Как сделать контакты в wordpress
Существует множество плагинов для WordPress для создания форм обратной связи на вашем блоге или сайте. Contact Form 7 самый примечательный из них, он позволяет встраивать контактную форму прямо в записи и страницы WordPress (в то время как многие плагины заставляют применять пользовательский шаблон к странице, тем самым ограничивая ее редактирование).
Внедрения формы в страницу обычно достаточно, однако что если вы захотите, чтобы форма появлялась во всплывающем окне, когда пользователь кликнет на ссылку Contact Us? Для реализации такого желания необходимо использовать два плагина WordPress одновременно: Easy FancyBox и Contact Form 7.
1. Первым делом устанавливаем плагины Contact Form 7 и Easy FancyBox.

Установка плагина WordPress
2. Для простоты мы будем использовать форму Contact Form 7, уже созданную самим плагином при установке для примера. На странице настроек Contact Form берем код формы, который нужно скопировать и вставить в редактор WordPress для создания формы.

3. Создаем новую страницу в WordPress. Для того, чтобы добавить контактную форму вам нужно вставить код, находящийся в квадратных скобках со страницы настроек Contact Form 7, на вашу страницу. Убедитесь, что вставили код корректно, ровно также как его отображает плагин.

Правим страницу в WordPress

Форма обратной связи
4. Теперь на вашем WordPress есть контактная форма. Мы решили сделать её всплывающей, в модальном окне после клика пользователем на ссылку. В дело вступает плагин Easy FancyBox. С его помощью можно заставить любой элемент страницы отображаться во всплывашке. Открываем редактирование станицы, кликаем на вкладку ТЕКСТ и добавляем следующий HTML-код:

Easy FancyBox HTML

Часто возникает вопрос у посетителей как облегчить общение с клиентами, но чтобы это происходило не в рамках комментариев. Способ есть это форма обратной связи WordPress, которая настраивается быстро и работает эффективнее.

По умолчанию в WP нет такого функционала, но на помощь приходят плагины и специально разработанные конфигурации для движка.
Форма обратной связи WordPress плагином Contact Form 7
Разберу бесплатный Contact Form 7, который переведен на русский язык. В стандартном исполнении она включает в себя:
Не люблю капчу, но добавил ее после того, как на один из клиентских сайтов начал сыпаться спам.
Добавить капчу reCaptcha
Устанавливаем плагин стандартно через админку WordPress, так выглядит в панели.

CF7 в поиске

Ссылка на рекапчу

Привязка captcha к сайту
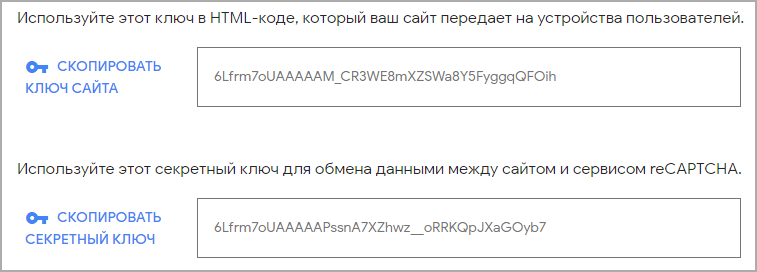
Копируем данные для капчи, оба ключа.

Ключи доступа
Переходим обратно в плагин WordPress и нажимаем кнопку Настройки интеграции.

Интеграция
Вводим ключи скопированные на сервисе reCaptcha, записываем в соответствующие разделы и сохраняем.

Сохранение настроек
Создание формы
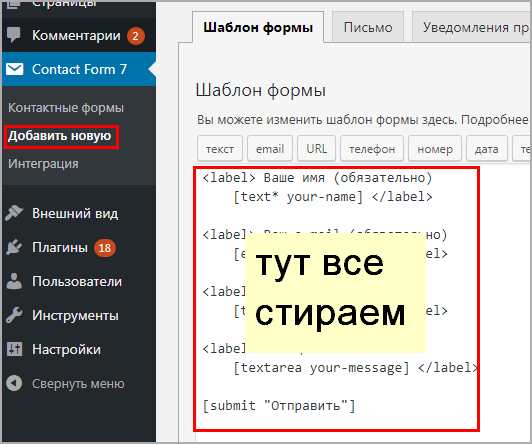
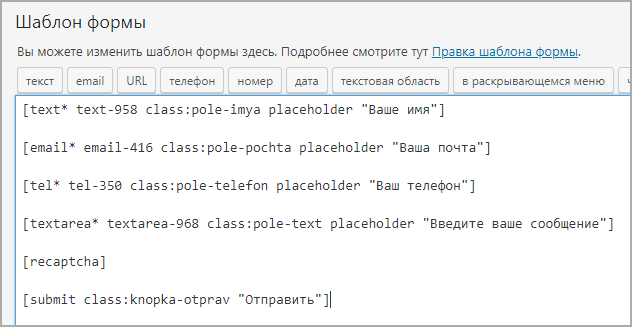
Заходим в настройки и создаем новую форму. Стираем стандартную разметку.

Стираем стандартные надписи
Вводим название нового проекта и нажимаем кнопку Текст, потому что имя будут вводить текстом без правил.

Поле текст
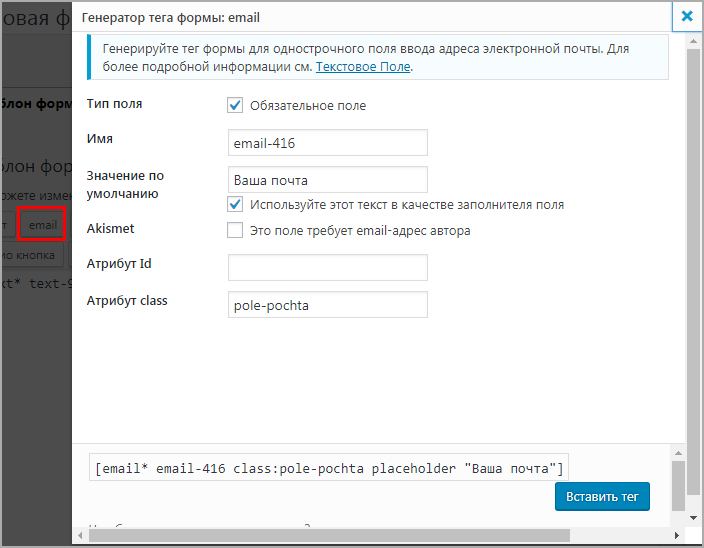
Появиться всплывающее окно, настраиваем по потребностям.
- Тип определяет обязательно ли посетителю заполнять поле, я поставил да
- Имя не меняем это уникальный идентификатор
- Значение по умолчанию, ввел фразу, которую увижу внутри
- Использовать вместо заполнителя, то есть пока ничего не будет введено надпись будет отображаться
- Не советую пользоваться полем Akismet
- Для добавления стилей вводим class или id, сделал pole-imya
- Вставляем тег в общее поле
Аналогично нажимаем кнопку e-mail, видим тот же интерфейс.

Генератор почты
Ввод почты можно сделать через текст, но тогда потеряете функцию проверки правильности. Плагин проверит есть ли знак @.
Добавляем раздел текстовой области и телефона (по желанию), принцип одинаковый.

Кнопки телефон и текстовая область
Ранее настраивали интеграцию капчи в WordPress, в базовой версии CF7 нет кнопки для вставки captcha, для этого создан шорткод [recaptcha] помещаем под остальными элементами.
Осталось добавить кнопку отправки, выбираем из списка и настраиваем ее вывод.
В результате получился такой код.

Финальный код CF7
Настройка отправки письма
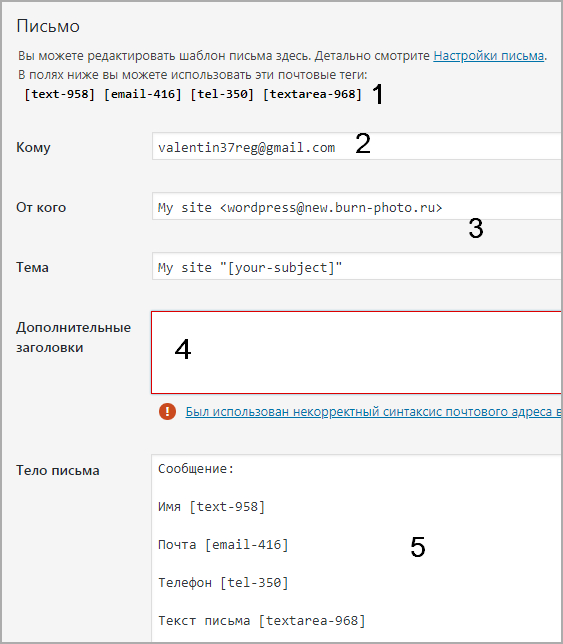
Нажимаем сохранить, переходим во вкладку Письмо, теперь настраиваем отправку на почту.

Изменение параметров письма
- Теги полей созданные ранее
- Адрес почты куда будут приходить письма
- От кого и тема, заполняйте по желанию
- Дополнительные заголовки, полностью очищаем
- Прописываем в теле письма, что желаем получать на почту после отправки. Например, набрал Почта и вставил, соответствующий тег напротив этого слова.
- Внизу нажимаем Сохранить

Сохранение
Протестируйте остальные вкладки уведомлений и настроек, можно поменять текст, выводящийся в разных ситуациях.
Вставка формы на сайт
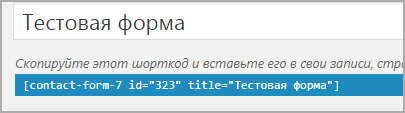
Вверху страницы сформировался шорт код, копируем его.

Шорткод
Идем в любую запись и вставляем.

Помещаем shortecode в страницу
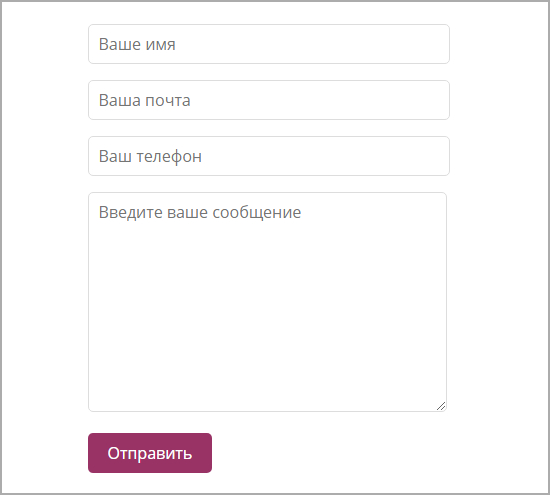
После нажатия кнопки Посмотреть, перекинет на сайт с отображением проделанной работы.

Финальный вариант
Хорошая черта у разработчиков тем на WordPress – заранее делать продукт, поддерживающий CF7, что облегчает жизнь и не нужно прописывать CSS стили в код сайта. Моя тема поддерживает плагин и выводит вполне красивую картинку. Если не устраивает, то к каждому полю прописывали class, используйте его для изменения оформления. Проверил работу темы, письма приходят быстро. Про остальные способы вставить шорткод в WordPress, читайте по ссылке.
Ко всему материалу приложу видео инструкцию, показываю не только процесс создания, но и как сделать красивое оформление формы, потому что текстом весь процесс не описать.
Сделать поля горизонтально в строчку
Посмотрел в интернет и ужаснулся, сколько манипуляций делают. Настроить полностью оформление не покажу, это тема ни одного большого мануала. Заходим в редактирование формы и оборачиваем поля, которые хотим выстроить горизонтально в div с классом, смотрим код.
Поле Имя, Почта и Телефон хочу выстроить в строчку. Не забываем сохранять изменения.

Оборачиваем в div
Заходим в админке WordPress Внешний вид > Редактор тем > style.css прописываем стили для обратной связи WordPress в конец файла.

Прописываем стили
Из стилей видно, что div с классом flex-form присвоили свойство display:flex оно задает расположение элементов в строку, без дополнительных параметров пространство делится поровну.
Вторая запись показывает когда разрешение экрана достигло 655 пикселей, форма меняет свойство с flex на block и форма начнет отображаться как раньше с полями друг под другом. Этот предел в 655 меняется индивидуально, стиль сделан чтобы на мобильных устройствах обратная связь выглядела нормально.
Всплывающая форма обратной связи
Положительно на приеме заявок действуют всплывающие окна с обратной связью от CF7. Плагин для вывода всплывающего окна будет Popup Maker. Описывать не буду, ссылка на материал расположена в этом абзаце. В дополнение приложу видео из той статьи.
Как добавить в elementor
Для вставки формы в elementor нужно использовать раздел shortcode. Форма создана по инструкции выше, значит шорткод от CF7 есть. Переходим в создание страницы в элементоре и в поиске по элементам ищем шорткод.

Поиск элемента в elementor
Далее перетаскиваем модуль в активную область, в параметрах блока вставляем код формы. Функция сработала и вывела на экран результат в виде формы обратной связи.

Элементор обработал запрос
Используем настройку темы
В большинстве шаблонов WordPress нет инструментов для создания в автоматическом режиме обратной связи. Но наши темплейты от WPShop имеют встроенную функцию, которая выводится с помощью шорткода. Разберем на примере Root . Перехожу в создание страницы, далее смотрим на снимок.

Надстройка в ROOT
- Прописываем текст [ contactform ] (без пробелов внутри скобок)
- Жмем предпросмотр
Откроется страница с уже адаптированной, размеченной и сверстанной формой, по которой посетитель может получить обратную связь с администратором.

ROOT работа встроенной функции
Feedback через виджеты
Вставить feedback в виджеты просто. Поможет виджет текст, переносим его в активную зону и прописываем шорткод в него.

Используем виджет текст
Задаем заголовок, заносим конфигурацию в текстовую область, переходим на блог и смотрим, как обрабатывается обратная связь.

Форма в виджете
Обратная связь без плагина
Если предпочитаете способы без плагина, то есть отличная инструкция, нашел на просторах интернета, если хозяин кода объявится, то с удовольствием поставлю ссылку.
Открываем файл function.php для редактирования, прописываем в самый низ код, как пользоваться FTP и изменять PHP разбирали тут.
Создали форму в HTML разметке WordPress и подвязываем ее на шорткод. Думаю такой подход будет удобен, потому что вывести блок можно будет в любом месте.
Заходим в создание страницы в панели WordPress, пишем [art_feedback] , нажимаем на просмотреть.
В гутенберге в любой текстовый блок вставляете строку.

Вносим вывод в запись
Перейдя на сайт увидим не сформированную форму, поля работают, но письмо отправляться не будет, потому что не привязан PHP обработчик.

Плохой внешний вид
Теперь настроим внешний вид, вставляем данный код в файл style.css активной темы.
Обновляем style.css на сервере и смотрим как преобразилась обратная связь на странице.

Сверстанный блок
Создаем файл feedback.js и помещаем в него код. Загружаем на хостинг в папку js активной темы.
Теперь загружаем вторую часть кода в function.php.
Проверяем форму на работоспособность. Проблема может возникнуть если вы не правильно загрузили файл js в тему WordPress, и путь до него прописан не корректно, а именно во втором коде в разделе // Подключаем файл скрипта.

Заполняем и отправляем письмо
Такое письмо приходит на почту с обратной связи.

Что приходит после отправки
Отлично, справились, смогли сделать форму обратной связи в WordPress, тремя разными методами, если будут вопросы то задавайте, будем разбираться. Успехов!
Сегодня мы поговорим о плагинах контактных форм для вашего сайта на WordPress. А именно — я расскажу вам о таком простом, но очень гибком и нужном плагине — Contact Form 7.
Общение имеет важное значение. Это верно при попытке построить устойчивый бизнес или сообщество, блог и практически любой тип веб-сайта, а также в жизни. Как вы можете себе представить, чтобы вы могли связаться со своей аудиторией, особенно если комментарии отключены на вашем веб-сайте, у вас должна быть контактная форма. Фактически, не имеет значения, какой тип сайта вы строите. Блог, портал, журнал, визитная карточка или что-то среднее между ними, цель веб-сайта — привлечь своих пользователей. Какой лучший способ достичь этого, чем позволить им говорить прямо с вами?
Как добавить контактную форму в WordPress
Самый простой способ добавить контактную форму на ваш сайт — это добавить плагин.
Для целей данного руководства мы будем использовать плагин Contact Form 7.

У нас нет конкретной причины выбора этого плагина. Ранее я уже описывал как добавить к себе на сайт плагин формы под названием: WPForms. Можете посмотреть в его сторону.
Вы можете и не использовать Contact Form 7 при добавлении формы контакта на свой собственный сайт. Существует множество плагинов, предназначенных для создания форм. Процесс добавления для большинства из них практически одинаковый.
Существует множество плагинов, предназначенных для создания контактной формы. И процесс добавления для большинства из них почти одинаковый.
Но сегодня мы остановимся на плагине контактной формы — Contact Form 7. Я расскажу вам как его установить и настроить, а также добавить аддон для препятствия проникновения спама.
Что такое Contact Form 7?
Contact Form 7 является предпочтительным плагином, чтобы посетители вашего сайта могли связаться с вами по электронной почте. Этот плагин для контактной формы WordPress очень прост в установке и использовании и таким образом, является одним из самых популярных.
Как добавить контактную форму WordPress на свой сайт, используя Contact Form 7:
Шаг 1

Шаг 2
Поиск плагина Contact Form 7

Шаг 3

Шаг 4

Шаг 5

Шаг 6
Поиск Really Simple CAPTCHA.

Шаг 7

Шаг 8

Шаг 9

Шаг 10
Скопируйте две нижние строки кода и вставьте их чуть выше тега Submit вашей формы.

Шаг 11

Шаг 12
Теперь скопируйте код формы контакта.

Шаг 13
Шаг 14

Вот и все! Вы успешно установили контактную форму в WordPress с помощью плагина Contact Form 7.
До скорых встреч!

Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.

Добрый день друзья! В этом уроке я научу вас как создать контактную форму на WordPress с помощью плагинов. Форма обратной связи на WordPress служит идеальным решением для тех, кто хочет поддерживать контакт со своей аудиторией или получать заявки на адрес электронной почты на заказ каких-либо услуг. Мы научимся с вами делать всплывающую форму в модальном окне. После прочтения этой статьи вы сможете самостоятельно вставлять форму на свои сайты. Итак, поехали.

Зачем вам нужна контактная форма WordPress?
Вы возможно будете удивлены вопросом почему мне нужна форма обратной связи на сайт вордпресс? Почему бы просто не добавить адрес электронной почты на сайт, чтоб люди просто мне написали?
Это наиболее распространенный вопрос от новичков, которые боятся добавлять код формы на сайт, без знания программирования. По правде сказать вам вообще не нужен код при создании формы обратной связи на WordPress. В этом руководстве мы шаг за шагом создадим контактную форму и сделать ее может даже самый абсолютный новичок.
Ниже приведу 3 главные причины, почему использование формы лучше, чем просто добавить адрес почты на сайт.
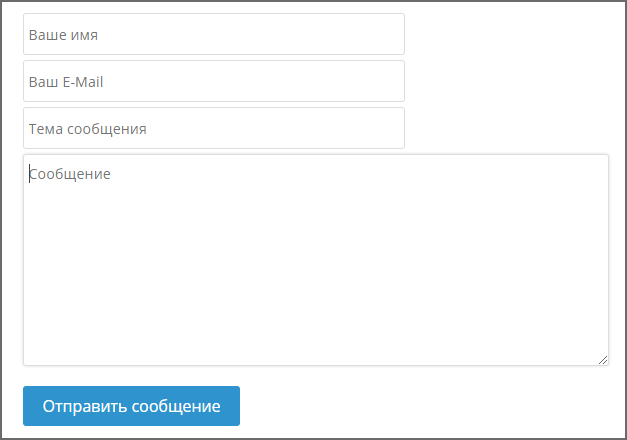
Ниже приведен пример контактной формы, которую мы будем создавать в этом пособии.

После создания такой формы мы покажем как ее добавить на страницу с Контактами, а также в сайдбар с помощью произвольного виджета.
Шаг 1: Выбираем лучший плагин формы обратной связи для WordPress
На данном шаге нам необходимо определиться с выбором соответствующего плагина формы. Их существует великое множество как бесплатных, так и платных. В этом уроке я расскажу вам про разные плагины, чтобы у вас богатый был выбор. В первом случае будет задействован плагин WPForms.
Ниже приведены причины по которым WPForms является лучшим плагином обратной связи:
- Во-первых это самый дружелюбный к новичкам плагин. Методом простого перетаскивания нужных блоков вы можете создать контактную форму в несколько кликов.
- WPForms Lite полностью бесплатен.
- Когда же вы будете готовы к более мощному функционалу и если он действительно для вас будет важным, тогда можете перейти на версию Pro.
Отлично, если эти причины оказались достаточными и я вас убедил, тогда движемся вперед.
Шаг 2: Установка плагина контактной формы WordPress
Для этого урока мы используем версию Lite, потому что это бесплатно и удобно в работе. Вы можете установить его войдя в админ панель блога и перейдя в Плагины – Добавить новый.

В строчке поиска набираем название нашего плагина и жмем Install now (Установить сейчас).
После установки плагина убедитесь, что вы его активировали. Это показано здесь:
Если вы вдруг не видите меню плагинов или хотите более детальную инструкции по установке, то переходите на статью – как легко установить плагин в 2 способа
Шаг 3: Создание контактной формы в WordPress
Итак, после успешного завершения активации плагина, самое время создать нашу форму обратной связи. Для этого в панели администратора блога кликните на вкладку WPForms Menu и перейдите в Add New (Добавить новую).

Это позволит открыть вам конструктор Wpforms, где простым перетаскиванием нужных блоков вы можете создать контактную форму обратной связи WordPress. В бесплатной версии Lite доступны два предварительно встроенных шаблона (пустой и простая форма). Вы же можете использовать их вместе, чтобы составить нужную и удобную для вас. В этом примере для вас мы выбрали второй вариант, т.е простой контактной формы. В нее добавим имя, Email и текстовое поле.
Вы можете кликнуть на каждое поле, чтобы отредактировать его. Также с помощью мыши вы можете перетаскивать и менять порядок полей формы.
Если вы хотите добавить новое поле, просто выберите нужно из списка слева и перетащите в рабочую область.

Когда все сделано, просто нажмите кнопку Сохранить (Save).
Шаг 4: Настройка уведомлений и Подтверждений
После того, как вы успешно создали форму обратной связи на WordPress, очень важно правильно настроить формы уведомлений и подтверждений.
Кстати, можете почитать статью на блоге – 301 редирект как настроить. Очень интересная заметка для новичков.
Вы можете настроить оба этих поля, перейдя в Настройки (Setting) внутри плагина конструктора фор WPForms.

Лучшим в этом плагине является то, что настройки, которые идут по умолчанию, просто идеальны для новичков. Им не нужно додумывать, что сделать или что поменять. Все очень интуитивно понятно и просто. Когда вы переходите в настройку уведомлений, все поля будут предзаполнены динамически.

Уведомления по умолчанию отправляются на ту почту, которую в настройках указали вы. Если вы хотите изменить адресат для отправки уведомлений, то его также можно легко изменить. Если хотите указать несколько адресов почты (указываются через запятую), то пожалуйста, карты в руки, как говорится 🙂
Поле Тема email будет автоматически заполнено c вашим именем формы. Поле имя будет браться из имени пользователя (вашего имени). Когда вы будете отвечать на письмо, то оно будет идти на почту с именем пользователя, который заполнил контактную форму.
Шаг 5: Добавление контактной формы WordPress на страницу
Отлично. Теперь сохраняете и страницу и открываете предпросмотр, чтобы увидеть изменения.
Вот как примерно будет выглядеть форма на простой WordPress странице:

Если вы хотите просто добавить форму на страницу, то поздравляю вас. Все шаги сделано успешно. Если вы хотие добавить ее в виде виджета в сайдбар, то продолжение ниже.
Шаг 6: Добавление контактной формы WordPress в сайдбар
Плагин WPForms поставляется с встроенным виджетом формы обратной связи, который вы можете добавить в сайдбар или любую другую область на сайте (например в подвал).
Следующим шагом указываете название виджета и сохраняете. Переходите на сайт и смотрите результат.
На этом обзор нашего плагина формы обратной связи WPForms завершен. Но, специально для вас я подготовил еще обзор одного бесплатного плагина, с помощью которого мы можем сделать всплывающую форму обратной связи и все те же фишки, что и в предыдущем. Называется он Contact Form 7. Он реально очень мощный и козырь его в том, что он полностью БЕСПЛАТЕН!
Его можно также сделать адаптивным, т.е форма обратной связи будет приспосабливаться к размерам экрана вашего устройства.
Так, на всякий случай, чтобы вы знали, что они естьJ
Как сделать контактную форму обратной связи с помощью Contact Form 7



Вкратце расскажу, что нам здесь будет нужно. В первую очередь, нам нужно определиться сколько полей форм мы хотим сделать. Сразу скажу, что 100500 полей делать не нужно и это бессмысленно, по той просто причине, что люди закроют ваш сайт и не оставят заявку. Им нужно упростить этот этап. Т.е если подумать, то нам от человека нужно что:
Это основные данные, другие вы можете уже выяснить в ходе переписки или телефонного разговора. Логично? Я думаю, что да. Движемся дальше.
Создание полей контактной формы в плагине Contact Form 7
Так, с количеством полей определились, теперь нам нужно эти поля создать. Нам доступны следующие табы:
Итак, с полями мы определились, значение каждого вы тоже знаете. Давайте приступим к сборке нашей контактной формы на WordPress.
В примере ниже я использовал 2 поля: Имя, Email. Соответственно вам потребуются эти вкладки:

Нажав на текстовую вкладку (Text) мы попадаем в диалоговое окно:

Здесь нам нужно нажать на галочку Тип Поля – Обязательное. Сделано для того, что если пользователь не введет в него имя, то заявку он вам прислать не сможет, будет ошибка отправки, что не все поля заполнены корректно.
Чтобы вы не запутались я выделил его стилем. Код ниже:
div class = "col-md-4" > label class = "sr-only" > Full Name / label > [ text* text - 658 class : form - control placeholder "Ваше имя" ] / div >


Абсолютно ничем не отличается от предыдущего, просто повторяем наши с вами действия. У меня поле емэйла также имеет стиль. Привожу ниже код:
div class = "col-md-4" > label class = "sr-only" > Full Email / label > [ email* email - 447 class : form - control placeholder "Ваш Email" ] / div >

Важное примечание: Дорогие друзья, в этом примере я использую адаптивные стили для создания контактной формы на WordPress, т. е она может принимать формы любого размера экрана.
Здорово! Теперь нам нужно сохранить нашу новую (в моем примере уже не новую) форму обратной связи.

Кнопку вы увидите в правом верхнем углу. Уж точно не промахнетесь. 🙂
Часть работ мы сделали, теперь переходим к следующему этапу.
Настройка почтового адреса для приема заявок
На этом шаге нам нужно сделать некоторые настройки, чтобы письма уходили именно нам на наш почтовый ящик. Как этого достичь я расскажу ниже.

Первое, что увидите, это ваши теги, которые вы добавили, их нам необходим вставить в тело письма, именно они будут подставлять данные, которые вводит пользователь с формы. Думаю, что объяснил доходчиво.
Теперь по полям:
Теперь нам необходимо настроить уведомления об успешной или неуспешной отправки письма с контактной формы WordPress.
После этого незабываем также сохранить изменения.

Очень хорошо. С настройкой формы мы закончили, теперь необходимо вставить ее на сайт. Для этого по уже известной технологии, зайдем на уже существующую страницу или создадим новую. В своем примере я покажу вам пример существующей формы на странице сайта WordPress.
Так как наша форма собирает заявки на продвижение сайта, то зайдем на аналогичную страницу.
Чтобы вставить нашу контактную форму, нам нужно скопировать, присвоенный ей плагином, шорткод. Он доступен под названием вашей формы.

Копируем и вставляем в нашу страницу, предварительно перейдя в текстовый редактор (не визуальный). Представлено на скриншоте ниже:

Сохраним нашу страницу и посмотрим, что получилось в итоге в браузере:



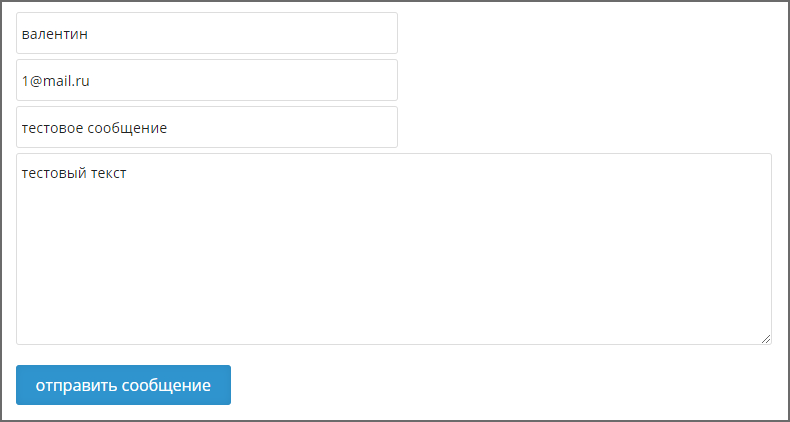
Произошла ошибка отправки с формы, поскольку пользователь не указал нужные данные в полях. Теперь давайте введем корректные данные и посмотрим, что у нас получится в этом случае.

Теперь посмотрим, как выглядит наша заявка. Они приходят у меня на мэйловскую почту. Проверим доставку:

Зайдем внутрь, чтобы убедиться в корректности кодировки и всех данных.

Все просто отлично. Форма работает исправно и отправляет данные. Теперь мы можем собирать заявки, которые будут приходить вам когда вы займетесь быстрой раскруткой своего сайта, если мы говорим про региональное продвижение.
Итак, мы рассказали как сделать контактную форму на WordPress на странице сайта. Сейчас я расскажу как сделать всплывающую адаптивную форму обратной связи с помощью нашего плагина Contact form 7.
Делаем всплывающую адаптивную контактную форму обратной связи на WordPress

Наша всплывающая форма будет отображаться в модальном диалоговом окне примерно так:

Чтобы достичь этого результата вам понадобится следующий код, я представлю его полностью в сниппете:
Читайте также:


