Как сделать лайнарт в блендере
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях.
Отписаться от уведомлений вы всегда сможете в профиле автора.
Я уже достаточно давно печатаю и крашу фигурки. Но не всегда можно найти подходящую. Надо двигаться дальше, и вот решил создать интересную фигурку уже не из готовой модели, а из того, что осталось, то есть из заготовок. А заодно и рассказать, как делать Rigging модели в Blender’е.
Риггинг – это процесс создания скелета у 3д модели, при помощи которого впоследствии создаются позы персонажа и анимация.
Итак, что же мне досталось?
Магосы кузней Марса прислали мне СШК файлы из неведомых архивов с изображением ассасина храма Каллидус. Изображения были в формате OBJ были разъединены на отдельные плоскости и с кучей ошибок. Предположительно это модель для модификации какой-то игры из Вархаммера.

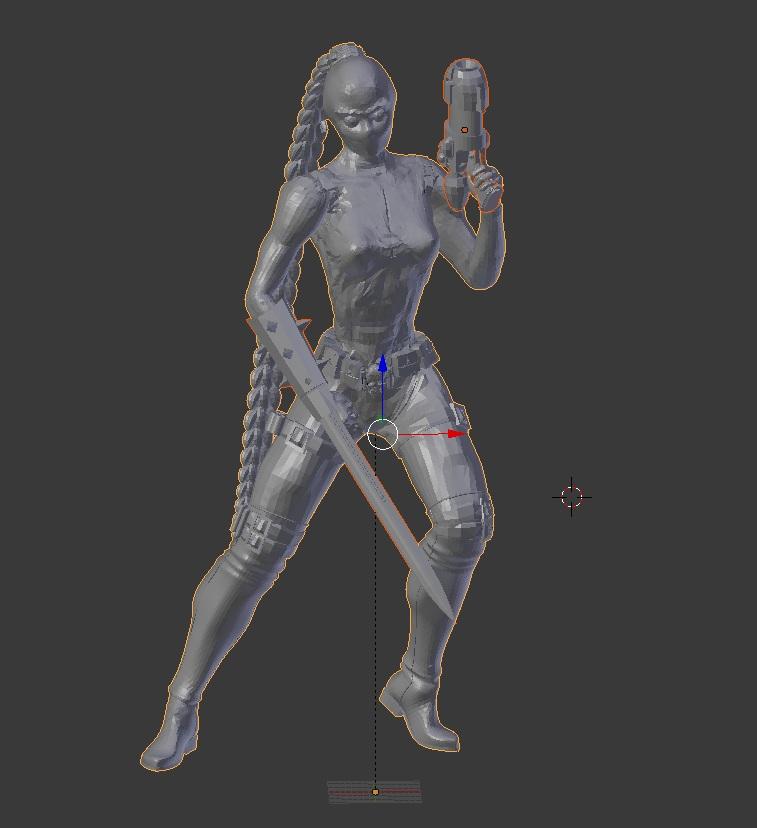
1) После этого я импортировал модель в Blender: File – import - .Stl . Перед началом работы важно так спозиционировать модель, чтобы её линия симметрии располагалась на центре координат (это важно).

2) Для того чтобы создать скелет нужно нажать Add (Shift + A) – Armature – single bone. Для того, чтобы наш скелет был виден сквозь предметы нужно поставить галочку X-Ray во вкладке Арматуры (рисунок человечка). Также стоит поставить галочку Names там же, чтобы видеть названия костей.

3) Появится маленькая кость в виде пирамидки. Ее можно крутить, масштабировать и перемещать, как и привычный объект в Блендере. В Edit Mode при Экструдировании (E) вытягивается ещё одна новая кость. Для создания кости не связанной с остальными работает комбинация Shift + A. Каждую кость нужно перемещать внутри тела так чтобы она была на своём месте. Это не значит, что у нас должно быть 33 позвонка, но в остальном нужно стараться придерживаться реальной анатомии, повторяя те кости, которые имеют суставы. Коса у нашей девушки тоже должна изгибаться под своим весом, поэтому в ней много костей. Чтобы было более удобно и быстро размещать кости лучше пользоваться ортогональными видами (клавиши Numpad ’а).

4) Таким образом, мы прописываем кости везде, где считаем нужным (кроме тех конечностей, которые симметричны).

6) Теперь нужно добавить инверсную кинематику. Перейдём на вид сбоку и добавим как бы шпору и отдельную кость около колена.
Для того чтобы кость инверсной кинематики не была соединена ни с одной из костей скелета, выбираем в Edit Mode эту кость, затем Alt + P и Clear parent .

Для каждой из созданных костей заходим во вкладку костей и снимаем галочку с Deform. Теперь эти кости не будут деформировать нашу модель при движении.

7) Выберем кость Foot1.l зажмём Shift и добавим к ней LegIK.L, а затем Make parent (Ctrl + P) и пункт Keep offset. Теперь наша стопа крутиться, если покрутить LegIK.L

8) Для добавления инверсной кинематики в режиме Pose Mode выберем кость LegIK.L зажмём Shift и добавим к ней Leg.L, а затем выберем Add constraint (Ctrl + Shift + C) - Inverse Kinematics. Кость ноги при этом окрасится в желтоватый цвет.

9) Выберем жёлтую кость и зайдём во вкладку ограничений и настроим инверсную кинематику, установим Chain Length – 2, то есть наша кость инверсной кинематики будет увлекать за собой 2 кости. Также чтобы наша нога могла поворачиваться из стороны в сторону, сделаем ограничение Pole Target – Armature – Target . L. Попробуем согнуть нашу ногу за LegIK.L. Если нога сгибается неправильно, возможно, следует поиграться с параметром Pole Angle .
Сделаем таким же образом ещё и руку и косу.

10) Сделаем зеркальную копию нашей ноги. Для этого перейдём на вид спереди (клавиша 1) и заменим Центр вращения на 3д курсор и поместим сам курсор в начало координат зажав Shift + S и выбрав Cursor to center.

После чего в Edit Mode выберем все наши кости для копирования и нажмём следующую волшебную комбинацию: Shift+D , S , X , -1, Enter . Теперь наши кости продублировались, и чтобы написать им правильные имена не снимая выделения с них, зайдём в меню Armature – Flip Names.
11) После того как все кости созданы, соединим их между собой: Выберем кость бедра в Edit Mode затем, затем зажмём Shift и добавим Spine3, выполним операцию Make parent (Ctrl + P) – Keep offset

У вас всё правильно, если при сдвиге костей позвоночника ноги сами сдвигаются и картинка соединения похожа на такую:

12) Выберем в Object Mode наше тело, затем через Shift скелет и нажмём на Set parent to (Ctrl+P) - Armature Deform - With Automatic Weights. Теперь наша модель соединена со скелетом и при движении костей она будет деформироваться, но не всегда правильно.

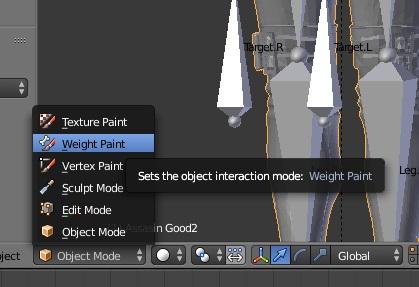
13) Теперь выберем нашу модель и перейдём в режим Weight Painting, где начнём раскрашивать веса.

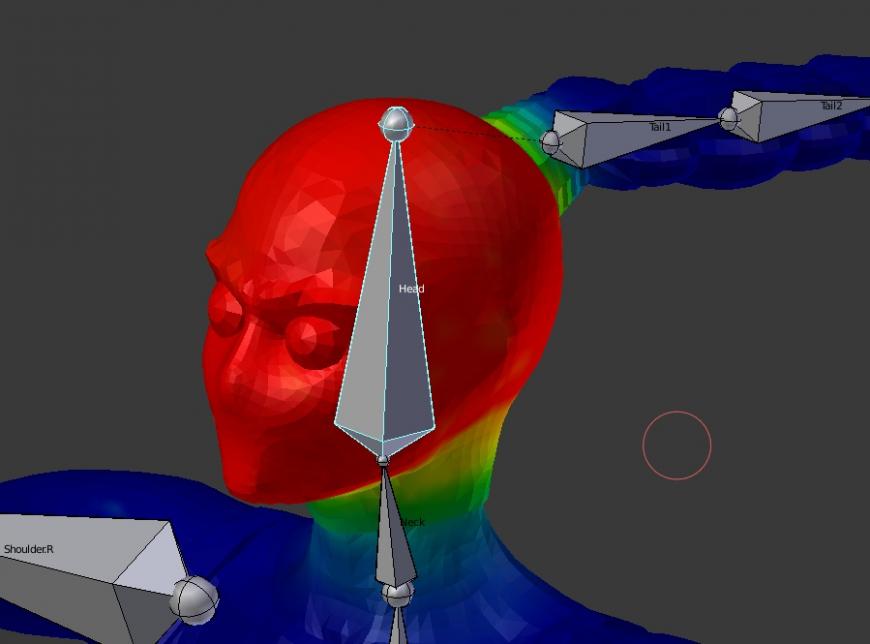
Вот так выглядит кость с автоматически проставленными весами. Как мы видим тут цветовая палитра от красного к синему. Красные части строго следуют за моделью, а на синие части влияние у кости отсутствует. При промежуточных цветах происходит деформация полигонов при движении.

Раскрашивать нашу модель следует так: красным - там где нет деформации при движении, например грудная клетка, а также всякие навесные элементы, как подсумки. ремешки, бляхи и пр. Промежуточными цветами нужно красить места сочленения костей, стараясь сделать переход как можно более плавным.

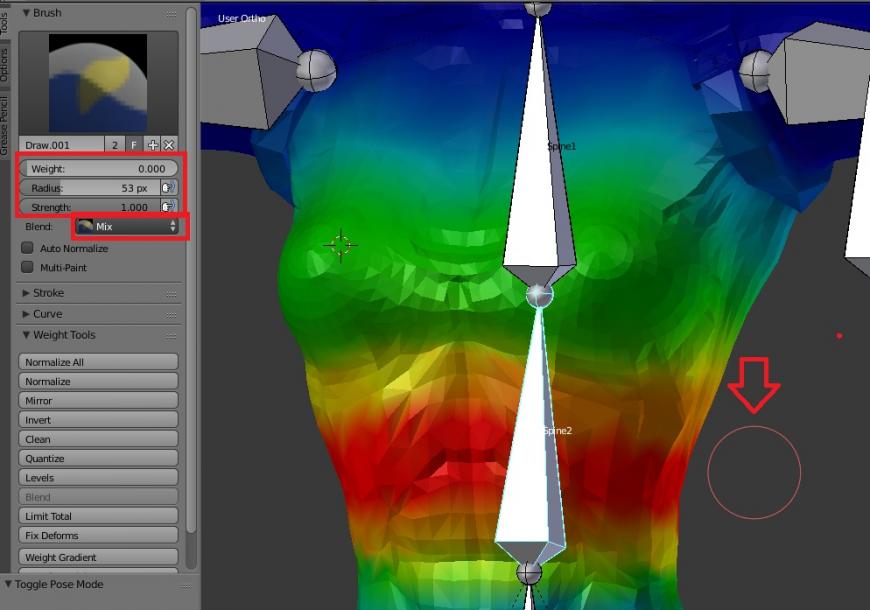
Есть кисточки, которыми мы будем раскрашивать нашу модель:

Две самые часто распространённые кисти это Mix и Blur. Первая кисть лучше подходит для покраски вершин в нужный цвет. Вторая кисть лучше всего подходит для растушёвывания цвета, т.е. для создания плавных переходов.
Параметр Weight – это сила закрашивания вершин, Для кисти Mix: 0 – синий цвет, 1 – красный. Radius – размер кисти, хотя я предпочитаю масштабировать саму модель, а не менять её размер. Strength – отвечает за силу применения эффекта кисти (я её не трогал при работе).
То, что я пометил стрелочкой - это и есть сама кисть, т.е. курсор превращается в такой вот кружочек.
Самая распространённая новичковая ошибка при распределении весов – это случайная покраска весом совершено не соответсвующей части тела. Поэтому если вдруг у вас при сгибании руки внезапно деформируется также пятно на животе – ищите в костях руки покрашенное пятно и убирайте его.
Как понять, что вы всё сделали правильно? Да очень просто (ирония)– нужно лишь проверить каждую кость, крутя её в Pose Mode и наблюдая, есть ли неестественная деформация. И справлять, исправлять, исправлять! Процесс не то чтобы сложный, но скорее муторный, если модель имеет много костей.
Поэтому запасаемся терпением и красим каждую кость.
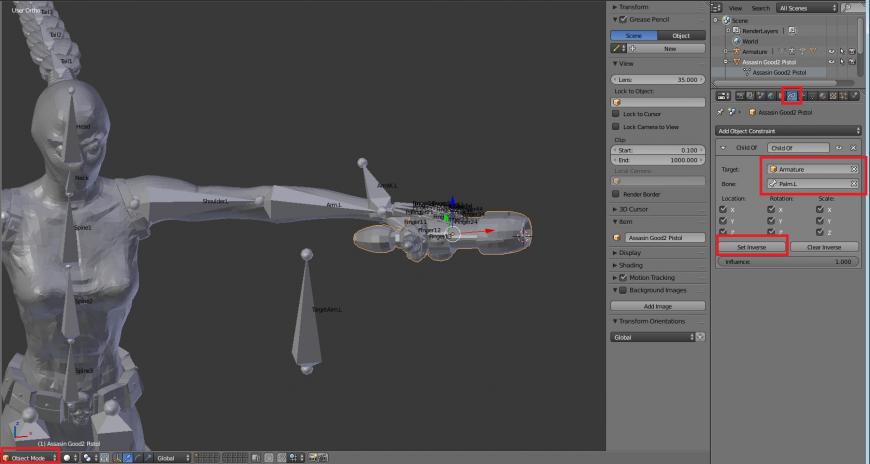
В этом ограничении стоит указать нужную кость: Target – Armature , Bone – Palm.L, т.к. крепится пистолет будет к кости ладони.
Если наш предмет внезапно пропал из виду, нужно нажать Set Inverse.

Теперь при движении наши предметы будут следовать за руками. Проделаем ту же операцию и с ножом.
Осталось только правильно расположить нашего персонажа, просто передвигая кости. Для того, чтобы поза получилась естественной, попрактикуйтесь перед зеркалом (это реально помогает прочувствовать, на сколько куда и что нужно повернуть).
Если Вы сделали что-то не так, то выделите в режиме Pose Mode нужные кости и выберите Pose - Clear Transform – All. Это вернёт их в первоначальное положение.

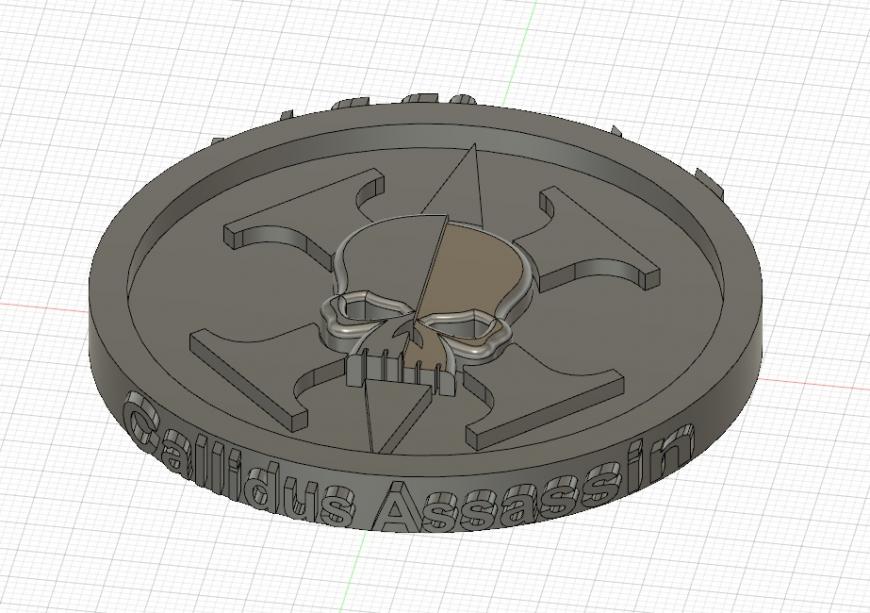
В получившейся позе я специально сделал 1 ногу выше другой, чтобы она опиралась на бортик подставки, которую я замоделил во Fusion 360.

Я опасался, что руки выйдут кривыми, но вот такие кулачки у меня получились, пока я загибал пальчики один за другим:


В конце получился вот такой вот пафосный ассасин, которого я конечно же буду печатать, красить и дорабатывать.

Долго не решался делать риггинг, ибо первые попытки были не сильно удачными, но я надеюсь, что эта статья покажет, что это не так сложно и не так страшно.
Подпишитесь на автора
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях.

Может не так часто будет полезно, но иногда пригодится. Выделите объект, как при обычной привязке, затем выделите другой объект с зажатым SHIFT. После этого перейдите в режим редактирования и выделите минимум три вершины, к которой вы хотите сделать привязку.
К примеру, можно использовать для симуляции взаимодействии волн и объектов на них.
Хоткей: CTRL + P
№ 8 Сужение/расширение
Лучшее решение для модификации объектов, по типу верёвок. Так же применимо к сегментам кривых. Экономит кучу времени!
Хоткей: ALT + S
№ 9 История операций
Как и в Photoshop или Gimp, в Блендере есть история операций - которую можно использовать, чтобы посмотреть - а не лучше ли было до редактирования.
Хоткей: CTRL + ALT + Z
Мы все привыкли нажимать T, чтобы открывать параметры инструмента слева. Но если вы пропустили потрясающую функциональность плавающих меню в версии 2.4*, то это для вас.
Хоткей: F6
В очень больших сценах бывает затруднительно выбрать нужный объект. С помощью этого хоткея вы вызовете всплывающее меню со списком объектов, и это перестанет быть проблемой!
Хоткей: Alt + правая кнопка мыши
Карта нормалей — это такая текстура, которая позволяет за счет игры света эмулировать дополнительные (не существующие изначально) детали на 3d модели. В данном случае мы будем переносить подробный вид модели со скульпта на низкополигональный меш, который сделали в прошлом посте. Разумеется, с решением встречающихся на этом пути проблем с нормалями, черными линиями и прочей непотребщиной.
Введение в карты нормалей
Гораздо проще понять о чем речь, посмотрев на вот эту картинку:

Тут изображен стрит-арт художника, который использует эмуляцию цвета тени для создания оптической иллюзии объема на плоской дороге. То есть, по факту деталей нет, там плоская дорога, но если цвета настроены правильным образом — человеческий глаз начинает видеть иное.
Карта нормалей делает то-же самое с текстурой низкополигональной модели, что позволяет отразить на ней ранее не заметные или не существующие детали. Такие как вены на руках, уточненные уголки губ или морщины и прочее, улучшить детализацию ушей, глаз, носа. Если вы не помните, то созданный в прошлом посте низкополигональный меш выглядит не самым лучшим образом.

Такой меш имеет высокую производительность за счет низкой детализации и подходит для мобильных игр, в которых очень важна малая детализация. Но он выглядит очень плохо. Карта нормалей же позволяет, сохранив такую низкую детализацию(3000 полигонов) и производительность, передать, тем не менее, все элементы оригинальной модели в точности. Так делают в большинстве современных игр, в том-же World of Warcraft, к примеру.
Подготовка среды в Blender
У вас изначально должен быть включен Cycles Renderer и задана хоть какая-то текстура для модели. Так-же должна быть сама модель + ее 3d скульпт или иной высокополигональный объект, с которого мы будем считывать нормали. Обе модели должны находиться в центре, с точным наложением друг на друга. У низкополигональной модели уже должна быть UV развертка.

Теперь создадим файл текстуры для нашей карты нормалей.
Делается это в UV/Image Editor’е, который я разместил слева вверху.

Чем больше размер карты нормалей, тем более качественно передаются детали и тем больше она потребляет видеопамяти. Вполне достаточно 1024 пикселей, но вы можете сделать и 4к текстуру, если хотите, все равно весить она будет очень мало.
Теперь надо в Node-Editor’е добавить нашу текстуру как нормаль используя шейдер NormalMap.

Добавьте примерно такую цепочку шейдеров:

Важно при этом задать пространство Tangent для карты нормалей и выбрать UV пространство из выпадающего списка. Далее стоит выбрать текстуру из выпадающего меню ту, которую мы создали выше.

И не забыть выставить тип данных на Non Color Data.

Создание карты нормалей
Теперь мы готовы срисовать карту нормалей с высокополигонального меша и автоматически применить ее на низкополигональный объект. В правом меню Blender’а найдите внизу вкладку Bake(Запекание, если я не ошибаюсь) и выберите там тип Normal.
Выглядеть по умолчанию это будет вот так:

Тут у нас немного кривые настройки и с этими настройками карта сайта будет иметь кучу черных артефактов и прочих сюрпризов. Я, когда первый раз создавал карту нормалей, был просто в шоке от творящегося безумия. Поиски в интернете решений, к сожалению ничего не дали, поэтому я пишу этот пост. В частности бесили черные бугры на объекте и прочие явления. Сейчас покажу, вы сами можете это увидеть, если выделите в Outliner’е сначала высокополигональный объект, а потом его ремеш, вот так:

А потом нажмете на кнопку Bake. Результат будет таким:

Тут вы видите черные полосы в тех местах, где два меша пересекаются и дополняют друг друга. К тому же сама карта нормалей выглядит как оранжево-зеленое непотребство, коим она быть не должна. Карта нормалей в обычном виде имеет сине-фиолетовые оттенки.
К счастью, решение этим проблемам было мной найдено посредством множественных проб и ошибок. Надо выставить для запекания настройку Cage с более-менее большим цифровым значением. Вот так:

Если теперь нажать на кнопку Bake все пойдет как надо.

Теперь все почти идеально, как вы видите карта нормалей запеклась в точности так, как мне было нужно и это привело к тому, что модель обрела наконец рельеф и форму, сохранив при этом малое количество полигонов. Для сравнения:

Как вы видите все спорные детали были сглажены и идеально подогнаны, за счет правильной игры теней, всего-лишь.
Так-же улучшена детализация ушей, шеи, пальцев и прочих элементов, хотя они и остались квадратными по контуру:

Хотя отдельные мелкие косяки все-же остались. Связаны они с… да шут его знает с чем связаны, они просто есть. Вот например, пальцы ног:

А вот аналогичная проблема на руках.

Так-же она имеется в ноздрях носа.
К счастью стандартные инструменты Blender’а позволяют решить такую проблему.
Уточнение карты нормалей
Для уточнения карты нормалей мы будем использовать встроенный в Blender режим Texture Paint. Чтобы его включить щелкните по шейдеру карты нормалей, а потом в главном окне Blender’а перейдите в TexturePaint mode.

В итоге нас перебросит в режим рисования выбраной(NonrmalMap) текстуры. Рисовать мы, ясное дело, ничего не будем. А будем Использовать кисть Smear, то есть смешивания. Выбрать ее можно в списке кистей.

Дальше просто водим ей по артефактам. Вот так выглядит стопа после обработки.

Таким-же точно методом правим остальные проблемные места.
Модель с картой нормалей
Комментарии (4):
шикарно)) но из аудитории мало кто оценит
пишется не для вебмастеров, собственно. Я ожидаю рост популярности Blender’а в ближайшую осень, что приведет к росту запросов на эту тему, а потом приведет сюда и людей из поисковика.
Как обстоят дела с копипаст сайтами под адсенс?
так себе, в последнее время доход просел и некоторые были забанены. Новые плохо заходят. Надо в сдл перекатываться.
Теперь у вас есть прекрасная возможность рисовать, редактировать любые изображения из любой точки мира не имея под рукой графического редактора.
"Фотошоп онлайн" - Полностью бесплатен! Доступен откуда угодно, не требует установки, легок, удобен и практичен!
Для использования "фотошоп онлайн" нажмите на кнопку.
Уважаемый посетитель, позвольте для начала предложить Вам Зарегистрироваться или войти на сайт под своим именем.
Это займет всего минуту, и вы сможете воспользоваться множеством дополнительных возможностей нашего сайта.

Привет, меня зовут Вэйв! И это мой урок по созданию лайнарта!
Я буду использовать рисунок Мегамена Икс (Megaman X) и Зиро (Zero), а также другие рисунки, нарисованные мной в жанре Лайнарт!
Герои Икс (Megaman X) и Зиро (Zero) принадлежат компании Capcom (С). Мегамен 2 (Megaman 2) был моей первой видео игрой.


Меня зовут Вэйв! Я - девушка, которая обожает научную фантастику и которая когда-нибудь планирует стать манга-художником или художником-колористом в компании Marvel!
В этом уроке я расскажу сразу о многих вещах, поэтому урок ОЧЕНЬ многословный. Основной акцент сделан на цифровые техники рисования.
Но только потому, что это цифровая техника, это не значит что она не может быть применена и для обычного рисунка!
Нет особой разницы при рисовании " :) " на компьютере или на " :) " бумаге!
Но, тем не менее, я не буду слишком подробно останавливаться на процессе рисования. Я обучу вас своим техникам, которые я применяю для достижения четких, ровных рисунков в стиле ЛайнАрт. :)
Линейки!
Линейки всегда должны быть у вас под рукой, если вы создаете рисунок в перспективе! Не следует недооценивать необходимость ровных линий. Другие всегда заметят использовали ли вы линейку или рисовали от руки.
Капиллярные ручки
Капиллярные ручки идеально подходят для обводки контура! Среди них у меня нет фаворитов. Я имею ввиду то, что у всех свои предпочтения в выборе капиллярной ручки. Я использовала ручки от таких производителей как Sakura, Microns, Prismas, Mars и др. Просто выбирайте ту, рисовать которой вам наиболее комфортно. Я обычно использую ручки с толщиной наконечника 0,05 и 0.1
Бумага
Если вы когда-нибудь окажетесь в специализированном магазине для художников, то там вы найдете специальные типы формата бумаги, который используют для создания рисунков.
Конечно, вы можете использовать и обычную бумагу для принтера :)
Графический планшет для рисования
Планшеты - это изумительные изобретения!
Это все равно что рисовать на доске для рисования, но эта доска на самом деле - ваша мышка!
Такие факторы как чувствительность к нажиму и рисование ручкой делают планшеты практически незаменимыми для художников.
Paint Tool Sai
Paint Tool SAI - это программа, предназначенная для цифрового рисования разработанная японской компанией SYSTEMAX. Если у вас еще нет данной программы, то ссылку на скачивание вы найдете в разделе Paint Tool SAI :)
Главным плюсом этой программы является возможность обводить векторы.
Ничего страшного, если вы не знаете что такое Векторы - в этом уроке я подробно остановлюсь на этой теме.
Photoshop
На данный момент это, безусловно, самая лучшая программа для редактирования фотографий (по крайней мере, я так считаю. :) )
Главное, чтобы у вас имелся инструмент Кисть (Brush tool), а также остальные инструменты, которыми я буду пользоваться в разделе Цифровой ЛайнАрт!
Хорошо, допустим у вас уже есть готовый рисунок!
Он тщательно прорисован, нет никаких лишних деталей и пора его отсканировать!
Интерфейс у каждого сканера свой, и я не могу затронуть все известные интерфейсы, поэтому я надеюсь на то, что вы поймете, что я имею ввиду.
Далее я расскажу о процессе сканирования, а именно о:
- Растровом изображении
- Оттенках серого
- Цвете
- DPI (точки на дюйм)
Во-первых, установите режим сканирования на ПРОФЕССИОНАЛЬНЫЙ.

В других сканерах этот режим может называться: "Расширенный Режим", "Рабочий Режим".
Или у вас уже задан этот режим по умолчанию, и вам остается только выбрать DPI и ТИП ИЗОБРАЖЕНИЯ.
Для начала давайте разберемся с DPI :)
DPI расшифровывается как Dots Per Inch - Точки На Дюйм. Соответственно это обозначает, какое количество информации имеет ваша работа.
Когда вы рисуете, люди иногда могут спросить: "Почему ты не делаешь большие рисунки?"
Это сложная задача, но в то же время, в этому случае вы сможете нарисовать больше или добавить больше "информации" на страницу!
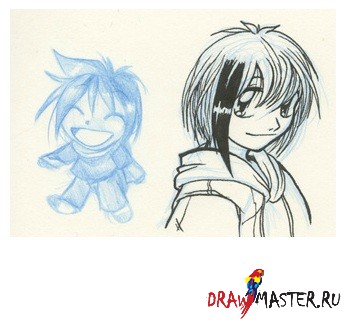
Это рисунок меня и другого моего персонажа- Сузарэна!
Он был отсканирован в ЦВЕТЕ С РАЗРЕШЕНИЕМ - 400 DPI.
400 DPI - это достаточно высокое разрешение, но оно идеально для печати. Чем больше разрешение (DPI), тем более пригодными ваши рисунки будут для печати.

200 - достаточно низкое
300 - золотая середина
600 - возможно чересчур высокое ;)
Чем выше разрешение, тем больше будет размер вашего файла.
ПОМНИТЕ, вы всегда сможете сжать большое изображение, но не сможете увеличить маленькое.
Почему? Ну как я уже сказала , DPI - это количество информации. Если вы возьмете маленькое изображение и попытаетесь увеличить его, компьютер не сможет этого сделать, так как у него просто не будет нужной для этого информации.

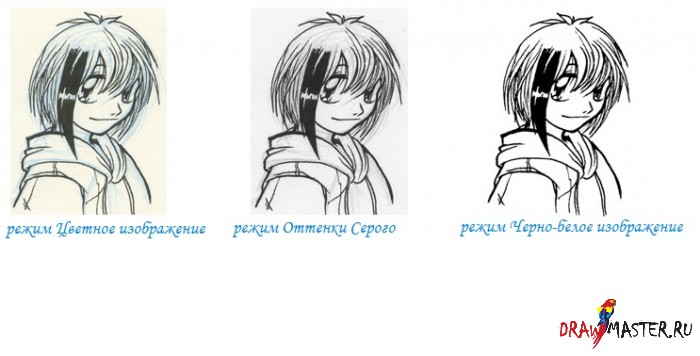
А что, если я хочу очень четкий черно-белый рисунок ЛайнАрт?
Я отсканировала Сузарэна в режиме Черно-белое изображение с разрешением = 400 DPI. Пожалуйста, не путайте Черно-белое изображение с ОТТЕНКАМИ СЕРОГО. Это две разные настройки.

Обратите внимание на то, что в зависимости от марки вашего сканера, этот режим может называться "Черно-белый документ" или даже Растровое Изображение.
Эй! Глупые! Черно-белое и Оттенки Серого! Я же сказала, что вы - два совершенно разных режима, только без драк!
Я ничего не редактировала :) Как вы видите, в режиме Оттенки Серого сканируются все участки на листе, имеющие серый цвет. даже сама бумага. И если присмотреться, то можно увидеть карандашные следы.
При сканировании в режиме Черно-белое изображение, рисунок сканируется только в белом и черном цвете, без каких-либо серых оттенков.
Вы можете настроить соотношение БЕЛОГО и ЧЕРНОГО цвета при помощи "ПОРОГА". Просто поэкспериментируйте с ним :) При сдвигании ползунка порога выше или ниже, вы добавляете в рисунок либо больше ЧЕРНОГО либо БЕЛОГО цвета.

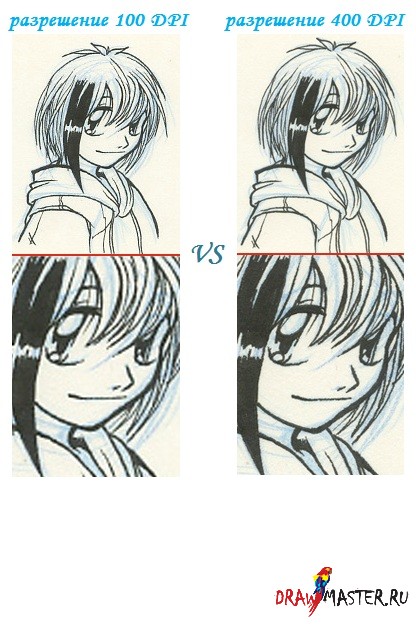
Хорошо, хорошо, вы наверное и так уже поняли важность высокого разрешения, но я хочу вам продемонстрировать это на примере.
Второй рисунок был отсканирован с разрешением = 100 DPI, в режиме Черно-белое изображение.

Высокое разрешение очень важно при сканировании рисунка в режиме Черно-белое изображение.
Использование режима Оттенки Серого:
- Если на рисунке есть карандашная штриховка.
- Если у вас есть оттенки серого, которые вы хотите сохранить на рисунке.
Использование режима Черно-белое изображение:
- Если все объекты на рисунке обведены, и вы хотели бы избавиться от участков серого цвета для того, чтобы отсканировать лишь четкие яркие черные и белые линии.
Если вы пользуетесь Photoshop и хотите отредактировать рисунок отсканированный в режиме Черно-белое изображение, то ПРЕОБРАЗУЙТЕ ЕГО В ОТТЕНКИ СЕРОГО.
ИЗОБРАЖЕНИЕ (IMAGE) > РЕЖИМ (MODE) > ОТТЕНКИ СЕРОГО (GRAYSCALE)
Убедитесь в том, что вы сделали это перед тем как начали редактировать изображение. Соответственно, если вы будете работать с цветом, то преобразуйте в RGB :)
ИЗОБРАЖЕНИЕ (IMAGE) > РЕЖИМ (MODE) >RGB
Я просто хочу вам напомнить, что это НЕ урок по рисованию. Рисование - это очень долгий и кропотливый процесс. Но я дам вам несколько подсказок, которые помогли мне.
Жизненный опыт в рисовании. Проще говоря - чем больше вы рисуете картины настоящей жизни, тем более реалистичными будут ваши рисунки.

Преподаватели могут посоветовать вам просто выйти на улицу и начать рисовать то, что вы видите или посещать занятия для художников, на которых можно рисовать с человеческой натуры.
Но не все это могут себе позволить.
К счастью, у нас есть такая штука как "Интернет"!
Posemaniacs - это замечательный сайт, на котором размещено множество картинок с позами для того, чтобы вы могли изучить АНАТОМИЮ, ПОЗЫ и ПРОПОРЦИИ. Также вам доступен "30-секундный урок по рисованию", в котором вы можете отточить свои навыки рисования жестов! Это очень сложно, но в итоге это стоит затраченных усилий.
Но пожалуйста соблюдайте авторские права, так как использование некоторых фотографий/картинок без разрешения их автора может быть незаконным!! :)
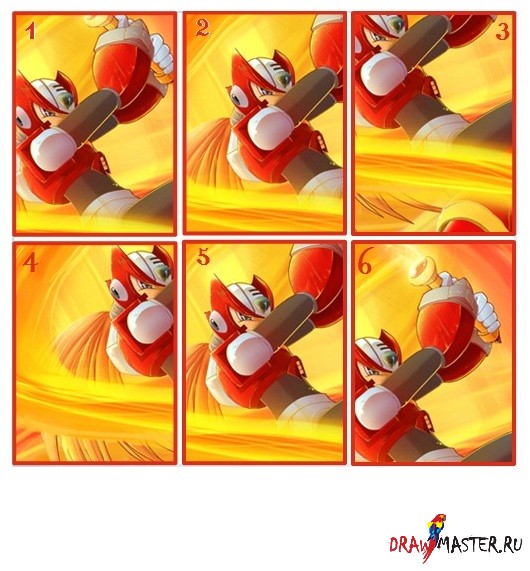
Это мой рисунок Зиро (Zero) :) Как вы думаете, какой рисунок построен композиционно правильно? Пожалуйста помните, это очень субъективно!

1 - Слишком отклонен! Видите как его голова и руки зажаты в рамки рисунка? Создается впечатление, что Зиро упирается в стену, хотя на рисунке нет никакой стены. Дайте Зиро немного свободы!
2 - Достаточно хорошая композиция, все расположено в центре. Но могло бы быть интереснее!
3 - Хмммм. Здесь акцент сделан на теле Зиро, поэтому вы не видите ни рук, ни ног.
4 - Слишком много ненужного заднего плана. Мы практически не видим Зиро! А главный в этой картинке все же он, а не задний план, который отвлекает внимание от Зиро.
5 - Этот рисунок неплох, на мой взгляд. Но мы не видим, чем заняты его руки :( Хотя здесь меньше фона, и основной акцент все же сделан на Зиро, поэтому я бы выбрала этот рисунок, но дорисовала бы руки :)
6 - Если бы я хотела сделать акцент на его руки, то я, безусловно, бы выбрала этот рисунок XD
Подумайте о том, каким вы видите свой рисунок, каковы ваши планы! Когда я была младше, я пыталась найти "секрет идеального рисунка". Самый простой и легкий способ! Мне нужен был самый легкий способ! Но как выяснилось позже, его просто не существует! :Р Только практика, практика и еще раз ПРАКТИКА И не сдавайтесь!
Если кто-то скажет, что ваш рисунок - отстой, спросите как сделать его лучше.
Если кто-то скажет, что ваш рисунок - идеален, спросите как сделать его лучше.
Многие считают "обводку" - обычным выделением уже существующих линий.
Я с ними не согласна, полностью!
Это мой лайнарт рисунок Соры (Sora) из игры Kingdom Hearts :) Некоторые из вас возможно вспомнили его из моих уроков по раскрашиванию!
Несмотря на то, что все линии достаточно тонкие, разница в толщине и типе линий все же присутствует на этом рисунке. Мне кажется, что это придает одежде реальности.
В то время как на другом рисунке с более темными линиями, толщина линий одна и та же.

Рисунок с линиями одной и той же толщины выглядит скучным!
Также как и раскрашивание, обводка - это способ сделать ваши рисунки более реалистичными, живыми!
Читайте также:


