Как разместить сайт на своем компьютере и прикрепить домен
Покупаем домен, оформляем хостинг, настраиваем привязку и заливаем файлы. Купаемся в лучах славы.
Мы хотим сделать сайт и опубликовать его в интернете. К этому моменту мы уже:
А теперь нам нужно подружить между собой эти три компонента, чтобы в итоге получился настоящий сайт.
В чём суть этого процесса:
- Связываем домен и хостинг. Домен — это название сайта, а хостинг — это место, где сайт хранится и обслуживается. Нужно сказать интернету: «Этот сайт — это вон тот хостинг». Для этого нужно кое-что настроить и на хостинге, и на домене.
- Ждём, пока интернет узнает об изменениях.
- Загружаем файлы нашего сайта на хостинг. Готово: они доступны миру.
Разберём это по частям.
Настройка хостинга
Сейчас у нас есть две отдельные услуги: домен и хостинг. Нужно их связать, чтобы хостинг знал: «Если у меня запросили сайт с таким-то доменом, показать вот такой сайт». Для этого хостинг нужно настроить.
Все настройки хостинга делаются в панели управления. Иногда она оплачивается отдельно, иногда входит в стоимость хостинга. У SpaceWeb она бесплатная, ключи от неё приходят на почту после регистрации хостинга. Выглядит она так:
Нас интересует вкладка «Домены» — именно там делается привязка домена к хостингу. Заходим туда и выбираем «Добавить домен». В поле вводим имя нашего зарегистрированного ранее домена. Эта запись скажет хостингу: «Когда тебе придёт запрос по этому домену, обслужи его»:
Обслуживать сайт — значит, отдать по запросу какой-то файл. Файл должен где-то лежать. Поэтому на следующем шаге нам предложат выбрать имя для папки, где будут храниться файлы для сайта.
Если у нас в хостинге живёт несколько сайтов, нужно будет задать новую папку. Но так как это наш первый сайт на этом хостинге, оставим стандартную:
Настройка домена
Отправляем файл на хостинг
Что мы имеем сейчас: домен привязан к хостингу, хостинг готов обслуживать домен. Но нигде пока нет файлов нашего сайта. Машины, которые обслуживают наш сайт, не знают, что должно выводиться по запросу. Нужно загрузить файлы нашего сайта на хостинг.
Несмотря на то, что сайт мы только создали, там уже что-то лежит. Разберёмся:
Разработка сайта подразумевает под собой целую серию задач. От создания HTML-разметки и написания скриптов до аренды сервера, покупки собственного доменного имени и размещения ресурса в интернете.
В этой статье поговорим о том, как взять уже готовый, функционирующий ресурс и разместить его в интернете. Так, чтобы его могли посетить другие люди.
В дальнейших инструкциях я подразумеваю, что вы уже разработали сайт. У вас есть дизайн, логотип, готовые скрипты и прочие элементы, необходимые для запуска ресурса на локальной машине. Речь пойдет исключительно о публикации страниц в сети. Подробнее о создании ресурса с нуля можно почитать в соответствующем материале.
Выбираем хостинг
Начать стоит с базы для вашего сайта. То есть места, где он будет размещен. Он должен базироваться на подходящем хостинге.
Хостинг — это сервер (или его часть), на котором можно разместить файлы своего веб-ресурса или приложения. Сервер — это компьютер, который работает без перерыва, чтобы обеспечить пользователям круглосуточный доступ к вашему продукту. И тем, и другим занимаются специальные организации-провайдеры, поддерживающие сотни серверных ПК и выделяющие вебмастерам ресурсы под их проекты.
Нужно выбрать наиболее надежный и производительный хостинг, с хорошей репутацией и не слишком дорогой.
Далее буду рассказывать о размещении сайта на примере Таймвэб, но этот процесс у других хостингов практически не отличается.
Размещаем сайт на виртуальном хостинге
Сначала разберем публикацию на виртуальном хостинге. Это наиболее простой и доступный способ быстро «поднять» ресурс с минимальными затратами времени и сил.
Виртуальный хостинг — это папка на удаленном ПК под управлением Linux, которой заведует хостинг-провайдер. Он выдает вам ограниченные права на эту папку, чтобы вы могли там разместить файлы своего проекта, тем самым превратив ее в подобие сервера. После создания и регистрации адреса к этому серверу можно будет подключиться извне и пользоваться, как любыми другими страницами в интернете.
Создать и разместить страницу на виртуальном хостинге Timeweb можно двумя способами:
- Автоматически — когда большая часть файлов, включая рабочую CMS, попадает на сервер еще на этапе аренды.
- Вручную — когда вы покупаете у хостинга только папку и сами решаете, что с ней делать.
Ручной режим настройки
Как я уже отметил выше, под ручным режимом понимается настройка практически с нуля. Мы арендуем пустой виртуальный хостинг, в котором будет только папка public_html. Будем сами загружать на удаленный ПК HTML-файлы, скрипты, стили и медиаконтент. Создадим и зарегистрируем новое доменное имя через сервис Таймвэб. При необходимости настроим CMS.
Такой метод публикации дает больше гибкости. Можно установить любую CMS на свой выбор, не опираясь на список CMS, доступных в каталоге хостинга. К примеру, Timeweb не предлагает автоматически устанавливать DataLife Engine, но если арендовать пустой ВХ, то будет возможность сделать это самостоятельно.
Регистрируемся на хостинге
Зарегистрируем учетную запись в Timeweb и арендуем ВХ с подарком.
- Кликаем по строчке «Хостинг».
- В выпавшем списке опций выбираем «Виртуальный хостинг».

- Выбираем подходящий тариф и нажимаем на «Заказать» под одним из них.

- Указываем персональные данные для регистрации и переходим к оплате услуг провайдера.

- Кликаем по иконке в виде кошелька в верхнем правом углу экрана.

- Выбираем удобный способ оплаты (поддерживаются банковские карты и системы цифровых платежей Apple Pay, Google Pay).
- Открываем раздел «Бонусы и промокоды» в боковой панели интерфейса Timeweb.

- Кликаем по кнопке «Активировать» напротив строчки «Бесплатный домен в зоне…».
Сразу после регистрации вы получите 10 дней бесплатного пробного периода. Чтобы получить домен в подарок, придется оплатить услуги хостинга на год вперед. Для этого вверху есть иконка с кошельком.
Регистрируем домен
Чтобы его зарегистрировать:
- Открываем раздел «Домены и поддомены» в панели управления хостинга.

- Переходим к подменю «Администраторы доменов».
- Кликаем по кнопке «Добавить администратора».

- Вводим персональные данные администратора и жмем на «Создать».

- Возвращаемся к предыдущему окну и кликаем по пункту «Зарегистрировать домен».
- Вписываем выбранное имя в поисковую строку. Система проверит, доступен ли выбранный вариант. Если недоступен, то хостинг предложит один из похожих, но свободных вариантов. Если доступен, то можно будет продолжить, нажав на «Зарегистрировать».

- Листаем открывшуюся страницу вниз, ищем строчку «Сумма к оплате» и выбираем вариант оплаты бонусами.
Готовим файлы сайта к загрузке на хостинг
У нас есть рабочий адрес в сети. Его можно указать в адресной строке браузера и попасть на соответствующий ресурс. Правда, пока там пустовато. Красуется запись о том, что домен припаркован у провайдера Timeweb. Нужно перенести на сервер файлы, созданные в ходе разработки.
Перед тем как залить сайт на хостинг, надо сжать его компоненты. Подойдет стандартный zip-архиватор, встроенный в систему. Так проще перенести все необходимые компоненты на удаленный ПК скопом (лучше при этом не прятать их в отдельную директорию).
Ну и не помешало бы навести в них порядок перед началом. Объединить несколько CSS в один, провести рефакторинг скриптов, подчистить лишние строки в HTML и т.п.
Как почувствуете, что готовы, переходите к следующему шагу.
Загружаем файлы через встроенный файловый менеджер Timeweb
Timeweb позволяет загружать файлы на ВХ через панель управления с помощью браузера.
- Открываем «Файловый менеджер» в панели управления Таймвэб.

- Переходим в директорию public_html (в базовом виртуальном хостинге отсутствуют другие каталоги).
- Переносим наш архив с файлами в окно браузера, чтобы он загрузился на сервер. Спустя некоторое время он появится в хранилище у провайдера. Длительность загрузки зависит от скорости подключения к сети, производительности виртуального хостинга и размера загружаемого архива.

- Выделяем его, кликнув левой кнопкой мыши один раз.
- Затем нажимаем на «Архиватор» в верхней части интерфейса файлового менеджера.
- В выпавшем списке выбираем пункт «Разархивировать».
Готово. Теперь архив можно удалить, а загруженные файлы использовать для работы с сайтом. Если в них содержался уже рабочий, протестированный в локальной среде, ресурс, то дополнительных действий не потребуется.
Загружаем файлы через FTP-клиент
Это дополнительная инструкция для тех, кто использует хостинг без встроенного файлового менеджера в панели управления.
- Открываем FTP-клиент (подойдет Explorer в Windows или Finder в macOS, но лучше использовать специализированные решения в духе Filezilla).
- Подключаемся к по протоколу FTP к своему виртуальному хостингу (адрес можно узнать на главной странице панели управления или в техподдержке провайдера).

- Авторизуемся, указав пароль, выданный хостингом.
- Копируем архив на сервер.
- Распаковываем архив встроенным в FTP-клиент архиватором.
- При необходимости выдаем права на чтение и запись загруженных директорий и документов.
Автоматический режим настройки
У Таймвэб есть все для развертывания ресурса с нуля. Достаточно выбрать правильный раздел в меню и ввести персональную информацию. Полноценный ресурс с популярной CMS и домен впридачу.
- Открываем официальную страницу хостинга.
- Кликаем по подпункту «Хостинг» в левом верхнем углу.
- Во всплывшем списке выбираем пункт «Хостинг для CMS».


- Указываем персональные данные для входа в систему и управления сервером.
Все, осталось зарегистрировать имя и загрузить файлы. Можно пользоваться!
Размещаем сайт на виртуальном выделенном сервере (VDS)
Это инструкция для тех, кто арендовал не папку на сервере, а отдельную виртуальную машину, которой можно управлять как полноценным удаленным ПК без ограничений. Чтобы управлять VDS, нужны SSH-клиент или проприетарная панель управления. Например, ISPmanager или VestaCP.

Я покажу, как разместиться на хостинге с помощью нее, так как ISPmanager довольно популярна, удобна и по умолчанию поддерживается большинством хостингов, включая Таймвэб.
Приобрести и установить ISPmanager в Таймвэб можно на стадии аренды, указав панель в качестве дополнительного необходимого программного обеспечения.
Создаем домен и регистрируем его
Разберем вариант регистрации стороннего домена и добавления его к VDS через ISPmanager.
- Покупаем домен на соответствующем ресурсе.
- Регистрируем домен с помощью специального сервиса-регистратора.
- Настраиваем DNS-сервер для вновь созданного доменного имени (подробная инструкция тут).
- Открываем ПУ.
- Кликаем по меню «Домены».



- Нажимаем на ОК, чтобы сохранить внесенные изменения.
На регистрацию уходит время. Поэтому сразу после настройки переходить по ссылке и надеяться увидеть что-то работоспособное не стоит. Возможно, ожидание затянется до 72 часов.
Создаем базу данных
Если вам нужна БД, то:
- Открываем ПУ ISP.
- Выбираем «Инструменты».
- Переходим в пункт «Базы данных».


- Вводим пользовательские данные (они касаются самой БД и ее администратора; там должно быть имя, тип кодировки, пароль от учетной записи и т.п.)
- Нажимаем на ОК, чтобы сохранить внесенные изменения.
Этот шаг нужен тем, кто планирует размещать на хостинге полноценный ресурс. Если же у вас нет ничего, кроме простенького лендинга с одним статичным HTML, то база данных не понадобится.
Загружаем файлы сайта
Большую часть ручной работы мы проделали. Теперь надо перенести HTML, CSS и JavaScript-файлы на удаленную «машину» провайдера, чтобы наконец привести их в рабочий продукт, готовый для посещения.
- Запускаем панель управления ISP.
- Открываем пункт «Система».

- Переходим в подпункт «Менеджер файлов».
- Нажимаем на «Закачать» в верхней части интерфейса.

- Выбираем тип файла «Файл с локального компьютера».
- Нажимаем на «Обзор» и указываем путь до архива с данными вашего проекта.

- Кликаем по «ОК», чтобы загрузить сайт на сервер.
- Затем с помощью встроенного в ПУ архиватора распаковываем файлы в корневой каталог. При необходимости выдаем права на чтение и запись файлов.

Как разместить сайт на хостинге бесплатно?
Во-первых, для этого есть куча бесплатных хостинг-провайдеров. Правда, зачастую они работают не так быстро и надежно, как платные аналоги. Но есть те, что предлагают услуги по бартеру. Допустим, вы размещаете у себя на главной странице баннеры хостинга, а он за это дает бесплатный VDS со средними характеристиками.
Во-вторых, есть GitHub. На нем можно опубликовать статичный лендинг без динамических файлов, даже не имея платной учетной записи. А еще Google App Engine — бесплатная платформа для размещения веб-приложений в сети (это что-то в духе VDS, только на мощностях Google).
В-третьих, можно разместить свой код в веб-среде для разработки. Например, CodePen или JSFiddle. Туда можно вписать и скрипты, и стили. Можно как тестировать на нем свой код, так и демонстрировать его заказчикам, если ресурс делался для них.

Как видите, размещение сайта на хостинге — это несложно. Есть даже бесплатные способы выложить сайт в интернет для несложного тестирования. А с провайдерами в духе Таймвэб все сводится к паре кликов и выбору названия для вашей страницы, даже если речь идет о масштабном коммерческом продукте.
Хотели бы вы узнать, что такое веб сервер? Или же впервые в жизни "потрогать" виртуальную машину? А может вам просто интересно, как выглядит хостинг? С любовью для пикабушников постараюсь рассказать обо всем по немножко.

Disclamer: Данный материал является ознакомительным и рассчитан на людей, которые только начинают свой путь в мире IT технологий. Технические подробности всего раскрываться не будут(но на вопросы отвечу). Следующий материал является прямым скриптом, как сделать веб хостинг. И небольшая просьба, если вы добавляете в сохранки, оцените пост, тем самым вы даете мне понять, следует ли делать подобные гайды.
Что нам потребуется?
1. Виртуальная машина (далее ВМ) - VMWare
2. Любой компьютер, на который мы установим ВМ
3. Дистрибутив Ubuntu 18.04 LTS. Что бы не пугать вас, лучше скачайте Desktop image, она имеет графическую оболочку, а не только консоль.
Первым делом устанавливаем нашу программу виртуализации - VMWare. Запускаем ее и нажимаем "Создать новую ВМ". Выбираем скачанный дистрибутив

Full name и user name - по вашему желанию. Жмем далее, "Имя ВМ" и путь хранения ВМ - по вашему усмотрению. Размер выделяемой памяти оставляем по умолчанию(можно снизить до 10 гб), жмем далее.
В последнем пункте жмем Customize Hardware. Т.к. вы будете работать в самой ВМ и ее виртуальной оболочке, стоит увеличить значения пункта Processors до 4.

В пункте Network Adapter выбрать значение Bridged и установить галочку Replicate.

Жмем Close > Finish. Дожидаемся окончания установки ОС. Когда ОС установилась, открываем терминал комбинацией клавиш Alt+Crtl+T или же в нижнем левом углу жмем на Show Application и пишем в поиске - Terminal.

Далее нам следует получить права супер пользователя, в терминале вводим команду sudo su и вводим пароль, который вы указывали при установке системы.
Сначала мы обновим ОС до актуальной версии. Вводим в терминал команду:
Вы превосходны! Теперь вы имеете готовую машину, для создания веб сервера. Далее мы и установим наш веб сервер Nginx.
После установки вы можете посмотреть его статус с помощью команды

Примечание: Пример управления процессами в ubuntu - systemctl stop\start\status\reload
Собственно, веб сервер уже находится в активном состоянии и вы даже можете зайти на свой "сайт". Для этого вам стоит узнать локальный адрес своей виртуальной машины. Что бы его узнать, вводим в терминал:

127.0.0.1 - это localhost, адрес вашего компьютера по умолчанию, если так можно выразиться. Нам нужен тот, который начинается(в большинстве случаев), с 192.168.*.*
Копируем наш адрес, вставляем в браузер виртуальной машины или своего компьютера, без разницы. и мы увидим автоматически сгенерированную страничку HTML при установке Nginx

Файлик этот лежит в /var/www/html/
Что бы его отредактировать, введите

При вводе пути каталогов вы можете нажимать Tab, что бы автоматически заполнялось существующее имя. Например /var/ww *жмем таб* выводится /var/www/. Так же если вы не знаете, что находится в данном каталоге, но если хотели бы узнать, нажмите таб дважды, например /var/ *2-x tab*:

Примечание: перемещение по каталогам осуществляется с помощью утилиты cd. Если вы не работали с терминалом - краткое пособие
Выйти из редактора можно комбинацией клавиш Crtl+X. nano - это текстовый редактор, аля блокнот в винде, только этот в терминале.
Теперь нам нужно показать наш "сайт" всему миру, верно? И еще бы денег не потратить, ведь их и так нет. В этом нам поможет сервис с бесплатными динамическими DNS серверами. Он выдаст нам бесплатно доменное имя на 30 дней, его потом можно так же вручную продлевать на 30 дней.
Сперва нам следует выяснить одну вещь. Как вы подключены к интернету. Кабель идет на прямую в компьютер или в роутер. На этом этапе нам придется заниматься сложными, для новичка, вещами - port mapping или проброс портов.
netsh interface portproxy add v4tov4 listenport=8080 listenaddress=YouIPv4connectport=80 connectaddress=IP адрес вашей ВМ
Эта команда перенаправляет весь трафик поступающий конкретно на ваш компьютер из интернета, на порт nginx-a, который находится в ВМ. Более подробно про проброс - тут
2. Если у нас кабель идет из роутера в компьютер.
Сначала нам следует залогиниться в веб интерфейс вашего роутера, для каждого роутера это индивидуальный процесс, придется погуглить. Внутри роутера, обычно на главное странице, есть его собственный IP адрес. Он то нам и нужен, его скопируйте и отложите не на долго. Далее нам следует найти "Переадресацию". В условиях переадресации нужно добавить следующее правило:
Перенаправлять весь трафик с порта 8080 на порт 80, IP адрес вашей ВМ. В моем случае IP адрес 192.168.0.102, протокол TCP.

Жмем кнопку Create Hostname.
Вводим имя нашего хоста и выбираем любой Free Domain. В IPv4 вводите адрес либо своего ПК, если подключены на прямую, либо своего роутера, если подключены через роутер.

После создания домена информация на серверах noip может обновляться до суток, но обычно в течении 5 минут все заводится.
Остается финальный штрих, ввести наш новосозданный адрес, и убедиться, что все работает :)
Вводить следует так: ИмяВашегоСайта:8080

А может ну его и превратить свой компьютер в сервер? Куча места за которое никому не придется платить. Ну что, думаете стоит разобраться в этой теме?
Сегодня мы поговорим с вами о том, как сделать на своем компьютере хостинг. Эта возможность доступна каждому.
Условия использования
Вариант нельзя назвать идеальным, но в некоторых случаях он может подойти. В первую очередь у вас должна быть хорошая скорость интернета и свободное место. Если вы хотите создать свой блог и завоевать славу, то метод точно не для вас. Локальный компьютер вряд ли справится. Хотя, кто знает, чудеса случаются.

И тем не менее не забывайте, что вам придется делиться своей скоростью с посетителями вашего сайта. Чем их больше, тем выше их потребности.
В среднем на человека уходит около 50 кб/с. Мой тариф лучшим не назовешь, скорость отдачи около 7 Мб, то есть максимум что я смогу – обеспечить нормальной загрузкой около 140 человек единовременно. Если посетителей больше, то им придется ждать дольше, а значит и процент отказа будет внушительный.
Однако, я понимаю, что оптоволокно творит чудеса, тарифы у провайдеров все меньше бьют по кошельку, а значит и подобная ситуация происходит не со всеми. Кроме того, если вам нужно показать одному единственному заказчику свой сайт или вы только учитесь основам построения сайтов, то зачем платить за хостинг, если все можно сделать бесплатно.
Цены на хостинг небольшие, но вы же можете вообще забыть об оплате.
Что вам потребуется
О хорошей скорости интернета я уже сказал. О памяти жесткого диска упомянул. Это не серьезные проблемы или уж точно не фатальные, которые воспрепятствуют всей затее.

Помимо этого вам будет нужно получить данные о своем статическом IP. С его помощью можно не только организовать собственный сервер с неизменным адресом, но и создать удаленный доступ к компу, а также камерам видеонаблюдения. Узнать информацию проще и достовернее всего будет у провайдера.
Ну и последний пункт. Отдельный ПК. Это не обязательно, но учитывайте, что если вы используете свой домашний компьютер в качестве сервера, то его нельзя выключать.
Open Server
Далее все просто. Вам понадобится Open Server . Она бесплатная. При желании вы можете внести пожертвование, разработчики будут рады даже 100 рублям. Кстати, если вы переведете деньги, то сможете загрузить пакет за считанные секунды. Если нет, то придется немного подождать.
Что такое Опен Сервер? Удобная серверная платформа, которую создали специально для веб-мастеров. Если бы не она, то вам бы пришлось вручную устанавливать php, apache, MySql и кучу дополнительных программ. В общем масса геморроя.
Open Servere – это пакет, в котором уже есть все компоненты. Они понадобятся для серверной установки. Останется только распаковать все содержимое и можно заниматься разработкой сайта или написанием скрипта.

Представляете, чтобы использовать свой компьютер в качестве виртуального хостинга вам понадобится нажать только пару кнопок. Если бы не опен сервер, вам бы пришлось скачивать все элементы по отдельности, перенести все по нужным папкам, настроить.
Однако, Open Server – не единственный пакет. Одним из первых появился Denver, чуть позже xampp. Но я бы не назвал их лучшими. Обновляются довольно редко, а потому теряют свою популярность. Кроме того, вы можете управлять отдельными частями. Добавлять что-то свое, удалять или редактировать. Со временем это может пригодиться.
В Open Server есть множество дополнительных инструментов: просмотр логов, планировщик задач и многое другое.
Кстати, эту программу вы можете установить даже на флешку. Это очень удобно, если вы делаете сайт на заказ и не готовы показывать его в интернете. Просто копируете сайт на USB и готово. Можете вставлять съемный диск в любой компьютер. Заказчик увидит его точно также, как если бы портал уже был в интернете.

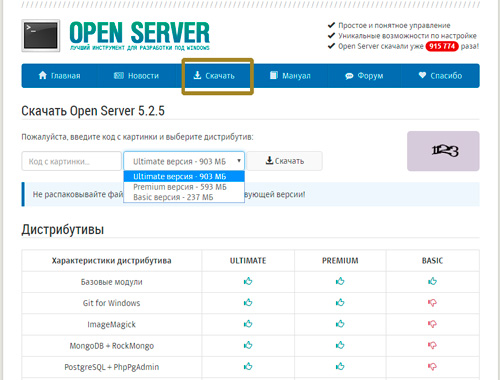
Но, довольно прелюдий. Давайте посмотрим на программу в деле. Для начала ее нужно скачать. Переходим в одноименный раздел, выбираем подходящую версию (basic, ultimate, premium), вводим цифра с картинки и переходим к скачиванию.
Качать самую полную версию не всегда имеет смысл. Уверены ли вы, что будете пользоваться CamStudio, который позволяет записывать видео, редактор фото PixBuilder или Skype? К примеру, я рассказывал уже про удаленного помощника TeamViewer. Убежден, что если вы не прочитаете мою статью о нем, то ни разу не откроете эту программу.
При желании все это можно будет установить позже. Я рекомендую брать Premium.

Если вы внесете пожертвование, то скорость загрузки увеличится. Если нет, то полностью загрузить пакет вам удастся только через несколько часов.
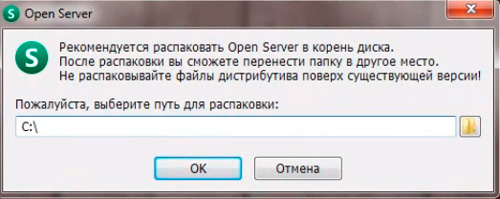
После того как вы загрузите программу и два раза щелкните на установочный файл вам предложат распаковать архив. Устанавливать его нужно именно в корень, а не какую-либо папку.

После того как процесс завершится вы увидите на диске С папку Open Server. В ней будет расположено несколько папок и 2 установочных файла. В папке domains будут располагаться папки с вашими сайтами. Modul – дополнительные установочные программы: php, mysql и так далее.
Два установочных файла рассчитаны на 32 и 64-битные системы. Вам нужно запустить одну из них, но предварительно советую отключить антивирус. В противном случае он может заблокировать действия программы и она не сможет действовать корректно.
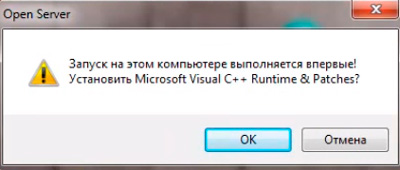
Сразу после запуска вам предложат установить Microsoft Visual C++. Вполне вероятно, что все у вас уже установлено, но во избежание проблем и ошибок можно выполнить загрузку еще раз.

После загрузки в правой нижней части экрана, рядом с часами скроется панель Open Server. Нажав на кнопку «Запуск» вы активируете сервер, кнопка «Перезапустить» нужна после того, как вы сделаете какие-то изменения в папке и хотите, чтобы они вступили в силу, ну и «Остановить» прекращает его работу.
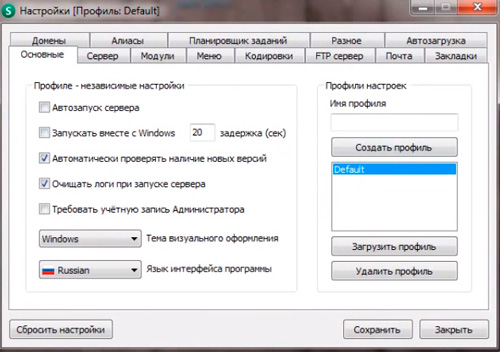
В настройках очень много пунктов. Сейчас я не буду о них рассказывать. Тот кто в этом разбирается и так все поймет, а новичкам будет совершенно непонятно. Не переживайте, со временем вы все освоите, а пока можете обойтись и без этой информации.

Ну вот в принципе и все. Благодаря этой программе вы можете создать из своего компьютера хостинг. В видео инструкции вы можете увидеть больше информации о создании сайтов и работе с программой.
Видео инструкция
Мне очень понравился этот ролик. Это пошаговая инструкция по работе с программой. За 40 минут вы узнаете абсолютно все, что нужно знать для того, чтобы работать о Open Server.
Ну а для тех, кто интересуется этой темой, могу также порекомендовать курс « Продажа информации в интернете от А до Я ». Думаю, что для многих это будет полезным.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке и работе. До новых встреч и удачи в работе.
Читайте также:


