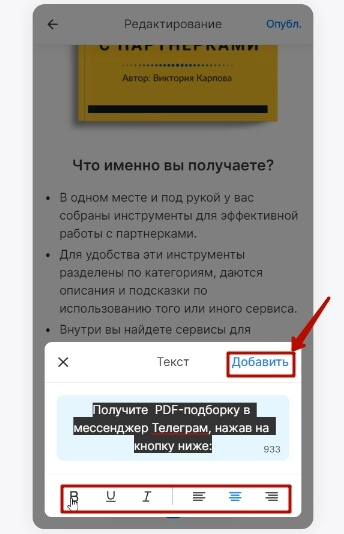
Соответственно, следующим выбираю этот блок. Добавляю свой подзаголовок, применяю инструменты форматирования.



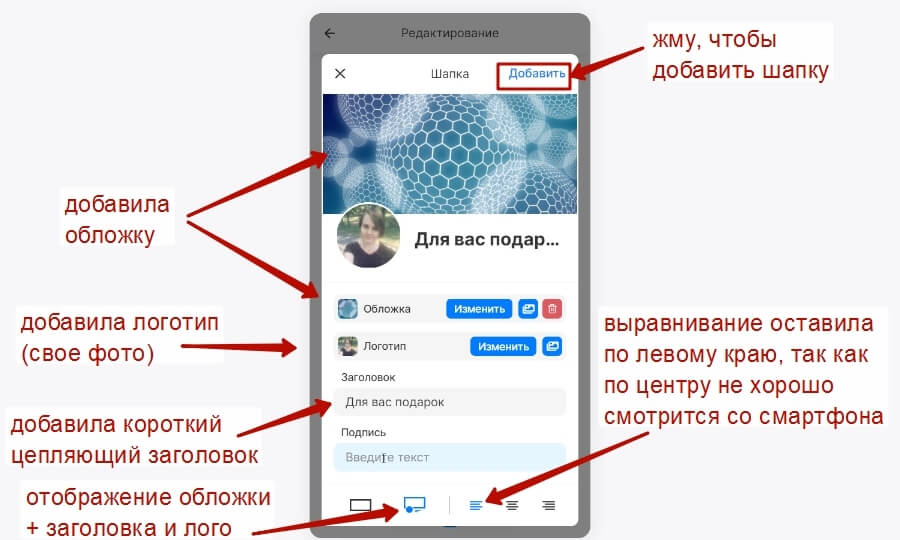
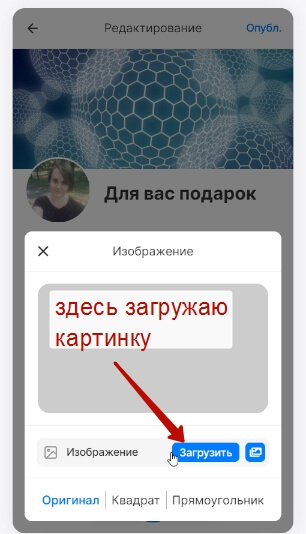
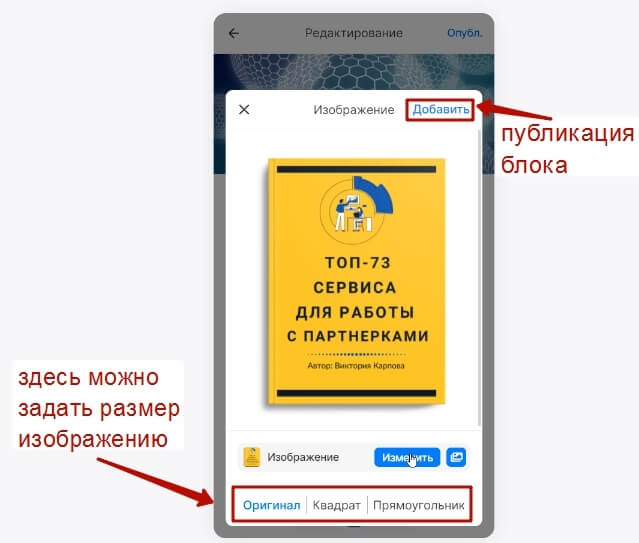
Далее добавлю обложку – картинку своего лид-магнита для визуализации. Как сделать такую 3д обложку показываю здесь.



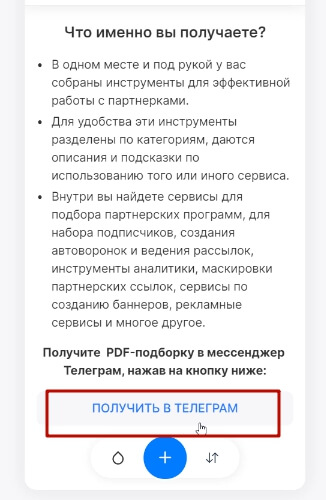
Вот, что получается:

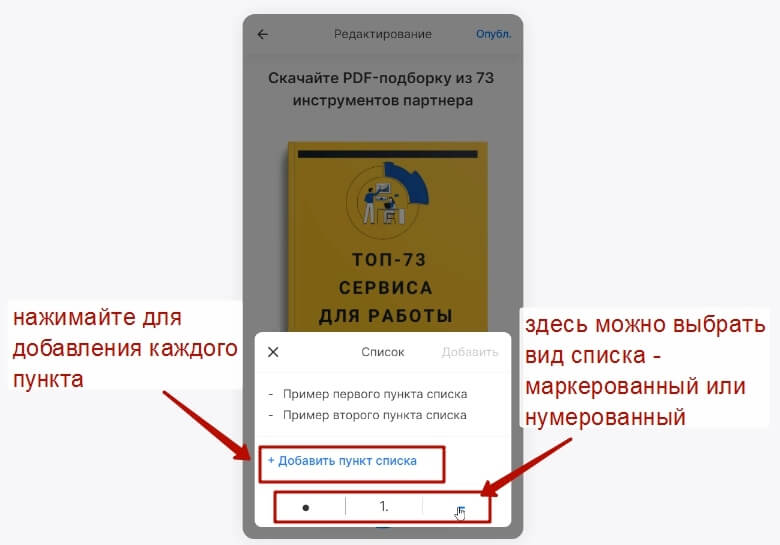
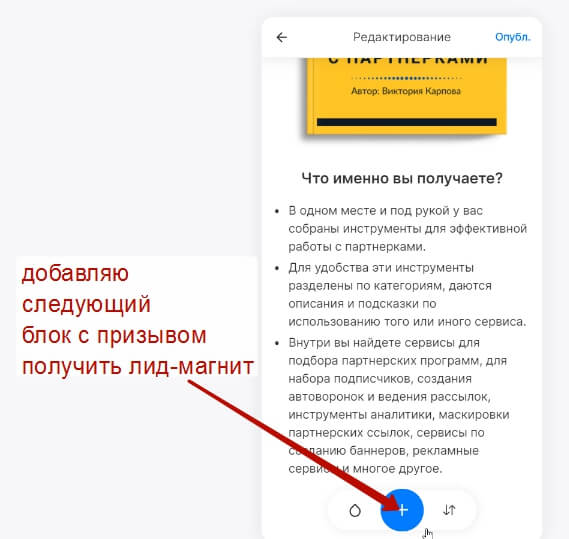
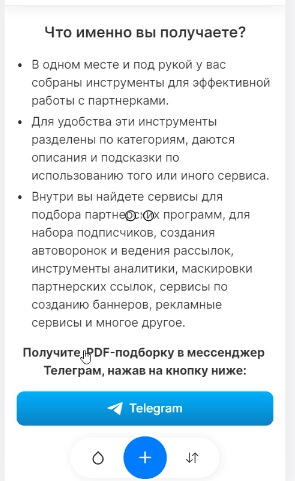
Далее по задумке у меня блок с выгодами – в нескольких основных пунктах расписать, что конкретно получает человек в моем продукте и чем это может быть ценно для него.







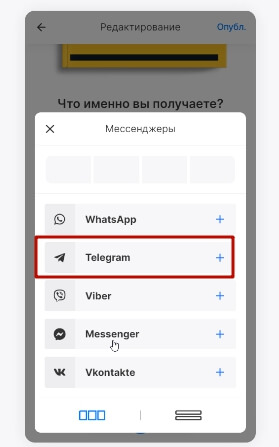
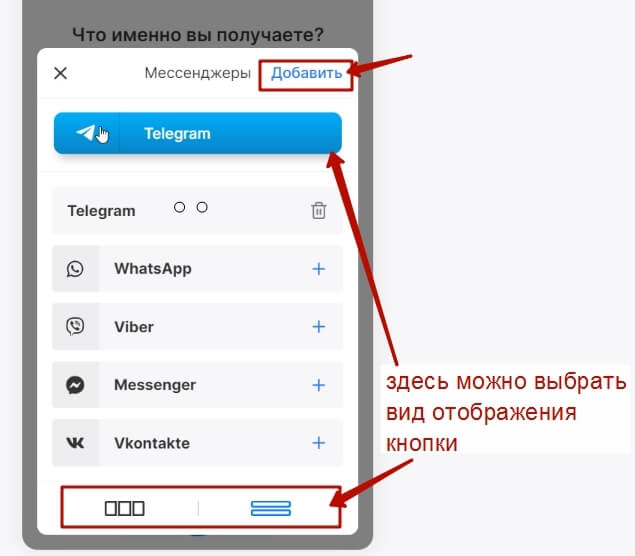
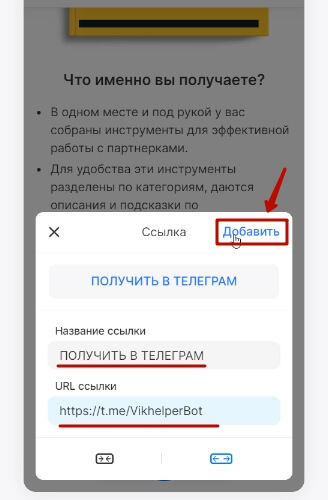
И, собственно, кнопку мессенджера, в моем случае – Телеграм.

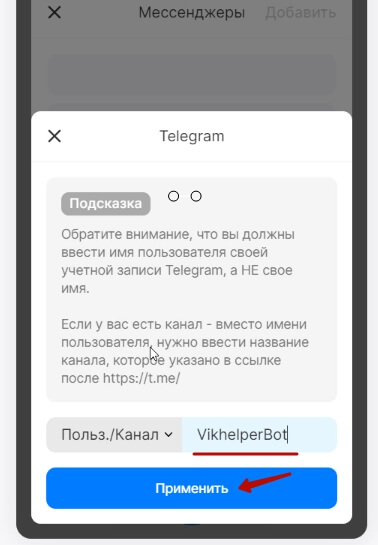
В открывшемся окошке нажимаю на нужный мне вариант – например, Телеграм.


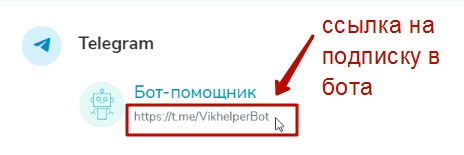
Вот так выглядит ссылка подписки на моего бота:

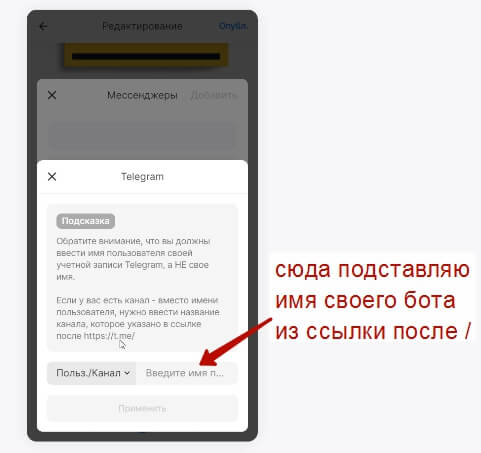
Я копирую его имя после /



Выглядит это так:




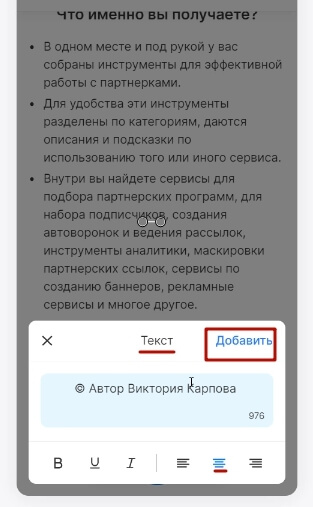
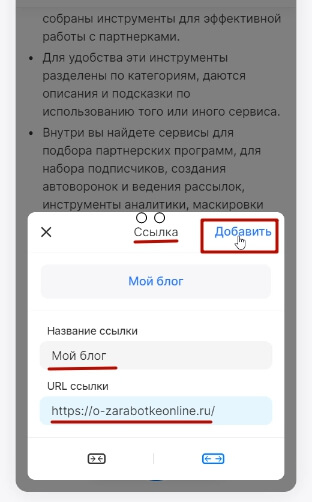
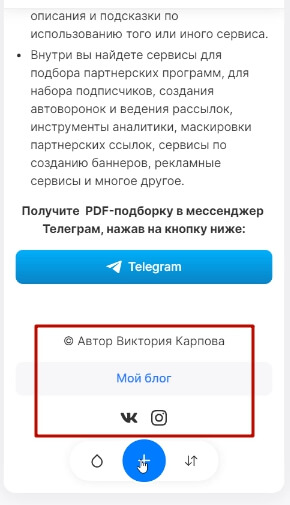
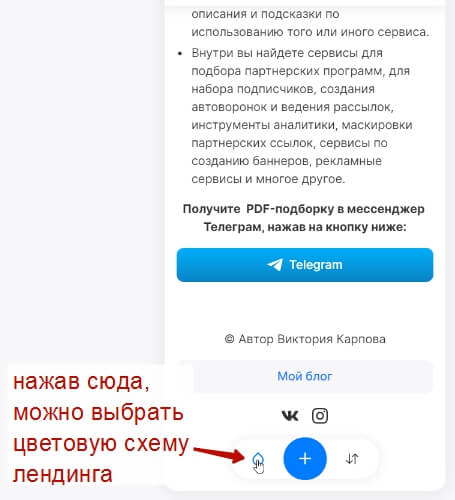
В подвал (нижнюю часть) микролендинга можно добавить авторство и свои контакты – например, ссылку на блог, соцсети…


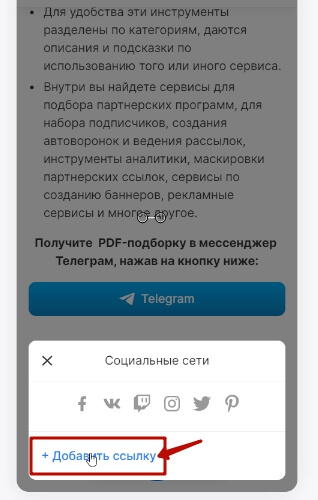
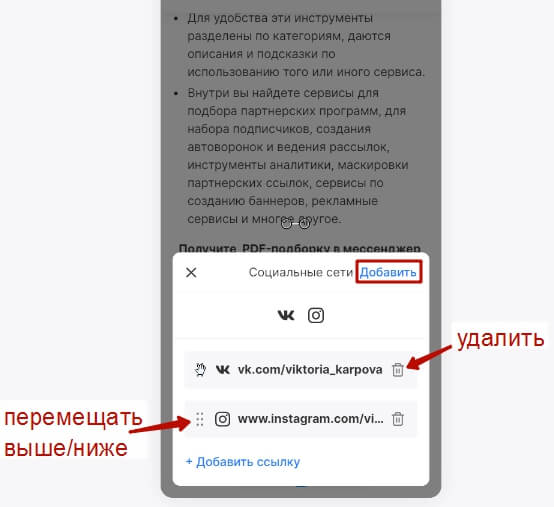
Ну и профили соцсетей – для них выбираю соответствующий блок.


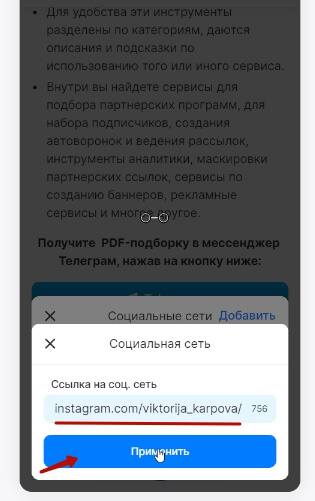
И указываю ссылки на свои соцсети.


Вот так это выглядит:

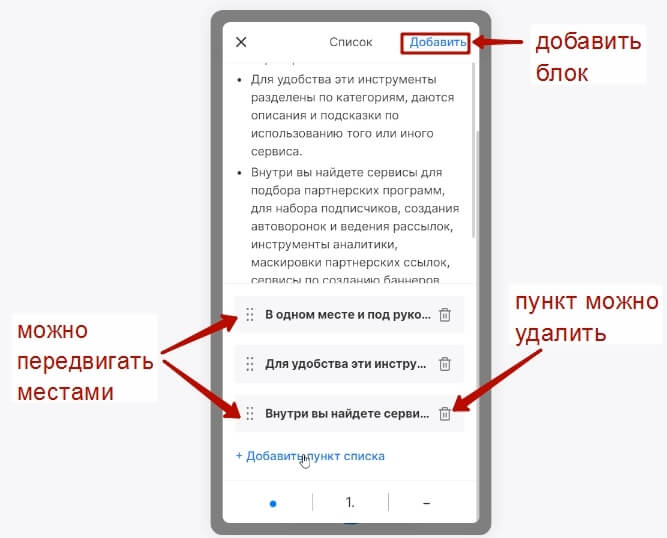
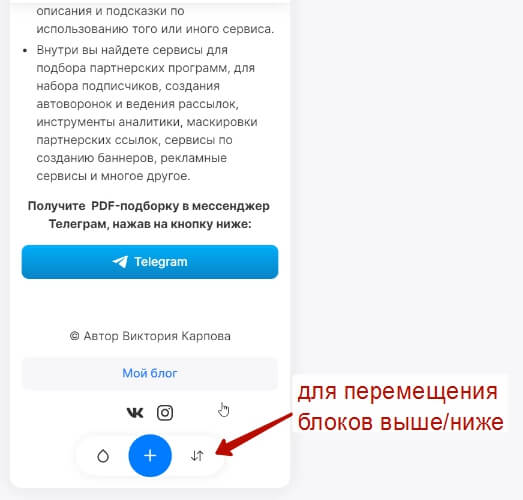
Кстати, блоки можно удалять и перемещать местами (выше/ниже).
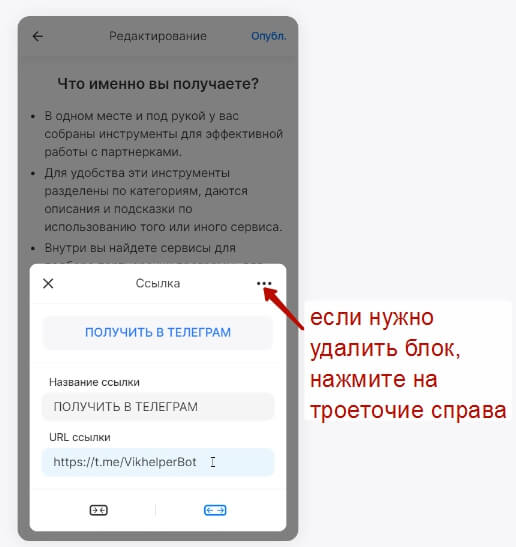
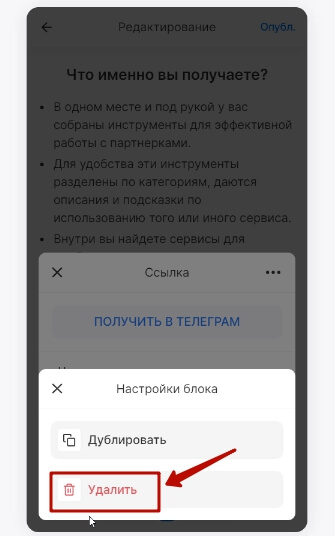
Например, чтобы удалить тот или иной блок – выделите его мышью, нажмите на троеточие справа.


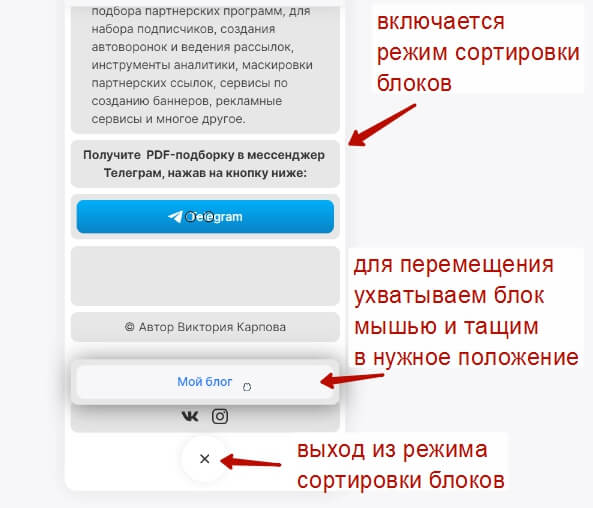
А чтобы переместить блок, нажимайте на вот эту иконку внизу:



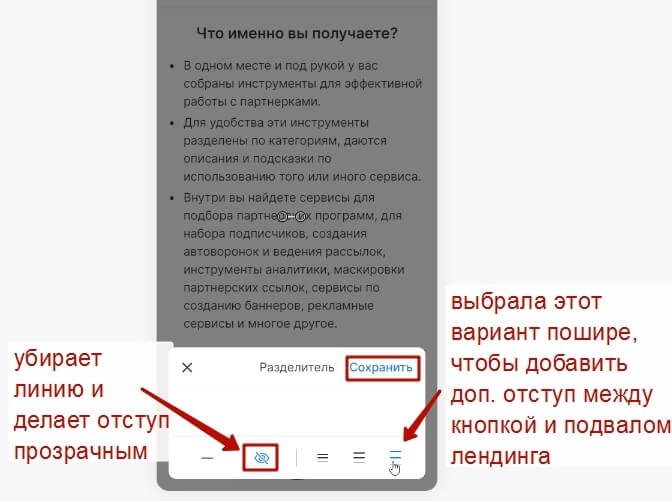
Но чтобы сделать отступ без всяких линий и т.п., сам разделитель нужно просто скрыть, нажав на перечеркнутый глазик. У вас останется только отступ.

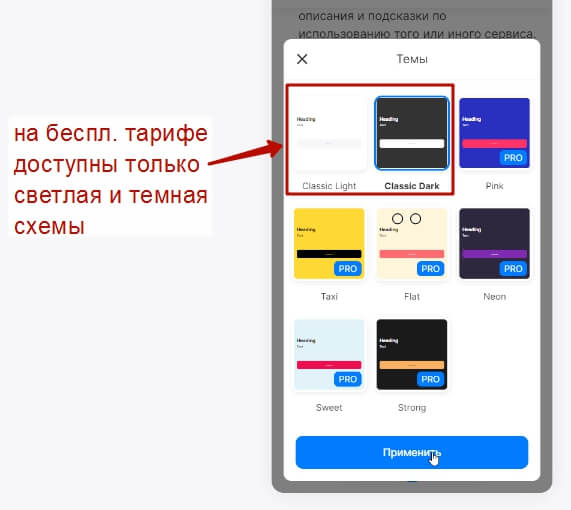
Вы можете выбрать цветовую схему лендинга – правда, на бесплатном тарифе доступно всего две – светлый и темный стиль.


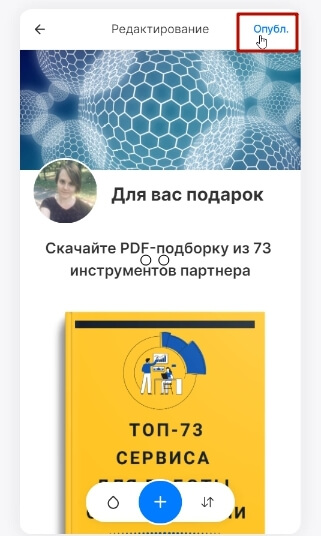
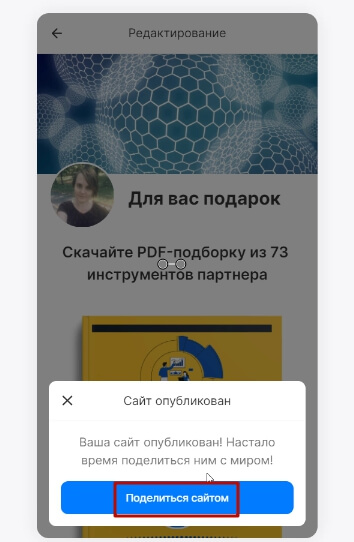
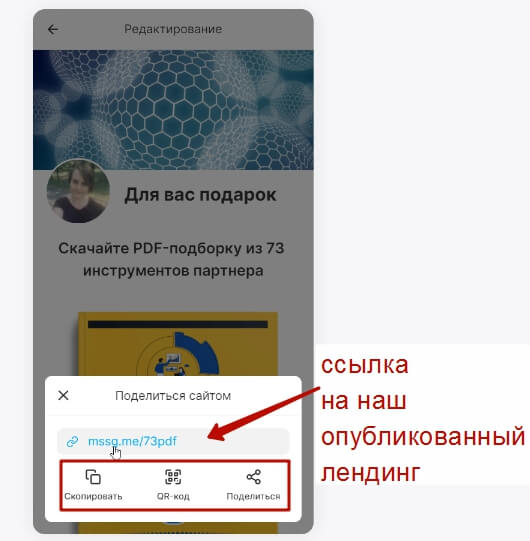
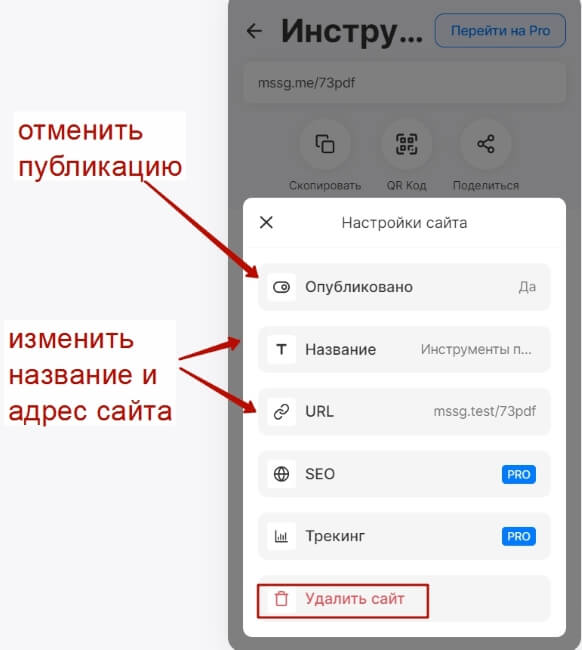
Чтобы опубликовать ваш сайт в интернете, нажмите на одноименную кнопку вверху справа.


Скопируйте на него ссылку и используйте ее для рекламы. Также можно поделиться мини-лендингом в соцсетях и сформировать QR- код.

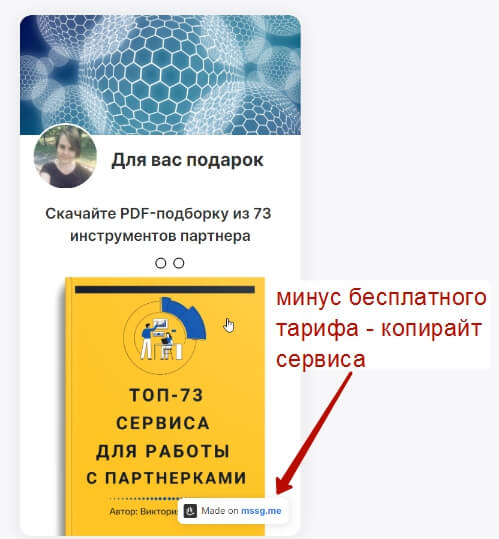
Минус бесплатного тарифа – на вашем лендинге будет ссылка с копирайтом сервиса.

Действия с опубликованным лендингом
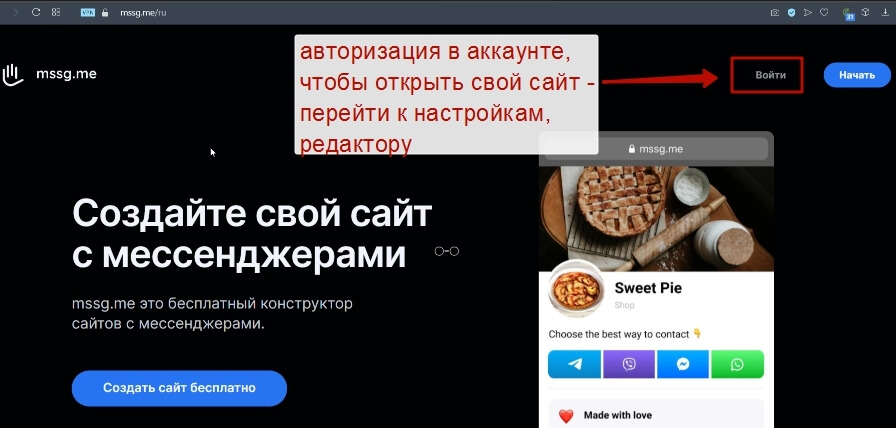
Чтобы перейти к настройкам или редактированию уже опубликованного сайта, вы можете авторизоваться в своем аккаунте с главной страницы mssg.me.

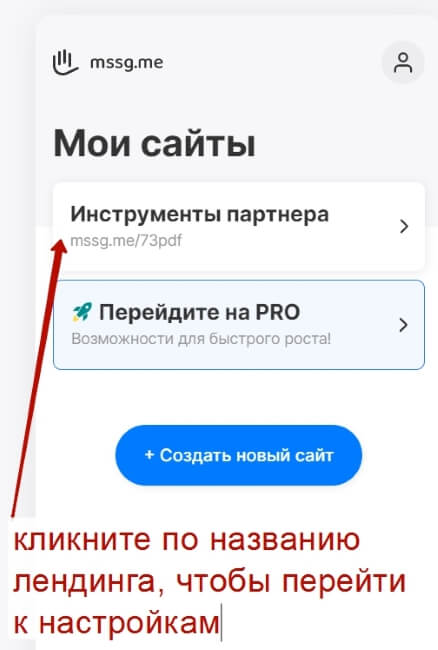
У вас откроется список ваших сайтов (а точнее с одним сайтом – если используете бесплатный тариф).

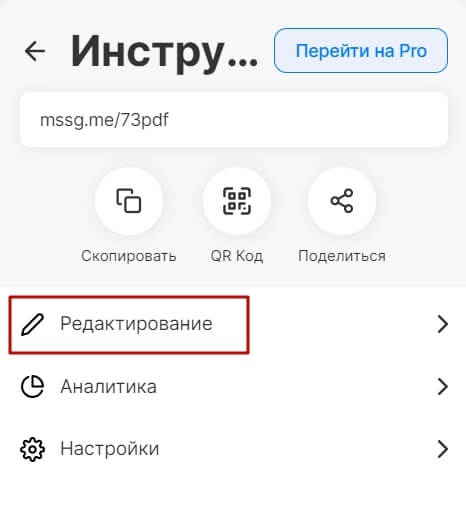
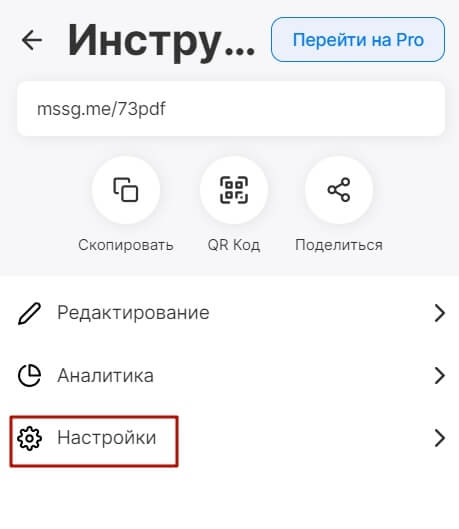
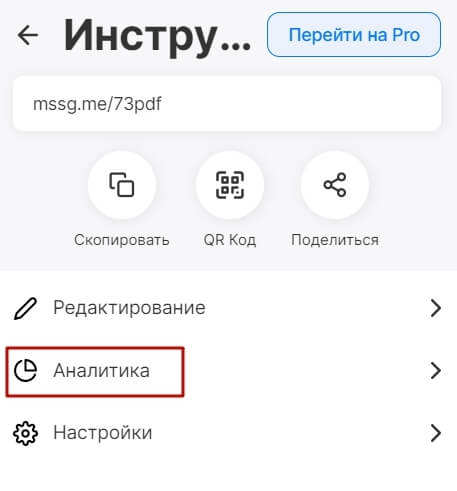
Для перехода к настройкам сайта – кликните по его названию.


Там же можно изменить название/ url-адрес сайта. Поменять статус с опубликованного на выключенный. Настройки сео доступны на PRO-тарифе.



Также, нажав по профилю вверху справа на страничке со списком ваших сайтов, вы можете отредактировать личный профиль (имя, почту, пароль и т.д.).
Читайте также:


