Как сделать коллаж в gimp
Цель урока: познакомить учащихся с градиентными масками и показать, как с их помощью можно создать коллаж.
Тип урока: комбинированный урок.
Необходимое оборудование и материалы:
Компьютеры с установленной на них программой Microsoft PowerPoint и программой Gimp 2.66, AdobeFlash Player, мультимедийный проектор, экран или интерактивная доска, компьютерная презентация “Sozdanie_kollazha”, компьютерная презентация “Test”, дидактический раздаточный материал, набор фотографий, фотоаппарат, флэш-ролик 3_sposob_gradient.
- Фронтальный опрос по пройденному материалу.
- Тест.
- Постановка проблемы и исследование.
Мотивация учащихся.
Задание на дом создать рисунок используя кисти. Перед уроком учащиеся переносят файлы с домашней работой в общую сетевую папку.
1. Организационный момент.
Приветствие, проверка готовности к уроку, проверка отсутствующих.
2. Проверка домашнего задания.
На прошлом уроке мы начали изучать графический редактор? Гимп. И домашнее задание у вас было создать пейзаж используя инструмент кисти гр.ред. Все свои работы вы передали мне по сети на перемене. Кто желает показать и прокомментировать свою работу.
Вызываются поочередно два ученика показывают свою работу и комментируют какие кисти они применили для создания своей работы и почему. В чем возникли трудности.
Спасибо садись. Вызывается следующий ученик.
3. Актуализация знаний.
Проводится фронтальный опрос.
Какие графические редакторы вы еще знаете. Ответ:
Чем отличаются гр. редактор Гимп и например Корел? Ответ: Растровый и векторный.
А в чем их принципиальное оличие? Ответ: В векторном редакторе изображение строиться по формулам описывающим Примитивы в растровом по точкам пикселям.
Сколько окон в редакторе Гимп? Ответ: 3 объясняют какие.
Какие группы инструментов вы знаете? Ответ: Выделение, Рисование, Преобразование
Перечислите способы создания нового слоя? Ответ: В меню слой новый слой или на панели слои нажать пиктограмму Новый слой или вставить изображение как слой
Какими образом можно изменить расположение слоев? Ответ: Взять и не отпуская мышки пернести.
Как изменить размер картинки? Ответ: применить инструмент масштабирование, растянуть или уменьшить изображение затем нажать Изменить.
4. Проверка базовых знаний по теме
Молодцы, мы с вами вспомнили как работать в Гимп, вы все знаете и вам не составит труда ответь на вопросы следующего теста. Тест находится на рабочем столе компьютера, перейдите к свои компьютерам и откройте файл презентации “Тест” (приложение 1). Запускаем презентацию на демонстрацию и выбираем правильный ответ щелкая по тексту, переходим на следующий слайд нажатием на кнопке Далее, на последнем слайде нажимаем Показать результат.
Учитель показывает на интерактивной доске как работать с тестом.
Ученики выполняют тест. На работу отводится 3 минуты. Учитель проходит и записывает оценки полученные учениками.
После окончания переходим за парты.
5. Изложение нового материала
Постановка проблемы:
Посмотрите внимательно на доску (Презентация) и попробуйте расшифровать предложенные ребусы. (Cлайд 1, 2)
По мере отгадывания учитель щелкает по слайду и выходят правильные ответы.
Первый – маска, второй градиент, третий кисть, четвертый выделение
Хорошо вы молодцы справились.
Посмотрите на те слова которые вы отгадали с помощью ребуса попробуйте сформулировать тему сегодняшнего урока. (Слайд 3)
Учащиеся формулируют. Еще, Еще. Несколько формулировок. Одному ученику предлагается обобщить все высказанное. Учитель показывает тему урока. (Слайд 4)
Тема урока: Создание коллажа разными способами в графическом редакторе Gimp.
Как выдумаете, чему мы должны сегодня научиться.
Учитель щелкает по слайду и появляетс цель урока. (Слайд 4)
Цель: Создавать коллаж разными способами.
(Слайд 5) Термин “Коллаж” в переводе с французского означает – “наклеивание”.
Записать в тетрадь: Коллаж – это технический приём в изобразительном искусстве, заключающийся в наклеивании на подложку предметов и материалов, отличающихся от основы по цвету и фактуре.
Этот прием предполагал вырезание различных фрагментов изображений, из газет и журналов, и наклеивание их вместе на лист бумаги для создания единой картинки и в детстве многие из нас делали коллаж. (Слайд 6)
В программе Гимп ножницы, чтобы вырезать фрагменты, и бумагу для наклеивания нам заменят инструменты. Как вы думаете какие? Ответ: инструменты выделения (как правило). (Слайд 7)
Да молодцы. Но это только один способ, а какие еще могут быть способы? Начинают хаотично перечислять инструменты.
Это инструменты Градиент и кисть (щелкнуть поочередно по слайду), но сами по себе они выделить объект не могут, и им на помощь приходит Быстрая маска, но отнюдь не карнавальная Редактор позволяет вместе с каждым слоем хранить его маску.
Записать в тетрадь: (Слайд 8) Быстрая маска - Изображение открыто только в тех местах, где пиксели маски — белые. Черные пиксели в маске обозначают закрытое изображение — в этих местах слой считается прозрачным. Поэтому рисовать надо белым цветом.

Быструю маску активируют нажатием на пиктограмму в левом нижнем углу изображения
Заранее запущена на компьютере программа Гимп учитель переключается между окнами нажатием на ALT+TAB, показывает где находится быстрая маска и как она работает.
В режиме Быстрой маски изображение становиться красным.
Итак первый способ.
Учитель показывает в Гимпе (если необходимо включить режим масштабирование на проекторе для увеличения проецируемого изображения). Первый способ. Затем переключается на презентацию. И учащиеся записывают способ в тетради (можно подготовить и распечатать способы для последующее вклейки в тетрадь) (Слайд 9)
- Выбрать инструмент выделения, например Круг.
- Настроить параметры- растушевать края, установить радиус.
- Выделить фрагмент.
- В меню выбрать Выделение Инвертировать. Нажать Delete
- Выбрать инструмент перемещение переместить на нужное место.
Переключается в Гимп показывает 2 способ, переключается в презентацию, показывает учащиеся записывают в тетрадь. (Слайд 10)
- Выбрать инструмент Кисть, параметры Circle Fuzzy (19), установить радиус.
- Перейти в режим Быстрая маска, щелкнуть в левый нижний угол рабочего поля.
- Выбрать цвет - белый.
- Выделить область, выйти из Быстрой маски.
- В меню выбрать Выделение Инвертировать. Нажать Delete.
- Выбрать инструмент перемещение переместить на нужное место.
Аналогично третий способ. (Слайд 11)
- Выбрать инструмент градиент, настроить параметры цвета из белого в черный, форму- линейную или радиальную.
- Нажать на рисунке и протянуть, выйти из Быстрой маски
- Появились ли у вас новые знания, умения в процессе выполнения работы?
- Помогла ли проделанная работа закрепить знания, умения?
- Что в работе было наиболее интересным?
- Каковы были основные трудности и как их вы преодолели?
- Пригодятся ли вам навыки создания коллажа, сможете ли вы их использовать в личных целях?
- Как сделать коллаж в gimp
- Как сделать аватарку в gimp
- Как в Gimp убрать фон
Появится выделение, нажать Delete
6. Первичное закрепление изученного материала. (Слайд 12)
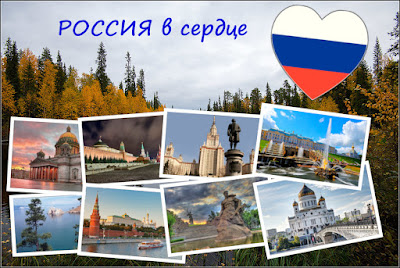
Сегодня я предлагаю вам создать коллаж используя фото школы и фото ваших учителей (примерный слайд вывожу на экран (Слайд 12)). Как вы думаете с помощью каких способов сделан этот коллаж
Самые интересные работы будем демонстрировать на экране в холле. Кто хочет, может воспользоваться фотоаппаратом и сделать снимки своих одноклассников для создания коллажа.
Все фото находятся В локальной сети на Teacher3/10б/коллаж/.” Копируем папку на свой компьютер в Мои документы. Готовую работу вы сохраняете в сети в папке документы на Teacher3/10б/коллаж/фамилия. (Слайд 13)
Для успешного выполнения задания я приготовила для вас подробную инструкцию, она лежит около ваших компьютеров (Приложение 2) и флэш-ролики (Приложение 3 (на рабочем столе), если у кого-нибудь возникнут вопросы, вы всегда сможете их открыть и еще раз просмотреть все то, что я вам показывала сегодня на уроке).
Но перед работой давайте немного дадим отдых своим глазам. Закрыли глаза, зажмурились несколько раз. Открыли глаза посмотрели направо, затем налево. Написали глазами свое имя. Хорошо, а теперь переходим от стола к компьютерам.
Приступаем к работе.
Выполнение практической работы (20 мин.)
В процессе учащиеся передают файлы по локальной сети. Учитель просматривает и видит, кто справился с работой.
8. Подведение итогов урока. Самоанализ и рефлексия обучающихся.
Какие вы можете сделать замечания и предложения для будущих уроков? Выставление оценок.

В этом уроке вы узнаете как сделать коллаж в Gimp на примере создания свадебного коллажа.
Открываем свадебный фон и фото жениха и невесты в Gimp.
Выбираем инструмент Умные ножницы и начинаем выделать по очереди силуэт жениха и невесты.

После того как объект будет выделен полностью нажимаем клавишу Enter. После чего загрузится выделение. Выберите команды Правка –> Копировать.
Далее кликните мышкой по документу со свадебным фонов и примените команды Правка –> Вставить. При необходимости измените масштаб объекта через команды Инструменты –> Преобразования –> Масштаб. Переместите объект коллажа при помощи инструмента перемещение в нужное место фона. Обработайте края объекта при помощи инструментов Ластик (кисть мягкая, отрегулируйте непрозрачность) и Размытие (для того, чтобы сгладить края).
Теперь также выделите силуэт невесты при помощи умных ножниц:

Получили коллаж Gimp:

Теперь по желанию вы можете применить тонирование фотографии GIMP.
Выбирайте команды Меню Цвет –> Тонирование. В открывшемся окне подвигайте ползунки, чтобы изменить цвет, насыщенность и освещенность для получения оптимального результата.
Коммуникативный педагогический тренинг: способы взаимодействия с разными категориями учащихся
Сертификат и скидка на обучение каждому участнику

Выберите документ из архива для просмотра:
Выбранный для просмотра документ Создание коллажа.docx
Лабораторная работа 6

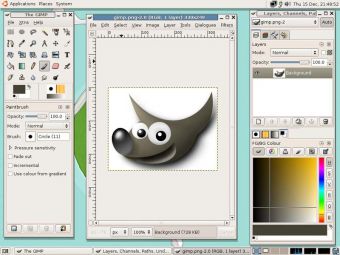
Картинка откроется в окне редактирования GIMP.
2. Откройте панель " Диалог слоёв ", выполнив команду Окна – Прикрепляющиеся диалоги – Слои.
Откроется панель " Диалога слоёв ", где картинка показана, как слой " Фон " (рис. 2)

3. Уберите белый фон в рамочке, и замените его на прозрачный фон.
Для этого выберите инструмент Выделение смежных областей . Параметры инструмента установите так, как показано на рис. 3

Наведите курсор на серединку белого фона в рамочке и щёлкнем левой клавишей мышки, чтобы белый фон был выделен.

На панели инструментов включите инструмент выделения Лассо , и активируйте режим " Добавить к текущему выделению " (рис. 5).

Наведите курсор на белый фон таким образом, чтобы дефект выделения оказался в добавляемом выделении, и щёлкнем левой клавишей мышки. Появится первый узел выделения. Далее можно нажать левую клавишу мышки и не отпуская ёё, обвести аккуратно область которую нужно добавить к текущему выделению. Либо увеличьте масштаб окна редактирования до 200% и маленькими прямыми линями обведите нужную область. Для этого отведите немного курсор от первого узла и щёлкните левой клавишей мышки. Появится второй узел выделения и линия соединяющая с первым узлом (рис. 6).

Маленькими отрезками, каждый раз щёлкая левой клавишей мышки, обведите добавляемое выделение (рис. 7).

Как только закончите выделение и вернётесь к первому узлу, - щёлкните по нему левой клавишей мышки, и необходимые области будут добавлены в выделение (рис. 8).

4. Включите прозрачность картинки.
Выполните команду Слой – Прозрачность – Добавить альфа-канал. Вырежьте белый слой, выполнив команду Меню "Правка – Вырезать.
Если функция Добавить альфа-канал не доступна, сразу вырезайте белый фон.
В результате, вместо белого фона внутри рамочки появится прозрачный слой (рис. 9).

5. Снимите выделение, выполнив команду Выделение – Снять .



Результат показан на рис. 12.

Картинка появится в рамке, и ее можно с помощью инструментов с панели инструментов перемещать, вращать, изменять масштаб, и т.д.
8. Примените инструмент Изменение перспективы .
У нас снова появилось вставленное в рамочку изображение, но на уголках у него теперь видны квадратики, и диалоговое окно Преобразовать .
Не нажимайте кнопку Преобразовать!
Наводите курсор на левый верхний квадратик, нажмите левую клавишу мышки и не отпуская её вставьте этот уголок в уголок рамки, картинка немного должна заходить за рамку.
По аналогии вставьте оставшиеся уголки картинки в углы рамки (рис. 13).

После того как картинка будет аккуратно вставлена в рамку, нажмите кнопку " Преобразовать " в окне " Перспектива ".

Результат преобразования на рис. 15.

9. На панели " Диалоги слоёв " активируйте слой " Фон " ( активный слой выделяется синим цветом ).
Объединяем слои в один командой Слой – Объединить с предыдущим .
10. Сохраните результат работы, как картинку в формате JPEG ( Файл – Сохранить как ).
В появившемся диалоговом окне Сохранить изображение , пропишите название картинки, выберите папку, где она будет хранится, и тип файла в котором мы хотим сохранить ( JPEG, или PNG ).
В открывшемся диалоговом окне Экспортировать файл , просто нажмите кнопку Экспорт .
Многих пользователей, которые решили попробовать сменить ОС Windows на Linux, всегда пугал вопрос замены уже привычного программного обеспечения на его аналоги. Например, в Linux есть аналог Adobe Photoshop — утилита Gimp. Интерфейс этого графического редактора построен иначе, хотя большинство функций остались неизменны.


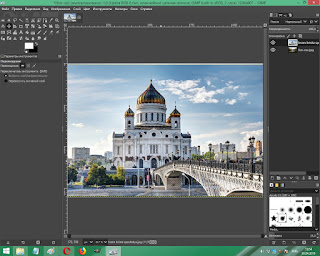
Шаг 2. Вставляем новое изображение
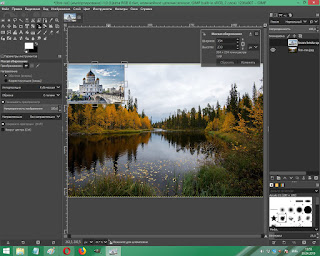
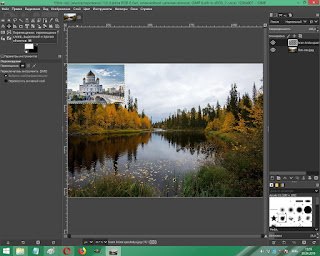
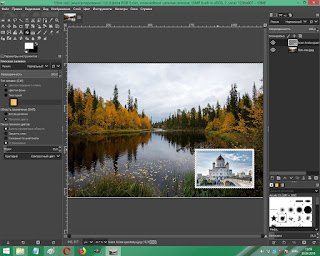
Пункт меню: Файл - открыть как слои. Выбираем изображение.

Изображение вставляется большим.

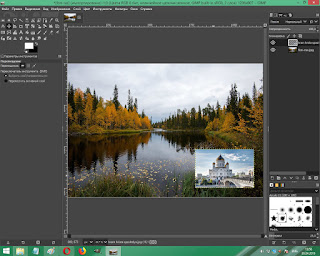
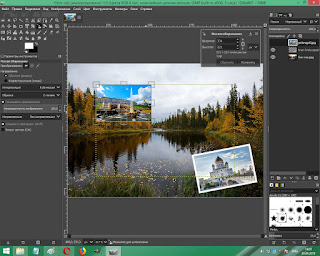
С помощью инструмента Масштаб выбираем необходимый размер


С помощью инструмента перемещение выбираем место


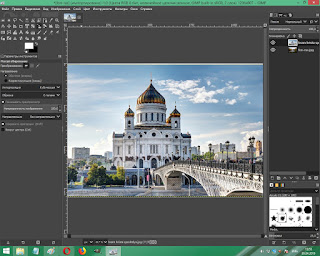
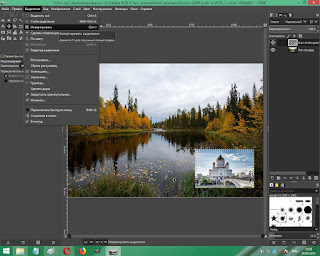
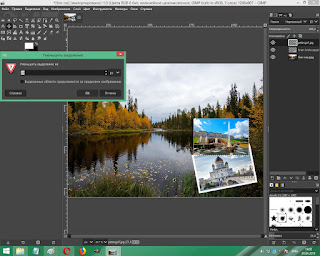
Шаг 3. Делаем рамку и поворачиваем изображение.
Щелкаем ПКМ по слою с изображением. Выбираем пункт Альфа канал в выделение

Создаем рамку на изображении.
Пункт меню Выделение - Уменьшить

Выбираем параметр 10

Пункт меню Выделение - инвертировать

Нажимаем на клавиатуре клавишу DEL (или DELETE)

С помощью инструмента Плоская заливка заливаем рамку фото белым цветом


Пункт меню: Выделение - Снять выделение

С помощью инструмента Вращение поворачиваем изображение
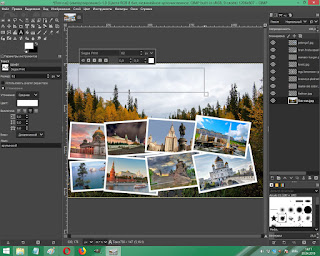
Шаг 4. Повторяем те же действия с другими изображениями
Повторяем все действия для других изображений
Файл - Открыть как слои

Масштаб - нужный размер

Перемещение - нужное место

Правой кнопкой мыши по слою. Альфа канал в выделение.

Выделение - Уменьшить - Параметр 10



Выделение - снять выделение

Вращение - необходимое положение


Шаг 5. Добавление надписи.
С помощью инструмента Текст вставляем место под запись.

Выбираем цвет, стиль, размер и положение.

Шаг 6. Добавление изображения сердце.
Пункт меню Файл - Открыть как слои вставляем изображение сердца, желательно без фона. Этот файл PNG. С помощью инструмента Масштаб, Перемещение и Вращение выбираем нужный размер и положение сердца.
Читайте также:


