Как сделать кнопки в иллюстраторе
Можно панельку (окошко типа "palette") создать скриптом (например, см. jpg) и загружать её при запуске ила, или создать extensions панельку. И то, и то требует долгого и муторного написания кода.
Ну, или ищите, где-то здесь кто-то выкладывал скрипт, позволяющий размещать на панельку кнопки своих скриптов
Зы. Пока писал, Oleg уже нашёл решение
Вложения
_MBK_
Пикирующий бомбардировщик
Насколько я помню, ScriptBay прекратили поддержку проекта задолго до топиковой версии
Если так, то самый правильный вариант (без написания собственного плагина/экстэншна) - вывести нужные скрипты прямо в подменю File
dredj
Участник
Можно ещё записать экшн с запуском этого самого скрипта и для удобства изменить вид списка на кнопки в палитре экшана.
безучастник
Ladygin Alexander
Участник
_MBK_
Пикирующий бомбардировщик
Кстати, странно, что под акробат никто ничего подобного не делал - а ведь там запуск скриптов на порядок заднепроходнее.
Skvoznyak
Кстати, странно, что под акробат никто ничего подобного не делал - а ведь там запуск скриптов на порядок заднепроходнее.
Павел I
Участник
Всем здравствуйте! Поставил панель, скрипты отображаются, но не запускаются (двойной клик). Или я что-то не так делаю
_MBK_
Пикирующий бомбардировщик
Всем здравствуйте! Поставил панель, скрипты отображаются, но не запускаются (двойной клик). Или я что-то не так делаю
Павел I
Участник
Я там читал описание на инглише пока не устал читать столько Бридж у меня есть, тока он там как участвует?
Павел I
Участник
Вопрос не такой большой, поэтому скину в эту тему. Нашел скрипт, сохраняет слои в PDF. Вопрос в каком качестве (настройки) он это делает, из кода ведь можно узнать?
const mm = 72/25.4;
var doc = app.activeDocument;
var bleedBorder = 2 *mm;
var dialogStr = 'Write PDFpreset name';
var NamePreset = 'Acr 6 bleed 2 300';
var h = doc.height;
var w = doc.width;
var preffix = "_sb_";
var suffix = "";
var noname = "0";
var start = true;
if (documents.length > 0) if (doc.saved==false) alert('File must be saved before execute script. ','saveLayersToPDF',true);
start = false;
>
if (start) if (str = prompt (dialogStr, NamePreset)) NamePreset = str;
if (checkPDFPresetName(NamePreset)) var saveOptions = new PDFSaveOptions();
saveOptions.pDFPreset = NamePreset;
fullDocName = doc.fullName;
for (j=0; j
andrejK
он же при запуске у вас спрашивает имя сохранённого пресета)))
прям на чистом вражеском языке
Write PDFpreset name
и, встретившись лицом с прохожим, ему бы в рожу наплевал, когда б желания того же в его глазах не прочитал © А.Блок
На презентации Adobe CS6 в Самаре я делал доклад о том как мы в компании Parcsis используем Adobe Illustrator для создания веб- и мобильных интерфейсов. Хочу поделиться этим докладом с вами в виде слайдов с комментариями.


Где-то в 99 году мне пришло осознание, что я дизайнер и, вероятно, некоторое время буду что-то рисовать. Тогда как раз вышел фотошоп пятой версии, где были такие поражающие воображения мощнейшие фичи для веб-дизана:
— Текстовые слои. Подумать только — текст в виде текста, а не растра!
— Многоуровневое Undo! Раньше можно было отменить только последнее действие.

Потом вышел еще более мощный фотошоп версии 5.5, где появился Save for Web — очень важная штука для веб-дизайна…

Шли годы, версии фотошопа сменяли друг друга. Но я рисовал веб-сайты и интерфейсы в фотошопе. Да, появились некоторые удобности, даже векторные объекты. Но основа была в растре, а главный инструмент — слои.

Но около года назад случилось так, что вся наша команда дизайнеров, которые занимаются интерфейсами, перешла на Adobe Illustrator. Будучи консервативным человеком, сначала я сильно страдал. Все было очень неудобно и непривычно. Но потом постепенно до меня начало доходить, что кое-какие преимущества есть.

На самом деле, я немного недоговариваю. Уже довольно давно, мы использовали Иллюстратор для того, чтобы рисовать иконки. Поэтому большую часть стресса я уже пережил, когда переучивался рисовать иконки в векторе.

Зачем рисовать веб-сайты и интерфейсы в векторном редакторе? Что мы за это получим?
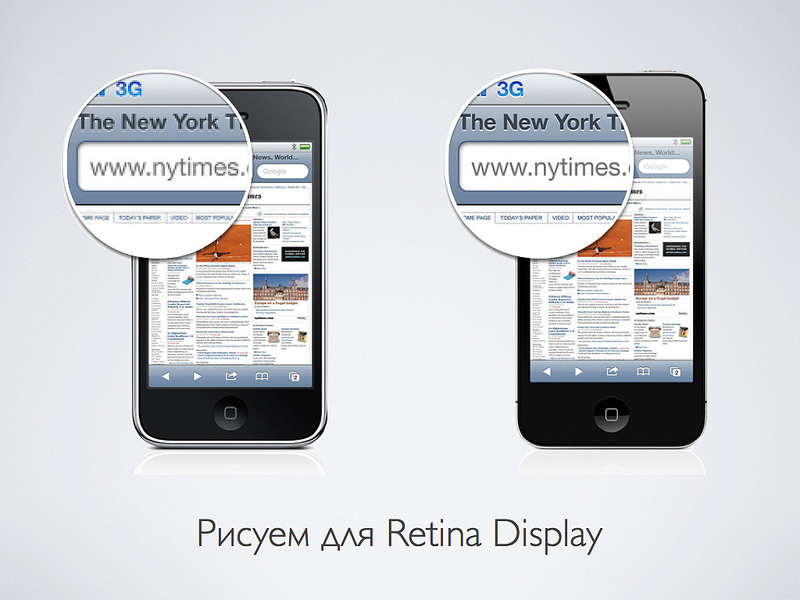
Около двух лет назад на массовом рынке появились экраны повышенной плотности, так называемые Retina Display. Суть в том, что их разрешение, если считать в точках на дюйм, приближается к полиграфическому качествую — около 300 точек на дюйм.

При таком разрешении пиксели становятся чем-то не очень важным для экранной графики, их просто не видно.
В ближайшее время должны появиться настольные компьютеры или мониторы с высоким разрешением. Ваш дизайн нужно будет как-то оптимизировать, чтобы отображать на таких экранах. Ведь, если взять, например, iMac 27 и увеличить его разрешение вдвое, то получится почти 15 мегапикселей. Даже боюсь представить сколько будет занимать графический файл, который полностью заполнит экран.

Выход один — в интерфейсах надо переходить на вектор и оставить пиксели только для фотографии.

Что же изменится в вашей жизни и карьере дизайнера, если вы начнете делать веб- и интерфейсы в векторном редакторе?

Начнем с минусов…
— Во-первых, вы будете страдать. Многое будет непривычно и вообще придется думать иначе.
— Вы не станете более лучшим дизайнером. Качество ваших работ никак не вырастет. Вы будете делать все тоже самое, но немного иначе. Первое время.
— Вам будет очень не хватать некоторых растровых возможностей. Придется подумать, чтобы сделать некоторые элементарные для фотошопа вещи.

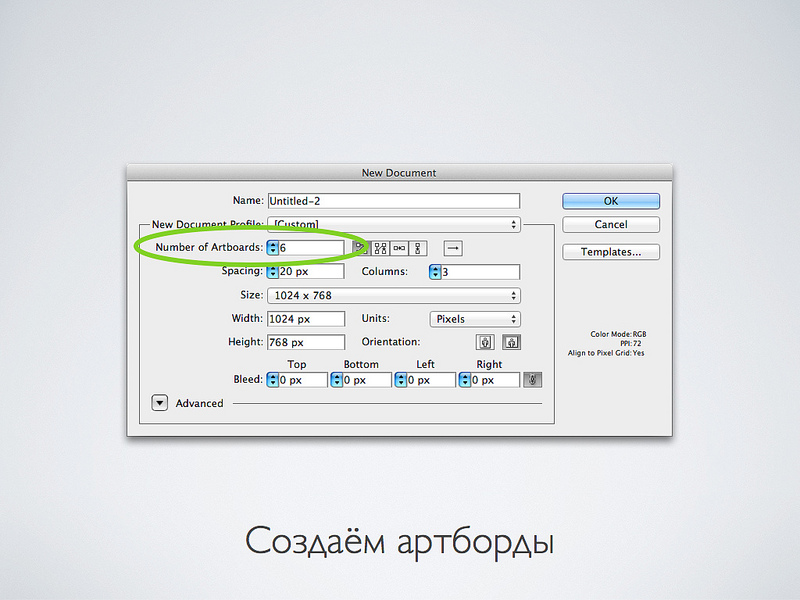
Одно из самых важных и приятных вещей, которые появились с переходом на Иллюстратор, это конечно же арт-борды. Дико удобная штука.

Иллюстратор позволяет иметь много экранов в одном файле. Это очень удобно. В папке проекта на порядок меньше файлов. Все файлы всегда под рукой. Ну нужно открывать новые файлы. Плюс, экономится память, что немаловажно.

Новые артборды можно создавать по ходу работы или сделать сразу несколько зон при создании документа. Как видите, иллюстратор стал ориентирован не только полиграфию, но и содержит пресеты для экранной графики.

Вот пример одного из интерфейсов, которые мы разрабатываем. Все экраны веб-интерфейса в одном файле. Причем, этот файл занимает не так много места — удобно потом передавать его потом разработчикам.

Еще момент Finder на маке отображает делает иконку файла в виде такой брошюры. И из-за отогнутого листочка виден второй артборд. Когда я увидел это ми-ми-ми, то чуть не прослезился от умиления.

Сетка важна для любого макета. В иллюстраторе есть свои особенности.

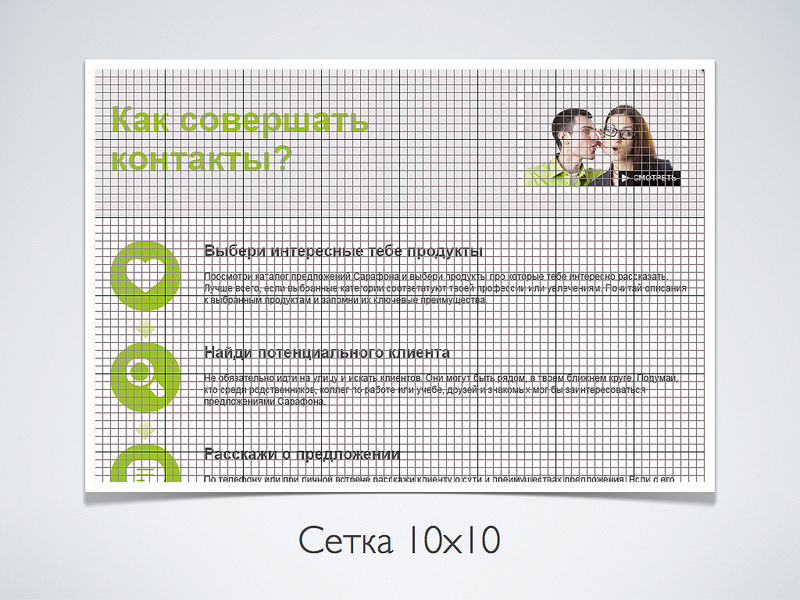
Мы не испольуем направляющие, которые Guides, а рисуем прямо по сетке, которая Grid. В основном используем сетку с размером шага 10 пикселей. Для мобильных приложений берем сетку помельче — 8х8. Мы размещаем объекты так, чтобы они все стояли на сетке.

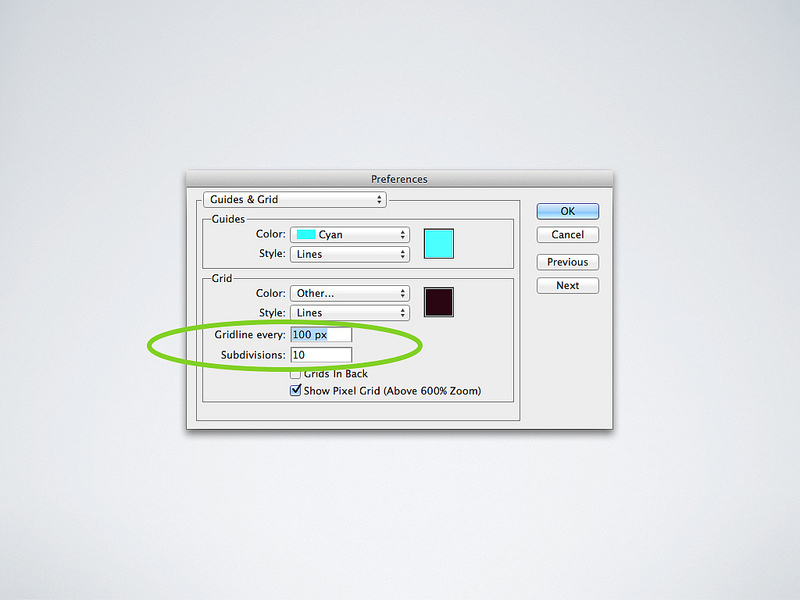
В настройках просто выбираем размер блока в 100 пикселей и включаем 10 делений. В итоге и получается квадратики 10х10. Для сетки 8х8 мы используем параметры 64 и 8 делений блока.

Еще один мощнейший инструмент Иллюстратора — это Appearance. В фотошопе есть похожая штука — эффекты слоя. Но аппиранс намного мощнее. К каждому векторному объекту можно применять векторные и растровые эффекты в любой последовательности, которые в реальном времени пересчитываются, если вы меняете объект.
Давайте посмотрим на эту чудесную синюю стрелочку. Это один векторный объект, ну кроме текста. Справа табличка аппиренс для этого объекта. По сути тут очень похоже на фотошоп, так как у объекта есть слои.

Как вы заметили, основной вид заливок в интерфейсных элементах — это градиенты. Пару версий назад в иллюстраторе переделали механизм работы с градиентами и сделали его очень удобным. Теперь там наконец-то появилась возможность работы с прозрачностью. И вот эти быстрые столбики, которые появляются поверх объекта.

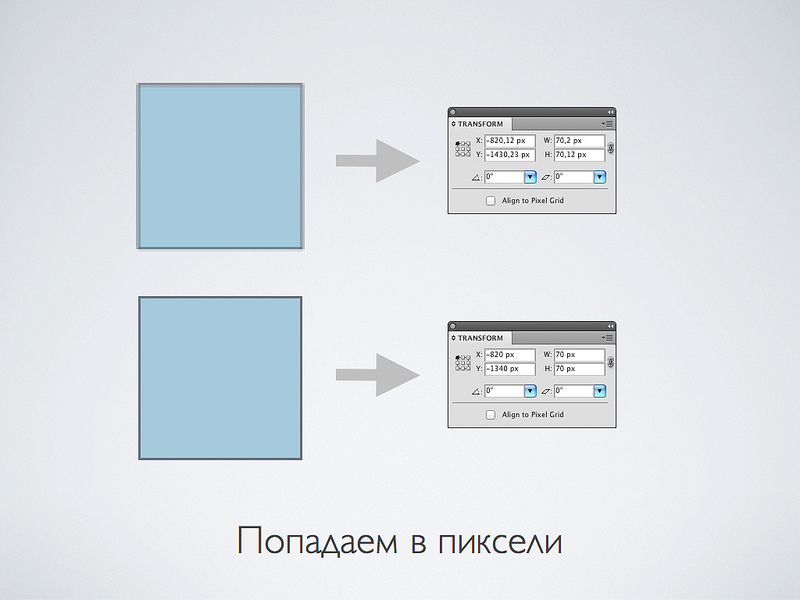
Но не будем забывать, что пиксели пока никуда не пропали. И рано или поздно макет будет растрирован и отображен на экране.

Иллюстратор знает не только физические метры, сантиметры и дюймы, но и пиксели. Перед тем как работать с экранной графикой, укажите в настройках, что вы хотите работать с пикселями.

Первое время у вас будет проблема с тем, что границы объектов размываются, так как включается анти-алиасинг. Чтобы этого не происходило, нужно чтобы вертикальные и горизонтальные линии попадали в пиксели. Вам нужно следить, чтобы координаты и размеры объектов были целыми значениями.

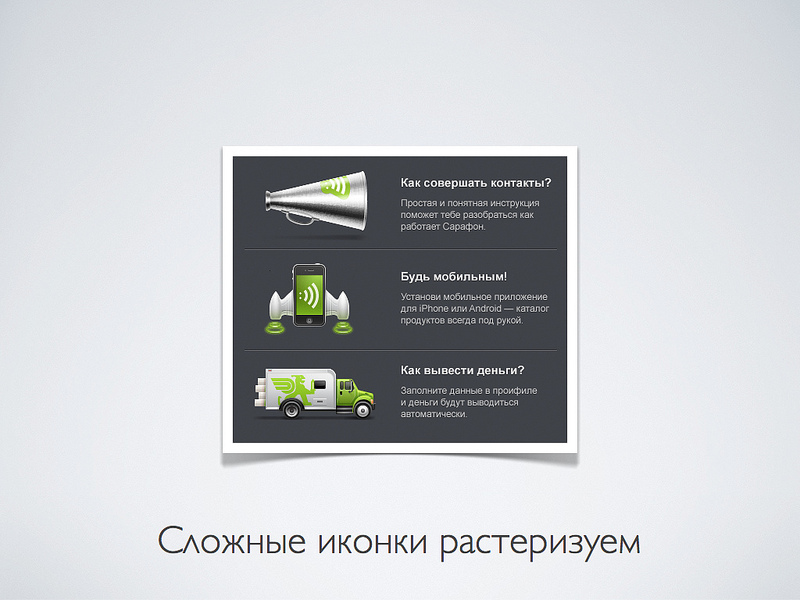
У иллюстратора есть и слабые стороны. Совсем отказаться от растрового редактора у вас не получится.

А вот тут неожиданный поворот. Но изначально векторные иконки желательно сначала растеризовать, а потом уже вставить в таком виде в фотошоп.

Еще пару слов про сильные стороны иллюстратора, которыми я не пользуюсь, но возможно начну.
После того, как макет нарисован, его нужно как-то сверстать в HTML или вставить графику в мобильное приложение. Мы отдаем разработчикам векторные PDF файлы, которые уже сами режут картинки тоже в иллюстраторе.

У меня это до сих пор в голове не укладывается. HTML-верстальщики используют векторный редактор.
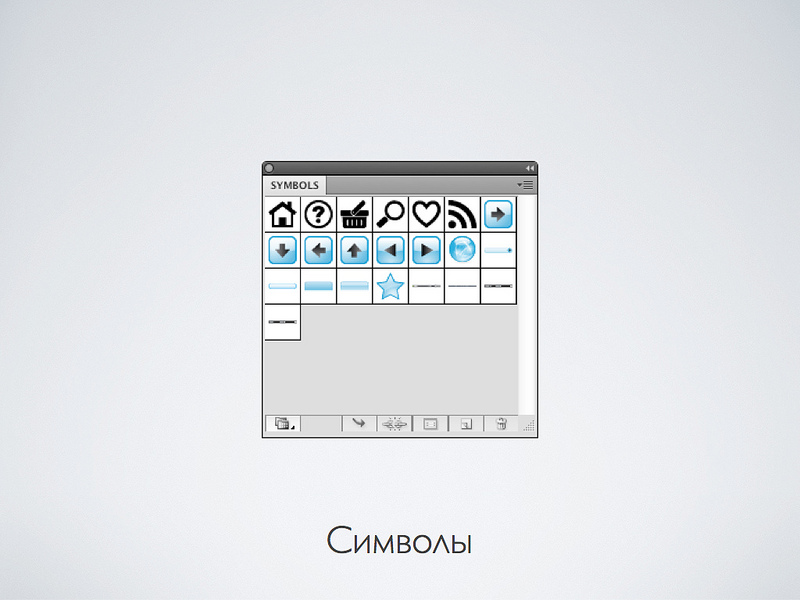
Допустим, в макетах у вас есть один и тот же элемент. Например, кнопка. Вы можете сделать из неё символ и использовать. Зачем так делать? Потому что, если вы исправите эту кнопку, то она исправится и в других местах.

Удобно. Но пока я использую это не так часто. Так как абсолютно одинаковые элементы встречаются не так часто. Вероятно, скоро для этого что-то придумают.

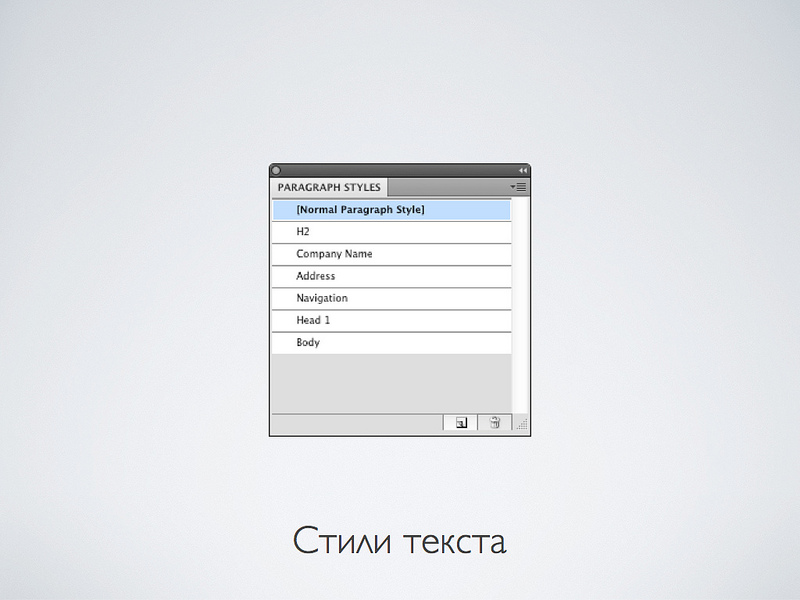
Еще одна штука, которую пока используем мало, но продолжая популяризацию идеологии журнальной верстки, уверен, что она пригодится. Это такие же стили текста, как в ворде. В макете вы размечаете текст не параметрами, а логикой его использования. Потом, вам, например, захочется изменить все стили заголовков. Нужно будет поменять только в одном месте.
За сим раскла… Спасибо, что читали. Если есть вопросы или вы рисуете иначе — пишите в комменты.


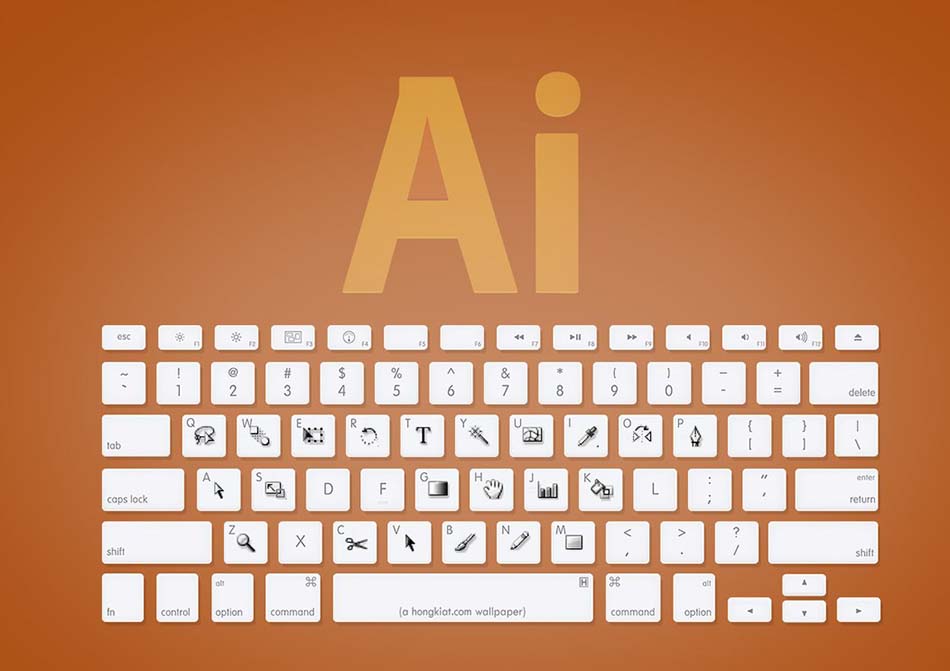
Стандартные назначения клавиш в Adobe Illustrator
Горячие сочетания клавиш способны существенно ускорить рабочий процесс. Но проблема в том, что начинающие специалисты зачастую не знают о существовании таких горячих сочетаний. В этой статье мы расскажем вам о том, как настроить Adobe Illustrator под себя, и о том, какие сочетания клавиш существуют и за какие функции они отвечают.
Итак, для того, чтобы настроить собственные сочетания горячих клавиш, переходим Edit>Keyboard Shortcuts или просто нажимаем Ctrl+Alt+Shift+K.

Большинство действий уже имеют свои назначения сочетаний клавиш. Но некоторые команды, которые используются часто, но по умолчанию не имеют горячих сочетаний.
Чтобы назначить желаемые горячие клавиши определенному действию, на примере мы дадим назначение для Place, давайте пройдем Menu Commands>File>Place.

Стоит обратить внимание на предупреждение в этом диалоговом окне. Если пытаться использовать клавишу Q, то появится следующее: Menu shortcuts must contain the Ctrl modifier or be a function key (горячие клавиши для меню должны содержать модификатор Ctrl или быть функциональной клавишей).
На примере мы используем сочетание Ctrl+Q, но в этом случае мы видим предупреждение: The shortcut Q was already in use by the exit command. That menu item will no longer have a keyboard shortcut. Click the Go To button to jump to the Exit command (такая комбинация клавишей уже существует. Эта команда не будет больше иметь горячих клавиш. Нажмите на кнопку Go To для устранения конфликта).

Многие действия уже имеют свои назначение клавиш, но вы можете их изменить, в зависимости от желания. Или же вы можете воспользоваться списком команд по умолчанию, который приведен ниже.
После того, как вы назначили сочетания клавиш, необходимо сохранить изменения. Adobe Illustrator производит сохранение в пользовательском файле. На примере мы дали ему имя MyShortcuts.

Теперь вы можете в любой момент переключиться между своими пользовательскими настройками и настройками Adobe Illustrator по умолчанию.

Несмотря на то, что менять назначение горячих сочетаний клавиш достаточно легко, мы приводим вам список таких сочетаний, которые установлены по умолчанию в Adobe Illustrator.
Команды меню
Изменение цвета
D – значения цветов по умолчанию, цвет заливки – белый, цвет обводки – черный.
X – переключение между заливкой и обводкой.
/ – сделать цвет прозрачным (отмена заливки).
– заливка градиентом.
F9 – показать/скрыть палитру Градиент.
F10 – показать/скрыть палитру Обводка.
Группировка объектов
CTRL+G – сгруппировать объекты.
CTRL+SHIFT+G – разгруппировать объекты.
При работе в Adobe Illustrator можно использовать разнообразные панели инструментов. Чтобы открыть ту или иную панель, нужно обратиться в меню Window (Окно), либо использовать соответствующие горячие клавиши.

Каждая панель имеет собственный набор управляющих элементов (внизу) и контекстное меню (справа наверху).

Чтобы отобразить название инструмента, наведите на него курсор. Для выбора вложенных инструментов нужно нажать и на секунду задержать левой кнопкой мыши на инструменте до появления списка вложенных инструментов.
Как создать собственный набор инструментов
Собственный набор инструментов создается с помощью команды Window (Окно) → Tools (Инструменты) → New Tools Panel (Новая панель инструментов).

Для добавления инструментов перетащите их из основной панели в новую.
Перемещение панелей
Набор панелей, отображаемых вместе, называется блоком. Любую панель можно разместить где угодно. Чтобы переместить панель, щелкните мышкой на заголовке и перетащите ее. При перемещении панели в другой блок, вокруг панели появляется синяя подсветка в виде вертикальных или горизонтальных линий, которые показывают, где именно панель будет располагаться в новом блоке.
Любая панель или группа панелей может быть закреплена или откреплена, раскрыта или свернута. Чтобы свернуть или раскрыть панель, дважды щелкните на ее заголовке.
Часто используемые панели удобно держать в открытом виде либо в виде вкладок.
Рабочая среда Adobe Illustrator
Обычно несколько панелей инструментов располагают в едином блоке в виде вкладок. Упорядоченное расположение панелей и окон в Adobe Illustrator называется Workspace (рабочая среда). Можно создать и сохранить несколько рабочих сред: например, для рисования, редактирования, работы с планшетом. Текущую можно посмотреть в правом верхнем углу окна программы, там же можно переключаться между средами в процессе работы.

При первом запуске программы открывается рабочая среда Essentials (Основные сведения), которая содержит удобный стартовый набор панелей.
Настройка рабочей среды
Рабочие среды позволяют запомнить текущее расположение панелей на экране. Можно создать и сохранить собственную рабочую среду. Для этого выберите New Workspace (Создать рабочую среду) в меню переключения между рабочими средами (справа вверху), а затем добавьте и упорядочите необходимые вам панели инструментов.

Восстановление рабочей среды в Adobe Illustrator
Экспорт настроек
Настройки также можно экспортировать для использования на компьютерах коллег или создания резервной копии настроек. Для этого выберите команду Edit (Редактирование) → My Settings (Мои настройки) → Import Settings/Export Settings (Импорт/Экспорт).

Добавление гиперссылок в Adobe Photoshop или Illustrator не так просто, как выделение текста или щелчок правой кнопкой мыши на изображении и нахождение опции легко доступны. Это не означает, что в обеих программах нет обходных путей для добавления ссылок на текст, изображения и объекты.
Как добавить гиперссылки в Adobe Photoshop
Самый простой вариант для добавления ссылок в Photoshop — использовать функцию Slice. Загвоздка в том, что вам придется сохранять и делиться своим документом в виде файла HTML.
Как добавить гиперссылки в Adobe Illustrator
Немного проще добавить ссылку на изображение в Illustrator, но есть еще одна загвоздка: вам придется сохранить файл в формате PDF.

Если вы являетесь участником Adobe Creative Cloud, , вместо этого вы можете использовать Adobe Acrobat для вставки ссылок на ваш текст в PDF-файл.
Читайте также:


