Как построить пиксель арт пони
Пиксель-арт - термин, применяемый к растровым изображениям, либо ряду изображений собранных в анимацию, нарисованными с помощью специальной техники, применяемой на заре видеоигрового мира 80-90-ых годов. Техника эта заключается в ручном вырисовывании каждого пикселя изображения, поскольку системы тех лет не могли себе позволить выдавать более детализированную картинку, не сказываясь при этом на производительности. Позднее, такой вид графического представления растрового изображения стал использоваться и вне игр - в такой манере, например, изображены были иконки программ и их функциональные кнопки.
Знаменитая кнопка "Save", историю происхождения значка которой нынче рассказывают как какую-то байку. Знаменитая кнопка "Save", историю происхождения значка которой нынче рассказывают как какую-то байку.Как понятно из названия, главным инструментом, с которым работает художник пиксель-арта - пиксель, плоская фигура, заполняемая необходимым цветом. Соотношение цветов пикселей между собой и формирует изображение, которое человеческий глаз может воспринять. Это роднит пиксель-арт с такими более древними проявлениями искусства как вышивание крестиком, бисером и мозаикой.
Правила
Как и у любых художников, у пиксель-артеров есть свой "свод правил". Работы, выполненные без соблюдения этих правил не считаются полноценным пиксель-артом и имеют право называться просто "артом".
- Рисунок должен быть выполнен только с ручным раскрашиванием каждого пикселя. Из вспомогательных инструментов графических редакторов возможно использование только "Линию" и "Заливку".
- Использование других инструментов, работающих не с пикселями, и вспомогательных фильтров графических редакторов, как правило, запрещено.
- В конкурсах пиксель-арта очень часто используется заданное количество цветов, соответствующее степеням двойки: 2, 4, 8, 16, 32 и т.д. Связано это с данью уважения консолям прошлых поколений, небольшое количество цветов в графике которых обуславливалось экономией памяти и производительности.
- "Сглаживание" тонов и полутонов выполняется в преимущественно вручную. Так, как это делали художники игр прошлого.
Пиксель-арт условно делится, как школьная программа геометрии, на планиметрию и стереометрию. Плоскую и трёхмерную пиксельную графику соответственно.
С плоской всё понятно, оба примера выше - виды плоской пиксельной графики, где горизонт является осью X, а ось Y вертикальна. Трёхмерная же делиться по видам проекций на изометрическую, диметрическую и перспективную.
Изометрическая проекция - ось X располагается под углом 30° от горизонтали изображения, а ось Y под углом -30° от той же горизонтали. Ось Z направлена строго вверх. Чаще всего, такой рисунок используется для изображения обширных пространств с видом "чуть сверху". Активно использовалось в ролевых играх раньше и по сей день.
Работа в диметрической и перспективной проекциях не так популярна среди художников, как в изометрической. Связано это в первую очередь с играми прошлого, которые эти проекцим в своей графике практически не использовали, поскольку выглядело это "не очень". В наше же время, художник может себе позволить любое разрешение для своей работы, если картина того требует. В играх практически не используется, но пейзажи в таком виде получаются просто волшебными.
Зачем?
Много людей, даже среди моих знакомых, не понимают зачем в 21 веке вообще нужен столь архаичный метод рисования, когда можно клепать игры с реалистичной 3D графикой по типу симуляторов сидения у подъезда или пряток с соседом . Зачем-то человек до сих пор крестиком вышивает. Зачем-то сочиняет чиптюн музыку. Зачем-то рисует на холстах маслом. Зачем-то записывает и слушает музыку на виниловых пластинках.
Ностальгия по прошлому? Любой, кто считает что детки играют в инди-игры с пиксельной графикой потому, что якобы ностальгируют по прошлому которого у них не было - явно недальновидный.
Экономия на графике? Практически любой художник, который сможет качественно нарисовать вам 2D изображение обойдётся в разы дороже, чем скульптор 3D-моделей, поскольку время, затрачиваемое на одну и ту же работу у них очень сильно разнится. Хороший художник пиксель-арта, создающий анимацию для игр будет стоить ещё дороже, поскольку всю работу выполняет вручную.
Пиксель-арт уже лет 20, как стал полноценным методом художественного ремесла. Дело не в ностальгии или денежном вопросе. Дело в эстетике, человеческом вкусе и чувстве прекрасного. Пиксель-арт давно вышел за пределы игровой индустрии и стал самостоятельным способом художественного выражения. Это настоящее искусство - способность донести до человека идею, используя лишь сетку квадратов, окрашенных в разные цвета. Лично я считаю, что пиксель-арт слишком недооценён, как течение изобразительного искусства. Что особенно обидно, учитывая сколько талантливых художников этого направления в одной только России.
В этом динамичном туториале я покажу вам основные приёмы создания пиксельарта. Спрайты - это картинки в 2D играх, которые представляют собой различные объекты: игрового персонажа, монстров, предметы и т.д.
Пиксельарт, также известный как дот-арт в Японии, это вид цифрового искусства, где рисование происходит на пиксельном уровне. В основном он ассоциируется с графикой игр 80-90 годов, в которых художники преодолевали технические ограничения (небольшое количество памяти и маленькое разрешение), создавая все более захватывающие картины.
В наши дни пиксель арт все еще актуален и используется в играх, несмотря на возможность создания реалистичной 3D графики. Почему? - cпросите вы. Если не брать во внимание ностальгию, то создавать хорошие рисунки с такими жесткими ограничениями все также интересно и достаточно сложно. Также, как мы восхищаемся тем, что художник, сделав пару мазков, может показать объем и вызвать у нас какие-то эмоции, мы любуемся несколькими соединёнными пикселями, выполняющими ту же работу.
Порог вхождения в пиксельарт довольно низкий, по сравнению с традиционным рисунком и 3D графикой, позволяя инди разработчикам воплощать свои идеи в жизнь. Но это никоим образом не означает, что закончить игру с ним будет легко. Я видел много пиксельарт проектов на кикстартере, которые думали, что управятся с игрой за год, когда в реальности нужно было около шести лет. Пиксельарт на том уровне, который хотят видеть люди требует достаточно много времени и усилий, есть лишь пару путей, позволяющих ускорить этот процесс.
Работая с 3D моделью ты, по крайней мере, можешь крутить ее, деформировать, перемещать её конечности, копировать анимацию с одной модели на другую и т.д, чего не скажешь о пиксельарте. Профессиональный пиксельарт почти всегда подразумевает под собой большое количество кропотливого размещения пикселей на каждом кадре анимации.
Как говорится “Кто предупрежден, тот вооружен!”, а теперь о моем стиле: по большей мере я использую пиксельарт для своих игр, они же и воодушевляют меня продолжать заниматься этим. Если быть точным, то я фанат Famicon(NES), 16 битных консолей и аркадных автоматов 90ых годов.
Мои любимые игры этой эры имели пиксельарт, который нельзя описать иначе как насыщенный, дерзкий и чёткий. но не настолько, чтобы быть чопорным или минималистичным. Это стиль, который я взял за основу своего, но вы можете легко использовать техники, применяемые в этом туториале для чего-то совсем другого. Смотрите на художников, которые вам нравятся и делайте пиксельарт, какой вашей душе угодно!
Самыми базовыми инструментами для занятия пиксельартом являются лупа и карандаш. Также будут полезными линия, фигуры, выделение и заливка цветом. Есть большое количество как платных, так и бесплатных программ, в которых имеются данные инструменты. Я расскажу о самых популярных из них (включая те, которые использую сам).
Если у вас Windows, вы можете использовать Paint, несмотря на скудность программы, в ней имеются все нужные инструменты, чтобы заниматься пиксельартом.
На удивление неплохой редактор, которым вы можете пользоваться прямо через ваш браузер. Может производить экспорт как в png и gif, так и сохранять спрайты в браузере. Неплохой способ начать заниматься пиксельартом.
GraphicsGale - это первый редактор, о котором я узнал, разработанный и предназначенный именно для пиксельарта и его анимации. Созданный компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется несмотря на рост популярности Aseprite. К сожалению, доступен только обладателям Windows.
Самый популярный редактор на данный момент. Содержит большое количество полезных функций и инструментов, постоянно обновляется, доступен как на Windows и Mac, так и на Linux. К тому же вы можете пользоваться программой бесплатно, скомпилировав её исходный код. Если вы серьёзно хотите заниматься пиксельартом и ещё не выбрали себе редактор, то Aseprite будет неплохим вариантом.
GameMaker Studio 2 - это отличный движок для создания 2D игр, который также содержит достойный редактор спрайтов. Если вы собираетесь делать игры с пиксельартом, то это лучший выбор для обоих. В данный момент (2019 год) я использую его для создания UFO 50, коллекции из 50 ретро игр. В основном я использую местный редактор для создания спрайтов, а тайлсеты делаю в Photoshop.
Так как Photoshop требует ежемесячную плату и не приспособлен для пиксельарта, я не рекомендую его, если только вы уже не используете его. Несмотря на выше сказанное, его вполне можно использовать для статических спрайтов, но он достаточно громоздкий по сравнению с GraphicsGale или Aseprite.
Я настоятельно рекомендую пользоваться графическим планшетом для любого вида иллюстраций, чтобы предотвратить заболевания повторяющейся длительной нагрузки на запястье (туннельный синдром). Такие заболевания намного легче предотвратить, чем вылечить. Когда появляется боль, вы уже обречены ( мои дни рисования мышкой, сделали невозможным играть в игры с быстрым нажатием кнопок). Так, что позаботьтесь о себе пока не поздно – это того стоит! В данный момент я использую маленький Wacom Intuous Pro.
Если у вас нет возможности купить планшет, по крайней мере, возьмите лучезапястный бандаж. Я использую от компании Mueller Green Fitted Wrist Brace. У других брендов бандажи были либо слишком неудобными, либо недостаточно эффективными.
Давайте приступим к делу! Мы начнем со спрайта персонажа размером 96x96 пикселей. Я решил нарисовать орка, но вы вправе выбрать что-то другое. Конечный вариант орка находится на скриншоте Final Fight, который вы можете увидеть выше, для того, чтобы вы понимали масштаб спрайта– он большой для большинства ретро игр (оригинальный скриншот имеет размер 384x224 пикселя).
Причина по которой мы начинаем с такого большого спрайта заключается в том, что мне будет легче показать техники пиксельарта именно на нем. К тому же, создание больших спрайтов очень похоже на обычное рисование, которое может быть вам знакомо. После того, как мы изучим базовые техники можно будет уменьшить размер спрайта.
Пиксельарт характеризуется своими ограничениями. Каждый пиксель имеет большое значение, по сравнению с другими видами иллюстраций, также как и цвета, количество которых должно быть ограничено.
Так, что да, выбор палитры цветов очень важен и помогает обозначить ваш стиль. Но для начинающих пиксельарт художников лучшим вариантом будет отложить теорию насчёт цветов в сторону и просто выбрать одну из существующих палитр ( или несколько рандомных цветов), чтобы начать рисовать. Одно из преимуществ пиксельарта заключается в том, что вы в любой момент можете поменять палитру цветов.
Именно для этого туториала я буду использовать палитру из 32 цветов, созданную специально для UFO 50. Палитры из 32 и 16 цветов используются достаточно часто. Данная палитра была создана для выдуманной консоли, которая бы находилась где-то между Famicon и PC Engine. Можете спокойно взять эту палитру и двигаться дальше (или нет! Это не столь важно).
Мы начнем рисовать наш спрайт с наброска карандашом, также как если бы мы рисовали на бумаге. Опираясь на свой опыт, могу сказать, что неплохие пиксельарт художники достаточно хороши в обычном рисовании и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
Дальше мы должны убрать лишние пиксели и сделать все линии толщиной в один пиксель. Но какие пиксели являются лишними? – для того, чтобы ответить на данный вопрос, нам нужно познакомиться с таким понятием как зазубрины.
Нам нужно научиться делать два вида линий: прямые и закруглённые. На бумаге все будет зависеть от контроля мышц, но мы работаем с маленькими цветными блоками, что создает свои трудности.
Для того, чтобы делать хорошие линии, нужно свести к минимуму количество зазубрин: маленьких пикселей или группы пикселей, которые нарушают последовательность линии. Так как в пиксельарте каждый пиксель имеет большое значение, пару зазубрин могут испортить весь спрайт. Представьте, что вы рисуете линию на кусочке бумаги и кто-то внезапно стукает по столу, получившаяся у вас загогулина является тем же, что и зазубрины в пиксельарте.

Недавно я с трудом нашел эту чудную программу MinecraftStructurePlanner, которая позволяет быстро, легко, и, главное, качественно нарисовать пиксель-арт в Minecraft.
В программе есть и другие функции: постройка мостов и зданий, но их я не трогал, речь идет только о Pixel-art.
Как я уже сказал, я давно искал программу для планирования пиксель-арта для майнкрафт, или хотя бы программу для перевода картинок в пиксель-арт.
Несколько слов о дополнительных функциях программы, в ней можно задать блоки из Minecraft с помощью которых программа и выполнить рисунок.
Можно выбрать разрешение картинки в игре, например высота 100, ширину она подберет сама.
Программа покажет, сколько понадобится ресурсов для постройки данного пиксель-арта.
Программа импортирует рисунок схему в специальный файл, который вы позже другой программой такой как MCEdit, вставить в мир Minecraft, то есть даже строить ничего не придется, изготовили, залили, наслаждаетесь.
Саму программу качайте на этой странице MinecraftStructurePlanner
Теперь по самой технологии изготовления пиксель-арта:
•1. Находим не сложный рисунок, допустим такой:

Простой рисунок, цвета черный и желтый, самое то для начала.
•2. Открываем программу (она между прочим написана на джаве и вы не запустите ее если у вас не стоит джава машина).

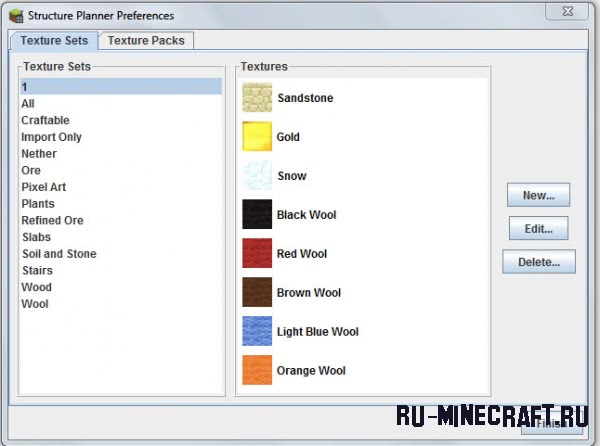
•3. Первым делом нам надо отредактировать палитру, в нашей картинке используется всего 2 цвета, черный и желтый, поэтому разумно сделать палитру и черной шерсти и кубов золота (оно ярче).
Важно отобрать только нужные блоки, так как программа не идеальна, и картинка тоже, в итоге много где могут вылезти ненужные блоки, например, земля или прочее, вы сами в этом убедитесь, когда выберете полную палитру.
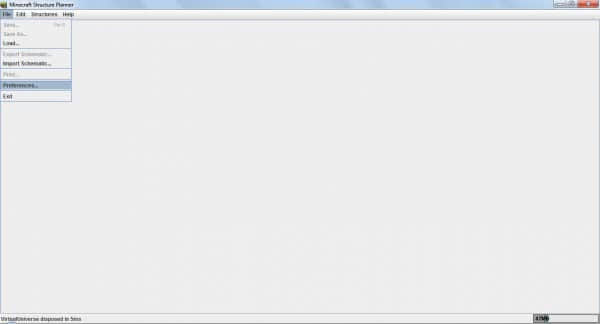
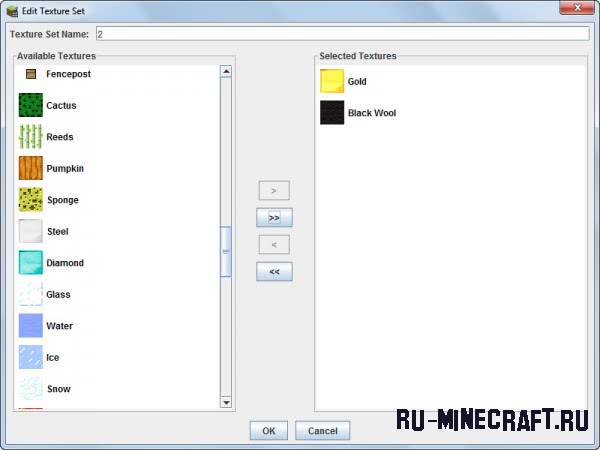
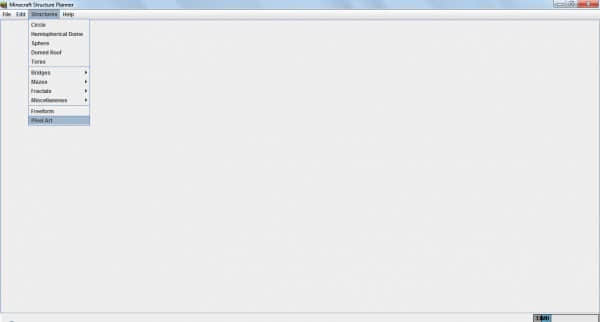
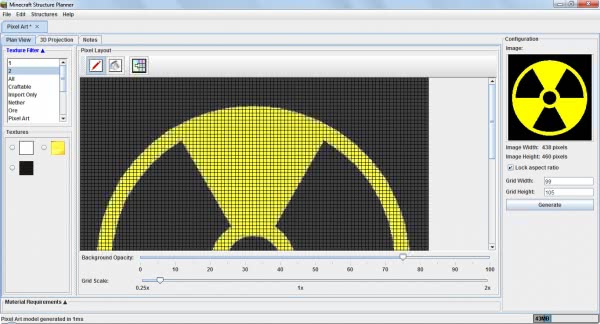
Для этого открываем эту вкладку и выбираем выделенный пункт:

•4. Видим данную картину:

Жмем New и называем его например 2, и добавляем туда блоки золота и черную шерсть.

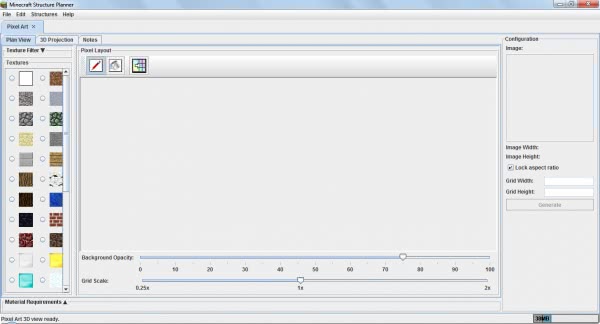
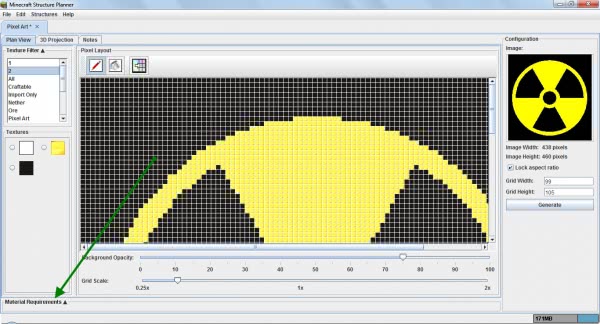
•5. Палитра готова, теперь заходим в раздел для пиксель-арта


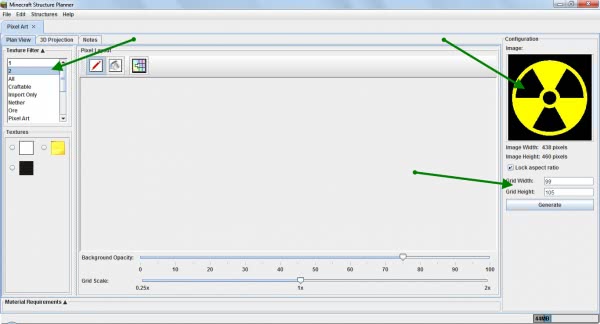
•6. Готово, теперь справа добавляем необходимую картинку и выбираем необходимую высоту рисунка в игре (я выбрал 100, ширина выставилась автоматически).

•7. Все готово, теперь жмем кнопку Generate (под картинкой, где выставляли размер) и получаем картинку в пиксель-арте, но она еще не в блоках игры.

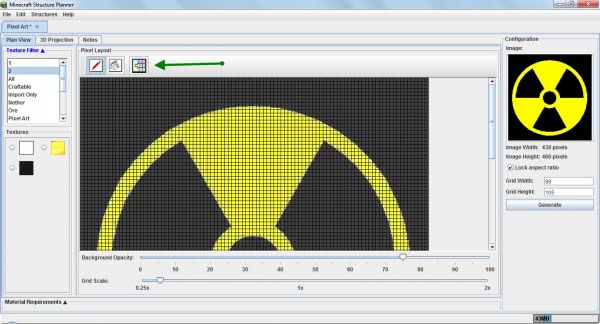
•8. Далее жмем кнопку перевода картинки в пиксель-арт из блоков Minecraft:

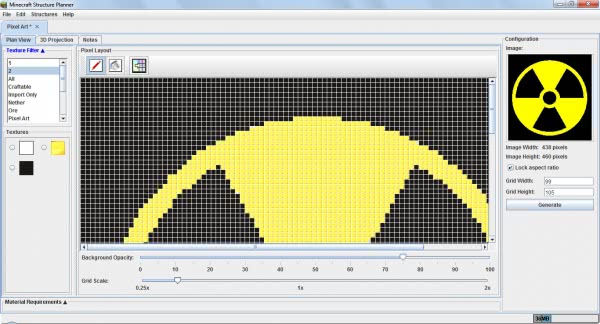
•9. Вот и все, пиксель-арт готов:

•10. Если вас что то не устраивает, вы можете вручную изменить каждый блок на любой другой, выберете его на палитре и ткните в нужный блок.
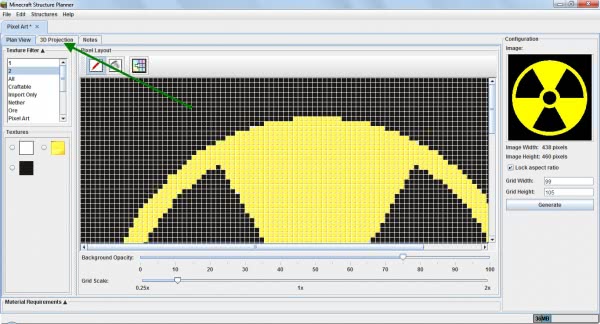
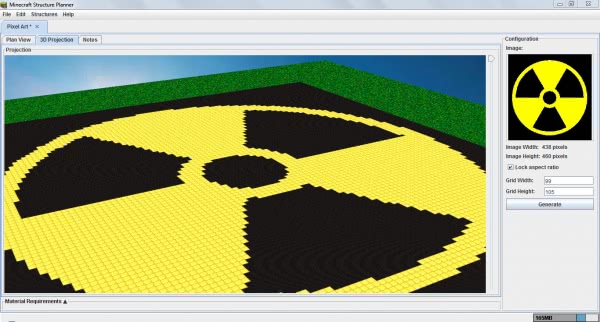
•11. Можно посмотреть 3D модель картинки, как она будет выглядеть в игре, для этого нажмите 3D Projection:

•12. Смотрим на результат.

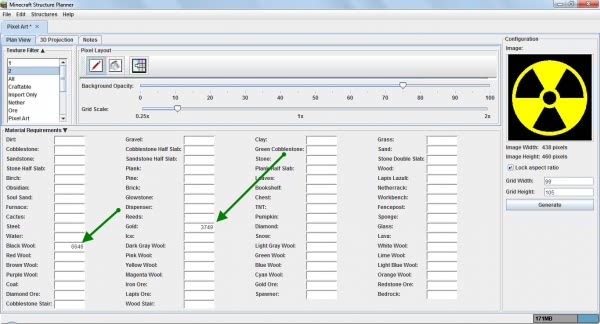
•13. Сколько нужно ресурсов для постройки?


Всё видно, понадобится 6646 блоков черной шерсти и 3749 золотых блоков.
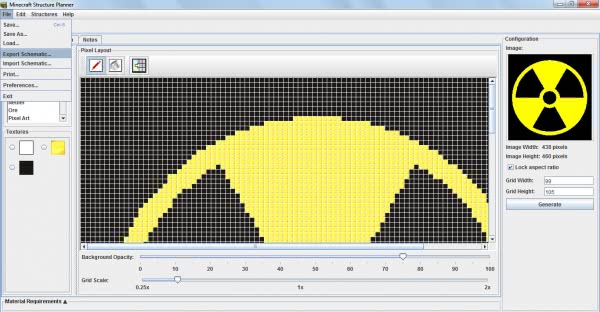
•14. Сохраняем готовую картинку
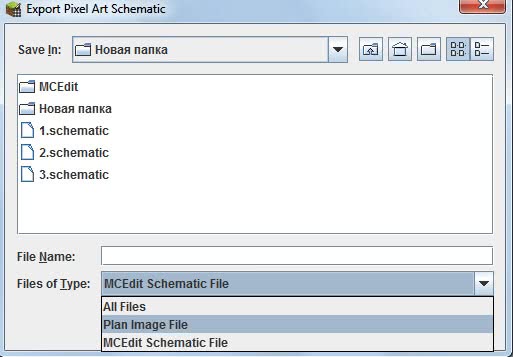
Заходим в File - Export

•15. Выбираем, формат готового выходного файла

Можно выбрать Plan Image File - вы сохраните файл картинку формата "png".
Можно выбрать McEdit file - как вы и поняли, это файл для работы в программе McEdit.
Дальше я расскажу как вставить готовый файл в мир при помощи McEdit.
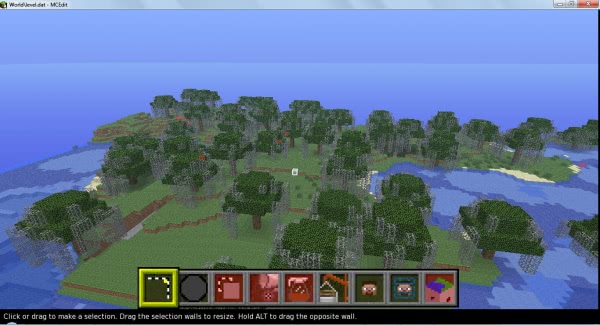
Тут я не буду расписывать все очень подробно, открываем программу, и открываем нужный мир.

Управление происходит кнопками W, A, S, D ( движение вперед, назад, вправо, влево соответственно).
Так же правая кнопка мыши позволяет крутить камеру.
Теперь жмете импорт (в меню снизу картинка крана) и добавляете готовый файл (разрешением schematic).
Как видите картинка уже есть в мире, ее необходимо развернуть и вставить.
Кнопки управления написаны левее, методом тыка разберетесь.
Читайте также:


