Как сделать изометрию illustrator
В этом уроке вы узнаете, как рисовать изометрические векторные иллюстрации без использования изометрической сетки, шаг за шагом.
И так что же такое изометрическое искусство?
Эта техника невероятно популярна в иллюстрации, поскольку позволяет передать все три измерения в полном масштабе, а не в ракурсе. Изометрическая перспектива — это когда стороны объекта располагаются под углом 30 градусов. Лучше всего это показать с помощью изометрического куба (изображение ниже).
Вы можете создавать изометрическую графику в Illustrator, используя изометрическую сетку (как показано на изображении ниже). Это поможет вам создавать изометрические формы по сетке.
1. Создаем новый файл проекта
ШАГ 1
Начнем с создания нового документа. Идем в меню File — New (Файл — Новый) или нажимаем Ctrl+N на клавиатуре. Для этого урока мы используем следующие настройки:
- Number of Artboards: 1
- Width: 850 px
- Height: 850 px
- Units: Pixels
Во вкладке Advanced (Дополнительны параметры) устанавливаем следующие настройки:
- Colour Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
ШАГ 2
Нажимаем Ctrl+K, переходим в раздел Preferences — Units (Установки —Единицы измерения) и устанавливаем настройки, показанные ниже.
- General (Основные) : Pixel (Пикселы)
- Stroke (Обводка) : Points (Пункты)
- Type (Тип) : Points (Пункты)
2. Создаем голову
ШАГ 1
Берем инструмент Ellipse Tool (L) (Эллипс) и рисуем круг. Удерживаем клавишу Shift на клавиатуре, пока кликаем и перемещаем мышь, чтобы создать идеальный круг. Для цвета кожи мы будем использовать настройки ниже, но можно выбирать свои собственные цвета для своего проекта.
ШАГ 2
Берем инструмент Direct Selection Tool (A) (Прямое выделение) и выделяем круг. Станут видны опорные точки формы, что позволит настроить их с помощью инструмента.
ШАГ 3
С помощью инструмента Direct Selection Tool (A) (Прямое выделение) выбираем нижнюю опорную точку и перемещаем ее в сторону, чтобы создать подбородок персонажа.
ШАГ 4
ШАГ 4
Создаем еще один идеальный круг с помощью инструмента Ellipse Tool (L) (Эллипс) и на этот раз выбираем цвет волос персонажа.
ШАГ 5
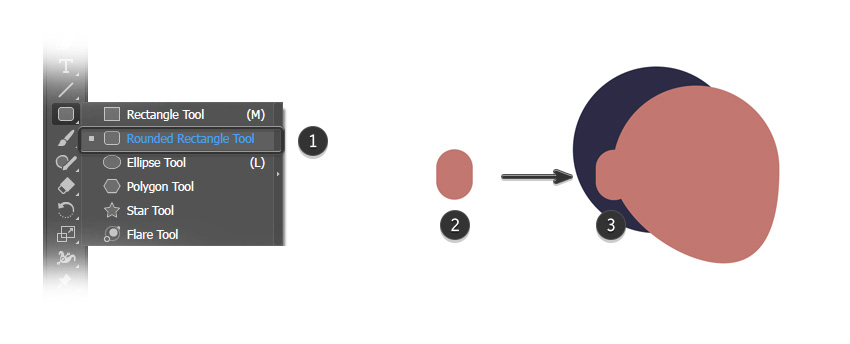
Чтобы создать уши, используем инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами). Рисуем небольшую форму капсулы, используя тот же цвет кожи, что и для головы, и перемещаем ее на место.
ШАГ 6
Используем инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами), чтобы создать капсулу большего размера. Используем тот же цвет, что и для волос, и слегка поворачиваем её под углом.
ШАГ 7
Берем инструмент Selection Tool (V) (Выделение) и помещаем фигуру на передний план перед головой.
ШАГ 8
Дублируем форму (Ctrl+C) и вставляем (Ctrl+V). Помещаем новую капсулу над головой, чтобы создать дополнительный объем волос.
ШАГ 9
Кликаем правой кнопкой мыши по векторной фигуре, представляющую собой ухо, и выбираем Arrange — Bring to Front (Монтаж — На передний план).
ШАГ 10
Это поместит форму уха поверх волос.
ШАГ 11
Создаем еще две маленькие капсулы и используем инструмент Selection Tool (V) (Выделение), чтобы повернуть их и переместить на место.
ШАГ 12
Создаем капсулу для шеи и перемещаем ее под голову. Для кожи используем более темный цвет.
ШАГ 13
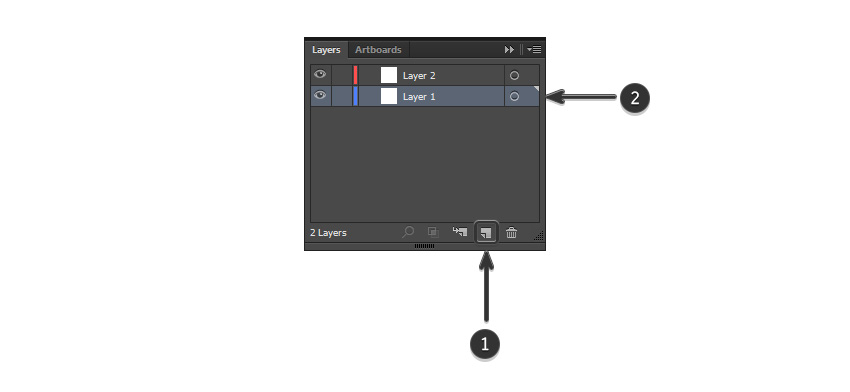
Создаём новый слой для фона.
ШАГ 14
На новом слое с помощью инструмента Rectangle Tool ( M ) (Прямоугольник) создаём новый фон и выбираем подходящий цвет:
3. Создаем тело в изометрии
ШАГ 1
Инструментом Rectangle Tool ( M ) (Прямоугольник) рисуем длинный белый прямоугольник. С помощью инструмента Direct Selection Tool (A) (Прямое выделение) смещаем две верхние точки привязки друг к другу, чтобы создать трапецию. Убеждаемся, что все четыре Live Corner Widgets (Виджеты динамического угла) видны (в противном случае снимаем выделение с формы и выбираем ее снова, щелкнув в центре). Выбираем виджеты и перетаскиваем все четыре угла к центру, чтобы скруглить углы.
ШАГ 2
Убеждаемся, что тело выделено. Идем в меню Effect — 3 D — Rotate (Эффект — Объемное изображение — Поворот).
Мы все стремимся улучшить наши навыки в векторной иллюстрации, и если вы хотите заниматься иллюстрацией или дизайном иконок, то знакомство с тем, как можно использоватьIllustrator для создания изометрических рисунков значительно улучшит ваши навыки в технической иллюстрации. Научиться использовать Illustrator для создания изометрических диаграмм, создавать изометрические сетки и кубы в изометрической проекции - вот фундаментальные навыки на которые вы можете опираться.
Мы собрали коллекцию уроков из которых вы научитесь основам создания изометрических иллюстраций в Adobe Illustrator, а также ряд уроков среднего уровня по созданию сложных технических иллюстраций, и еще несколько примеров, по созданию творческих работ с использованием изометрической проекции в Illustrator (таких как создание изометрической иллюстрации в стиле ретро и красочного паттерна на основе изометрических городских пейзажей). Приготовьтесь поднять ваши навыки в векторной иллюстрации на новый уровень.
Если вы ищете привлекательные элементы для своего дизайна, вы можете найти тысячи изометрических векторных иллюстраций на Envato Market. Или вы можете нанять дизайнера на Envato Studio.
Повысьте Ваши Навыки Технической Иллюстрации с Этим Уроками по Изометрической Иллюстрации
Работа с Ортогональными Проекциями и Основами Изометрии
Это первый из серии уроков написанных для нас Cody Walker на Vectortuts+. Изометрические проекции позволяют художнику быстро и точно нарисовать объекты не прибегая к использованию перспективы. Они часто используются в технических иллюстраций. Узнайте, как начать работу с изометрическими проекциями в Illustrator, создав несколько простых объектов на изометрической сетке, узнав некоторые приемы технической иллюстрации.



Как Создавать Сложные Изометрические Иллюстрации Используя SSR (МСВ) Метод
Это второй из серии уроков написанных для нас Cody Walker на Vectortuts+ по изометрической иллюстрации. Метод показанный здесь является более продвинутым и с его использованием можно построить сложные изометрические объекты не прибегая к изометрической сетке. Узнайте как использовать метод масштабирования, сдвига, вращения или МСВ (SSR). Это урок по созданию чисто технической иллюстрации, в котором показано как создать подробную сборочную схему для электрической гитары в Adobe Illustrator.



Как Создавать Сборочную Изометрию
Это последний урок из серии сделанной для нас Cody Walker на Vectortuts+ по изометрической иллюстрации. Узнайте как создавать изометрическую иллюстрацию, которая обычно называется - сборочный чертеж. Этот тип векторных чертежей часто используется в руководствах, где показано, как собрать какой-то сложный объект. Это продвинутый урок по технической иллюстрации по созданию сложных изометрических схем в Illustrator.



Урок по Illustrator: Создание Изометрической Иллюстрации в Ретро Стиле
Mark Oliver показывает нам, как создать ретро иллюстрацию в изометрической проекции. Эта работа великолепна. Узнайте, как он работает от эскиза, до вектора в Illustrator, и затем придает иллюстрации винтажный состаренный вид. В этом уроке у вас будет рисунок над которым вы будете работать используя изометрическую сетку в Illustrator, а также вы научитесь использовать техники для создания такой стилизованной векторной иллюстрации.



Как Просто Создать Изометрический Векторный Рисунок
Aaron Miller показывает нам как использовать 3D -инструменты в Illustrator, чтобы создать персонажную иллюстрацию полную радости и творчества. Научитесь добавлять объем к плоскому изображению. Использование этого метода делает создание изометрических иллюстраций довольно таки простой задачей. Он показывает, как можно создавать изометрические персонажи и сцены в Illustrator, которые полны жизни. Научитесь планировать сцену, создавать векторные фигуры, накладывать на карту трёхмерные фигуры и многое другое.



How to Create an Isometric Grid in Adobe Illustrator
Complex Isometric Illustration Process of an Aircraft in Adobe Illustrator
Ninian Carter делится своими процессами для создания сложной изометрической иллюстрации самолета-бомбардировщика в Adobe Illustrator. Этот расширенный курс Illustrator демонстрирует профессиональную техническую иллюстрацию. Научитесь сворачивать графику на изометрической плоскости и постепенно создавать детали векторной работы.



Create Isometric Grid-Based 3D Lettering
Узнайте, как использовать Adobe Illustrator для создания пользовательского 3D-шрифта на основе изометрической сетки. Письма на изометрической основе - это идеальный способ отразить структуру шрифта на дисплее, как показал Steven Bonner в недавнем заказе для журнала, посвящённого современной архитектуре. Он показывает, как рисовать, раскрашивать и освещать ваши письма, чтобы создать трёхмерную архитектурную сцену. Этот урок представляет собой отличное сочетание технических иллюстраций и креативных технологий.



Photoshop & Illustrator Tutorial: Build a Vibrant, Pattern-Based Isometric Cityscape
Дизайнерское агентство 2xanadu показывает нам, как создать сложный повторяющийся шаблон, который сочетает техническую иллюстрацию, изометрические методы Illustrator и творческую изобретательность. Он составлен из современных элементов городского пейзажа, а также персонажей аниме-стиля. Этот процесс охватывает работу с изометрической сеткой, начиная с эскиза, создания линий в Illustrator и заканчивая яркой раскраской в Photoshop.



Illustrator Tutorial: Lego Bricks Typeface
Mac Krebernik показывает нам, как использовать слегка изменённую изометрическую сетку в Illustrator для создания кирпичика lego. Затем вы узнаете, как создать шрифт, скрепляя кирпичи вместе, так же, как когда вы были ребёнком, играющим с кубиками.



Creating 3D Maps Using Isometric Projection in Illustrator CS5



Illustrator CS4 - Isometric Cube
Узнайте, как создать изометрический куб в Illustrator без помощи 3D-инструментов. Вы узнаете, как использовать основные формы и Pathfinder для создания более сложных структур, таких как столы и книжные шкафы. Нет необходимости углубленного понимания навыков изометрической проекции или технических иллюстраций. Вы можете начать с этого учебника для начинающих Illustrator по построению изометрического куба.



Ещё изометрические уроки от Envato Tuts +
Вам недостаточно? Ознакомьтесь с другими учебниками из раздела Design & Illustration здесь, на Envato Tuts +, посвящённом изучению невероятного мира изометрического искусства. Или посмотрите нашу серию по созданию Isometric Pixel Art in Adobe Photoshop.
Дополнительные уроки из коллекции Illustrator на Envato Tuts+
Переходите к более полному обзору различных курсов по Illustrator. Узнайте, как продвигать собственную рекламную работу, работу с кистью Illustrator, навыки создания плакатов, инструменты InDesign и улучшать свои художественные навыки.
5 наборов изометрии от Envato Elements
Вам нужно более быстрое решение? Просмотрите наш удивительный выбор Isometric Elements and Generators, доступных через Envato Elements. Создавайте удивительные карты и инфографику быстро, ознакомьтесь с некоторыми из наших фаворитов, перечисленных ниже!
Isometric Map Generator
Создавайте сумасшедшие 3D-миры в несколько щелчков мыши. Этот невероятный изометрический генератор карт отображает реалистичные здания, дороги и другие элементы дизайна, чтобы создавать свои удивительные карты. Загрузите этот пакет, чтобы использовать обширную библиотеку дополнений из реальности.



Modern Isometric City Template
Если вы предпочитаете город с более современным дизайном, то просмотрите этот изометрический шаблон города. В этом пакете красочные дома, автомобили и деревья с гладким, минималистичным дизайном. Используйте эти графики для веб-сайтов, инфографики или игр и наслаждайтесь настройкой хорошо организованных векторных файлов.



Flat 3D Isometric Icon Set
Нужно несколько значков, чтобы оживить рисунки? Проверьте этот супер крутой набор 100% векторных изометрических значков. Эти значки имеют 15 различных реалистичных иконок, которые вы можете использовать для своих сайтов, социальных сетей и т. д.



Flat 3D Isometric Business Concept
Войдите в игру с удивительным паектом из семи изометрических бизнес-проектов. Эти дизайны имеют несколько бизнес-концепций, которые вы можете использовать для своих презентаций, инфографики и другого. Создавайте захватывающие презентации для школы или работы и впечатляйте своих сотрудников этими невероятными графиками.



2D Isometric Game Asset - City Build Vol 1
Создайте город своей мечты для игр с этим классным изометрическим набором. В этом пакете есть 25 иконок со всеми зданиями, достопримечательностями и магазинами, которые вам нужно сделать, чтобы ваша окружающая среда сияла. Подходит для игр и многого другого, можно воспользоваться этим набором прямо сейчас!
В этом уроке вы освоите пошаговый процесс рисования изометрических векторных фигур без использования изометрической сетки.

Вы можете создавать изометрическую графику в Adobe Illustrator, используя изометрическую сетку (как показано на рисунке ниже). Это помогает вам создавать изометрические фигуры, следуя сетке.

Создаем новый файл проекта
На вкладке «Дополнительно» используйте следующие параметры:
Создаем голову
Выберите Ellipse Tool (L) и создайте круг. Удерживайте клавишу Shift на клавиатуре, нарисуйте идеальный круг. Для цвета кожи мы будем использовать настройки ниже, но не стесняйтесь выбирать свои собственные цвета для вашего проекта.
Выберите инструмент прямого выделения Direct Selection Tool (A) и выделите круг. Это покажет опорные точки окружности и позволит вам настроить их с помощью инструмента.

Используйте инструмент Direct Selection Tool (A), чтобы выбрать нижнюю опорную точку и переместите ее в сторону, чтобы создать подбородок вашего персонажа.

Создайте еще один идеальный круг с помощью Ellipse Tool , и на этот раз выберите цвет для волос вашего персонажа.
Чтобы создать уши, используйте Rounded Rectangle Tool. Нарисуйте небольшую капсулу, используя тот же цвет кожи, что и для головы, и переместите ее на место.

Используйте Rounded Rectangle Tool, чтобы создать большую капсулу. Используйте тот же цвет, который вы использовали для волос и слегка поверните ее под углом.

Используйте инструмент «Выделение» (V), чтобы поместить фигуру перед головой.

Дублируйте форму, скопировав ее (Control-C) и вставив ее (Control-V) . Поместите новую капсулу дальше над головой, чтобы создать дополнительный объем волос.


Это поместит форму уха на волосы.

Создайте еще две маленькие капсулы и используйте инструмент «Выделение» (V), чтобы повернуть их и переместить на место.

Создайте капсулу для шеи и переместите ее под голову. Используйте немного более темный цвет для кожи.
Создайте новый слой для фона.

На новом слое используйте инструмент «Прямоугольник», чтобы создать новый фон, и выберите подходящий цвет:
Создаем изометрическое тело
Используйте Rectangle Tool и вытяните длинный белый прямоугольник. Используйте инструмент Direct Selection Tool (A), чтобы переместить две верхние опорные точки навстречу друг другу, чтобы создать трапецию. Убедитесь, что все четыре виджета Live Corner видны (если нет, отмените выбор формы и выберите ее снова, щелкнув по центру). Выберите виджет и перетащите все четыре угла к центру, чтобы закруглить углы.

Убедитесь, что тело выбрано. Перейдите в Effect> 3D> Rotate .

Во всплывающем окне обязательно выберите следующее:
Это придаст телу изометрическую форму. Обратите внимание, что вы все еще можете редактировать форму, как это было, когда она была 2D, и это будет корректироваться в режиме реального времени.

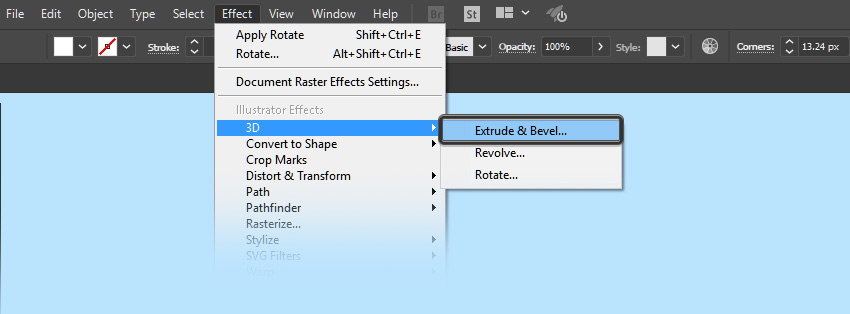
Убедитесь, что тело выбрано. Перейдите в Effect> 3D> Extrude & Bevel .

Во всплывающем окне обязательно выберите следующее:
Это создаст изометрический трехмерный объект, который мы можем использовать для тела персонажа.

Используйте инструмент «Выделение» (V), чтобы переместить голову на верхнюю часть тела.

Создаем изометрические ноги
Используйте инструмент прямоугольник с закругленными углами, чтобы создать бедра персонажа. Выберите новый цвет для ног:
Убедитесь, что бедро выбрано. Перейдите в Effect> 3D> Rotate . Во всплывающем окне обязательно выберите следующее:
Убедитесь, что бедро все еще выбрано. Перейдите в Effect> 3D> Extrude & Bevel . Во всплывающем окне обязательно выберите следующее:

Выберите Pen Tool (P) и укажите толщину обводки 21 пункт .

Используйте Pen Tool (P), чтобы нарисовать прямую линию, удерживая клавишу Shift на клавиатуре. Дублируйте или нарисуйте две ноги и поместите их ниже бедер.

Создаем изометрические руки
Используйте Rounded Rectangle Tool, чтобы создать белую капсулу для рукава рубашки. Поверните его под небольшим углом, используя инструмент выделения (V) .

Поместите капсулу на плечо персонажа.


Выберите Pen Tool (P) и настройте параметры обводки так, чтобы цвет соответствовал цвету кожи персонажа:
Используйте Pen Tool (P), чтобы нарисовать слегка изогнутую руку и поместите ее под белую капсулу рукава.

Дублируйте руку, скопировав ее (Control-C) и вставив ее (Control-V) .



Создаем изометрическую юбку
Теперь, когда мы создали нашего первого персонажа, мы можем внести некоторые небольшие изменения, чтобы создать второго персонажа.
Используйте инструмент «Выделение» (V), чтобы выделить весь объект и продублировать его. На втором персонаже используйте инструмент Direct Selection Tool (A), чтобы удалить волосы.

Выберите обе ноги и измените свойства обводки, чтобы цвет соответствовал цвету кожи персонажа. Уменьшите немного толщину ног:
Чтобы создать юбку, выберите изометрическую форму, которая составляет бедро персонажа. Затем используйте инструмент «Выделение» (V) и потяните форму вниз, чтобы увеличить и отрегулировать длину.

Используйте Direct Selection Tool (A) , чтобы настроить Live Corner Widgets , чтобы углы снова стали острыми.Регулируйте форму юбки, перемещая нижние опорные точки друг к другу.
Если вы довольны общей формой юбки, вы можете снова использовать Direct Selection Tool (A), чтобы скруглить углы с помощью Live Corner Widgets .

Создаем изометрические волосы
Затем создайте меньший круг и поместите его за ухо. Нажмите и удерживайте клавишу Shift на клавиатуре, используя Ellipse Tool, чтобы создать идеальную форму круга.

Создайте еще один круг и поместите его перед лбом персонажа. Используйте инструмент Direct Selection Tool (V), чтобы уменьшить высоту и внести коррективы в форму.

Создаем грудь
Используйте Ellipse Tool (L), чтобы создать маленькую круглую белую форму и поместите ее поверх области груди персонажа.

Дублируйте форму и поместите ее на другую сторону груди.

Сгруппируйте обе фигуры вместе (Control-G) и продублируйте новую группу. Вы можете сделать это, скопировав его (Control-C) и вставив его на место (Control-Shift-V) . Это вставит новую группу поверх предыдущей группы. Мы назовем эту новую группу «Shadow Group».
Выберите немного более темный цвет для тени и примените его к новой группе, используя инструмент «Пипетка» (I) . Вы можете сделать это, убедившись, что группа фигур выбрана, а затем с помощью инструмента «Пипетка» щелкнуть нужный цвет.

Переместите группу теней за двумя белыми круглыми формами и используйте клавиши со стрелками на клавиатуре, чтобы постепенно перемещать ее вниз, чтобы появилась небольшая тонкая тень.

Удалите лишнюю теневую область, накрыв ее новой фигурой (это можно сделать с помощью Pen Tool). Выберите форму тени и новую форму (показана красным цветом) и используйте Режим Минус Верхний, чтобы удалить лишнюю тень.

Поместите тень под белым эллипсом.

Потрясающие! Вы закончили!
Поздравляем! Вы успешно завершили этот урок. Не стесняйтесь поделиться своими творениями ниже! Я надеюсь, что этот урок оказался полезным и вы узнали много новых советов и приемов, которые вы можете использовать для своих будущих иллюстраций. Увидимся в следующий раз!
В данной статье, иллюстратор Тим Смит подробно рассказывает о захватывающей, но очень простой теории изометрической проекции. Он дает полезные советы и хитрые уловки, которые помогают с легкостью создавать детальные изометрические иллюстрации, а также делится опытом использования данного приема для создания иллюстраций с остроумным повествованием.
Приняв участие в его мастер-классе, вы научитесь основным навыкам работы в изометрии, и сможете экспериментировать с собственными изометрическими иллюстрациями, трехмерными моделями, диаграммами, инфографикой и многим другим.
Изометрическая проекция – это техника более креативная и разнообразная, чем вы могли бы подумать. Если желаете узнать больше, напишите Тиму твит на @mypoorbrain.
Тим любезно предоставил набор проекций, в числе которых изометрическая решетка, строительные блоки и пример освещения.

Шаг 1
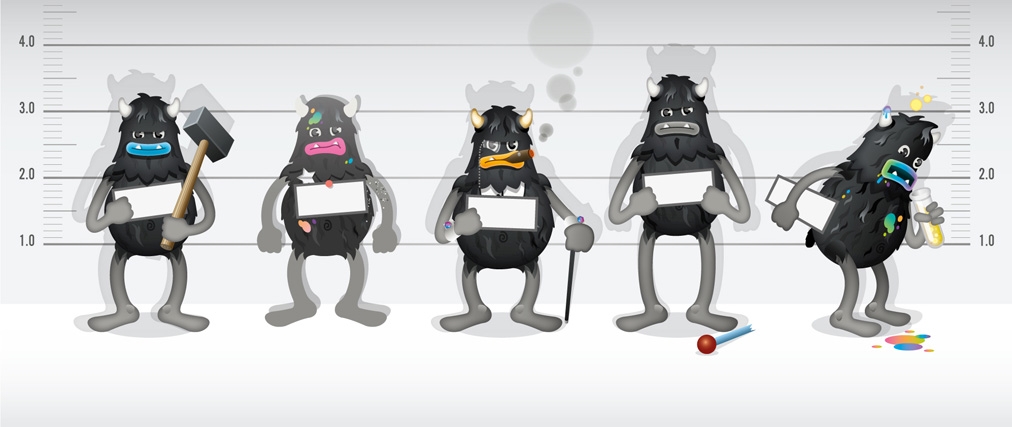
Хорошая иллюстрация – изометрическая или нет, неважно – должна иметь в своей основе повествование, будь оно создано по желанию клиента, или по вашему замыслу. При создании данной иллюстрации меня проинструктировал мой клиент – он хотел, чтобы я изобразил разнообразные проблемы в печатной индустрии. Еще раньше я придумал пятерых гремлинов, каждый из которых по-своему создавал беспорядок, например разливал чернила или брал взятки.

Шаг 2
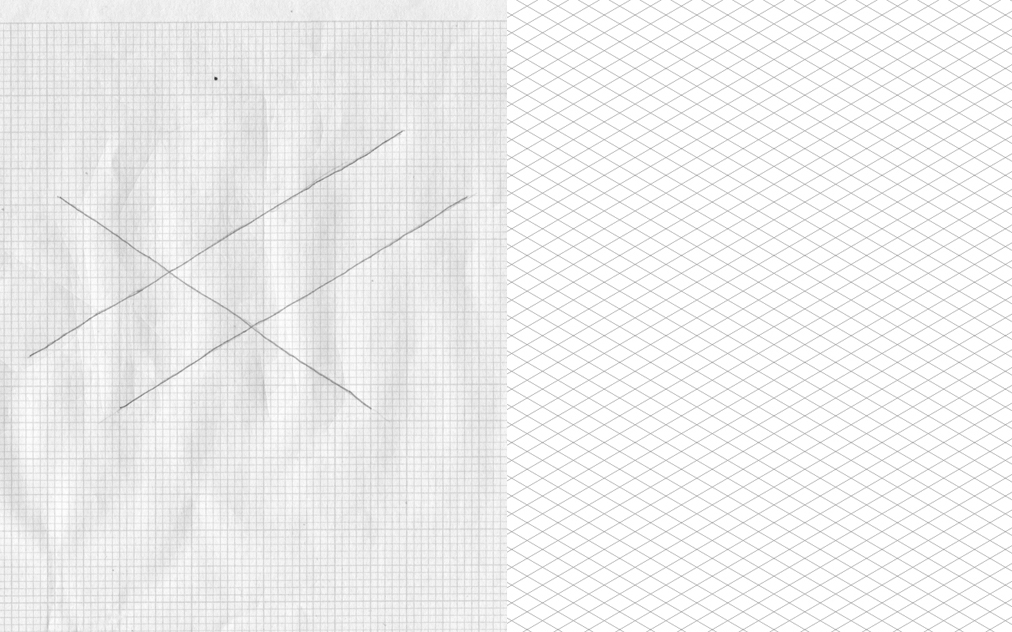
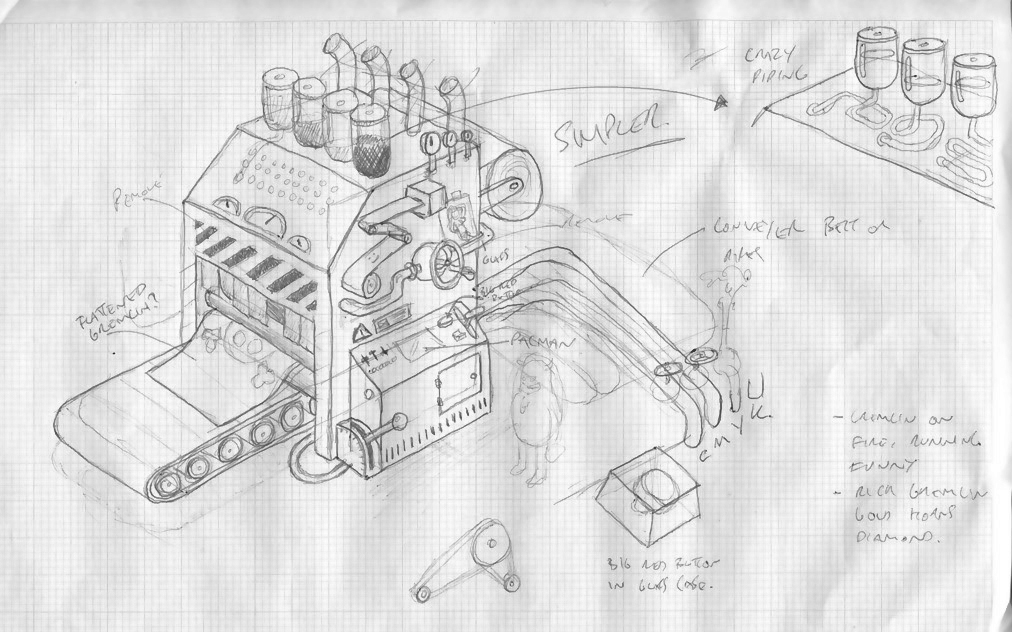
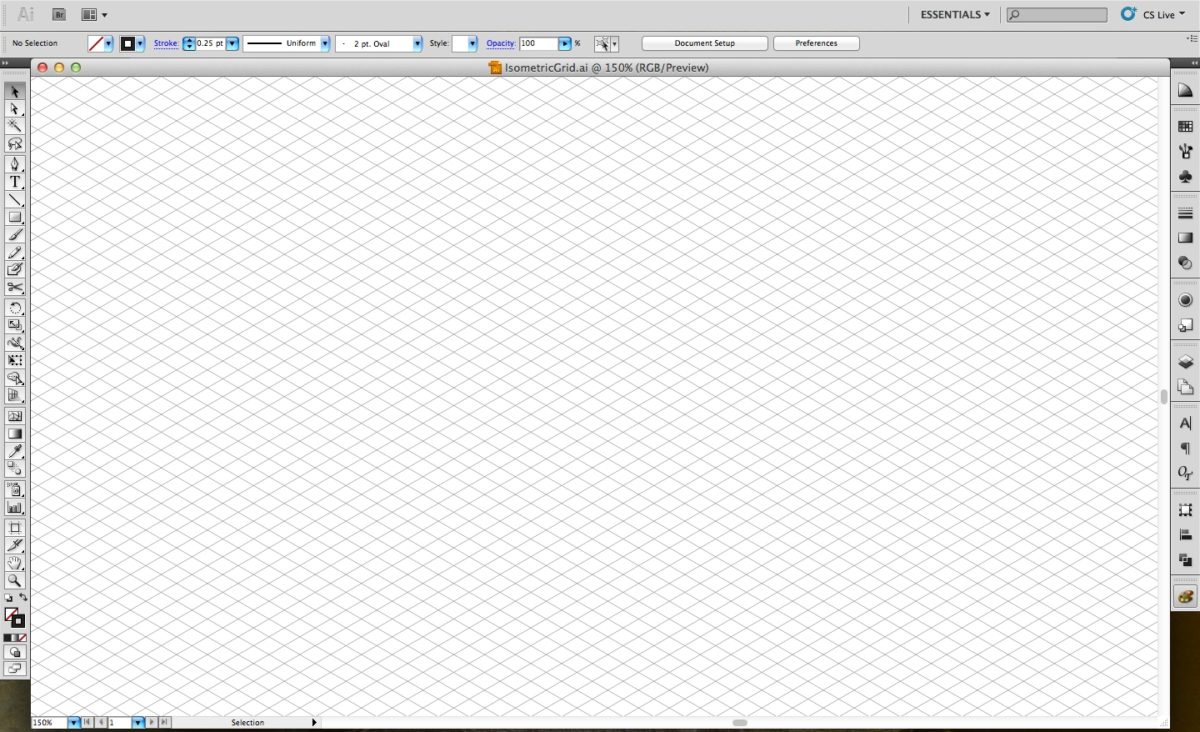
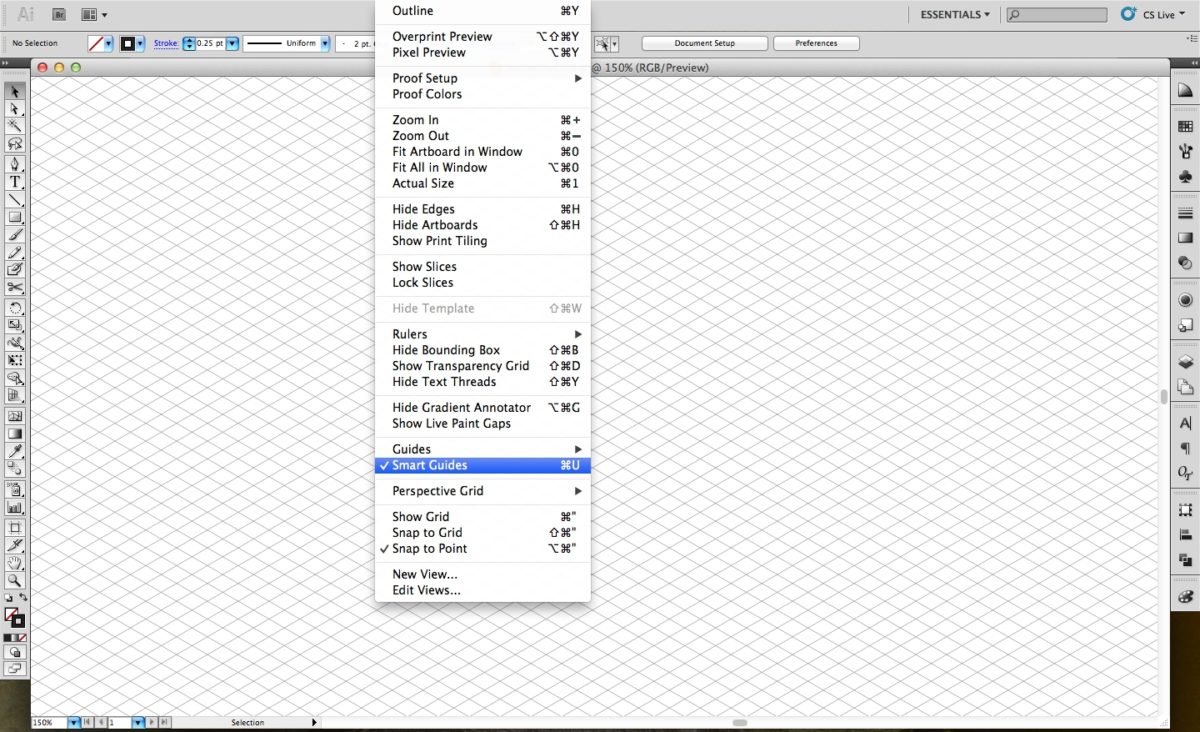
Когда я закончу с сюжетом, обычно делаю грубый набросок. Это позволяет мне быстро зафиксировать идею и первоначальный дизайн. Непросто найти бумагу с изометрической сеткой, потому я частенько использую миллиметровку. Как ориентировка: изометрический угол равен двум квадратам в ширину на один квадрат в высоту. Как вариант, можно распечатать сетку, которая находится в проектных файлах данного ученого курса.
![]()
Шаг 3
«Сердце» иллюстрации, как правило, находится в ее центре – именно здесь начинается повествование. Из центра исходят второстепенные истории, до которых зритель доберется со временем. Человеческому глазу свойственно исследовать изображение вдоль линий, составляющих его, что особенно сказывается в случае изометрических проекций. Я воспользовался данной закономерностью в своих целях: у меня лента конвейера и трубы с чернилами расходятся из самого центра рисунка.

Шаг 4
С моей точки зрения, следует добавлять аннотации к наброскам – это пригодится в будущем и сэкономит время. Из-за уникальных свойств изопроекции, некоторые элементы лучше всего вставлять непосредственно в цифровое изображение, корда у вас уже есть правильная рабочая перспектива для изометрии.
Здесь я создал себе памятку, чтобы нарисовать четыре, а не две трубы с чернилами, по одной на C, M, Y и K (так, как они используются в печатной индустрии).

Шаг 5
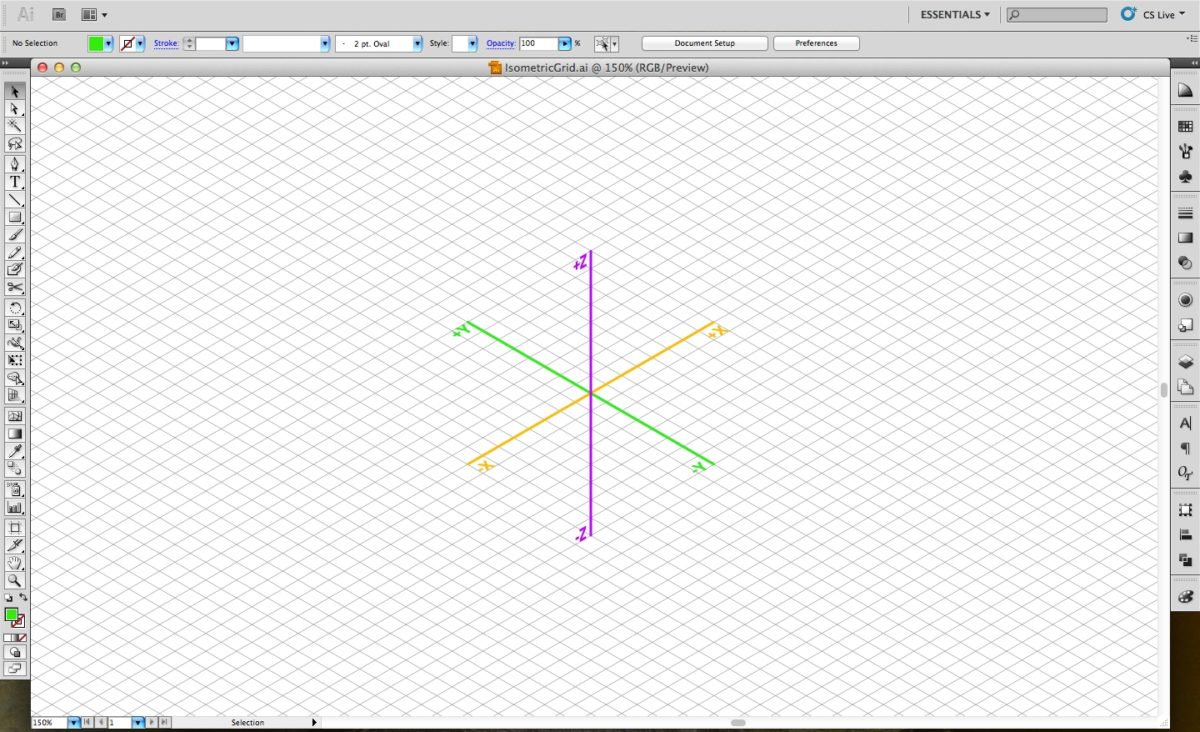
А сейчас самое время остановиться на технических деталях. Прежде всего, было бы неплохо получить основное представление об изопроекции. Ось Х (обычно это ширина) и Y (как правило, высота) являются взаимозаменимыми в изопроекции, в отличие от оси Z, обозначающей высоту. Изометрический угол (определяемый осями X и Y) составляет 30º. Не волнуйтесь, что мы углубились в технические дебри, вскоре все прояснится.

Шаг 6
Используя данные правила, вы можете сами создать изометрическую сетку. Откройте Иллюстратор и проведите линию под углом в 30º. Затем скопируйте и вставьте эту линию достаточно раз на одинаковом расстоянии (используя панель инструмента Align – Выровнять), чтобы покрыть ширину документа нужного вам размера: к примеру, для пейзажа подойдет А3. Наконец, скопируйте и вставьте все линии и вертикально их отразите (через меню Object > Transform > Reflect > Vertical). Теперь у вас есть своя изометрическая сетка!
(Как вариант, можете загрузить уже готовую изометрическую сетку из проектных файлов данного урока).

Шаг 7

Шаг 8
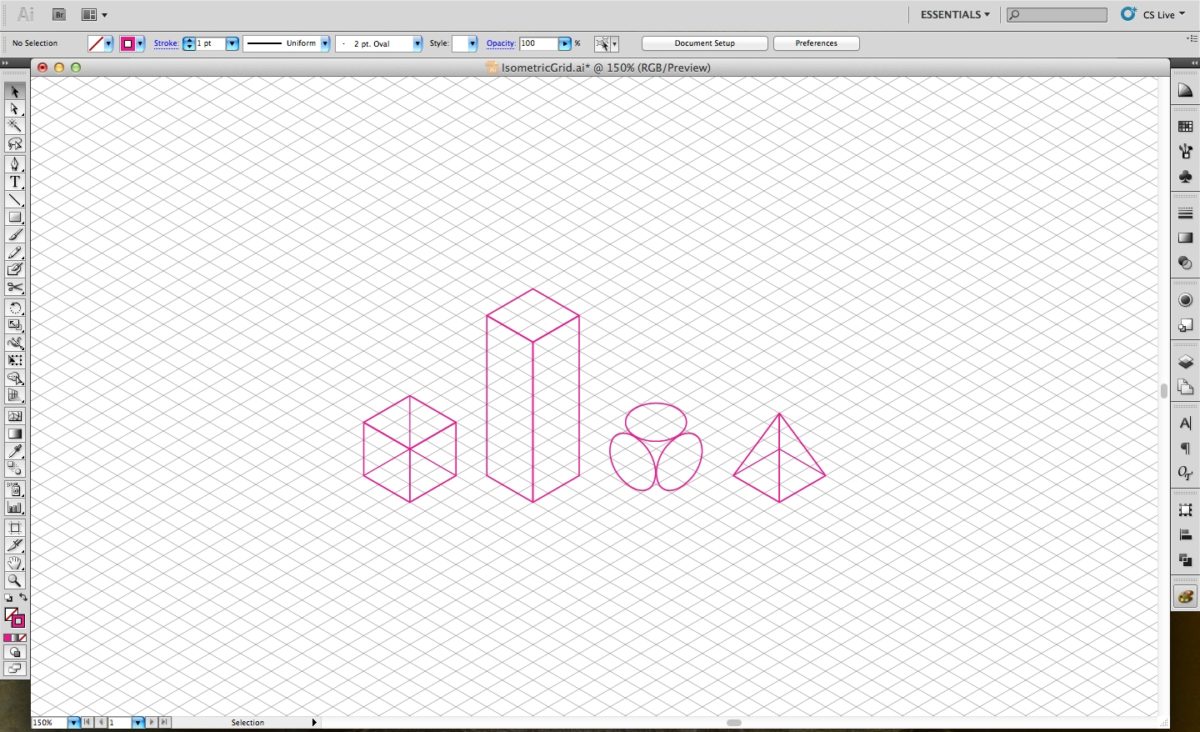
Теперь, когда у вас есть основа для изображения, создадим для удобства несколько переиспользуемых строительных блоков – изометрических кубов, пирамид и окружностей.
Используя инструмент «Перо» (P) и опираясь на показанные примеры, сосчитайте количество инкрементов сетки, необходимое вам для создания форм. Эти формы можно затем использовать заново и настроить под конкретное произведение. Вы можете, к примеру, взять куб и увеличить его высоту, и у вас выйдет колонна.
Примеры вы найдете в проектных файлах нашего урока.

Шаг 9
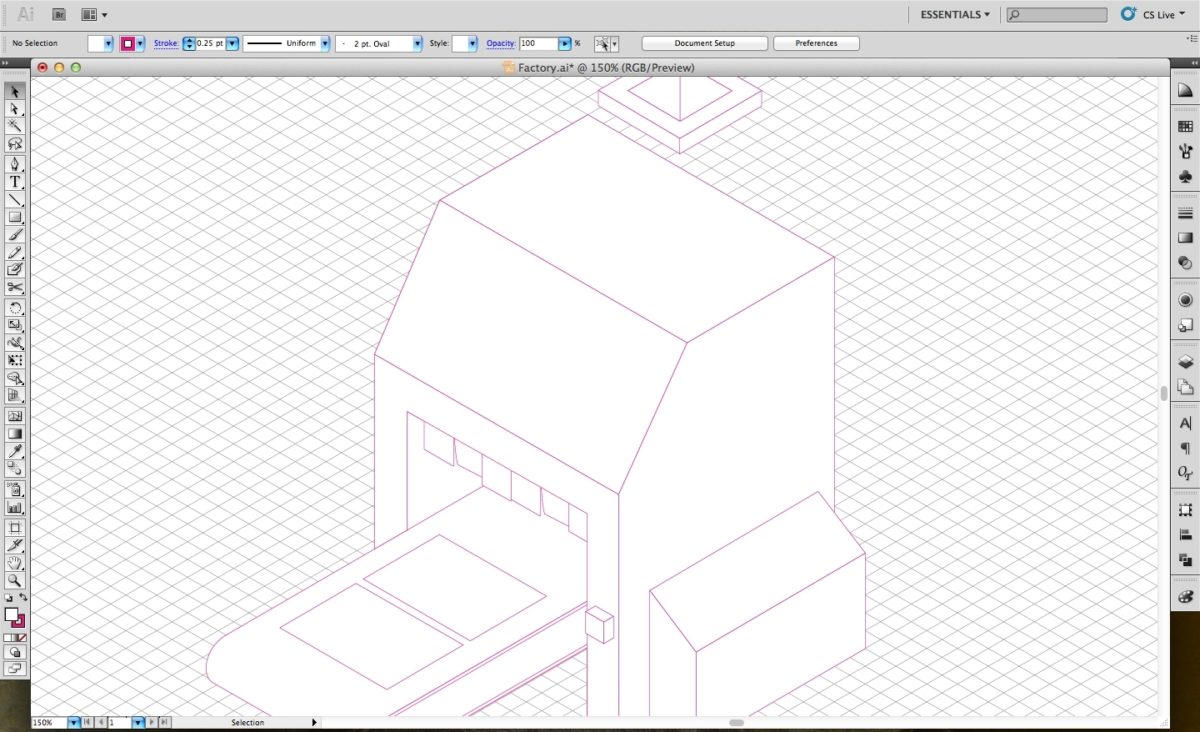
Пора приниматься за работу над цифровыми линиями. Вы можете отсканировать и обвести свой скетч цифровым способом, если хотите, однако используйте результат лишь в качестве общих указаний – линии нужно строить на изометрической сетке.
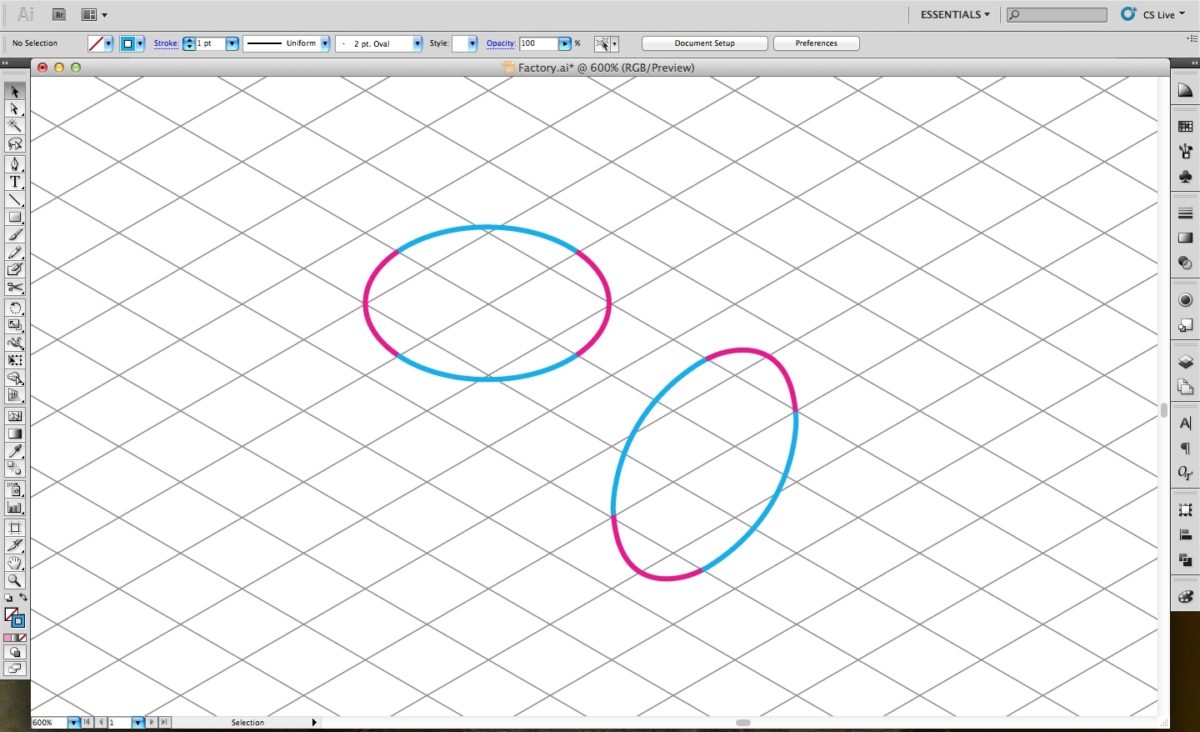
Используйте инструмент «Перо» с размером штриха в 0.25, в качестве цвета выберите мадженту. Тонкая линия делает возможной большую точность, а цвет маджента позволяет видеть поверх сетки.

Шаг 10
Нарисовать объект при помощи прямых линий несложно. Гораздо сложнее нарисовать изгибы. Проще использовать изгибы, представляющие собой часть окружности. Это поможет подчеркнуть геометрическую природу изометрической проекции. Для этого нам и пригодятся заранее заготовленные окружности. В зависимости от оси и положения, чтобы добавить изгиб, вам нужно будет вырезать и снова использовать подходящую четверть окружности.

Шаг 11
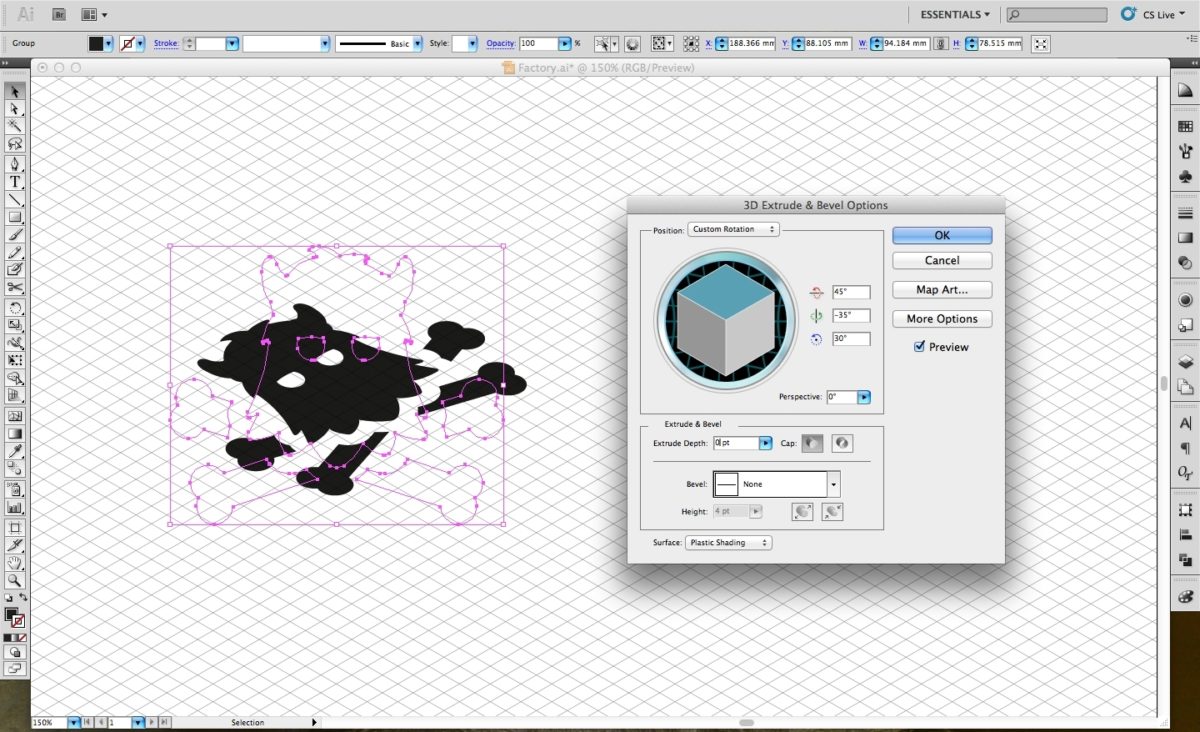
В случае более сложных форм, мне проще сперва нарисовать их в плоскости, после чего с помощью инструмента Extrude & Bevel (Effect > 3D > Extrude & Bevel) преобразовать более-менее в изометрическую проекцию. Установите угол в 45 градусов для оси Х, -35 градусов для оси Y, а для оси Z 30 градусов (либо X -40º, Y -43º, Z 30º для вертикальных поверхностей), а глубину перспективы и вытеснения (Perspective and Extrude Depth) сделайте 0º.
В случае необходимости отразите вертикально.

Шаг 12
Прежде чем раскрашивать изометрическое изображение, задумайтесь об уровне его сложности. Если рисунок содержит множество деталей, как, например, этот, позволяйте цветам дополнять друг друга, причем пересекающиеся объекты должны быть достаточно контрастными, чтобы выделяться.
Цельная градационная шкала также помогает придать изображению чистый и свежий вид. Вероятно, именно этого вам и хочется добиться, если уж вы решили прибегнуть к изометрии.
Шаг 13
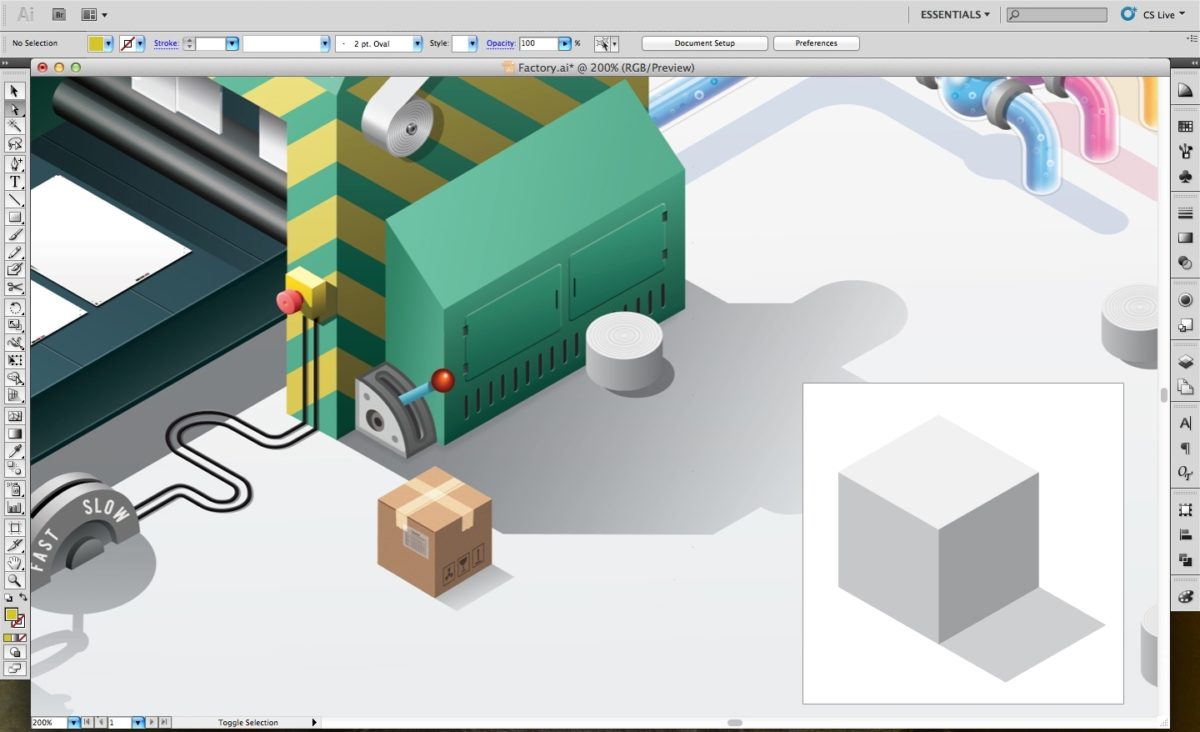
Если вам нужно все объекты в сцене сориентировать под одним углом, то для этого придется создать точное освещение и затенение сцены – что просто делается – в результате чего преимущества описываемой техники проявятся еще сильнее.
Сперва затените изометрический куб, чтобы указать источник света, после чего «привяжите» все объекты к одному источнику освещения. Кроме того, можно выровнять тени по изометрической сетке.

Шаг 14
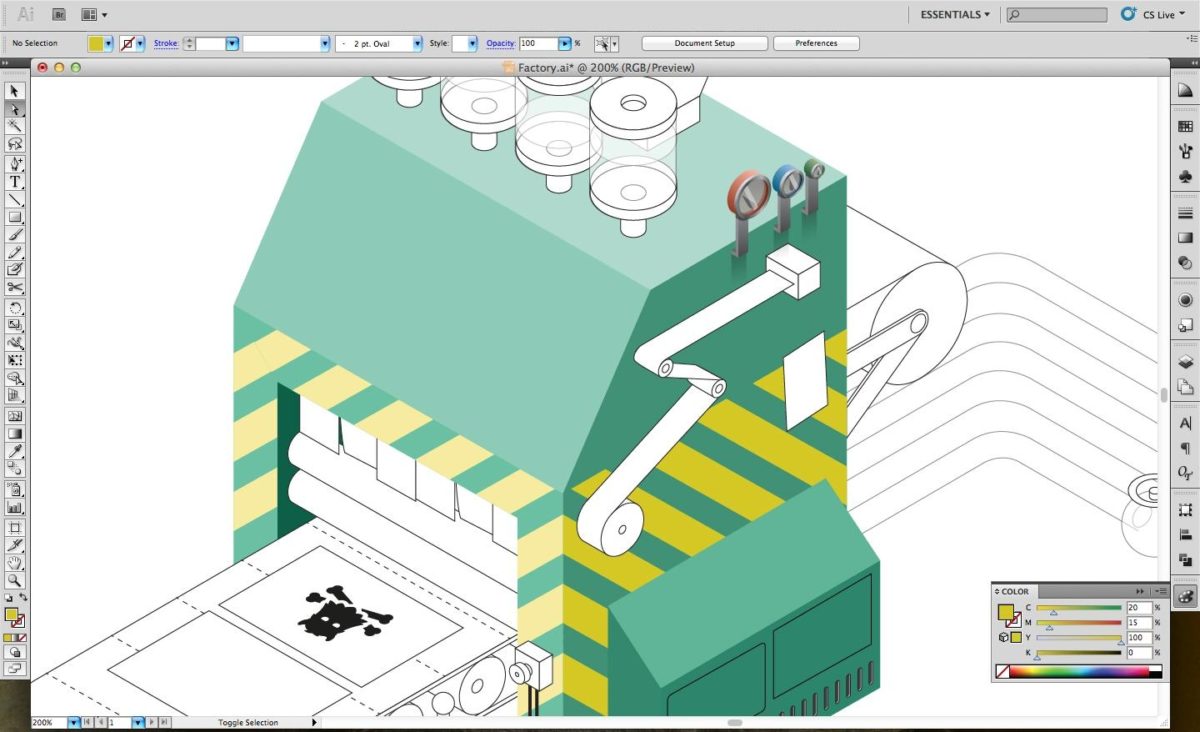
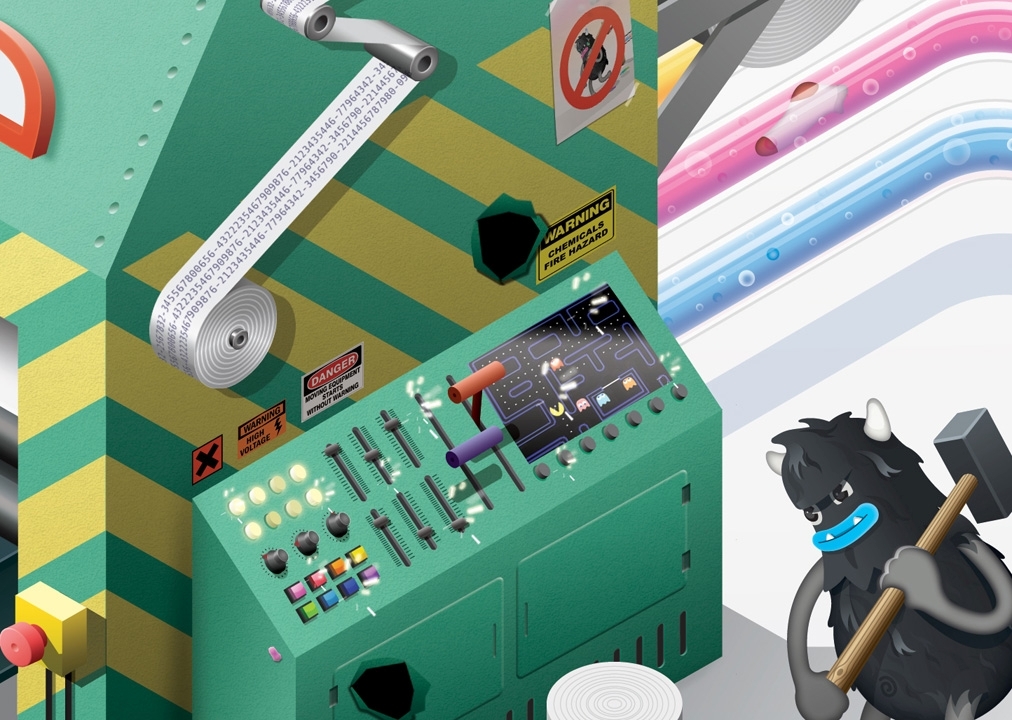
Как мы упомнили ранее, основное повествование важно для любой иллюстрации – но я часто добавляю в него небольшие дополнительные детали, стимулирующие зрителя внимательнее «исследовать» произведение. Я дорисовал потерянный носок в трубы с чернилами и Пакмана на консоль. Есть и еще несколько примеров, но их я предоставлю вам выискивать самостоятельно.

Шаг 15
Последний, но не менее важный, совет: отдохните от рисунка! Обычно, если я «отойду» от рисунка после его завершения, и вернусь к нему через день-два, то с легкостью вижу любые недоработки, особенно в сложной изометрике. Подровняйте рисунок по мелочи, после чего он приобретет завершенный вид.

Шаг 16
Поэкспериментируйте с необычной физикой этого неподражаемого вида. Перспективы не бывает в изопроекции, в следствие чего можно придумать интересные контрастные эффекты, появляющиеся на удалении: фокусировку, освещение и искажение света. Либо же, если не боитесь сложных задач, попробуйте создать невообразимый рисунок в стиле Эшер.

Читайте также: