Как сделать липкое меню bootstrap
Пример
Переключаемое контекстное меню для отображения списков ссылок. Становится интерактивным с помощью плагина javascript dropdown plugin.
Разметка
Что касается конкретно выпадающего меню, здесь используется HTML. Вам нужно вставить схему выпадающего меню внутрь класса .dropdown или другого элемента, который указывает position: relative; . После этого просто создайте меню.
Опции
Выровняйте пункты меню по правой стороне и добавьте дополнительные выпадающие уровни.
Выравнивание пунктов меню
Добавьте .pull-right к классу .dropdown-menu для выравнивания пунктов меню по правой стороне.
Подуровни выпадающего меню
Присоедините дополнительный уровень выпадающего меню, который будет появляться при наведении курсора, как в OS X, только с небольшими дополнениями в разметке. Добавьте класс .dropdown-submenu в любой пункт li в существующем выпадающем меню.
Примеры
Две основные опции вместе с двумя специфическими разновидностями.
Отдельная группа кнопок
Поместите группы кнопок с помощью класса .btn в класс .btn-group .
Множественные группы кнопок
Вертикальные группы кнопок
Расположите набор кнопок вертикально.
Флажки и радио-кнопки
Группы кнопок могут также функционировать как радио-кнопки, когда активной может быть только одна из них, или как флажки (чек-боксы), где активным может быть любое количество кнопок. Смотрите документацию Javascript.
Выпадающие списки кнопок
Внимание! Каждую кнопку в выпадающем списке требуется индивидуально вписать в свой класс .btn-group внутри класса .btn-toolbar для точного отображения.
Обзор и примеры
Для запуска выпадающего меню используйте любую кнопку, помещая ее в .btn-group и сопровождая ее требующейся разметкой.
Работа с кнопками всех размеров
Выпадающие списки кнопок могут работать при любом размере: .btn-large , .btn-small , или .btn-mini .
Требуемый javascript
Выпадающие списки кнопок требуют плагин выпадающего меню Bootstrap для успешного функционирования.
В некоторых случаях на мобильных устройствах выпадающие списки могут выходить за пределы экрана. Вам необходимо решать эту проблему самостоятельно, используя дополнительную разметку или специальные возможности javascript.
Разделение выпадающих списков
Настраивая стиль и разметку группы кнопок, мы легко можем создать отделенную кнопку. Стандартным действием отделенных кнопок есть функция переключения выпадающего списка с левой стороны на правую с помощью контекстных ссылок.
Размеры
Применяйте дополнительные классы кнопок .btn-mini , .btn-small или .btn-large для настройки размеров.
Выпадающие вверх списки
Выпадающие вверх списки меню могут быть включены с помощью добавления отдельного класса в родительский класс .dropdown-menu . Это развернет направление .caret зеркально и меню при этом будет раскрываться вверх.
Облегченные настройки по умолчанию Та же разметка, разные классы
Все навигационные компоненты — вкладки, кнопки и списки — используют общую разметку и стили с помощью класса .nav .
Основные вкладки
-
ссылок и добавьте класс .nav-tabs :
Raw denim you probably haven’t heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.
Trust fund seitan letterpress, keytar raw denim keffiyeh etsy art party before they sold out master cleanse gluten-free squid scenester freegan cosby sweater. Fanny pack portland seitan DIY, art party locavore wolf cliche high life echo park Austin. Cred vinyl keffiyeh DIY salvia PBR, banh mi before they sold out farm-to-table VHS viral locavore cosby sweater. Lomo wolf viral, mustache readymade thundercats keffiyeh craft beer marfa ethical. Wolf salvia freegan, sartorial keffiyeh echo park vegan.
Основные кнопки
Возьмите тот же HTML, но используйте .nav-pills
Состояние отключения
К любому компоненту навигации (вкладкам, кнопкам или спискам) добавьте .disabled для выделения серым цветом и отмену эффекта наведения курсора. Ссылки можно будет нажимать, пока вы не отмените это действие с помощью javascript.
Выравнивание компонентов
Чтобы выровнять навигационные ссылки, используйте дополнительные классы .pull-left или .pull-right . Оба класса добавляют соответствующее обтекание.
Вертикальное выравнивание
Вкладки и кнопки по умолчанию располагаются горизонтально. Но стоит вам добавть к ним класс .nav-stacked , они станут располагаться вертикально.
Вертикальные вкладки
Вертикальные кнопки
Выпадающие меню
Добавьте выпадающие меню, используя дополнительно немного HTML и плагин выпадающего меню javascript.
Вкладки с выпаданием
Кнопки с выпаданием
Навигационные списки
Пример навигационного списка
Возьмите список ссылок и добавьте class="nav nav-list" :
- Заголовок списка
- Другой заголовок списка
Горизонтальные разделители
Добавьте горизонтальный разделитель, создавая пустой список с помощью класса .divider , как, например:
Навигация с переключением вкладок
В Bootstrap есть возможность переключения между контентом и вкладками. Это объединено в четырех стилях: top (по умолчанию), right, bottom и left.
Пример навигации с переключением вкладок
Чтобы сделать вкладки переключаемыми, создайте класс .tab-pane с уникальным ID для каждой вкладки и поместите их в класс .tab-content .
Привет, я в Разделе 2.
Эй, крошка, это Раздел 3.
Затененные вкладки
Чтобы затенить вкладки, добавьте класс .fade в каждый класс .tab-pane .
Требуется плагин jQuery
Все переключаемые вкладки созданы с помощью нашего простого плагина jQuery. Узнайте больше о том, как создавать переключаемые вкладки, на странице документации javascript.
Переключение в любом направлении
Вкладки снизу
Разверните порядок HTML и добавьте класс, чтобы установить вкладки снизу.
В этом уроке я постараюсь разобрать компонент navbar в Boostrap 3. Этот компонент полезен и может очень пригодится при верстке шаблона. Компонент navbar так же как и все блоки Bootstrap имеет полезное свойство сворачивания.
Navbar на компьютерах
Так выглядит navbar на компьютерах все элементы присутствуют

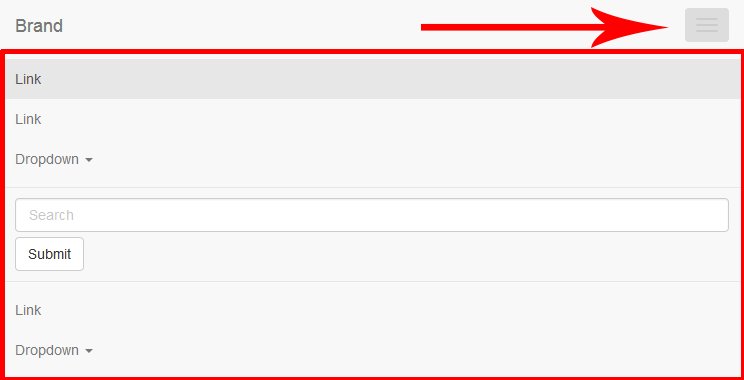
Navbar на мобильных устройствах
Так выглядит navbar на мобильных устройствах все элементы прячутся и появляются по нажатию на кнопку
![]()
Navbar может быть:
- Зафиксирован сверху — при прокрутке navbar всегда будет сверху
- Зафиксирован снизу — при прокрутке navbar всегда будет снизу
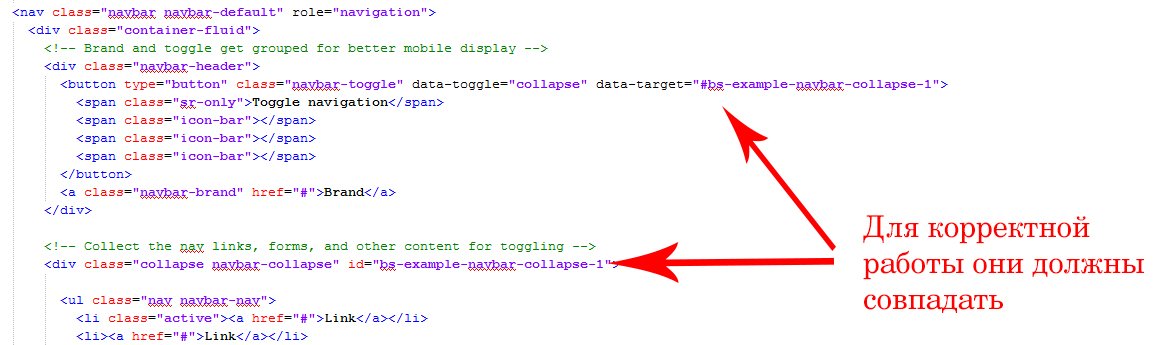
С теорией ознакомились теперь нам предстоит разобрать не простой код. Navbar в Bootstrap заключается в тег nav. Следующий код я буду разбивать на части и постараюсь объяснить для чего нужен тот или иной фрагмент кода.
Резиновостью navbar можно управлять меняя значение класса.
Можно вместо container-fluid поставить просто container, тогда navbar не будет растягиваться на всю ширину экрана,а примет ширину container по-умолчанию. Максимальная ширина container составляет 1170px
Следующая часть кода отвечает за название организации(фирмы) и кнопку, которая появляется на мобильных устройствах
Следующий код хранит в себе элементы navbar.
В мобильных устройствах все эти элементы мы будем видеть по нажатию на кнопку

Для того чтобы в мобильных версиях по нажатию кнопоки отображались элементы нужно чтобы совпадали следующие id

В примере для разбора navbar есть простые элементы такие как ссылка, но есть и сложные элементы это форма, выпадающий список. Для создания меню на основе navbar нужно использовать список ul
Классы nav navbar-nav нужны для того чтобы элементы списка ul располагались горизонтально. Для создания простой ссылки в меню можно использовать следующий код
Для выделения активного пункта меню нужно использовать класс active
Для того чтобы вывести выпадающее меню нужно родительскому li добавить класс dropdown и внутри элемента разместить каретку по нажатию на которую будет выпадать меню. Во вложенный список ul нужно добавить класс dropdown-menu
Фиксация navbar сверху
Для того чтобы зафиксировать navbar сверху нужно добавить класс navbar-fixed-top
Фиксация navbar снизу
Для того чтобы зафиксировать navbar снизу нужно добавить класс navbar-fixed-bottom
Режим отображения меню зависит от ширины viewport браузера. Точка перелома задается с помощью css-класса navbar-expand- .


Для установки цветового оформления меню используются еще два дополнительных класса: navbar- и bg- . Для установки цвета фона к bg- необходимо добавить любую из восьми цветовых схем — primary , secondary , dark , light , warning , danger , info , success . Класс navbar- отвечает за цвет текста и поддерживает два варианта — navbar-dark и navbar-light .

Если же нужно ограничить ширину только содержимого, а само меню отображать на всю ширину страницы, то .container следует поместить внутри .navbar .
Для позиционирования меню фреймворк предлагает три дополнительных класса:
- fixed-top — фиксирует меню в самом верху страницы;
- fixed-bottom — фиксирует меню в самом низу страницы;
- sticky-top — приклеивает меню в верху при прокрутке страницы.
Элементы меню
Название или логотип компании
Кнопка для открытия меню
Имеет css-класс .navbar-toggler и предназначена для показа и скрытия содержимого меню .collapse.navbar-collapse на малениких экранах:
Блок содержимого меню
Имеет css-классы .collapse.navbar-collapse и скрывается в контрольной точке, которая задается классом navbar-expand- . Может быть показано и скрыто по клику на кнопке .navbar-toggler :
Блок ссылок меню
Имеет css-класс .navbar-nav и состоит из ссылок и вложенных выпадающих списков со ссылками:
Форма внутри меню
Текст внутри меню
Класс .navbar-text — позволяет добавлять текст в меню.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.


Navbar - это простая оболочка для размещения логотипа, навигации и других основных элементов в заголовке страницы. Этот объект так же называют шапкой страницы или хидером (англ. header).
Давайте рассмотрим простейшую реализацию navbar в Bootstrap 4:
Разберем этот код подробнее:
Navbar с выпадающим меню
Вы можете добавить выпадающие меню на панель навигации navbar. Просто добавьте выпадающее меню в элемент li с примененным классом .dropdown.
Формы в navbar
Вы можете добавить элементы формы в панель навигации navbar, добавив .form-inline к тегу формы. Для того, чтобы форма была расположена в правой части шапки, добавьте класс .mr-auto:
Цвет фона navbar
Bootstrap предоставляет различные опции для добавления цвета на панель навигации navbar. Это работает так: вы указываете тип, светлый или темный (через .navbar-light или .navbar-dark), а затем указываете цвет фона. Цвет можно указать либо с помощью одного из классов цвета Bootstrap (например, .bg-primary, .bg-dark), либо указав свой собственный цвет с помощью CSS (например, используя background-color).
Navbar с основным цветом фона и светлым текстом
В этом примере мы используем .bg-primary вместе с .navbar-dark:
Кастомный (пользовательский) цвет меню navbar
Чтобы указать свой собственный цвет фона меню navbar, удалите любой класс .bg-* (например, удалите .bg-primary) и добавьте свой собственный цвет с помощью CSS.
Фиксированное позиционирование navbar
Вы можете закрепить панель навигации вверху или внизу окна просмотра, используя .fixed-top или .fixed-bottom.
Пример navbar зафиксированного в верхней части экрана:
При использовании фиксированных панелей навигации вам обычно нужно добавить отступы к телу документа, чтобы компенсировать высоту панели навигации (в противном случае панель навигации будет скрывать ваш контент).
Например, для navbar который зафиксирован в верхней части документа, используйте следующие стили css:
Читайте также:


