Как сделать категории списком

Одна из ключевых функций WordPress – это возможность категоризировать ваш контент. Вы можете отображать свой контент на веб-сайте в разных тегах и категориях.
Вы можете создать несколько подкатегорий для каждой из ваших категорий. В этой статье мы научим вас добавлять категории в WordPress.
Что такое категория WordPress и дочерняя категория?
С помощью категорий вы можете организовать свой контент. Важно с самого начала создать прочную структуру для вашего сайта. Но если вы захотите изменить или создать свою таксономию позже, есть способ сделать это.
Представьте, что вы создали сайт туристических достопримечательностей. Ваши посетители предпочитают осматривать достопримечательности каждой страны и города в одиночку.
Например, вы создали веб-сайт туристических достопримечательностей со всего мира и создали раздел о Новой Зеландии.
Лучше всего делать контент на основе разных городов (Окленд, Веллингтон и т.д. ). Убедитесь, что вы также используете подкатегории. Страна Новая Зеландия должна быть вашей родительской категорией, а Окленд – подкатегорией.
Вам не обязательно добавлять контент одновременно в подкатегорию и родительскую категорию. Например, когда вы пишете статью о туристических достопримечательностях Окленда, у вас есть возможность добавить ее в категории Окленда и Новой Зеландии.
Это предотвратит создание повторяющегося контента. Если вы добавляете статью только в подкатегорию, то статья будет заархивирована в подкатегории.
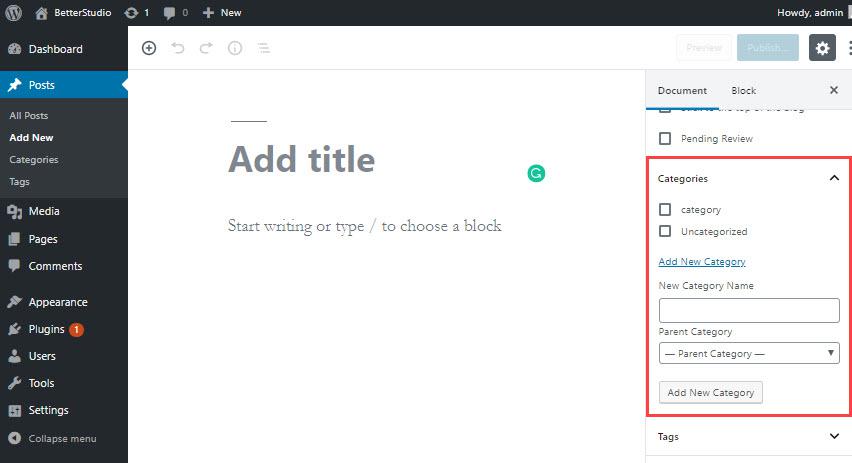
Как добавить категории в WordPress?

На открывшейся странице вы можете создать новую категорию или отредактировать старые категории.
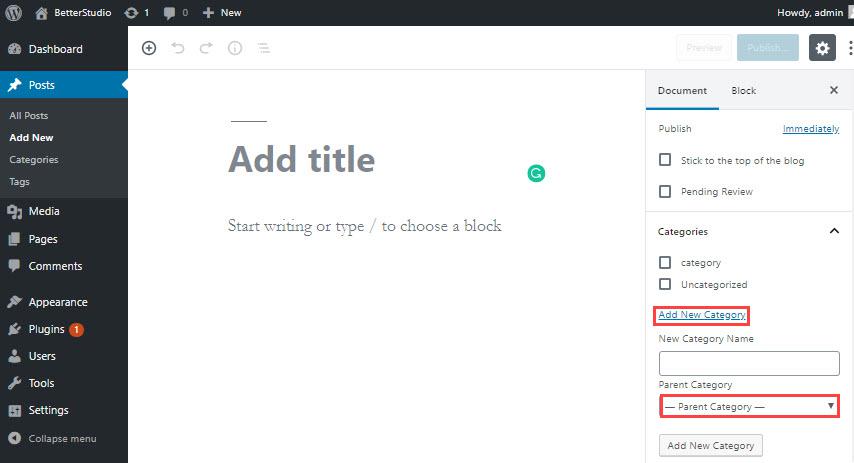
Как создать дочернюю категорию в WordPress


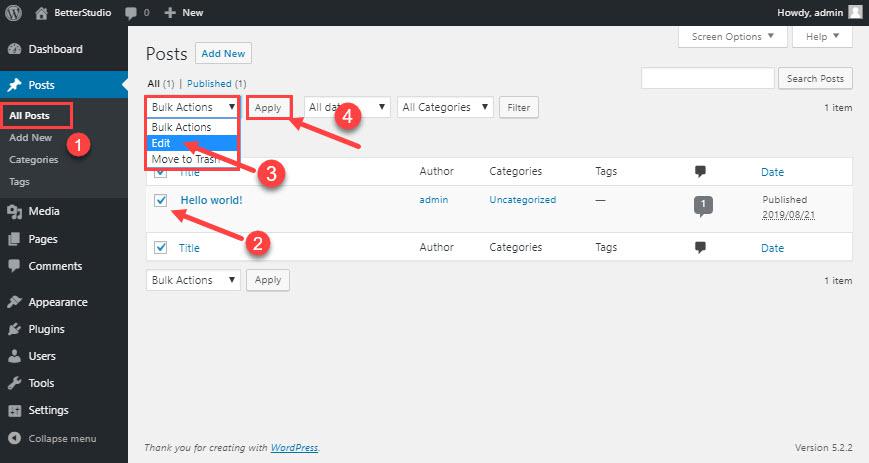
Как назначить посты по категориям?



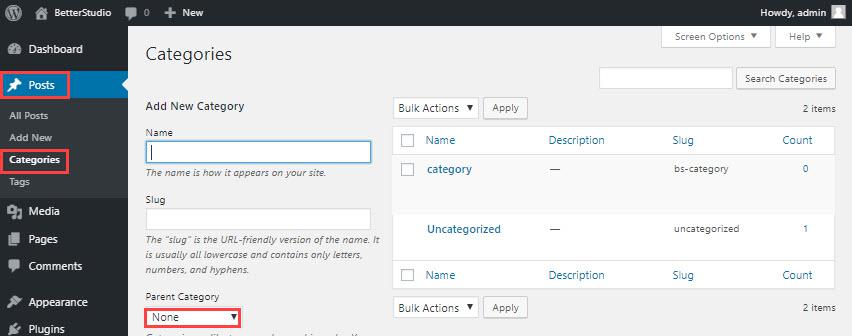
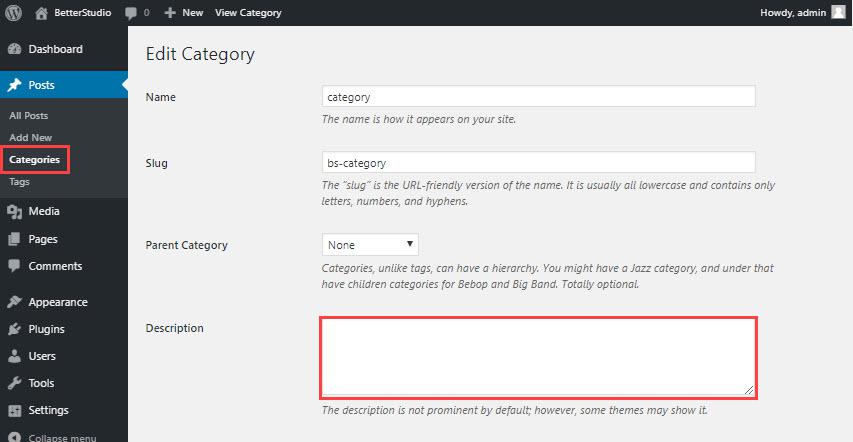
Как добавить описание к категории?

Как изменить категорию WordPress по умолчанию
Есть два способа изменить категорию по умолчанию:
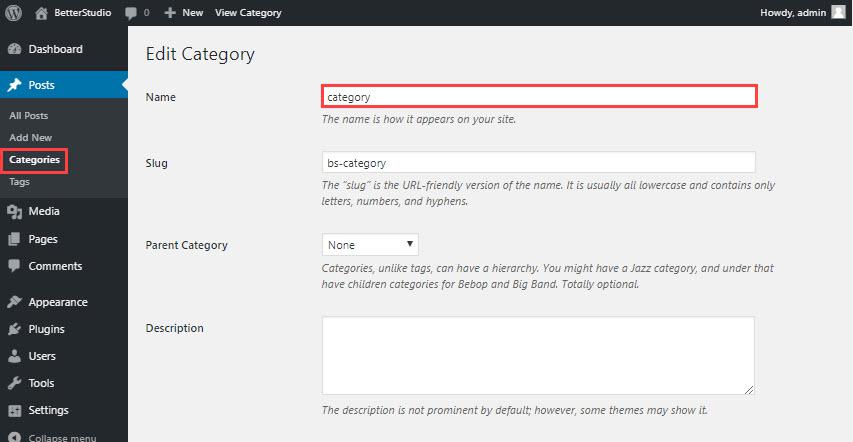
Как переименовать категорию в WordPress?
Чтобы улучшить SEO сайта, вам может потребоваться переименовать категорию; или вы можете создать новую категорию и перенести в нее связанный контент.

WordPress сам заботится о процессе перенаправления. Потому что идентификационный номер категории не изменился.
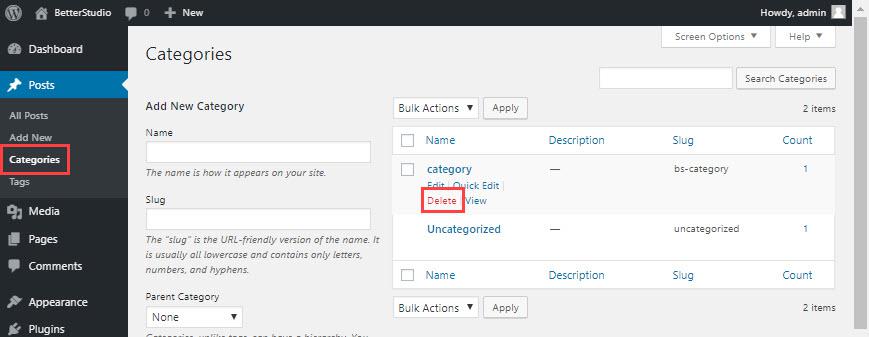
Как удалить категорию в WordPress?
Выполните следующие действия, чтобы удалить категорию без потери содержимого.

Помимо добавления категории в WordPress, вы также можете удалить ее.
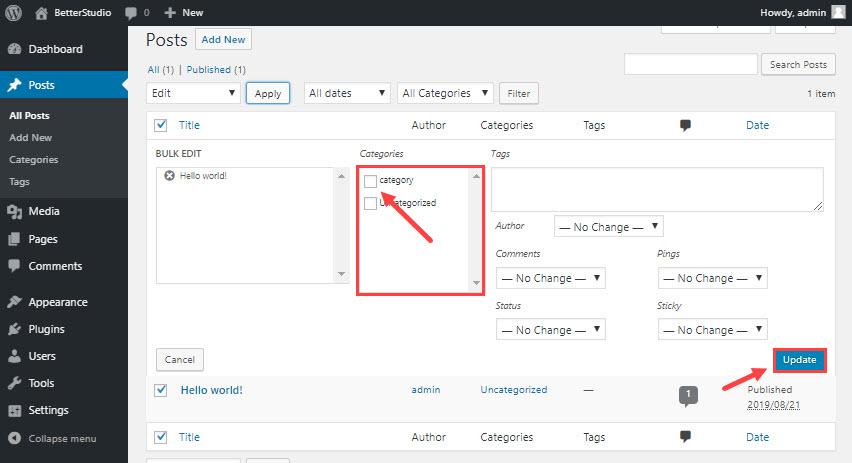
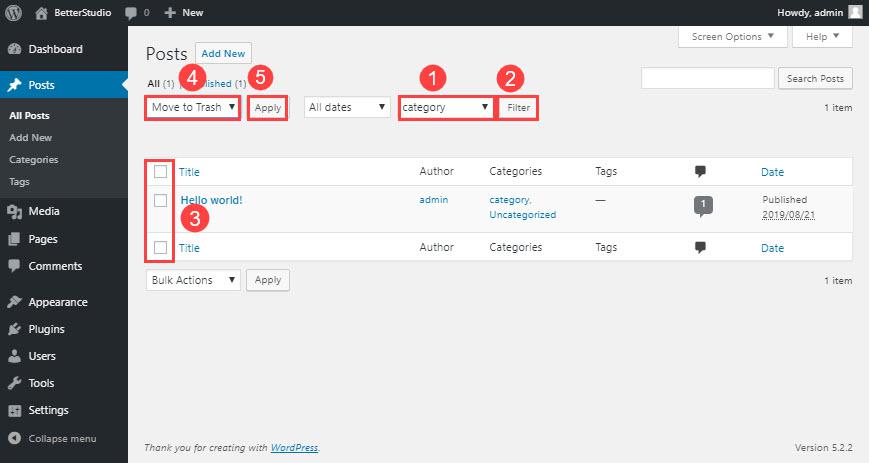
В предыдущем методе контент остается на вашем сайте. Но что, если мы хотим удалить категорию и все ее содержимое? Затем нам нужно использовать функцию массового редактирования.

Некоторые другие указатели на категории
Как использовать категории для улучшения SEO вашего сайта?
Обычно Категория отображается в URL-адресе. Чтобы удалить категорию из URL-адреса веб-сайта, установите плагин FV Top Level Categories. С помощью этого плагина вы можете удалить слово Категория из URL-адреса веб-сайта.
Всегда старайтесь, чтобы URL вашего сайта был аккуратным и привлекательным.
Вывод
В этой статье мы говорили о добавлении категорий в WordPress, подкатегорий и упомянули некоторые ключевые моменты, касающиеся категорий в WordPress.
Всегда не забывайте использовать ключевые слова в категориях, чтобы улучшить SEO сайта.
Главная цель данного урока - это показать Вам как сделать красивое меню с всплывающими подкатегориями.
С помощью HTML, CSS и jQUery у нас должно получиться прекрасное меню, которое станет украшением любого сайта.


Прежде всего нам необходимо вставить следующий код между тегами :
Здесь мы подключаем необходимые скрипты и таблицу стилей. Далее идет черед оформления меню в виде неупорядоченного списка. Ниже Вы можете увидеть структуру нашего тестового меню:
После того, как Вы проделаете это - необходимо будет этот список поместить в несколько слоев (многоточие - это то место, куда необходимо вставлять список с ссылками).
Вот и все! Пользуйтесь, на здоровье! Всем хороших выходных :)
5 последних уроков рубрики "jQuery"
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Временная шкала на jQuery
jQuery плагин для создания временной шкалы.
Заметка: Перезагрузка и редирект на JavaScript
Быстрая заметка, где вы сможете найти парочку JS сниппетов для перезагрузки и перенаправления пользователей через JavaScript.
Читайте также:


