Как сделать куб в иллюстраторе
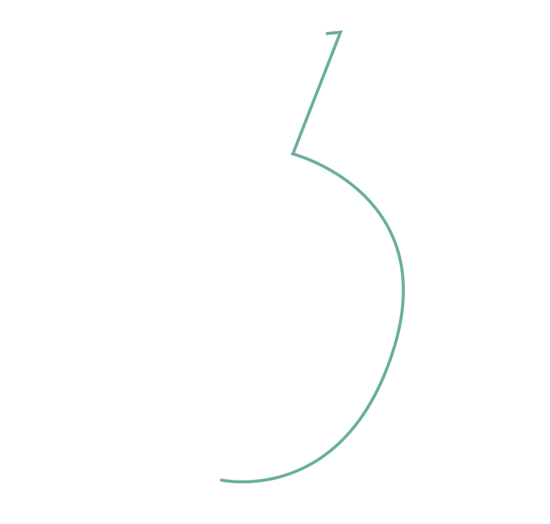
Всем привет! Сегодня у нас гостевой урок от Елены, которая расскажет и покажет, как в Adobe Illustrator создавать трёхмерные изображения с помощью 3D эффекта Revolve. Смысл эффекта очень простой, он вращает объект в соответствии с заданными настройками, создавая трёхмерное изображение. И если этим объектом выступает профиль вазы, то в итоге может получиться вот такая вот замечательная композиция.

А теперь передаю слово Елене, давайте делать 3D 😊
Сегодня я хочу рассказать о возможностях 3d в векторном редакторе Adobe Illustrator. Все трехмерные программы занимают много места на компьютере и очень тяжелы в усвоении. На помощь нам, векторным иллюстраторам, придет наша любимая векторная программа. Попробуем нарисовать простой объект, вазу.
1. С помощью пера нарисуем любой контур. Нам нужен профиль будущей вазы.

2. Теперь выбираем меню Эффект > Объемное изображение > Вращение (Effect > 3D > Revolve). Нажимам ОК.

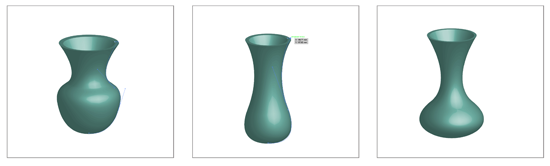
3. А теперь наслаждаемся двухмерным редактором, как он может на своем уровне превращать линию в 3d. Меняя опорные точки, добавляя, убирая и делать сглаженными, можно получить замысловатые формы, которые никогда не нарисуешь карандашом или ручкой. 😊

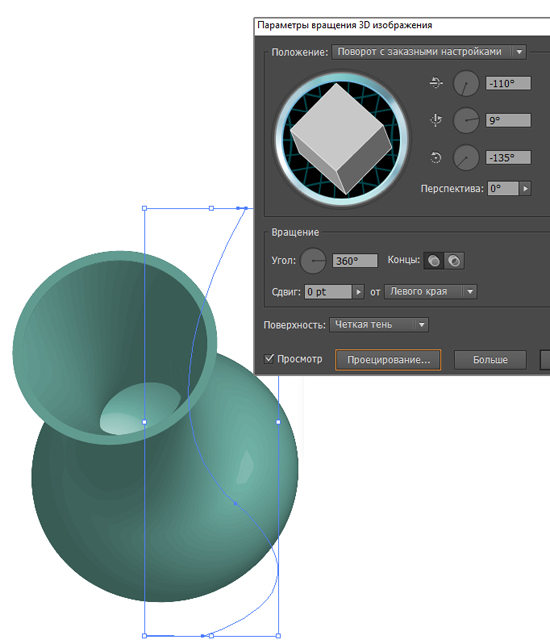
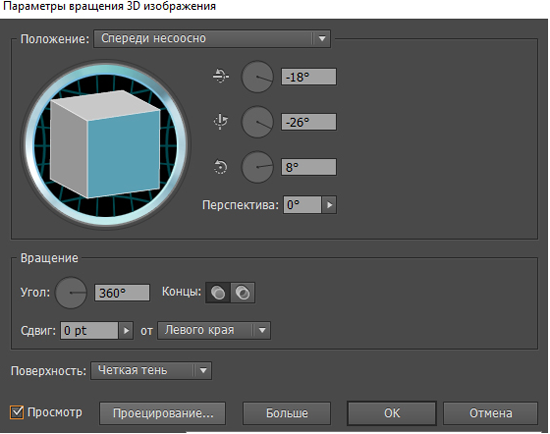
4. Кроме изменения оси, можно менять угол вращения тела. Заходим в окно > оформление > вращение 3d изображения. В окне можно крутить объект на разные углы и по разным осям. Очень много ракурсов можно сразу охватить.

5. Ну вот! У нас получился исходный объект, с ним и будем дальше работать. Выделяем, разбираем, разгруппировываем. Для удобства окрашиваем отдельные части разными цветами. Вот и все! У нас получился редактируемый трехмерный объект, все остальное зависит от вашего стиля рисования и фантазии. Я раскрасила части с помощью моего любимого меша.

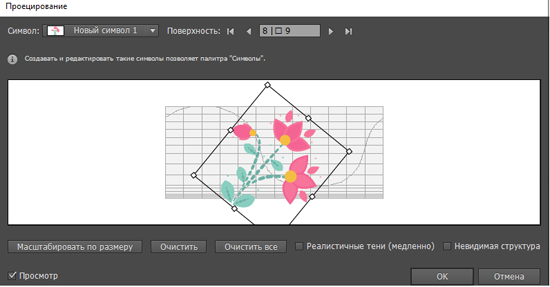
6. Есть еще одно преимущества 3d в иллюстраторе, можно спроецировать на форму любое нарисованное изображение. Пусть это будут цветы, кидаем наше изображение в панель Cимволы. Нажимаем 3д > вращение > проецируем и выбираем на нужной грани наше изображение. Все! Разбираем и используем.



Таким образом этот шикарный инструмент помогает иллюстраторам дорисовывать невидимые грани трехмерного пространства.



Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Я буду выполнять урок в Illustrator CC в русскоязычном варианте.

а) Создаём новый документ с параметрами как на рисунке 1.

б) Обратите внимание на изменение стандартных параметров.

У нас должен получиться рисунок аналогичный прикреплённому ниже.




Экспортируем в фотошоп формат со слоями. Обратите внимание на то что слои не должны быть слиты.

После открытия у нас должно получится примерно такое изображение.


Теперь слоёв поубавилось и работать станет значительно легче.

Создаём серый фон и перемещаем его в самый низ.




Вот что у нас получилось если мы всё сделали правильно.

Нужно сделать тень под буквы.
б) Теперь копируем этот слой и удаляем все только что наложенные эффекты.

в) Красим наш главный слой в чёрный цвет.



д) Перемещаем этот слой почти в самый низ и немного смещаем вправо для того чтобы получилась тень, ниже этой тени должен находиться только наш серый фон.

Затем я добавляю свет в центре (рисую белый круг, затем размываю его при помощи размытия по Гауссу с большими параметрами размытия — 130 пикселей)


Вот такой эффект у меня получился. По моему неплохо тем более что это заняло у меня буквально несколько минут. Думаю после того как вы проделаете те же действия то сможете использовать этот эффект достаточно быстро.

— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Чтобы начать работу с графическим дизайном в Adobe Illustrator, вам сначала нужно освоить основы рисования основных фигур в векторе, которые станут основой вашего творчества. Здесь программа ThuThuPhucSoft расскажет вам об основных методах рисования в Adobe Illustrator, пожалуйста, следуйте инструкциям!

Нарисуйте простые геометрические фигуры с помощью Adobe Illustrator
Давайте узнаем, как создавать основные формы с помощью инструмента Фигура. Вам необходимо знать следующую информацию:
- Инструмент Фигура находится на панели инструментов.
- Чтобы использовать инструмент для рисования других фигур, щелкните правой кнопкой мыши и инструмент и выберите изображение, которое хотите нарисовать.

- Когда вы рисуете фигуру, умные направляющие будут поддерживать отображение размера изображения, захватывать другие объекты и указывать, когда эллипс или квадрат идеален.
- Большинство изображений являются живыми, что означает, что вы можете редактировать их напрямую, не переключаясь на другой инструмент.
- У разных изображений будут разные утилиты для редактирования углов, краев и других индикаторов.
Начать рисовать
Во-первых, вам нужно скачать здесь файл упражнения, чтобы начать практиковаться шаг за шагом.
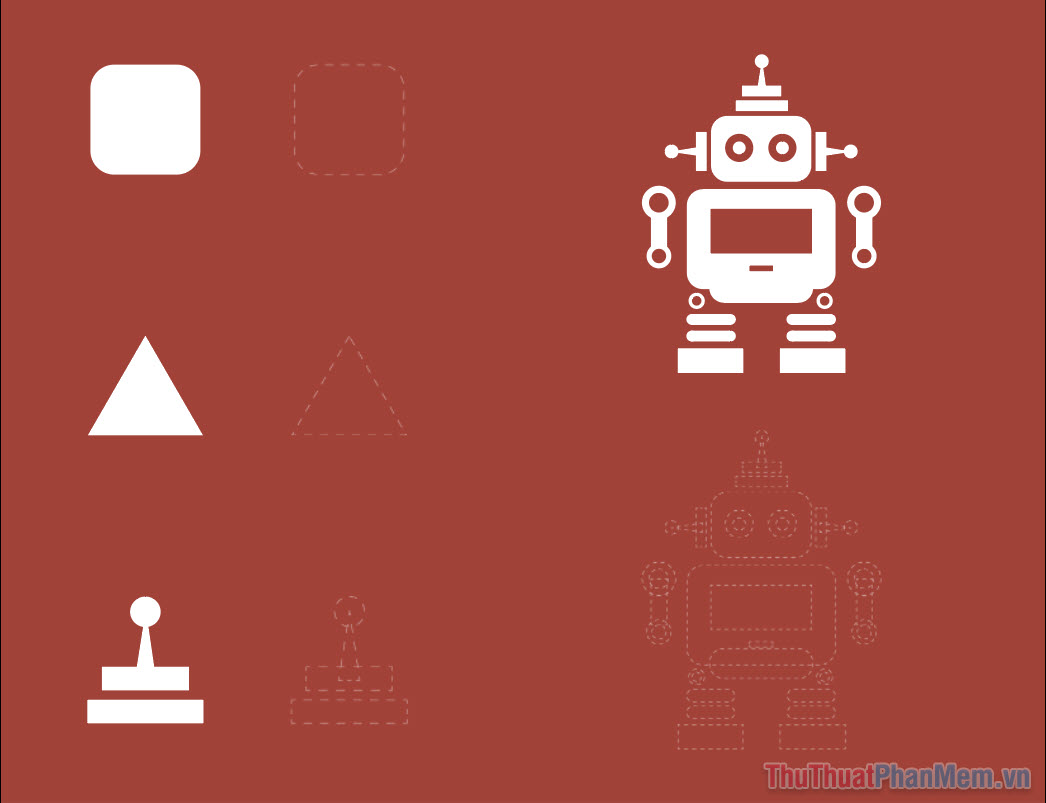
В этом разделе вы попрактикуетесь в рисовании каждой формы, а затем вы сможете начать рисовать робота справа. Пожалуйста, следуйте инструкциям ниже.


Рисуем квадраты в Illustrator
Затем выберите инструмент Rectagle Tool (инструмент для рисования квадратов) на панели инструментов:

Перетаскивайте, чтобы нарисовать квадраты, аналогичные шаблону при работе быстрых направляющих. Грамотно проведите так, чтобы синяя граница совпадала с пунктирной линией узора.
Здесь вы увидите небольшую метку для отображения двухмерного размера квадрата, где W — ширина, а H — длина, единица измерения в пикселях.

Когда обе стороны имеют одинаковую длину или диагональ розового цвета означает, что квадрат идеален, отпустите кнопку мыши, чтобы применить.

На этом этапе углы квадрата появятся с точками; чем ближе вы перетащите их к центру, тем больше будет угол доски.
Выполните перетаскивание и углы закипят:

Если вы хотите добавить только нужный угол, щелкните этот угол и затем перетащите.

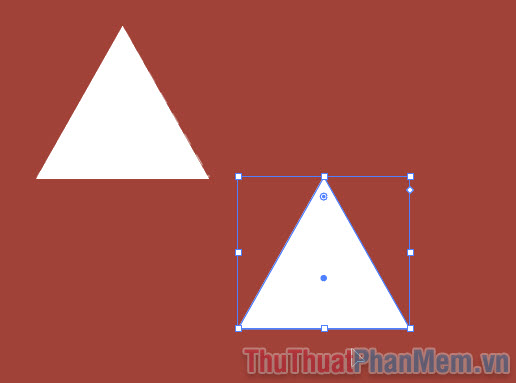
Рисуем треугольники в Illustrator

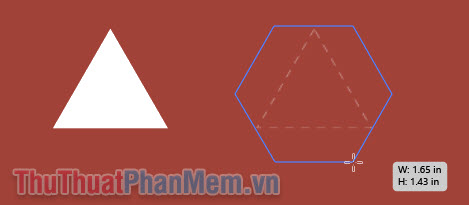
Вы держите мышь в центре треугольника и начинаете тянуть, чтобы создать шестиугольник.

Когда вы получите относительный размер, удерживайте нажатой клавишу Shift, чтобы сбалансировать форму, затем выровняйте так, чтобы вершины треугольника касались средней точки трех сторон шестиугольника следующим образом:

Затем отпустите мышь:

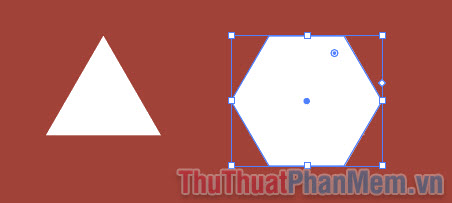
Чтобы изменить количество углов многоугольника на 3, обратите внимание на контрольную точку:

Перетащите его вверх и количество углов будет уменьшено, вы останавливаетесь, когда их всего 3.

Измените его размер, чтобы он соответствовал рисунку.

Нарисуйте комбинированные формы
Нарисовать комбинированное изображение ниже тоже очень просто.
Чтобы нарисовать круг в Illustrator, перейдите к инструменту Ellipse Tool.
Удерживайте Shift и перетаскивайте, пока рисуете квадрат, у вас будет идеальный круг.


Затем просто откалибруйте до правильного положения и размера.

Нарисовать 2 горизонтальных прямоугольника нет ничего проще.

Тренируйтесь рисовать роботов
Теперь, когда вы попрактикуетесь в рисовании робота, вы можете заметить следующие недостатки: этот круг имеет белую рамку и красный внутренний фон, так как же получить форму?

Первый урок по рисованию основных форм в Adobe Illustrator подошел к концу, желаю вам удачной практики!
В этом уроке вы освоите пошаговый процесс рисования изометрических векторных фигур без использования изометрической сетки.
Так что же такое изометрическое искусство? Техника невероятно популярна, так как позволяет в полной мере передать все три измерения и объем фигуры. Изометрическая перспектива — это когда угол 30 градусов применяется к сторонам объекта. Это лучше всего иллюстрируется с использованием изометрического куба (как видно на рисунке ниже).

Вы можете создавать изометрическую графику в Adobe Illustrator, используя изометрическую сетку (как показано на рисунке ниже). Это помогает вам создавать изометрические фигуры, следуя сетке.

Создаем новый файл проекта
После перейдите в Units (верхнее меню Редактирование — Установки — Единицы измерения) и используйте настройки, показанные ниже.
Создаем голову
Выберите Ellipse Tool (L) и создайте круг. Удерживайте клавишу Shift на клавиатуре, нарисуйте идеальный круг. Для цвета кожи мы будем использовать настройки ниже, но не стесняйтесь выбирать свои собственные цвета для вашего проекта.
Выберите инструмент прямого выделения Direct Selection Tool (A) и выделите круг. Это покажет опорные точки окружности и позволит вам настроить их с помощью инструмента.

Используйте инструмент Direct Selection Tool (A), чтобы выбрать нижнюю опорную точку и переместите ее в сторону, чтобы создать подбородок вашего персонажа.

Создайте еще один идеальный круг с помощью Ellipse Tool , и на этот раз выберите цвет для волос вашего персонажа.
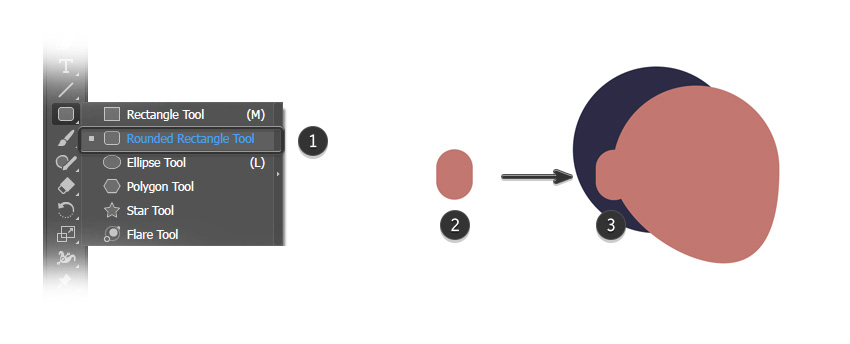
Чтобы создать уши, используйте Rounded Rectangle Tool. Нарисуйте небольшую капсулу, используя тот же цвет кожи, что и для головы, и переместите ее на место.

Используйте Rounded Rectangle Tool, чтобы создать большую капсулу. Используйте тот же цвет, который вы использовали для волос и слегка поверните ее под углом.


Дублируйте форму, скопировав ее (Control-C) и вставив ее (Control-V) . Поместите новую капсулу дальше над головой, чтобы создать дополнительный объем волос.


Это поместит форму уха на волосы.


Создайте капсулу для шеи и переместите ее под голову. Используйте немного более темный цвет для кожи.
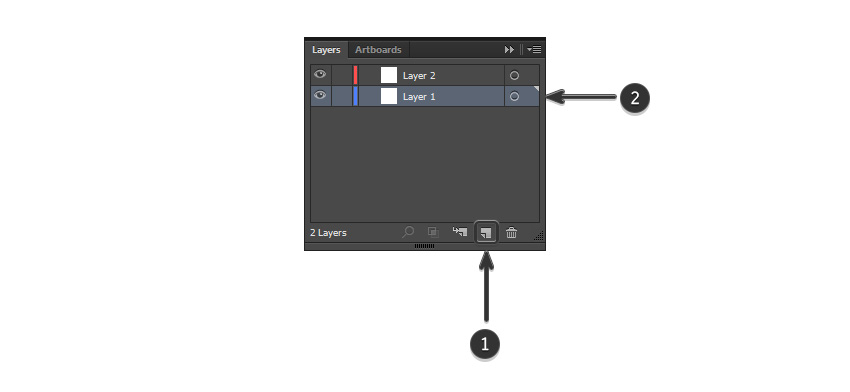
Создайте новый слой для фона.

Создаем изометрическое тело
Используйте Rectangle Tool и вытяните длинный белый прямоугольник. Используйте инструмент Direct Selection Tool (A), чтобы переместить две верхние опорные точки навстречу друг другу, чтобы создать трапецию. Убедитесь, что все четыре виджета Live Corner видны (если нет, отмените выбор формы и выберите ее снова, щелкнув по центру). Выберите виджет и перетащите все четыре угла к центру, чтобы закруглить углы.

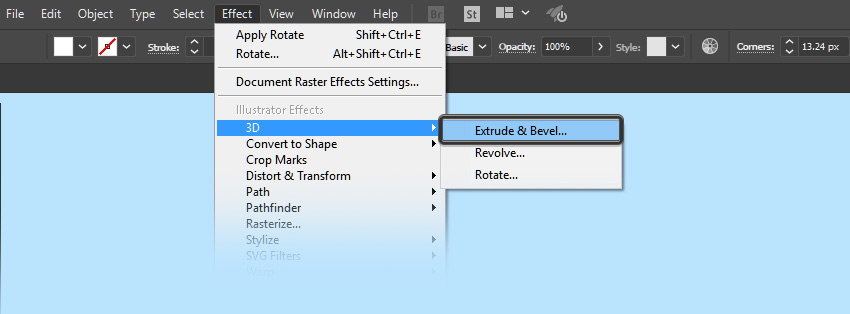
Убедитесь, что тело выбрано. Перейдите в Effect> 3D> Rotate .

Во всплывающем окне обязательно выберите следующее:
Это придаст телу изометрическую форму. Обратите внимание, что вы все еще можете редактировать форму, как это было, когда она была 2D, и это будет корректироваться в режиме реального времени.

Убедитесь, что тело выбрано. Перейдите в Effect> 3D> Extrude & Bevel .

Во всплывающем окне обязательно выберите следующее:
Это создаст изометрический трехмерный объект, который мы можем использовать для тела персонажа.


Создаем изометрические ноги
Используйте инструмент прямоугольник с закругленными углами, чтобы создать бедра персонажа. Выберите новый цвет для ног:
Убедитесь, что бедро выбрано. Перейдите в Effect> 3D> Rotate . Во всплывающем окне обязательно выберите следующее:
Убедитесь, что бедро все еще выбрано. Перейдите в Effect> 3D> Extrude & Bevel . Во всплывающем окне обязательно выберите следующее:
Поместите форму ниже и позади тела. Вы можете сделать это, щелкнув правой кнопкой мыши на фигуре и выбрав Arrange — Send to Back (Монтаж — Переложить назад).

Выберите Pen Tool (P) и укажите толщину обводки 21 пункт .

Используйте Pen Tool (P), чтобы нарисовать прямую линию, удерживая клавишу Shift на клавиатуре. Дублируйте или нарисуйте две ноги и поместите их ниже бедер.

Создаем изометрические руки
Используйте Rounded Rectangle Tool, чтобы создать белую капсулу для рукава рубашки. Поверните его под небольшим углом, используя инструмент выделения (V) .

Поместите капсулу на плечо персонажа.

Дублируйте форму и отправьте ее обратно (щелкните правой кнопкой мыши — Монтаж> Переложить назад) . Затем вам нужно будет перевернуть фигуру (щелкните правой кнопкой мыши — Трансформировать — Зеркальное отражение — Вертикально), затем укоротите ее и поместите поверх плеча персонажа.

Выберите Pen Tool (P) и настройте параметры обводки так, чтобы цвет соответствовал цвету кожи персонажа:
Используйте Pen Tool (P), чтобы нарисовать слегка изогнутую руку и поместите ее под белую капсулу рукава.

Дублируйте руку, скопировав ее (Control-C) и вставив ее (Control-V) .

Переверните руку, щелкнув правой кнопкой мыши по ней и выбрав Трансформировать — Зеркальное отражение — Вертикально .


Создаем изометрическую юбку
Теперь, когда мы создали нашего первого персонажа, мы можем внести некоторые небольшие изменения, чтобы создать второго персонажа.

Выберите обе ноги и измените свойства обводки, чтобы цвет соответствовал цвету кожи персонажа. Уменьшите немного толщину ног:

Используйте Direct Selection Tool (A) , чтобы настроить Live Corner Widgets , чтобы углы снова стали острыми.Регулируйте форму юбки, перемещая нижние опорные точки друг к другу.
Если вы довольны общей формой юбки, вы можете снова использовать Direct Selection Tool (A), чтобы скруглить углы с помощью Live Corner Widgets .

Создаем изометрические волосы
Затем создайте меньший круг и поместите его за ухо. Нажмите и удерживайте клавишу Shift на клавиатуре, используя Ellipse Tool, чтобы создать идеальную форму круга.

Создайте еще один круг и поместите его перед лбом персонажа. Используйте инструмент Direct Selection Tool (V), чтобы уменьшить высоту и внести коррективы в форму.

Создаем грудь
Используйте Ellipse Tool (L), чтобы создать маленькую круглую белую форму и поместите ее поверх области груди персонажа.

Дублируйте форму и поместите ее на другую сторону груди.


Переместите группу теней за двумя белыми круглыми формами и используйте клавиши со стрелками на клавиатуре, чтобы постепенно перемещать ее вниз, чтобы появилась небольшая тонкая тень.

Удалите лишнюю теневую область, накрыв ее новой фигурой (это можно сделать с помощью Pen Tool). Выберите форму тени и новую форму (показана красным цветом) и используйте Режим Минус Верхний, чтобы удалить лишнюю тень.

Поместите тень под белым эллипсом.

Потрясающие! Вы закончили!
Поздравляем! Вы успешно завершили этот урок. Не стесняйтесь поделиться своими творениями ниже! Я надеюсь, что этот урок оказался полезным и вы узнали много новых советов и приемов, которые вы можете использовать для своих будущих иллюстраций. Увидимся в следующий раз!

И, хотя эти функции довольно просты, с их помощью можно создать бесчисленное множество классных форм и элементов, которые буквально добавят новое измерение в вашу векторную графику.
Также вы можете придать объёма элементам, затенив их либо в Illustrator, либо в Photoshop.
Время
Инструменты
Illustrator CS3 или новее, Photoshop CS3 или новее.
Файлы проекта
Нажмите сюда, чтобы загрузить файлы для этого урока.
Шаг 1
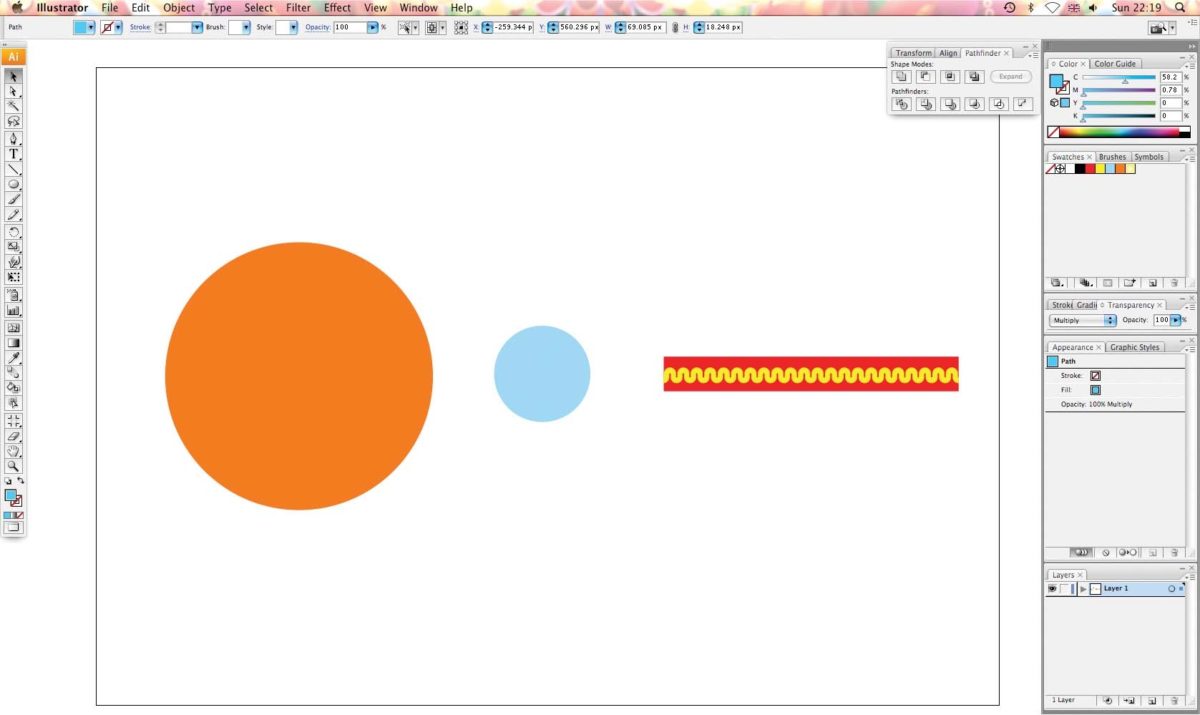
Как вы увидите после открытия файла Digital Future.eps, я создал несколько основных элементов, чтобы сэкономить ваше время. Конечно, рисование двух кругов не занимает много времени, зато с созданием узорной полосы из красного прямоугольника и повторяющихся волнистых линий пришлось бы повозиться чуть дольше.

Шаг 2

Шаг 3
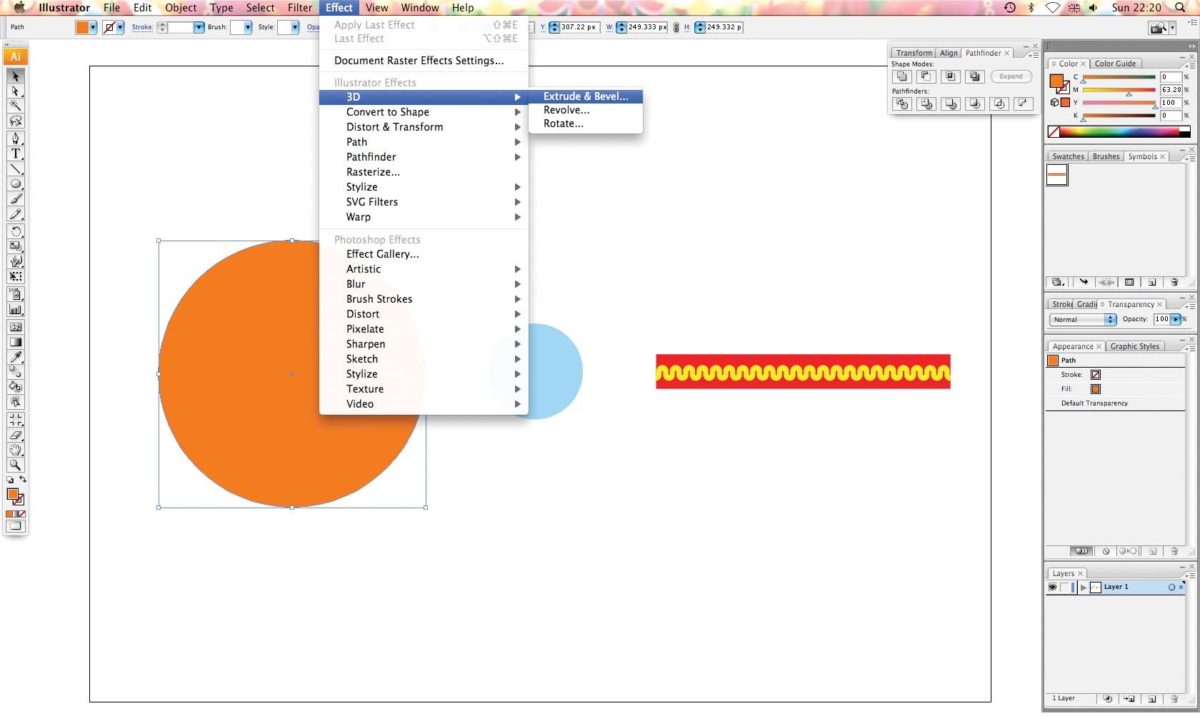
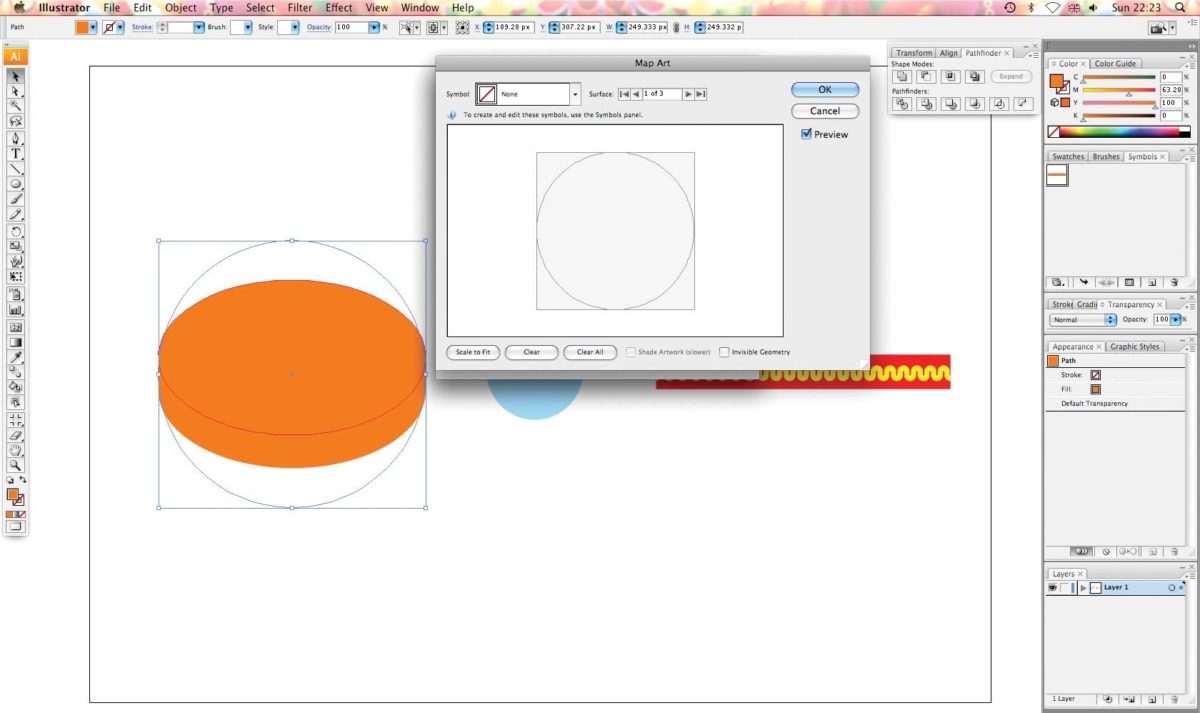
Большой оранжевый круг станет основой элемента. Щёлкните по нему, после чего зайдите в меню Effect > 3D > Extrude & Bevel.

Шаг 4
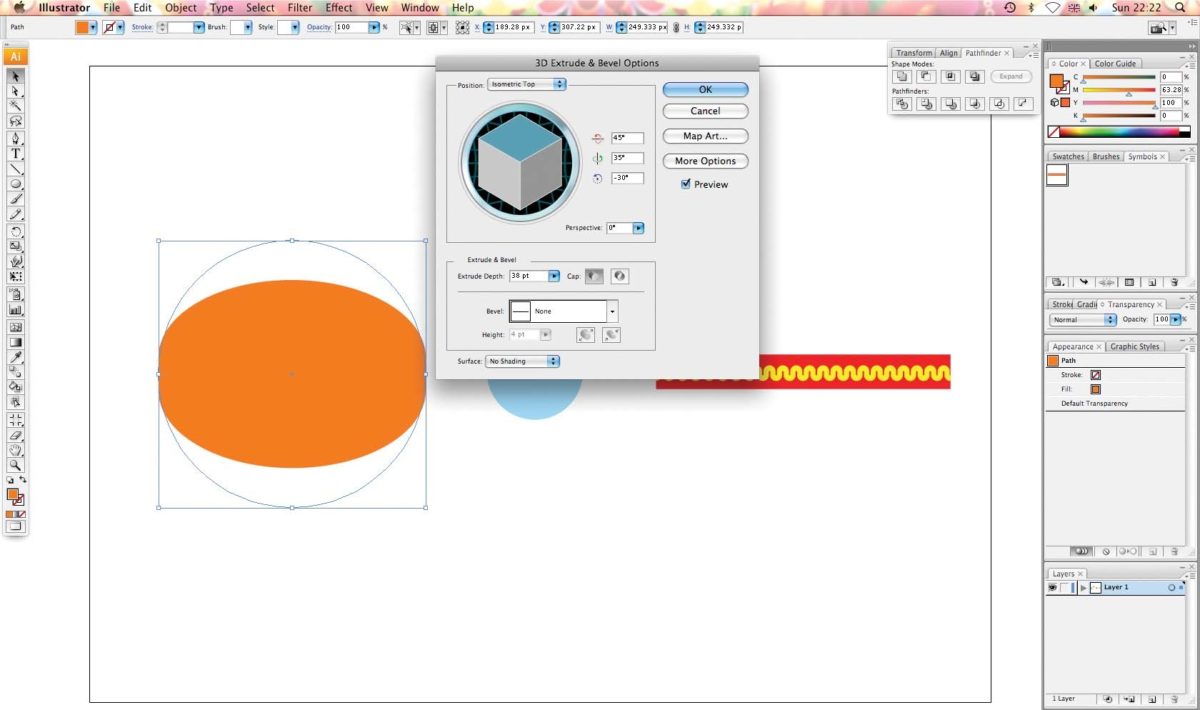
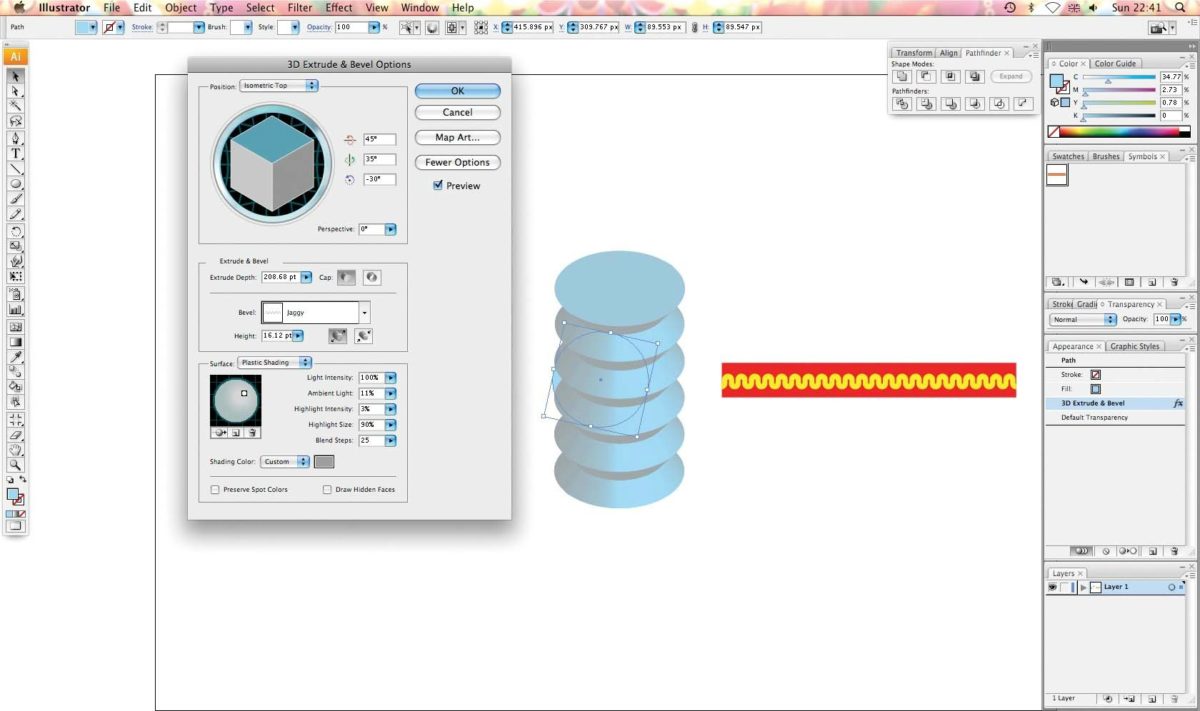
В окне 3D Extrude & Bevel выберите Isometric Top в меню Position . Установите Extrude Depth на 38 pt и выберите No Shading из меню Surface. Чтоб увидеть магию эффекта 3D убедитесь, что в диалоговом окне активен режим Preview.

Шаг 5
Теперь кликните по кнопке Map Art, которая находится с правой стороны диалогового окна. Щёлкайте по рабочей поверхности до тех пор, пока вытягиваемая сторона не обозначится красной линией.

Шаг 6
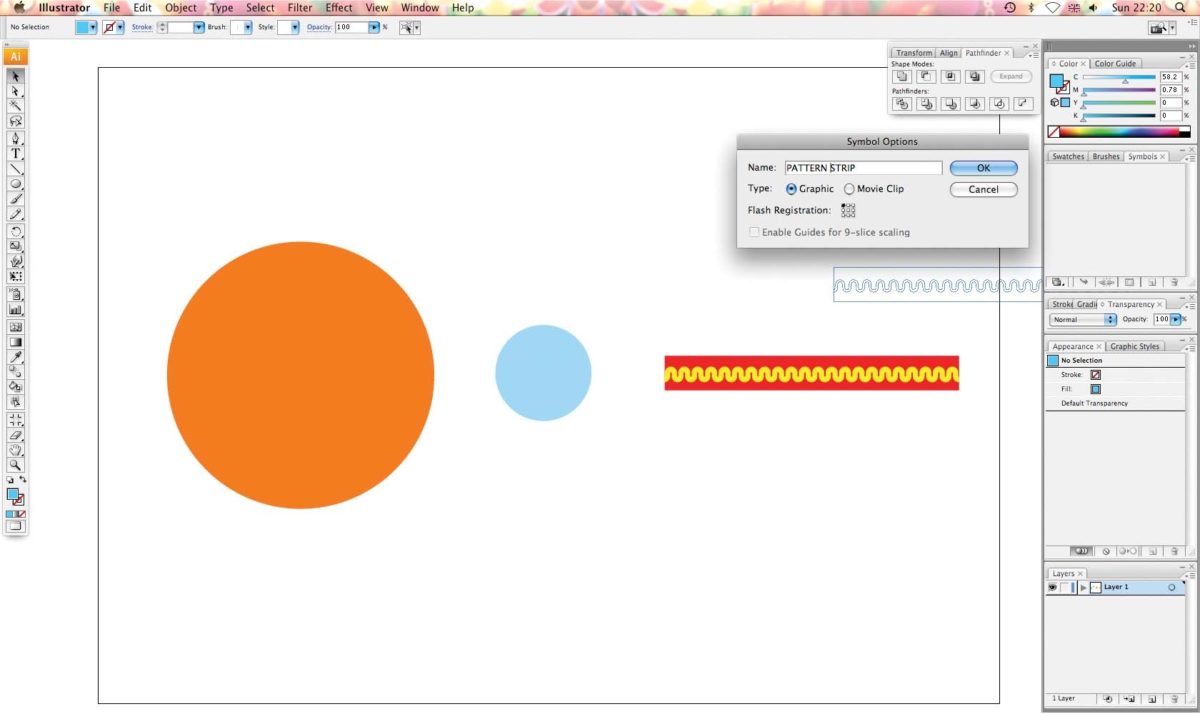
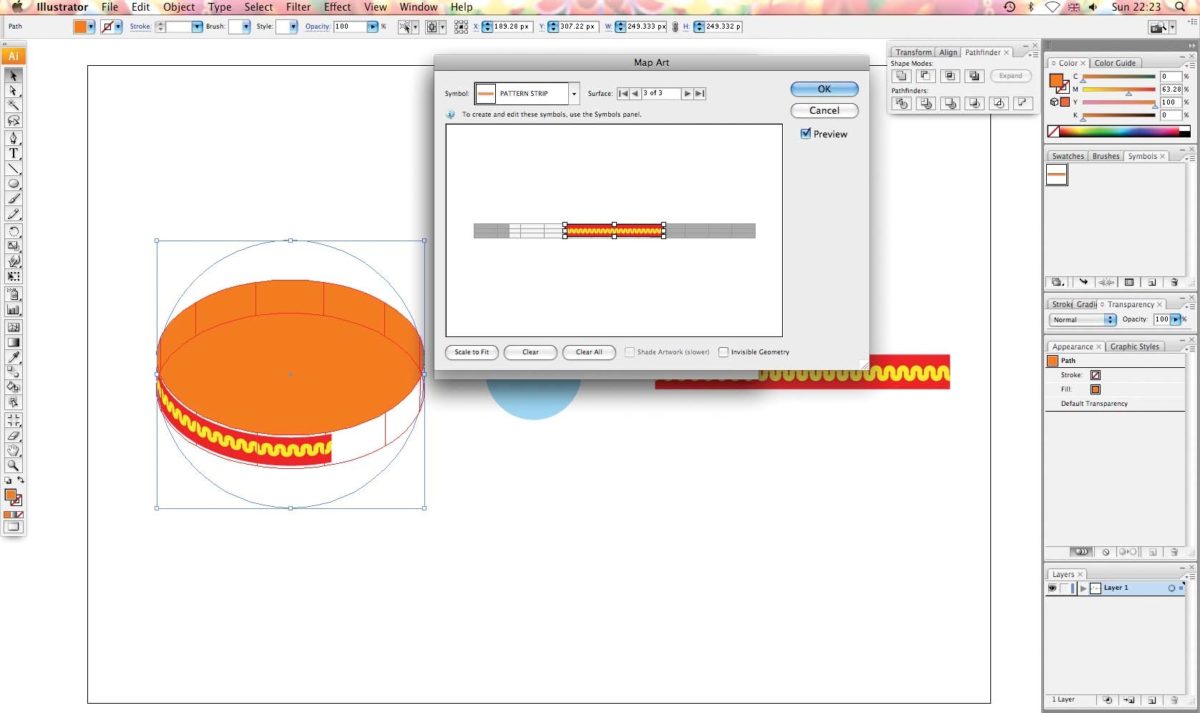
Возьмите Pattern Strip из панели Symbol и перетащите его в окно Map Art.

Шаг 7
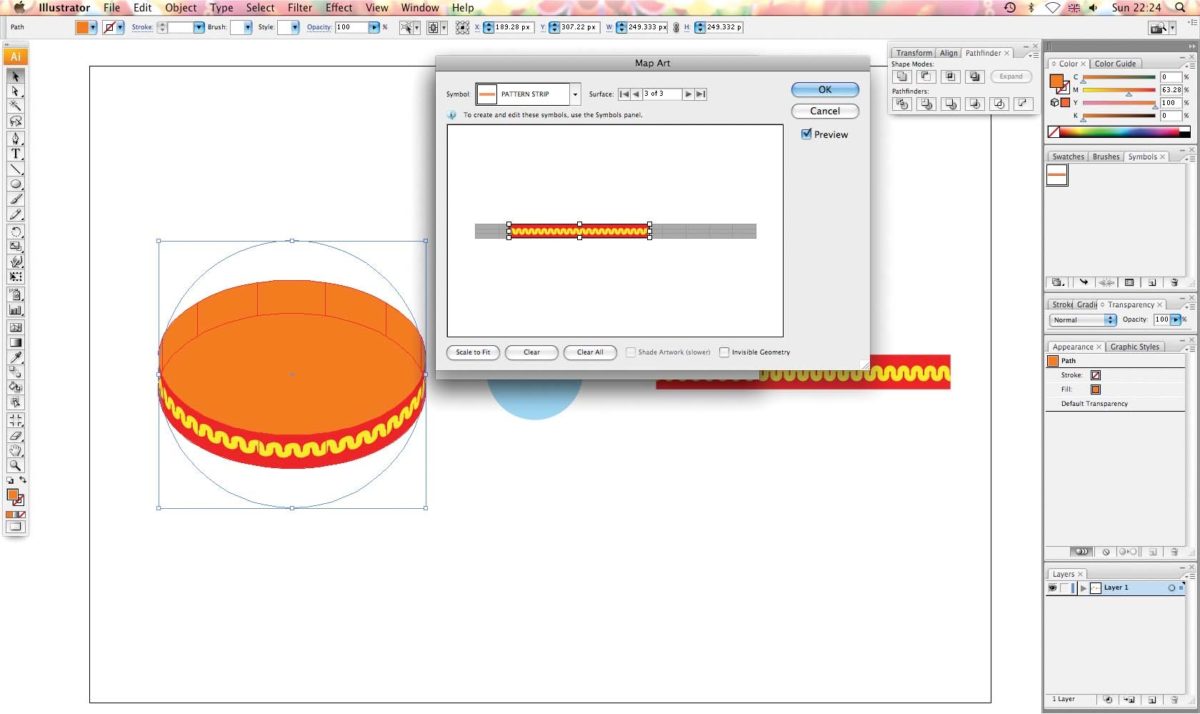
Нажмите Scale to Fit. Затем растяните символ так, чтобы он заполнял только видимую сторону видоизменённого круга, после чего нажмите ОК, чтобы вернуться в окно Extrude & Bevel. Снова нажмите ОК.

Шаг 8
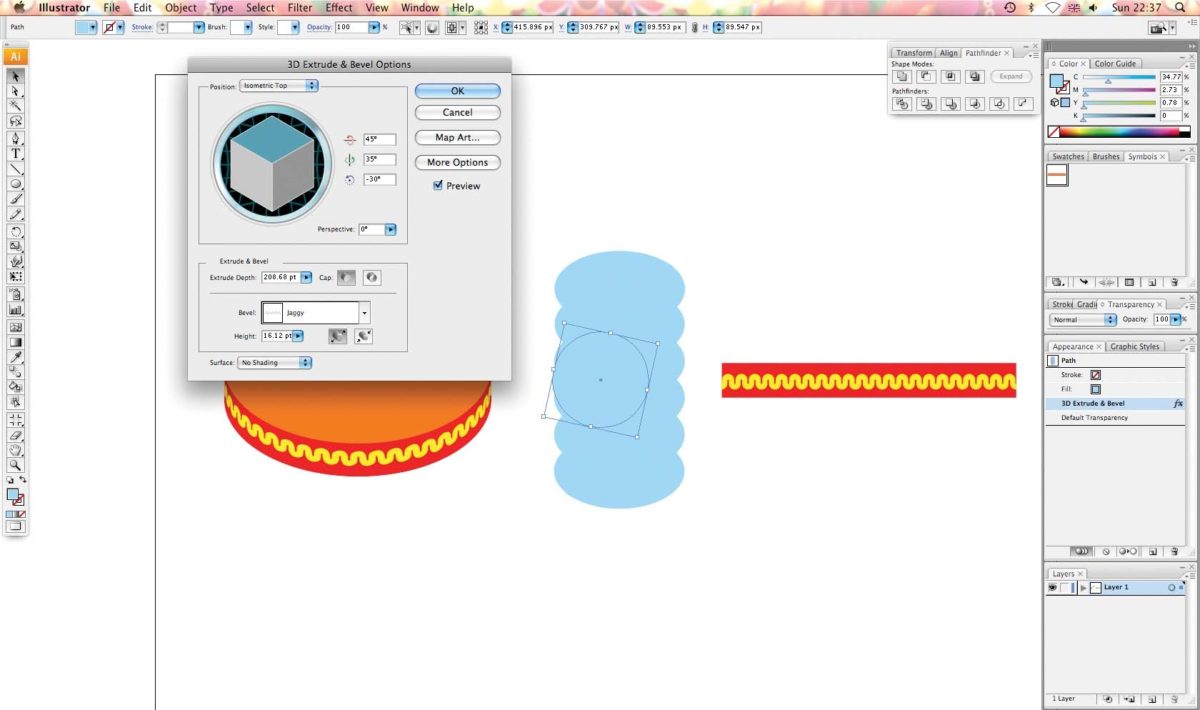
Теперь выберите синий круг и снова используйте Effect > 3D > Extrude & Bevel. Опять же, выберите Isometric Top, но, в этот раз, установите Extrude Depth на 208 pt. Из всплывающего меню Bevel выберите Jaggy и установите высоту на 16 pt. Узрите же! Сильфон нашего компьютера почти готовы.

Шаг 9
Теперь нужно добавить тени. Для этого выберите Plastic Shading в меню Surface , а затем нажмите на кнопку More Options. Установите Light Intensity на 100%, Ambient Light на 11%, Highlight Intensity на 3%, Highlight Size на 90% и Blend Steps на 25%.
В Shading Color выберите Custom и установите цвет на тёмно-серый (вы можете также ввести эти значения вручную: C41 M33 Y33 K0). Нажмите ОК.

Шаг 10
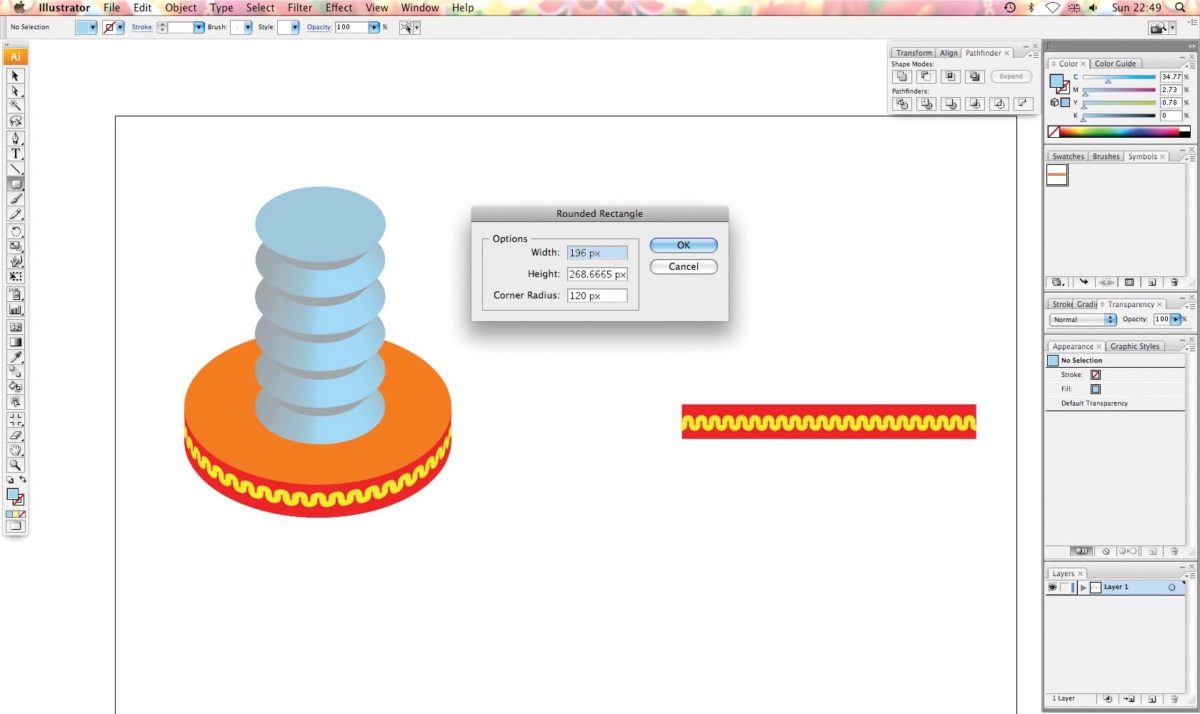
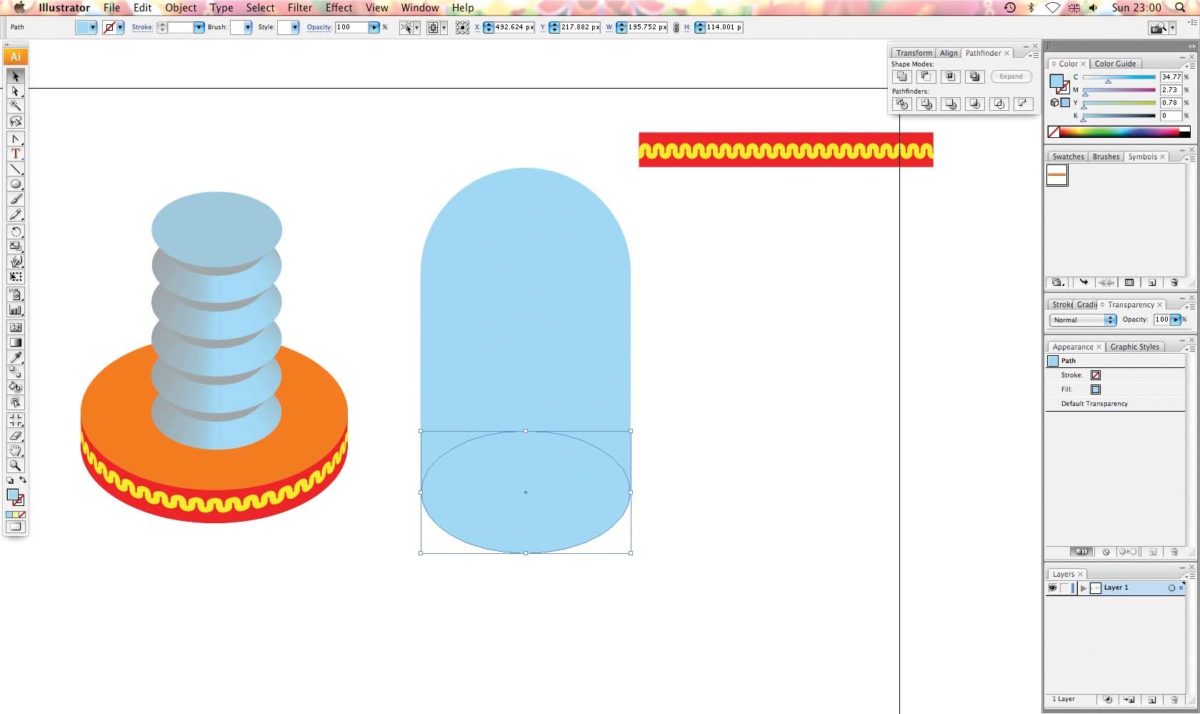
Пойдём дальше и начнём делать что-то вроде колпака. Выберите инструмент Rounded Rectangle из панели инструментов. Чтобы вызвать диалоговое окно кликните этим инструментом по монтажной области и внесите в него параметры как на картинке (Высота: 196 px, Ширина: 268.6665 px, Радиус: 120 px). Нажмите ОК.

Шаг 11

Шаг 12
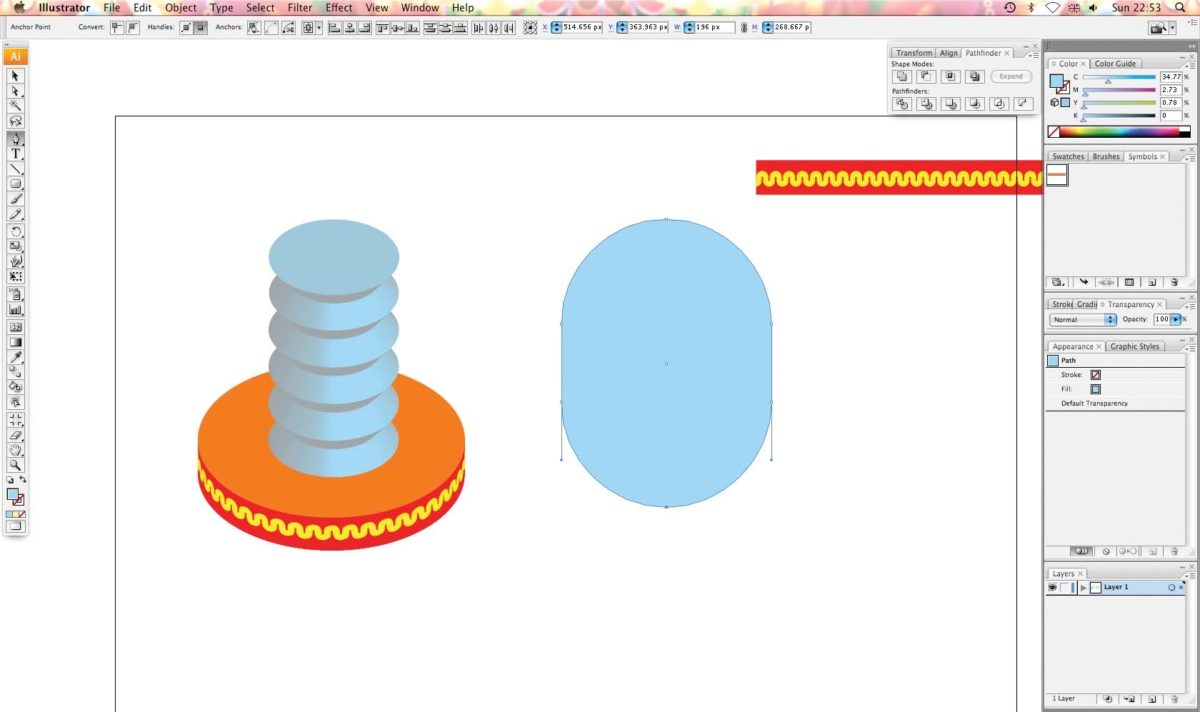
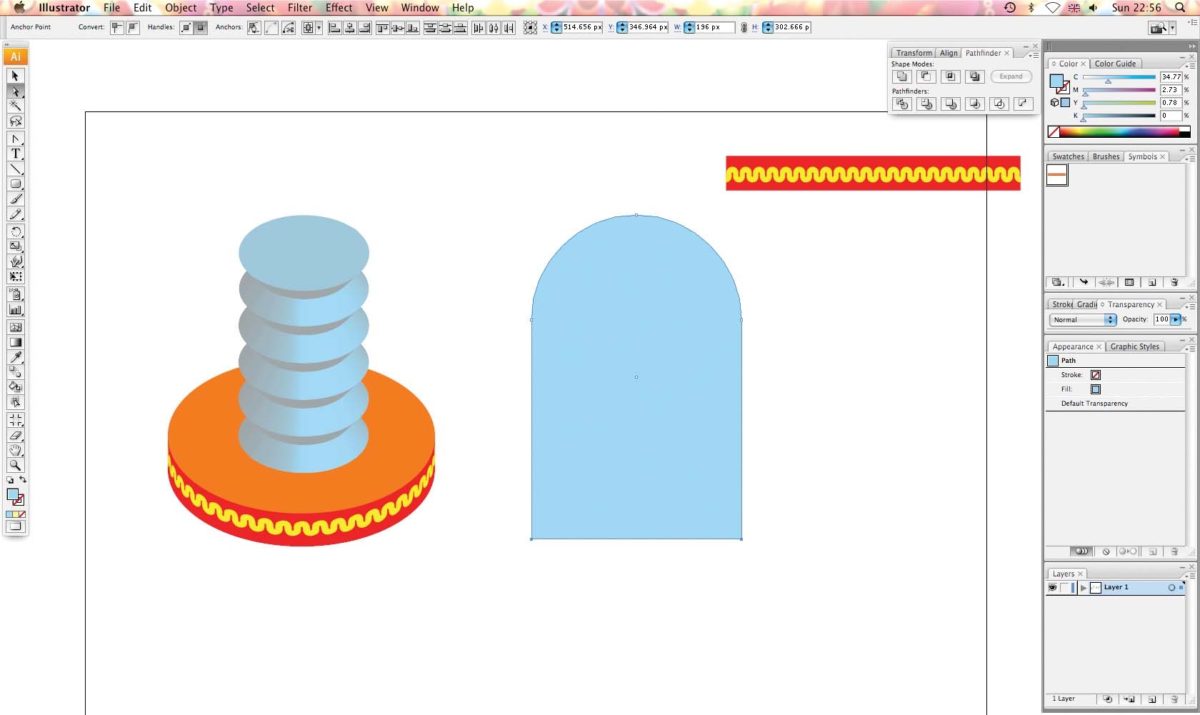
Выделите нижние углы при помощи Direct Selection tool. Теперь кликните на одну из точек и потяните вниз, чтобы сделать фигуру немного длиннее (не забудьте зажать клавишу Shift , чтобы сохранить пропорции).

Шаг 13
Выберите Ellipse tool и нарисуйте эллипс внизу фигуры.

Шаг 14
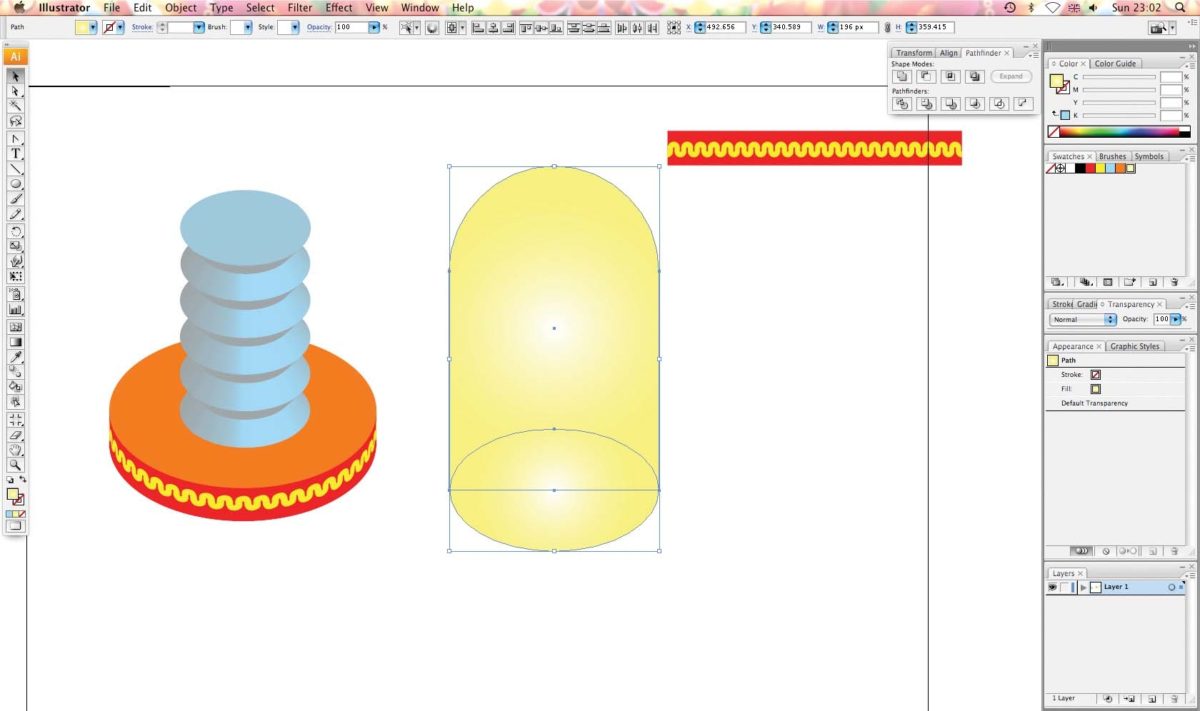
При помощи Selection tool, выделите новый эллипс и вторую часть фигуры. Залейте их New Gradient Swatch 1 из палитры Swatch.

Шаг 15
Используя Gradient tool, щёлкните в центр верхнего полукруга и потяните курсор низ, чтобы создать идеальный блик.

Шаг 16
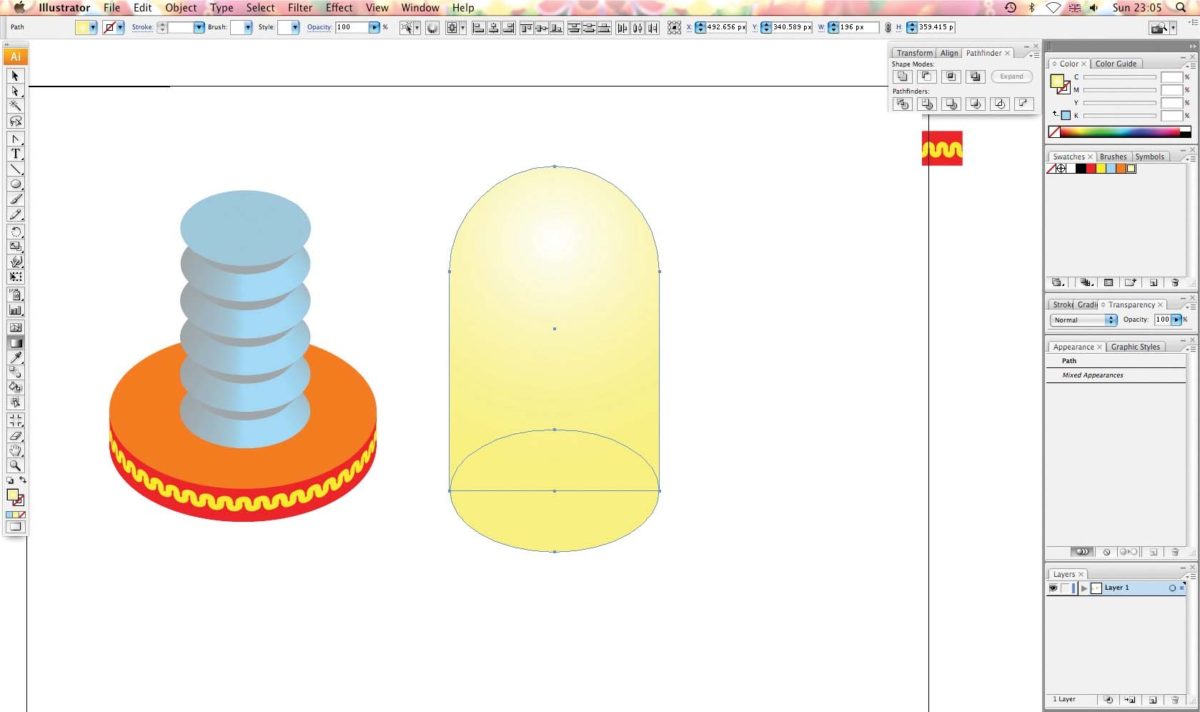
Теперь выделите только нижний эллипс колпака. Скопируйте его и вставьте наверх общей фигуры (Cmd/Ctrl + F). Используйте Eyedropper tool (I), чтобы изменить цвет эллипса на тот, что был у изменённого круга. Затем слегка уменьшите его (зажмите Alt + Shift). Установите Оpacity фигуры на 45% и сгруппируйте все части колпака вместе (общая непрозрачность 65%).
Читайте также:


