Как сделать иконки соц сетей с изменяющимся фоном в css
Для того, чтобы использовать иконки, вам необходимо следовать этим шагам:
1) Подключите иконки к сайту
Скопируйте код, предоставленный веб-страницей Font Awesome, и вставьте в каждого шаблона или страницы, где хотите использовать иконки Font Awesome.
Здесь мы используем версию 5.8.1 link rel , чтобы определить связь между текущим документом и файлом со ссылкой:
2) Добавьте иконки к вашему UI
Иконки должны быть расположены внутри элемента . Найдите необходимую вам иконку и скопируйте ее HTML код.
Код иконки будет выглядеть следующим образом:
3) Добавьте стиль к иконкам
Можно легко изменить размер и цвет иконки и даже добавить к ней тени, используя только CSS. Иконки также могут быть перемещаемы и анаимируемы.
Как использовать иконки Font Awesome
Иконки могут находится фактически где угодно, если используете стилевой префикс (fa) и название иконки. Font Awesome используется вместе со строчными элементами, и рекомендуется придерживаться к ним при проекте с согласованным HTML элементом.
Для ссылки на иконку вам необходимо использовать имя иконки с префиксомpan fa- и предпочитаемый вами стиль с соответствующим префиксом ( fas, fal, far или fab ).
Используйте элемента для ссылки на элемент:
Или используйте элемент span :
Префикс fa устарел в версии 5. Новые префиксы по умолчанию fas (сплошной стиль), fab (бренды), far (обычный стиль) и fal (тонкий стиль).
Пример
Масштаб иконок Font Awesome и их цвет
Иконки наследуют размер шрифта их родительского контейнера, чтобы соответствовать любому тексту, который может быть использован вместе с ними. Можно увеличить или уменьшить масштаб иконок относительно унаследованного размера шрифта с помощью таких классов, как fa-xs , span >fa-sm , fa-lg , fa-2x и др.
Что касается цвета, он может быть установлен с помощью CSS свойства color. Просто необходимо установить иконки внутри элемента
Пример
| Класс | Величина |
|---|---|
| fa-xs | .75em |
| fa-sm | .875em |
| fa-lg | 1.33em |
| fa-2x | 2em |
| fa-3x | 3em |
| fa-4x | 4em |
| fa-5x | 5em |
| fa-6x | 6em |
| fa-7x | 7em |
| fa-8x | 8em |
| fa-9x | 9em |
| fa-10x | 10em |
Также возможно добавить стиль непосредственно к размеру иконки, устанавливая font-size во внешнем стиле иконки или в стилевом атрибуте HTML элемента, который ссылается на иконку.
Пример
Использование иконок с кнопками
Вы можете также добавить иконки при создании кнопок. Просто вставьте иконку в элемент .
Пример
Добавление эффекта тени к иконкам
Для добавления эффектов тени к иконкам необходимо CSS свойство text-shadow.
Установите тень для того элемента, к которому относится иконка:
Пример
Использование иконок Font Awesome в списке
С помощью иконок можно сделать много всего! Можете оформлять ваши HTML списки в виде декоративных маркеров.
-
и класс fa-li для элемента
, чтобы заменить маркеры по умолчанию в неупорядоченном списке.
Пример
Анимация иконок Font Awesome
Используйте класс fa-spin для плавного вращения иконки и класс fa-pulse fa-spinner .
Будет выглядеть таким образом:
Смотрите пример, чтобы увидеть разницу между классами fa-spin и fa-pulse :
Пример
Пример с несколькими анимированными иконками:
Пример
Поворот иконок Font Awesome
Довольно часто для дополнительного дизайна вам может понадобиться поворачивать, отражать иконку.
Для произвольного поворота и отражения иконок используйте классы fa-rotate-* и fa-flip-* .

See the Pen EbdgoN by Denis (@Dwstroy) on CodePen.
Разметка социальной панели в HTML
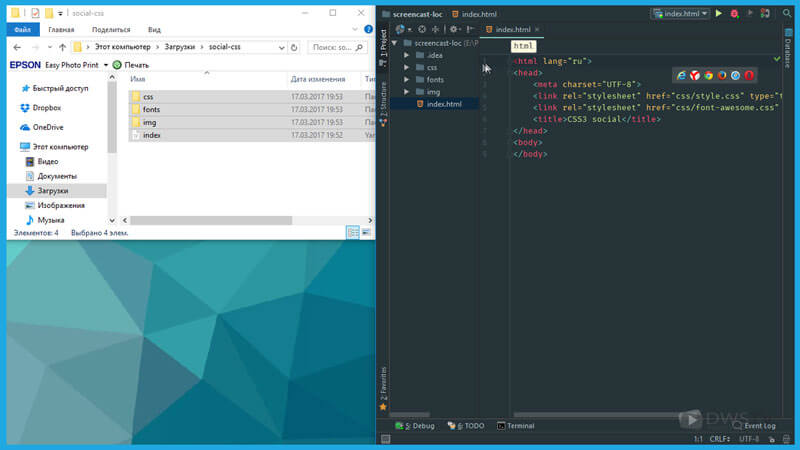
Скачайте архив с урока на компьютер и разархивируйте. В папке найдете стили и шрифты иконок, которые подключали в предыдущем видео с данного ресурса fontawesome.io.
В папке img расположена картинка на задний фон, в css папке файл style.css в которой подключили картинку, font-awesome.css содержит стили иконок, в папке fonts их шрифты, а в index.html это все подключено, остается только описать саму разметку.

Я переносу все файлы в IDE редактор PhpStorm в котором буду описывать код, а вы можете их редактировать прям через блокнот.
Открываем файл index.html , в head описано подключение стилей и иконок, тут я думаю все предельно понятно. Между тегами body открываем
В нутрии создадим, блок
с классом . dws-button , второй класс пропишем начальный суффикс dws- , этот блок продублируем шесть раз, в нем разместим ссылку с атрибутом target=_blank чтобы она открывалась в новой вкладке, затем в ней идет блок div с классом dws-share , в нем делаем список для иконки с классом .fa и приставкой второго класса fa- с атрибутом aria-hidden=true за ним добавляем блок с классом .dws-text , жмем создать (кнопка TAB) получили html каркас под иконки, которые далее оформим при помощи стилей.
Затем отберем иконки, которые задействуем под социальную панель. Переходим на сайт fontawesome.io/icons и выписываем название иконок, которые будем использовать.
- vk
- youtube
- odnoklassniki
- envelope-o
Вставляем ссылки и прописываем количество подписчиков.
Затем приступим к оформлению стилей.
Открываем style.css , от позиционируем блок .social .
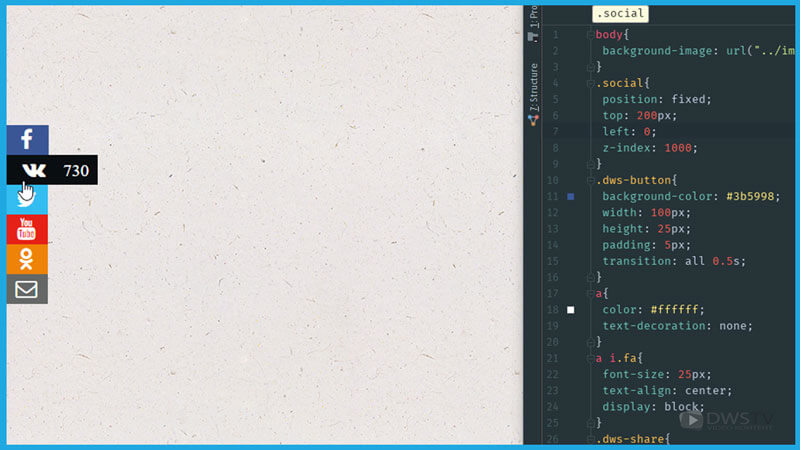
Затем предадим кнопке внешний вид, указываем высоту и ширину, сделаем небольшие отступы. Зададим уменьшение ширины блока кнопки до 40 пик и скроем все, что вылезает за ее пределы при помощи overflow:hidden; . Придаем кнопке анимацию при помощи transition: all 0.5s; и прижимаем ее к левому краю меняя параметр у класса .social left=0 .
Пропишем иконкам, и тексту которые обернутые в ссылки белый цвет, убираем подчеркивание.
Увеличим иконки на 25 пик. и от центруем их по середине. Чтобы они встали по центру, напишем что это блочный элемент.
Сделаем обтекание у иконок при помощи float:left и укажем ширину в 40 пик.
Текст прижмем к правой стороне, увеличим его на 20 пик. и отпозиционируем его по центру строки.
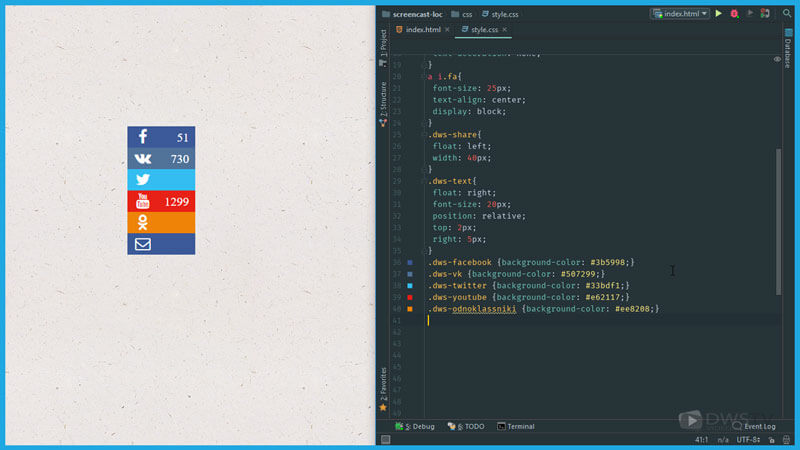
Затем предлагаю каждой кнопки задать соответствующий цвет.

Пропишем параметры при наведении. Первое будем менять цвет кнопки на черный, увеличим ее ширину до 50 пик., а саму иконку немного сдвинем левей на 15 пик.
Получилось следующее. Добавим при наведении для блоков с текстом ширину.

Вот такие анимированные иконки получились у нас с вами. Вы можете на базе данного кода вставлять свои иконки, добавлять ссылки к ним, внедрять все это к себе на сайт. Ведь функционал до безобразия простой и довольно эффектно смотрится.
Сборник HTML, CSS, JavaScript/jQuery компонентов

Красивые кнопки соцсетей с различными эффектами | html, css и javascript (jQuery)

Коллекция бесплатных кнопок социальных сетей с иконками и различными интересными эффектами с помощью HTML и CSS (CSS3 & HTML5). Hover-эффекты, эффекты при нажатие, 3D, вращение и многое другое… Сразу на странице Вы можете просмотреть Демо и скачать исходный код (* zip).
Телеграм канал с бесплатными обучающими материалами для Веб-Разработчиков
В этой записи блога я покажу вам, как легко создавать и стилизовать значки социальных сетей (Facebook, Twitter, Google Plus и т. Д.) Для вашего сайта с помощью значков шрифтов Font Awesome .
Font Awesome предоставляет набор значков в виде шрифта TrueType, что означает, что вы можете отображать значки и манипулировать ими так же, как и текст с помощью CSS. Каждая буква соответствует одному значку — подумайте шрифты Microsoft Windows Wingdings. Набор значков большой, а тема веб-, поэтому вы найдете значок для всех потребностей вашего сайта .
Font Awesome хорошо сочетается с популярной библиотекой Twitter Bootstrap CSS & JS, так как в ней есть совместимая разметка HTML5 и соглашения об именах значков, хотя ее также можно использовать отдельно.

Обновление: я слышал, что может быть проблема с Microsoft Windows и Google Chrome для отображения этих значков . Я вижу, есть ли обходной путь для этого и что вызывает условие. Font Awesome имеет субпиксельную подсказку и должен быть идеальным с разрешением 14 пикселей . Я опубликую больше информации, когда у меня будет время, чтобы дополнительно взглянуть на эту проблему.



Частная коллекция качественных материалов для тех, кто делает сайты
В этой рубрике будут публиковать иконки и другие полезные мелочи, которые пригодятся Вам в процессе создания сайта.
64 иконок социальных сетей
В этот раз мы вам предлагаем набор иконок социальных сетей, которые могут быть вам полезны.
5 бесплатных онлайн-сервисов для редактирования шрифтов
В этой статье мы хотели бы познакомить вас с 5 лучшими бесплатными редакторами шрифтов, которые помогут вам создавать собственные инновационные и креативные шрифты для ваших веб-сайтов.
Лучшие фреймворки CSS в 2017 году
В этой статье мы хотели бы продемонстрировать некоторые из лучших CSS-фреймворков на 2017 год , им пользуются несколько разработчиков и имеют множество функций.
Noway Regular & Italic - новый шрифт от Apito
Новый шрифт от испанской независимой цифровой студии литейного производства и графического дизайна.
Эти иконки нового стиля отлично подойдут для корпоративных сайтов и для стартапов.
Vintage Letterpress Text Effects
Этот графический ресурс дает вам быструю и легкую возможность применить к вашим проектам высококачественный ретро / винтажный стиль. Вы можете использовать его на простых текстах, фигурах и логотипах.
Красивый набор иконок для компании
Читайте также:


