Как сделать кейс в тильде

Тильда — очень удобный и гибкий конструктор сайтов, посадочных страниц и просто статей, который мы не можем обойти стороной. У нас она используется для лэндингов и оформления статей в блоге.
Посмотреть основные сценарии использования Тильды можно на их сайте.
Чтобы подружить Битрикс и Тильду нужно всего-лишь установить модуль из Marketaplace и сделать пару настроек



Предположим, что нам нужно сделать на сайте новый раздел со статьями, в которых хотим использовать возможности Тильды для редактирования и отображения контента.


Не забываем настроить права (иначе никто не будет видеть статьи):

Для особого удобства настроим нашу форму добавления статьи. Сделать это можно, зайдя в форму добавления самой статьи и нажав на шестерёнку справа сверху):

Далее создаем новый раздел в публичной части сайта через панель Битрикса:


Настроим компонент, чтобы он использовал ЧПУ и выводил данные из нужного ИнфоБлока:


Далее выбираем сайт и страницу на Тильде:

В результате наш детальный текст должен будет выглядеть примерно так:

После этого идем и наслаждаемся нашей статьей

Сделать такое очень просто:
Добавьте новый раздел (/lp/) через панель Битрикса (как в примере выше) и разместите на новой странице компонент Тильды. А уже в настройках компонента выбрать сайт и страницу на Тильде.
Конечно, не все так просто и гладко. Когда мы подключали Тильду к нашему блогу — столкнулись с конфликтами в стилях Тильды и нашего сайта, в итоге сайт расползался. Пришлось взять наш напильник и немного доработать сайт.
Если ваш сайт собран на конструкторе, например Tilda Publishing, то вы можете создать свой квиз с помощью виджета Moclients за считанные минуты. В данной статье мы пошагово разберём, как это делается.
Шаг 1: Создаём одноэкранный сайт на Тильде
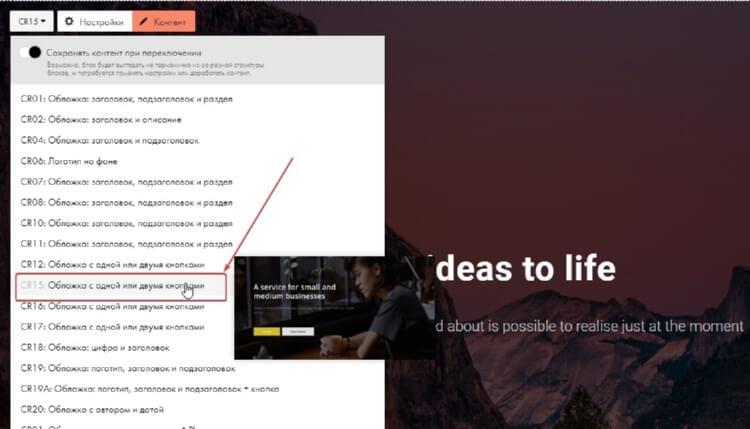
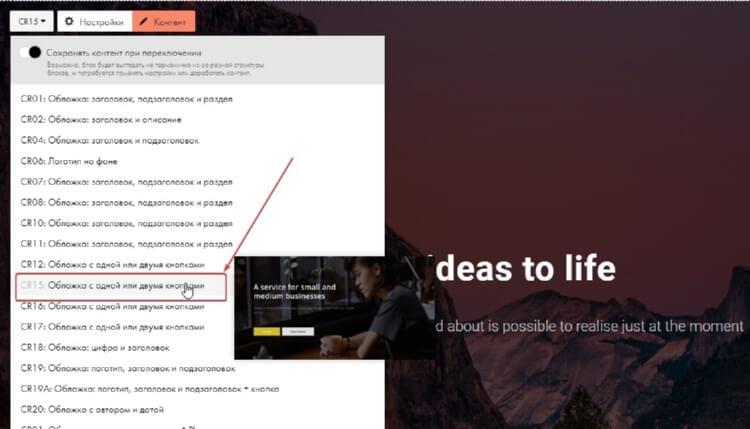
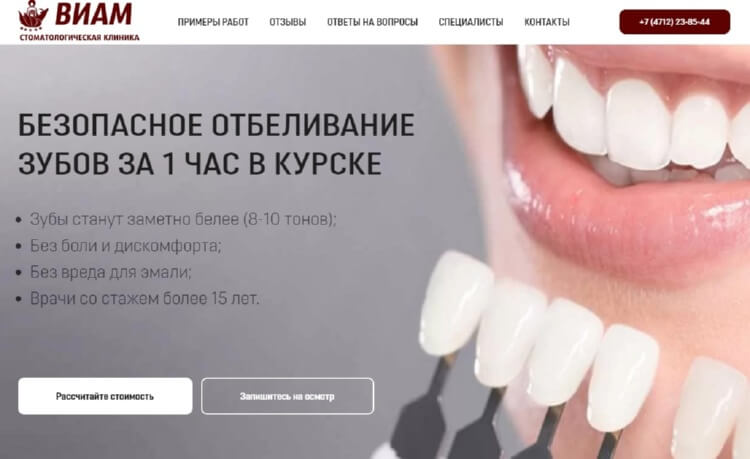
Добавляем новую страницу (или сайт) и выбираем блок из раздела "Обложка", в котором есть кнопки. Например, CR15-17.

Добавляем тематическую фоновую картинку, пишем заголовок с УТП и делаем кнопку "Рассчитать стоимость".

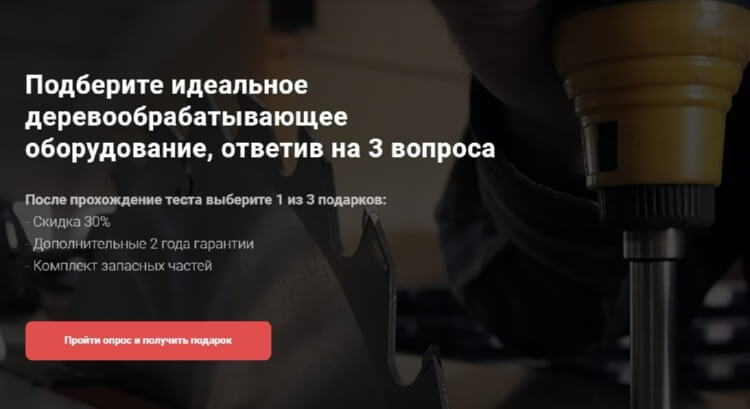
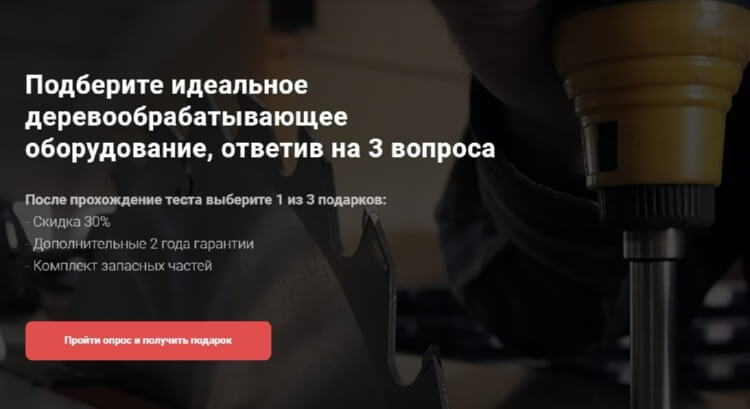
Либо более сложная механика, в которой вы сразу предлагаете решение проблемы клиента + выгоду.

Всё, одноэкранный сайт готов. Теперь необходимо подключить к нему опрос.
Шаг 2: Создаём квиз на конструкторе
Мы выбрали квиз на конструкторе, потому что это самый дешёвый и эффективный вариант. Для небольших проектов есть полностью бесплатный тариф.
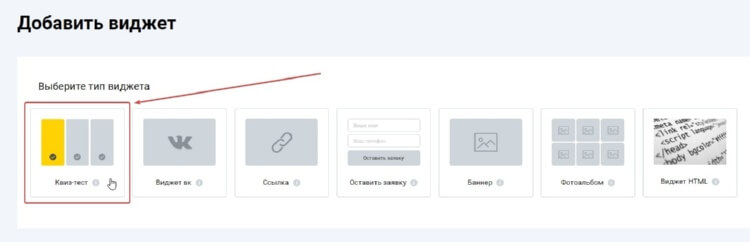
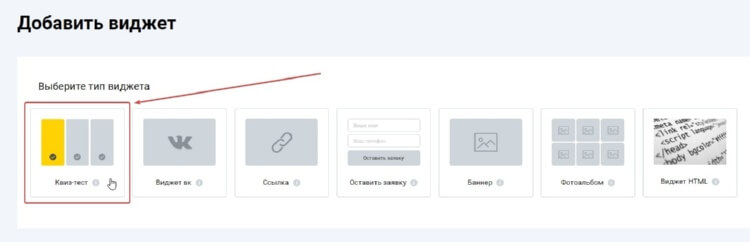
Далее жмём кнопку "Добавить виджет" и выбираем тип "Квиз-тест"

Подробно расписывать настройки я не буду, так как это есть в нашем подробном видео-обучении. Крайне рекомендую прямо сейчас вложить 20 минут своего времени и посмотреть его, можно пропустить вступление и начать с 3:25. После этого вы практически гарантированно создадите эффективный инструмент.
Поздравляем, вы создали свой первый квиз! С этого момента у вас есть 2 недели бесплатного тестового периода полноценного тарифа, после чего вы перейдёте на бесплатный тариф, имеющий единственное ограничение - не более 10 заявок в месяц.
Шаг 3: Устанавливаем квиз на Тильду
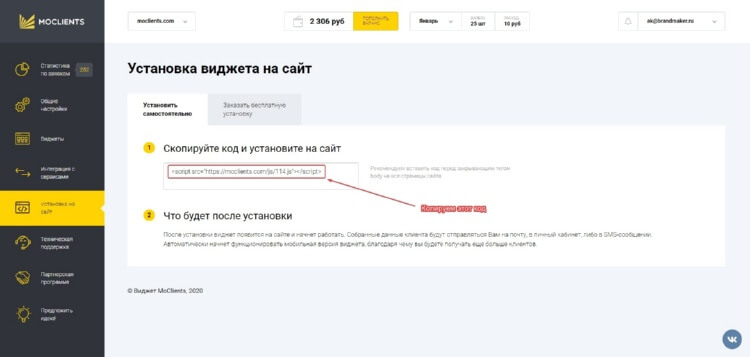
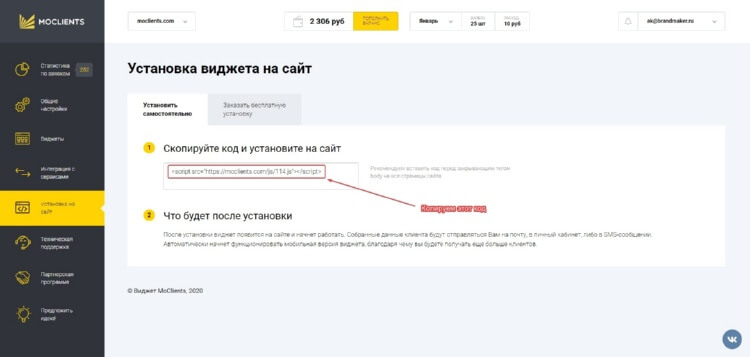
После того как все необходимые настройки произведены, переходим в раздел "Установка на сайт" и копируем код виджета.

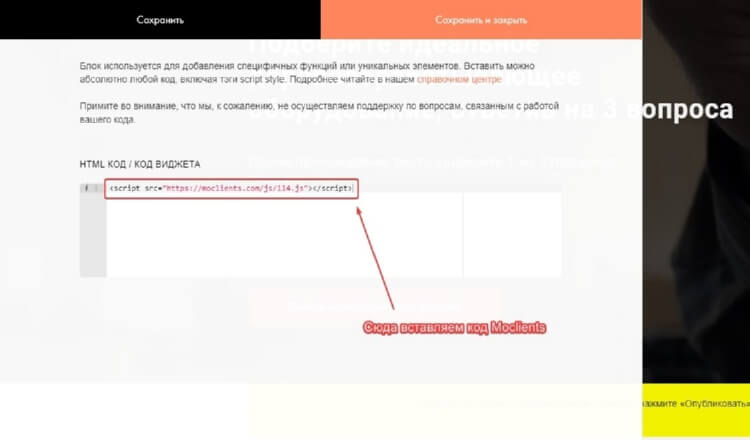
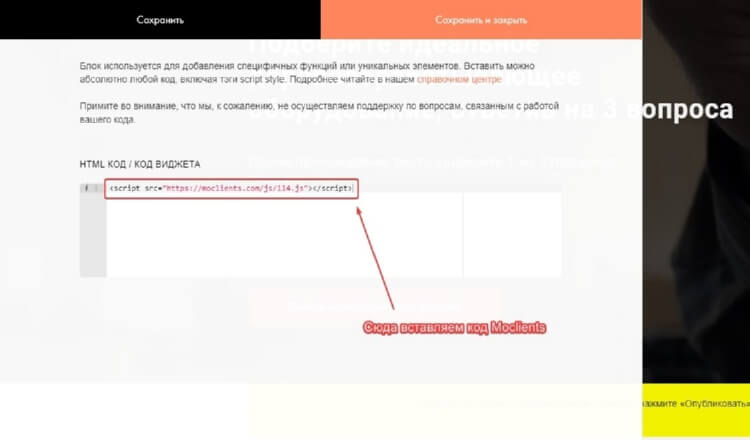
Возвращаемся на созданный нами на Tilda сайт, добавляем новый блок в самом низу "Другое" -> "HTML-код" и в настройках контента данного блока в единственное поле вставляем скопированный скрипт виджета. После чего жмём "Сохранить и закрыть".

Всё, скрипт виджета установлен на ваш сайт! Не забудьте опубликовать изменения, чтобы они стали дсотупны всем пользователям.
Шаг 4: Настраиваем всплывание квиза при нажатии на кнопку

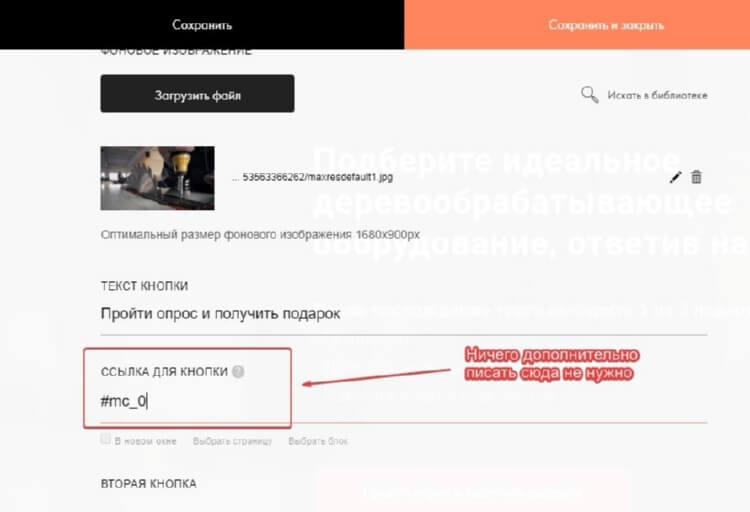
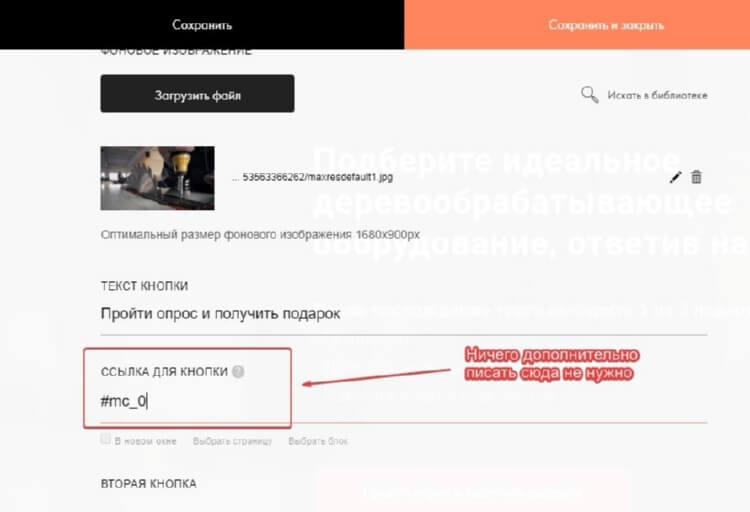
Теперь открываем настройки контента блока, и в поле "Ссылка для кнопки" вписываем ID вашего виджета, показанный выше. Именно он будет всплывать при нажатии.

Жмём "Сохранить и закрыть" и "Опубликовать". Открываем свой сайт, жмём CTRL+F5 (чтобы сбросить кэш, иначе изменения могут не сразу примениться) и тестируем. Всё работает? Ну и отлично!
Теперь вы можете самостоятельно создавать quiz-site на Тильде и получать дешёвые заявки для своего бизнеса. Если же вы хотите создать отдельный квиз-сайт не на конструкторе, то прочитайте эту статью.
Если ваш сайт собран на конструкторе, например Tilda Publishing, то вы можете создать свой квиз с помощью виджета Moclients за считанные минуты. В данной статье мы пошагово разберём, как это делается.
Шаг 1: Создаём одноэкранный сайт на Тильде
Добавляем новую страницу (или сайт) и выбираем блок из раздела "Обложка", в котором есть кнопки. Например, CR15-17.

Добавляем тематическую фоновую картинку, пишем заголовок с УТП и делаем кнопку "Рассчитать стоимость".

Либо более сложная механика, в которой вы сразу предлагаете решение проблемы клиента + выгоду.

Всё, одноэкранный сайт готов. Теперь необходимо подключить к нему опрос.
Шаг 2: Создаём квиз на конструкторе
Мы выбрали квиз на конструкторе, потому что это самый дешёвый и эффективный вариант. Для небольших проектов есть полностью бесплатный тариф.
Далее жмём кнопку "Добавить виджет" и выбираем тип "Квиз-тест"

Подробно расписывать настройки я не буду, так как это есть в нашем подробном видео-обучении. Крайне рекомендую прямо сейчас вложить 20 минут своего времени и посмотреть его, можно пропустить вступление и начать с 3:25. После этого вы практически гарантированно создадите эффективный инструмент.
Поздравляем, вы создали свой первый квиз! С этого момента у вас есть 2 недели бесплатного тестового периода полноценного тарифа, после чего вы перейдёте на бесплатный тариф, имеющий единственное ограничение - не более 10 заявок в месяц.
Шаг 3: Устанавливаем квиз на Тильду
После того как все необходимые настройки произведены, переходим в раздел "Установка на сайт" и копируем код виджета.

Возвращаемся на созданный нами на Tilda сайт, добавляем новый блок в самом низу "Другое" -> "HTML-код" и в настройках контента данного блока в единственное поле вставляем скопированный скрипт виджета. После чего жмём "Сохранить и закрыть".

Всё, скрипт виджета установлен на ваш сайт! Не забудьте опубликовать изменения, чтобы они стали дсотупны всем пользователям.
Шаг 4: Настраиваем всплывание квиза при нажатии на кнопку

Теперь открываем настройки контента блока, и в поле "Ссылка для кнопки" вписываем ID вашего виджета, показанный выше. Именно он будет всплывать при нажатии.

Жмём "Сохранить и закрыть" и "Опубликовать". Открываем свой сайт, жмём CTRL+F5 (чтобы сбросить кэш, иначе изменения могут не сразу примениться) и тестируем. Всё работает? Ну и отлично!
Теперь вы можете самостоятельно создавать quiz-site на Тильде и получать дешёвые заявки для своего бизнеса. Если же вы хотите создать отдельный квиз-сайт не на конструкторе, то прочитайте эту статью.

Среди дизайнеров есть мнение, что создание сайтов на Тильде ― несерьезное и даже примитивное занятие для профессионала. Другое дело ― классическая разработка. Авторы Тильды в свою очередь уверены: творцу нужен только контент и хороший вкус. Мы поговорили с арт-директором Uplab Петром Мострюковым и узнали, так ли прост дизайн сайтов на Тильде.
Когда-то Тильда действительно была шаблонным конструктором. Однако она давно вышла за эти рамки и обросла функционалом, с помощью которого мы создаем уникальный дизайн. В Тильде доступны триггерная и пошаговая анимация, завязка на скролле и Zero Block ― встроенный редактор, открывающий простор для творчества. Именно в Zero Block с помощью шрифтов, изображений и комбинаций элементов создаются эксклюзивы, которые по визуальному качеству не проигрывают продуктам, разработанным большими командами.
В Uplab на Тильде создается 10−20% сайтов. И несмотря на то, что Тильда ― это передовой инструмент, нельзя забывать, что это все же конструктор, который имеет ограничения. В первую очередь они касаются анимации: продвинутую анимацию на Тильде сделать не получится. В классической разработке ограничений нет, за исключением технических, которые существуют для всех.
У нас Тильда ― это полноценное решение, которое проходит все этапы согласования с клиентом. Сначала мы брифуем клиента по дизайну, собираем потребности и готовим концепт в графическом редакторе. На презентации концепта защищаем решения и после согласования переносим в Тильду. Когда концепт согласован, собираем в Zero Block дизайн, который работает в браузере и который можно сразу показывать клиенту.
Участие арт-директора необходимо на всех этапах. Чаще всего я присоединяюсь в ходе разработки концепта и, конечно, принимаю работу у дизайнера. Я утверждаю внутренние страницы, даю рекомендации по направлениям на основании брифа, объективных правил и законов дизайна, а также собственного представления о том, как должно быть.
Главная страница сайта почти всегда имиджевая, вне зависимости от проекта. Она создает первое впечатление: увлекает пользователя или отталкивает.
Важно, чтобы посетителю было интересно находиться на сайте. Мы использовали айдентику, крупные заголовки, эффекты анимации, скролл, которые придают элементам движение. Типографика устроена по сетке, но не состоит из стандартных блоков. Она живая. Благодаря пошаговой анимации элементы выглядят интересно, они уже не похожи на шаблонные решения.
Еще один элемент привлечения внимания пользователя ― крупные цифры, по которым пробегает точка с хвостом. Это один из стилеобразующих элементов
Конструкторы совершенно точно отвоюют долю рынка, и простые решения будут по силам маленьким командам и дизайнерам-одиночкам. Сложные проекты, которые требуют особенного бэк-энда и выразительных анимаций, по-прежнему останутся у больших команд.
Читайте также:


