Как сделать кнопку позвонить
Кнопка “Позвонить нам” бесспорно повысит эффективность любого сайта, потому что открывает новый способ общения с его посетителями. Больше не нужно брать телефон, чтобы позвонить вам, теперь это можно сделать одним щелчком мыши на сайте.
Главное - кнопка “позвонить” абсолютно бесплатна, как для владельца, так и для посетителя сайта.
Кнопка “Позвоните нам” (Click to call виджет) - виртуальный телефон на основе WebRTC. При нажатии на кнопку моментально происходит звонок через Интернет. Посетителям вашего сайта не нужно устанавливать дополнительные программы, подойдут любые наушники и микрофон. Вы можете принимать звонки с помощью любой программы IP-телефонии, либо включить переадресацию на мобильный.
Пример
Зачем?
- Комфортный способ коммуникации с вашими клиентами;
- Повышение конверсии за счет увеличения количества обращений с сайта;
- Простая возможность для клиента связаться с вами в один “клик”.
Преимущества виджета “Позвони мне”:
Для бесплатной работы виджета необходимо регулярно пополнять счет (минимум 1 раз в 3 месяца). Если счет не пополнялся более 3 месяцев, стоимость использования виджета составляет 150 руб за 30 дней. Вы всегда можете отключить виджеты, не удаляя их, в этом случае виджет не будет отображаться на вашем сайте и за него не будут сниматься средства.
Установить кнопку на сайт:
Чтобы установить кнопку позвонить на сайте, нужно всего 4 шага:
Если на мобильной версии вашего сайта номер телефона указан в виде обычного текста — вы теряете клиентов.
В статье объясним, как отсутствие кликабельного номера влияет на конверсию, зачем вообще нужен кликабельный номер и как его установить на сайт.
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Зачем нужен кликабельный номер на сайте
Объясняем, почему из-за текстового номера часть клиентов отваливается.
Пользователь заходит с устройства на мобильную версию сайта и видит контакт для связи. В нашем случае — номер телефона. Чтобы позвонить ему нужно скопировать номер, свернуть браузер с сайтом, перейти в режим набора, вставить, нажать на кнопку вызова. Или переписать на листочек, а потом набрать номер в свободное время (но человек может передумать к тому времени). Или нужно запоминать номер, а потом вводить его вручную. Если забыли цифру — нужно возвращаться на сайт, опять запоминать, потом опять сворачивать браузер и так по кругу. В среднем получается около 5 действий и больше. Представьте, если человеку нужно совершить несколько таких звонков.
С кликабельным номером пользователю нужно всего 3 действия — нажать на номер, выбрать способ звонка (через телефон или мессенджер), затем нажать кнопку вызова. Чем меньше действий, тем выше вероятность, что пользователь все-таки совершит звонок, а не отвалится на середине процесса.
Как установить кликабельный номер телефона на сайт — инструкция
Как сделать так, чтобы вам могли позвонить в один клик:
Если есть доступ к коду, то через изменения в нем можно сделать номер телефона кликабельным.
Текстовый номер телефона (то есть некликабельный) может выглядеть по-разному:
- Если присвоен класс через CSS стили, то код может выглядеть так:
- Если к номеру телефона применялись стили оформления, например, цвет, шрифт, выравнивание, код, скорее всего, будет таким:
Чтобы сделать номер кликабельным в код нужно добавить следующие элементы:
То есть, для первого варианта (просто текстовый номер) конечный код будет выглядеть так:
Первый номер телефона — это ссылка, второй — как номер отображается на сайте. Вместо номера телефона на сайте может отображаться призыв сделать звонок, тогда код выглядит так:
Третий номер (с применением шрифта, цвета, выравнивания), соответственно, выглядит так:
P.S. Лучше, чтобы к номеру телефона были применены стили через CSS, потому что если просто сделать кликабельный текст (самый простой первый вариант), то он будет выделен синим цветом и с подчеркиванием, как обычная гиперссылка. Визуально выглядит непривлекательно.
Если у вас сайт на конструкторе, то телефон делается кликабельным через применение гиперссылки к номеру телефона.
Возьмем к примеру, конструктор Тильда. Телефон обычно указывают в хедере, футере, меню сайта или на отдельной странице с контактами. Но мы покажем на примере обычного текстового блока — остальное делается по аналогии.
Вот у нас на странице блок с текстом, где указан номер телефона. Нужно выделить номер — появляется меню редактирования текста. В нем кликаем на инструмент добавления ссылок.


Также можно настроить цвет и стиль ссылки — это плюс, так как не нужно морочиться с CSS стилями. Кстати, цвет и стиль ссылок можно задать заранее в настройках сайта и тогда не надо будет каждый раз настраивать их вручную.

Если сайт на Wix, телефон настраивается похожим образом, с одним отличием. Когда выделяем текст и жмем на инструмент ссылки, появляется дополнительное меню, где можно выбрать, куда ведет ссылка.


Если сайт на WordPress, кроме изменения кода или добавления гиперссылки к тексту, можно использовать сторонние плагины. Например, бесплатный плагин Call Now Button. Он добавляет заметную цветную кнопку с иконкой телефона и призывом позвонить. Все, что нужно — установить плагин в Вордпресс, указать в настройках номер телефона, цвет кнопки и ее местоположение на сайте.

Современные сервисы коллтрекинга используют функцию подмены номеров. И чаще всего номерам присваиваются атрибуты (классы). Например, у коллтрекинга Callibri это и >
В этом коллтрекинге, если настроена автоподмена номера, ссылка будет иметь вид:
Важно: у сервисов коллтрекинга нужно уточнять код в инструкциях сервиса или у техподдержки. Потому что у них прописываются свои классы, могут меняться настройки. У каждого сервиса коллтрекинга будут свои ссылки.
Как сделать кликабельный номер WhatsApp, Viber, Skype и Телеграм
Для WhatsApp:
Номер телефона в самой ссылке (в кавычках) указываем без скобок, пробелов и дефисов.
Для Viber:
Для Skype:
skype_user — это логин в скайпе. Параметр call позволяет сразу начать вызов, если его не добавлять в ссылку, то просто откроется профиль.
Если хотите, чтобы при клике по номеру скайпа автоматически открывался диалог, то вместо параметра call добавляем chat, получается:
Для Телеграм:
Можно добавить в текст короткую гиперссылку вида:
Ссылку можно найти в настройках аккаунта Телеграм. При клике на ссылку откроется диалог с пользователям, там же можно позвонить.
Примеры оформления кликабельных номеров
Телефон на сайте сервиса коллтрекинга Callibri. Тут его еще и подчеркнули для наглядности.

Кликабельный номер на сайте Тинькофф Банка. Визуально номер телефона никак не выделен, но при клике по нему можно совершить звонок.

Заключение
Кликабельный номер телефона позволяет посетителям сайта позвонить в один клик. Без лишних движений. Эта экономит время и дает положительный опыт взаимодействия с сайтом. В итоге кликабельный номер способен повысить конверсию сайта. Мелочь, а работает.
Если вам нужна красивая кнопка телефона на сайт, чтобы по клику на неё можно было оставить номер для обратного звонка, то вы попали по адресу. Сегодня разберем, как легко можно сделать анимированную кнопку телефона без помощи плагинов и платных сервисов. Данный способ подойдёт для сайта на любом движке. Как это всё делается, покажем на примере сайта под управлением CMS WordPress.
HTML и CSS код кнопки телефона

Для создания кнопки мы будем использовать иконки от Font Awesome. Ваш шаблон должен поддерживать этот шрифт, в противном случае его нужно будет подключить самостоятельно или воспользоваться плагином Font Awesome.
HTML код:
CSS код:
CSS стили для мобильной версии:
Если нужно прописать отдельные стили для мобильных устройств, то добавьте в CSS следующий код.
Вот и всё, наша кнопка телефона для сайта готова. Осталось только прикрепить к ней какое-нибудь действие при нажатии на неё. Обычно это всплывающая форма обратного звонка.
Настройка всплывающей формы обратного звонка
Теперь к этой кнопке нужно привязать всплывающую форму, для заполнения заявки на обратный звонок. Сделать это можно разными способами, например с помощью плагина Popup Maker для WordPress. Устанавливаем плагин, создаём в нём нужную форму и копируем класс этой формы.
Смартфоны правят миром. Думаю, не нужно говорить о том, как смартфоны изменили мир и на что они способны.
Также знаем, что в современном обществе каждый создаваемый вами сайт должен быть отзывчивым. Но что происходит с номерами телефонов, которые вы добавляете в своих постах и страницах WordPress?
Большинство последних моделей смартфонов автоматически распознают номер телефона. По крайней мере, если вы написали этот номер в правильном формате, содержащем коды страны и города:
![]()
К сожалению, не все смартфоны одинаковы, и не все они могут распознавать телефонные номера во всех форматах. Многие люди до сих пор пользуются телефонами, которым более пяти лет, и есть вероятность, что номер телефона, даже если он написаны правильно, просто не будет активными.
В этом случае, даже если вы создали сайт, который побуждает каждого второго посетителя сайта звонить вам, у вас могут быть проблемы. Если посетитель зашел с мобильника, если для того, чтобы ему позвонить вам ему нужно записать, скопировать и вставить или ввести номер вашего телефона, то скорее всего, он не будет этого делать. Чтобы не потерять нетерпеливых клиентов, которые не хотят возиться с цифрами, вы должны подготовить почву для каждого пользователя смартфона, независимо от используемого им устройства.
Добавьте кликабельный номер телефона

Если вам просто нужно добавить на свой веб-сайт номер телефона, по которому можно кликнуть, вам не нужно устанавливать дополнительные плагины. Вы можете сделать это с помощью простой строки HTML-кода, которая фактически совпадает с обычной ссылкой. Давайте посмотрим, насколько это легко:
![]()
- Смените номер телефона на свой
- Сохраните, опубликуйте или обновите свой пост.
Использование Skype звонков.
Но что, если вы хотите, чтобы ваши посетители могли выбирать между обычным и skype звонком? Тогда вам просто нужно изменить протокол в ссылке. Итак, вместо протокола TEL, используйте протокол CALLTO:
![]()
Или вы можете сделать так, чтобы по умолчанию звонок шел через Skype:

Использование СМС
![]()
Как добавить кнопку вызова с помощью бесплатного плагина.
Если ваш бизнес в значительной степени зависит от телефонных звонков, вам следует предпринять еще один шаг, когда речь заходит о создании кликабельных телефонных номерах.
Это плагин Call Now Button

Этот бесплатный легкий плагин, установка и настройка которого займет всего несколько минут. Все, что вам нужно будет сделать после установки, это ввести свой номер телефона, выбрать цвет кнопки и ее местоположение. Вы можете отобразить кнопку вызова в левой или правой части экрана или выбрать нижнюю кнопку на всю ширину.
Если у вас есть учетная запись Google Analytics, связанная с вашим веб-сайтом, этот плагин позволяет отслеживать телефонные звонки, создавая событие для каждого сделанного клика. После настройки плагина подождите не менее 24 часов, прежде чем Google Analytics покажет данные.
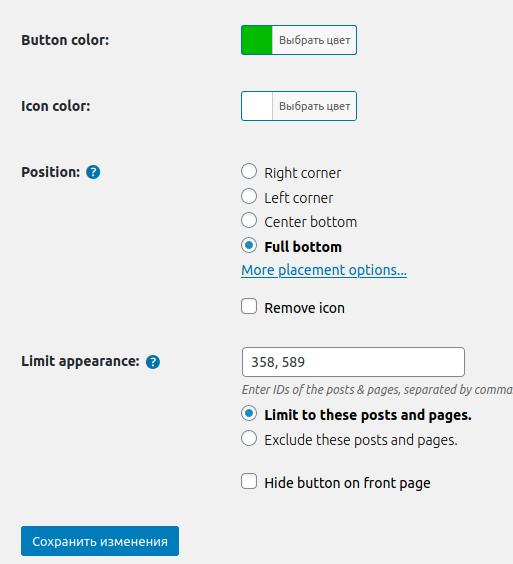
Кода вы установите и активируете плагин Call Now Button, зайдите в его настройки. Перед вами откроются три вкладки. На первой вкладке введите свой номер телефона, а также текст, который будет показан на кнопке.
Далее перейдите на вкладку Presentation. Выберите здесь цвет кнопки, позицию кнопки, а также введите те ID постов, на которых вы хотите отобразить кнопку, или выберите опцию Exclude these posts and pages и введите те ID постов, на которых кнопка вызова не должна появлятся.

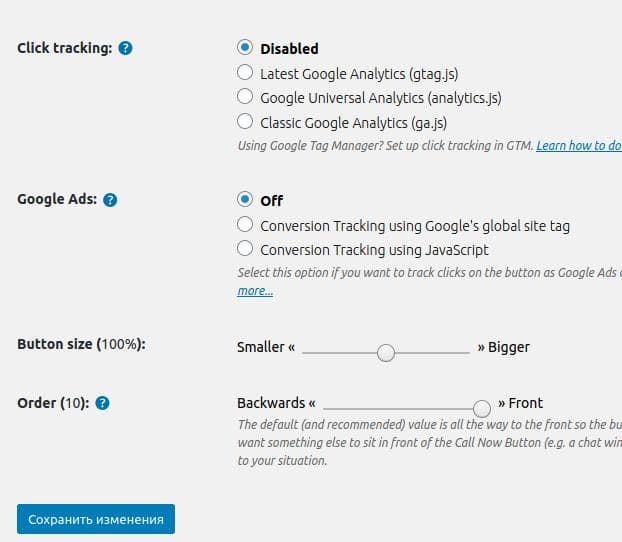
И на вкладке Advanced вы можете добавить дополнительные настройки, такие как отслеживание ваших звонков с помощью Google Analitics и других настройках.

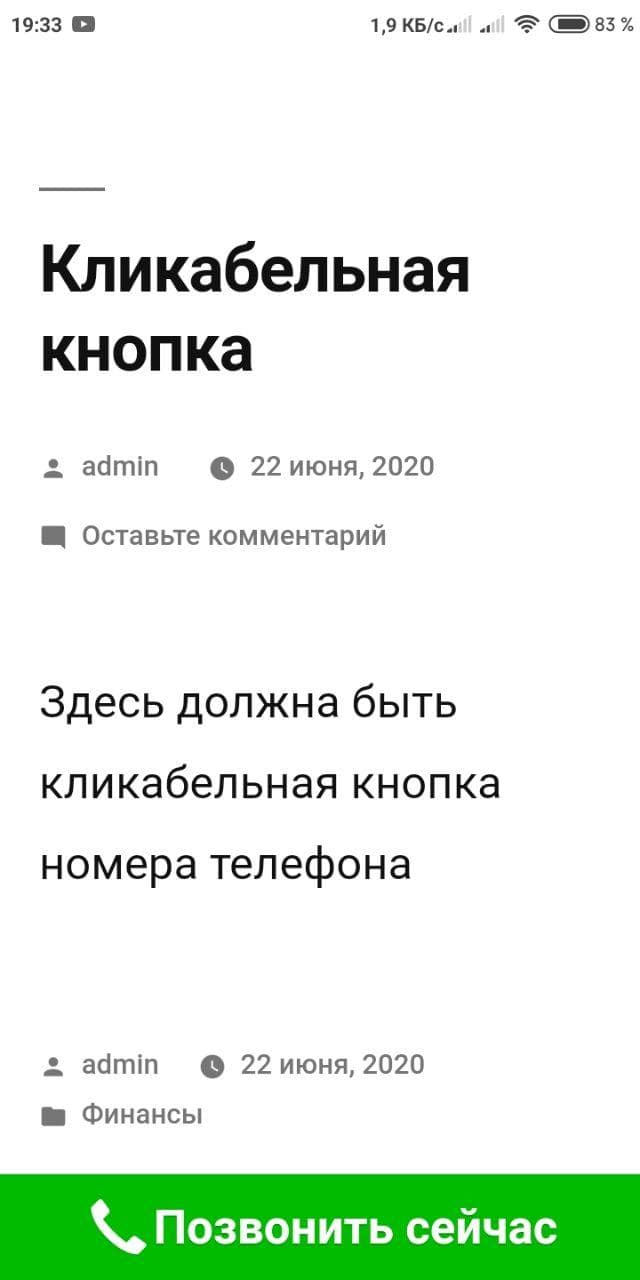
И вот как будет выглядеть готовая кнопка вызова.

Как и во многом другом, в WordPress создание кликабельных номеров телефонов совсем не сложно. И это можно сделать буквально в несколько кликов.
А если у вас остались ещё вопросы, то задавайте их в разделе с комментариями, и я с радостью на них отвечу.
Читайте также:


