Как сделать кубиками задний фон
1. Сплошной фон
2. Расширенная палитра
Если 27 стандартных цветов кисточки вам недостаточно, то вы можете воспользоваться полноценной палитрой. Для этого надо просто задержать палец на линейке цветов.
3. Полупрозрачный фильтр
4. Узоры
5. Фон с градиентом
6. Коллаж
7. Бумеранг из Live Photo и наложение масок на готовый снимок
9. Эффект тени для текста
10. Выравнивание текста
11. Маскировка хештегов
CSS-свойство background — это одно из самых часто используемых свойств. Но сообщество веб-разработчиков пока не слишком хорошо осведомлено о возможностях, которые даёт использование множественного фона. Здесь я собираюсь серьёзно поговорить о том, что может дать применение множественного фона, и о том, как использовать стандартные механизмы CSS на полную мощность.
В этом материале я подробно расскажу о свойстве background-image , приведу наглядные примеры совместного использования нескольких фоновых изображений элемента, рассмотрю сильные стороны такого подхода. Здесь будет много иллюстраций.

Если вы не знакомы с CSS-свойством background — хорошо будет, если вы, перед чтением материала, заглянете на эту страницу документации MDN, посвящённую данному свойству.
Введение
CSS-свойство background — это сокращённое свойство, которое позволяет настраивать следующие обычные свойства элементов:
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
- background-attachment
Рассмотрим следующий пример:
Начальная позиция фонового изображения находится в верхнем левом углу элемента. Размер изображения составляет 50px * 50px . При настройке свойства background важно помнить о порядке следования свойств, задающих позицию и размер фонового изображения.

Путь к изображению, его позиция и его размер
На предыдущем рисунке за значениями, относящимися к настройке свойства background-position , идут значения свойства background-size . Если разместить эти значения в другом порядке, мы получим неправильно оформленный CSS-код. Например — такой:
Позиция фонового изображения
Для настройки области расположения фона, исходной позиции фонового изображения, используется свойство background-origin . Мне нравится та гибкость, которую даёт свойство background-position . Оно позволяет позиционировать фон элементов разными способами:
- Ключевые слова ( top , right , bottom , left , center ).
- Процентные значения. Например: 50% .
- Значения, задающие некие расстояния. Например: 20px 2.5rem .
- Значения, представляющие собой отступы от краёв элемента. Например: top 20px left 10px .

Система координат
Начало системы координат, используемой при позиционировании фоновых изображений, находится в левом верхнем углу элемента. Начальным значением свойства background-position является 0% 0% .
Стоит отметить то, что значение top left — это то же самое, что и значение left top . Браузер достаточно интеллектуален для того чтобы определить то, какая часть этого значения относится к оси X, а какая — к оси Y.

Конструкции вида top left и left top равнозначны
Размер фонового изображения
Имя свойства, задающего размер фонового изображения, background-size , однозначно указывает на роль этого свойства. Размер фонового изображения — это его ширина и высота. При настройке этого свойства нужно учитывать то, что первое значение представляет ширину, а второе — высоту.

Сначала идёт ширина, а потом — высота
Если ширина и высота фонового изображения являются одинаковыми, это значит, что у нас нет необходимости указывать два значения для background-size . В такой ситуации достаточно указать одно значение.

Одно значение задаёт и ширину, и высоту
Теперь, когда мы поговорили об основах использования свойства background , давайте поговорим о том, как работать с несколькими фонами.
Множественный фон
В свойстве background может быть описан один слой фона, до сих пор мы видели именно такие описания, или — несколько слоёв, свойства которых разделены запятой. Если размеры нескольких фоновых изображений одинаковы, одно из них полностью перекроет другие.

Использование нескольких фоновых изображений
На вышеприведённом рисунке у элемента есть два слоя фоновых изображений. Каждое из этих изображений позиционировано по-своему. Это — простейший пример использования множественного фона. А теперь давайте рассмотрим более продвинутый пример.
Порядок наложения фоновых изображений друг на друга
При оснащении элемента несколькими фоновыми изображения, в том случае, если одно из них занимает всю ширину и высоту родительского элемента, важное значение приобретает порядок наложения фонов друг на друга. Принять решение о том, в каком порядке фоны должны накладываться друг на друга, может быть не особенно просто. Рассмотрим следующий пример.
Здесь у нас имеется изображение стола ( table.jpg ) и изображение тарелки ( konafa.svg ). Как вы думаете, какое из этих фоновых изображений будет выведено первым? Изображение стола или изображение тарелки?

Элемент с двумя фоновыми изображениями
Правильный ответ на этот вопрос заключается в том, что первым будет изображение стола. В CSS фон, описанный первым, накладывается на второй фон, второй фон накладывается на третий и так далее. Изменение порядка описания фонов влияет на их вывод в элементе.

Первый фон накладывается на второй
Как видите, фон, заданный первым, находится выше фона, заданного вторым.
Сплошные цвета
Предположим, нам, используя CSS-инструменты настройки фона элемента, нужно сформировать одноцветный фон. Как это сделать? Это, благодаря CSS-градиентам, совсем несложная задача. Дело в том, что если воспользоваться функцией linear-gradient с одинаковыми стоп-цветами, это приведёт к появлению сплошного цвета.

Фон, созданный с помощью linear-gradient и одинаковых стоп-цветов
Тут мы привели простейший пример использования градиента при настройке фона, но градиенты, на самом деле, можно использовать для создания очень интересных и полезных эффектов.
Сценарии использования и практические примеры
▍Затемнение фонового изображения
Часто, ради облегчения чтения текста верхнего раздела страницы, фоновое изображение этого раздела нужно затемнить. Это несложно сделать, воспользовавшись двумя фоновыми изображениями.

Затемнённое фоновое изображение
Ещё интереснее то, что тот же метод можно использовать для тонирования фонового изображения элементов.

Тонированный фон
▍Рисование средствами CSS
Возможности использования CSS-градиентов для рисования поистине безграничны. В частности, речь идёт о градиентах, описываемых с помощью функций linear-gradient , radial-gradient и других. В этом простом примере мы разберёмся с тем, как, используя градиенты, нарисовать ноутбук.

Изображение ноутбука
Давайте разберём это изображение и подумаем о том, какие градиенты нам понадобятся.

Пластиковая рамка дисплея, LCD-дисплей, отражение, скруглённые края корпуса, корпус
Теперь займёмся рисованием. Для начала определим каждый из градиентов в виде CSS-переменной и укажем размер соответствующих элементов. Мне нравится использовать CSS-переменные из-за того, что это может уменьшить сложность кода, делает код чище и облегчает его восприятие. После того, как градиенты описаны, можно переходить к их позиционированию.
Итак, градиенты мы описали и задали их размеры. Теперь поразмышляем над их позиционированием. Решение этой задачи облегчит схематичное изображение ноутбука, приведённое ниже.

Схематичное изображение ноутбука
Реализация отражения света от рамки дисплея ноутбука
Как уже было сказано, слой фона, который должен располагаться над всеми остальными слоями, должен быть определён первым. В нашем случае первым градиентом будет тот, который имитирует отражение света от рамки дисплея ноутбука.

Отражение света от рамки дисплея ноутбука
LCD-дисплей
Дисплей ноутбука выровнен по центру оси X, а по оси Y он расположен со сдвигом в 6 пикселей от начала координат.

Дисплей ноутбука
Рамка дисплея
Рамка находится ниже дисплея, она центрирована по оси X, по оси Y она расположена со смещением в 0px от начала координат.

Рамка дисплея
Корпус ноутбука
А это — самый интересный элемент. Для начала, надо учесть то, что элемент, представляющий корпус ноутбука, является прямоугольником, и то, что корпус имеет скруглённые края. Это достигается благодаря использованию пары окружностей.

Корпус ноутбука
Готовый рисунок
Вот CodePen-проект, с которым вы можете поэкспериментировать.
▍Смешивание нескольких фонов
Возможность использования различных режимов смешивания фонов, накладываемых друг на друга, открывает широкий простор для достижения различных эффектов. Простейший способ использования этого приёма заключается в обесцвечивании изображений. Представим, что в CSS имеется цветное фоновое изображение, которое нужно обесцветить, сделать чёрно-белым.

Цветное изображение и вспомогательный слой чёрного цвета
Обратите внимание на то, что в следующем фрагменте CSS-кода используется свойство background-blend-mode: color . Именно оно и позволяет достичь нужного эффекта

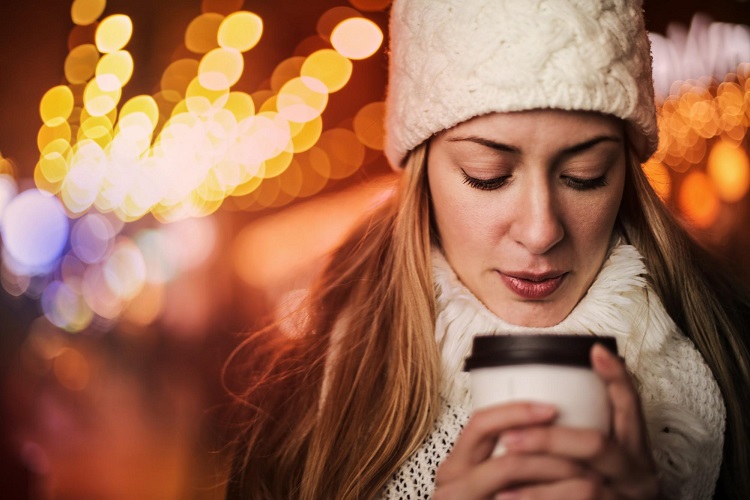
Много раз видели красивые фотографии с нечетким задним фоном, но не можете добиться такого эффекта? Боке – так называются размытость фото и расфокусированные области на фотоснимке. Чтобы уметь снимать такие фото, требуется знать несколько правил и нюансов фотосъемки. Из этой статьи вы узнаете, что такое боке и как добиться потрясающего светящегося фона во время съемки или в программе для редактирования фото.
Что такое боке

Чаще всего боке применяется как незаметный задник

Боке часто применяют как эффектный задник
Форма фигур обусловлена количеством и типом лопастей на диафрагме объектива. Лезвия с прямыми краями дают угловатые блики, а изогнутые лопасти придают круглую форму. В приведенном ниже примере размытые блики не круглые, а имеют восемь сторон. Это произошло, потому что фото снято линзовой диафрагмой с 8 лепестками.

Восьмиугольные блики
Наличие качественного размытия особенно важно для типов фотографий, которые делаются при небольшой глубине резкости, как в макро и портретной фотографии. Мягкие золотистые блики помогает красиво подчеркнуть лицо модели.

Размытый задний план часто применяется в портретной съемке
Как отличить качественное боке
Возможно, вы слышали, как фотографы хвалят некоторые фотографии с боке, но обходят вниманием другие. В чем разница? Разве расфокусированные круги не одинаковы на каждом снимке?
Боке ответственен за то, как главный предмет выделяется на снимке. Мягкие размытые фигуры с гладкими краями, которые плавно растворяются на фоне, считаются лучшим решением по качеству, так как органично вписываются в фотографию. Круги с резкими краями слишком выделяются и отвлекают внимание от основного предмета.

Мягкое, плавное свечение помогает создать идеальную композицию
Ранее упоминалось, что зависит это от количества лепестков в объективе. Продвинутые модели с большим количеством лопастей создают круглое мягкое свечение. У простых объективов, как правило, боке лучше, чем у зум-объективов, поскольку они имеют более широкую диафрагму.
У большинства производителей линз есть объективы общего назначения, а также для профессионалов. Они имеют специальные линзовые покрытия и оптику, разработанную для более мягкого фона — некоторые из них даже достигают диафрагмы шире, чем f/1,8. Однако специальная камера с эффектом боке стоит дорого. Поэтому для начинающих базовые простые линзы часто являются единственным способом получить фоновое размытие.

Специальные линзы для создания качественного боке
Как размыть задний план при съемке
Создать эффектное размытие на фото – не очень сложная задача. Однако не стоит сводить всю суть съемки к этому. Приоритет фотографа – запечатлеть модель в наиболее выгодном свете. Иногда боке оказывает помощь в этой задаче. Рассмотрим, как сделать размытый фон на фотоаппарате.
На качество боке влияет не камера, а объектив. Благодаря своему дизайну разные линзы производят различные виды расфокусировки. Некоторые создают более мягкий и качественный эффект.
Лучше всего использовать простые линзы с базовым объективом (с фиксированным фокусным расстоянием). Выбирайте максимальный размер диафрагмы - например, f/1.2, f/1.4, f/1.8, f/2.0, f/2.8.

Подбирайте правильные линзы
Поскольку основным приоритетом в съемке является выбранный объект, подберите самую широкую диафрагму. Она обеспечит достаточную глубину резкости, чтобы держать предметы в четком фокусе.
Помните, что широкая или большая апертура имеет малое число диафрагмы, например, f/1.2, f/1.4, f/1.8, f/2.0, f/2.8. Тогда как маленькая апертура имеет большое число f/stop, например, f/8, f/11, f/16 или f/22.
Еще один совет для увеличения силы фонового размытия – встать близко к объекту. Это работает не для всех предметов, но даст меньшую глубину резкости и увеличит интенсивность фонового боке.

Приближение к главному объекту съемки помогает создать размытый фон
Самое драматическое фото с эффектом боке получается, когда на сцене появляются блики. Подсвеченные фигуры — самые яркие области снимка, и когда они выпадают из фокуса, то создают красивое мягкое свечение.

Используйте в композиции гирлянды и ночники
Один из способов создать блики вручную – добавить один или несколько источников света. Самый простой и действенный вариант – гирлянды и новогодние огоньки. Достаньте их с чердака или антресолей или купите в любом магазине и подключите к сети. Расположите главный предмет съемки на переднем плане так, чтобы между огоньками и моделью было как можно большее расстояние. После этого начинайте снимать. Чем дальше источник бликов от объекта съемки, тем более драматичным получится эффект.
Помните, мы говорили, что диафрагма объектива определяет, как размытые фигуры выглядят на снимке? Вы можете создать собственную диафрагму любой формы, которая вам нравится.

Искусственно созданное боке в форме сердца
Процесс создания прост – найдите плотный, темный лист бумаги и вырежьте в нем нужную фигуру. Прикрепите самодельную диафрагму на переднюю часть объектива камеры, чтобы создать фотоаппарат с эффектом боке.

Вручную созданная диафрагма для фотоаппарата
После этого начинайте съемку, наведя фотокамеру на созданные огоньки, используя режим ручной фокусировки.
Мы говорили о том, что размытие должно дополнять снимок и не отвлекать внимание от главного предмета. Для этого удалите посторонние объекты и сфокусируйте камеру вручную.

Боке может стать главной темой вашего снимка
Для фокусировки проделайте следующее:
- Направьте камеру на ближайший объект, который поможет камере автоматически сфокусироваться;
- Слегка нажмите кнопку спуска затвора;
- Скомпонуйте кадр, чтобы в видоискателе был виден источник света;
- Полностью спустите затвор.
Как размыть фон на телефоне
Вы можете получить эффект боке на смартфоне, используя различные приложения. При этом результат будет двух видов: фактическое размытие фона изображения или наложение пузырьков света. Второй вариант выглядит не очень привлекательно, поэтому используйте его с осторожностью.

Некоторые телефоны включают в себя нужную функцию
Проверьте встроенную камеру. Некоторые модели по умолчанию включают функцию размытого задника. Если вы владелец флагманского телефона от Google или Apple, то, скорее всего, камера оснащена двумя объективами. Вы сможете создать нужный эффект время съемки, выбрав область фокуса и расфокусировки.
Можно применить эффект боке iPhone и Android с однообъективной камерой, воспользовавшись сторонними приложениями. Для этого подойдут такие ПО, как AfterFocus для Android и Айфона, Bokeh Lens для iOS.
Как размыть фон вручную на готовом снимке
Возможно, при обработке готового снимка, снятого обычным методом, вы поняли, что он будет выглядеть лучше с размытым задником. В этом случае помочь могут специальные фоторедакторы.
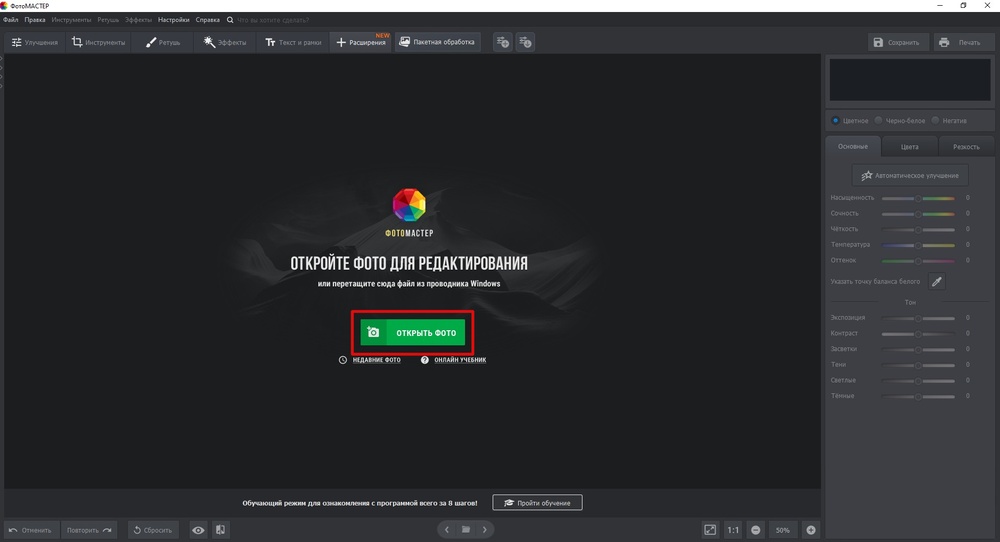
Большинство современных программ обработки фото включают инструменты для размытия задника изображения. Давайте рассмотрим, как сделать эффект боке в ФотоМАСТЕРе.

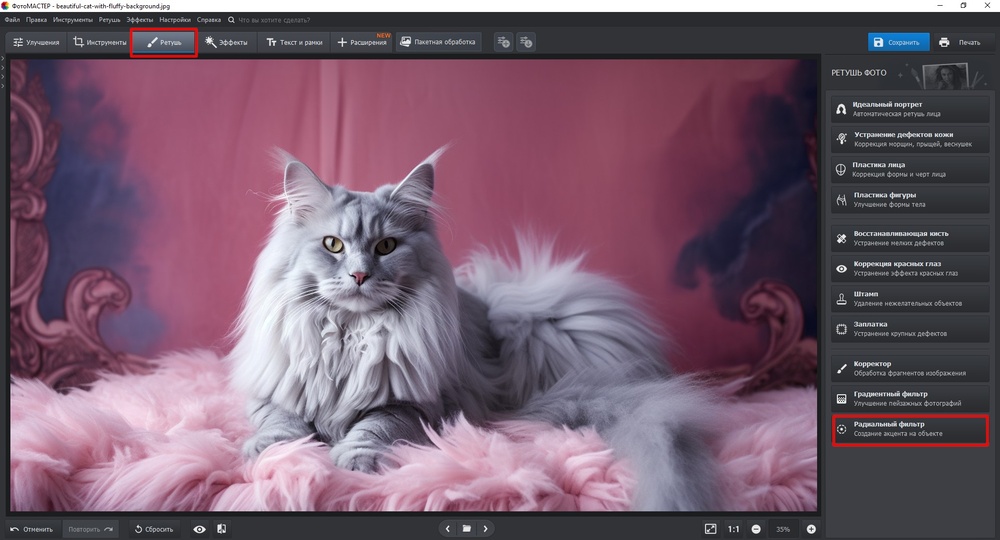
Главное окно программы ФотоМАСТЕР

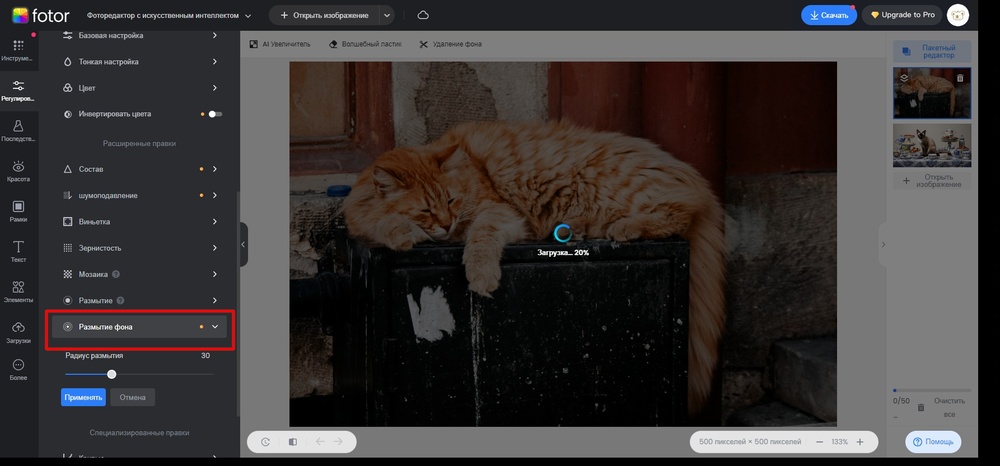
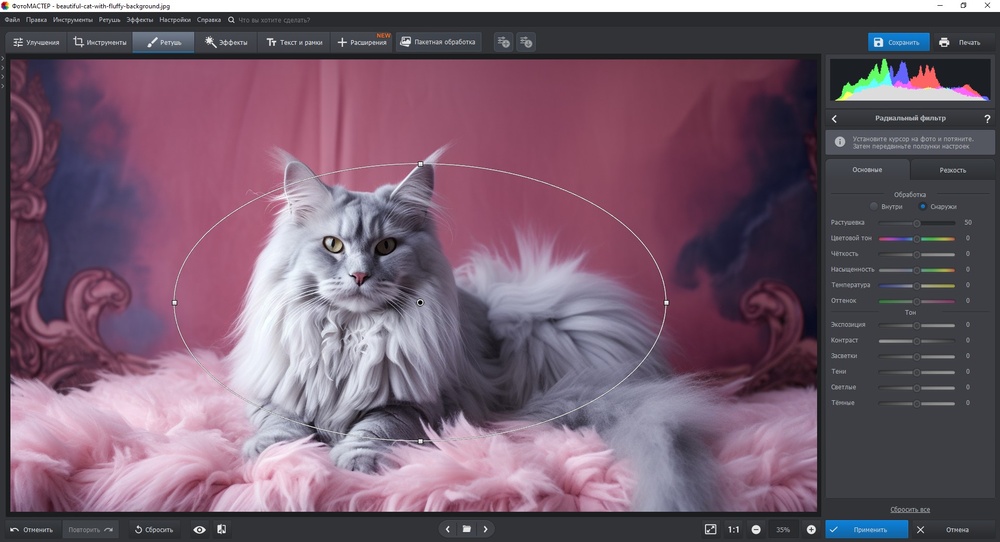
Применение радиального фильтра в программе ФотоМАСТЕР

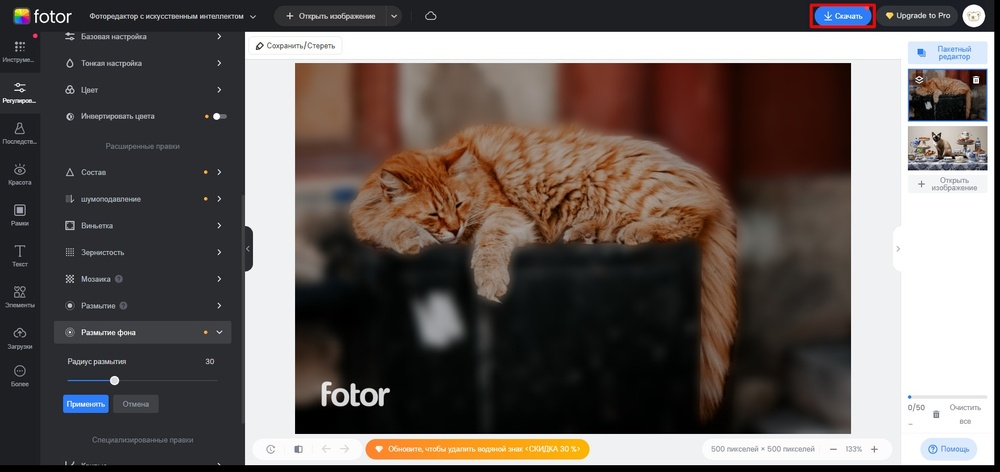
Применение текстурного тонирования в программе ФотоМАСТЕР
Боке — эффектный прием, который украсит портфолио любого начинающего или профессионального фотографа. Но помните: не стоит гнаться за ним, как за основополагающим фактором хорошего снимка. Боке может быть главным центром фотографии, но в первую очередь оно должно подчеркивать задумку и быть частью композиции. Всегда полезно знать, как фотографировать с эффектом боке, но качественное размытие на снимке не сделает из вас профессионала, если вы не знаете других основ этого искусства.
Белый фон на фотографиях и картинках можно сделать в бесплатном редакторе Фотошоп Онлайн. Делается это тремя способами: c помощью кисти; Ластиком; c помощью маски и слоёв. Самым удобным является третий способ. Ознакомьтесь с инструкциями и выберите оптимальный вариант создания белого фона вокруг нужного объекта.

Белый фон с помощью кисти
Самый простой способ, с помощью которого можно сделать белый фон. Причём цвет может быть любым, а не только белым. Пошаговая инструкция включает пять шагов:
- Запустите Фотошоп Онлайн и откройте с его помощью файл с изображением.
- Выберите на панели инструментов кисть и задайте белый цвет.
- Отрегулируйте размер кисти и её жёсткость.
- Аккуратно ведите кистью вдоль объекта, вокруг которого нужно сделать белый фон.
- Увеличьте кисть и удалите остатки за пределами белого контура.
Чтобы контур не был слишком резким, отрегулируйте жёсткость кисти – контур станет более естественным.
Белый фон ластиком
Ластиком можно удалить любой фрагмент фото. При этом Фотошоп Онлайн показывает на удалённом участке прозрачный задний фон. Сделать этот фон белым поможет инструкция:
- Загрузите фотографию в Фотошоп Онлайн.
- Нажмите Ctrl-A для выделения всего изображения, скопируйте его.
- Создайте новый файл через меню Файл – Создать , задний план – белый, размер определится автоматически;
- Создайте новый слой через меню Слой – Новый , вставьте изображение из буфера обмена.
- Выберите на панели инструментов ластик, отрегулируйте размер и жёсткость.
- Ведите ластиком вдоль объекта, получая белый фон.
Далее удалите более широким ластиком ненужные остатки изображения.
Белый фон маской и слоями
Инструкция включает пять простых шагов:
Ошиблись с удалением – сделайте кисть белой и стёртый участок снова появится.
Читайте также:


