Как сделать копию шаблона wordpress
Сделать резервную копию сайта на wordpress проще всего при помощи плагина Backup Guard . Главное — быстрое и простое восстановление ресурса, причем бесплатное. Хорошие и надежные расширения для создания бэкапов требуют денег за функции, которыми в этом модуле можно пользоваться даром.
Функциональность плагина
Обратите внимание: На каждом хостинге делают бэкапы, поэтому даже без дополнительных расширений можно откатиться на число, когда ресурс хорошо работал. Для этого обратитесь к функциям панели управления на вашем хостинге или попросите о помощи техподдержку.
Спрашивается, а зачем тогда устанавливать лишний плагин? Все просто — это страховка на всякий случай. Вы сделаете резервную копию того варианта (версии), который вам нужен в определенный момент. Ведь, что-то настраивая, рискуете поломать сайт. А тут, раз — и вернули его в рабочее состояние.
Например, делая масштабные обновления, есть риск, что какие-то настройки слетят. Еще хуже, когда панель wordpress станет недоступна. Такое может случиться при изменении адреса админки. Что делать в этом случае?
Примечание: Использовать расширение можно не только для сайта в интернете, но и размещенному на локальном хосте, то есть, на ПК. Например, сделанном на платформе OpenServe r . Главное, чтобы ресурс был на движке WP .
Копии сайта на хостинге спасут не всегда
Основная причина, заставляющая установить скрипт для бэкапа, — это отсутствие 100% гарантии, что копия, сохраненная на сервере, спасет ресурс. Возможно, что не устроит дата имеющейся копии. Представьте, что сайт заразили месяц назад. Файлы хранят только за три последних дня (неделю), то есть, они тоже зараженные. В этом случае спасет копия, которую сделали при помощи плагина намного раньше. У вас она есть, а на хостинге — уже удалена.
Совет: Время от времени проверяйте сайт на заражение, поломку, работоспособность, чтобы не затянуть процесс болезни, когда восстановить ресурс будет просто не из чего.
Еще одной из причин установки плагина для создания копии сайта является простота и удобство восстановления прямо из консоли WordPress. Вы сами выбираете копируемые файлы, когда манипуляции не задевают другие документы. Есть так же возможность хранения копии на компьютере или в облаке. А так же перенос ресурса на другой хостинг ( Migrate ) в том варианте, который нужен именно вам.
Примечание: Меняя какие-то настройки, пользуйтесь скриншотами целых страниц с прокруткой . Используя их, как возможность вернуть все в дефолтное состояние. Это не займет много времени — всего пара дополнительных кликов. Зато, если сломаете сайт, по картинке все восстановите, сохранив нервы и минуты, требующиеся на поиск ошибок.
Как сделать копию wordpress
с помощью плагина Backup Guard
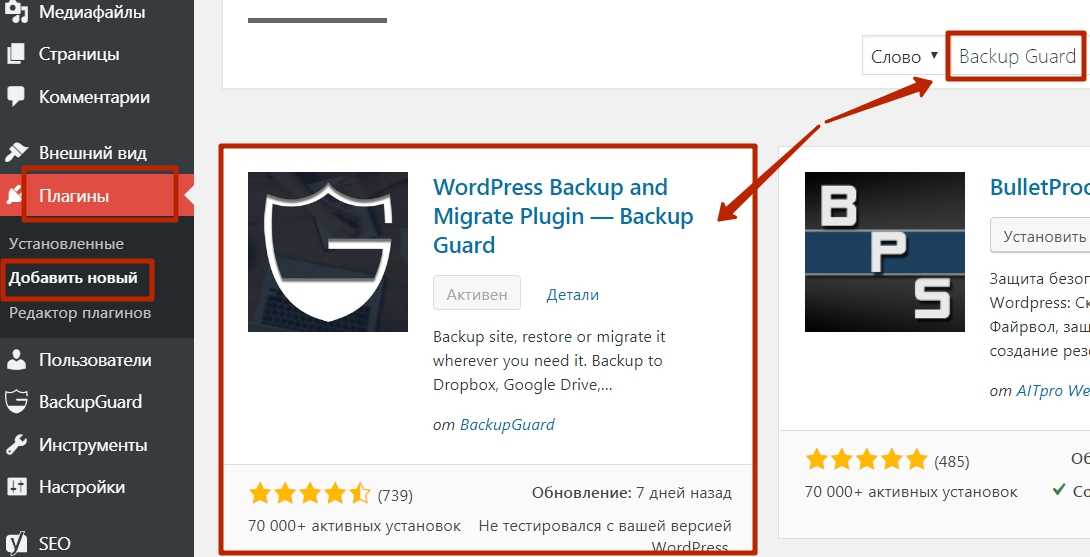
Шаг 1. Перейдите в Консоль → Плагины → Добавить новый . Введите название расширения Backup Guard в поисковую строку. Нажмите Установить , затем Активировать.

Скачайте и активируйте BackupGuard
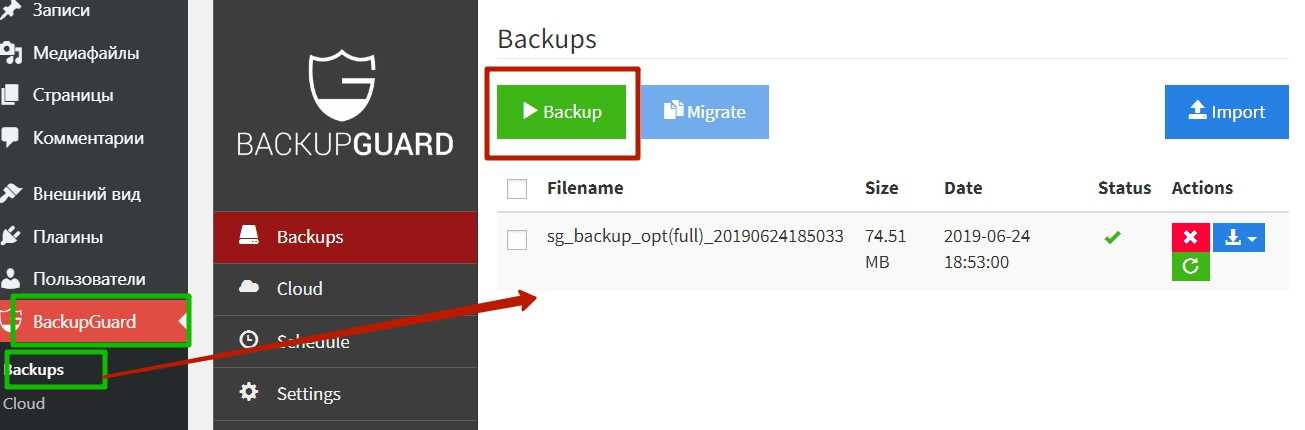
Шаг 2. В консоли появится опция вызова меню настроек и создания бэкапа в разных вариантах. Чтобы сделать копию сайта можно ничего не менять, используя настройки по-умолчанию. Для этого кликните в списке слева наименование плагина BackupGuard → Backups .

Окно настроек для создания копии сайта на WP
Нажав на зеленую кнопку откроется окно для настроек. Можно оставить все по-умолчанию. Когда сайт не очень большой, делать выборочное копирование необязательно. Создание бэкапа всего ресурса — Full backup начнется автоматически после нажатия синей кнопки в всплывающем окне ( см. скриншот ниже ).
В графе Status увидите состояние загрузки. Правда, оно отображается в мелком виде, но все же, наблюдать за процессом можно. Когда копия будет готова, в конце строки появятся значки под опцией Actions ( см. скриншот выше ) :
- красный крестик — удалить копию;
- синяя стрелка — скачать бэкап на ПК (в облако);
- зеленая круглая стрелка — восстановить сайт из копии.
Чтобы вернуть ресурс к прежнему состоянию, достаточно нажать на зеленую кнопочку и все. Теперь вы всегда будете иметь под рукой инструмент-страховку от неожиданных поломок на сайте.
Сделать копию wordpress: бэкап
файлов сайта и БД
Когда сайт занимает много места, весит более 500 МБ, хранить в таком виде копии всего сайта накладно. Быстро закончится место на диске, отведенное хостером для вашего ресурса. И в один прекрасный момент вас попросят перейти на более дорогой тариф. Чтобы этого не случилось, используют выборочное копирование, да и хранят объемные документы либо на ПК, либо в облаке. Настройки находятся в сплывающем после нажатия большой зеленой кнопки Backup окошке.
Есть и другие плагины, имеющие бесплатные функции создания копии сайта и восстановления, но их уже сложнее настроить. Предлагаю посмотреть видео Артема Абрамовича, где он рассказывает еще об одном интересном расширении для WordPress . С его помощью вы сможете правильно настроить расширение, чтобы не бояться поломки, падения хоста, атаки хакеров или других неприятностей на своем сайте.
Заключение
В заключении хочу еще раз напомнить новичкам, что делать копию сайта перед каждым чихом не следует, иначе быстро израсходуете лимит места на диске. В каких случаях обычно создают бэкап:
В остальных случаях, как правило, ресурс остается весьма устойчив к изменениям, обновлениям плагинов и файлов WP . Поэтому злоупотреблять безграничным количеством копий не следует. Создавайте бэкапы, когда это действительно необходимо, без фанатизма. Когда под рукой есть удобный инструмент, сделать копию wordpress и восстановить файлы сайта не проблема.
WordPress Elementor, конструктор сайтов, благодаря которому можно сделать абсолютно любую страницу. Но когда в руках есть такой инструмент, то можно очень тщательно подгонять стиль каждого виджета. Правда на это уходит очень много времени.
А еще часто бывает так, что рядом надо поставить два элемента, оформленных одинаково, которые отличаются друг от друга только, например ссылкой и изображением. И что бы не терять время на подгонку одинаковых элементов, предлагаю использовать функцию их копирования и дублирования. А также рассмотреть возможности сохранения шаблона и установка его на другую страницу.

Работа с секцией
Первое, с чем мы начинаем работать – это секция WordPress Elementor. Давайте рассмотрим все варианты.
Дублирование секции
Создаем секцию обычным способом. Правой кнопкой мыши кликаем на опцию редакции секции и выбираем функцию Дублирование.

Под созданной секцией сразу появляется ее дубль, который можно корректировать.

Копирование
Что бы скопировать секцию, надо выполнить те же действия, что и при дублировании. Только выбрать опцию – копировать

Что бы вставить копию, необходимо подвести курсор к красной кнопке с плюсом, которую мы используем для добавления секции. Правой кнопкой мыши вызвать контекстное меню, и выбрать опцию – вставить.

Вставить секцию как шаблон
Что бы вставить уже готовую секцию на другую страницу, можно использовать функцию “Вставить как шаблон”. Но для этого необходимо секцию “Сохранить как шаблон”. Для этого вызываем контекстное меню правой кнопкой мыши и выбираем “Сохранить как шаблон”

Появляется возможность сохранения шаблона в библиотеку шаблонов. Только обязательно надо присвоить шаблону название.

Теперь под этим именем мы можем найти его в библиотеке шаблонов. Что бы установить сохраненную секцию на новой странице, заходим в библиотеку, кликнув на кнопку.

И войдя в библиотеку выбираем нужный шаблон, кликнув на зеленую клавишу “Вставить”

Работа с колонкой
Практически все те же действия можно сделать и с колонкой. Например, необходимо установить в ряд три колонки с изображениями, у которых один и тот же стиль.
Дублирование
Вставляете в первую колонку виджет “Изображение”. Настраиваете его и дублируете, вызвав контекстное меню правой кнопкой.

Остается только заменить изображение в новой колонке. При дублировании может появиться дополнительная колонка – четвертая. Просто ее удалите.
Копирование
Все операции повторяются как и при дублировании. Только выбираем функцию “Копирование”. Вставляем копию подведя курсор к значку “Колонка” и вызвав контекстное меню правой кнопкой мыши.

В шаблоны колонку сохранить нельзя.
Работа с виджетами
Дублирование
Практически все повторяется как и с колонкой. Только надо иметь ввиду, что виджет будет дублировать в той области, где установлен. Поэтому он появится под первым виджетом, а не в соседней колонке.

Копирование виджета
Копируем так же как и дублируем виджет, выбирая функцию “Копировать”. А вот вставить мы можем в любую пустую колонку, подведя курсор к “плюсу” и вызвав контекстное меню.

Добавление в глобальные шаблоны WordPress Elementor
Можно создать виджет и сохранить его не в библиотке, а в Глобальных виджетах. Делается это так:
Как всегда, предлагаю Вам свою рассылку – “Инструменты в помощь начинающему блогеру”. Подписавшись на которую, будете получать всю последнюю информацию о настройках блога
Ну что же, удачной Вам работы! Будут вопросы или пожелания, пишите в комментариях. Если информация была для Вас полезной – делитесь ей со своими друзьями в социальных сетях





Понравилась статья? Поделись!
Комментарии 4
А как в Elementor скопировать и перенести страницу полностью? У меня 2 сайта, нужно 2 страницы с одного перенести на второй. Заранее спасибо за помощь!
Можно перенести только кодом. Такое копирование, как показано в статье, возможно только в пределах одного сайта. Мой Вам совет: откройте обе страницы в разных окнах браузера и копируйте. Другого способа нет.
Спасибо и еще раз спасибо. Такая нужная и ценная инфоомация. Я очень благодарна, что меня судьба свела с вами , Ирина!
Вы когда-нибудь работали с клиентом, который не даёт доступ к ФТП? Если да, то Вы наверняка знаете, что при такой работе создание новых файлов в шаблоне не возможно сделать, также не возможно дублирование уже существующих страниц, есть возможность только редактировать уже существующие файлы шаблона, если конечно клиент не позаботился об этом и отключил в админке редакторы и модификацию плагинов WordPress. В этой статье я поделюсь вариантом как можно дублировать файлы шаблона в админ панеле WordPress.
Для начала скачайте и установите плагин WordPress Theme File Duplicator Plugin.
После активации плагина заходим в Внешний вид -> Add Page Template.

Как видно на картинке Вы можете выбрать любой файл шаблона и создать дубликат данного файла. Тем самым у Вас появиться файл, который Вы сможете использовать для любых целей в Вашем шаблоне WordPress .
Выберите файл шаблона, который хотите дублировать в Template file to copy, напишите в поле ввода New filename название нового файла и нажмите Make a new file. После проделанного у Вас будет дубликат файла шаблона.
Очень удобно и быстро. Также через редактор Вы можете вставить любой слайдер , читайте как можно добавить слайдер в пост, на страница, в виджет или в шапку сайта WordPress.
В этом руководстве описываются способы дублирования страницы или записи на сайте.
Дублировать страницу или запись
Опция Копировать позволяет дублировать запись или страницу, включая заголовок, содержимое, метки и рубрики. Поэтому можно начать новую запись или страницу без повторного ввода меток, рубрик и форматирования. Чтобы скопировать запись или страницу:

Эта функция будет недоступна, если вы используете плагин конструктора страниц. Но в этом плагине может быть специальная опция для копирования страниц и записей.
Копировать всё содержимое
В редакторе блоков можно скопировать всю запись или страницу в буфер обмена, а затем вставить в пустую запись или страницу.

Опции классического редактора
Запись можно скопировать в классическом редакторе.

Читайте также:


