Как сделать кнопку прозрачной qt
Я создал кнопку перед видео (используйте QVideoWidget и QMediaPlayer). Я использую изображение с прозрачным фоном, чтобы установить кнопку изображения.
Как я могу установить QPushbutton, чтобы быть прозрачным, но изображение внутри, чтобы быть видимым? Я попытался установить его прозрачным, но фон изображения становится черным.
Я пробовал этот C++ поверх Qt: Управление прозрачностью надписей и кнопок, но это не работает. И я попробовал это:
и он все еще черный
Я пытался использовать QLabel, но я получил тот же результат. Любые предложения для меня?
Я использую QT 5.3.2 и Ubuntu 14.04LTS
2 ответа
Если это нормально, чтобы показать поле кнопки при наведении курсора мыши на кнопку, вы можете использовать QToolButton с autoRaise установлен в true ,
Также вы можете установить следующую таблицу стилей, чтобы сделать кнопку прозрачной даже при наведении на нее курсора мыши.
Я использую Ubuntu 16.04 LTS Qt 5.7.0, и это работает для меня:
Измените таблицу стилей кнопки в файле.ui:
background: transparent; не нужен
Если вы используете qt Designer. выберите соответствующую кнопку, и вы должны изменить нижнюю часть окна свойств "flat" установить true; теперь ваш css работает.
For me "background-color: rgba(255,255,255,0);border: 0px;" seems to work
Используя QPushButton разработчики могут создавать и управлять кнопками. Этот класс является простым в использовании и настройке, поэтому это один из самых полезных классов в Qt. В основном кнопка отображает текст, но также может отображаться и иконка.
QPushButton наследует QAbstractButton который в свою очередь наследует QWidget.
Сигналы
Унаследованные от QAbstractButton
- void clicked( bool checked = false )
- void pressed ()
- void released ()
- void toggled( bool checked )
Унаследованные от QWidget
- void customContextMenuRequested ( const QPoint & pos )
Унаследованные от QObject
Основное использование
Текст
Текст QPushButton может быть установлен при создании или использовании setText(). Для получения текущего текста кнопки используйте text().
Иконка
Икона QPushButton также может быть установлена при создании. После создания кнопки, иконку можно изменить с помощью setIcon(). Для получения текущей иконки кнопки используйте icon()
Установка позиции и размера
Чтобы задать позицию и размер кнопки используйте setGeometry(). Если вы хотите просто изменить размер кнопки используйте resize().
Обработка сигналов кнопки
QPushButton высылает сигналы, если происходит событие. Для обработки сигналов кнопки необходимо подключить соответствующий сигнал к слоту. Например:
connect(m_button, SIGNAL (released()),this, SLOT (handleButton()));
Пример
Следующий простой фрагмент кода показывает, как создавать и использовать QPushButton. Это было проверено на Qt Symbian Simulator.
Создается экземпляр QPushButton. Сигнал released() соединятся со слотом handleButton() который изменяет текст и размер кнопки.
Рад снова всех приветствовать! Как известно, спрос рождает предложение, поэтому я решил опубликовать цикл статей, посвященных различным аспектам QML 👍 Пройдемся более менее масштабно, начиная с основных интерактивных элементов для взаимодействия с пользователем, таких как Button , CheckBox , ComboBox и т. д…. И не оставим в стороне также более узконаправленные нюансы. При этом среди вопросов по этой тематике добрую половину представляют из себя вопросы по кастомизации стиля и внешнего вида элементов. Соответственно, этому уделим отдельное внимание, конечно же, все будет сопровождаться конкретными практическими примерами.
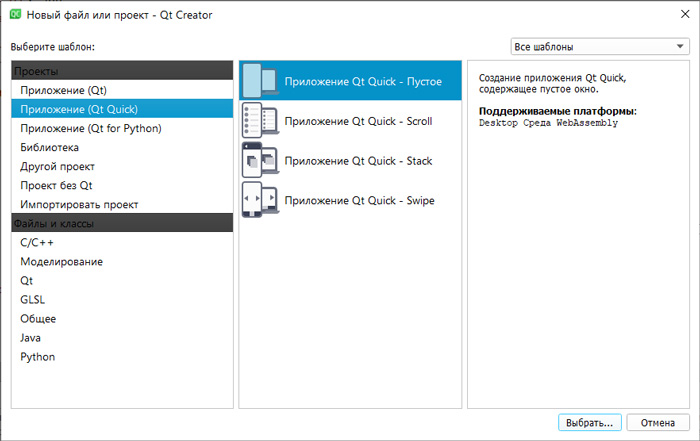
Не знал, с чего именно начать, но по факту последовательность тут особой роли не играет, так что без веской на то причины первым героем данного цикла будет тип Button . И в качестве отправной точки стабильно будем использовать пустой Qt Quick проект:

В итоге имеем проект с двумя файлами с дефолтным содержимым, main.cpp:
Для использования Button сразу импортируем:
QML Button. Создание.
Итак, пустое приложение дает нам в результате запуска пустое же окно, и это прекрасно, ничего лишнего. Сегодня разбираем исключительно кнопку, поэтому создадим ее прямо в самом центре окна, сделав последнее чуть поменьше 👍:
Как и для практически любого компонента QML непосредственно добавление осуществляется элементарно, в чем мы и убедились. Вид на данный момент Button имеет дефолтный, ничем не примечательный, кастомизацией займемся чуть позже. Но прежде рассмотрим кратко функционал…
QML Button. События.
Итак, кнопка создана для того, чтобы ее нажимали. Поэтому разберемся, как обработать данное действие пользователя. И все также максимально просто, при помощи обработчика — onClicked :
Здесь мы по нажатию выводим строку в консоль. Пример настолько прост, что просто вгоняет в краску, поэтому минимально, но усложним. Добавим под кнопку текст, в который при нажатии будем выводить количество кликов по кнопке:
Button наследует от AbstractButton, поэтому именно здесь определена и описана подавляющая часть свойств и методов. В частности, сигналы, для каждого из которых существует свой обработчик вида onИмяСигнала :
- onCanceled
- onClicked
- onDoubleClicked
- onPressAndHold
- onPressed
- onReleased
- onToggled
Добавим еще одну текстовую строку для вывода последней произошедшей с кнопкой активности, а также пару обработчиков для наглядности:
Таким вот образом можно спокойно поэкспериментировать и на практике ощутить, какой смысл в себе несет тот или иной сигнал, сопутствующий пользовательским действиям.
Так, кроме всего прочего, интерфейс часто требует наличия кнопки, которая выступает в роли переключателя. То есть не просто отрабатывает события нажатия и т. д., но может находиться в двух состояниях — нажатом и не нажатом. Естественно, обойти это стороной нельзя. Реализация также очень проста:
При нажатии меняется состояние кнопки, а также ее цвет. Стиль мы вообще не трогали пока, тем не менее стиль по умолчанию предусматривает изменение цвета при разных действиях. В общем-то, самое время как раз и перейти к кастомизации внешнего вида.
QML Button. Стили. Кастомизация.
Давайте изначально систематизируем — у кнопки есть два объекта для настройки стиля — непосредственно сама прямоугольная область и текст, заключенный внутри нее. Поэтому QML предоставляет нам два соответствующих свойства:
Лучше всего разобраться можно на конкретных примерах, к ним и переходим. Для начала сделаем минимально необходимые вещи, а затем будем постепенно добавлять:
Полезные ссылки — Rectangle, Text — и результат:
Увеличим размер кнопки:
Проблема налицо, разместим текст по центру и сразу же немного увеличим шрифт:
Уважающая себя кнопка должна иметь отклик в виде изменения оформления при действиях пользователя — наведении курсора, нажатии кнопки и т. д. Поэтому добавим цвета:
С этим разобрались, теперь мы имеем весь необходимый функционал, предлагаю рассмотреть еще один пример, с градиентами. Про градиенты будет отдельная статья (может быть), так что здесь просто, отбросив сомнения, используем. Добавим еще скругление углов кнопки и рамку по периметру, чтобы охватить бОльшее количество доступных свойств:
Ну и, пожалуй, на этом сегодня и остановимся, до встречи🤝 Если возникли какие-либо вопросы или проблемы, буду рад помочь с решением, пишите в комментарии, либо на форум.
Я пытаюсь создать простую кнопку (QPushButton или QToolButton, либо может работать), которая по существу будет прямоугольником цвета, который она представляет. При нажатии на него открывается QColorDialog, и при выборе цвета в нем выполняется перекраска кнопки.
Итак, в основном, что-то, что будет выглядеть как одно из них:

Я сделал несколько попыток, ни одна из которых не привела меня к той функциональности, которую я хотел.
Задайте палитру в конструкторе:
Результат: обычная кнопка перед щелчком, тонкий цветной контур после выбора.

Добавить таблицу стилей:
Результат: черный прямоугольник перед щелчком, черный прямоугольник после выбора.
Читайте также:


