Как сделать иллюстрацию с анимированным фоном
Сегодня я расскажу вам, как сделать простые, онемечные(можно не только аниме, но и на другую тематику. тут уж на что фантазии хватит :D) обои и обмазыватся подписчиками.
1 шаг: поиск картинки.
Вы можете взять совершенно любую пикчу из сети интернет, в WE(Wallpaper Engine) вас не забанят за АП, если вы не будете использовать ваши обои в коммерческих целях.
Слова разработчика программы:
2. подгон фото под FullHD или другое, нужное для вас качество (если нашли изображение не того размера, который вам нужно)
все просто: для этого есть много программ, а так же онлайн сервисов. Но, к сожалению, онлайн сервисы для изменения разрешения изображения немного урезают качество, так что этот способ сразу же отходит на второй план.
из программ могу посоветовать только то, чем сам пользуюсь: фотошоп и Paint tool SAI
там все просто, объяснять не буду.
3. Покупаем программу, запускаем.
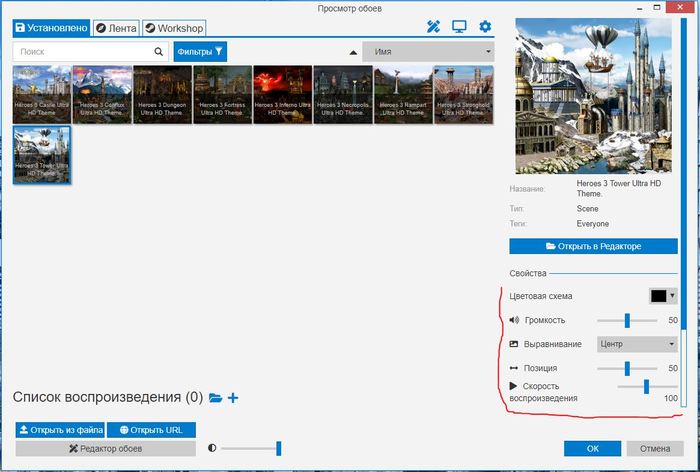
Далее видим такую картину:
4. Нам нужен редактор обоев, он находиться в правом нижнем углу. Нажимаем.
У нас открывается редактор. Нажимаем на создать обои и выбираем заранее найденное изображение.
Далее видим такую картину:
чтобы обои не казались чересчур статичными, используем эффект тряски: для этого сначала нужно немного увеличить изображение, чтобы эффект тряски не выходил за пределы изображения. Для этого нажимаем по нашему файлу(он находиться слева) правой кнопкой мыши и жмем по "разблокировать"
после чего мы уже можем двигать изображение как нам удобно. Нам же его нужно немного увеличить.
примерно вот так:
P.S. для того, чтобы пропорционально уменьшить нажмите на маленький квадратик по середине и потяните вверх.
Переходим в настройки проекта(вкладка, похожая на шестеренку в левом верхнем углу экрана)
и поставьте галочку на "тряска камеры"
далее уменьшите скорость, т.к. идет слишком сильная тряска. Самая оптимальная скорость, как по-моему - 1.18.
5. Дальше проще - нужно выбрать эффекты ваших обоев. Они находяться левее настроек проекта(значок похож на слои)
И жмем на кнопку "Добавить предустановку"
В конце всё легко: добавляете эффект, настраиваете его, добавляете ещё эффект и так по новой.
6. Не спешите сразу же опубликовывать обои, после того, как добавили все нужные вам эффекты. Сначала посмотрите, как они будут выглядеть в полном размере. Для этого нажмите на "файл" левом верхнем углу и на "применить обои". Если вас все устраивает - нажимайте на "Steam" и "Подготовить к публикации".
Пишете название, описание, делаете скриншот для предпросмотра, устанавливаете жанр и возрастное ограничение.
Спасибо за прочтение этого мини-туториала по созданию обоев в WE!
гайд есть, а готовый результат не показан
Эх, сколько лет назад у меня были такие обои.

Oni 2077



Сложный выбор

Мегумин и Рем

Мирный сон

Внезапный дождь

Милашка Рем


Неко-горничная

Розыгрыш нескольких визуальных новелл


Распродажа 2: день зарплаты


Обоина по "Лагуне"


Hell! Hell! Hell!


Анимированные Замки из HOMM 3 в Wallpaper Engine. Ultra HD

Под прошлым моим, единственным постом, некоторые люди, просили сделать анимированные и со звуком обои в Wallpaper Engine. Для тех кто не знает - это такая программа в Steam продаётся, что-то около 99 рублей. Через неё можно ставить на обои видео или гиф анимацию. Ну в общем я сделялъ. Все замки кроме Conflux запилины из HD EDITION, сам Conflux из Complete EDITION. Применялся ScreenToGif, чтобы выбрать кадры с анимацией из игры, программа Topaz A.I. Gigapixel, чтобы улучшить качество, ну и сам Wallpaper Engine - скомпилировать и добавить музыку.
Ссылка на мою мастерскую в Steam, там все 9 Замков:
https://steamcommunity.com/id/12v125v613/myworkshopfiles/
Или же их можно найти через поиск во вкладке "Workshop" в самом Wallpaper Engine по этим названиям:
Heroes 3 Castle Ultra HD Theme
Heroes 3 Rampart Ultra HD Theme
Heroes 3 Tower Ultra HD Theme
Heroes 3 Inferno Ultra HD Theme
Heroes 3 Necropolis Ultra HD Theme
Heroes 3 Dungeon Ultra HD Theme
Heroes 3 Stronghold Ultra HD Theme
Heroes 3 Fortress Ultra HD Theme
Heroes 3 Conflux Ultra HD Theme
Подстроить обоину под себя можно в этом окне:

Ну а для тех кому нужны обычные обои из прошлого поста, продублирую ссылку:
Моушн-дизайн – лучший способ выделиться в море конкурентного контента. Анимированная графика VistaCreate поможет сделать анимированные публикации и сторис за пару минут.
8 000+ анимированных дизайнов и моушн-графики
У вас под рукой 8000+ готовых анимированных дизайнов, объектов и фонов – все, что нужно, чтобы создавать захватывающие видео и графику для соцсетей, сайтов, блогов и рекламы!
Все, чтобы создавать захватывающий анимированный контент для соцсетей
5000+ анимированных шаблонов
Наша дизайн-команда подготовила море трендовых шаблонов под любые задачи – для маркетинга, соцсетей, рекламы и не только. Выбирайте дизайн и создавайте нечто особенное!
Создавайте моушн-графику с помощью анимированных объектов
Делайте анимированные картинки с объектами из нашей библиотеки. Найдите подходящие элементы анимации и добавьте их в дизайн.
Создавайте моушн-графику с помощью анимированных фонов
Используйте фоны с видео и анимацией, чтобы любой ваш дизайн для веба, соцсетей или рекламы вовлекал еще больше. Facebook-публикация гарантировано соберет больше лайков и шеров, если сделать ее с моушн-фоном.
Загружайте видео
Чтобы видео стало магнитом для клиентов, добавьте забавные моушн-элементы. Загрузите свое видео в VistaCreate, перенесите его в дизайн, добавьте надписи и анимированные элементы на свой вкус – и моушн-дизайн готов!
Переключайтесь между форматами одним кликом
Четыре формата с анимацией
Создавайте квадратную, горизонтальную и вертикальную моушн-графику в четырех анимированных форматах VistaCreate – Анимированная публикация, Видеостори, Видео Full HD и Facebook-видеообложка.

Удобные функции редактора
Анимация кажется пугающе сложной, но с VistaCreate получится все! Добавляйте надписи и дизайн-элементы, используйте фоны, настраивайте прозрачность, двигайте объекты между слоями – проще не бывает!

Библиотека видеоматериалов
Добавьте эффектные видеоклипы, чтобы дизайн стал еще круче – у нас 3000+ видео под любые цели.

Бесплатный конструктор анимации
Сомневаетесь, что справитесь с анимацией? Попробуйте свои силы с видеопубликацией для соцсетей – создайте свой моушн-дизайн в VistaCreate и смотрите, как растут охваты и прибывают лайки!

Пару дней назад мне задали вопрос по поводу того, как сделать анимированный фон на странице. При этом человек знал и про background, и про CSS. Он у меня попросил скрипт на JavaScript, позволяющий делать анимацию фона. Я ему сказал, что здесь JavaScript совсем не нужен. И показал ему, как можно сделать анимированный фон только с применением CSS. Вот об этом способе я и напишу в данной статье.
Способ совершенно тривиальный и простой, думаю, что многие до него додумаются сразу. Вот CSS-код:
html background: url(images/bg.jpg) no-repeat; /* Задаём фон GIF-картинкой */
height: 100%; /* 100% высота страницы */
>
Ключевым моментом здесь является GIF-изображение. Думаю, что Вам известно, что в GIF можно делать достаточно сложную анимацию (в рамках целесообразности, конечно). Поэтому никаких скриптов не нужно, чтобы сделать любой фон, а не только страницы, анимированным.
Таким образом, достаточно создать анимированный GIF, вставить его на страницу самым простым CSS-кодом, и у Вас получится анимированный фон на странице.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 19 ):
Совсем просто интересно зачем задавали такой вопрос
Не нашел где спросить, спрошу тут) У меня есть сайт свой, могу показать если попросите, так вот, когда я его открываю через телефон (iphone), то он открывает его не весь, а часть где-то 80%, когда все остальные сайты открываются на 100% такая же фигня и в яндекс баре (закладки) там окошки с сайтами, так же на окошке этом сайт виден на 80% а все остальные вмещает на 100%. Сравнивал CSS коды, разницы существенной не заметил, Помогите пожалуйста) Как то туфтово все описал, думаю Вы поймете)
Михаил! Помогите! У меня на сайте есть шапка и на шапке кнопки! Если смотреть на сайте при масштабе 100% то всё нормально, но если смотреть на 50% или 200% и т.п. Шапка и кнопки сдвигаются! А на вашем сайте только масштаб уменьшается, а кнопки остаются на местах! Как вы это сделалил напишите пожалуйста.
Используйте относительные размеры (то есть проценты), тогда они будут изменяться в зависимости от масштаба.
Я пробовал! Но если я ставлю width = 100%; То у меня появляются отступы слева и справо! Тоже самое и с высотой! Что делать?
Отступы слева и справа - это margin (или padding). Вряд ли они у изображения, возможно, они у body. Поэтому поставьте у body
У меня шапка залита в . Поставить это в head. Или перенести шапку в body?
В вообще не должно быть контента. Весь контент в .
перенесу шапку в body и сделаю как вы писали! Спасибо
Шапку сделал как вы сказали! Всё нормально! А вот у меня прямо на шапке есть кнопки навигации! Как с ними быть? Потому что если я меняю масштаб то шапка остаётся как было, а кнопки сдвигаются кто куда! Попробовал расставить кнопки на шапке с помощью % , а не px! Но это не помогло!
Значит проблема в Вашей верстке. Что именно происходит с кнопками?
У меня сделаны анимированные кнопки по вашему уроку http://myrusakov.ru/css-hover-image.html Ну вот когда я меняю масштаб в браузере то кнопки(которые сделаны на картинке-шапке) Начинают "Прыгать"! Сбивается их положение! Если они были до этого на шапке то они выходят за её пределы и т.п.
Они так и должны прыгать. Иначе придется ставить фиксированное position. Задавать left, top и так далее.
Нужно position: absolute; и свойства left, top, right и bottom. И ещё margin-top, а не margin top.
Всё равно что-то не получается!:( вот код: .but < top: 220px; position: absolute; right:100px; bottom:290px; left: 500px; >И тем не менее они всё равно смещаются
Всё! Вроде разобрался! Заместо position: absolute ПОСТАВИЛ: position: static (что в прочем и так по умолчанию стоит!) И всё стало норм!:)
У меня почему-то не получилось задать фон таким способом.

Если поставить в фон не фотографию, а абстрактную картинку, например с линиями, то эффект будет даже более интересен.
Смотрите также:

Бегущие волнистые линии
Анимированные волнистые линии с использованием SVG и CSS

Белый шум на JS
Небольшой JavaScript, создающий белый шум в канвасе

Параллакс эффект при движении мыши
Пример создания простого параллакса, реагирующего на движение курсора мыши
Добавить комментарий:
Комментарии:
Приветствую перекопал кучу сайтов, но нифига не нашел, вдруг тут кто подскажет — задача сделать "прилипший" футер на сайте (с этим справился), а вот вторая задача — как фон футера сделать анимированным (через css) никак не выходит … Вдруг есть мыслишка или решение, буду рад помощи ✌️ а сайте у тебя — просто бомба
Читайте также:


