Как сделать иконки для презентации
Как часто ты обнаруживаешь что тебе не хватает красивых, хорошо прорисованных иконок, которые хорошо вписываются в приложение, интерфейс или сайт?
IconsFlow является мощным онлайн инструментом для создания иконок высокого качества без каких-либо навыков работы в фотошопе или иллюстраторе. Ты можешь просто выбрать нужные иконки из галлереи и изменить цвет элементов, размер, стиль и эффекты. Это проще, чем ты думаешь!
SVG, Ico & Png Экспорт
Возможность экспортирта иконок в SVG, PNG и ICO формах. Твои иконки не потеряют качество при редактировании или изменении размера.
Загрузка своих собственных иконок
С IconsFlow ты можешь создать новую иконку или изменить стиль, загружая свои собственные иконки.
Дизайн иконок
Создавай интересные и привлекательные интерфейсы с уникальными иконками. Изменяй цвет, градиент, размер, положение и эффекты!
Бесплатные Обновления
Новые иконки и модные стили каждую неделю!
IconsFlow обновляет галлерею иконок и стилей каждую неделю. Твой дизайн всегда будет выглядеть профессиональным.
Меньше времени и усилий для разработки потрясающих наборов иконок.
Меньше времени и усилий для разработки потрясающих наборов иконок.
Иконки очень важны Иконки задают ритм и помогают создать структуру для любого макета или приложения. Эффектные Стили Иконок С IconsFlow ты дизайнер! Просто выбери иконки из галлереи и выбирай разные стили.

У языка иконок есть преимущества перед немецким. В нём нет артиклей, нет огромных слов в половину строки и нет странных временных форм. Главное преимущество — его вообще не надо учить. Надо просто начать на нём говорить.
Ответ прост. Задача слайда — сделать идею наглядной, визуализировать смысл. И здесь возникают три цели.
Мы все визуалы. Ленивые визуалы. Нас разбаловали соцсети, фильмы-сериалы и книжки в кратком пересказе. Наше поколение уже не приспособлено, даже не способно, изучать длинные полотна текста размером в 100 или 1000 страниц.
Дефицит внимания привёл к популярности блогов. Блоги вымерли, настала эпоха Твиттера. Твиттер теперь тоже не в лучшей форме, зато Инстаграм чувствует себя прекрасно. Без картинки нам лень читать даже 140 символов текста.
В презентациях отсутствие визуализации не прощают. Сплошной текст вызывает упаднические настроения, а иконки помогают аудитории вас услышать: они упрощают информацию и облегчают её восприятие. Выбирайте: либо захватываете внимание аудитории с первых секунд, либо у зрителей найдутся дела поинтереснее. Поболтают, с соседом, проверят оповещения, забронируют ресторан на вечер, да ещё и словят мэтч в Тиндере.
Самая базовая вещь, которую вы обязаны сделать — структурировать ваш текст. На блоки и пункты. Чем структурированнее материал, тем легче его понять. Аудитория за вас этого не сделает. Вы должны поднести информацию на блюдечке с золотой каёмочкой. Дайте зрителям точки опоры и обозначьте основные пункты. Иконки послужат вам красной строкой: они визуально разделят контент на слайде и расставят акценты.
В PowerPoint 2019 вы можете вставлять иллюстрации со своего компьютера или из Интернета.
Возможности категории “Иллюстрации”:

1. Фигуры

Работа с фигурами позволяет помещать в презентацию различные фигуры. Эти фигуры рассматриваются PowerPoint как объекты.
Чтобы добавить фигуры на слайд перейдите на вкладку “Вставка” и нажмите на значок “Фигуры”. В появившемся окне вы увидите все возможные фигуры.
После того как выберите фигуру, появится крестик. Чтобы нарисовать фигуру зажмите левую кнопку мыши и тащите стрелочку в сторону. Также для интерактивности можно добавить “Управляющие кнопки” на слайд.
Управляющие кнопки — это готовые кнопки, которые можно вставить в презентацию и назначить им нужное действие. В PowerPoint можно выбрать одну из 12 управляющих кнопок. Рассмотрим каждую из них более детально:
2. Значки

Чтобы добавить значки на слайд перейдите на вкладку “Вставка” и нажмите на значок “Значки”. Откроется окно выбора значков для вашей презентации. Все значки разбиты по категориям.
Для добавления значков на слайд нужно выбрать его и нажать на кнопку “Вставка”.
3. Трёхмерные модели

Трёхмерные модели можно создать самостоятельно и вставить их на презентацию, а можно выбрать из Интернет-библиотеки.
a) Добавление трехмерных объектов из локального файла
Трехмерные модели вставляются в файлы практически так же, как и другие изображения. Откройте на ленте вкладку “Вставка”, выберите “Трехмерные модели”, а затем — “Из файла…”.
b) Добавление трехмерных моделей из Интернет-библиотеки
Чтобы выбрать трехмерную модель из Интернет-библиотеки, выберите “трехмерные модели > из Интернета…”. В появившемся диалоговом окне вы можете просматривать 3D-изображения из каталога или искать их. Все модели разбиты по категориям.
Для добавления на слайд нужно выбрать модель и нажать на кнопку “Вставить”.
Вы можете поворачивать модели на 360 градусов, а также наклонять их вверх и вниз, чтобы показать определенную часть объекта.
4. SmartArt

Чтобы добавить SmartArt на слайд перейдите на вкладку “Вставка” и нажмите на значок “SmartArt”. Откроется окно выбора элементов SmartArt. Все элементы разбиты по категориям.
Для добавления элементов на слайд нужно выбрать нужный SmartArt объект и нажать на кнопку “ОК”. Затем заполнить текст нужной информацией и готово.
5. Диаграмма

Диаграмма (изображение, рисунок, чертёж) — графическое представление данных линейными отрезками или геометрическими фигурами, позволяющее быстро оценить соотношение нескольких величин.
Представляет собой геометрическое символьное изображение информации с применением различных приёмов техники визуализации. Подробнее про диаграммы можно изучить в статье “Построение диаграмм в Excel“.
Чтобы добавить диаграмму на слайд перейдите на вкладку “Вставка” и нажмите на значок “Диаграмма”. Откроется окно выбора диаграмм. Все диаграммы разбиты по категориям.
Для добавления диаграммы на слайд нужно выбрать диаграмму и нажать на кнопку “ОК”. Вставится диаграмма и откроется окно программы Microsoft Excel для добавления значений в диаграмму.
Видео по работе с фигурами:
Видео по работе с элементами SmartArt:
Видео по работе с диаграммами:
Иконки — простейшие иллюстрации объекта или действия, это универсальный язык, который понятен каждому. Они ускоряют восприятие информации, поскольку считываются быстрее текста, хорошо запоминаются и помогают акцентировать внимание на ключевых моментах.

Иконки могут состоять из одного или нескольких графических символов, которые вместе составляют гармоничную композицию. Иконки встречаются не только на дисплее компьютера, но и в жизни: на навигационных табличках, дорожных знаках, в инструкциях. Они применяются на указателях в общественных местах: в метро, аэропортах, торговых центрах.
1. Какие бывают иконки?
Мы подготовили максимально подробное руководство из двух частей и расскажем не только про три ключевых типа иконок, с которых всё начиналось, но и про то, куда они эволюционировали с учетом современных тенденций в дизайне.
Иконки в стиле пиксель арт (Pixel Art Icons)
Как было раньше?

Первый в мире стиль иконок был сформирован с учетом технологий того времени, когда компьютеры работали очень медленно, и дизайнерам приходилось иметь дело с монохромными дисплеями. Задача состояла в том, чтобы использовать существующие ограничения и создавать значки при помощи позиционирования определенного количества черных пикселей на квадратной сетке, пока символ не начинал обретать форму. Отсюда и название стиля — пиксель арт.

Как сейчас?
Сегодня значки пиксельной графики продолжают сохранять свою популярность. Пиксельные иконки являются мощным средством ностальгии, возвращая ощущение и внешний вид первых дней вычислительной техники. Именно тогда стиль дизайна не сводился к тому, сколько деталей можно втиснуть в небольшое пространство, а к тому как вы могли бы привлечь внимание аудитории, используя минимальное количество визуальных элементов.
Изометрические иконки (Isometric Icons)
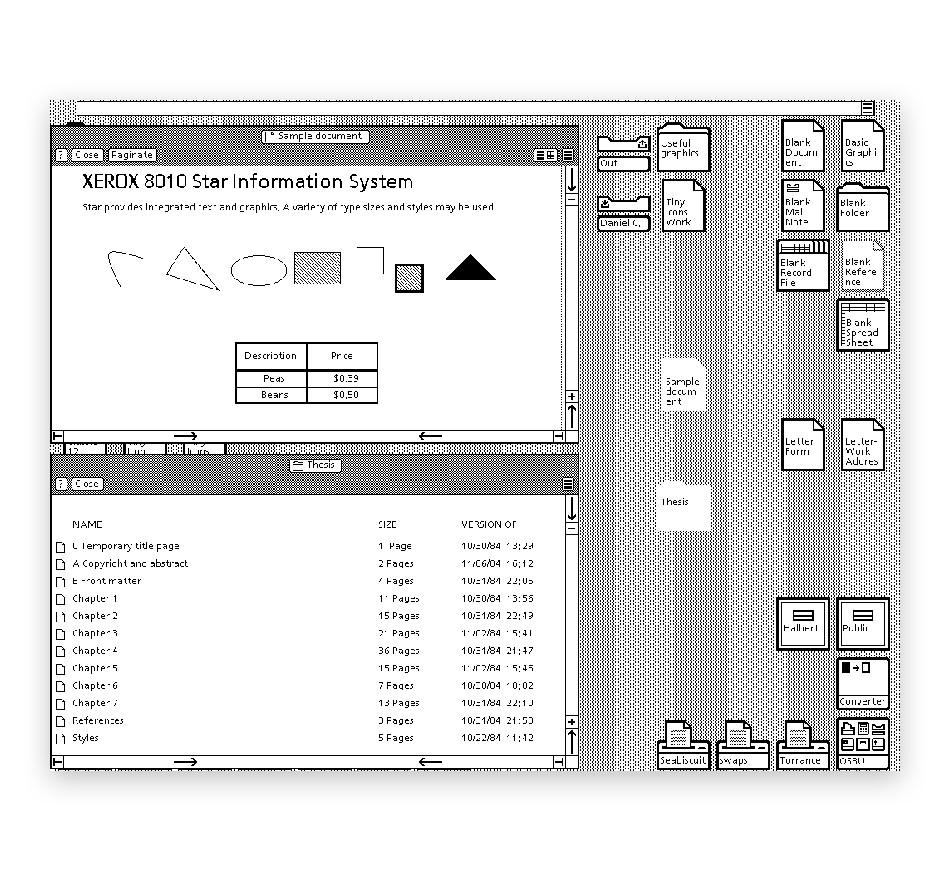
Как было раньше?

В 1985 год ATARI презентовала свою операционную систему TOS и компьютер Atari 520ST. С этого момента мы впервые видим дальнейшее визуальное развитие пиксельных иконок. Если раньше пользователю приходилось иметь дело с двумерными значками, то теперь пользовательский опыт меняется в лучшую сторону с введением изометрических значков.

Как сейчас?
Сегодня изометрический стиль иконок претерпел радикальное отклонение от своего монохроматического пиксельного происхождения, в значительной степени опираясь на использование множества цветов и форм для воплощения трехмерных объектов в жизнь.
Изометрический стиль довольно сложен в освоении, так как он требует, чтобы дизайнеры визуально переосмыслили объект, который они хотят изобразить, используя повернутый куб в качестве эталонного объекта, что не всегда легко, особенно когда вы имеете дело с объектами странной формы.
Скевоморфные иконки (Skeuomorphic Icons)
Как было раньше?

Перенесемся в 1988 год, когда, наконец, в дизайне иконок все начинает меняться. В общедоступной продаже появляется компьютер Стива Джобса от компании NeXT, который поставляется вместе с ОС NeXTSTEP.
Если до этого момента значки считались простыми символами, предназначенными для облегчения взаимодействия между человеком и машиной, то Джобс поднял их на новый уровень. Именно он представил первые в истории скевоморфные значки, которые были разработаны для имитации их реальных аналогов. Скевоморфный дизайн старается выглядеть максимально реалистично.
Попрощайтесь с толстыми, короткими очертаниями и скажите привет уровню мастерства, никогда ранее не встречавшемуся в графическом интерфейсе пользователя, характеризующемся использованием затенения, очень подробных иллюстраций, где все удалось втиснуть в одно и то же небольшое пространство иконки.

По мере того, как компьютеры становились все более мощными, а технология экранов развивалась, скевоморфные иконки стали скорее формой искусства, чем простыми символами, подталкивая создателей к точке, где изображенные объекты стирали грань между пикселями и реальностью.
От сложных градиентов до реалистичных текстур, бликов и теней, этот стиль может быть действительно сложным для освоения, если у вас не было художественной подготовки. Сами скевоморфные иконки стали очень популярными в 2007 году вместе с запуском iPhone от Apple, и оставались таковым до 2012 года, когда произошел переход от реалистичных иконок к минимализму.
2. Куда эволюционировали иконки?
К сожалению, дальше сложно выделить конкретные даты и события, которые повлияли на развитие стиля иконок. Максимально подробную историю развития иконок можно посмотреть тут. Мы лишь постарались выделить ключевые ответвления от основных направлений, которые сейчас популярны и ежедневно используются в дизайне по всему миру.
Линейные иконки (Line Icons)

Линейные иконки — это прямая эволюционная ветвь оригинальных пиктограмм, являющаяся одним из самых популярных на сегодняшний день стилей, благодаря их способности изображать мощные изображения с использованием простых форм и контуров.
Сам линейный стиль использует тот же принцип разделения различных составляющих частей объекта, используя жесткие, толстые линии, но делает это, используя штрихи, а не отдельные квадраты. Это изменение техники облегчило дизайнеру процесс создания, поскольку теперь необходимо иметь дело лишь с формами и контурами, а не с отдельными пикселями.
Кроме того, стиль стал более органичным, поскольку развитие компьютерных дисплеев позволило использовать изогнутые линии и закругленные углы по сравнению со старыми временами, когда приходилось воплощать свои идеи в жизнь с помощью сверхострых прямоугольных форм.
Глиф Иконки (Glyph Icons)
Несмотря на простоту по своей природе, стиль может быть действительно эффективным, особенно при использовании в небольших размерах. Теперь вы можете изобразить объект, используя минималистичный, но все же приемлемый результат. Глиф стиль можно рассматривать как предшественника плоского дизайна.
Плоские иконки (Flat Icons)
Противостояние крупнейших корпораций привело к появлению нового типа значков, которые были просты для понимания благодаря тому, что фокус был перенаправлен на бережное использование цветов и основных геометрических форм. В конце концов, дизайнеры увидели потенциал плоского дизайна и начали создавать новые иконки, основанные на четких формах, без каких-либо градиентов или теней, и разработали стиль таким, какой он есть сейчас.
Материальные иконки (Material Icons)

Когда в плоском дизайне все начало меняться, в 2014 году Google решила принять эти изменения и пригласила дизайнера Матиаса Дуарте (Matias Duarte), чтобы помочь создать собственный визуальный язык, который впоследствии назвали Material Design.
Теперь, если в скевоморфизме было слишком много деталей, а плоский дизайн был хорош, но чересчур прост, компания Google позиционировала себя где-то посередине. Материальные иконки возвращали блики и тени, но придавали им более тонкое присутствие, создавая визуальный стиль, в котором объекты укладываются поверх друг друга.
Google пошли еще дальше и составили довольно обширное онлайн-руководство, в котором рассказывают обо всем — от свойств до принципов компоновки и цветовых стилей, что позволяет легко перейти и принять стиль. На наш взгляд, материальные иконки являются хорошим дополнением к плоскому дизайну, и пока Google есть что сказать миру, они будут продолжать пользоваться популярностью и органично развиваться.
3. Зачем иконки используются в презентации?
Для структурирования информации
Для наглядной визуализации

Цель инфографики — компактно представить большой объем информации в виде полноценного визуального сюжета. Иконки используются в качестве составных частей графиков, способны заменять абзацы и удобны для разбиения инфографики на разделы.
Для создания уникального стиля

С помощью иконок можно сделать запоминающийся стиль слайда. Это позволит выделиться из общей массы презентаций.
Во второй части команда Presium расскажет по каким принципам выбирать иконки для слайдов презентации и поделится лучшими сайтами, где можно скачать иконки на любой вкус.
Читайте также:


