Как сделать кнопку объемной
Получиться должно так:
Уменьшите выделение на 25px (Выделение — Уменьшить).
Примените прошлый градиент в обратном направлении (снизу вверх).
После применения должно получиться так:
Теперь мы будем использовать кисть, чтобы добавить белого цвета снизу. Установите белый цвет переднего плана и возьмите большею кисть с мягкими краями (Circle Fuzzy 19), установите непрозрачность кисти 70%, а масштаб — 10. Расположите кисть как на рисунке ниже и кликните мышью один раз.
У нас получился мягкий светлый цвет, как на рисунке.
Нажмите Del. Снимите выделение (Выделение — Снять).
Продублируйте слой (Слой — Продублировать слой) и тень станет в два раза четче.
При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ - цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО - стили). В окне СЛОИ: элементы функции ƒх (тиснение). В окне СИМВОЛ: размер, шрифт. Расположение элементов интерфейса Photoshop можно прочитать здесь.
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Создание кнопки в Фотошоп с помощью готовых стилей.
Самый простой вариант получить объемную кнопку - выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили - стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.
Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.
Создание кнопки со своими вариантами стилей.
Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант - стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.
Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию.
Если кнопка готова - нажимаем на ФАЙЛ в главном меню и в вкладке выбираем "сохранить для веб устройств". В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
Видео как нарисовать стеклянную кнопку в Фотошоп.
Видео Стеклянная кнопка в фотошоп показывает как ссоздать стеклянную кнопку в Фотошоп с помощью готовых стилей так и самостоятельно.

Кнопки html - большая подборка из 142 анимированных кнопок в примерах, выполненных только на css.
Кнопки css имеют классные эффекты при нажатии и наведении. Красивая анимация кнопок будет стильно отображаться на странице html.
Для удобства все кнопки снабжены кодом css, - нажмите на любую из них, скопируйте код css эффект кнопки и сразу вставьте её к себе на страницу.
Кнопки формируются с помощью тега , где между тегами прописывается текст (название кнопки) и вот простой пример кнопки html:
Моя кнопка
Но можно кнопку сделать с помощью тега , и далее мы рассмотрим потрясающие примеры.
Я отобрал некоторые кнопки CSS , которые, на мой взгляд, могут быть использованы в веб-проектах.
Генератор кнопок CSS3
Посмотрите на генератор CSS3 кнопок от Sanwebe :

Розовая кнопка CSS3 со шрифтом Pacifico
Симпатичная розовая кнопка ( не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста ) полностью создана на основе CSS3 :

Коллекция 3D кнопок
Коллекция 3D кнопок , созданная с помощью CSS3 :

Социальные 3D кнопки
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:

Анимированные CSS3 кнопки
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10 :

Круглые анимированные кнопки CSS3
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:

Кнопки Clean Circle
Вот еще один пример круглых кнопок CSS3 :

Кнопки-переключатели на CSS3
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:

Анимированная кнопка CSS3
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google :
Эффекты кнопок CSS3
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3 :

Глянцевые кнопки CSS3
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3 , больше никакого Photoshop :

Трехмерные кнопки CSS3
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after . Оцените поразительные трехмерные кнопки:

Переключатель CSS3
Пример кнопки-переключателя на CSS3 без использования JavaScript :

Эффект трехмерной переворачивающейся кнопки
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3 :

Брендовые кнопки
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap :

Темная круглая кнопка
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:

Переключатель CSS3
Переключатель, созданный с помощью CSS3 :

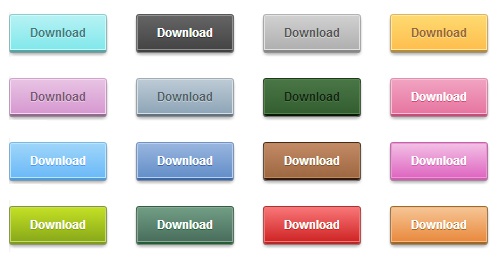
Красивые плоские кнопки
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:

Кнопки общего доступа в социальных сетях
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+ :
Рождественская кнопка
Рождественская CSS кнопка , использующая data:urls – метод для встраивания изображения прямо в документ:

Мягкая кнопка
Круглая глянцевая кнопка, созданная с помощью CSS3 :

Мягкая кнопка Soft Button
Кнопки используют только символы Unicode , что позволяет использовать текстовые или иконочные шрифты:

Крупные трехмерные анимированные кнопки CSS3
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes :

Металлические CSS3 кнопки
Коллекция металлических CSS3 кнопок , символы на которых были созданы с помощью шрифта pictos с использованием @font-face . Для металлического эффекта были задействованы свойства box-shadow и linear-gradient :

Круглые CSS3 кнопки
Еще одна коллекция круглых анимированных кнопок на CSS3 :

CSS3 кнопки социальных сетей с возможностью нажатия

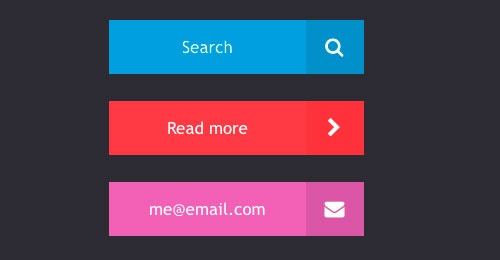
Простые CSS3 кнопки
Красивые кнопки CSS :

Трехмерная кнопка загрузки
Эта трехмерная кнопка использует трансформацию perspective . Она работает только в браузерах на основе webkit :

Поразительные CSS3 кнопки социальных сетей
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient , box-shadow для трехмерного эффекта:
Большая кнопка
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google :

Простые кнопки
Несколько простых CSS кнопок :

CSS3-кнопки социальных сетей
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after :

Простые CSS кнопки
Набор незамысловатых CSS кнопок . Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:

Кнопки в виде покерной фишки
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:

Кнопка-ползунок
Концепт CSS кнопки-ползунка :

Кнопки меню администратора
Панель администратора ( меню или навигация ) с использованием CSS3 и фреймворка fontawesome . При переключении на кнопку класс active добавляется с помощью jQuery :

Пришитая кнопка
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:

Вращающаяся кнопка
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:

Кнопка на CSS3
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера :
CSS3 кнопка с выдвигающейся карточкой
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:

Анимация CSS3 кнопки в виде конфеты
Кнопка с анимацией для отображения состояния загрузки:

CSS3 переключатели
Красивые переключатели, которые используют jQuery для переключения класса:

Глянцевые кнопки
Набор красивых кнопок для сайта CSS . Используются различные свойства для придания трехмерного глянцевого вида:

Трехмерные кнопки с разноцветной границей
Кнопки с границами разных цветов:

Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Кнопки Салливан
Простые кнопки, использующие иконки из FontAwesome :

Чувственные SCSS кнопки в цветовой модели HSB
Несколько CSS кнопок с иконками из FontAwesome :

Набор кнопок
Очередной набор чистых кнопок для веб-приложений:

Кнопка-переключатель
Кнопка-переключатель на основе Bootstrap :
Анимированные кнопки
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:

Красочные кнопки
Коллекция CSS кнопок различных цветов:

Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, подписки, отклики!
Читайте также:


