Как сделать фон маркерами
В скором времени сторис могут стать основным видом контента в Инстаграм, но вместе с количеством историй растет и конкуренция. Нужно придумывать новые идеи для историй и способы оформления контента, чтобы выделяться.
Мы уже приводили 16 примеров оформления текста в постах, а в этой статье предложим несколько идей для создания необычного фона, используя стандартный редактор сторис.
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Как изменить фон истории в Инстаграм
По умолчанию в редакторе сторис можно снимать видео или делать статичные истории с фоном. В качестве фона может быть картинка с телефона или градиент.
Чтобы добавить свою картинку, нажимаем на квадрат в левом нижнем углу и выбираем фото из галереи.

Лайфхаки по созданию фона для сторис
Иногда картинки или встроенного градиента может быть недостаточно для эффектной сторис. Как еще можно преобразить фон, используя редактор?
Однотонный фон
Иногда может понадобиться простой однотонный фон, например, чтобы сделать акцент на текст. Сначала нужно добавить фоном картинку из галереи (выше написано, как). После чего переходим в инструмент рисования — значок волнистой линии.

Выбираем крайний левый значок маркера, а внизу выбираем нужный цвет, например, зеленый. Или можно использовать инструмент пипетки.

Затем зажимаем пальцем любое место на фото и держим, пока фон не стал однотонным. Точно также можно изменить цвет, если передумали — выбираем другой из палитры и опять зажимаем пальцем экран, пока цвет не поменялся.
Теперь можно добавить нужный текст, фото или гифку. Можно использовать данный способ для фона актуальных историй.

P.S. Если недостаточно предлагаемой палитры, то можно зажать любой цвет и появится более разнообразная.

Прямоугольники из текста
Этот трюк можно использовать, чтобы добавить элементы дизайна. Берем фотографию из галереи или делаем однотонный фон. Нажимаем на иконку добавления текста. Ставим точку (можно другой знак, главное, небольшой), потом 10-15 пробелов и еще одну точку. Добавляем задний фон к тексту — значок А.

Получается цветной прямоугольник.

Теперь растягиваем и перемещаем прямоугольник в угол.

Так можно проделать несколько раз, делая прямоугольники разных цветов, экспериментируя с формами. Получается рамка.
P.S. Чем больше пробелов, тем меньше нужно растягивать прямоугольник, и тем уже получается полоска.
Градиент

Всего в редакторе 5 видов градиента.

Если хочется сделать свой градиент, можно пойти на хитрость. Нажимаем на значок стикеров. Прокручиваем до эмоджи и выбираем тот, который подходит нам по цвету.

Растягиваем эмоджи так, чтобы получился цвет.

Проделываем то же самое с другим эмоджи, а затем совмещаем их.

Конечно, здесь не такой плавный переход, как в стандартных градиентах, но можно экспериментировать. Лучше выбирать однотонные эмоджи, чтобы не сильно бросались в глаза битые пиксели. Как вариант, можно оформлять так активности или игры в сторис.
P.S. Можно использовать не только эмоджи, но и гифки или любую PNG картинку из интернета.
Другой способ — это использовать прямоугольники текста (предыдущий пункт). Делаем однотонный фон — выбираем основной цвет. Затем делаем прямоугольник из текста другого цвета. Цвет лучше выбирать из расширенной палитры.

Теперь увеличиваем прямоугольник и наклоняем его под нужным углом. Осталось добавить текст. Этот способ лучше, чем градиент из гифок, так как тут более плавный переход цветов.

Полупрозрачный фон
Полупрозрачный фон пригодится, если не хочется использовать просто картинку или однотонный фон. Добавляем нейтральную картинку из галереи. Идем в инструмент рисования (значок волнистой линии) и находим там маркер-выделитель.

Выбираем его, внизу в палитре выбираем нужный цвет (можно использовать пипетку) и зажимаем пальцем экран, пока не появится полупрозрачная заливка. Принцип такой же как и у прозрачного фона, только там мы использовали обычный маркер. Дальше можно добавить надпись и другие элементы.
P.S. К сожалению, регулировать процент прозрачности нельзя, а еще иногда полупрозрачная заливка слетает и меняется на однотонную.
Узоры для фона из символов
Прокручиваем вниз и выбираем нужный символ. Нажимаем на символ, он сохраняется в буфер обмена.

Узор можно увеличить, размножить и перенести в нужное место.

Можно менять цвет узора, так как в редакторе он распознается, как текст. Нажимаем на него и выбираем нужный текст из палитры.

В зависимости от вида текста, символ может меняться. Правда в этом случае узор снова становится маленьким, его надо опять увеличивать и перемещать в нужное место. И размер ограничен — если с классическим стилем можно увеличить узор по-максимуму, то в остальных увеличение незначительное.
Символы можно использовать, как рамки и узоры для фото, а еще из них можно сделать паттерн.

Стираем часть фона ластиком

Теперь берем инструмент ластик (для этого снова заходим в панель рисования) и нажимаем значок ластика. Стираем часть фотографии. Получается такой стикер-эффект. Можно использовать, чтобы оформить свайп в сторис.

Паттерн (полоски, круги и другие узоры)

Теперь увеличиваем и проделываем все несколько раз, пока весь фон не будет заполнен квадратами. В сторис нельзя копировать элементы, поэтому каждый квадрат нужно вставлять, как отдельный текст и потом увеличивать/перемещать. Можно делать квадраты поменьше, чтобы линии были не такими толстыми, но тогда нужно больше квадратов. Меняйте цвет фона и квадратов, пока не получится то, что нужно.

Пример использования: так можно сделать фон для истории, в которой вы хотите поделиться постом.
Контур на фото
Можно сделать doodle эффект при помощи маркеров. Добавляем на фон фотографию из галереи, затем переходим в режим рисования и выбираем маркер. Можно использовать обычный или неоновый.
Выбираем толщину кисти (ползунок слева). Нужны тонкие штрихи. И начинаем рисовать.

Узоры при помощи кисти
Открываем фото в галерее и рисуем любой узор. Например, витки. Можно выбрать обычный маркер, неоновый или маркер-выделитель. Неоновый смотрится эффектнее. Главное, чтобы кисть была поменьше.

Затем очень аккуратно стираем то, что заходит на фото (с первого раза может не получиться). В итоге нужно добиться такого эффекта:

Можно экспериментировать, тут все ограничивается вашей фантазией и умением рисовать. К инструменту рисования в сторис нужно привыкнуть.

Полупрозрачный градиент
Тайная функция сторис.
- Добавляем фотографию из галереи.
- Затем делаем свайп вправо, как будто хотим пролистнуть фото.
- Появляется полупрозрачный градиент, который накладывается поверх фото.

Эффекты
В сторис можно наложить анимированные и статичные эффекты поверх фото или видео, например, глитч эффект, мозайка, несколько лиц, duotone, боке, золотистая пыль. Эта функция явно подсмотрена у Тик-Ток.

Чтобы добавить эффекты, нужно загрузить фотографию для фона из галереи и нажать значок смайла со звездочками.

Слова на весь экран
Не сказать, что это сильно оригинальная идея, но что-то в этом есть. По крайней мере точно понятно, каков главный посыл сторис и на чем сделан акцент. Берем картинку для подложки из галереи, заливаем ее полностью цветом, затем стираем часть ластиком и на оставшейся части много раз повторяем главное слово или несколько слов. Можно добавить пару узоров.

Заключение
В редакторе сторис мало функций и инструментов, но если пользоваться нашими лайфхаками и подключить воображение, можно немного расширить его возможности. Возможно, вам придут новые идеи на основе наших, и вы сможете выжать максимум из редактора.

Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
1. Наложение цвета
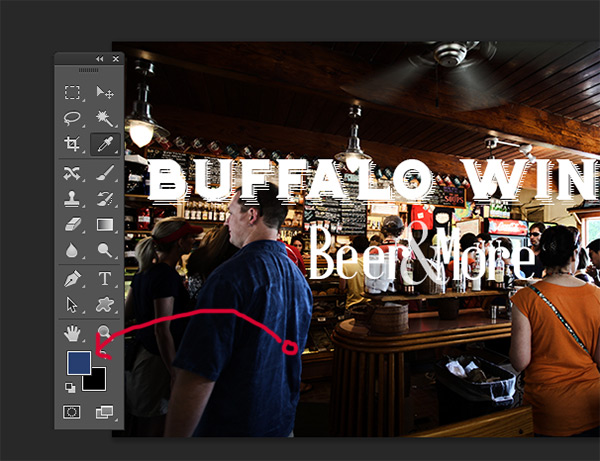
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.


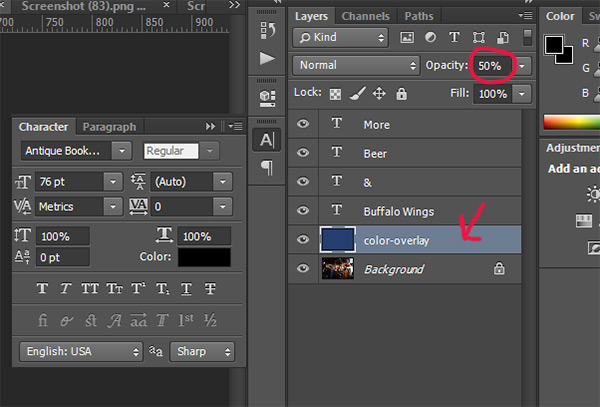
Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.

Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.

2. Тень
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.

Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.

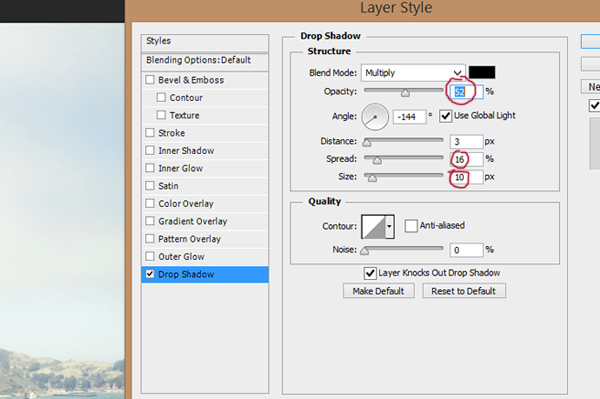
Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px. Угол должен быть примерно в -144 градусов.

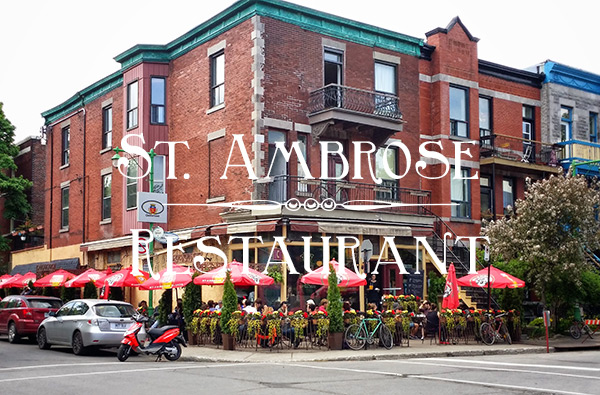
В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.

3. Линии
Это самый простой способ сделать надпись заметнее. Просто добавьте тексту две линии — одну ниже, вторую выше надписи — это выделит вашу типографику на фоне фотографии.

Всего две линии создают такой ощутимый контраст между фоном и текстом.

4. Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
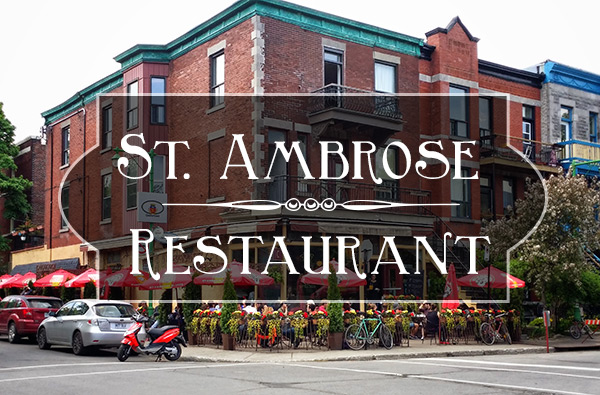
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.

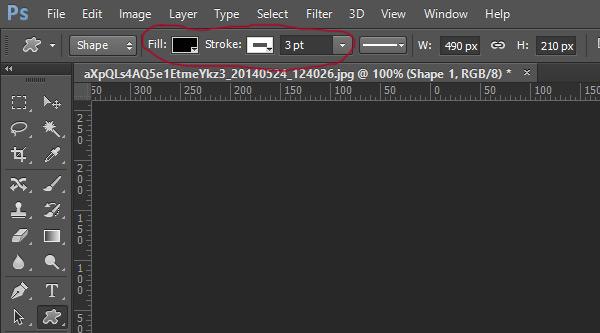
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.

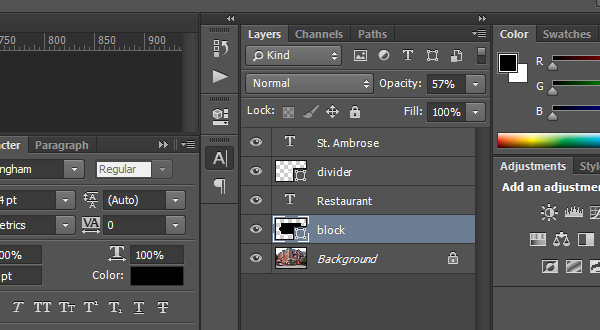
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.

Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.

5. Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона.
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.

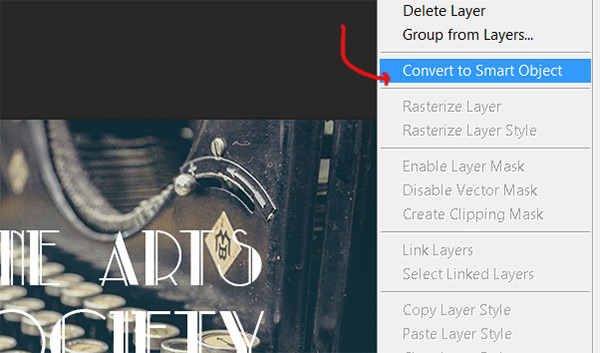
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.

Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.

Чтобы привлечь внимание к своей страничке instagram?, многие блогеры используют фоны для более привлекательной визуализации своего аккаунта. В этой статье представлены 12 лайфхаков по созданию притягивающего фона, через стандартный режим истории.
Создание однотонного фона
Однотонный фон часто задается, если необходимо акцентировать внимание на текст. Для создания одноцветного тона нужно сделать следующее:
- Выбрать картинку из галереи изображений и добавить ее в качестве фона. Навести на значок рисования в виде волнистой линии и нажать на него.

- После нажатия откроются дополнительные функции. Теперь нужно выбрать иконку слева, в виде маркера.

- Навести маркер на изображение, нажать на него и держать до момента, пока картинка станет однотонной. Для смены цвета, можно выбрать другую палитру: снова навести на любой сегмент картинки и таким способом поменять ее цвет.

При недостаточности предлагаемых цветов, моно нажать на любой цвет и подержать пока не появится окно с более детальными настройками цветовых оттенков.
Создание прямоугольников для текстовых вставок
Есть одна хитрость, которая позволяет добавлять некоторые элементы дизайна для фона. Чтобы добавить прямоугольник нужно сделать следующее:
- Выбрать изображение из галереи и сделать его фоном. Нажать на иконку создания текста.

- Из списка букв и знаков выбрать точку. Нажать 10-15 раз на пробел, поставить еще одну точку.

- Нажать на иконку в виде буквы А и добавить задний фон тексту.

Так получится фигура в виде цветного прямоугольника. Теперь Прямоугольник можно растянуть и перетянуть в угол.
Изменение фона посредством градиента
Градиент входит в список стандартного функционала настроек фона в инстаграм. Иконка функции градиента расположена снизу в правом углу экрана. После нажатия на иконку появятся несколько градиентов на выбор. Всего их в редакторе 5.
Есть уловка, позволяющая создать свой градиент. Для этого нужно выбрать эмоджи и растягивать его. Это придаст сегменту фона цвет выбранного стикера.

Далее нужно выбрать другой эмоджи и провести идентичную процедуру. Таким образом, градируя цвета эмоджи, получится создать собственный фоновый градиент.
Создание полупрозрачного тона
Можно создать полупрозрачный тон вместо однотонного тона или обычной картинки. Это делается следующим образом:
- Выбрать нейтральное изображение из галереи. Зайти в меню рисования (иконка с волнистой линией на экране) и выбрать маркер выделитель.

- Из появившейся палитры выбрать понравившийся цвет, нажать на экран и подержать пока не включится полупрозрачная заливка.

Настройки регулирования процента прозрачности в редакторе отсутствуют. При желании можно добавить текст либо другие фоновые элементы.
Добавление узоров из символов
Чтобы добавить символ необходимо:
- Перейти на упомянутый сайт. Прокручивая вниз, выбрать любой из понравившихся символов. Нажать на выбранный символ и сохранить его через буфер обмена.


В завершении нужно нажать на надпись выбрать и вставить сохраненный символ. После вставки есть возможность увеличивать размер значка.
Ластик для стирания части фона
Используя ластик можно создать необычный узор. Для этого необходимо следующее:

- Наложить узор на сегмент фото, который будет проявлен. В панели рисования выбрать иконку ластика и стереть выбранную часть изображения.

Добавление патерна (полосок, кругов, других узоров)

- После вставки, увеличивать узор до тех пор, пока узорами заполнится весь экран.

Можно делать узоры с менее толстыми линиями, но тогда понадобится большее количество элементов. Вдобавок можно менять цвета узоров. Патерн хорошо подходит для сторисов, в которых размещаются посты.
Создать контур на изображении
При помощи маркера есть возможность создания двойного эффекта. Для создания контура на фото потребуется:
- Сделать фоном фотографию из галереи.
- Перейти в режим рисования с последующим выбором маркера.
- При помощи ползунка расположенного слева, отрегулировать толщину кисти.
- Настроив толщину кисти на тонкую, начать рисование.

Создать узоры используя кисть
Для этого способа требуется открыть фотографию, нажать на иконку рисования, нарисовать узор. Для рисования можно использовать любой вид маркера (выделитель, неоновый). Лучше использовать неоновый, потому что он смотрится эффектнее. Перед рисованием желательно настроит как можно тоньше кисть.

После нанесения узоров следует удалить отрезки линий попадающих на изображение.

Процесс рисования сторис часто вызывает затруднение у новичков. Со временем к нему привыкает любой пользователь.
Эффект с полупрозрачным градиентом
Существует тайная функция сторис позволяющая создавать полупрозрачный градиент. Сделать нужно следующее:
- Сделать фото из галереи фоном.
- Движением вправо сделать свайп как бы пролистывая фото.
- После этого небольшого трюка на фото появится полупрозрачный градиент.

Добавление эффектов
В сторис есть возможность дополнять фоновые изображения различные эффектами, которые накладываются на фоно или видео. Среди таких эффектов присутствуют: глитч эффект, мозаика, несколько лиц, duotone, боке, золотистая пыль.

Для добавления эффектов ставится фоновая картинка. Затем нужно нажать на смайлик со звездочками вверху экрана.
Слова на весь экран
Для создания крупных на весь экран слов вначале нужно сделать фоном картинку из галереи. Далее изображение полностью заливается цветом. После этого часть картинки затирается ластиком. Теперь на нетронутой части картинки следует прописывать слова. Также уместно добавление различных узоров.

Создание фона в сторисе достаточно интересный процесс. Несмотря на умеренный функционал стандартного редактора, при помощи описанных в статье лайфхаков, можно расширить имеющиеся настройки и сделать фон аккаунта более оригинальным.

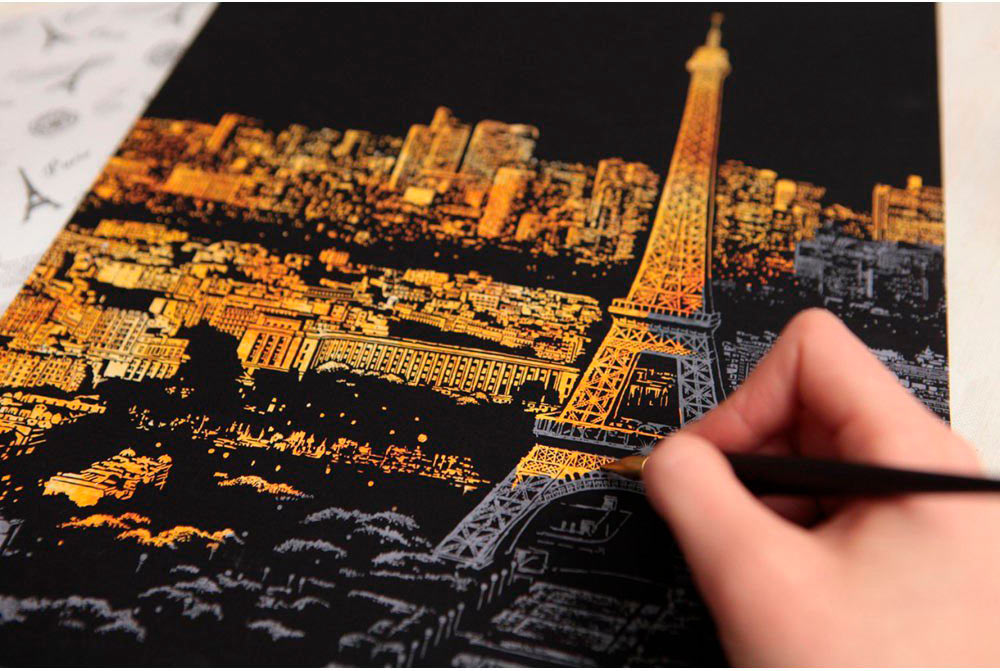
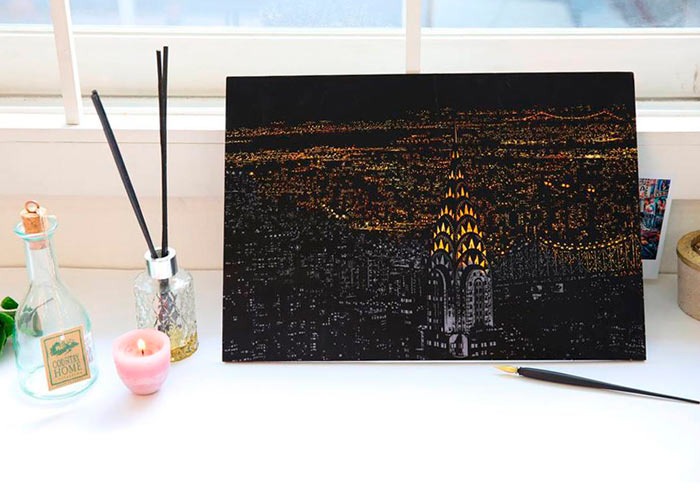
Как работать с готовой скретч-картиной?
В этом нет ничего сложного, здесь справится даже ребенок. Пожалуй, единственная сложность – в том, что процесс процарапывания небыстрый, поэтому требуется терпение и усидчивость. С другой стороны, если сюжет картины интересный, то и работа над ним станет увлекательной. Это прекрасная возможность скоротать время не только дома, но и в дороге или очереди.
Все, что необходимо, уже есть в наборе: основа с изображением и удобная ручка с острым резцом.

- Поместите заготовку картины на ровную твердую поверхность.
- Слегка надавливая, проведите резцом по любой линии. Начинать лучше из верхнего левого угла. Перед работой можно потренироваться на отдельном кусочке картона (его часто вкладывают в набор).
- Стряхните крошки салфеткой, и вы увидите блестящую линию контрастного цвета. Рисунок бывает золотым, медным, серебристым или цветным.
- Выполняйте шаги 2 и 3 с остальными линиями, пока полностью не появится изображение.
Работайте сухими чистыми руками, так как на черной матовой поверхности хорошо заметны все пятна. Следите за тем, чтобы основа лежала ровно, не сгибалась, не заламывалась, иначе останутся следы. Если вы не закончили работу за один раз, то уберите ее в упаковку или папку с твердыми корочками.
Можно ли создать скретч-картину самостоятельно?
Да, это вполне возможно. Граттаж – довольно простая техника, хотя и придется немного повозиться.

Подготовка основы
Можно использовать цветной или белый картон. Если вы хотите получить многоцветное изображение, как следует закрасьте лист восковыми мелками или акварелью, нанося их как можно более толстым слоем.
Нанесение воскового слоя
Пропустите данный этап, если в предыдущем шаге вы использовали восковые мелки. Покрытие воском можно осуществить несколькими способами.
- Втереть в основу восковую свечу.
- Растопить воск на водяной бане и кисточкой нанести на основу.
- Зажечь тающую свечу-таблетку и набрать кисточкой расплавленный воск прямо из нее.
Старайтесь наносить воск ровным и плотным слоем, не оставляя зазоров.
Закрашивание поверхности
Возьмите цветную тушь или гуашь и слегка разведите краску мыльным раствором и клеем ПВА. Покройте поверхность смесью в несколько слоев с помощью широкой кисти или ватного тампона. Дайте высохнуть в течение нескольких часов.
Перевод рисунка
Наложите кальку на понравившийся рисунок и обведите ручкой или маркером. Затем поместите кальку на подготовленный для граттаже лист картона и, слегка надавливая, обозначьте контуры изображения. Без этого шага можно обойтись, если вы хотите создать собственное изображение.

Вот и все! Возьмите резец или любой другой подходящий предмет, например, зубочистку и приступайте к созданию шедевра. Желаем творческих успехов!
Читайте также:


