Как сделать форму адаптивной
Проблема
Прежде чем кидаться решать проблему — ее нужно осознать. С чего бы начать? Все зависит от поставленной вам задачи. Например: если требуется, чтобы инпут расширялся в ширину — это одна проблема. Если нужно чтобы он рос в высоту — это проблема другая. А если нужно чтобы сразу во все стороны, тут можно начинать страдать, дело-то непростое.
Главная проблема состоит в том, что элементы ввода не умеют растягиваться по своему содержимому. Это очень досадно и конечно мир был бы лучше, если бы они умели, но увы. Более того, однострочное текстовое поле — input вообще бессмысленно растягивать в высоту, содержимое все равно не ляжет в несколько строк, так уж он устроен. Поэтому дальше начинаются любимые фронтендерами лайфхаки.
Варианты решения
Самый первый, приходящий в топ выдачи гугла — это просто взять и заменить инпут на div с атрибутом contenteditable — и вот оно, проблема решена! Вот вам адаптивный по высоте/ширине див и редактируемое содержимое. Но если для вас (как и для меня) это не вариант, то смотрим дальше.
Следующий вариант не назовешь слишком изящным, но работающий вот что важно. Основан на том, что где-то позади самого текстового поля мы прячем невидимый блок, куда дублируем содержимое текстового поля при любом изменении. Блок изменяет свои размеры по содержимому, мы вычисляем их с помощью ява-скрипта и присваиваем текстовому полю. Если вас не смущает дополнительный мусор на странице в виде такого вот костыля — смело можно брать на вооружение.
Ну и третий вариант, который мне больше всего пришелся по душе — это все-таки вычислять содержимое текстового инпута и адаптировать его ширину/высоту, чтобы все помещалось. Давайте на него посмотрим чуть более внимательно.
Выбираем правильный инпут
Прежде всего, понадобится заменить input на textarea. Поскольку инпуты бесполезно наращивать в высоту, лучше сразу возьмем многострочное поле и будем делать вид, что это однострочный инпут.
Добавляем немного стилей, чтобы замаскировать истинную сущность нашего текстового поля.
Тут следует обратить внимание на три обязательных параметра, без которых ничего не сработает: box-sizing, height, min-height.
box-sizing: border-box
В обязательном порядке box-sizing должен быть в значении border-box, чтобы когда вы добавите паддинг в текстовом поле, а вы его обязательно добавите, он не увеличивал дополнительно высоту или ширину текстового поля, а откладывался бы вовнутрь.
height и min-height (width и min-width)
Тут все просто: height — чтобы изначально textarea выглядела бы как input. min-height — чтобы при сбросе значения высоты текстовое поле не прыгало, а оставалось минимально необходимого размера. Все это справедливо и для свойств width и min-width.
Немного теории
Принцип действия очень простой. У каждого DOM-элемента, который может содержать контент, есть readonly-свойство scrollHeight (scrollWidth) которое и содержит так нужную нам, истинную высоту элемента, такую, при которой все содержимое этого элемента будет видно пользователю. Все, что нам требуется — при изменении текстового поля, вычислять значение scrollHeight/scrollWidth и присваивать его текстовому полю.
А для того, чтобы текстовое поле могло еще и возвращаться к своему исходному виду, перед изменением, будем сбрасывать установленную ранее высоту до нуля, для того чтобы свойство scrollHeight корректно бы показало нам, есть ли контент, не умещающийся в текстовом поле.
Немного vanilla JS-практики
Специально не использовала никаких фреймворков, для большей гибкости. Любым удобным способом получаем текстовое поле со страницы и добавляем обработчик события input
Это ввод с клавиатуры. Не стоит забывать, что текстовые поля бывают заполняются автоматически, извне. Для этого добавляем отдельный метод вставки значения:
Ну и давайте для ширины тоже сделаем. Все то же самое, только тут уже берем input, и высоту меняем на ширину.
Результат
Вот такие поля получились. Несложно и недолго.
Адаптивный инпут, растущий в высоту:
Адаптивный инпут, растущий в ширину:
Angular Директива
Для тех, кто дочитал аж до сюда — бонус. Если лень самостоятельно упаковать все это в директиву, я уже все сделала за вас, смотрите:
Здесь используется уже знакомый вам декоратор @HostListener. А если еще не знакомый, то обязательно почитайте статью об этом.
Пример использования:
Да, можно обойтись одним элементом — textarea. Просто, если нужна адаптивность в ширину — добавим CSS-свойство white-space: nowrap — запрет на перенос строк.
В остальном, все, о чем говорили, плюс — настраиваемый параметр horizontal указывающий что тянуть, ширину или высоту. Выбирайте нужный вариант и ни в чем не отказывайте своему дизайнеру.

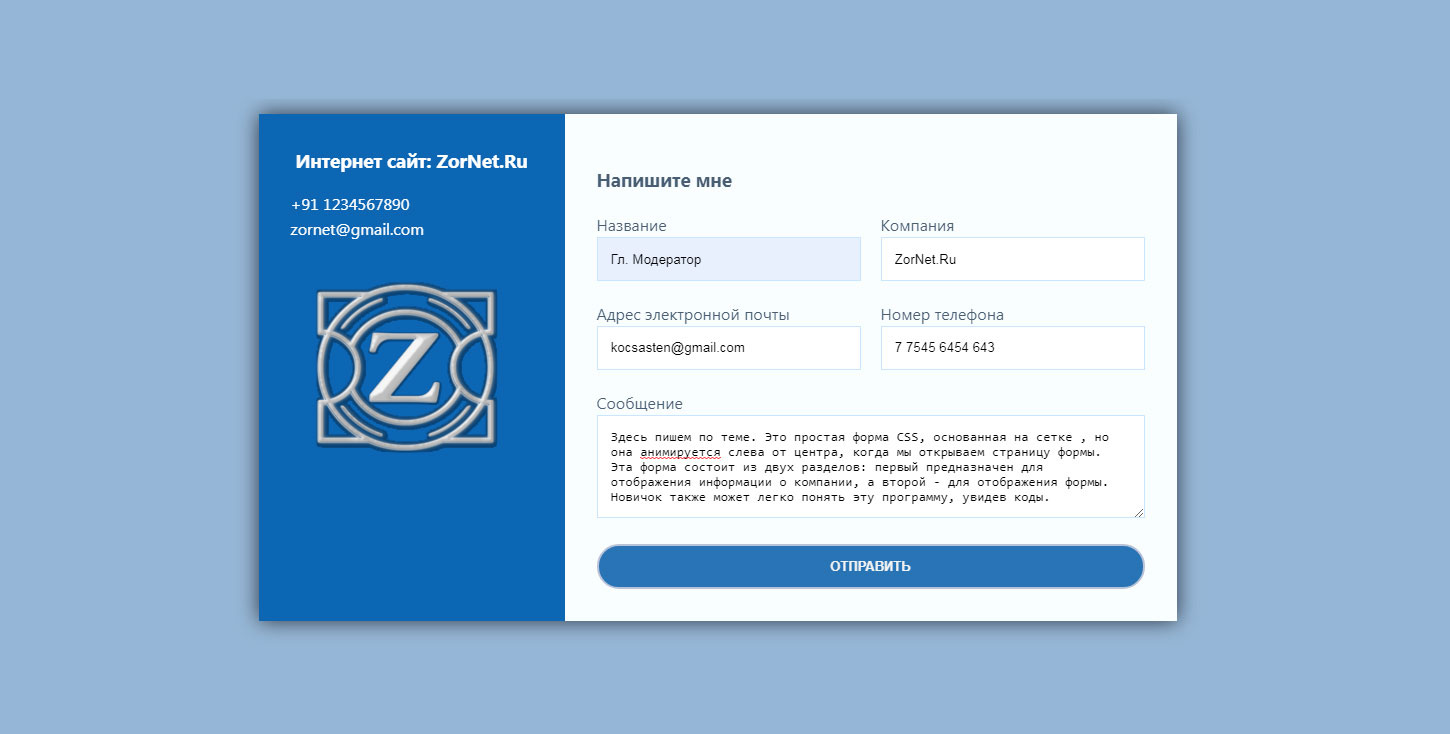
Итак, сегодня рассматриваем актуальное направление, которая в обязательном порядке должна как функция присутствовать на всем тематических ресурсах, это связь, но мы создаем контактную форму при помощи CSS с адаптивным дизайном. Она создана без какой-либо библиотеки JS, но я использовал одну внешнюю библиотеку CSS для простого создания эффекта анимации.
При проверках на работоспособность, стиль дизайна и функционал, так представлен по умолчанию. Где самостоятельно можно поменять оттенок цвета и добавить больше оформление, хотя по мне такая функция должна быть понятна и доступна по одному клику.
Это переделано по цветовой палитре с добавлением элементов:

Так форма идет по умолчанию, что стили находятся в архиве, так как здесь самостоятельно добавил элементов и изменил палитру с тенями. Ведь окно с анимацией, где при открытие страницы оно выезжает с левой стороны, что смотрится красиво.
В этой статье мы расскажем, как создать адаптивные формы для WordPress, которые будут корректно работать на AMP-страницах.
Что такое Google AMP (Accelerated Mobile Project)?

Google AMP – это проект с открытым исходным кодом, целью которого является ускорение загрузки контента для мобильных пользователей. Google надеется, что технология AMP поможет создавать веб-страницы, которые будут загружаться быстро и плавно.

Единственным минусом данной технологии является то, что AMP не поддерживает загрузку дополнительного кода JavaScript, который разработчики часто используют для улучшения функционала.
Зачем создавать AMP-страницы и AMP-формы
AMP использует для загрузки страниц облегченный дизайн. Поэтому использование этой технологии может повлиять на работу форм и JavaScript- функций.
Но данную проблему можно решить с помощью плагина WPForms . Он позволяет добавлять на страницы сайта адаптивные формы совместимые с AMP.
Как создавать адаптивные формы на AMP- страницах с WPForms Lite


При настройке плагина Google AMP убедитесь, что вы используете режим Standard или Transitional. В любом из этих режимов плагин будет применять шаблоны и таблицы стилей из активной темы оформления вместо облегченного шаблона (используется в режиме Reader).
Шаг 1. Установите плагин WPForms

Установите и активируйте плагин.
Шаг 2. Создайте свою первую форму

Введите имя формы и выберите шаблон Simple Contact Form .

Созданная форма по умолчанию будет содержать несколько полей. Но вы можете добавить необходимые поля, перетащив их из левой панели.
Если вы хотите внести изменения в существующее поле, кликните по нему, чтобы открыть его параметры.

Общие настройки формы

Здесь вы можете отредактировать имя формы, описание, кнопку отправки и многое другое.
Настройки уведомлений формы
Получение уведомлений при отправке данных формы активно по умолчанию. Но эту функцию можно отключить в настройках.
Шаг 3. Опубликуйте свою форму
После этого опубликуйте пост, и созданная вами форма мгновенно появится на сайте.
Вы только что узнали, как создать AMP-совместимую форму для WordPress-сайта с помощью плагина WPForms Lite.
Пожалуйста, оставьте свои комментарии по текущей теме статьи. За комментарии, отклики, дизлайки, подписки, лайки низкий вам поклон!
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. За комментарии, отклики, лайки, подписки, дизлайки огромное вам спасибо!
У меня есть снимок экрана, показанный ниже, который я должен воспроизвести в HTML / CSS. Приведенный ниже снимок экрана должен выглядеть одинаково как для ПК, так и для мобильных устройств .

На данный момент я могу получить это в скрипке, которая выглядит хорошо на рабочем столе , но я вижу белый интервал справа при просмотре на мобильных устройствах .
Я думаю, мне нужно внести некоторые изменения в приведенные ниже коды CSS, но не уверен, что это правильный класс, который нужно изменить.
Постановка проблемы:
Мне интересно, какие изменения я должен внести в CSS в скрипте, чтобы приведенный выше дизайн выглядел одинаково как для мобильных устройств, так и для настольных компьютеров.
В настоящий момент я вижу пустое пространство справа в мобильной версии .
Вместо того, чтобы использовать проценты, вы должны использовать медиа-запросы, чтобы указать разные размеры в разных точках останова. .
Читайте также:


