Как сделать меню в wordpress по центру
Сейчас мы с вами научимся создавать меню для сайта на WordPress, редактировать его пункты и узнаем как задавать область отображения этого меню.
Кроме этого узнаем о продвинутых настройках пунктов меню, о которых не каждый "бывалый" владелец сайта знает, а так же как вывести меню в сайдбаре (виджете).
Как создать новое меню
В админке сайта в боковой консоли наводим мышку на пункт "Внешний вид" и здесь нас интересует пункт "Меню". Кликаем по нему.
Увеличить.
Внешний вид - Меню
Если у вас уже были созданы ранее меню, то они отобразятся в выпадающем списке. Нас интересует создание нового меню. Кликаем на соответствующую ссылку.
Увеличить.
Создать новое меню
Нам предлагают ввести название меню. Это название будет видно только вам в админке и поэтому "обзовите" его как-то понятно. Например "Верхнее меню", "Нижнее меню", "Меню с иконками" и т.п.
Почему лучше называть меню по признаку расположения или внешнему виду? Многие темы поддерживают одновременно вывод нескольких меню (в шапке, подвале, сайдбаре, отдельных страницах и т.п.). Таким образом вы всегда сможете по названию понять что за меню и выполнить работу по настройке быстрее.
Мы создали только что новое меню. Но оно пустое!
Как наполнить меню пунктами и отредактировать
Давайте его наполним. Для этого воспользуемся левым боковым сайдбарам в настройках меню.
Увеличить.
Добавляем пункты меню
А теперь на примере. Нам необходимо в верхнем меню разместить пункты:
Некоторые страницы у нас уже созданы и поэтому их достаточно выделить галками и нажать "Добавить в меню". Если каких-то страниц нет, то просто их создадите и они появятся здесь в списке.
Пункт меню "Мы на YouTube" будет вести на внешний сайт, поэтому необходимо будет создать произвольную ссылку в соответствующем пункте. Указываете путь до вашего канала YouTube и пишите текст ссылки.
Увеличить.
Произвольные ссылки меню
Пункты меню размещены. Но они не в той очередности, что нам нужна.
Увеличить.
Меню почти готово
WordPress позволяет выстраивать структуру меню при помощи перетаскивания пунктов в нужное место (т.н. drag & drop). Просто "схватите" левой клавишей мышки пункт меню и перетяните его на позицию между нужными вам пунктами.А потом отпустите кнопку.
Увеличить.
Перетягиваем пункт меню
Осталось указать что это меню должно отображаться сверху сайта.
Область отображения меню
Обратите внимание на пункт "Область отображения" снизу настроек созданного вами меню.
Увеличить.
Область отображения меню
У данной темы сайта 2 области меню: "Верхнее" и "Нижнее".
Если мы поставим галку напротив "Верхнее", то наше меню там и отобразится.
В других темах может быть больше вариантов размещения меню, а так же некоторые плагины могут добавлять свои области. Например:
Увеличить.
Сайт с несколькими областями меню
Обычно разработчики тем и плагинов подписывают названия областей так, чтобы было понятно всем.
Нажимаем "Сохранить меню" и все готово. Проверяем у себя на фронте сайта как отобразилось.
Аналогичным образом можете создать меню для подвала (нижнее) с другим набором пунктов.
Как сделать выпадающее меню
Сделаем в только что созданном меню элемент, в котором будет выпадающий список. Например пункт "Рубрики" и в нем наши рубрики.
Увеличить.
Создаем пункт Рубрики
Теперь добавляем в меню наши существующие рубрики сайта.
Увеличить.
Добавляем рубрики сайта
Они стали общим списком в конец меню. Нас это не устраивает.
Увеличить.
Рубрики в общем списке
А теперь схватим нужную нам рубрику левой клавишей мыши и перетащим ее прямо под пункт "Рубрики" немного со смещением направо.
Увеличить.
Смешение подпункта меню
Таким образом мы создали иерархию пунктов, оно же выпадающее меню. А в пункте "Прочие материалы" я сделал еще одно вложение, т.е. при наведении мышки на этот пункт появятся еще пункты.
Увеличить.
Создаем сложную структуру меню
Дополнительные опции пунктов меню
Сверху справа есть кнопка "Настройки экрана".
Разберем по порядку.
Цель ссылки
При включении этого пункта появляется возможность указать, что при клике на эту ссылку страница должна открыться в новой вкладке браузера. Если кто знаком с HTML, то эта галка просто добавляет пункту меню target="_blank"
Увеличить.
Открыть в новой вкладке
Атрибут title
Данный пункт добавляет поле ввода названия вашего пункта меню, которое будет появляться при наведении мышки на него. В разметке html это параметр title="" у ссылки (привет SEO).
Классы CSS (Классы для li)
Позволяет задать индивидуальный class для элемента li в списке. Используется верстальщиками в целях придания отдельно взятому пункту индивидуального стиля или "повесить" на пункт какой-то сценарий js. Обычному пользователю может никогда не пригодиться.
Отношение к ссылке (XFN)
Данное поле выводит значение в атрибуте rel. На практике чаще всего используют nofollow или noindex в целях поисковой оптимизации. Но у этого атрибута есть больше возможностей, о чем можете почитать здесь.
Описание
Это текст, который может появляться при наведении на пункт меню, либо рядом с названием пункта. Все зависит от самой темы и задумки разработчика. На практике редко используется.
Иконки
Это не стандартный функционал WordPress и полностью зависит от самой темы. На нашем примере используется тема Romb и в ней предусмотрены иконки для пунктов меню в верхней части сайта, а так же в произвольном меню. У иконок можно менять цвет.
Увеличить.
Иконки в меню
Достаточно выбрать любую иконку из появляющегося окна.
Увеличить.
Окно выбора иконок
Аналогично выбираем цвет иконки в появляющейся по клику палитре.
Как вывести меню в сайдбаре
Для этого перейдем в боковой консоли админки сайта "Внешний вид" - "Виджеты".
Добавим из списка виджет "Меню навигации" и в его настройках выберем созданное ранее меню.
Если брать упомянутую ранее тему Romb, то у нее для этого есть специальный виджет, который будет отображать еще и иконки меню, которые вы раньше выбрали.
Увеличить.
Меню с иконками
На этом все. Если будут вопросы - не стесняйтесь задавать в комментариях.
В состоящем релизе платформы WordPress версии 3.0 было добавлено много нововведений, в том числе управление навигационным меню. Это позволяет создавать произвольное меню, добавлять элементы (страницы, категории, записи) в желаемом порядке без необходимости редактировать исходный код. То есть вам становится доступным полное управление меню через администраторскую зону. Обо всех деталях и возможностям мы рассмотрим в этой статье.
Поддержка произвольного меню

Следовательно, тема лишена такой прекрасной возможности. Для исправления нам понадобится лишь добавить такую строку add_theme_support( 'menus' ); в файле functions.php . Или зарегистрировать свое меню также через этот файл и поддержка включается автоматически.

Детали управления произвольного меню
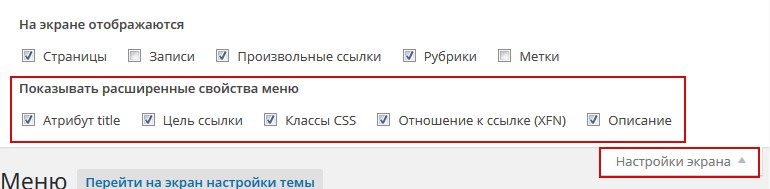
Управление в общей сложности не должно вызвать затруднений, тем более там присутствуют подсказки. Но чтобы наверняка во всем разобраться, устроим экскурсию по параметрам. Для начала включим все дополнительные свойства меню.

Ну вот, теперь активированы все возможности и можно приступать к делу. Схема такая: сначала идет скриншот с ярлыками в виде цифр, затем следует объяснение по убыванию.

Классы CSS – возможность добавить любой класс к определенному пункту меню. С примером использования можно ознакомиться здесь.
Описание к ссылке (XFN) – дополнительный атрибут ссылке, позволяющий указать статус ресурса, на который вы ссылаетесь. Официальная инфа.
Как создать свое меню в WordPress и вывести его в любом месте
В закрепление выше написанного материала рассмотрим практичный пример создания своего меню и вывода его на сайт. Разобьём действия на четыре шага, так будет проще разобраться и избежим путаницы.
Шаг 1-й. Регистрируем меню
Открываем файл functions.php и в самом низу, перед знаком ?> , добавляем такой фрагмент кода:
Этим кодам мы регистрируем два новых меню в текущей теме. Одно ориентированное как главное (header), второе расположим внизу сайта (footer).
Шаг 2-й. Место вывода
На втором шаге обозначим область вывода меню с помощью функции wp_nav_menu() . Первое добавим в файл header.php после всех функций, а второе в файл footer.php .
Шаг 3-й. Оформление
Теперь нужно прописать стили, чтобы все пункты меню были стилизованы, и внешний вид был корректен.
Шаг 4-й. Меню в админ-зоне
Вот и все, можно будет посмотреть результат. Насчет нижнего меню, то там точно также, только область темы выбрать другую.
О меню и его значении
Основное меню это главная навигация по сайту. Она важна не только для посетителей сайта, но и поисковые боты обходят все ссылки меню, начиная с главной страницы сайта. Поэтому меню на сайте должно быть и сделать его не сложно.
Я назвал создаваемое меню WordPress основным или главным, вот по какой причине. Одно меню, главное, на сайте должно быть обязательно и под это меню авторы шаблонов по умолчанию создают область главного меню.
Однако одно место для меню не предел и некоторые авторы шаблонов создают дополнительные места под дополнительные меню. Обычно, авторы шаблонов больше трех областей под меню авторы не делают.
Кроме создания и размещения меню в выделенных областях шаблона можно создать любое количество других меню и не размещать их в области для меню, а положить в любой виджет сайта. Обо всем по порядку.
Создание меню WordPress
Для создания главного меню, войдем в административную панель сайта, как администратор.



создание меню wordpress




Структура меню
Добавленные пункты меню можно организовывать в древовидный список. Делается это перетаскиванием либо ссылками управления (верх, вниз).


2 — Область отображения. Здесь вы можете сразу положить меню в нужную область меню вашего шаблона. Например, верхнее меню.

Редактирование созданного меню
Чтобы изменить уже созданное меню:
Создание пользовательского меню для виджета
Повторюсь, на сайте может быть создано любое количество меню. Кроме этого, не обязательно каждое меню прикреплять к выделенной области для меню. Можно меню вообще никуда не прикреплять, а держать в резерве.

- Далее заполняете виджет, указывая одно из ваших меню и давая ему заголовок.
- После сохранения меню появится на сайте.

Примечание: Создание меню wordpress возможно из настроек сайта. Там же его можно поместить в область для меню.

визуальная настройка меню

В этом уроке я показал, два варианта создание меню WordPress, как основного в область темы, так и пользовательское меню для виджета.

Привет! В моей жизни как всегда происходит множество событий, поэтому очень сложно выкроить время для блога. Вчера мы купили билеты в Шри-Ланку и скоро улетаем на 4 месяца, приезжайте в гости! А теперь я занимаюсь поиском самого красивого свадебного платья:))
Сегодня поговорим о том, как создать меню в WordPress, а также добавлять данные блоки в произвольных областях шаблона.
Мы научимся настраивать меню и редактировать его по своему усмотрению.
Редактирование и настройка меню в Вордпресс
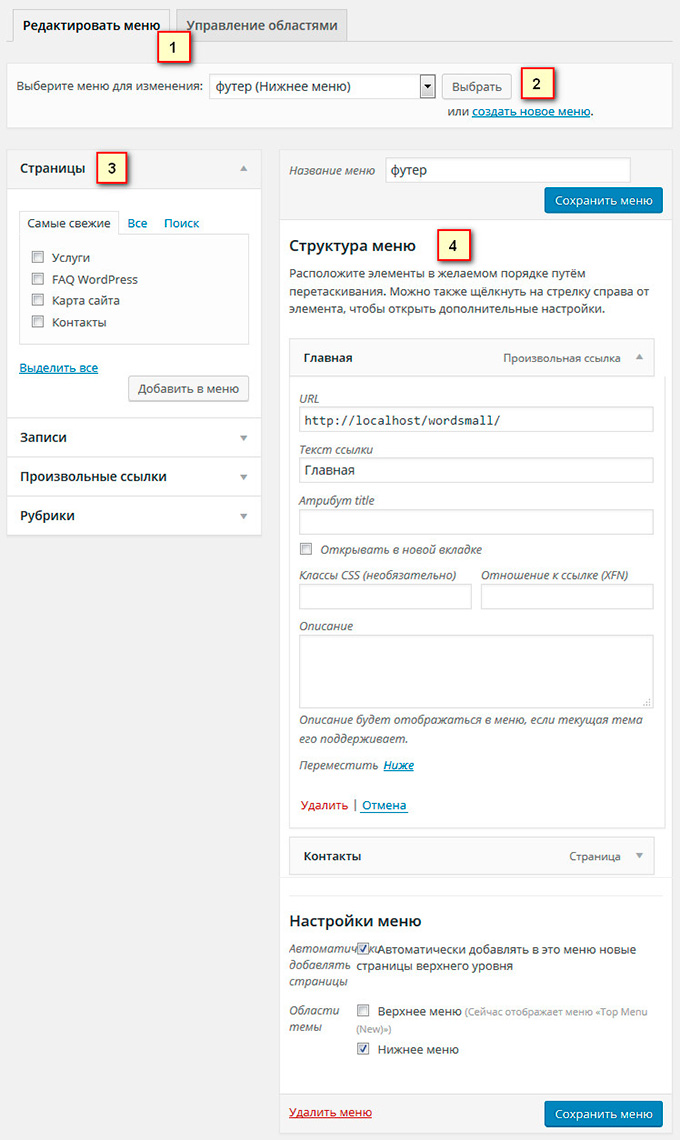
Для начала разберем функционал, доступный нам в админ-панели блога. В новых шаблонах, совместимых с последними версиями WordPress, вывод меню достаточно прост и настройка не составляет особых трудностей.

Как видно на скриншоте, в левой панели можно выбирать элементы, которые будут составлять ваше меню. Это могут быть страницы, произвольные ссылки, либо рубрики блога.



![]()
Выбираем название того меню, которое мы создали.
Переходим на сайт и смотрим, что у нас получилось:
![]()
Как видим, все созданные нами разделы присутствуют, а дочерние рубрики появляются при нажатии на родительскую в выпадающем списке.
Это пример адаптивной темы. Вот так будет выглядеть меню в мобильной версии:
В данном случае в нашем распоряжении была всего одна область темы. Но что делать, если мы хотим добавить еще одно меню в другую часть шаблона WordPress?
Как добавить произвольное меню в WordPress без плагина?
Перед тем, как сделать меню в Вордпресс своими руками, вспомним, как создавать дочернюю тему.
После того, как мы создали дочернюю тему, в которую можно вносить изменения без ущерба для основной темы, добавим в ее файл function.php следующую функцию.
register_nav_menus( array( 'additionalmenu' => __( 'Additional Menu', 'Название Вашей Темы' ) ) );
Если вы не создаете дочернюю тему, то добавляем ее в основной файл функций вашей темы.
Данная функция позволит нам добавить дополнительное меню WordPress в наш шаблон и создаст для него еще одну область.

Должна появиться дополнительная область темы с названием, которое мы задали в функции.
В нашем случае создаем новое меню под названием Additional:

Но теперь нам нужно связать эту область с блоками шаблона. Например, нам нужно сделать дополнительное меню под шапкой сайта на WordPress. Заходим в файл header.php или копируем его в дочернюю тему. После тега body добавляем следующее:
![]()
У нас над шапкой образовалось дополнительное меню. Теперь нам нужно задать для него стили, выровнять пункты в строку и спустить блок под шапку.
Вносим следующие изменения в файл стилей style.css:
Смотрим, что получилось:

Отображение созданного нами меню еще далеко от идеала, но, при должном редактировании файла css WordPress, вы сможете привести его в соответствующий вашему блогу вид.
Далее разберем, как добавлять произвольное меню с помощью WordPress-виджетов.
Виджеты и плагины для добавления меню в WordPress
Предлагаю к просмотру видео о создании меню в WordPress:
В нашем случае блок меню добавлен в сайдбар. Для него мы выбрали разделы, созданного нами блока Additional.
Соответственно в боковой панели справа у нас отобразится следующий блок:

Кроме встроенного в тему стандартного виджета, также есть множество дополнительных плагинов, предназначенных для создания различных видов меню: вертикальные, горизонтальные, выпадающие и т.д.
Вот, к примеру, плагин для создания вертикального мультиуровневого меню в WordPress: Navgoco Vertical Multilevel Slide Menu.
Или обладающий расширенными функциями настройки виджет Dropdown Menu Widget.
Также популярны виджеты с JQwery эффектами для меню, например: JQuery Slick Menu Widget.
Разберем на примере принцип его работы.
Среди списка доступных виджетов должен появится новый, установленный нами. Перемещаем его в доступную область, в нашем случае сайдбар:

Раскрываем его настройки:

Выбираем название меню (разделы, которые мы создавали), Tab Text – название блока, который будет выводиться на сайте, место размещения (выберем Left – слева), Offset – отступ от верхнего края в пикселях, Animation Speed – скорость анимации (Fast). Можно выбрать Auto-Close Menu, чтобы блок исчезал автоматически. И выбираем цвет блока. Нажимаем сохранить и смотрим результат:

Слева в шапке появилось выдвижное меню. При клике на язычок, появляется отображение разделов:
При повторном нажатии, блок снова исчезнет.
Это лишь один из видов установки, редактирования и вывода меню в WordPress.
Выбирайте наиболее приемлемый и удобный способ создания меню для своего WordPress-блога. Удачи!
Читайте также:


