Как сделать форму подписки на сайте wordpress
Плагин Subscriber добавляет форму подписки на новостную рассылку для сбора данных о клиентах на вашем сайте WordPress. Оформляйте подписку клиентов на новостную рассылку компании и без особых усилий привлекайте больше потенциальных клиентов.
Общайтесь со своими пользователями напрямую. С легкостью превращайте посетителей вашего сайта в подписчиков и клиентов!
ВНИМАНИЕ: Плагин Subscriber является эксклюзивным дополнением к плагину Sender.
Бесплатные функции
- Добавляйте чекбокс подписки на новостную рассылку в форму регистрации
- Отправляйте электронные письма с подтверждением подписки
- Устанавливайте лимит времени для подтверждения подписки
- Импорт и экспорт подписчиков
- Добавляйте следующие поля в форму подписки:
- Имя
- Отписаться (чекбокс)
Если у вас есть идеи или пожелания относительно функционала плагина, мы будем рады ознакомиться с ними! Предложить функцию
Документы и видео
Помощь и поддержка
Партнерская программа
Перевод
Рекомендуемые плагины
Скриншоты
Установка
Часто задаваемые вопросы
Могу ли я создать список подписки на рассылку в бекенде сайта?
Как пользователь может отписаться от рассылки?
Зачем нужен черный список?
Если по какой-то причине вы не хотите, чтобы пользователь получал рассылку, вы можете поместить его в черный список. Пользователи из черного списка не могут получать письма и заново подписаться на рассылку.
if ( has_filter( ‘sbscrbr_checkbox_add’ ) ) $sbscrbr_checkbox = apply_filters( ‘sbscrbr_checkbox_add’, false );
if ( isset( $sbscrbr_checkbox[‘content’] ) ) echo $sbscrbr_checkbox[‘content’];
>
>Если вы используете HTML форму, вам необходимо добавить строки с PHP тэгами:
- Затем вам необходимо добавить строки в функцию проверки введенных данных:
![Пример обычной формы рассылки с сайта Т—Ж]()
![Domenator - Купить Домен для сайта]()
Пример обычной формы рассылки с сайта Т—Ж
![А в блоге EmailSoldiers появляется такая всплывающая форма]()
А в блоге EmailSoldiers появляется такая всплывающая форма
Чтобы создать красивую форму подписки, совсем не обязательно знать HTML, CSS или какие-то языки программирования. Существуют сервисы, в которых любой человек может быстро создать и настроить разные формы.
Рассказываю о 4 простых способах, как создать форму подписки и сделать так, чтобы контакты с неё автоматически попадали в сервис рассылки.
Редактор сервиса рассылки
Плюсы
Настройка и активация формы происходит в интерфейсе одного сервиса. Не нужно знать HTML, CSS и языки программирования. Форму удобно настроить — можно задать дизайн, текст и условия показа. Форма уже подключена к нужному списку сервиса рассылки — контакты автоматически будут попадать в него. Настройка занимает 10-15 минут. Это входит в стоимость месячного тарифа большинства сервисов рассылки.
Минусы
Мы ограничены набором готовых шаблонов. Если менять сервис рассылки, форму придётся создавать по-новой. Чтобы установить форму, нужно иметь доступ к админке сайта или пользоваться Google Tag Manager.
Пожалуй, это самый простой способ. Знать HTML и CSS не нужно, мы просто вставляем готовый код на страницу. Расскажу, как создать форму на примере редактора сервиса рассылки UniSender .
В UniSender есть конструктор статических и всплывающих форм. Первые закрепляются в какой-то части сайта, вторые — появляются поверх всего контента страницы. Я буду создавать всплывающую форму.
Шаг 2. Кастомизируем текст и дизайн формы.
![Как сделать всплывающую форму подписки]()
Привет, друзья! Организация рассылки аукционных предложений или новостей на сайте созданного на CMS WordPress связанна со сбором базы email адресов посетителей. А это значит, что на сайте должна быть всплывающая форма, которая даст возможность посетителю подписаться на тематическую рассылку с сайта.
Всплывающая форма подписки на сайт wordpress
Все это осуществить можно, используя встроенные в WordPress инструменты. Но чтобы упростить задачу можно использовать сторонние плагины, которые автоматизируют большую часть процесса. И позволят показывать всплывающие окна не только пользователям ПК, но и посетителям со смартфонов.
Сервисы для создания базы
Базу адресов можно собрать и вручную, если посетители сайта активно заполняют форму. Но такой вариант занимает много времени. Чтобы избежать временных затрат можно воспользоваться уже готовыми базами. Самым популярным сервисом, который поможет автоматизировать процесс – это JustClik, но стоит знать, что не весь его функционал бесплатный.
![Pop-up окно]()
Для чего это нужно
Чтобы сайт эффективно набирал новых посетителей и не терял постоянных, нужно иметь базу подписчиков. Которым время от времени необходимо напоминать о последних новостях на сайте посредством email рассылки.
Главный плюс таких уведомлений заключается в том, что организовать их может даже новичок в CMS WordPress и при должном усердии это выйдет без денежных затрат.
Рассылка плагином WordPress, через обратную связь
Для начала нужно выбрать способ, которым будет производиться рассылка писем. В случае, когда число подписавшихся небольшое, а внешний дизайн формы обратной связи не играет большую роль, можно обойтись встроенными в CMS инструментами.
![Где скачать плагин JetPack]()
Плагин JetPack имеет более 30 настраиваемых модулей. Встроенный макет формы обратной связи у плагина достаточно прост, хотя при желании ее можно подогнать под абсолютно любой шаблон. Плагин позволяет закрепить форму обратной связи не только в новостных постах, но и индивидуально настроить ее, чтобы она появлялась только в определенных разделах сайта.
К примеру, в новостной статье можно прикрепить форму обратной связи в виде шорт кода:
Сторонние почтовые сервисы
Если оповещение аудитории стоит на первом месте и важно наладить устойчивую коммуникацию с посетителем, необходимо использовать сторонний сервис email рассылки, к примеру, SendPulse.
Как поместить форму обратной связи на все страницы
Как добавить картинку к всплывающей форме подписки
Хорошо подобранная картинка придает форме уникальность и делает ее заметнее. Что будет изображено на картинке зависит от тематики сайта и от желания администратора. Лучшей программой для создания такой всплывающей надписи будет Photoshop. Существует множество уроков по этой программе и разобраться в ней не составит труда.
Готовая картинка должна соответствовать определенным параметрам:
- Ширина должна совпадать с всплывающей формой подписки, на которую эта картинка крепится.
- Высоту изображения можно выбрать любую.
После создания изображения нужно его загрузить на форму. Для этого нужно:
После обновления страницы, на которой установлена всплывающая форма обратной связи, можно увидеть созданное изображение, которое автоматически подстроится под нее.
Рассылка писем с WordPress через FeedBurner
Вопреки старомодному внешнему виду рассылок и неполноценному функционалу, веб-сервис FeedBurner все еще активно используется для распространения информации.
Распространение информации с WordPress с помощью веб-сервиса FeedBurner активно использовалось, и даже было отрекомендовано некоторыми веб-специалистами. Но сервис со временем начал терять свою популярность. Особый спад был зафиксирован после окончания работы Reader.
Доставка писем с помощью wp плагинов
Важно учитывать тот факт, что при значительном количестве подписавшихся на рассылку абонентов все программные модули почтовых рассылок могут сильно нагружать сервис хостинга.
В результате чего рассылка получает статус спамной. Поэтому важно разыскать для себя программный модуль, в котором можно будет настраивать интервал отправки писем. Актуальный показатель – 1-2 письма каждые двенадцать часов.
Ниже перечислены сайты, на которых можно найти подходящие программные модули для распространения информации по почте:
Эти сайты вы можете найти, воспользовавшись поиском.
Рассылка писем с помощью сервисов моментальных рассылок
Наиболее простой и эффективный способ распространения информации по почте – веб-сервера почтовых рассылок. Они имеют ряд положительных сторон, в основном это:
- Исключена перегрузка сервера;
- Распространение информации тысячам абонентов;
- Возможность изменить внешний вид писем на более привлекательный;
- Привлекающая внимание пользователей страница с всплывающей формой подписки.
Наиболее используемые сервисы для широкого распространения информации по электронной почте:
- Unisender.
- MailChimp.
- Aweber.
Как создать всплывающее окно с формой?
Для данной манипуляции лучше всего подойдет Scroll Triggered Box . Этот программный модуль находится в свободном доступе. Всплывающая форма с полями для заполнения будет располагаться снизу в правом углу экрана.
Окно с всплывающей формой будет перемещаться, когда пользователь будет скролить страницу. Таким способом можно привлечь внимание абонента. При этом важно расположить на окне активную кнопку с крестиком , для того чтобы пользователь в любой момент мог скрыть форму.
Установка окна происходит таким образом:
Если нужно качественное, эстетичное всплывающее окно, лучше воспользоваться платным программным модулем Easy FancyBox . Стоит такое удовольствие в районе 700 рублей.
Если окно должно располагаться посередине страницы, то для этого подойдет Option revolution: WordPress Popup . Его можно скачать бесплатно, но также имеется платная версия с более широким функционалом.
Весь процесс создания окна проходит непосредственно в самой программе . Поэтому разберется даже пользователь без знания css. Огромный бонус этой программы – эффективность в сборе базы абонентов.
По статистике, абонент в разы чаще обращает внимание на всплывающие окна по центру экрана. Но тут все не так однозначно. За счет надоедливости таких окон, есть угроза снижения посещаемости веб-страницы.
Лучшие плагины для создания формы подписки
- Quick AdSense – функциональное решение, которое позволит не только установить форму подписки, но и при надобности посадить на сайт несколько рекламных баннеров.
- Header and Footer – этот плагин идеально подходит для новичков. С его помощью можно без труда настроить форму сбора email адресов, а после организовать подписку. Но минус заключается в том, что форму можно вставить только в начале страницы либо в ее конце.
- Global Content Blocks – плагин, предназначенный для использования опытными веб-мастерами. Такие модульные программы не обладают автоматическим функционалом, но зато с их помощью можно гибко настроить форму подписки или обратной связи под любую страницу.
Форма обратной связи (подписки) в модальном окне
Чтобы размесить форму обратной связи в компактном модальном окне существует отличный бесплатный плагин – Scroll Triggered Box. Данный плагин имеет обширный функционал и позволяет не только установить уже готовую форму в модальном окне, а и проектировать ее с нуля.
Где лучше всего разместить всплывающую форму
Размещение формы сугубо индивидуальный вопрос. Все зависит от тематики сайта и цели, с которой форма подписки устанавливается. Например:
- Форму подписки на лендинге нужно разместить так, чтобы пользователь за подписку на рассылку мог открыть дополнительную часть закрытого контента или получить какой-то бонус.
- Дня новостных порталов форму подписки лучше всего размещать в тематических блоках, которые могут заинтриговать пользователя, чтобы он подписался на новостную рассылку.
На сегодня у меня всё! А вы какую используете всплывающую форму обратной связи (подписки) у себя на сайтах и блогах. Напишите мне об этом в комментариях. До встречи на блоге.
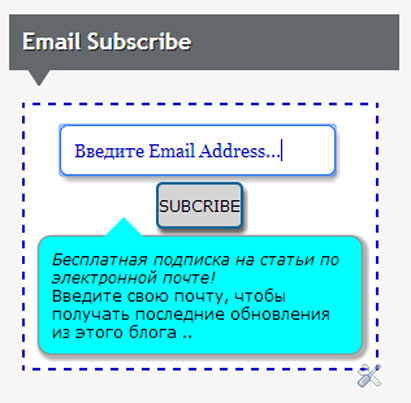
![Подписаться по EMAIL]()
И запомните, email-рассылка характеризуется тем, что пользователи подписываются на нее добровольно и не надо им навязывать её, как делают некоторые популярные веб-ресурсы. Иногда формы на сайтах натурально гоняются за посетителями: перемещаются вверх и вниз по странице при скроллинге или внезапно всплывают в виде попапов. Я такие сайты закрываю сразу и поэтому стоит расположить её (форму) в правильном месте и делать её ненавязчивой.
Форма подписки по электронной почте не должна слишком напрягать посетителей. Вот, как то, так.
Форма подписки по Email для сайта
На боковой ( здесь, ширина 260) будет выглядеть так, скриншот увеличен:
![Форма подписки для блога]()
А после статьи так:
Естественно, вы можете оформить цвета по своему желанию в коде CSS. Кто предпочитает минимализм, тогда эта форма для вас. Установка стандартная. Код стиля CSS в Blogger устанавливаем чуть выше строки ]]> в шаблоне блога, а для WordPress: Внешний вид - Редактор - файл Таблица стилей (style.css) и в самом конце после знака > вставляем код.
И так, стиль CSS оформления формы для установки такой:
таких бывает три, вставлять после второй или третьей
В WP установка происходит на боковую панель при помощи виджета Текст, а если после статьи, то в файле Отдельная запись (single.php) после строчки .
HTML код виджета:
Вставьте ваш фид блога, напишите подходящий текст, измените ширину 300 на подходящий вам размер. Друзья, после установки этого виджета цвет может отличаться от скриншота, все настройки цвета производятся в первом коде. И ещё, для разнообразия виджет подписки по E-mail с кнопками соцсетей на боковую панель блога.
Виджет подписки по E-mail с кнопками соцсетей
Выглядеть форма будет так, с кнопкой RSS:
![Форма подписки почта]()
Устанавливать данную форму нужно на боковую панель блога, с помощью гаджета "HTML/JavaScript " (в Blogger). В ВордПресс - виджет "Текст". Код CSS совмещён с HTML кодом формы, так что, вам облегчает задачу. Вставили код в поле гаджета/виджета и всё. Кодик для формочки такой:
А теперь позвольте с вами попрощаться, совсем не на долго. Удачи всем без исключения. Живите дружно и до новых встреч. Пока, пока и женский пол чмоки, чмоки.
Читайте также: