Как сделать логин и пароль в html
элементы типа "password" предоставляют пользователю возможность безопасного ввода пароль. Элемент представлен как однострочный текстовый редактор, в котором текст затенён, чтобы его нельзя было прочитать, как правило, путём замены каждого символа другим символом, таким как звёздочка ("*") или точка ("•"). Этот символ будет меняться в зависимости от user agent и OS.
Особенности работы процесса ввода могут отличаться от браузера к браузеру; мобильные устройства, например, часто отображают вводимый символ на мгновение, прежде чем закрывать его, чтобы позволить пользователю быть уверенным, что они нажали клавишу, которую они хотели нажать; это полезно, учитывая небольшой размер клавиш и лёгкость, с которой может быть нажата неправильная, особенно на виртуальных клавиатурах.
| Value | DOMString представляет пароль или пустую строку |
| События | change (en-US) и input (en-US) |
| Общие поддерживаемые атрибуты | autocomplete , inputmode , maxlength , minlength , pattern , placeholder , readonly , required , and size |
| IDL атрибуты | selectionStart , selectionEnd , selectionDirection , и value |
| Методы | select() (en-US), setRangeText() (en-US), и setSelectionRange() |
Значения
Атрибут value содержит DOMString , значение которого является текущим содержимым элемента редактирования текста, используемого для ввода пароля. Если пользователь ещё ничего не указал, это значение представляет собой пустую строку ( "" ). Если указано свойство required , то поле ввода пароля должно содержать значение, отличное от пустой строки, которое должно быть действительным.
Если указан атрибут pattern , содержимое элемента управления "password" считается действительным только в том случае, если значение проходит проверку; см. Validation для получения дополнительной информации.
Символы строки (U+000A) и возврата каретки(U+000D) недопустимы в значении поля "password" . При вставке пароля, возвращаемые символы удаляются из значения.
Использование полей ввода пароля
Поля ввода пароля обычно работают так же, как и другие текстовые поля ввода; основное отличие состоит в том, чтобы скрывать введённый контент, чтобы люди, не знакомые с пользователем, не могли прочитать его пароль.
Простое поле ввода пароля
Здесь мы видим самый простое поле ввода пароля, с меткой, установленной с помощью элемента .
Поддержка автозаполнения
Чтобы менеджер паролей пользователя автоматически вводил пароль, укажите атрибут autocomplete . Для паролей должно быть одно из следующих значений:
Обязательное заполнение пароля
Чтобы сообщить браузеру пользователя, что поле пароля должно иметь действительное значение перед отправкой формы, просто укажите Boolean атрибут required .
Указание режима ввода
Если ваше приложение лучше обслуживается с использованием другого режима ввода, чем по умолчанию, вы можете использовать атрибут inputmode для определённого запроса. Наиболее очевидным вариантом использования является то, что ваше приложение использует в качестве пароля числовое значение (например, ПИН). Например, мобильные устройства с виртуальными клавиатурами могут переключаться на макет цифровой клавиатуры вместо полной клавиатуры, чтобы облегчить ввод пароля.
Настройка длины пароля
Как обычно, вы можете использовать атрибуты minlength и maxlength , чтобы установить минимальную и максимальную допустимую длину пароля , Этот пример дополняет предыдущий, указав, что PIN-код пользователя должен быть не менее четырёх и не более восьми цифр. Атрибут size используется для обеспечения того, чтобы элемент управления ввода пароля имел ширину в восемь символов.
Выделение текста
Как и другие элементы управления текстовой записью, вы можете использовать метод select() (en-US) для выбора всего текста в поле пароля.
JavaScript
Результат
Вы также можете использовать selectionStart и selectionEnd , чтобы получить (или установить), какой диапазон символов в элементе управления, и selectionDirection , чтобы узнать, какой выбор направления произошёл (или будет расширен в зависимости от вашей платформы, см. его документацию для объяснения) , Однако, учитывая, что текст затенён, их полезность несколько ограничена.
Валидация
Если ваше приложение имеет ограничения по набору символов или любые другие требования для фактического содержимого введённого пароля, вы можете использовать атрибут pattern , чтобы установить регулярное выражение, чтобы автоматически гарантировать, что ваши пароли соответствуют этим требованиям.
В этом примере допустимы только значения, состоящие как минимум из четырёх и не более восьми шестнадцатеричных цифр.
Этот Boolean атрибут указывает, что поле пароля недоступно для взаимодействия. Кроме того, отключённые значения полей не отправляются с формой.
Примеры
Запрос номера социального страхования
Здесь используется pattern , который ограничивает введённое значение строками, представляющими номера юридической информации Социальной защиты. Очевидно, что это регулярное выражение не гарантирует действительный SSN, но гарантирует, что число может быть единым; он обычно избегает недопустимых значений. Кроме того, он позволяет разделять три группы цифр пробелом, тире ("-") или ничем.
В inputmode установлено значение "number" , чтобы побудить устройства с виртуальными клавиатурами переключаться на макет цифровой клавиатуры для облегчения ввода. Для атрибутов minlength и maxlength установлено значение 9 и 12 соответственно, чтобы требовалось, чтобы значение было не менее девяти и не более 12 символов (первый не разделяет символы между группами цифр и последними с ними). Атрибут required используется для указания того, что этот элемент управления должен иметь значение. Наконец, autocomplete установлен "off" , чтобы избежать попыток установить пароли менеджеров паролей.
Вам нужна форма регистрации на сайте? Мы составили список, состоящий из 60 бесплатных форм авторизации, которые вы можете использовать на своем WordPress-сайте, в блоге, на форуме и т.д. Каждая форма тщательно протестирована, чтобы можно было гарантировать ее работоспособность и доступность исходного кода.
WordPress Login Customizer

Формы из этого списка созданы с помощью HTML / CSS. Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.
Creative Login Form

Простая, но креативная форма входа, созданная с помощью HTML и CSS3. Ее также можно использовать и как форму регистрации. Это наш любимый шаблон из представленных в этом списке.
Мы поискали в интернете действительно крутые формы авторизации, но найти такие оказалось непросто. Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
Форма авторизации №1

Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать ее для любых целей, таких как авторизация в веб-сервисе, мобильном или десктопном приложении.
Форма авторизации №2

Минималистичная и изысканная форма входа с кнопкой, градиентной заливкой, а также с анимацией и логотипом. Используйте ее, изменив необходимые элементы.
Форма авторизации №3

Форма авторизации №4

Вы можете скачать эту веб-форму и использовать по своему усмотрению. Она является полностью адаптивной.
Форма авторизации №5

Прекрасная и современная форма с опциями входа через Facebook или Google. Ее кнопки имеют красивые эффекты наведения, что позволяет предоставить пользователям прекрасный опыт взаимодействия.
Форма авторизации №6

Если веб-страница аккуратная и красивая, форма входа не должна отличаться от ее дизайна. Вот форма, которая точно оправдает ваши ожидания.
Форма авторизации №7

Форма с тремя вариантами входа в учетную запись: Facebook, Twitter или адрес электронной почты. А если у пользователя еще нет учетной записи, можно связать форму со страницей регистрации.
Форма авторизации №8

Еще одна современная, модная и красивая форма входа в систему. Она особенно хорошо смотрится на мобильных устройствах.
Форма авторизации №9

Если хотите уйти от чисто белого или одноцветного дизайна, вам стоит обратить внимание на эту форму. Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.
Форма авторизации №10

Это полная противоположность предыдущему варианту. Она выглядит минималистично, но в то же время очень аккуратно.
Форма авторизации №11

Вместо того чтобы создавать форму с нуля, вы можете использовать готовый к использованию великолепный шаблон — такой как этот.
Форма авторизации №12

Фоновое изображение с наложением синей тени, имя с аватаром и поля ввода — это форма авторизации №12. Для кнопки входа в систему добавлен эффект наведения.
Форма авторизации №13

Шаблон с разделением экрана, в котором одна половина предназначена для изображения, а другая — для формы.
Форма авторизации №14

В этой подборке есть и простые, и более сложные формы входа. А шаблон №14 — из числа минималистичных.
Форма авторизации №15

Довольно минималистичная форма, но в ее верхней части можно добавить баннер. Благодаря этой небольшой опции можно сделать форму более привлекательной.
Форма авторизации №16

Это форма входа с полноэкранным изображением, поверх которого размещаются поля для ввода логина и пароля, а также кнопка с эффектом наведения.
Форма авторизации №17

Чтобы сделать форму более персонализированной, можно использовать этот шаблон. Он включает в себя изображение, расположенное сбоку.
Форма авторизации №18

Если хотите выделиться и сохранить оригинальность, используйте форму входа №18. Кому-то нравятся простые страницы входа, в то время как другие хотят иметь дополнительные преимущества.
Форма авторизации №19

Яркая, энергичная и захватывающая — это все о данной форме входа. Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.
Форма авторизации №20

Выпадающая форма авторизации

Floating Sign Up Form

Разработано для форм подписки с использованием вкладок и меток.
Простая форма авторизации

Что раньше останавливало людей, когда они хотели авторизоваться на WordPress -сайте так это слишком простой внешний вид. В этой форме сохранен популярный дизайн, но к нему добавлено цветовое оформление.
Flat Login – Sign Up Form

Когда вы нажмете кнопку “Click me”, расположенную в правом верхнем углу, с помощью анимации форма входа будет преобразована в форму регистрации.
Login With Self-Contained SCSS Form

Это форма, созданная с использованием SCSS. Расширение CSS, которое добавляет базовому языку новые возможности и элегантность. Оно позволяет использовать переменные, вложенные правила, встроенный импорт и многое другое.
Animated Login Form

Это анимированная форма входа, а верхняя часть “Hey you, Login already” преобразуется в форму при нажатии кнопки.
Login Form Using CSS3 And HTML5

Пример того, как создать простую форму входа в систему с помощью HTML5 и CSS3. В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.
Login With Shake Effect

Если вы ввели неправильный пароль, то будете уведомлены об этом с помощью красивого эффекта дрожания. Простое и эффективное решение.
Boxy Login Form

Блочная форма авторизации — это небольшой сюрприз.Попробуйте ввести имя пользователя “admin” и пароль “1234”, чтобы увидеть ее в действии.
Animated Login Form

Аккуратная небольшая форма входа.Когда вы нажмете кнопку “LOGIN”, расположенную слева, будет отображена форма авторизации.
Material Design Form

Bootstrap Snippet Form

Login With Flat UI

Trendy UI Kits Form

Dashboard CSS3 HTML5 Form

Login With Recovery Form

Flat Login Form

Transparent Login

Login With Google Chrome Extension
Elegant Flat Form

Stylized Login Form

Login With Social Integration

Show And Hide Password Form Example

Log ‘N Load Animated Form

Flat Modern Login Form

My Login Form

Simple Form For Inspiration

CSS3 Form With Logo

CSS3 Form With Shadow

Flat UI Form V2

Simple Login Widget

Fancy Login Form

Green And Yellow Form

Simple Form With Spinning Loader

Password Protected Form

Paper Login CSS3 Form

Transparent Form With Logo
Modern Login Form

Пожалуйста, оставьте свои мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, отклики, подписки!
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, дизлайки, отклики, лайки, подписки огромное вам спасибо!

В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт!
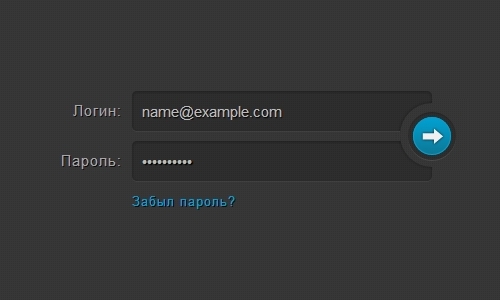
1 → Темная форма входа

Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
2 → Светлая форма входа

Светлая форма входа с прозрачной рамочкой и четкой структурой.
3 → Эффектная форма с эффектом появления

Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
4 → Простая форма с эффектом появления

Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
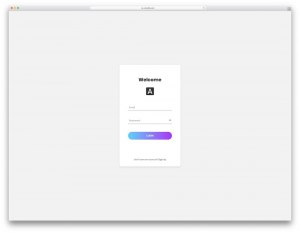
5 → Красивая форма с логотипом Apple

Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле

Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма

Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля
Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом

Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета

Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом

Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → Дизайн в виде блокнота

Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → Красочная, прозрачная форма

Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма

Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
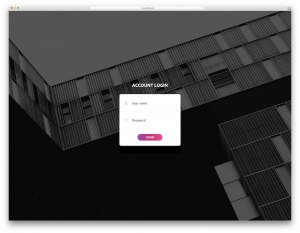
15 → Чёткая форма с заголовком

Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма

Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма

Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами

Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация

21 → Белая форма с красным заголовком

Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля

Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм – дайте мне знать об этом в комментарии!
Данный урок подготовлен для вас командой сайта /
Подготовил: Владислав Бондаренко
Чтобы иметь возможность добавлять материал в закладки своего личного кабинета, Вам необходимо авторизоваться илизарегистрироваться.

В этом уроке мы создадим две формы на HTML5, которые будут переключаться между собой, не занимая много места. Изначально видна форма входа на сайт,а внизу данной формы можно переключиться на форму регистрации, при этом одна форма сменит другую с красивым эффектом.
Пример разных видов переключения форм можно увидеть здесь:
Формы будут работать только в браузерах, которые поддерживают псевдоэлемент :target, поэтому если решите применять данную форму у себя на сайте, необходимо сделать так, чтобы был вариант при котором форма будет работать и в других браузерах.
HTML часть
Мы помещаем две формы, а одну скрываем с помощью CSS:
Мы используем некоторые элементы HTML5, такие как , а также для того чтобы на писать внутри input-а некоторы текст для примера. Еще мы использовали атрибут required для обязательного заполнения поля. И мы нигде не используем Javascript.
CSS часть
Здесь будут использоваться свойства, которые могут не работать во всех браузерах.
Итак, начнем. Зададим основные стили для наших форм:
Добавим стиль для заголовка:
Обратите внимание, что свойство background-clip: text поддерживают webkit браузеры.
Сейчас пропишем стили для input-ов:
Мы выставили outline: none;, а значит в некоторых браузерах не будут видны активные input-ы. Поэтому не забудьте потом задать свойства для псевдоэлементов :focus и :active:
Сейчас добавим стили для кнопки входа и регистрации:
Мы сделали внутреннюю и внешннюю тень, а также границу.
А сейчас рассмотрим анимацию при переключении. Изначально необходимо спрятать вторую форму:
Для первой формы z-index: 22, то есть вторая форма будет находиться под первой.
Для переключения формы мы будет использовать псевдоэлемент :target :
Для создания анимации при переключении будем использовать CSS фреймфорк:
Вывод
Вот мы и создали необходимую форму. В демо примерах вы можете увидеть несколько видов переходов при переключении с одной формы на другую. Конечно использовать данную форму можно только при условии что у вас может подгружаться другая форма для других браузеров.
Читайте также:


