Как сделать каплю в illustrator

Сегодня вы научитесь создавать эффект стекающей краски при помощи функции Symbol Stipple. Панель Appearance и стандартные эффекты помогут нам. А ну-ка быстро качните бесплатный пробник и не злите меня.
Шаг 1
Берем Type Tool (T) и создаем произвольный текст, с которым будем работать. Для этих целей я использовал Open Sans бесплатный шрифт.

Отключаем заливку для текста в панели Tools и открываем панель Appearance (Window > Appearance…).

Добавляем новую заливку в панели Appearance.

Шаг 2
Создадим несколько капель разной формы, которые будут стекать с текста. Вы можете нарисовать их при помощи Pencil Tool (N) или Dynamic Sketch Tool.

Добавим на некоторые капли светло-розовые блики и сгруппируем (Cmd/Ctrl + G) каждый блик с каплей, на которой он находится.

Шаг 3
Сохраним любую каплю как новый символ в панели Symbols (Window > Symbols), в открывшемся диалоговом окне выберите верхнюю центральную registration point.

Остальные капли будут вариантами первого символа. Выделяем их, затем переходим Object > Create Symbol Variants…, выбираем необходимый Base Symbol из выпадающего списка в диалоговом окне.


Это функция доступна пользователям плагина Stipplism, который мы будем использовать позже в этом уроке.
Шаг 4
Два раза кликнем по первому варианту символа в панели Symbols, что приведет к переходу в режим его редактирования. Переместим каплю вниз так, чтобы registration point оказалась на ее верху. Положение этой точки определит откуда будет начинаться капля.

Такую же манипуляцию необходимо проделать с остальными вариантами символа.
Шаг 5
Вернемся к нашему тексту. Капли должны стекать в местах, которые обозначены черным цветом на рисунке ниже.

Создадим белую заливку в панели Appearance и поместим ее ниже красной. Для наглядности временно отключим видимость красной заливки.

Выделяем белую заливку в панели Appearance. Затем переходим Effect > 3D > Extrude & Bevel… и устанавливаем параметры, показанные на рисунке ниже.


Шаг 6
Заменить черные поверхности каплями нам поможет Stipplism. Не снимая выделения с белой заливки, переходим Effect > Stipplism > Symbol Stipple…. В открывшемся диалоговом окне подбираем параметры так, чтобы вид каплей соответствовал задуманному. Я увеличил значение Density и Quality, которые отвечают за количество капель и точность их распределения соответственно. Кнопка Randomize поможет вам выбрать вариант распределения капель из миллионов доступных. В опции Dot Settings должен быть выбран наш base symbol – Drop и опция Include Variants. Я также уменьшил значение Overall Scale, которая влияет на размер капель и выбрал Vary Scale, для того чтобы размер капель изменялся в пределах установленного коэффициента. И наконец, выбираем Use Registration Point для того чтобы учитывать положение этой точки в символе и во всех его вариантах.


Шаг 7
Давайте включим красную заливку. Как вы можете видеть, капли начинаются немного дальше, чем контур букв.

Давайте исправим это. Выделяем белую заливку, затем переходим Effect > Path > Offset path и устанавливаем величину смещения внутрь контура. Теперь капли расположены правильно.

Выделяем красную заливку, затем переходим Effect > Transform & Distort > Roughen… и устанавливаем параметры показанные ниже.

Dripping Text эффект получен, вы можете сохранить его как стиль в панели Graphic style, и применять к другому тексту, не повторяя всю последовательность описанных действий.

Шаг 8
Хотя основная цель урока достигнута, мы можем продолжить работать над внешним видом текста. Я добавил темно-синюю заливку и применил к ней Roughen, Offset path and Transform (для того чтобы сместить немного вниз эту заливку) эффекты.

Затем я создал светло-серую заливку с такими же эффектами, как у синей заливки, но с большими параметрами.

После чего я применил эффект Rise (Effect > Warp > Rise…) ко всему тексту.

При желании можно добавить еще одну заливку, которая превратится в блики при помощи Extrude & Bevel эффекта.


Вот и все, сегодня мы убедились, что Stipplism можно доверить такую точную и интеллектуальную работу, как создание эффекта капающей краски.

Другой подход к созданию подобного эффекта при помощи Stipplism продемонстрирован в Pop-up Webinar Recording – Dripping Vector Text Effects with Stipplism.
Встречайте! Сегодня у нас гостевой урок от Инги Соболевой. Инга покажет, как нарисовать экологическую эмблему в виде капли воды с ленточкой.
Хочу напомнить, что на микростоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации должна быть ваша авторская. В противном случае инспектор может заподозрить плагиат, и заблокировать ваш аккаунт.
А теперь давайте перейдём к уроку.
Всем привет!
В этом уроке мы будем делать вот такую каплю, посвященную экономии воды.

1. Создаём новый документ 1000х1000 пикселей.
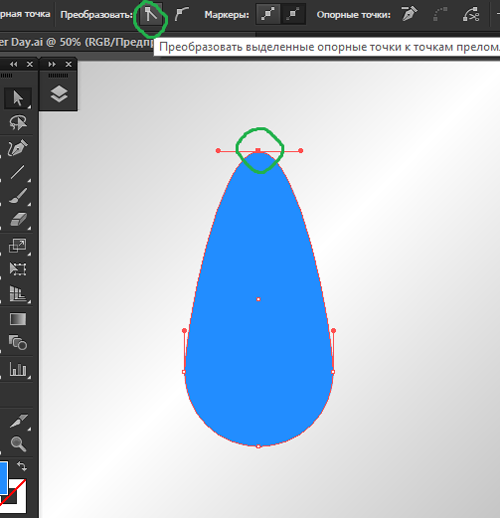
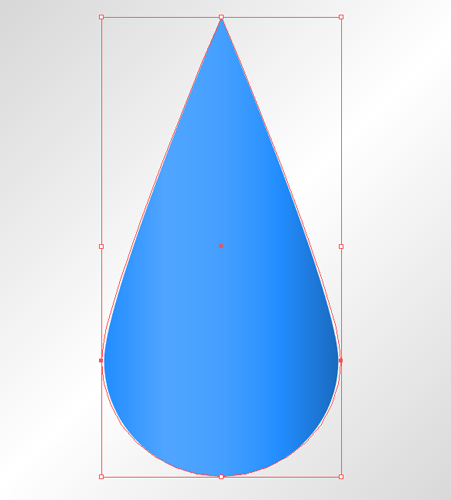
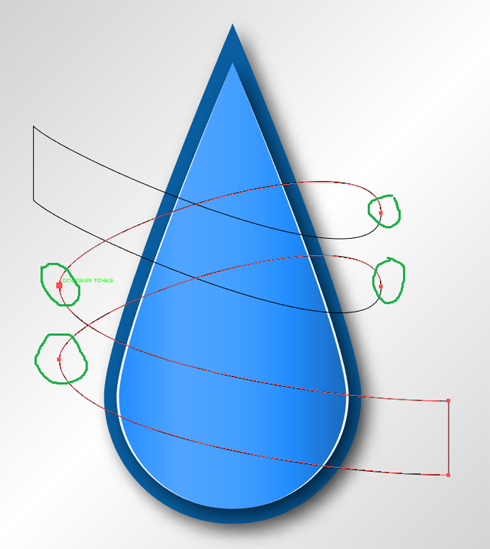
2. Берём инструмент Эллипс/Ellipse Tool (L), зажимаем Shift и рисуем круг. Мой получился диаметром примерно 300 px. Инструментом Прямое выделение/Direct Selection Tool (A) выбираем верхнюю точку и, зажав Shift, тянем точку вверх, чтобы получилась капля. Не снимая выделения, преобразуем точку в преломленную.


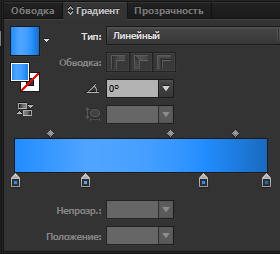
3. Зададим капле цвет. Выбираем линейный градиент, цвета по порядку слева направо:
Расположение цветов можете посмотреть на картинке.

4. Выбираем инструмент Выделение/Selection Tool (V). Скопируем получившуюся каплю и вставим копию на задний план Ctrl+C, Ctrl+B. Не снимая выделения, зажимаем Alt и тянем за рамку чуть-чуть в сторону, чтобы обозначить край завернувшейся бумаги. Закрасим получившуюся копию капли белым цветом.

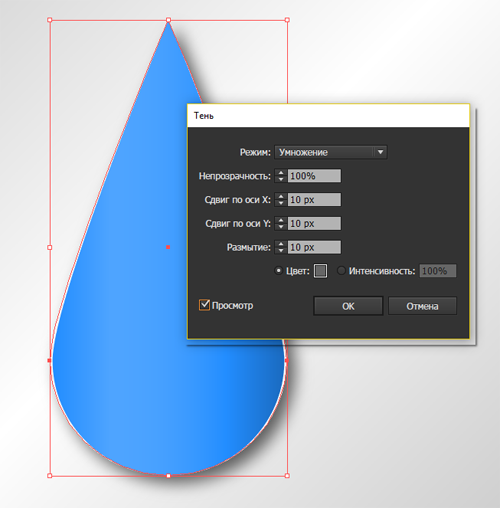
5. Сделаем тень от нашей капли. Идём в меню Эффект/Effect > Стилизация/Stylize > Тень/Drop Shadow.
Нажимаем ОК.

6. Разбираем эффект тени через меню Объект/Object > Разобрать оформление/Expand Appearance. Разгруппируем получившееся несколько раз, для этого нажимаем Ctrl+Shift+G. Мы получили в итоге нашу каплю и растровое изображение тени. Это можно увидеть в панеле Слои/Layers.

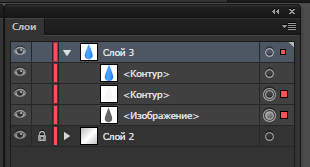
7. Скопируем тень Ctrl+C, и вклеим её на передний план через Ctrl+F. Не снимая выделения, создадим сетчатый градиент: меню Объект/Object > Создать сетчатый градиент/Create Gradient Mesh.
В настройках выставим:
- Рядов / Rows 30
- Столбцов / Columns 20
- Подсветка / Appearance - Не применять / Flat
- Интенсивность / Highlight 100%
Нажимаем ОК.

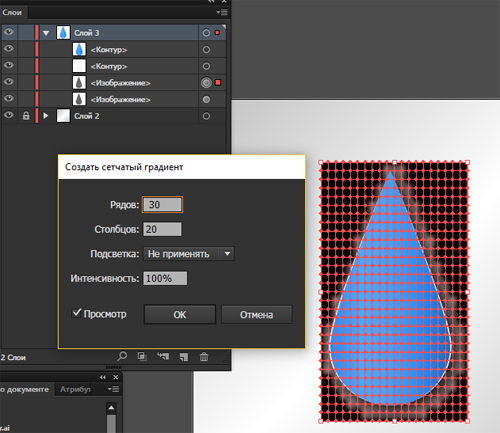
8. Теперь с помощью бесплатного плагина Meshtormentor перенесём нашу тень на созданную сетку. Для этого в панеле Слои/Layers, зажав Shift, выделяем сетку и растровое изображение и нажимаем кнопку с Мона Лизой в Meshtormentor.

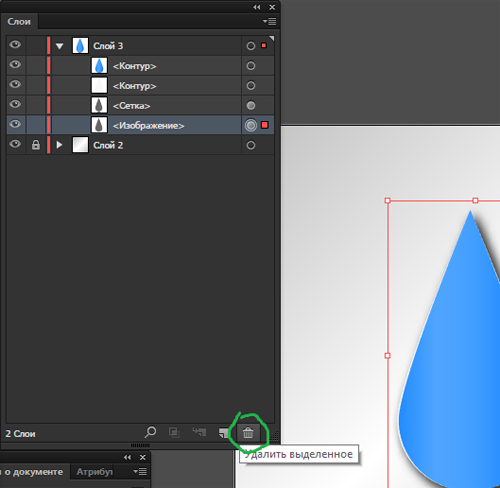
9. Все цвета с растрового изображения перенесены на узлы нашей сетки. Теперь удалим растровую тень. Выделяем в панеле Слои/Layers строку с Изображением/Image и нажимаем значок корзины.

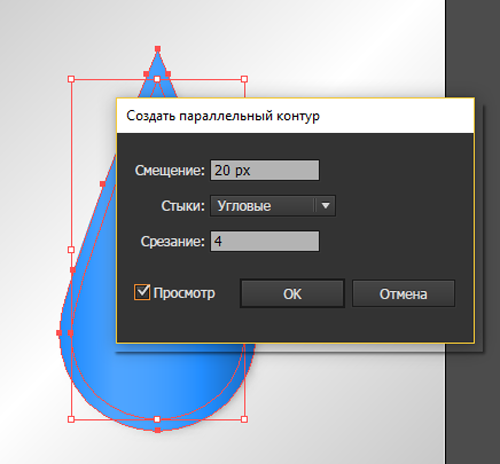
10. Выбираем нашу первую голубую каплю и идём в меню Объект/Object > Контур/Path > Создать параллельный контур/Offset Path. Ставим Смещение 20 px и нажимаем ОК.



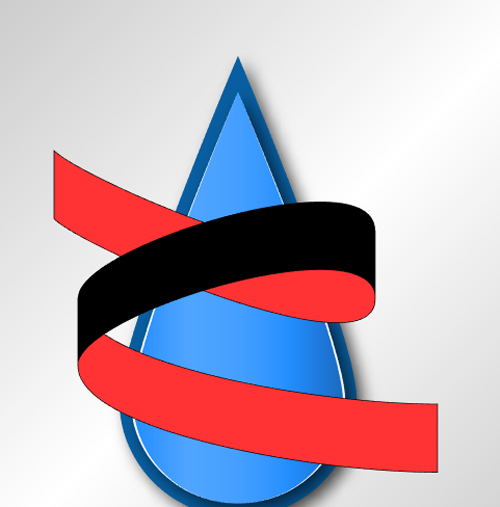
Теперь сделаем ленточку с надписью.
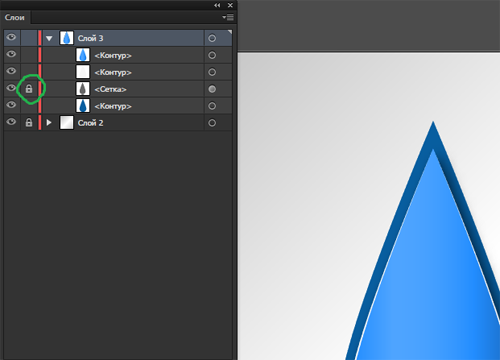
Я заблокировала все подслои с каплями для удобства дальнейшей работы.
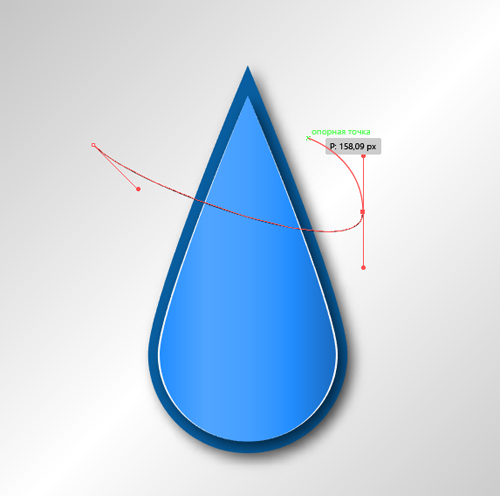
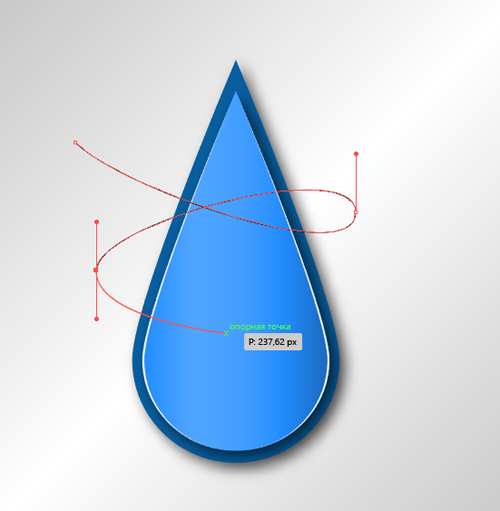
13. Берём инструмент Перо/Pen Tool (P), обводку зададим чёрной, заливку отключим и нарисуем петлю как на рисунке. Зажимая Shift, сделаем первой точке ручки под углом 45 градусов, второй и третьей точкам вертикальные ручки и последней точке горизонтальные ручки.



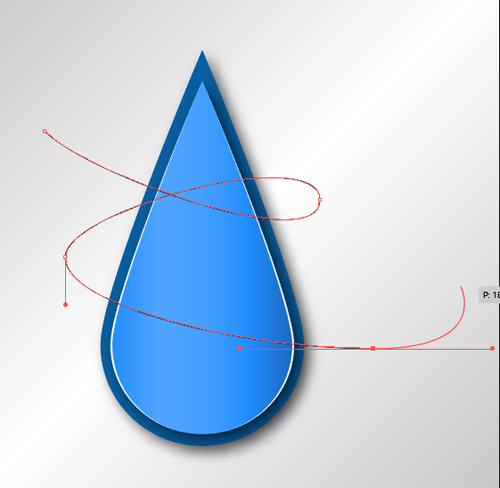
14. Выберем инструментом Выделение/Selection Tool (V) нашу петлю и, зажав Alt и Shift, потянем её вниз, чтобы получилась копия.

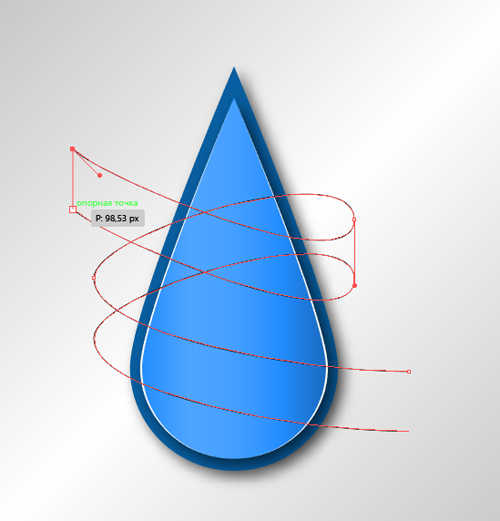
15. Снова берём инструмент Перо/Pen Tool (P) и соединим две наши петли в начальных точках и конечных.


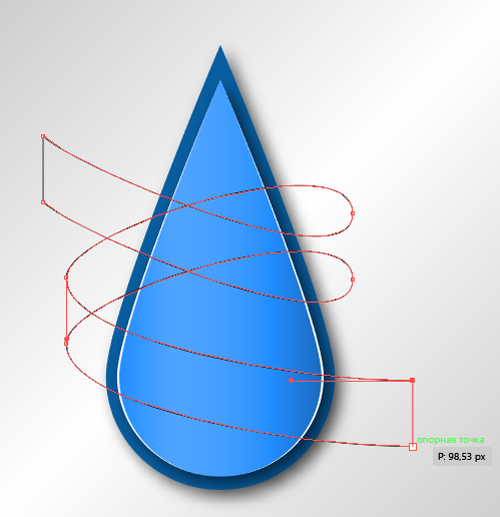
16. Не снимая выделения, берём инструмент Ножницы/Scissors Tool (C) и разрезаем промежуточные вертикальные точки, должно получиться 4 разреза.

17. Выберем верхний кусочек. Далее идем в меню Объект/Object > Контур/Path > Соединить/Join, или быстрыми клавишами Ctrl+J. Для наглядности я закрасила его красным.

18. Аналогично сделаем для нижнего кусочка. Затем выбираем оставшиеся две чёрные линии и так же их Ctrl+J соединяем.


20. Сделаем тень от передних кусочков ленточки так же, как мы делали тень для капли, то есть повторим пункты 5-9, редактируя размеры сетки в зависимости от фигуры.

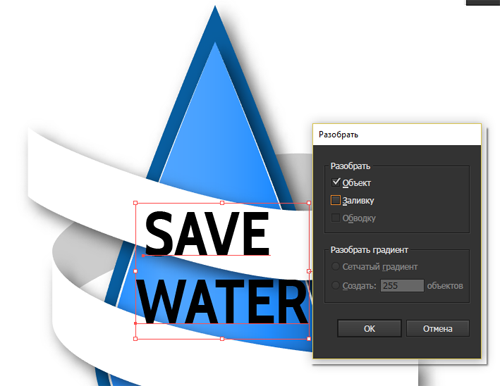
21. Добавляем надпись. Берём инструмент Текст/Type Tool (Т) и пишем SAVE и отдельно WATER. Подбираем примерную высоту под ширину ленточки. Идём в меню Объект/Object > Разобрать/Expand. В окне выбираем объект/Object и нажимаем ОК.

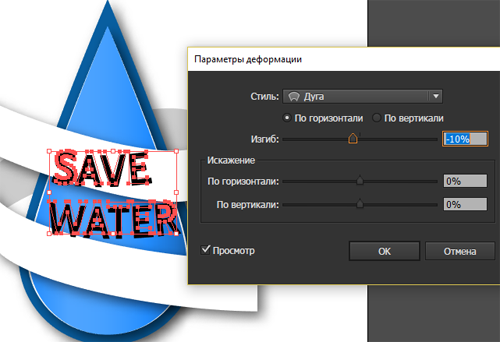
22. Выбираем оба текста и идём в меню Эффект/Effect > Деформация/Warp > Дуга/Arc. В появившемся окне выбираем По горизонтали/Horizontal и ставим Изгиб/Bend -10% и нажимаем ОК.

23. Разберём этот эффект. В меню Объект/Object > Разобрать оформление/Expand Appearance.

Нам осталось только снять все замочки с подслоёв и сделать фон. И наша картинка готова!

Надеюсь, урок оказался полезным. Спасибо за внимание!

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

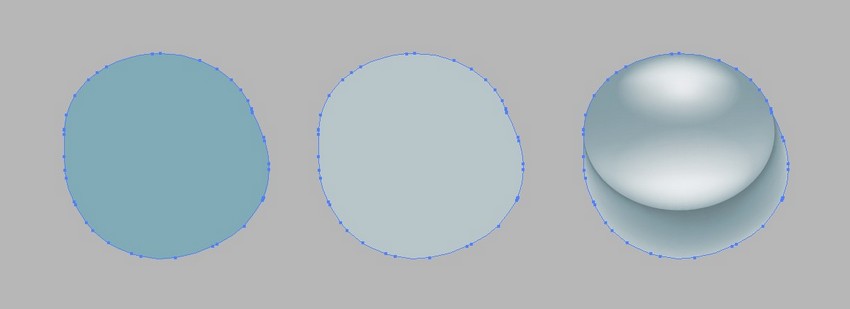
В этом уроке мы будем рисовать крутые реалистичные капли в Adobe Illustrator. Круто то, что мы будем использовать инструмент Mesh/Сетчатый градиент, а это значит, что вся работа будет в векторном формате. В итоге у нас получатся бесконечно масштабируемые полупрозрачные капли, которые можно использовать в других работах.

1. Рисуем первую каплю
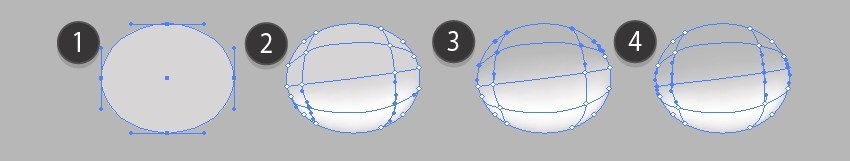
Шаг 1

Шаг 2
Рисуем еще один объект, и при помощи инструмента Mesh/Сетчатый градиент. Используйте следующие цвета:

Шаг 3
Скомпонуйте оба объекта и укажите им режим наложения Multiply/Умножение.

Шаг 4
Рисуем блик из овала и сетчатого градиента. Вам понадобятся цвета:
Укажите объекту режим наложения Screen/Осветление и 70% Opacity/Непрозрачности.

Шаг 5
Поместите блик на каплю.
Укажите объектам режим наложения Screen/Осветление и 60% Opacity/Непрозрачности. Поместите блики на каплю.

Шаг 6
Укажите объекту режим наложения Overlay/Перекрытие и 60% Opacity/Непрозрачности.

Шаг 7
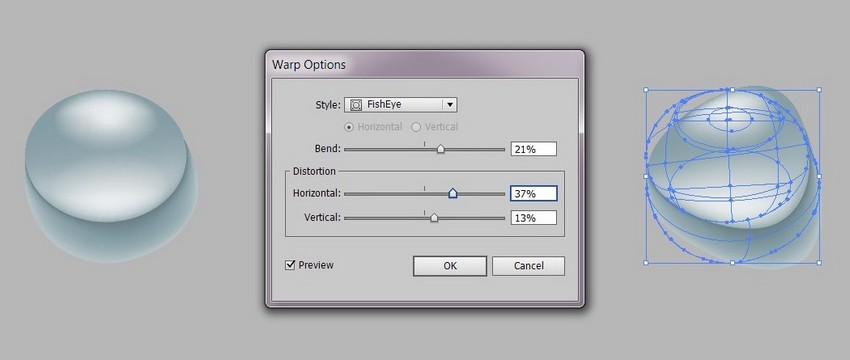
В меню выберите Effect > Warp > FishEye/Эффект>Исказить>Рыбий глаз и настройте параметры как показано ниже. Разберите оформление.
Шаг 8
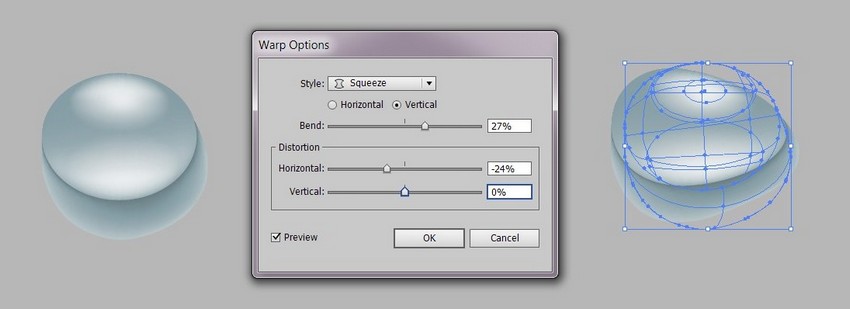
К другой копии примените Effect > Warp > Squeeze/Эффект>Исказить>Сжать и укажите параметры как показано ниже. Разберите оформление.
Шаг 9
Сгруппируйте все объект и дублируйте их.
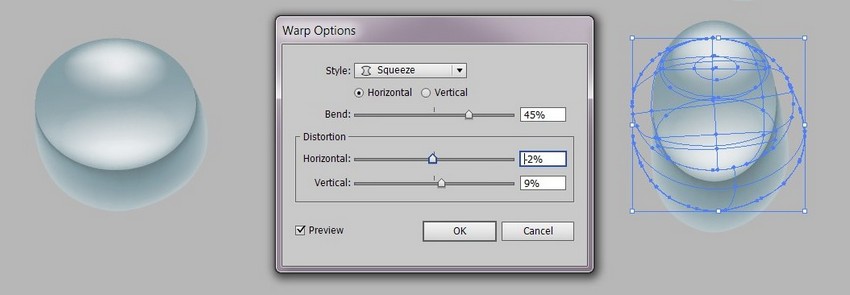
Выделите копию и выберите в меню Effect > Warp > Squeeze/Эффект>Деформация>Сжатие. Укажите параметры как показано ниже.
После этого выберите в меню Object > Expand Appearance/Объект>Разобрать оформление.
2. Рисуем вторую каплю
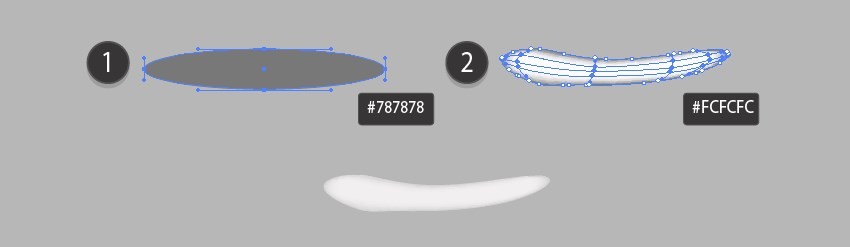
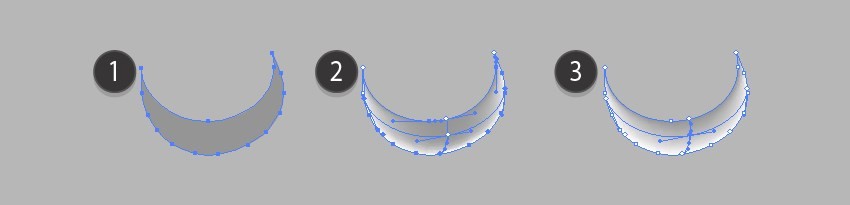
Шаг 1
Рисуем еще одну каплю, следуя шагам ниже. Вам понадобятся цвета:
Укажите объекту режим наложения Multiply/Умножение и 60% Opacity/Непрозрачности.
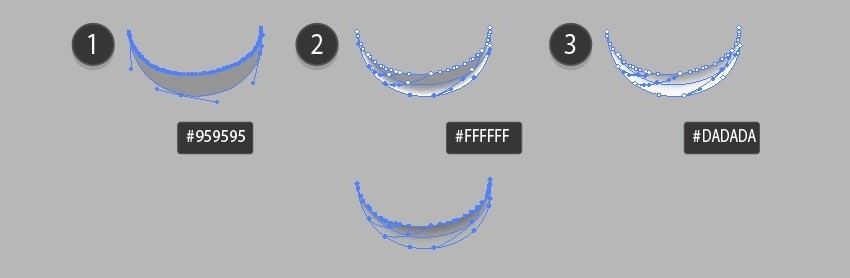
Шаг 2
Указываем блику режим наложения Screen/Осветление и 80% Opacity/Непрозрачности.
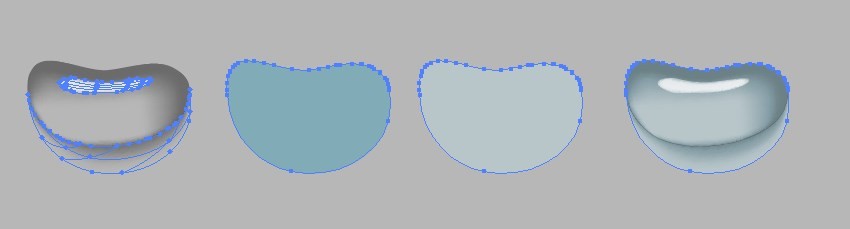
Шаг 3
Рисуем последний объект в режиме Multiply/Умножение на 90% Opacity/Непрозрачности.
Шаг 4
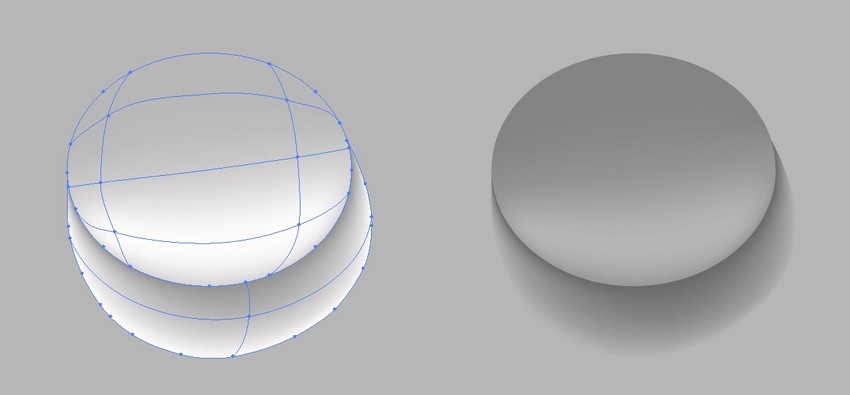
Шаг 5
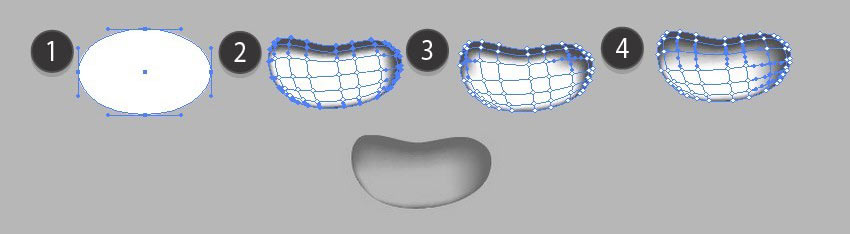
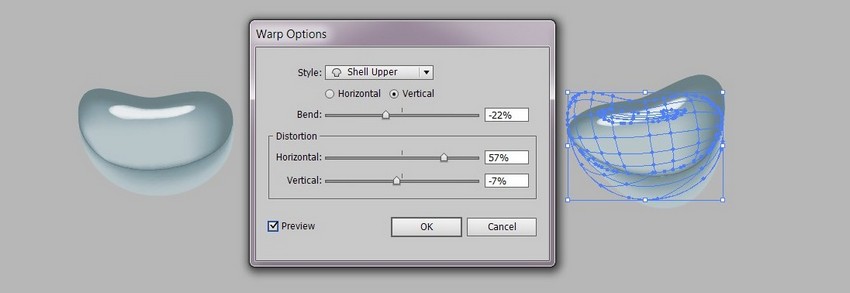
Примените к капле Effect > Warp > Shell Upper/Эффект>Исказить>Панцирь вверх. Укажите параметры как показано ниже. Разберите оформление.
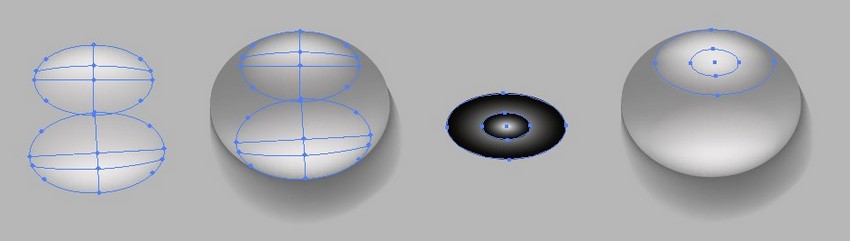
Шаг 6
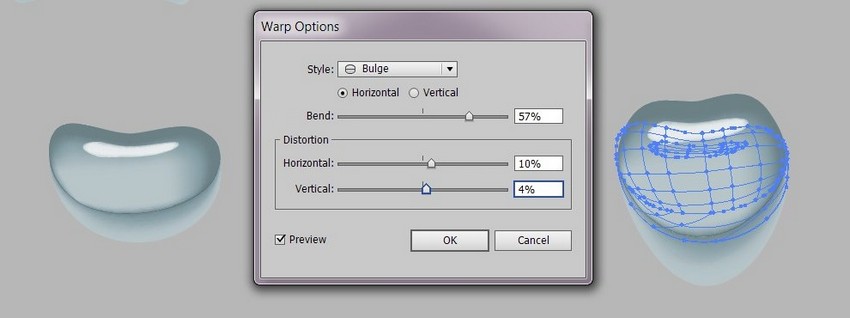
Сделайте еще одну копию этой капли и примените к ней эффект Warp > Bulge/Исказить>Выпуклость со следующими параметрами. И снова разбираем оформление.
After applying the effect, go to Object > Expand Appearance.
Шаг 7
Отражение или эффект “мокрого пола” стал очень популярен благодаря Apple.
Любой уважающий себя дизайнер, знающий что такое вебдваноль должен уметь его рисовать (но не обязан применять).
В данном примере я применю этот эффект к иконке и покажу каким образом он реализуется средствами Illustrator CS 3.
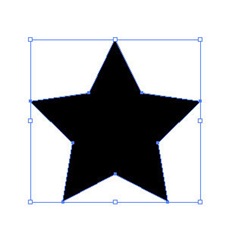
Рисуем иконку
В данном примере я нарисовал иконку звездочки (Избранное).

Рисуем отражение
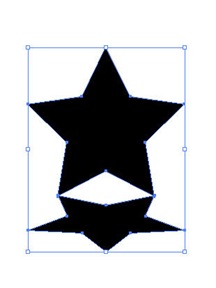
Копируем нашу звезду.
Выделяем новую звезду и щелкаем на нее правой кнопкой. Выбираем Transform > Reflect… В параметре Axis ставим Horizontal.
Прижимаем отраженную звезду к концам уже существующей и немного сжимаем.

Создаем маску
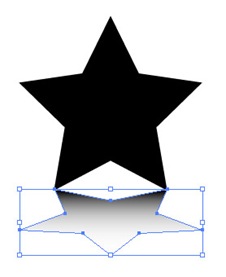
Предварительно нам необходимо сделать градиент.
Выбираем Rectangle Tool (M) и рисуем прямоугольник.
Заливаем его градиентом от черного к белому как показано на рисунке.

Выделяем прямоугольник и искаженную звезду с помощью Selection Tool. Жмем вверху Opacity.

Щелкаем на значок в правом углу и выбираем Make Opacity Mask.

Вуаля! Мы по сути получаем искомый градиент от нужного цвета к прозрачному.
Читайте также: