Как сделать форму обратной связи на тильде
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
Если говорить коротко - это конструктор сайтов, который приобрел большую популярность в последние годы на территории России и стран СНГ в частности. Конечно, основной офер компании заключается в том, что любой новичок никогда до этого не имеющий опыта в web- разработке и в целом digital, сможет сделать для себя или своего небольшого начинания посадочную страницу. Казалось бы, причем тут вообще могут быть агентства или студии? Давайте разбираться.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджета, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
какова будет общая концепция продукта;
какие есть конкуренты и что они из себя представляют;
Что нравится целевой аудитории;
что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапов тратим примерно по 2 часа.


День 2. Прототипирование
Так как у нас выделен только 1 день на прототип - прибегаем к быстрому решению при помощи Figma. В рамках этого сервиса есть уже готовые ui киты, другими словами блоки, которые можно компоновать в дальнейшем как угодно. Опираемся на те примеры сайтов, которые утвердили с заказчиками на предыдущем этапе и на основе их логики / структуры - переносим все это на наш прототип в Figma. В завершении идем презентовать и защищать структуру перед заказчиками.
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.


День 5. Верстка
Верстка на Тильде представляет из себя работу в zero-block’ах, что значительно упрощает нашу задачу. Другими словами, если вам когда-то приходилось сталкиваться с Powerpoint/Photoshop и т.д., то вы без труда сможете представить сложность при работе с данным инструментом. Как правило все завязано на интуитивно понятном интерфейсе и функционале. В целом вся верстка - это своеобразный конструктор где единственное, что остается делать это переносить элементы с прототипа и двигать их в соответствии с дизайном. Но не стоит забывать, что некоторый пулл-задач не получится решить при помощи zero-block’ов, что отсылает нас обратиться за помощью к верстальщику для добавления сложного элемента на сайт. Как правило такие задачи составляют менее 5% от общего числа.


День 6. Подключение домена
День 7. Видео инструкции и обучение заказчика
Не забываем, что каждый должен заниматься своим делом. Дизайнер - рисовать, предприниматель - развивать свое дело. Исходя из этой логики стараемся экономить время заказчиков и не заставляем самостоятельно разбираться в том, что им возможно даже не нужно.
Для этого записываем видеоинструкции:
как добавлять контент;
Как редактировать текст и менять изображения;
Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
Тильда - это отличный инструмент для вашего бизнеса если вы:
самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-модели;
когда все, что требуется от сайта - это продавать или демонстрировать портфолио.
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.
Данная интеграция будет полезна, если ваш сайт размещен на платформе Tilda, и вы хотите собирать контактные данные с помощью формы на нем.
Подготовка к интеграции
Перед настройкой интеграции вам нужно:
- создать дополнительные поля в системе eSputnik, аналогичные полям, которые вы планируете добавить в форму;
- подготовить письмо для подтверждения контакта (DOI);
- подготовить форму подписки;
- выбрать цель формы.
О создании дополнительных полей вы можете прочесть в специальной статье, а мы перейдем к следующим этапам подготовки.
Подготовка письма со ссылкой для подтверждения контакта
Кликните по кнопке, отвечающей за подтверждение подписки, и выберите одноименный тип ссылки.
При этом тип события выбирать не обязательно, т. к. он подставляется автоматически и является системным. При желании, вы можете настроить и свое событие.
Создание формы подписки
Перейдите во вкладку “Сайт” - “Формы”.
Здесь можно увидеть список созданных форм, количество запросов или заполнений каждой из них, а также дату последнего изменения. Здесь же можно удалить ненужную форму. Для этого нажмите на три точки напротив названия формы и выберите “Удалить”.
В колонке “Запросы” считается количество заполнений форм, а не количество новых контактов. Люди могут заполнить форму, но не подписаться, либо заполнить ее больше одного раза.
Введите произвольное название и выберите сервис (пока доступен только Tilda). Нажмите “Далее”.
Выбор цели формы
Следующий шаг - определить цель формы.
Необходимо выбрать, в какую группу будут добавляться контакты: в новую либо уже существующую. Если вы создаете новую группу, то задайте ей название и метки, которые будут полезны в быстрой навигации.
Определяем, какие данные собираем. Для этого есть три опции:
Новые. Используется для сбора новых подписчиков. Для данной опции необходимо будет использовать Double Opt-In. Далее вы сможете выбрать письмо для подтверждения контакта, которое запускается с помощью системного сценария.
Все. Могут подписываться как новые, так и старые контакты. Это можно использовать, например, для записи на вебинар. Для клиентов, которые ранее не были подписаны, необходимо использовать Double Opt-In. Если существующий клиент заполнит форму, то в систему не придет событие и письмо подтверждения отправлено не будет.
Дополнительные данные для существующих контактов. Эта опция нужна для обновления контактной информации, когда, например, нужно собрать данные о дате рождения клиента. Новые контакты подписаться не смогут, следовательно, использовать Double Opt-In не нужно.
Нажимаем “Далее” и переходим к следующему шагу.
Интеграция с Tilda
На вкладке “Интеграция с Tilda” добавьте ссылку на ваш сайт.
Вставьте URL для Webhook в аккаунте Tilda. Для этого:
Перейдите в личный кабинет Tilda и выберите ваш сайт.
Перейдите в настройки сайта, в раздел Формы, и выберите Webhook.
Далее скопируйте и вставьте автоматически сгенерированную ссылку в Webhook URL и нажмите кнопку “Добавить”. Ссылку можно найти на вкладке “Интеграция с Tilda”.
Вернитесь в личный кабинет и перейдите в режим редактирования сайта.
Наведите курсор на блок с формой подписки и нажмите кнопку “Контент”.
Выберите созданный Webhook в подключенных сервисах и нажмите кнопку "Сохранить и закрыть”.
Сопоставление полей
Есть три поля, которые добавляются в поля контакта в eSputnik автоматически: email, номер телефона и имя.
На выбор также доступные другие системные поля: пол, дата рождения, часовой пояс и прочие. Если вы собираете другие данные в форме подписки, например, модель телефона или возраст, тогда нужно создать дополнительные поля, а потом сопоставить их.
Для сопоставления доступны все поля простого типа: числовые и текстовые, а также чекбоксы, выпадающие списки, категории подписок и дата. Также можно выбрать формат даты и тип разделителя.
Есть два варианта сопоставить их:
Для форм, опубликованных на сайте и подключенных к Webhook:
Заполните вашу форму и отправьте запрос.
Слева будут отображаться параметры запроса: поля и данные пользователя с Tilda. Необходимо сопоставить их с нужными дополнительными полями, созданными в eSputnik.
Для форм, которые не опубликованы на сайте и не подключены к Webhook:
Нажмите "Новое поле" и создайте параметр запроса вручную.
Сопоставьте его с полем контакта
При сопоставлении данных с неопубликованной формой есть особенность: если в названии поля в Tilda есть пробел, например, “Your Age”, то его следует заменить на знак нижнего подчеркивания “_”, и запрос будет выглядеть так: “Your_Age”. Также нужно обращать внимание на регистры: они должны быть идентичными.
Проверка и редактирование настроек
Переходим на последний этап настройки. Здесь можно перепроверить и в случае необходимости отредактировать параметры формы и группу, куда попадает контакт после заполнения формы.
Формы подписки по умолчанию создаются с включенным "Double opt-in".
Если вы сохраняете новые контакты, то необходимо добавить письмо, которое получит человек после подписки для подтверждения контакта. Если в аккаунте уже есть созданное письмо-подтверждение, то оно подставится к форме автоматически.
Теперь нужно определиться, куда будет попадать клиент после подтверждения:
на стандартную страницу переадресации с благодарностью за подписку;
перейдет по вашему URL (при условии, что ваш домен верифицирован.
Также вы можете повысить вовлеченность, добавив приветственное письмо, которое клиент получит после подтверждения, либо целую цепочку писем.
За отправку письма для подтверждения контакта или отправки Welcome-письма отвечают системные сценарии, однако, при желании, вы можете изменить их в любой момент.
Для вашего удобства Тильда автоматически пушит виртуальные страницы в системы веб-аналитики при отправке формы или кликам по кнопке.
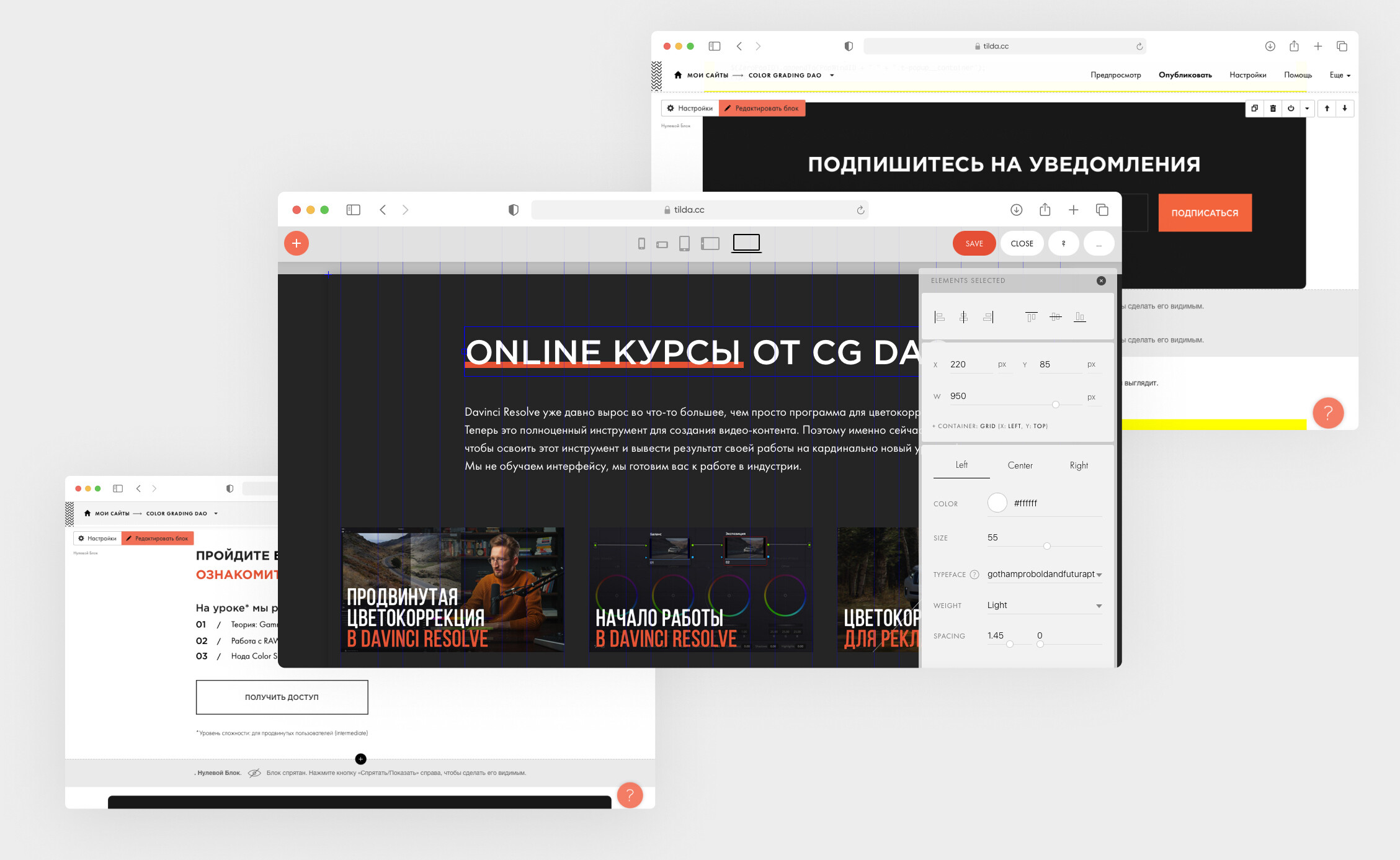
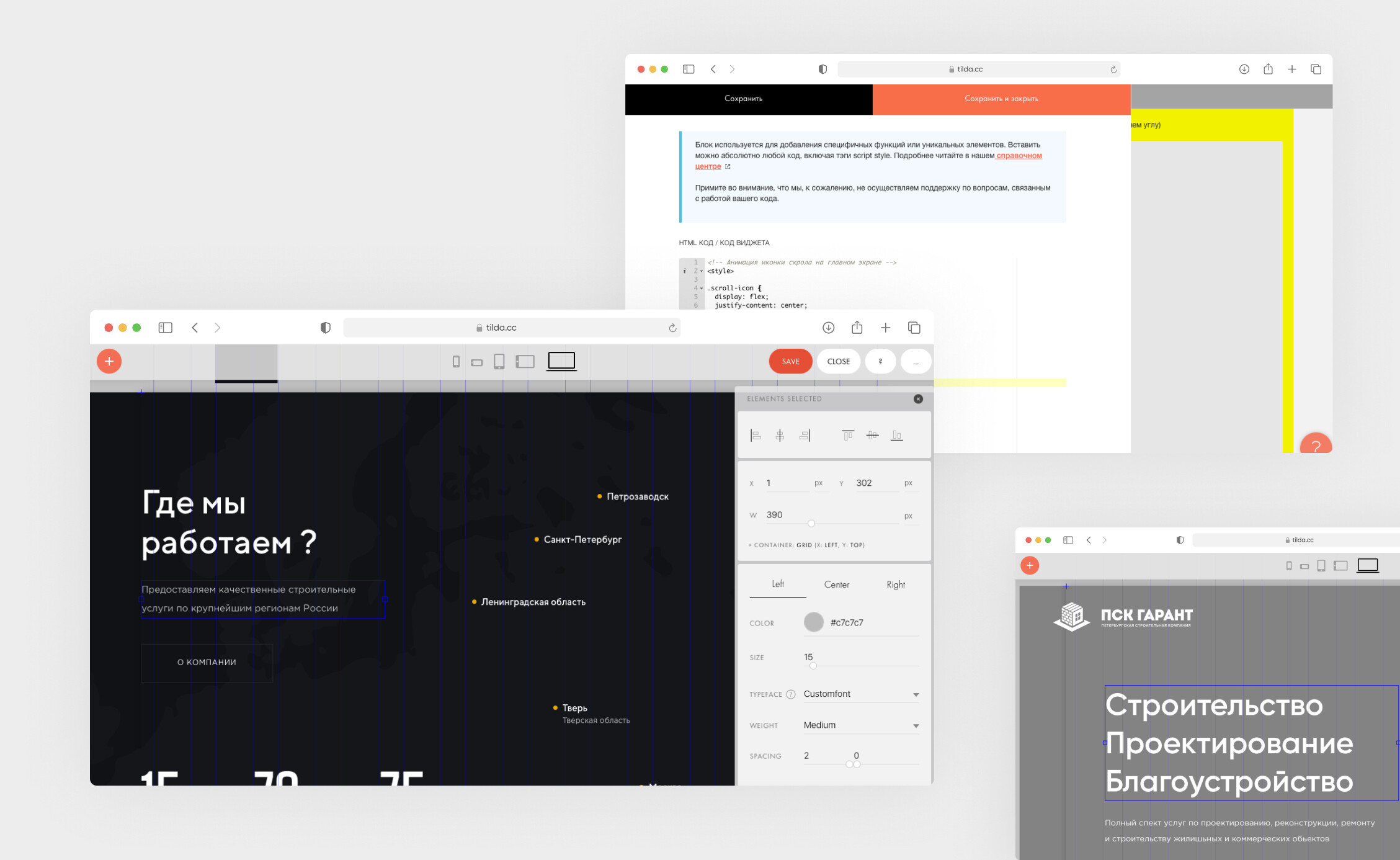
Добавим на страницу блок с формой, перейдем в настройки и здесь, перед разделом Отступы, мы видим справочную информацию.
Виртуальные страницы для форм
Действительно, после успешной отправки формы в системы веб-аналитики отправляется просмотр виртуальной страницы, а в фейсбук стандартное событие.
Таким образом, для отслеживания форм вам достаточно настроить цель типа “Посещение станицы”, условие “URL содержит”. Так вы повесите цель конкретно на эту форму.
Чтобы отслеживать все формы сайта, используйте регулярное выражение, которое соответствует подстроке submitted .
При этом важно учитывать, чтобы на сайте не было физических страниц с вхождением этого слова. Аналогично настраивается цель на формы и в Google Analytics.
Виртуальные страницы для кнопок
Обратите внимание, что некоторые блоки имеют готовое решение и для кнопок. В настройках блока в разделе “Кнопки” вы можете активировать просмотр виртуальных страниц.
Здесь адрес страницы выглядит примерно так: /tilda/click/rec111994827/button2 . Настройки целей на кнопки производятся аналогичным образом.
Увидеть просмотр виртуальных страниц вы можете в стандартном отчете, потому что для системы веб-аналитики это обычная страница. Для удобства добавьте фильтр, например, “Просмотр URL”.
Также обратите внимание, что при успешной отправке формы Тильда по умолчанию отправляет на уровень данных пользовательское событие в формат submit_form****** и айди формы. Это может пригодится, если вы работаете с Диспетчером тегов.
Если у вас остались вопросы – пишите в комментариях и поделитесь видео с коллегами. В следующем видео я планирую рассказать про неочевидные решения, которые не описаны в справке Тильда. Например, как засунуть слайдер в зеро блок или как сделать полноэкранный бургер.
Смотреть видео
Напишите в комментариях, какую инструкцию вы хотите получить и я постараюсь помочь. С вами был Евгений Тридчиков, и я желаю вам великолепного дня!
Настроить формы обратной связи на лэндинге на Тильде
Если у Вас не базовый аккаунт, Вам нужно авторизоваться
Также смотрите другие задания, открытые для базовых аккаунтов:
Бюджет: 10 000 р. Доброго времени суток! Требуется личный помощник для поиска информации в интернете и составления несложных отчетов, общения с реальными и потенциальным клиента…
Бюджет: 2 500 р. Opencart 1.5.6.4 PHP 7.4 Меню уже сделано, картинки выводятся как примерно нужно. Необходимо добавить класс меню, чтоб все выровнять, отцентровать. Сделать ви…
Бюджет: 30 000 р. Вы пишете статью и отправляете в научный журнал. После принятия статьи получаете оплату. Можно размещать статьи в платных журналах (по предварительному согласованию…
Читайте также:


