Как разместить всплывающую форму с предупреждением об использовании файлов cookie и сборе метаданных
С мая 2018 года действуют общие правила по защите персональных данных The EU General Data Protection Regulation (GDPR). Напомню, цель GDPR — обеспечить безопасность персональных данных граждан ЕС, вне зависимости от их физического месторасположения.
Практически каждый сайт так или иначе передает информацию о пользователях сторонним сервисам. Например, в Google Analytics и Яндекс.Метрику, используются теги ремаркетинга Ads, Facebook Pixel. Так что, хоть и косвенно, мы (владельцы сайтов) собираем информацию о пользователях и обязаны рассказать, каким образом обрабатываются их данные.
С введением GDPR ужесточается ответственность за нарушение правил обработки персональных данных: штрафы достигают 20 миллионов евро или 4% годового глобального дохода компании.
Проще всего предупредить людей о том, что вы собираете их персональные данные, с помощью баннера об использовании cookie. В этом посте я расскажу, как добавить такой баннер на свой сайт с помощью сервиса OneTrust и Google Tag Manager.
Как создать баннер об использовании cookie?
Сервисы по созданию баннеров об использовании cookie по большей части платные. А если у вас многостраничный сайт (больше 500 страниц), то придется купить подписку. Это будет стоить от $10 до $1500, в зависимости от сайта.
Среди популярных сервисов:
Я расскажу о том, как сделать и внедрить баннеры об использовании cookie с помощью OneTrust. Его просто настраивать и он бесплатный.
Регистрируем и сканируем сайт
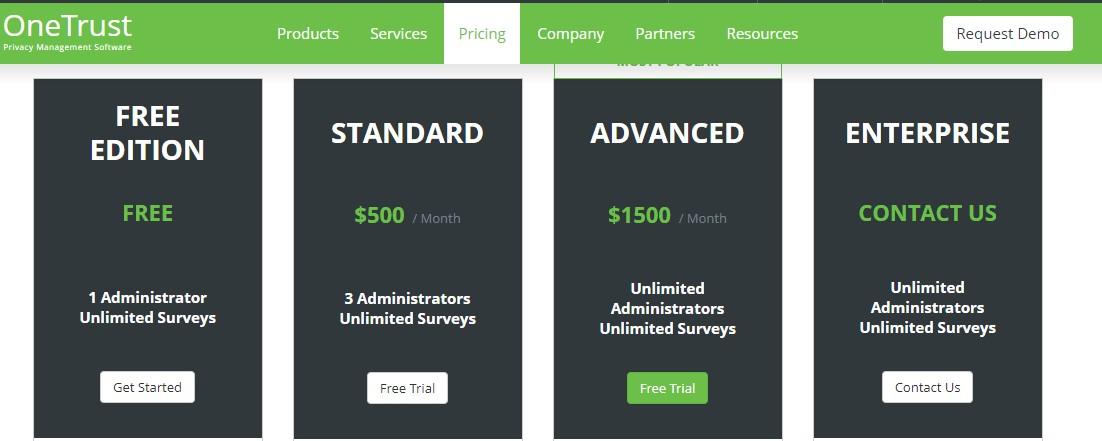
Для начала создаем аккаунт: выбираем необходимый пакет и регистрируем профиль.

В моем случае — пакет «Free». Но вас могут заинтересовать и другие пакеты.
Чем бесплатная версия отличается от платной? Плюшками и функционалом: на платных тарифах вы можете рассчитывать на техническую поддержку и получить больше вариантов дизайна.
После выбора пакета следует пройти стандартную процедуру регистрации.
Оговорюсь, обязательно указывайте корпоративную, а не личную почту, иначе почти наверняка откажут в доступе.

Важно: внесенные данные модераторы проверяют вручную, поэтому ждать подтверждение регистрации придется от двух до 48 часов, так что запасайтесь терпением.
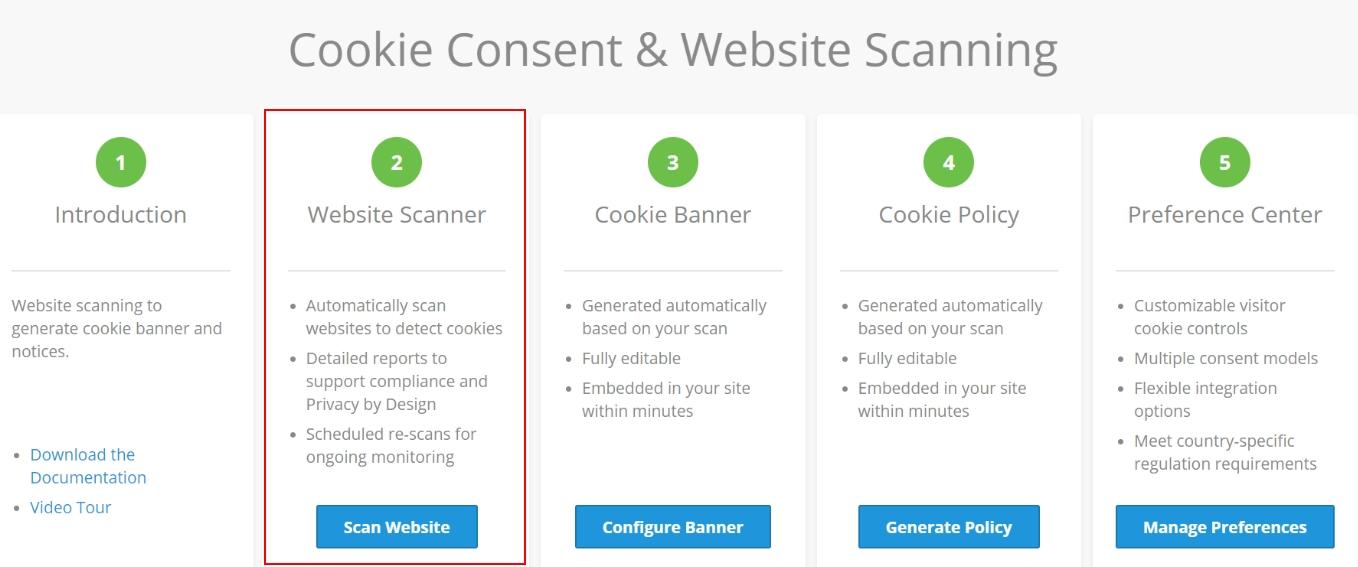
После регистрации необходимо выбрать пункт «Cookie Consent & Website Scanning».

Затем нажимаем на «Scan Website».


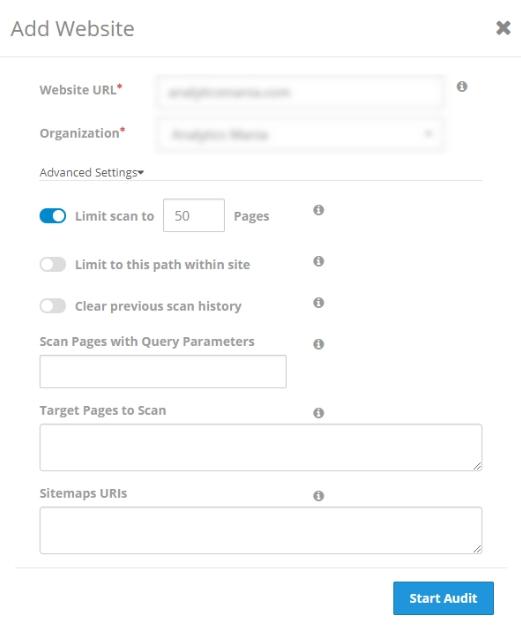
В настройках следует задать ограничение на количество сканируемых страниц. По умолчанию здесь указано 1000 страниц. Если на вашем сайте их гораздо меньше, ставьте реальное количество. Если выберете установки по умолчанию, сканирование сайта может занять около четырех часов.
В идеальном мире после сканирования мы получаем отчет с номерами файлов cookie.

В реальном мире сканирование может выдать ошибку. Это означает, что защита вашего сайта слишком строга к ботам (или существует переадресация). Чтобы избежать ошибки сканирования, следует временно отключить брандмауэр.
В конце концов мы получаем результат:

Как сделать баннер?
Переходим непосредственно к созданию баннера.

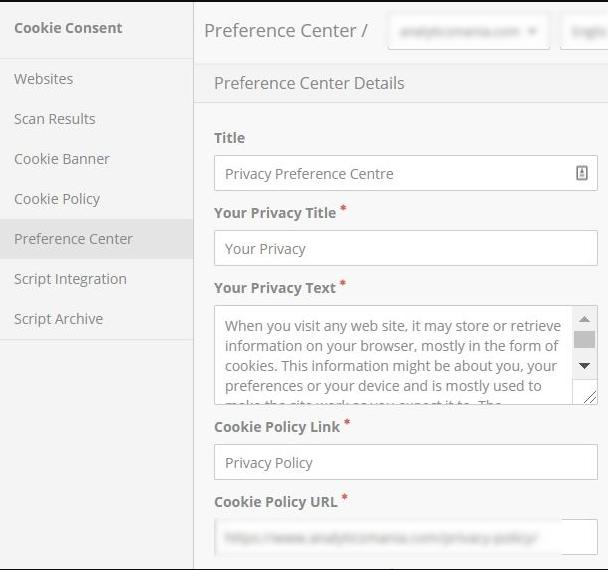
На вкладке «Cookie Banner» задаем такие параметры:
После этого сохраняем настройки:

Как настроить правила показа баннера?
Теперь необходимо указать, какие именно файлы мы будем собирать. Всего можно выделить пять категорий таких файлов:
- строго необходимые куки-файлы;
- производительные куки-файлы: используются интернет-маркетологами — необходимы для передачи данных на сторонние сервисы аналитики;
- функциональные куки-файлы: используются для различных технических решений — А/В тест страницы, поддержка работы чатов и так далее;
- куки-файлы для таргетинга: направлены на использование функции ремаркетинга;
- куки-файлы для социальных сетей. Например те, которые связаны с использование Facebook Pixel.
Определение каждого типа куки-файлов:
- Куки-файлы для таргетинга (Targeting Cookies). Эти файлы cookie устанавливаются рекламными партнерами. Они могут использоваться для создания профиля ваших интересов и отображения релевантных объявлений на других сайтах (то есть теги ремаркетинга). Идентифицируют ваш браузер и устройства.
- Производительные куки-файлы (Performance Cookies). Эти файлы позволяют рассчитывать посещения и источники трафика, измерять и улучшать производительность нашего сайта. Они помогают нам узнать, какие страницы наиболее и наименее популярны и посмотреть, как посетители перемещаются по сайту. По сути, это данные для Google Analytics.
- Строго необходимые куки-файлы (Strictly Necessary Cookies). Используются для функционирования веб-сайта, их нельзя отключать. Обычно они устанавливаются только в ответ на совершенные действия пользователя, например, вход в систему или заполнение форм. Это данные о пользователях, которые не передаются в сторонние системы аналитики.
- Функциональные куки-файлы (Functional Cookies). Позволяют повысить функциональность и персонализацию сайта за счет видео и живых чатов.
- Куки-файлы для социальных сетей (Social Media Cookies) устанавливают социальные медиа-сервисы, чтобы вы могли поделиться своим контентом с друзьями. Они могут отслеживать ваш браузер на других сайтах и формировать профиль ваших интересов.
В самом сервисе мы выбираем два значения для файлов: «всегда активны» (Always Active) или «неактивны» (Inactive LandingPage). Обязательно нужно выбрать один из этих статусов. Статус «неактивны» означает, что данные пользователя будут отслеживаться, только если он даст на это свое согласие.
Статус «активны» следует применять для cookie, которые не передают используемые в рекламе данные о пользователе. Чтобы их получить, нам не нужны никакие дополнительные подтверждения — мы не нарушим GDPR.
Как пользователь дает согласие? Выполняет условия, которые указаны на баннере. Эти условия мы настраиваем вручную: клик по баннеру, проскроливание определенного процента страниц и так далее.
Итак, в настройках задаем значения:
- Строго необходимые куки-файлы — «всегда активны».
- Производительные куки-файлы — «неактивны».
- Функциональные куки-файлы — «неактивны» .
- Куки-файлы для таргетинга — «неактивны» .
- Куки-файлы для социальных сетей — «неактивны» .
Заканчиваем и публикуем все изменения.
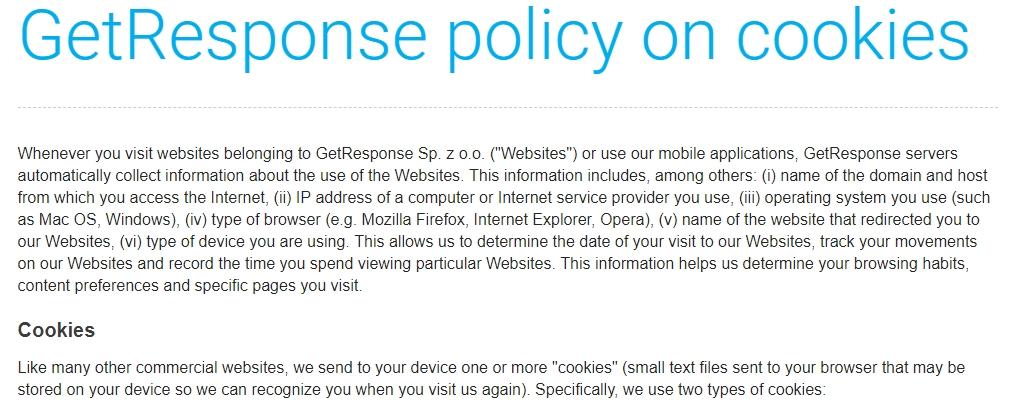
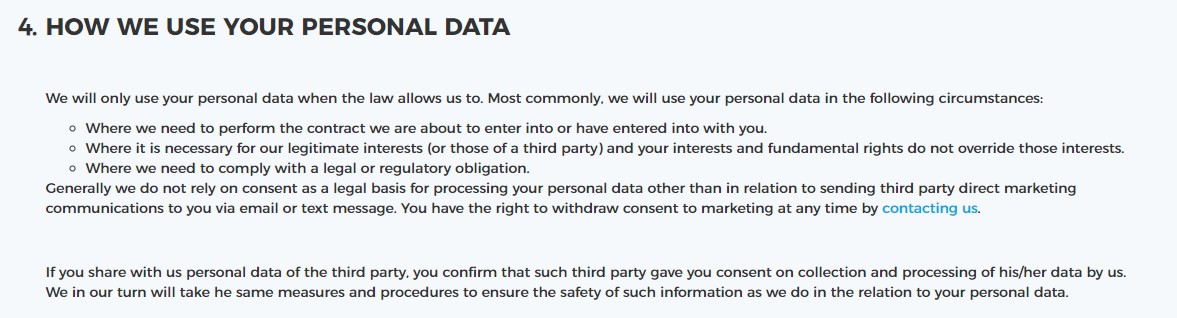
Политика конфиденциальности
Важно указать дополнительный блок, в котором мы раскрываем, зачем нам нужна информация о пользователях.



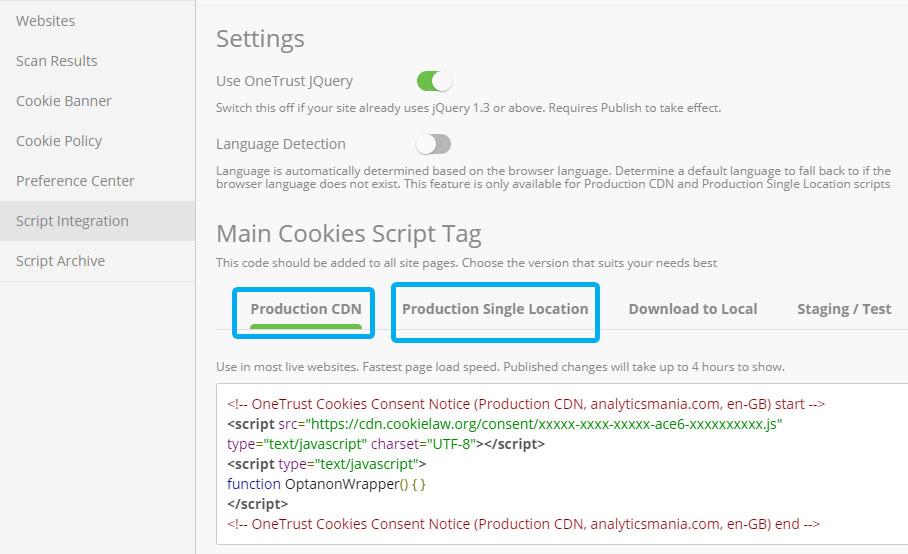
После этого переходим к завершающей стадии работы с сервисом — получаем скрипт OneTrust, который интегрируем на сайт с помощью соответствующих настроек Google Tag Manger.

Как установить баннер cookie с помощью Google Tag Manager?
Мало просто интегрировать код OneTrust на сайт напрямую или через Google Tag Manager, необходимо, чтобы он синхронно срабатывал с другими тегами. Для этого придется внести некоторые коррективы.
Чтобы упростить и ускорить процесс, скачайте специальный файл, кликните по нему правой кнопкой мышки, и выберите «Сохранить ссылку как».
Получить данные для этих полей можно в ссылке на ваш контейнер:

Внутри самого файла находятся следующие кастомные теги, триггеры и переменные, которые помогут в соблюдении политики cookie:
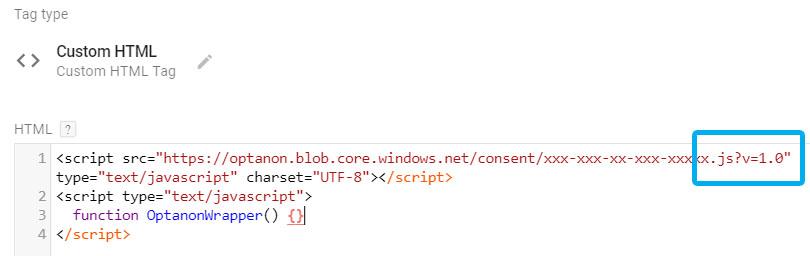
- cHTML — Cookie Consent. Это тег, в котором вы должны вставить свой скрипт подтверждения OneTrust. Без него уведомление о подтверждении не будет работать.
- cHTML — Push To Data Layer — Consent Updated. Выдает событие на уровень данных, когда обновляются настройки окна подтверждения (дается новое согласие или обновляется текущее).
- cHTML — Set Cookie — Actual Cookie Consent Active Groups. Сохраняет настройки окна подтверждения в файле cookie, срок действия которого истекает через 12 месяцев.
- cHTML — Push To Data Layer — Consent Data For The Record. Выдает полную информацию (включая пользовательский агент) на уровень данных. Эти данные позже будут использованы для хранения информации о согласии пользователя (в качестве доказательства) в Google Analytics.
- cHTML — Push To Data Layer — Consent Data For The Record. Если пользователь дает согласие на использование по крайней мере одной группы куки-файлов (за исключением необходимых), этот тег отправит данные о согласии пользователя в Google Analytics.
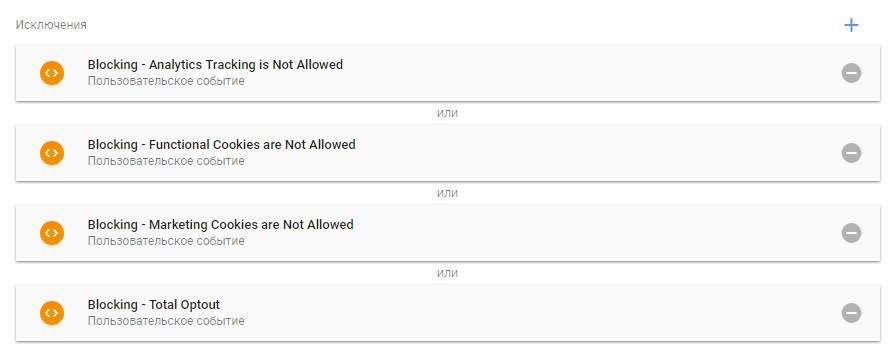
Четыре триггера блокировки:
- blocking — Analytics Tracking is Not Allowed;
- blocking — Functional Cookies are Not Allowed;
- blocking — Marketing Cookies are Not Allowed;
- blocking — Total Opt-Out (если посетитель отказывается от всех файлов cookie за исключением необходимых).
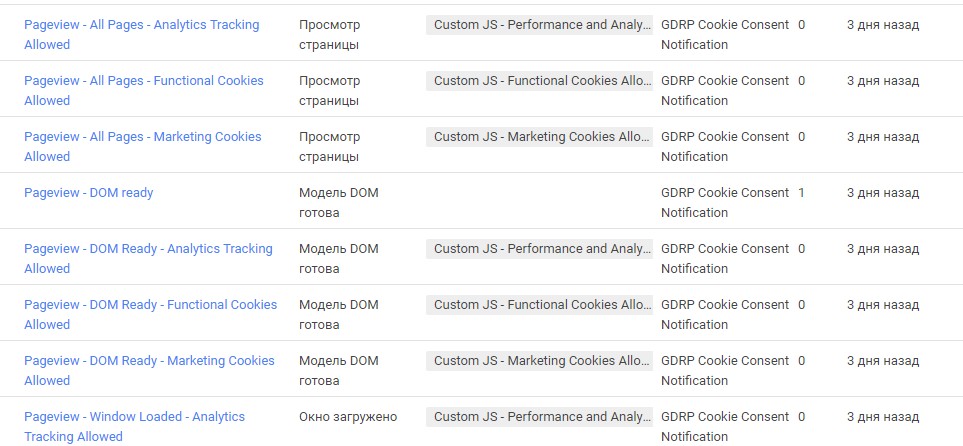
Теги, связанные с просмотром страниц (срабатывают, если посетитель согласился на использование куки-файлов):
- pageview — All Pages — Analytics Tracking Allowed;
- pageview — All Pages — Functional Cookies Allowed;
- pageview — All Pages — Marketing Cookies Allowed;
- pageview — DOM Ready — Analytics Tracking Allowed;
- pageview — DOM Ready — Functional Cookies Allowed;
- pageview — DOM Ready — Marketing Cookies Allowed;
- pageview — Window Loaded — Analytics Tracking Allowed;
- pageview — Window Loaded — Functional Cookies Allowed;
- pageview — Window Loaded — Marketing Cookies Allowed.

Переменные
dlv — consentData for the record. Переменная, благодаря которой информация о согласии пользователя сохранится в Google Analytics.
Cookie — Actual Cookie Consent и dlv — Active Consent Groups — активные группы. Две переменные, которые хранят информацию о подтверждении (список групп, на которые согласился посетитель). Обе содержат одну и ту же информацию, но в разных местах. Одна группа основана на Data-Layer, а другая — на файлах cookie.
Чтобы вам было удобнее, держите три переменные, которые возвращают true, если посетитель разрешит определенную группу файлов cookie:
- Custom JS — Functional Cookies Allowed.
- Custom JS — Marketing Cookies Allowed.
- Custom JS — Performance and Analytics Tracking Allowed.
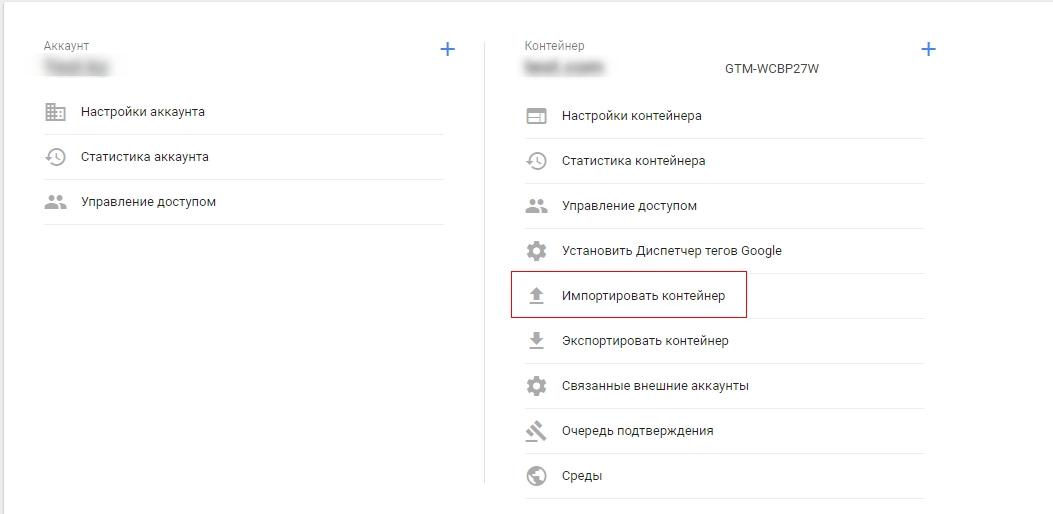
После того как кастомизируете настройки «accountId» и «containerId», необходимо импортировать данные в свой контейнер:

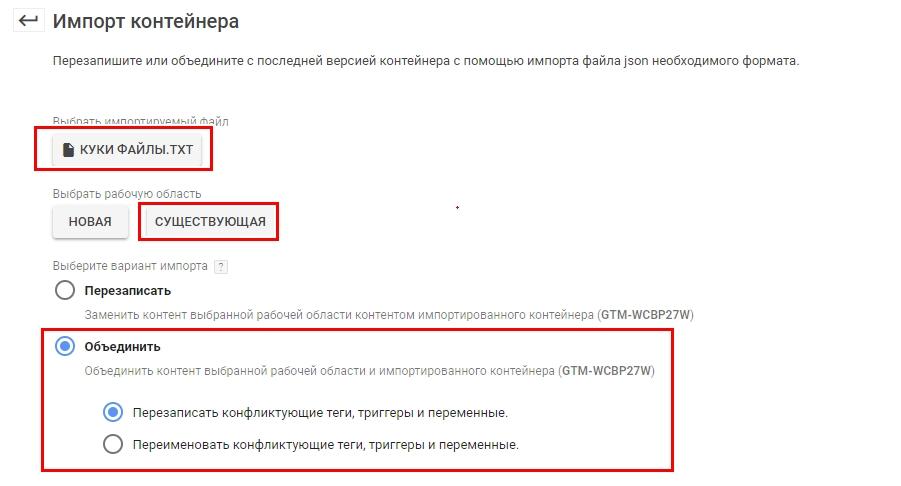
Затем очень важно отметить пункт «Перезапись», чтобы не удалить теги в вашем контейнере и выбрать «Существующую область».

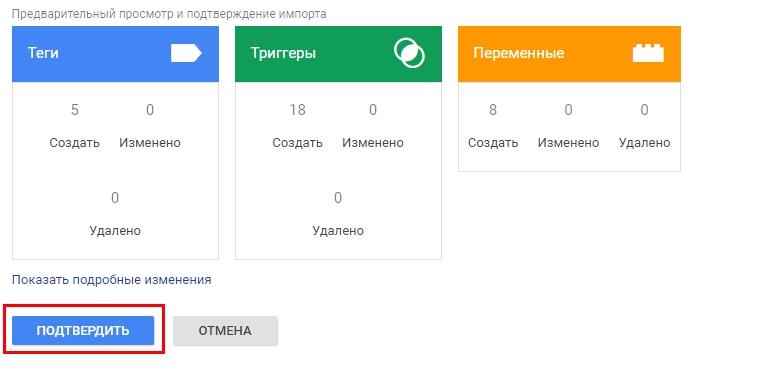
После этого появится такое окно:

Затем проделываем такие действия:
- Переходим в тег cHTML — Cookie Consent и заменяем его код на скрипт, который предоставляет OneTrust:

- Обновляем все теги отслеживания (которые касаются личных данных) в Диспетчере тегов Google. Добавляем к ним один из трех триггеров блокировки в качестве исключения. Это необходимо сделать с помощью каждого тега отслеживания (который касается личной информации), включая просмотр страницы Google Analytics, теги конверсии Google Ads.

Нужно удалить все триггеры просмотра страниц, DOM Ready и Window Loaded из ваших текущих тегов, которые не согласуются с политикой сбора данных о пользователях.
Вот почему для каждого из них присваивается триггер Custom — Optanon Consent Update.
Ожидаемый результат: просмотр страницы, основной код Facebook Pixel и другие теги, которые срабатывают при загрузке страницы, не должны срабатывать, пока пользователь не даст согласие (нажав кнопку «Принять», закрыв баннер или листая страницу дальше).
Выберите один для каждого тега. Например, Google Analytics Pageview Tag должен получить триггер просмотра Pageview — All Pages — Analytics Tracking Allowed. Тег Facebook Pixel должен получить триггер Pageview — All Pages — Marketing Cookies Allowed.
Как настроить передачу событий в Google Analytics?
Чтобы получить согласие, существует тег GA Event — Cookie Consent Data For The Record, который отправит данные о согласии в Google Analytics (как событие). Его данные включают:
- Группы согласия.
- Отметку.
- Идентификатор клиента Google Analytics.
- User Agent (информация о браузере: версия и другое).
Если посетитель не выбирает все группы файлов cookie, ни одно событие не будет отправлено в Google Analytics.
Чтобы активировать тег, нужно указать идентификатор счетчика из Google Analytics:

В наши дни почти каждый сайт собирает куки-файлы. При этом далеко не все ресурсы предупреждают пользователей о том, как собирают и обрабатывают их персональные данные. Не настроив такое уведомление на своём сайте, компания рискует получить штраф.
01 апреля 2020 г.
Как понять, собирает ли ваш сайт куки
Если вы следите за эффективностью своего сайта с помощью Google Analytics и Яндекс.Метрики — вы точно собираете куки-файлы. И если ваш сайт подключен к CRM — вы тоже их собираете. Исключение составляют только статичные сайты.
В Mozilla Firefox
Меню → Web Developer → Storage Inspector (или Shift + F9)

В Google Chrome
F12 или (Ctrl + Shift + I) → Application → Storage

В Safari
1. Перейдите в раздел Advanced
2. Поставьте галочку напротив опции «Show Developer menu»

3. Нажмите Cmd + option + U
Что вам грозит за сбор куки без формы
В России отношения, связанные с обработкой персональных данных, контролирует 152-ФЗ. Согласно его положениям, получать согласие пользователей на сбор куки должен каждый оператор персональных данных — а это любая организация, в которой официально трудоустроен хотя бы один сотрудник. Дело в том, что, оформляя трудовой договор, работодатель вписывает туда ФИО и паспортные данные сотрудника — а это уже сбор и обработка персональных данных. Все сайты, собирающие телефоны, емейлы, имена и куки пользователей, автоматически попадают под действие этого закона.
За сбор персональных данных без уведомлений пользователей суд может назначить штраф до 75 тысяч рублей, а в отдельных случаях даже заблокировать ресурс.
В Европе действует регламент GDPR — General Data Protection Regulation. Если на ваш ресурс зашёл хотя бы один житель Евросоюза и вы собрали его персональные данные — на вас распространяется действие регламента. За нарушение его требований компании грозит штраф до 20 миллионов евро или 4% от годового оборота компании.
Подробнее о возможных санкциях вы можете прочитать в нашей статье, как избежать штрафов за куки и политику конфиденциальности. Краткий пересказ: настройте виджет о сборе данных — и будет вам счастье.
Для обработки куки-файлов применяются те же правила, что и для обработки персональных данных. А значит, вы должны получить конкретное, информированное и сознательное согласие пользователя. Уведомление в стиле «продолжая пользоваться сайтом, вы даёте согласие на сбор персональных данных» с крестиком для закрытия формы суд таковым не признаёт. Ведь пользователь всегда может сказать, что не обязан читать никаких ваших всплывающих окошек.
Чтобы обезопасить себя юридически, мы рекомендуем использовать на виджете такие элементы:
- Уведомление об использовании куки и обработке персональных данных
- Ссылку на политику конфиденциальности
- Кнопку «Согласен», «Хорошо», «Окей» без крестика для закрытия формы
Пример:

А как у Лебедева можно?

Теоретически, юристы Студии могут сказать, что пользователя предупредили об обработке персональных данных, а значит, продолжая пользоваться сайтом, он даёт своё согласие. Однако реакция суда в таких ситуациях неоднозначна. И мы не рекомендуем ограничиваться фразой «используем куки» — так как большинству людей она ни о чём не говорит.
Как соблюсти грань между стилем и юридической точностью

То, что вы пользуетесь нашим веб-сайтом, говорит нам, что вы счастливы получить все наши куки. Однако вы можете изменить настройки куки в любое время. Узнать больше.
Ммм, куки (печеньки)
К сожалению, это специальные куки, которыми может питаться только компьютер. Пожалуйста, посмотрите нашу политику куки, чтобы узнать, как мы их используем. Пока вы продолжаете пользоваться нашим сайтом, мы будем собирать их, если вы согласны на использование куки.

Этот веб-сайт использует куки, чтобы улучшить ваш пользовательский опыт. Посмотрите нашу Политику конфиденциальности, чтобы узнать больше.

Наш сайт использует куки (печеньки)
А ещё мы их делаем.
Нажимая на эту кнопку, вы соглашаетесь с нашей политикой конфиденциальности. Посмотреть условия.
Хотите на своем сайта установить WordPress Cookies? Разберемся как это сделать быстро и корректно.
Согласно недавнему закону ЕС, каждый владелец сайта должен предупреждать своих посетителей об использовании на нем cookie. Это означает, что посетитель, впервые зайдя на Ваш сайт, должен быть уведомлен о хранении и применении его данных при использовании продуктов Google.

Как добавить уведомление о Cookie в WordPress?
Наиболее простым и корректным способом является использование премиум-плагина Clearfy Pro , который, помимо прочих своих возможностей, без каких-либо трудностей выведет на страницах сайта красивый блок с уведомлением. Для этого нужно перейти Clearfy Pro, затем во вкладке Дополнительно задействовать настройку Уведомление о cookie.
Активировать промокод на 15%
Рассмотрим также и другие методы, способные решить задачу.
Плагин Cookie Notice by dFactory
Итак, плагин нужно установить и активировать, затем перейти на страницу его настройки (Настройки -> Уведомление о куки).
Видно, что все вышеописанные опции понятны и во время их настройки не должно возникнуть каких-либо трудностей. Для сохранения всех изменений следует нажать кнопку Сохранить изменения. Отметим также, что плагин позволяет вернуть все настройки в первоначальное состояние, для чего служит кнопка Сбросить на умолчания.

Плагин Cookie Consent
Итак, после установки и активации, плагин выведет на сайте сразу два блока уведомлений об использовании cookie на сайте (в самом верху и самом низу).

Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.

По новым законам РФ если сайт автоматически собирает и сохраняет информацию о посетителях, то необходимо предупредить, что поддерживаются cookie в wordpress. Обычно это выезжающий блок снизу экрана, с надписью и кнопкой согласия. Как ее сделать опишу в статье.
С помощью плагина Clearfy PRO
Посмотреть на оф. сайте

- Включаем уведомления путем перемещения ползунка в зеленую зону и пишем текст, который должен выводиться, по умолчанию он присутствует, можно заменить на свой
- Позиция – где отображать, имеет три положения: внизу слева справа
- Цвет текста и фона – задаем оформление окна cookie
- Текст подтверждения согласия на сбор данных
- Цвет самой кнопки
Получаем такие cookie на сайте WordPress.

Clearfy улучшает, чистит и оптимизирует сайт WordPress по 48 пунктам, включая: SEO, убирает ненужные подключения, очищает дубли страниц, добавляет необходимые серверные заголовки Last modified и еще много полезных функций.
Дополнение на русском LuckyWP Cookie Notice (GDPR)

В разделе основные, расположены настройки cookie.
Далее идут вкладки внешний и скрипты, их разбирать не буду, понятно что первый отвечает за оформление, второй за ввод дополнительных js. Перейду в Дополнительно.

В разделе настраиваем время сколько куки будут жить в базе WordPress. Настройка перезагрузки страницы после нажатия на любую из кнопок. Интеграция с плагинами для кэширования – лучше оставить автоматически либо отключить, временами не правильно работает. В итоге получим такое оповещение.

Работает, но советую для реализации такой простой функции не использовать отдельное решение, а брать, чтобы все было в одном, как в Clearfy. По некоторым требованиям можно установить плагин для слабовидящих.
Уведомления Cookie без плагина
На просторах интернета нашел один простой и на 100% рабочий метод, на основе скрипта от команды cookieinfoscript.
Вставляем в файл где есть закрывающий тег body, обычно в footer.php.

Получаем оригинальный вывод формы внизу экрана. Видим в коде можно поменять некоторые параметры, например, фон, буквы, кнопку и сами надписи.

Конфигурацию можно скопировать, записать на хостинге, при наличии знаний и задать другой путь в коде. Не советую делать в всплывающем окне, потому что возможны ошибки на мобильных устройствах. Советую посмотреть собственное обучающее видео.
Cookies заблокированы из-за неожиданного вывода на экран wordpress при авторизации
Читайте также:


