Как сделать мигающий элемент css
Красивый текст и типографика способны сделать Ваш сайт более привлекательным. В веб — дизайне CSS позволяет сделать более интересные эффекты с текстом, при этом вообще не использовать графические редакторы и скрипты. С помощью CSS Вы можете добавить тексту множество различных эффектов, тем самым оживить его.
И для того чтобы это продемонстрировать, представляю Вам подборку из 15 эффектов для текста, которые сделаны только с помощью CSS, но некоторые примеры всё же использовали не большие скрипты.
Эластичная анимация
Этот эффект делается с помощью CSS и SVG, как видите, что результат получился потрясающим.
Глюк с SVG
Хотите, чтобы Ваш текст на сайте имел популярный глюк аналогового телевидения? Это можно сделать с помощью CSS и SVG фильтров
Ретро логотип
Данный логотип сделан на CSS, а также имеет бегунок, который позволит увеличить его.
Эффект сдвига для текста
Как будто текст разрезали острым ножом. Этот эффект сделан с помощью 70 линий на CSS.
Длинная тень для текста
Этот элегантный эффект длинной тени для текста создан только с помощью CSS, и смотрится он удивительно.
Туманный эффект для текста
Отличный туманный эффект в основном для сайтов с тёмным дизайном. Работает данный эффект только в Webkit браузерах
Маска для текста на SVG
See the Pen SVG text mask by Marco Barría (@fixcl) on CodePen.
Анимация для текста
Это на вид простая анимация, но она сделана только на CSS и стоит Вашего внимания.
3d текст
Это игра с CSS тенями, но как Вы можете видеть, результат получился очень классным.
Текст с фоном
Вернее текст тут, как бы, получается прозрачным.
Мигающий текст
Тут мы можем видеть довольно приглушающий свет для текста, который к тому же ещё и периодически мигает.
Анимированная подпись
Это необычный эффект для текста на CSS. Подойдёт для множества сайтов, и точно может привлечь посетителей.
Глюк для страницы с 404 ошибкой
Совершенно необычный и красивый глюк, который можно установить на страницу с 404 ошибкой.
Космос
Довольно интересный и хорошо продуманный логотип с анимацией, которая работает на CSS
See the Pen COSMOS by Patrick Brosset (@captainbrosset) on CodePen.
Загрузка
Это довольно интересный эффект, который можно поставить на предзагрузку Вашего сайта
он мигает, но он мигает только в "одном направлении". Я имею в виду, он только исчезает, а затем появляется снова с opacity: 1.0 , затем снова исчезает, появляется снова и так далее. Я хотел бы, чтобы он исчез, а затем "поднять" из этого исчезают обратно в opacity: 1.0 . Это возможно?
вы первый параметр opacity: 1; и тогда вы заканчиваете его на 0 , так что это начинается с 0% и заканчивается 100% поэтому вместо этого просто установите непрозрачность в 0 at 50% а отдых позаботится о себе сам.
демо
здесь, я устанавливаю продолжительность анимации должна быть 1 second , чем меня задание timing до linear это означает, что он будет постоянным во всем, и последний am используя infinite это означает, что это будет продолжаться и дальше.
Примечание: Если это не работает для вас, используйте префиксы браузера, такие как -webkit , -moz и так далее по мере необходимости для animation и @keyframes . Вы можете обратиться к моему подробному коду здесь
как уже отмечалось, это не будет работать на старых версиях Internet Explorer, для этого вам нужно использовать jQuery или JavaScript.
спасибо в Альнитак, предлагая лучше.
использовать alternate значение animation-direction (и вам не нужно добавлять какие-либо keframes таким образом).
alternate
анимация должна менять направление каждого цикла. При воспроизведении в обратном порядке шаги анимации выполняются в обратном направлении. Кроме того, функции синхронизации также реверсируются; например, простая анимация заменяется простой анимацией при воспроизведении в обратном порядке. Графа определите, если это четная или нечетная итерация начинается с единицы.
CSS:
я убрал from ключевой кадр. Если он отсутствует, он генерируется из значения, которое вы установили для анимированного свойства ( opacity в этом случае) на элементе, или если вы не установили его (и вы не в этом случае), от значения по умолчанию (которое 1 на opacity ).
и, пожалуйста, не используйте только версию WebKit. Добавить незакрепленный один после него, а также. Если вы просто хотите написать меньше кода, используйте коротко.
лучший способ получить чистый" 100% on, 100% off " мигать, как старый такой:
в качестве альтернативы, если вы не хотите постепенного перехода между show и hide (например, мигающий текстовый курсор), вы можете использовать что-то вроде:
1s .cursor пойдет от visible до hidden .если анимация CSS не поддерживается (например, в некоторых версиях Safari), вы можете вернуться к этому простому интервалу JS:
этот простой JavaScript на самом деле очень быстрый и во многих случаях может быть даже лучше по умолчанию, чем CSS. Стоит отметить, что это много вызовов DOM, которые замедляют анимацию JS (например, jQuery $.живой.))(
он также имеет второе преимущество, что если вы добавляете .cursor элементы позже, они будут по-прежнему анимировать в то же время, что и другие .cursor s поскольку состояние является общим, это невозможно с CSS, насколько мне известно.
Я не знаю почему, но анимация только visibility свойство не работает ни в одном браузере.
что вы можете сделать, это анимировать opacity свойство таким образом, что браузер не имеет достаточно кадров, чтобы исчезать в или из текста.
пример:
изменить продолжительность и непрозрачность, чтобы удовлетворить.
CSS-анимация - это возможность сделать вашу страницу интерактивной и добавить ей определенной привлекательности, которая в свое время стала очень лакомым кусочком для всех верстальщиков. В этой статье мы рассмотрим анимацию с помощью свойства transition , хотя есть еще такие свойства, как @keyframes и animation , которые достойны отдельной статьи.
Свойство transition можно перевести, как переход, т.е. при анимации с помощью этого css-свойства в течение некоторого времени осуществляется плавный переход от начального к конечному значению выбранных для этого свойств.

hover-эффекты с помощью свойства transition
Чаще всего свойство transition применяется для создания hover-эффектов, или эффектов при наведении курсора мыши. Его суть заключается в том, что оно просчитывает изменения между свойствами, заданными для обычного состояния элемента, и при наведении на него курсора мыши, которое задается с помощью псевдокласса :hover. Это позволяет создавать различные красивости от плавного изменения цвета текста и фона на кнопках-ссылках до наплывающих блоков и сменяющихся картинок. Очень интересные эффекты можно получить, если использовать псевдоэлементы ::before и/или ::after.
Составляющие свойства transition
Свойство transition является составным (обобщенным, или универсальным), что значит, что оно состоит из ряда свойств, которые можно задавать по отдельности. Синтаксис его таков:
transition : transition - property transition - duration transition - timing - function transition - delay ;
Из кода видно, что вы можете использовать 4 свойства. Рассмотрим эти css-свойства по отдельности:
Свойство transition-property
Возможные значения transition-property :
Свойство transition-property задает название css-свойства для анимации перехода. Поскольку нужно просчитать разницу между начальным и конечным значением свойства, то и само свойство должно быть рассчитываемым. Например, можно изменить border-width с 1px до 6px, но нельзя преобразовать border-style из solid в dashed . Также можно уменьшить прозрачность элемента с помощью свойства opacity от значения 1 до 0, но невозможно анимировать переход от свойства visibility: visible к свойству visibility: hidden или от display: block к display: none . Для этого лучше воспользоваться методами show() или hide() библиотеки jQuery. Перечень доступных для анимации свойств можно найти в документации MDN.
Ниже показан код, который меняет цвет фона у div с id="tr-property" с салатного на желтый за 0.8 секунды.
Сам пример вживую:
Наведите на блок ниже
В свойстве transition-property можно указать несколько значений через запятую или использовать значение all (все свойства), которое является значением по умолчанию. Также свойство transition-property имеет значение none (ни одно из свойств), которое обычно применяют для отмены анимации, например на мобильных устройствах.
Рассмотрим пример, в котором нужно анимировать несколько свойств:
Обратите внимание, что для div-а с id="tr-property2" свойство border-radius изначально не было задано, оно получило значение в 8px только при наведении (псевдокласс :hover ), тем не менее скругление углов тоже было анимированным, т.к. его включили в свойство transition-property, а его начальное значение (0) было взято из значений по умолчанию для border-radius .
Наведите на блок ниже
Тот же самый пример можно было сократить, использовав в коде свойство all вместо перечисления нескольких свойств для анимации.
Наведите на блок ниже
Свойство transition-duration
Как вы могли заметить в примерах к свойству transition-property для создания анимации требовалось указать промежуток времени, за который как раз и отвечало свойство transition-duration . Собственно, этих двух свойств вполне достаточно для создания анимации типа transition . Даже скажу больше - вы вообще можете обойтись свойством transition-duration , т.к. transition-property по умолчанию имеет значение all , т.е. все измененные свойства будут анимированы.
Свойство transition-duration измеряется либо в секундах ( 1s, 1.5s, 0.8s, .5s ) или в миллисекундах ( 1000ms, 1500ms, 800ms, 500ms ) . По умолчанию это свойство имеет значение 0, т.е. время на анимацию фактически нет, поэтому, если вы забудете указать это значение, то переход свойств не произойдет.
Код примера для исследования свойства transition-duration таков:
Пример с разной длительностью анимации:
Наведите на блок ниже
Свойство transition-duration
Использование только свойства transition-duration при hover-эффекте:
Обратите внимание, что в качестве свойства, отвечающего за переход, использовано только transition-duration . Свойство transition-property принимает значение all , которое является значением по умолчанию, поэтому анимации подлежат все измененные свойства.
Используем transition-duration
Свойство transition-timing-function
В соответствии с переводом это свойство задаёт временную функцию, которая описывает способ расчета скорости перехода свойств(а) html-элемента от одного значения к другому. По умолчанию свойство имеет значение ease , т.е. анимация происходит с некоторым замедлением.
Варианты свойства transition-timing-function :
transition - timing - function : ease | ease - in | ease - out | ease - in - out | linear | cubic - bezier |
На примере ниже вы можете видеть действие большинства из этих вариантов. Можно заметить, что английское слово ease , которое присутствует в 4-х значениях свойства, отвечает за замедление движения, причем с добавкой in - в начале движения, с out - в конце, а с in-out - и в начале и в конце. График функции можно посмотреть в том же примере при наведении на любой блок.
Суть использования графика заключается в том, что у нас по вертикальной оси отображен прогресс, т.е. разница в числовых значениях того свойства, которое изменяется в процессе анимации. По горизонтальной оси у нас показано время, в течение которого происходит переход.
На первом графике показан линейный переход ( linear ) - анимация происходит равномерно, без задержек в начале или в конце. Второй график отображает функцию ease-in - анимация происходит с замедлением в начале, т.к. именно в начале перехода за продолжительное время (2 клетки на графике) изменение свойства происходит очень незначительно (полклетки). Третий график отвечает за функцию ease-out - анимация с замедлением в конце. Для него характерно небольшое изменение значения анимируемого свойства за продолжительное время именно к концу анимации, т.е. ситуация и сам график противоположны функции ease-in .
Вариант cubic-bezier - это возможность управлять 2-мя точками графика с помощью маркеров для изменения точек на кривой Безье, которые чаще всего используются дизайнерами при создании векторных форм в таких программах, как Adobe Illustrator или Inkscape. Вам необязательно владеть этими программами, чтобы управлять графиком функции. Вполне достаточно знать, как использовать Инспектор свойств браузера (клавиши F12 или Ctrl + Shift + I ). Скриншоты сделаны в браузере Chrome.
Для того чтобы увидеть график функции, управляющей скоростью перехода, нужно кликнуть по иконке графика рядом с названием функции - и вы получите не только его, но и визуальное отображение процесса перехода, и возможность поменять график на другой.
Потяните за точку в начале или в конце графика и задайте другой вариант управления скоростью анимации transition :

При изменении графика вы получите один из вариантов функции типа cubic-bezier , который отобразится в свойстве transition-timing-function . Если вы удовлетворены результатом, просто скопируйте код в свой редактор, т.к. изменения в Инспекторе свойств продержатся лишь до следующего обновления страницы.
Аналогичным образом можно управлять графиками функций в свойстве transition-timing-function с помощью текстового редактора Brackets. Для того чтобы выполнить редактирование, поставьте курсор в любом месте значения для свойства transition-timing-function и нажмите Ctrl + E .

В редакторе кода Brackets вы также можете воспользоваться перетягиванием одного или обоих маркеров курсором мыши или смещать его после выделения клавишами-стрелками. При изменении значения вы так же, как и в случае с Инспектором свойств, получаете функцию вида cubic-bezier :

Подробнее об основах изменения скорости можно почитать в этой статье.
В том случае, когда для элемента задается больше одного перехода, например, при наведении мы изменяем не только цвет текста элемента, но и цвет его границы и размер закругления границ, можно использовать разные функции для каждого свойства. В коде нужно указывать значения свойств и функций через запятую.
Свойство transition-timing-function
Example 1
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perspiciatis aliquam molestiae vitae possimus, nesciunt aliquid quaerat sint illum? Vel libero ducimus quidem nesciunt.
Example 2
Aspernatur assumenda culpa totam eligendi asperiores, nesciunt enim dignissimos ab perspiciatis, nisi saepe. Error et veniam natus magnam delectus nostrum corporis maiores!
Example 3
Architecto asperiores modi cum aliquid labore, quasi impedit quis velit similique adipisci sunt molestiae soluta at nam eligendi ad dignissimos temporibus.

Я полагаю, многие из вас встречали подобные кнопки на сайтах, но возможно не все знают, как реализовать такой анимированный эффект на CSS. Смотрите, обучайтесь и обязательно делитесь своими примерами в комментариях под видео.
See the Pen BmqQoX by Denis (@Dwstroy) on CodePen.
Что бы не тратить ваше время я подготовил архив, в нем находится index файл с подключением css , в CSS прописаны две строчки, установил шрифт и подключил картинку на задний фон, которая находится в папке img .
Делаем каркас анимированной кнопки
Открываем index и опишем каркас кнопки. Между тегами body вставляем блок с классом . dws у которого основное назначение отцентровать кнопку посередине экрана. Затем следует кнопка с классом .pulse , в ней вложим два блока, первый блок с классом .phone разместим в нем иконку, и следующий для текста с класс .text .

Отберем иконку, копируем ее код и вставляем в отведенном блоке c классом .phone .
На этом, с файлом index пока работы закончены, переходим к описанию стилей.
Описываем стили общей структуры кнопки
Отобразим границы пульсирующего блока при помощи outline в 1 пик., зададим размеры блоку в 90 пик. Текст с иконкой делаем белым цветом, центруем его по середине, добавляем цвет фона, а при помощи border-radius в 50% делаем закругление.
Для удобства все с позиционируем по центру экрана.
Скроем текст, что бы он не мешал.
Оформляем иконку в CSS
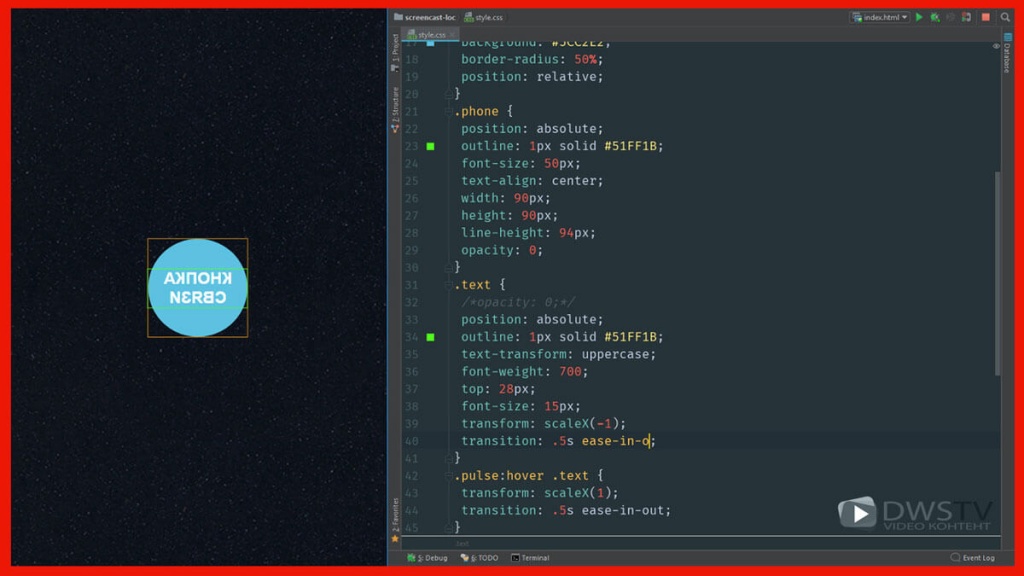
Пока скроем данный блок opacity: 0; , и оформим текст.
Позиционируем текст абсолютно блоку, выделим границы outline , делаем заглавными буквами, увеличим жирность, центруем по вертикали, размер шрифта делаем в 15 пик.
Следующей задачей, создаем анимацию при наведении.
Описываем анимацию и пульсирующий эффект кнопки
При помощи трансформации transform: scaleX(-1) отобразим текст зеркально по оси Х, используя псевдокласс hover вернем его в начальное положение transform: scaleX(1) . Добавляем анимацию при наведении, и анимацию в момент когда убираем курсор мыши transition:.5s ease-in-out .
Затем остается элемент в начальном положение скрывать, а при наведении его отображаем.

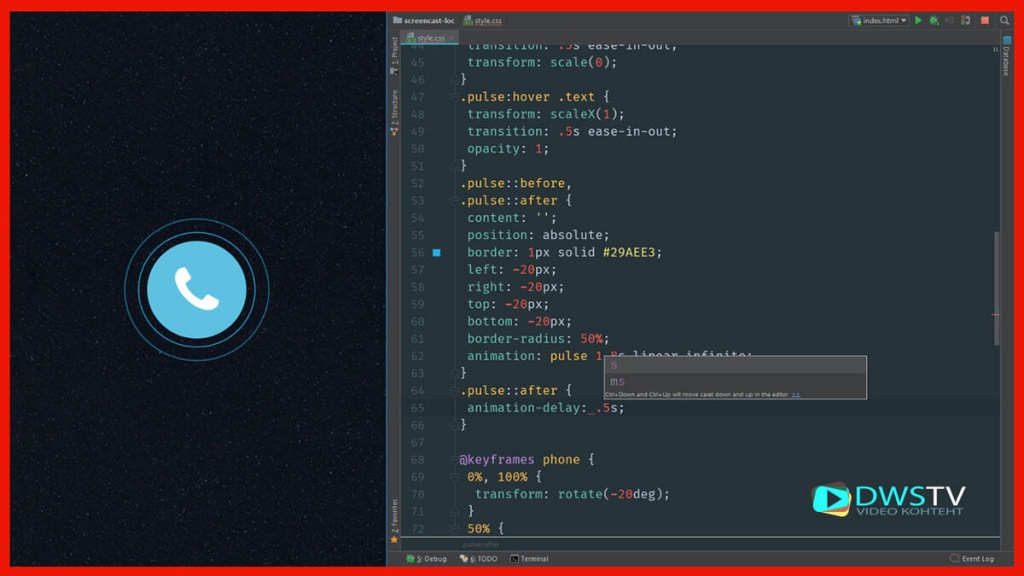
Приступим к анимации телефона. Отображаем иконку, пишем animation , устанавливаем кадр и задаем время анимации в 0.9 сек. Прописываем свойство ease-in-out , что бы анимация медленно начиналась и также заканчивалась, при помощи infinite делаем проигрывания анимации бесконечно.
Далее описываем ключевой кадр, где при помощи трансформации наклоняем в стороны трубку.
При наведении, задействуем трансформацию, уменьшаем элемент иконки в ноль, скрываем его при помощи opacity , задействуем transition в 0.5s для плавного исчезновения.
А для того чтобы она также плавно появлялась, прописываем для элемента иконки transition в 0.5s.
Убираем обводки outline , которые задавали ранее, и приступим к описанию пульсирующего элемента.
Описываем Анимацию пульсирующего элемента
Создаем псевдоэлемент ::before , пишем content , позиционируем его абсолютно, припишем border в 1 пик. задаем координаты по отношению круга, закругляем, и прописываем анимацию кадра.
Задаем название кадра pulse , делаем его в 1.8s, задаем равномерность анимации на протяжении всего времени, и зацикливаем.
Ниже описываем кадр самой анимации.
Добавляем еще один псевдоэлемент .pulse:hover::after , с такими же значениями и для того что бы его отобразить, отдельно для любого из псевдоэлемента ::after задаем задержку в пол секунды.

Для того что бы они срабатывали по наведению делаем событие :hover и в начальном положении делаем элементы не видимыми.
В принципе кнопка готова, можно также добавить дополнительно блок для курсора, по нажатию на который будем выполнять какие-то действия.
В css, опишем классу .bloc стили, но для начала сгруппируем повторяющие элементы.
Добавим изменения основного фона кнопки на более темнее
Делаем плавность ее появления.
В принципе на этом все, получили простенькую анимацию, на базе которой вы уже сможете делать свои иконки с пульсирующем анимированным эффектом.
Используйте, внедряйте знания, которые приобрели, и обязательно в комментариях делитесь своими примерами, что у вас получилось.
Урок подготовил Горелов Денис, до встречи в следующих видео по CSS.
Оставить комментарий:
Отзывы
Спасибо большое за очень полезную информацию.
Виктор
Но в вашей бочке меда есть ложка меда. т.к. нет примера подключения возможности перехода по гиперссылке на нужную страницу по событию клика левой клавиши мышки.
Читайте также:


