Как сделать информационную карту
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \\n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Интерактивная карта . Карту этого типа можно двигать, а объекты отзываются на действия пользователя.
Статическая карта . Это картинка в формате PNG. На статической карте можно разместить ограниченное число объектов.
Печатная карта . Это изображение карты в высоком разрешении, которое можно распечатать.
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
Интерактивная карта
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :
Опция Растянуть по ширине . Если включить ее, то для вашей карты будет задано значение параметра width = 100% (подробнее о параметрах см. раздел API Конструктора Карт). В этом случае встроенная на сайт карта займет всю ширину (100%) блочного элемента:
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):
Использование кода iframe имеет ограничения:
для карт доступен только вид Схема ,
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \\n \\n Некоторые теги HTML не работают на карте при вставке через iframe: \\n \\n
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Пример кода с использованием API-ключа:
Получите ссылку, по которой вашу карту можно будет увидеть в интернете. Это можно сделать двумя способами:
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :
Нажмите на панели Тип карты кнопку Получить код карты .
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта
Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Формат файла . Выберите формат (PNG или JPG) файла, в котором будет сохранена ваша карта.
Качество . Выберите значение разрешения растрового изображения вашей карты: 96 DPI (для просмотра в WEB) или 300 DPI — для печати карты.
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Если разрешение карты не важно, вы можете перейти по ссылке Воспользуйтесь стандартной печатью и распечатать карту без перечисленных ограничений.
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Интерактивная карта . Карту этого типа можно двигать, а объекты отзываются на действия пользователя.
Статическая карта . Это картинка в формате PNG. На статической карте можно разместить ограниченное число объектов.
Печатная карта . Это изображение карты в высоком разрешении, которое можно распечатать.
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.

Интерактивная карта
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :

Опция Растянуть по ширине . Если включить ее, то для вашей карты будет задано значение параметра width = 100% (подробнее о параметрах см. раздел API Конструктора Карт). В этом случае встроенная на сайт карта займет всю ширину (100%) блочного элемента:

В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):

Использование кода iframe имеет ограничения:
для карт доступен только вид Схема ,
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \n \n Некоторые теги HTML не работают на карте при вставке через iframe: \n \n
не показываются произвольные изображения, тег img (<img src=\"my-picture.jpg\" />);
не запускаются скрипты, тег script (<script src=\"\"></script>);
не обрабатываются \nинлайн-стили (style=\". \") и инлайн-скрипты (onclick=\". \") и т. п.
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Пример кода с использованием API-ключа:
Получите ссылку, по которой вашу карту можно будет увидеть в интернете. Это можно сделать двумя способами:

Нажмите на панели Тип карты кнопку Открыть в Яндекс.Картах .
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :

Нажмите на панели Тип карты кнопку Получить код карты .
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта

Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Формат файла . Выберите формат (PNG или JPG) файла, в котором будет сохранена ваша карта.
Качество . Выберите значение разрешения растрового изображения вашей карты: 96 DPI (для просмотра в WEB) или 300 DPI — для печати карты.
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Если разрешение карты не важно, вы можете перейти по ссылке Воспользуйтесь стандартной печатью и распечатать карту без перечисленных ограничений.

Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
Несмотря на удобство электронных систем навигации, иногда возникают ситуации, когда нужна старая добрая бумажная карта. В этой статье мы расскажем, как легко создать собственную карту, а затем распечатать её в высоком разрешении.
С помощью этого инструмента можно легко и быстро отыскать интересующий вас участок карты, добавить на него разноцветные метки, нанести маршруты и выделить необходимые области. Обратите внимание, что карта может отображаться в обычном, спутниковом или гибридном виде, а также умеет показывать пробки на пути следования.
Что делать с изображением дальше, зависит только от вашей фантазии. Можно распечатать красивый постер с картой, использовать её в качестве принта для футболки или, например, создать рекламный буклет для туристов.
Визуализируйте и упорядочивайте творческий процесс на одном листе! Создавайте наглядную и структурированную концептуальную карту, прикладывая минимум усилий, с помощью программы VistaCreate!

Структурируйте идеи с помощью профессиональной концепт-карты
Отразите все свои творческие замыслы на концептуальной карте с помощью графического конструктора VistaCreate. Легко делитесь концепцией со всей командой и сами направляйте рабочий процесс.

Все необходимые инструменты для удобного картирования концепций
Для чего бы вы ни использовали концептуальные карты — для обучения, проектно-конструкторских работ или управления проектами, — в VistaCreate вы найдете все необходимые инструменты для создания индивидуального дизайна с нуля. Откройте для себя огромный выбор дизайнерских функций и без усилий составляйте концепт-карты профессионального уровня.
Бесплатные готовые шаблоны
Мы знаем, как сложно начинать что-то с чистого листа, особенно при составлении диаграммы концептов. Быстро и легко иллюстрируйте даже самые сложные концепции, используя тысячи шаблонов от профессиональных дизайнеров.

Неограниченные возможности редактирования
Абсолютно все элементы в готовых макетах VistaCreate' можно редактировать на свой вкус. Выбирайте любой понравившийся шаблон, вносите в него нужные правки и воплощайте свои идеи на карте за считанные минуты.

Потрясающий выбор текстовых стилей
Выделите ключевые мысли и оформите каждый раздел интерактивной концептуальной карты нужными шрифтами. Просматривайте сотни текстовых стилей от VistaCreate или загружайте в редактор свои.

Возможность редактировать абсолютно все
Используйте любой готовый шаблон в качестве примера и легко редактируйте его в конструкторе дизайнов VistaCreate. Загружайте свое изображение, меняйте текстовые блоки, анимируйте любые элементы — в общем, делайте все что угодно для создания уникального графического дизайна.

Обширная библиотека дизайн-элементов
Откройте для себя тысячи объектов в конструкторе концептуальных карт VistaCreate. Отмечайте точки с помощью встроенных фигур, иконок и других графических элементов для карт, чтобы эффективно структурировать информацию.

Безграничные возможности дизайна с
Творческие ресурсы
- Используйте 50K+ шаблонов и скачивайте без ограничений
- Доступ к 50M+ лицензионных фотографий, видео и векторных изображений
- Первоклассные шрифты, музыка, фоны и объекты дизайна
Возможности продукта
- Приглашайте до 10 участников в свою команду
- Создавайте фирменные стили с вашими цветами, шрифтами и логотипами
- Используйте безлимитное хранилище для ваших файлов
Простые шаги по составлению сложной концептуальной карты
Выберите нужный формат
Чтобы начать работу, создайте аккаунт VistaCreate или войдите в уже существующий. Наберите запрос "концептуальная карта" в строке поиска и выберите нужный формат.
Подберите шаблон
Просмотрите нашу библиотеку готовых дизайнов и выберите шаблон, который лучше всего подходит под вашу концепцию. Или вдохновляйтесь примерами и начните создавать дизайн карты с нуля.
Персонализируйте карту
Загружайте свои изображения, используйте фирменные цвета и шрифты, добавляйте фигуры, линии и другие объекты. Воспользуйтесь инновационными инструментами редактирования и создайте собственную концептуальную карту.
Скачивайте и делитесь
Когда концепт-карта будет готова, загрузите дизайн в нужном графическом формате или поделитесь своим графическим органайзером в соцсетях прямо из приложения VistaCreate.
Практические советы по созданию концептуальных карт
Определите основную мысль
Прежде чем создавать концептуальную карту, нужно сначала определить ее ключевую идею. В основе графического органайзера должен лежать один вопрос, на который он и будет отвечать. Эта главная тема станет отправной точкой концепт-карты и будет задавать структуру всего документа.
Соедините все концепции и пункты
Перечислите все основные идеи, связанные с центральной концепцией и расставьте их от общих к конкретным. Соединяйте ячейки и создавайте новые ответвления. С помощью линий покажите взаимосвязи между концепциями и добавьте текст для разъяснения.
Придерживайтесь иерархии
Чтобы концепт-карта была наглядной и понятной, рекомендуем придерживаться иерархической структуры. Перетащите фигуры на чистый холст и расположите самые общие темы вверху под главной концепцией, а более конкретные пункты поставьте внизу.
Эффективно представить информацию помогут цвета
Оформите ячейки разными цветами и фигурами, чтобы карту было легче воспринимать и запоминать. Разбейте карту на темы и визуально объедините идеи каждой группы: обведите их линией или залейте одинаковым фоновым цветом. Используйте иконки и наклейки, чтобы выделить основные пункты и лучше проиллюстрировать всю концепцию.
Давно ушли в прошлое те времена, когда на странице контактов было достаточно указать адрес и номер телефона. Сегодня любая компания, которая ценит своих клиентов, обязательно размещает рядом с адресом карту проезда. Это очень удобно, в том числе и с точки зрения UX. Создать простую карту проезда можно с помощью конструктора Яндекс.Карт или Google Map. Но порой требуется нечто посложнее – например, карта может понадобиться для презентации или для создания инфографики. В таком случае можно воспользоваться специальными онлайн-инструментами для создания пользовательских карт. Некоторые из этих инструментов позволяют создавать интерактивные карты, с помощью которых можно представить информацию в наиболее удобном для пользователя виде. FreelanceToday предлагает вашему вниманию 10 бесплатных инструментов для создания карт.

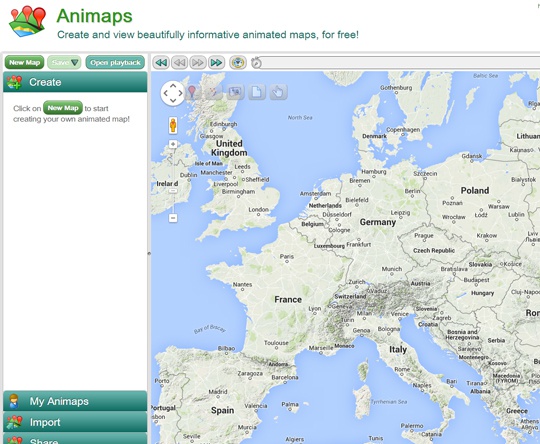
Сервис Animaps расширяет функционал Google Maps, позволяя создавать карты с анимированными маркерами. Маркеры передвигаются по карте, показывая, к примеру, маршрут передвижения. Очень полезный сервис для создания интерактивной инфографики. С помощью Animaps можно создать целый рассказ о каком-либо событии, сопроводив его текстовыми блоками и иллюстрациями.


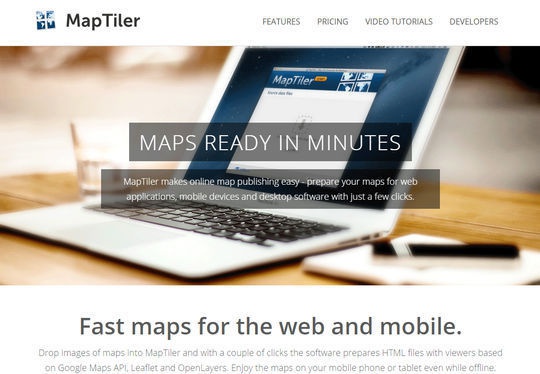
Создатели сервиса MapTiler позаботились о том, чтобы созданные пользователем карты отображались на любых устройствах. MapTiler – одно из самых удобных приложений для подготовки тайлов с использованием API Google Maps. К сожалению, бесплатная версия программы обладает очень ограниченным функционалом, с помощью которого можно создавать лишь самые простые карты.

HeatmapTool является лучшим онлайн-сервисом для создания очень точных тепловых карт. С помощью такой карты можно быстро визуализировать данные, используя различные цвета. Сервис позволяет управлять радиусом, масштабированием и непрозрачностью тепловых пятен. Информацию можно обновлять в режиме реального времени. Для чего создан данный сервис? В первую очередь для визуального отображения любых статистических данных в заранее выбранном регионе. Можно делать достаточно сложные карты, к примеру с помощью сервиса можно показать покрытие сотовой сети, плотность населения в стране и многое другое. Сервис очень мощный, с его помощью можно быстро обрабатывать даже очень большие объемы статистических данных.

После покупки Nokia корпорация Microsoft значительно улучшила свой картографический сервис Bing Maps. Карты Nokia всегда отличались высокой детализацией и хорошим покрытием, так что можно не переживать за точность. Функционал сервиса не может похвастаться разнообразием, но треков, маркеров и геометрических фигур вполне достаточно, чтобы создать достаточно информативную карту. Также имеется возможность добавления изображений и текстовых комментариев. После окончания работы результат нужно сохранить, после чего Bing Maps сгенерирует ссылку и код для встраивания карты на сайт.

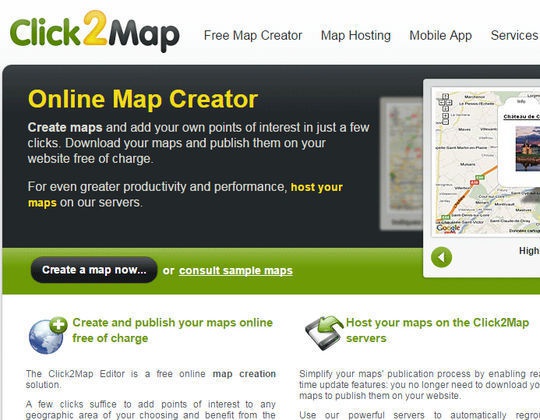
Дружественный пользовательский интерфейс сервиса Click2Map поможет быстро и легко создавать интерактивные карты любого уровня сложности. Мощный функционал сервиса позволит создать профессиональные карты в кратчайшие сроки. С помощью большого набора иконок можно персонализировать карту, если требуется рассказать о какой-то конкретной сфере деятельности. Тематические маркеры позволят пользователям легко ориентироваться по карте. Также маркеры можно использовать для определения местоположения конкретной точке. Маркер поддерживает различные виды контента – текст, изображения, HTML-код. Чтобы получить доступ ко всем возможностям сервиса, придется оформить платную подписку, однако если зарегистрировать бесплатный аккаунт, то можно создавать карты с ограниченным количеством маркеров, максимум 10.

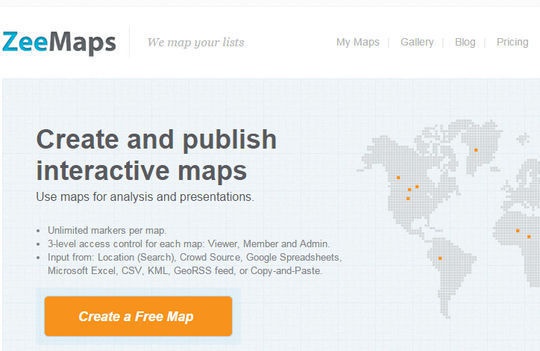
Картографический сервис ZeeMaps позволяет легко создавать, публиковать и делиться интерактивными картами. Сервис работает на основе Google Map и с его помощью можно создать даже очень сложную карту с большим количеством данных. Статистику можно импортировать из Excel, Access, MS Outlook и других программ. Ограничений на количество маркеров нет, информацию можно в любой момент изменять по желанию пользователя. К маркерам можно добавлять картинки, текст, аудио-файлы, а также видео из YouTube.


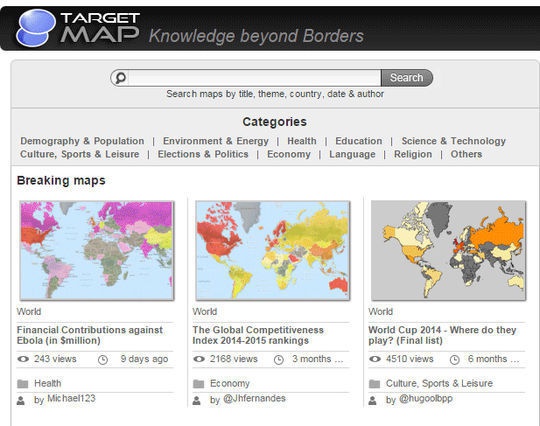
Если нужно создать впечатляющую инфографику, то для этого идеально подойдет веб-приложение TargetMap. Сервис абсолютно бесплатен и обладает широким функционалом. Создатели сервиса основали его с образовательной целью – создавая свои карты, пользователи могут поделиться информацией с сообществом TargetMap. В галерее сервиса представлены очень интересные карты, которые разбиты на несколько категорий. Данные в сервис загружаются из файла Excel, после чего информация тут же появляется на карте. Потребуется всего несколько минут, чтобы поработать над цветовым оформлением, и карта готова.

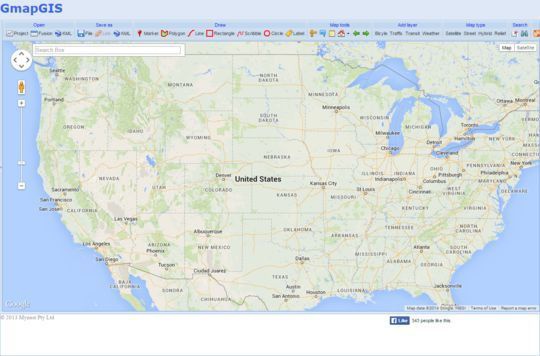
GmapGis – простенькое-онлайн приложение для рисования на картах Google. Можно расставить маркеры, измерить расстояние между двумя точками на карте, рисовать линии и геометрические фигуры. Весь функционал представлен в верхней части страницы, так что проблем с использованием сервиса не будет – все очень понятно. Полученный результат можно сохранить как файл или в виде ссылки. Во время использования GmapGIS может появиться проблема – пользователь не может провести линию или нарисовать фигуру. В этом случае разработчики рекомендуют закрыть и снова открыть браузер. После этого появится полный доступ ко всему функционалу.
Читайте также:


